【見るだけで伝わる】優秀なパワーポイントデザインの極意!デザインのコツも解説

パワーポイントで資料をデザインするときの重要な4つのポイント、表やグラフなどのよく使う項目について解説していきます。
目次
・スライドをデザインする際に気を付けるベき点
情報を「わかりやすく」「瞬時に」伝えることができているか
ルールやトーン、マナーがきちんと決められているか
・資料をデザインする上での重要な4つのポイント
1. 1枚のスライドに入れる情報を絞る
2. 読みやすい(視認性の高い)フォントを使用する
3.基本の配色を決める
4. スライド内のレイアウトを整える
5. スライドマスターを使ってフォントや色のルールを保存しておく
・すぐに使える!パワーポイントデザイン解説
①表紙
②表(テーブル)
③グラフ
スライドをデザインする際に気を付けるベき点
情報を「わかりやすく」「瞬時に」伝えることができているか
資料を作成する目的とは、読み手がメッセージを理解し、それに基づいて行動を起こしてくれるよう促すことです。
良い資料というのは読み手に情報が伝わりやすいように作られている為、作成者のメッセージを瞬時に理解することができます。
そのため、パワーポイントで資料をデザインする際は「どのように情報を伝えたら良いか」を意識することが大切です。
ルールやトーン、マナーがきちんと決められているか
デザインとは、読み手に対して情報をわかりやすく伝えるための手段の一つです。
ルールやトーン、マナーがきちんと設計されていれば、読み手は情報の優先度や階層構造を直感的に理解することが出来ます。
良いデザインを作るにはセンスが必要だと思われがちですが、一定のルールに沿ってデザインすれば誰でも伝わりやすい資料を作ることが可能です。
ここからは伝わりやすいデザインの為の重要な4つポイントについて紹介していきます。
資料をデザインする上での重要な4つのポイント
1. 1枚のスライドに入れる情報を絞る
資料を作成していると、情報を1枚のスライドに詰め込みすぎてしまうことがあります。
情報が多いと読み手の理解に時間がかかり、一番伝えたい情報が伝わりにくいというデメリットがあります。また、読み手にストレスを与えてしまうことがあるので、スライドに入れる情報はなるべく一つに絞っていきます。
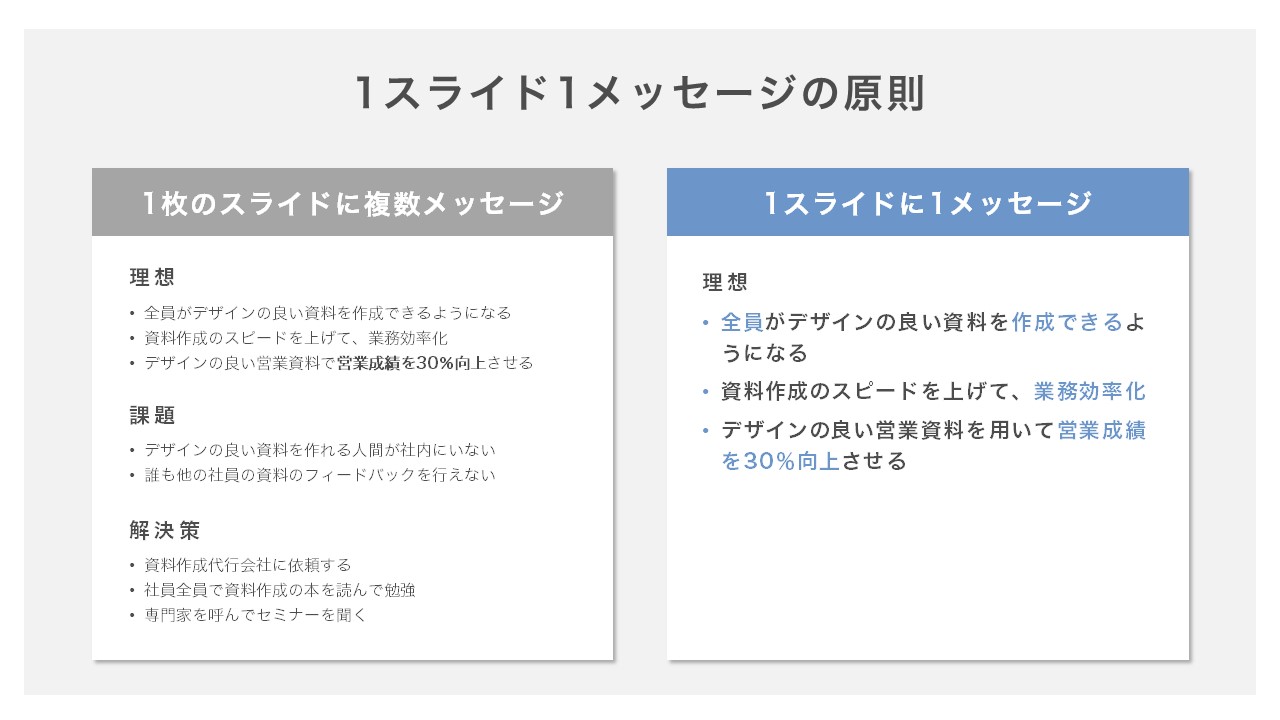
1スライド1メッセージ

1枚のスライドに置く情報は1メッセージとなっていることを意識します。
人間の脳は複数の情報を一度に処理するのに向いていません。
限られたスペースに沢山のメッセージを詰め込んでしまうと、重要な情報が見つけにくくなってしまいます。
最初は1スライド1メッセージの原則を守ることを心がけましょう。
2. 読みやすい(視認性の高い)フォントを使用する
情報を正確に伝えられるものの一つがテキストです。
読みやすいテキストを心掛けるだけで、情報は格段に伝わりやすくなります。
それではどのようなフォントが見やすく情報を伝えられるのか、またフォントを選ぶ際のポイントとは何かを解説していきます。
おすすめのフォント【Windows標準】
まずWindowsPCに標準で搭載されているフォントの中から、おすすめをご紹介します。
和文フォントでは「BIZ UDPゴシック」「メイリオ」「游ゴシック」などが視認性に優れています。
これらは太字(Bold)にも対応しているので、テキストの強調に便利です。
逆にMSゴシックなどの太字に対応していない一部のフォントだと、配色に配慮しなければ強調箇所わかりにくくなるなど、デザイン上での配慮が必要になってきます。
おすすめのフォント【Mac標準】
Macに標準で搭載されているフォントで資料作成におすすめするのは「ヒラギノ角ゴシック」です。普遍的で馴染みのあるフォントです。太さも選べるので、強調部分にも困りません。
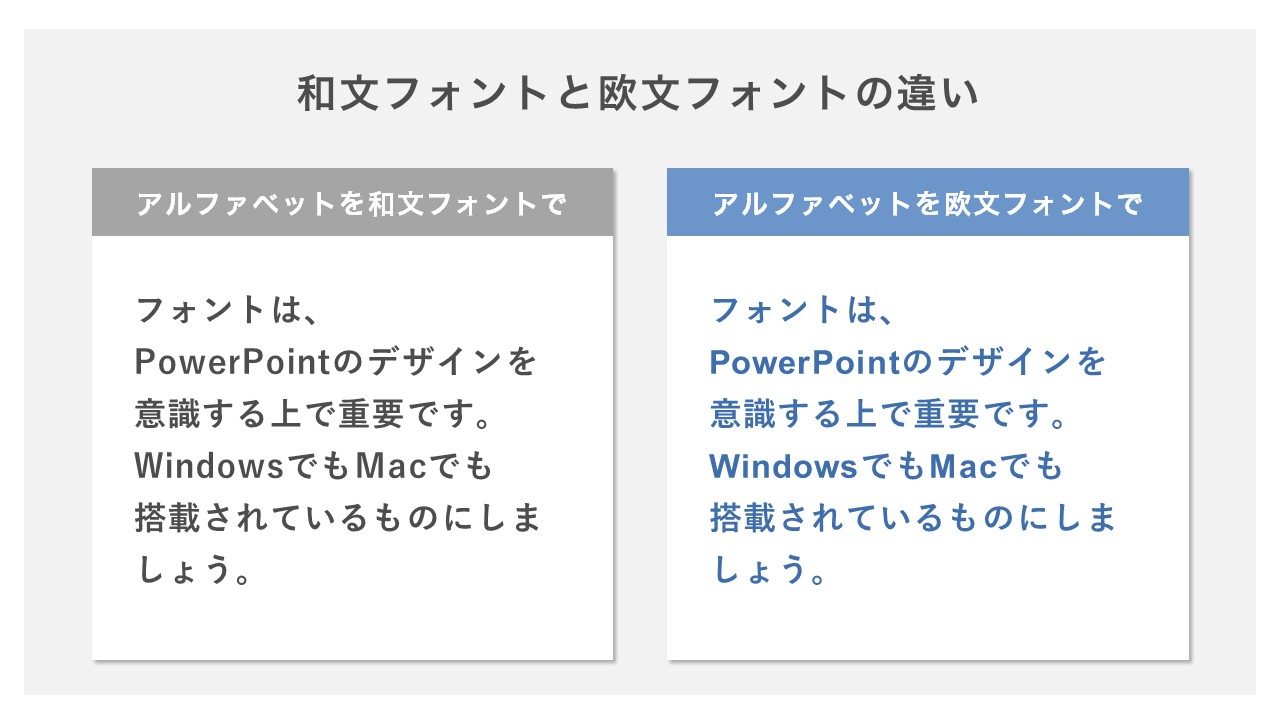
アルファベットには欧文フォントを使用する

英数字にはなるべく欧文フォントを使用しましょう。
アルファベットに特化していない和文フォントだと、英数字は見にくくなりがちです。
画像左のスライドはMSゴシックでアルファベットを記載した例ですが、不自然に左寄りになり読みづらくなっています。
欧文フォントの中では、読みやすくメイリオとサイズ差の少ない「Segoe UI」や「Arial」などがおすすめです。
欧文フォント選びについては下記記事でも詳細に紹介しています。
3.基本の配色を決める
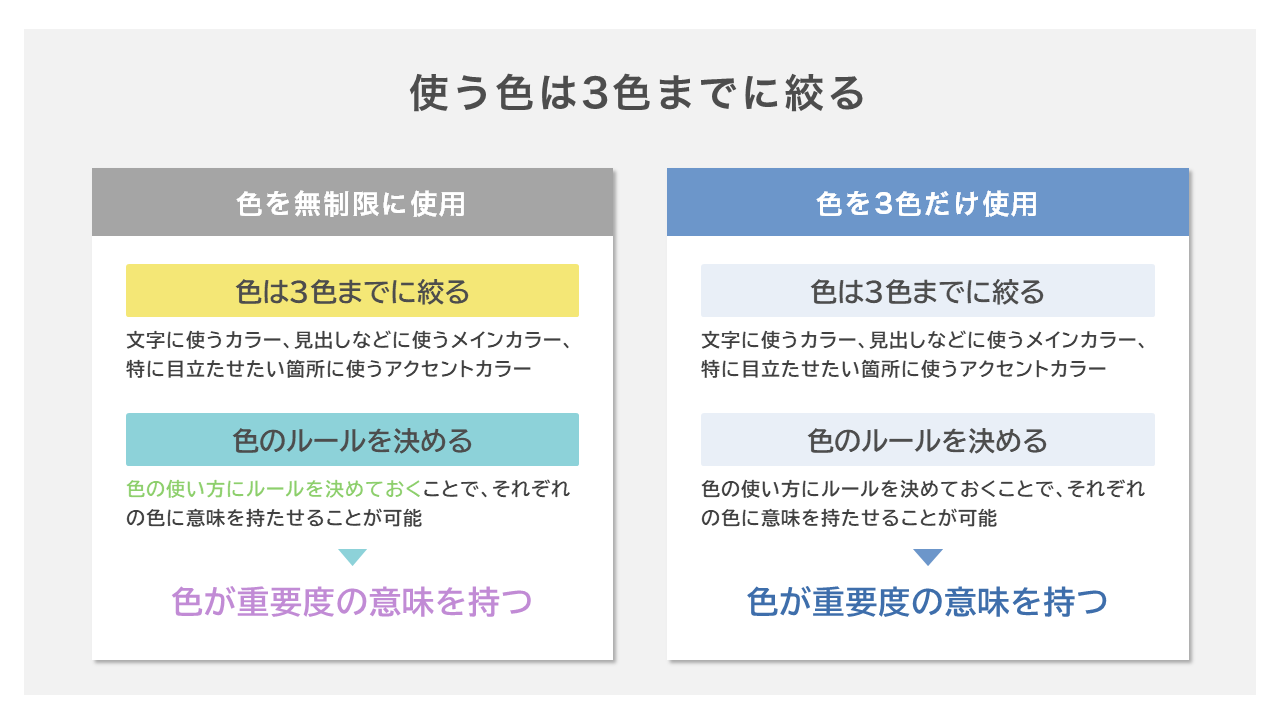
色の選び方や使い方によって情報の理解度は大きく変わります。色を沢山使いすぎたり、ルール無く使用していると見にくく読みづらい資料になってしまいます。
色を3色に絞る

色の数は出来るだけ3色に抑えるのが理想です。色の数を限定することで、情報の重要度を判別しやすくなります。
3色とは、文字に使うカラー、見出しなどに使うメインカラー、特に目立たせたい箇所に使うアクセントカラーの3つです。色を増やしたいと思った場合も、まずは3色の明度や彩度を調整してみましょう。
一般的には背景は白、文字色には黒または濃いグレー、メインカラーにはコーポレートカラーを使用します。アクセントカラーはメインカラーの補色にすると、高い強調効果を発揮します。
色のルールを決める
色の使い方にルールを決めておくことで、それぞれの色に意味を持たせることが可能です。
スライド毎に強調箇所の色が変わると、読み手が色のルールを理解できず混乱の原因になります。
そこで、意識したいのが配色比率の70:25:5の法則です。
背景色70、メインカラー25、アクセントカラー5の比率で色を使うことで、それぞれの色の役割が固定されます。メインカラーとアクセントカラーが逆転しがちなので、ルールに注意して色を使っていきましょう。
色の使い方については下記記事でもご紹介しています。
4. スライド内のレイアウトを整える
色と同様、レイアウトも一貫したルールで運用することで、読み手の理解を助けます。
スライド毎にレイアウトが大きく変わってしまうと、情報の取得方法が変わるため読み手が資料のメッセージを理解しにくくなります。
レイアウトというのはスムーズ理解を促すうえで、非常に大切な要素となっています。
情報を置く位置を決める
情報をスムーズに理解してもらうには、オブジェクトを読み手の視線の流れに沿って配置することが重要です。
基本的にスライドは上から下、左から右の順番に読まれていきます。
また複数のオブジェクトが配置されている場合は、Z字の順番で読まれるように意識して配置すると読み手にストレスを与えません。
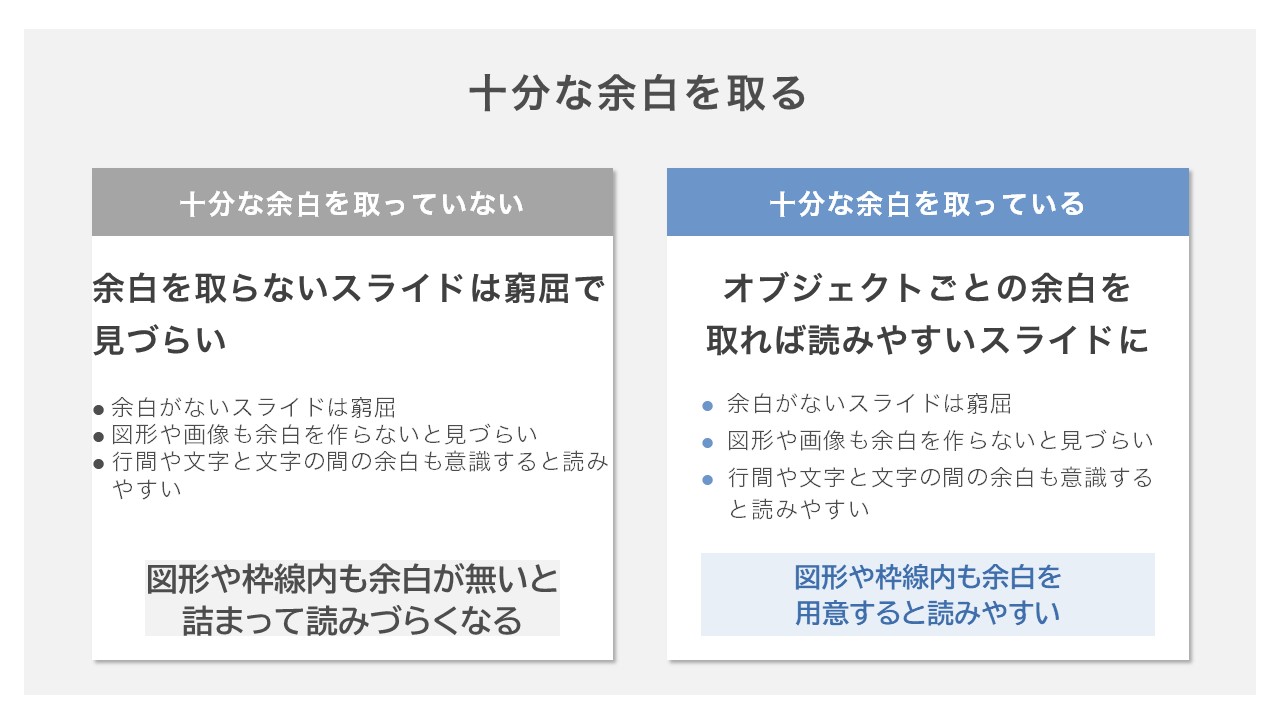
スライドの余白を取る

スライドに十分な余白が無いと、情報の構造や階層が読み取りにくくなり、読み手に窮屈な印象を与えます。
余白があるとついついオブジェクトを詰め込みたくなってしまいますが、読み手からすると見にくい資料になってしまうのです。
読みやすい資料を作るには余白を十分に取り、一つ一つの情報を認識しやすくすることが大切です。
文章は読みやすい行間・改行を意識する
文章も行間を広めに設定しなおすなど、文字と文字の間の余白も意識してみましょう。パワーポイントのデフォルトの設定では行間は「1.0」ですが、「1.1~1.2」に広げるとより読みやすくなります。逆に広げすぎると位置が離れてしまい、情報が読み取りにくくなるので、フォントサイズや行の数によって適切な数値に調整してください。
また、長い文章の場合は改行にも気を付けてみてください。例えば単語の途中で改行されてしまうと、少し読みづらい文章になってしまう時があります。この場合、あらかじめ単語の直前で改行して一行内に収めてしまうなど、区切りの良いところで調整してしまうのも一つの手です。
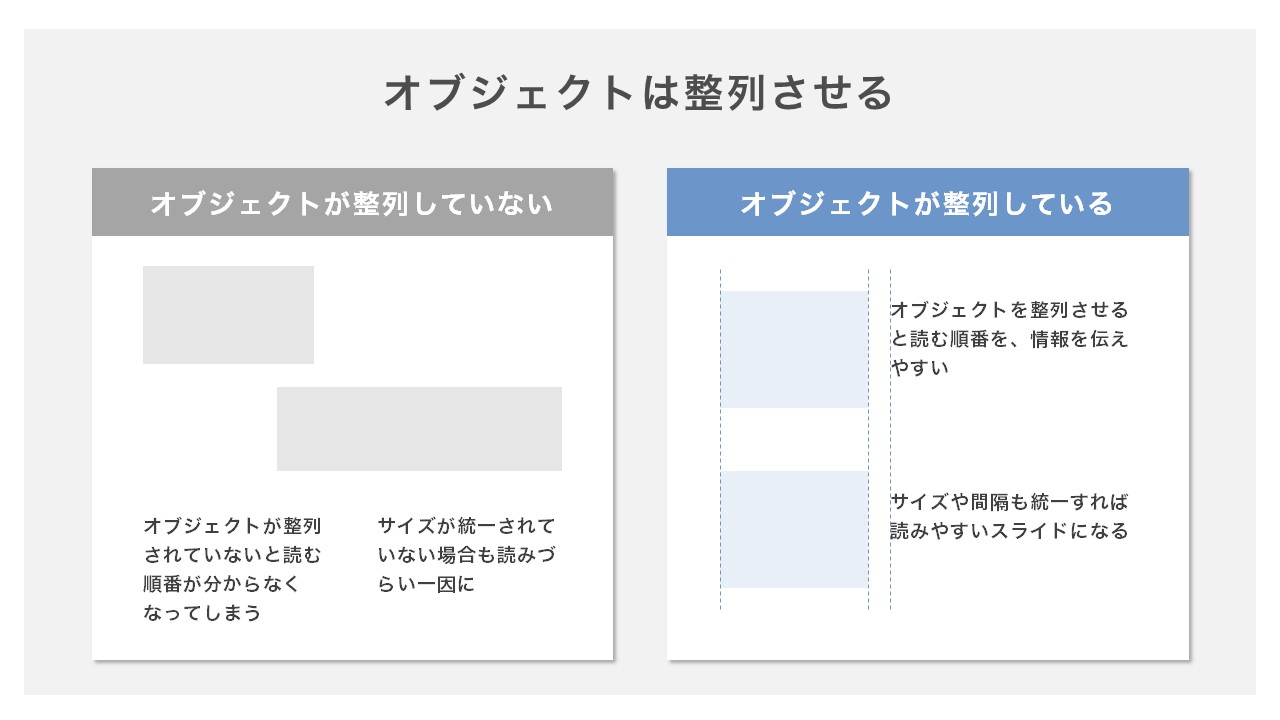
要素やオブジェクトをきっちりと揃える

オブジェクトを整列させることで、スライドの情報が各段に理解しやすくなります。
逆にオブジェクトが整列されていないと、見にくいだけでなく読む順番を混乱させてしまうことがあります。
ズレやはみ出しだけでなく、等間隔でなかったりサイズが異なったりするのも読みづらい資料になる一因です。オブジェクトは見えない線を意識して、揃えていきましょう。
整列させる際は、グリッド線を表示させて目安として使用したり、Ctrl+Shift+ドラッグで水平や垂直にオブジェクトをコピーすると楽に揃えることが出来ます。
一番確実なパワーポイントの機能として、「図の書式設定」の中の「配置」を活用することです。
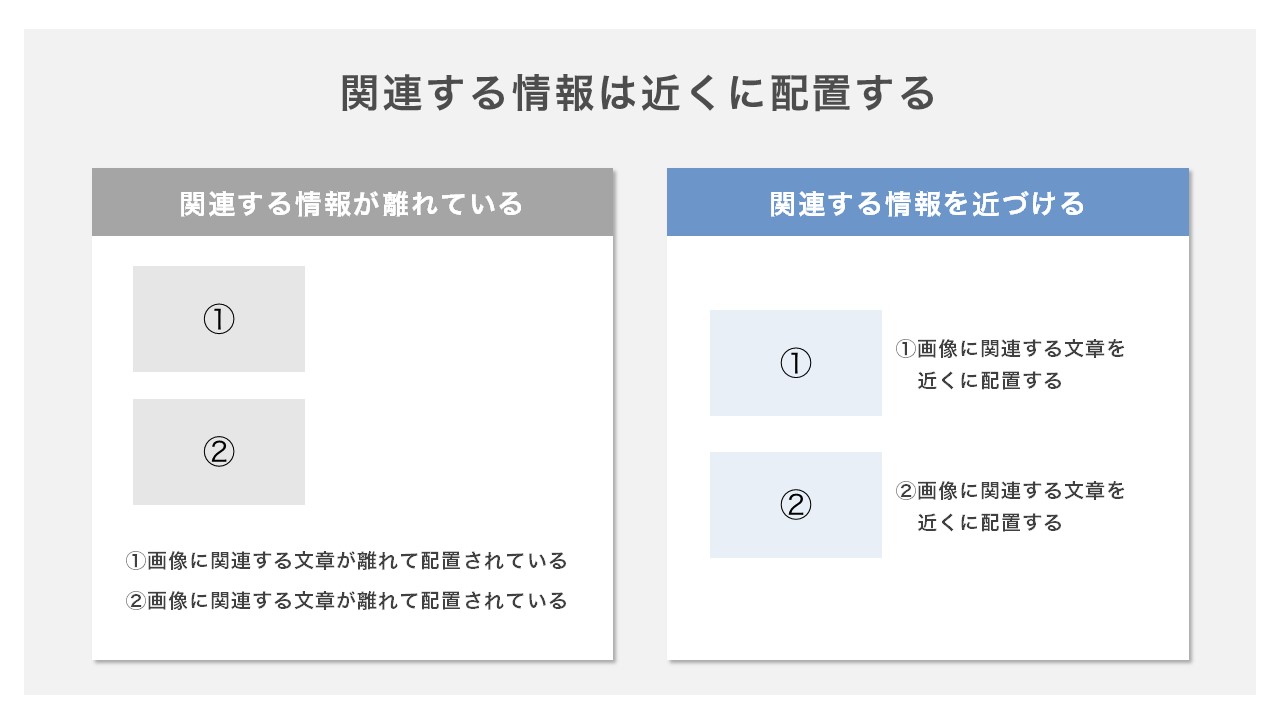
関連する要素は近くに配置する

関連性のある項目同士を近くに配置する。関連性の無いものは一定の距離を置いて配置することで、オブジェクト同氏の関係性がわかりやすくなります。
たとえば画像や図表などに補足の文章を入れる場合、隣接した位置に置くことで誤解を生みづらくなります。
パワーポイントのレイアウトについては下記記事でご紹介しています。
5. スライドマスターを使ってフォントや色のルールを保存しておく
スライドマスター機能を活用することで、資料作成時にデザインルールの運用がしやすくなります。
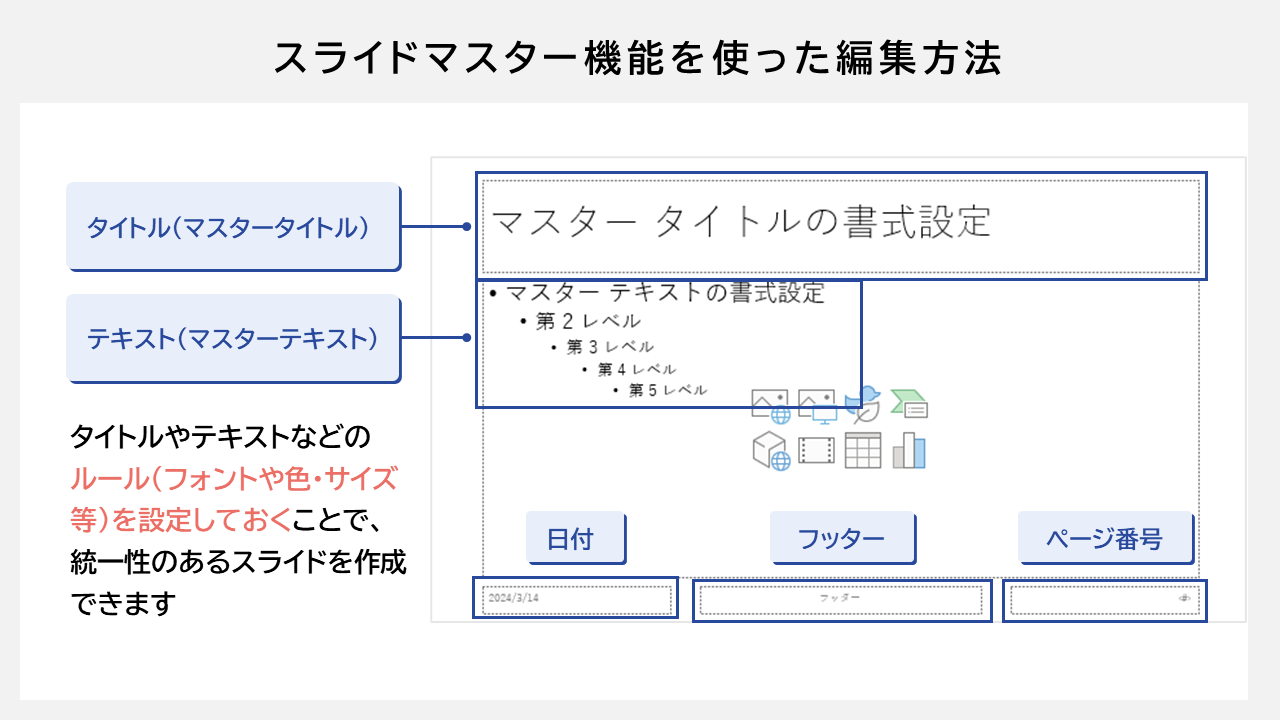
スライドマスターで設定できるスライドの共通ルール


スライドマスターとは、パワーポイントのスライド全体にかかる共通のルールを設定できる機能です。
スライドマスターを使用することで、フォント・色・背景・スライドサイズなどを一括で設定できます。
スライドマスターを活用して作業効率をアップさせ、デザインの一貫性をもったスライドを作成していきましょう。
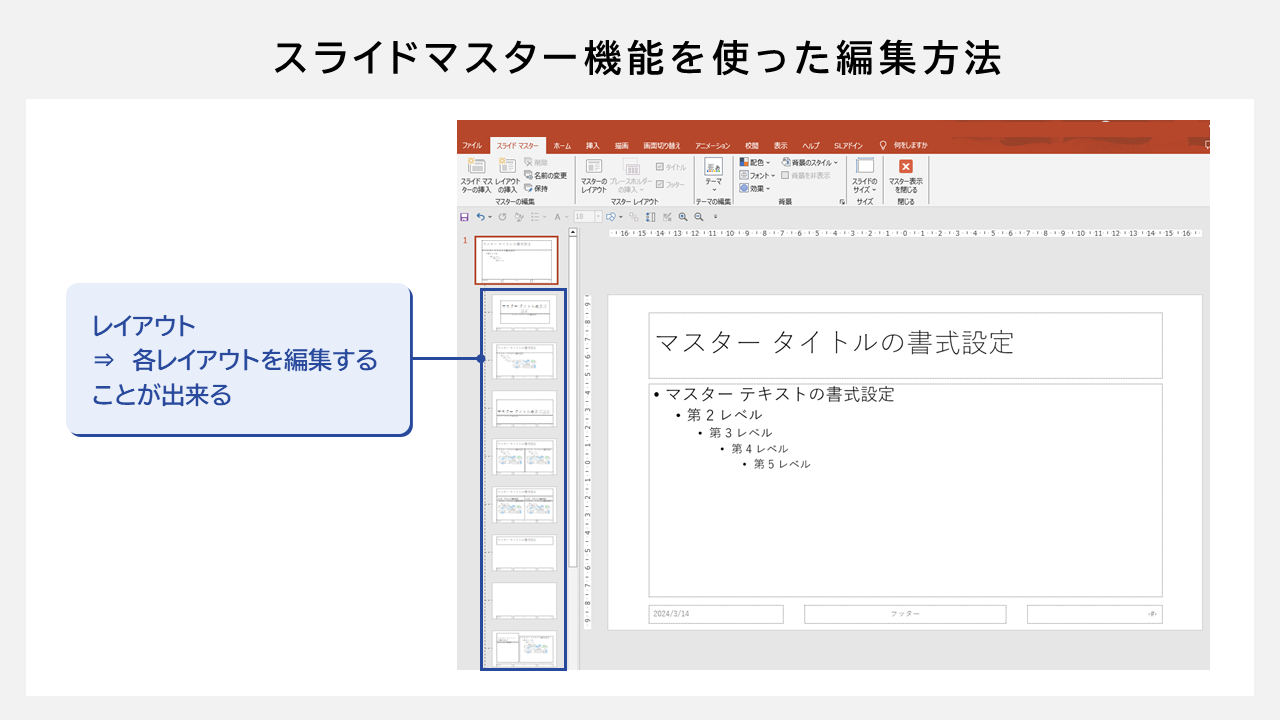
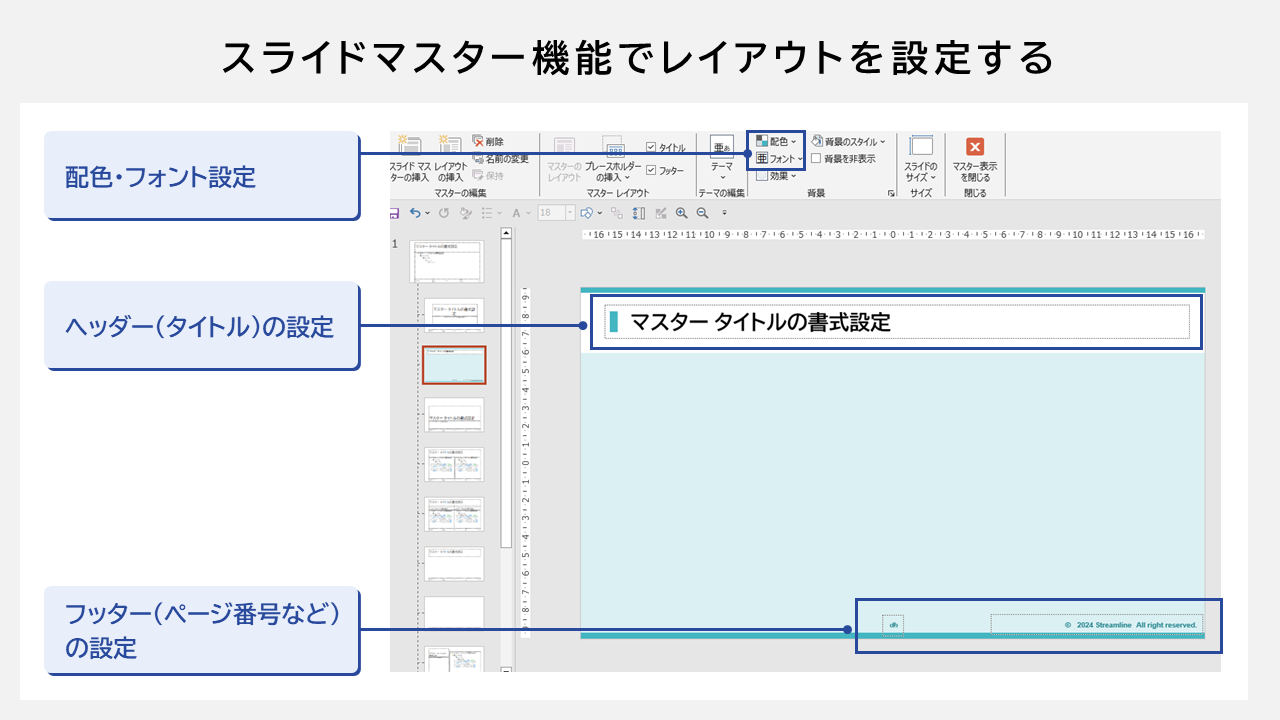
「レイアウト」機能でレイアウトを固める

「レイアウト」機能で頻出レイアウトを簡単に複製できます。タイトルスライド、章ごとの区切りの中扉、本論用といった頻出する数パターンのレイアウトを用意しておくことで、スムーズに作成できます。
あらかじめ使用するレイアウトを保存しておくことで、一貫したデザインでの運用が確実にできます。
すぐに使える!パワーポイントデザイン解説
気になる各項目ごとのデザインのポイントを解説します。
①表紙

表紙は資料の顔とも言える重要な1枚で、デザインによって読み手・聞き手の興味の度合いを左右してしまいます。そのため、メインメッセージが一言で伝わるタイトルを設定しましょう。
まずはメインカラーを使って、メリハリの付いたタイトルの表紙を作成するところから始めてみるのがよいでしょう。
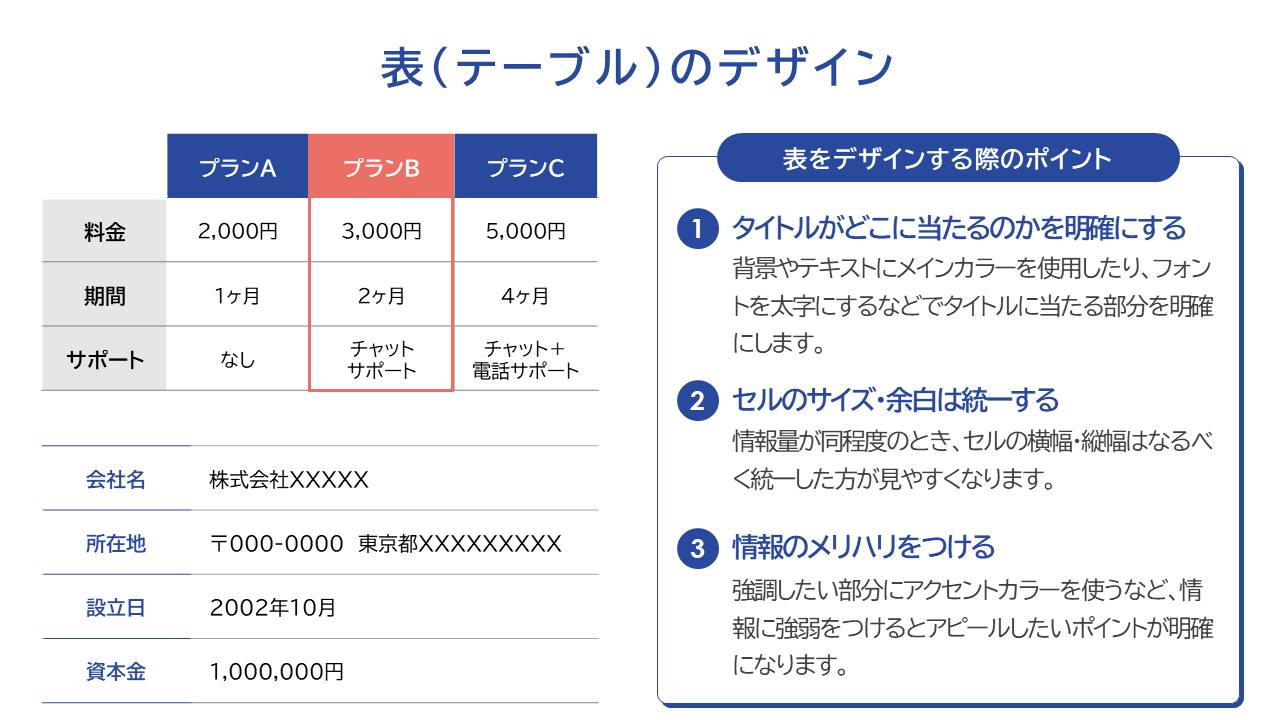
②表(テーブル)
表は複数の情報を一覧して見ることが出来るので、売上の詳細をまとめたり他社との料金を比較したりと、様々なシーンで使用されます。

表のデザインで重要なポイントは主に3つです。
① タイトルがどこに当たるのかを明確にする
② セルのサイズ・余白は統一する
③ 情報のメリハリをつける
まず、タイトルに当たる行・列がどの部分になるのかをパッと見たときに理解できるようにします。
よく使われるテクニックは「セルの色を変える」「タイトルの文字色やサイズを変える」です。
配色のルールで決めたメインカラーを背景や文字色に使い、他の文字は黒色にするなど、区別をつけておきます。
次にセルのサイズ・余白をなるべく統一するよう心がけましょう。情報量にもよりますが、縦幅や横幅を同じにしておくときれいに見えます。
余白もセルの中の文字が読みやすいように出来るだけ取っておきます。
この際、テキストの配置を上下・左右で統一しておくとより見やすい表になります。
最後に、目立たせたい部分がある場合は他の要素と比較させてメリハリをつけるようにしましょう。
この場合も文字色やサイズ・背景の色を変える、枠線の色や太さを変えるなどの方法があります。
表のデザインや編集方法は下記記事にて詳細に紹介しています。
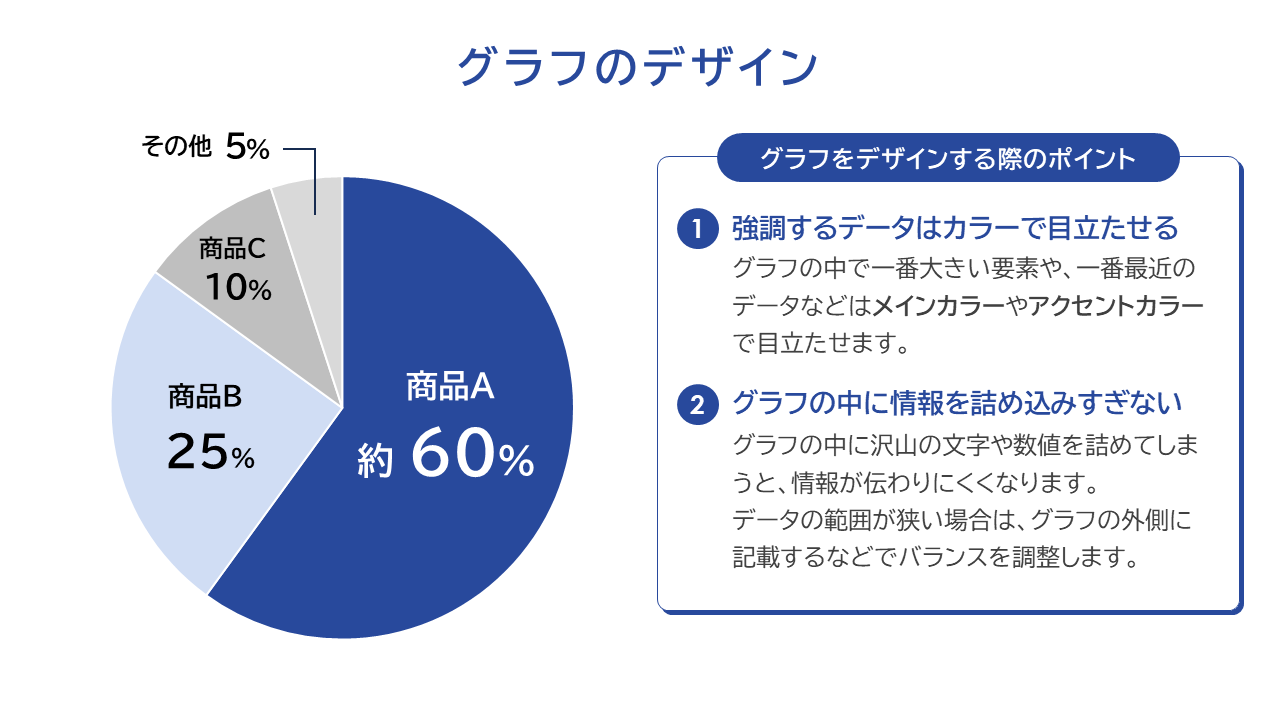
③グラフ
データをグラフ化するだけでなく、重要なポイントを視覚的に示すことでよりスライドのメッセージが伝わりやすくなります。

強調したいデータにはメインカラーやアクセントカラーを使用します。それ以外のデータはグレーのグラーデションで配色すると全体的に落ち着いたデザインになります。
また、数字や項目などを全てグラフの中に入れてしまうと、情報量によっては見にくくなってしまうことがあります。その場合、載せる情報量を省く・グラフの外側に配置するなどでバランスを調整していきます。

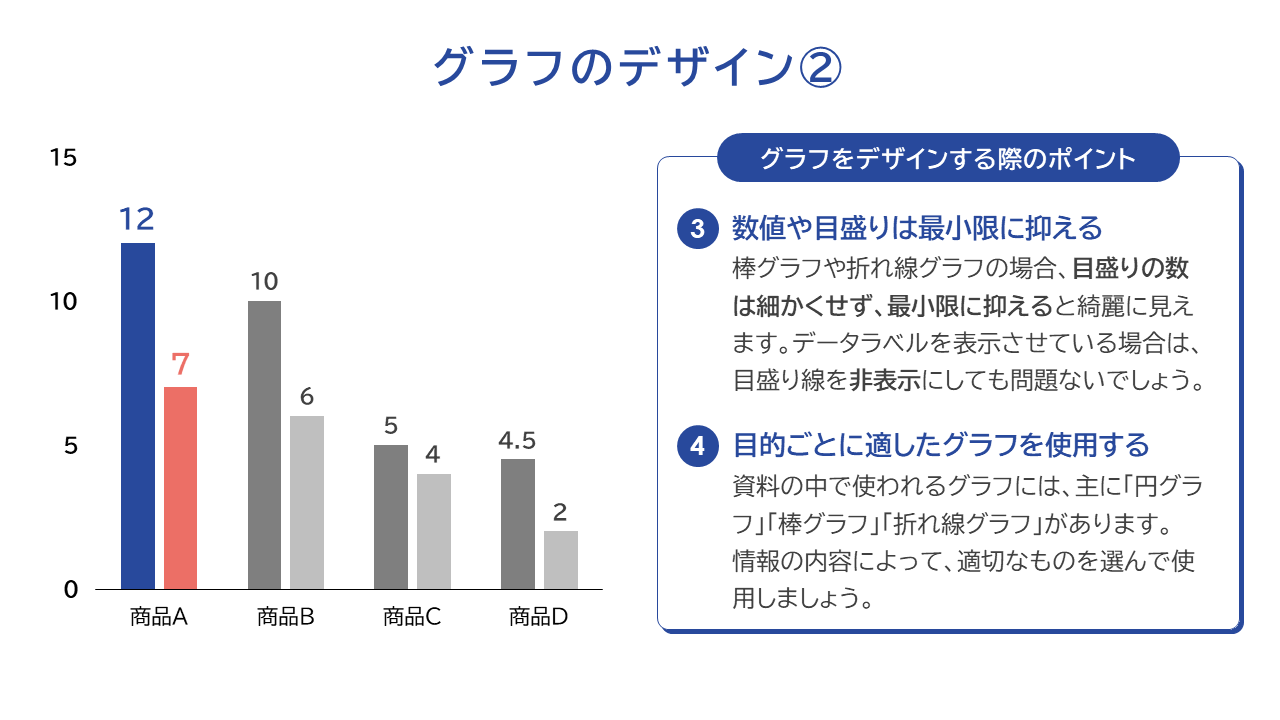
棒グラフや折れ線グラフなどの場合は、目盛りも最小限に抑えることで見やすさがアップします。
詳細な数値はデータラベルなどで表示し、余分な情報を省略することで情報量を適切にしていきましょう。
目立たせたい場所は、これまでと同様にカラーを変える・文字のサイズを大きくしたり太字にするなどで調整します。
グラフを使用する目的も様々です。目的によって、使用するグラフの種類も異なります。
資料の中でよく使われるグラフについて、下記で簡単に解説していきます。
棒グラフ
棒グラフとは、棒の高さでデータの量を表したグラフです。データの大小が棒の高さで把握できるので、データの比較に適しています。また、売上や利益など、期間ごとのデータの遷移を表すこともできます。
円グラフ
円グラフとは、1つのデータの内訳(割合)を円状のグラフで表したグラフです。円の全体を100%として、扇状になった部分の面積でデータの構成比を判断することが出来ます。
折れ線グラフ
折れ線グラフは、データの連続的な変化をとらえるときに使用するグラフです。数値を線で結んで表示するため、データの増減を見ることが出来ます。傾きの角度を見ることで、変化の度合いを測ることが出来ます。
グラフのデザインや編集方法は下記記事でも詳細に紹介しています。