パワポ資料の配色はこれで決まり!カラーコードの組み合わせや便利なサイトも紹介

PowerPointで資料を作る際、配色に悩んだ経験はありませんか?実は、効果的な配色にはかんたんなコツがあります。
色の基礎知識を押さえ、いくつかのルールを意識するだけで、プロ並みの見栄えの良いスライドが作れます。
本記事では、色の選び方や組み合わせのコツ、便利なツールの使い方まで、すぐに実践できる情報をわかりやすく解説するのでぜひ参考にしてみてください。
魅力的な配色で、あなたのプレゼンを劇的に変えてみましょう
目次
・パワポの配色を設定する際の基礎知識
使用する色は3色が目安
3色の比率を保つ
色の3原則(3属性)
・パワポの配色パターン4選【カラーコードあり】
青系のモノトーン
明るいオレンジと黄色のコントラスト
ブルーグリーンとオレンジのコントラスト
鮮やかな青と黄色のコントラスト
・パワポの配色を選ぶ際の5つのポイント
①原色は使用しない
②背景色と文字色のコントラストを意識する
③色の持つ意味を理解する
④メインカラーにはコーポレートカラーを使用する
⑤アクセントカラーにはメインカラーの補色を使用する
・パワポの配色を決める際に参考になるサイト
coolors
Flat UI colors 2
Color hunt
Grabient
・パワポで色の設定を効率化する方法
正確に色を取得する方法
①スポイト機能を使用する方法
②ブラウザのアドオンを使用する方法
・パワポの配色設定は難しくない!ポイントを押さえてデザインしよう
パワポの配色を設定する際の基礎知識
使用する色は3色が目安

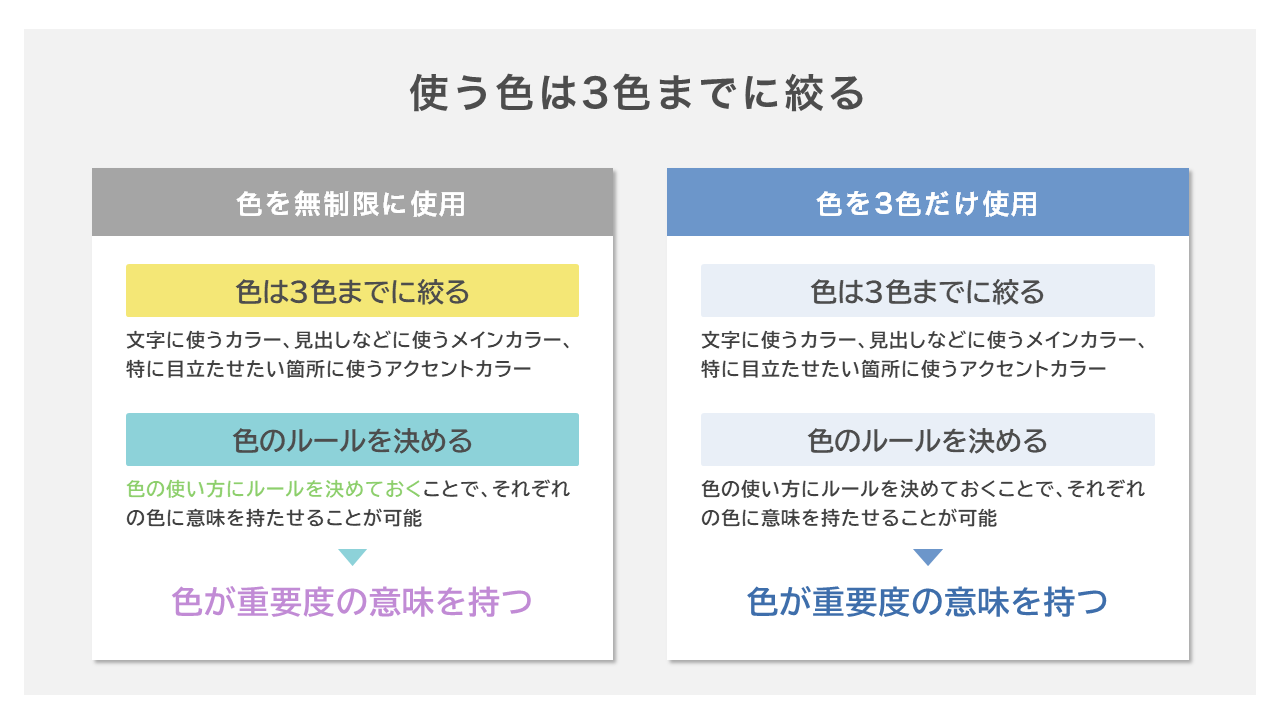
「メインカラー」「アクセントカラー」「テキストの色」が基本の3色となります。PowerPointの色使いで重要なポイントは、色の数を抑えることです。あまりに多くの色を使いすぎると見ていて疲れる上に、読み手にとってどの色が重要かわかりづらくなってしまいます。重要度がわかりやすいように、色の数は目安として3色程度に抑えてください。
資料の背景色は白、テキストの色は黒または濃いグレーがおすすめです。背景に色がついていると、テキストの色やメインカラーが背景と比べて見やすいかどうかを意識して色を選ぶ必要が生じます。また、モノクロで印刷すると図形や文字が不鮮明になる場合もあります。
加えて、資料のテーマカラーとなるメインカラーと特に強調したい箇所に使うアクセントカラーを選定します。どうしても色数を増やしたいときには、選定した基本の3色の明度や彩度を調整した色を使用しましょう。
3色の比率を保つ
資料内で一定のルールに基づいて色を用いることで、色が意味を持つようになります。逆にルールを決めずに色を運用していくと、読み手の混乱を招きます。
そこで押さえておきたいのが、「70:25:5の法則」です。背景色は70%程度、メインカラーは25%程度、特に強調したい箇所に使うアクセントカラーは5%程度の比率で使用することで、それぞれの役割が保たれます。作っているうちにメインカラーとアクセントカラーの比率が逆転してしまったり、同程度になってしまったりすることがないように注意しましょう。
色の3原則(3属性)
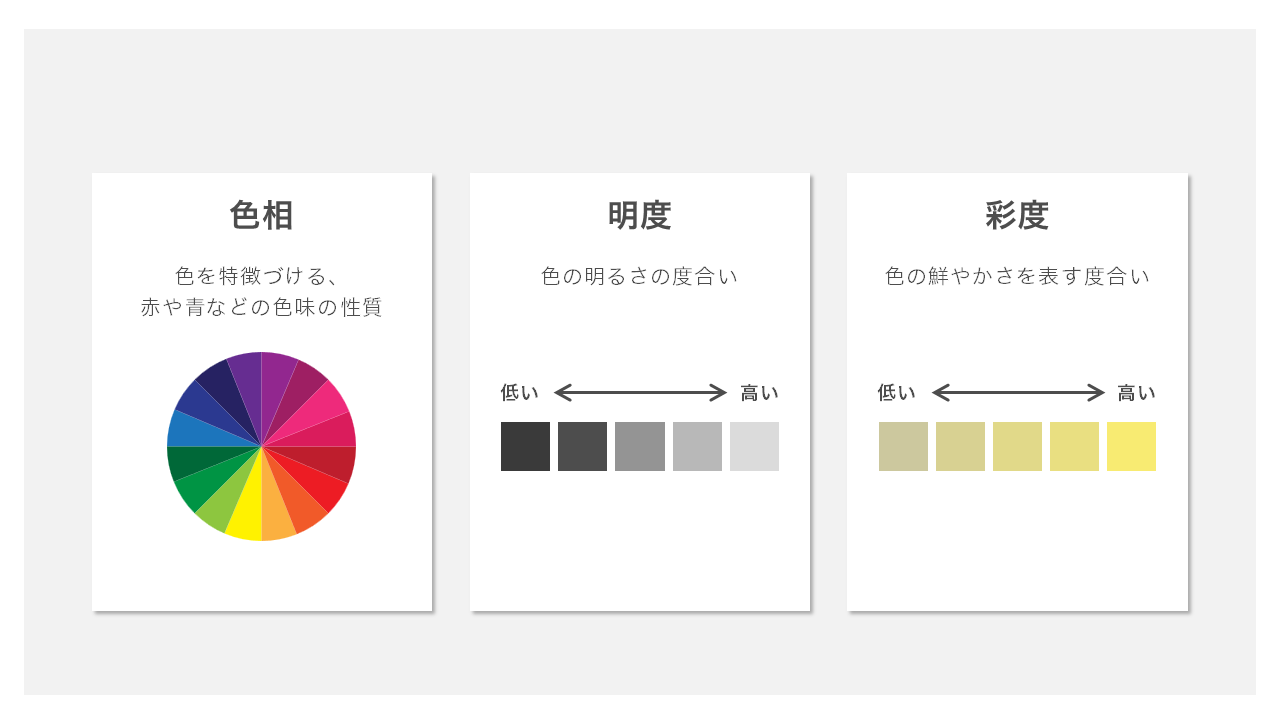
色を選ぶ前に、まずは色の基礎知識である、色相、彩度、明度の色の三属性を理解しておきましょう。

①色相
色相とは、赤・黄・青のように色を特徴づける色味の違いのことを指します。色相を円状に配置し色を体系化した色相環というモデルがありますが、似ている色や寒色、暖色といった大まかな色のグループ分けを把握するのに役立ちます。
②明度
明度とは色の明るさの度合いを指します。光の反射率が高いほど明度が高く、光の反射率が低いほど明度が低く、黒に近づきます。
③彩度
彩度とは色の鮮やかさを表す度合いのことを指します。同じ色相の色でも、彩度が高い色は色味が強く鮮やかに、彩度が低いほど色味の弱いくすんだ色になります。わずかでも彩度がある色は有彩色、白、グレー、黒などは無彩色と呼びます。
パワポの配色パターン4選【カラーコードあり】
ここでは、パワーポイントのプレゼンテーションに活用できる5つの配色パターンを紹介します。
- 青系のモノトーン
- 明るいオレンジと黄色のコントラスト
- ピンクと紺のコントラスト
- 鮮やかな青と黄色のコントラスト
それぞれの特徴や使い方、具体的なカラーコードを交えて詳しく見ていきましょう。
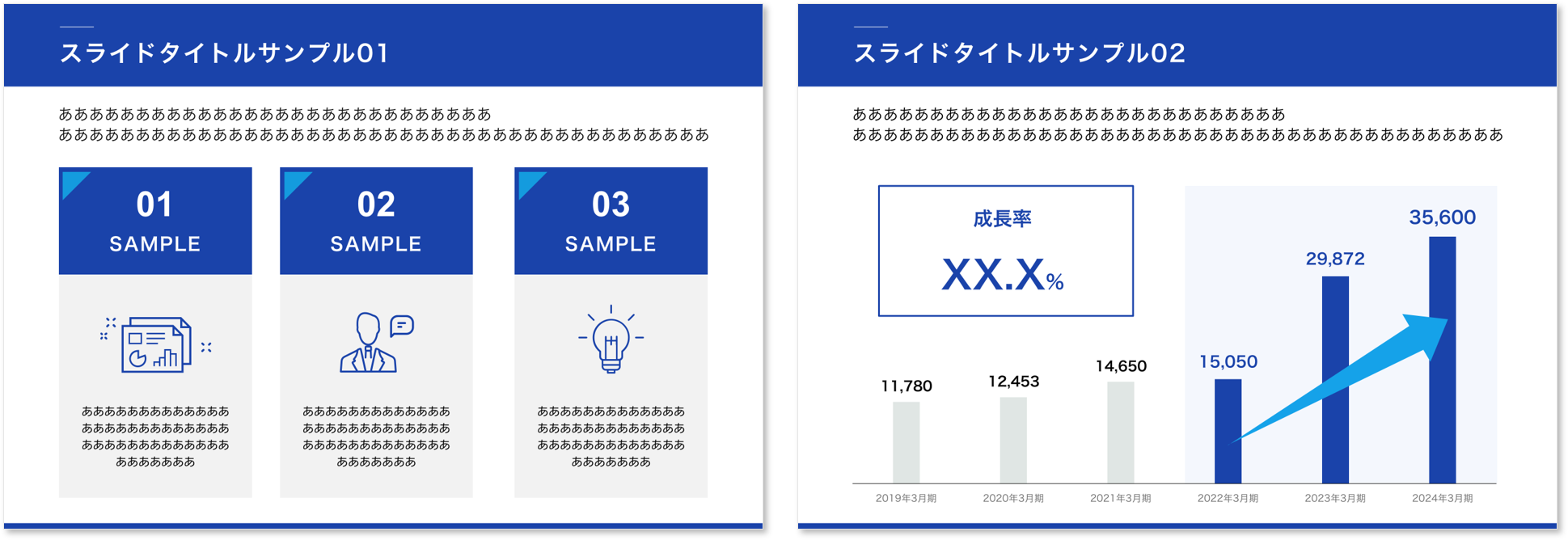
青系のモノトーン


色の組み合わせ▼
- 1A43AA
- 15A2E9
- E0E6E4
青系の色調を中心に統一感のある配色のデザインです。
濃淡の異なる青を使い分けることで、視覚的な階層構造を作り出せます。濃い青は背景や大きな要素に置いた場合、明るい青が映えるためアクセントカラーとして使用すると良いでしょう。
この配色は、プロフェッショナルで信頼感のある印象を与え、ビジネスプレゼンテーションに適しています。
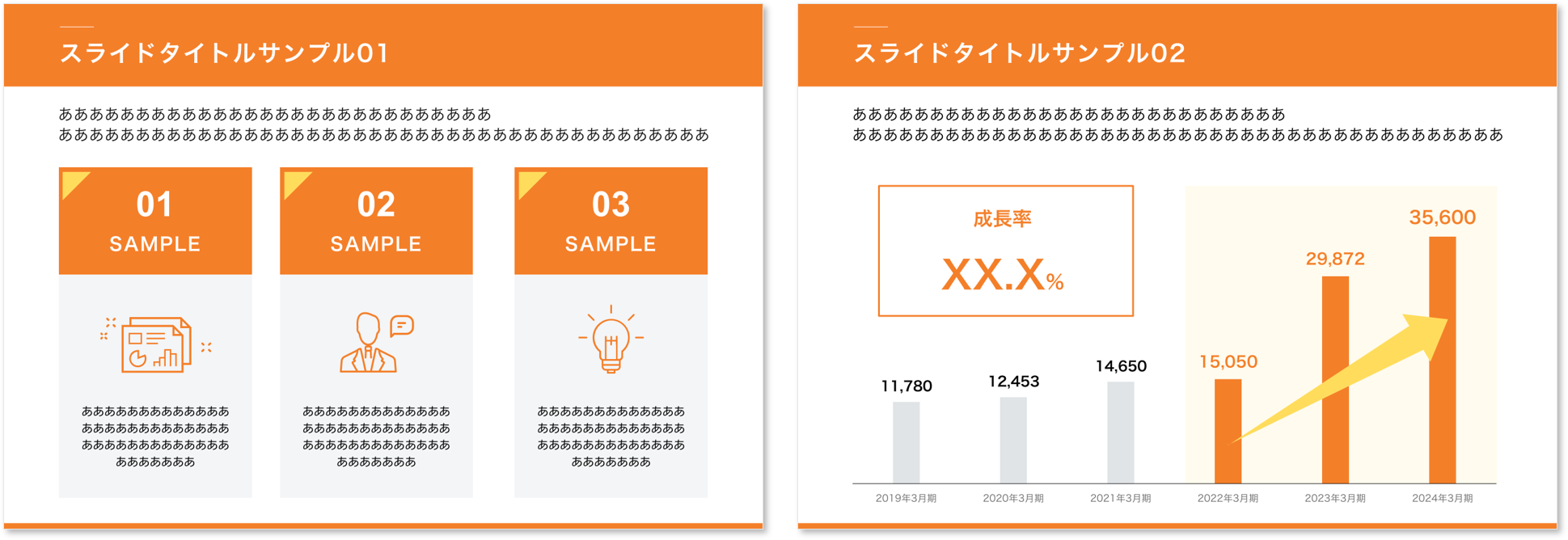
明るいオレンジと黄色のコントラスト


色の組み合わせ▼
- F47F29
- FFDC5C
- E0E4E7
オレンジを主軸に、黄色とグレーを効果的に組み合わせた配色です。グレーは中立的な要素として、全体のバランスを取ります。重要な情報やポイントに黄色を使用すれば、視線を誘導する効果が期待できるでしょう。
この配色は、落ち着いた印象と視覚的なメリハリを両立させ、内容を効果的に伝えるのに役立ちます。
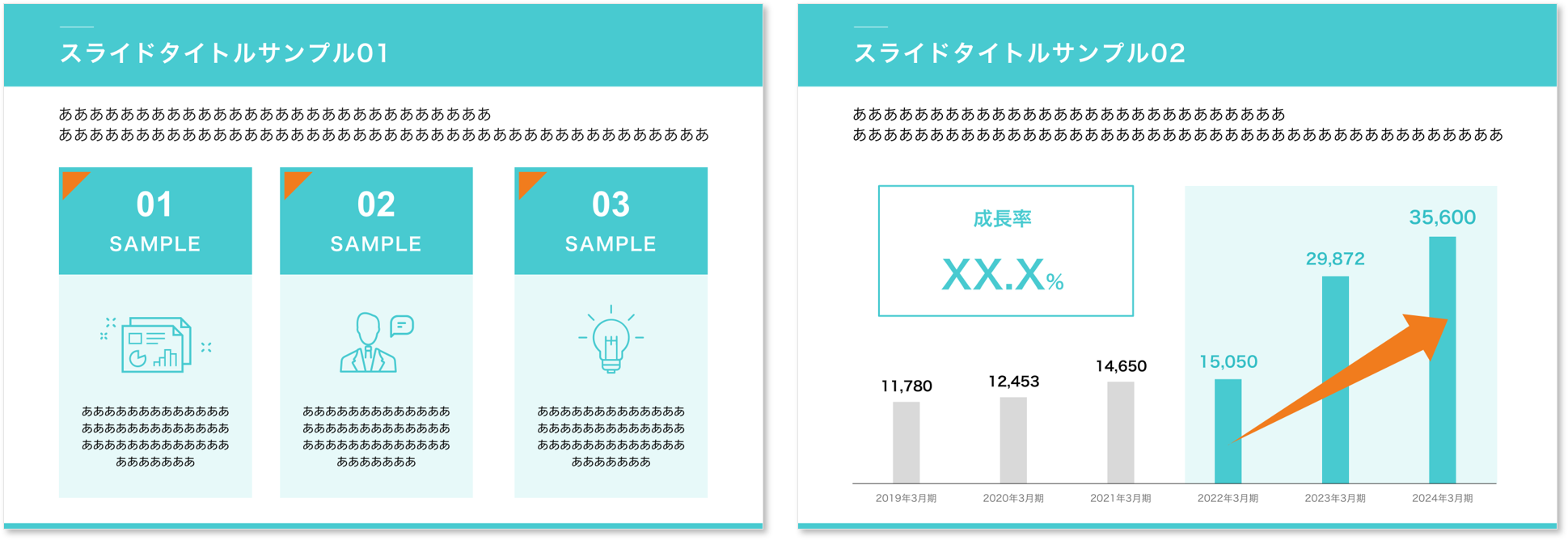
ブルーグリーンとオレンジのコントラスト


色の組み合わせ▼
- 33BEC5
- F17C1D
- E7F9F9
このデザインは青みかかったグリーンと対比されるオレンジが特徴的なスライドで、ビジネステンプレートとして活用できるでしょう。
背景に薄いグリーンを使用することで、全体的に爽やかさと信頼性のある印象を与えられます。重要なポイントにオレンジを使えば、強調や視線を引き付ける効果があります。
このデザインは、親しみやすさと専門性を両立させ、幅広い業種やシーンで使用できるバランスの取れたデザインと言えます。
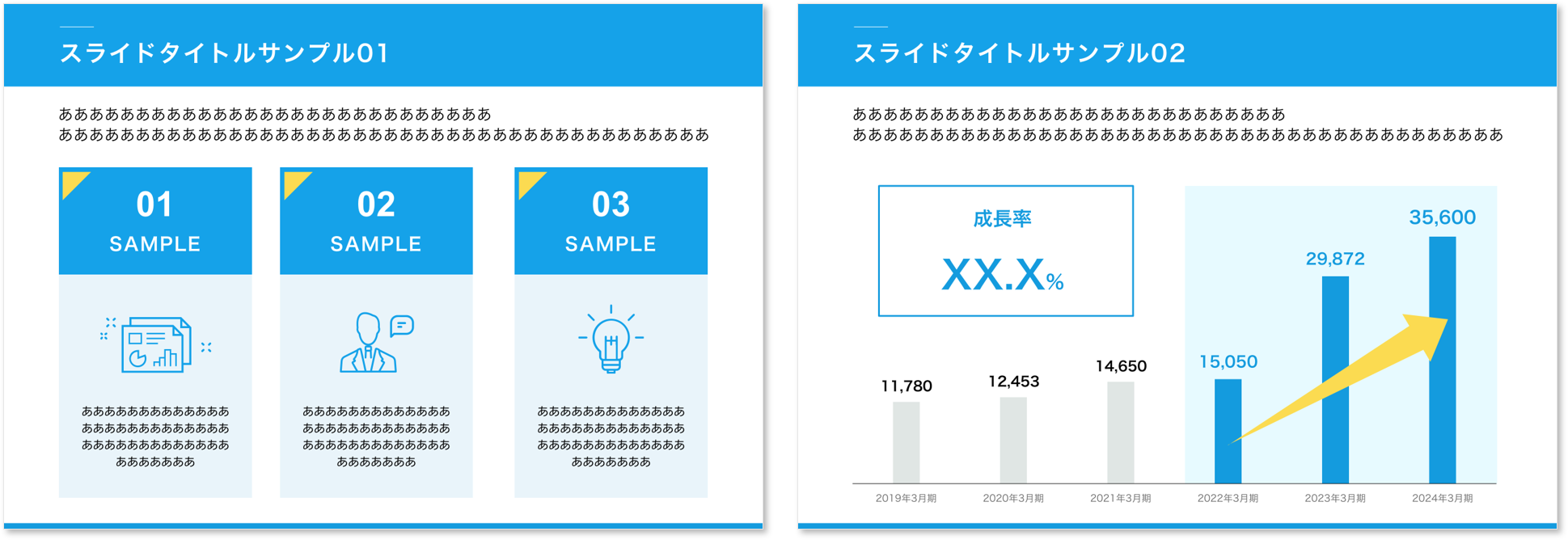
鮮やかな青と黄色のコントラスト


色の組み合わせ▼
- 0B3E8D
- E9D144
- 113160
この配色は、明るい青と鮮やかな黄色を主要色として使用しています。両色のコントラストが強く、視覚的なインパクトを生み出せるでしょう。重要なポイントに黄色を使用すれば、強調や注目を集める効果が期待できます。
また、青をベースにすることでプロフェッショナルな印象を保ちつつ、黄色でモダンさを演出できます。この配色は、若々しくダイナミックな印象を与えつつ、ビジネスの場にも適した洗練されたデザインを実現できるでしょう。
パワポの配色を選ぶ際の5つのポイント
ここでは、色の選び方について意識すべきポイントを5つ紹介します。
- ①原色は使用しない
- ②背景色と文字色のコントラストを意識する
- ③色の持つ意味を理解する
- ④メインカラーにはコーポレートカラーを使用する
- ⑤アクセントカラーにはメインカラーの補色を使用する
①原色は使用しない
原色や彩度の高い標準色の使用は控えましょう。赤、緑、青などの原色は存在感が強く、色に意識が向いてしまう上、長時間見ていると目がチカチカして疲れてしまいます。
読み手にポイントが伝わらず、肝心の内容への意識をそらしてしまうため、原色の使用は控えましょう。
原色を使用したい場合は彩度を落として使用しましょう。
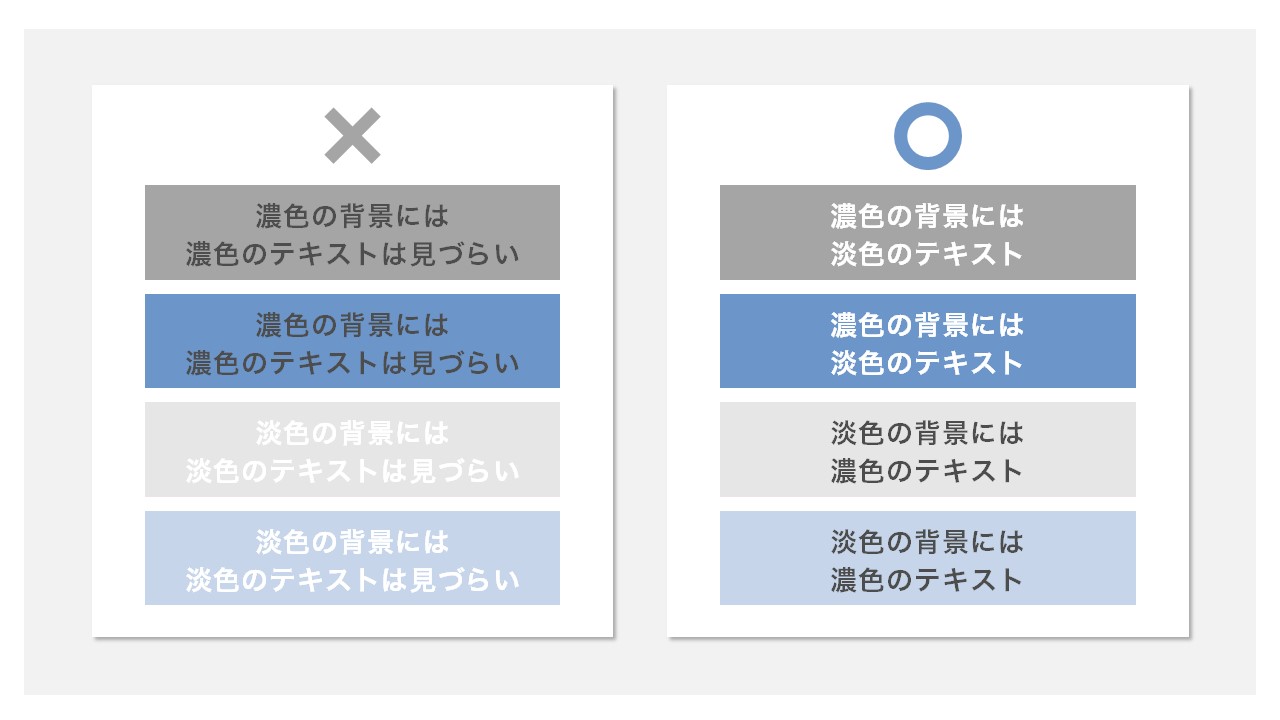
②背景色と文字色のコントラストを意識する

背景色と文字色の明度にコントラストがないと、文字が読みづらくなります。背景が暗い場合は明るい文字色、明るい場合は暗い文字色を設定しましょう。
背景色を白、文字色を黒と設定すれば問題ありませんが、図形内に文字を入れる場合などは、コントラストに注意する必要があります。
③色の持つ意味を理解する
色が持つ意味やイメージを把握しておく必要があります。人間は普段の生活やこれまでの経験から、色に以下のようなイメージを自然に持っています。

このイメージとそぐわない文脈で色を使うと理解を損ねる場合があります。イメージや意味に合った色使いを心がけましょう。ただし、彩度や明度によってイメージは変わることもあります。
④メインカラーにはコーポレートカラーを使用する
ビジネスシーンにおいて、メインカラーは自社もしくは読み手の所属企業のコーポレートカラーを使用するとよいでしょう。
資料で与えたい印象によっても異なりますが、提案書などの場合は読み手のコーポレートカラーを使用することで、同調の印象を与えます。一方、会社案内や汎用の営業資料などでは、自社のコーポレートカラーや商品のイメージカラーを使用することで、ブランドイメージを与えられます。
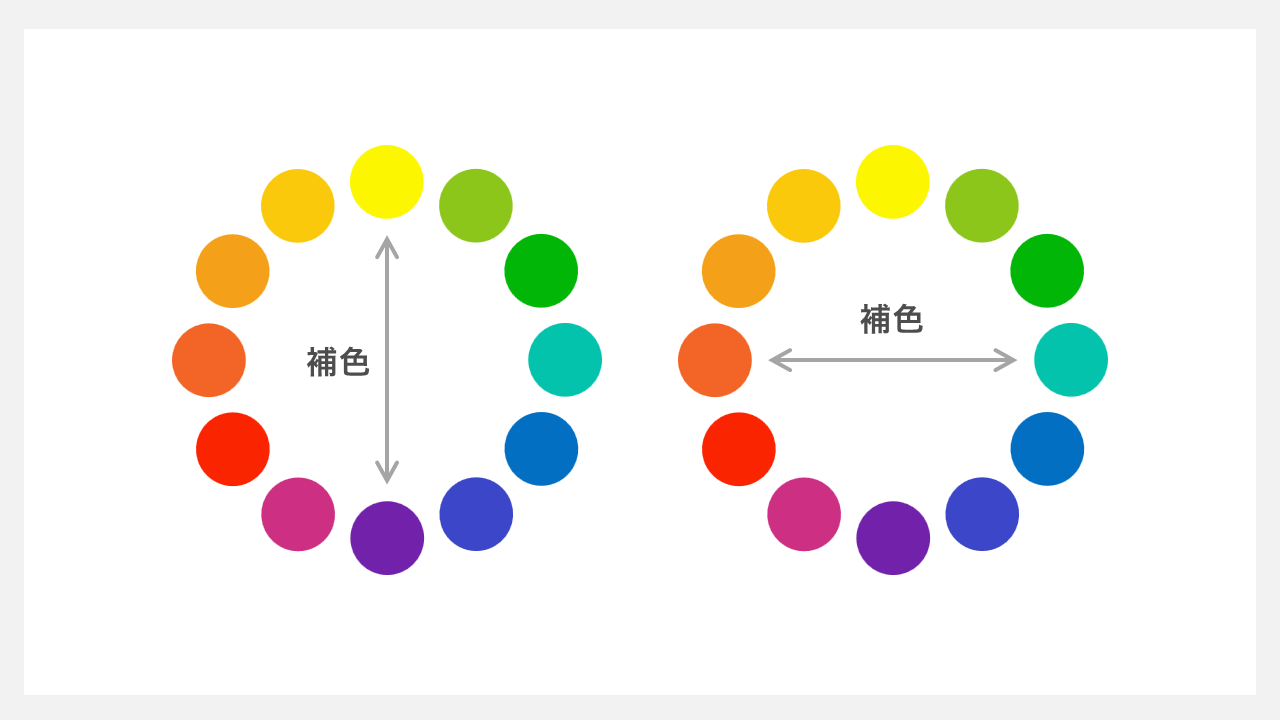
⑤アクセントカラーにはメインカラーの補色を使用する

補色は、色相環の反対側同士に位置する色のことで、反対色とも言います。補色同士はコントラストが強く、高い強調効果を得られます。
パワポの配色を決める際に参考になるサイト
パワーポイントの配色を決める際に役立つ4つの参考サイトを紹介します。
- colors
- Flat UI Colors 2
- Color hunt
- Grabient
ここで紹介するサイトを活用すれば、魅力的で違和感のない配色をかんたんに見つけられるでしょう。
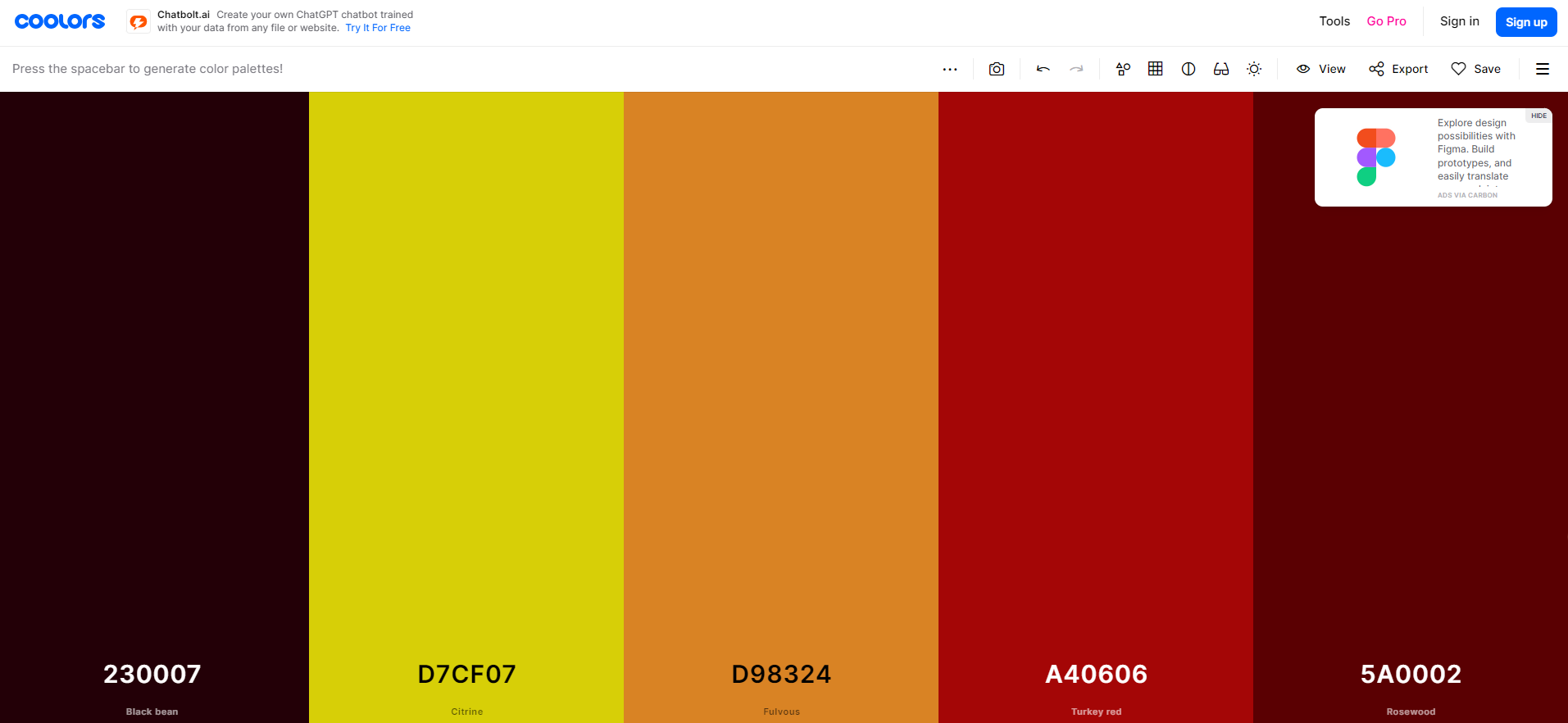
coolors

Coolorsは、簡単に調和の取れた配色を作成できるWebツールです。主な機能や特徴は以下のとおりです。
- スペースキーを押すだけで、5色の調和の取れた配色を自動生成する
- 色のカラーコードが表示され、簡単にコピーできる
- アカウント登録すれば、作成した配色パレットを保存できる
Coolorsは、デザイナーだけでなく色選びに悩む人にとって使いやすく、効率的に配色を考えられるツールです。専門的な色彩知識がなくても、バランスの良い配色をかんたんに作成できる点が、Coolorsの魅力と言えるでしょう。
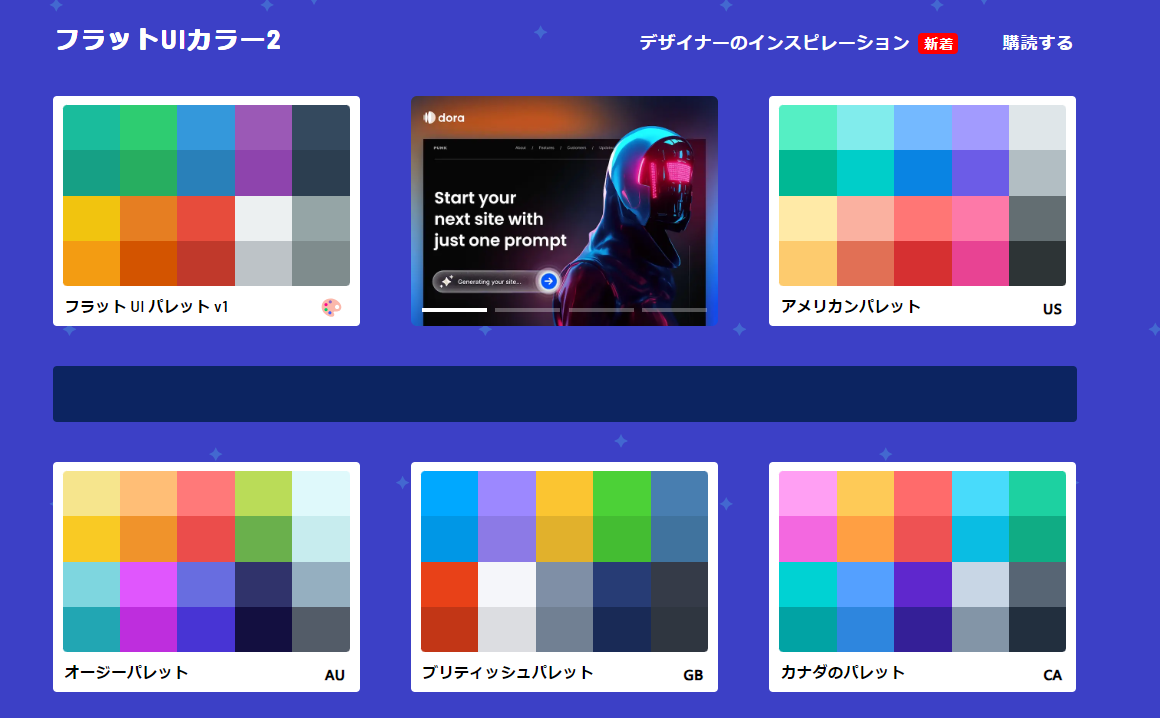
Flat UI colors 2
Flat UI Colors 2は、デザイナーや開発者向けの色彩リソースサイトです。主な特徴と使い方は、以下のとおりです。
- 世界13カ国のデザイナーが厳選した280色のカラーパレットを提供
- フラットデザインに適した、シンプルで鮮やかな色彩が特徴
- 各色のカラーコードを、かんたんにコピー&ペースト可能
Flat UI Colors 2は、専門的な色彩知識がなくても、バランスの良い配色を簡単に作成できる点が大きな特徴です。パワポ資料作成はもちろん、Webデザインやアプリデザインなど、幅広いプロジェクトで活用できる便利なツールと言えるでしょう。
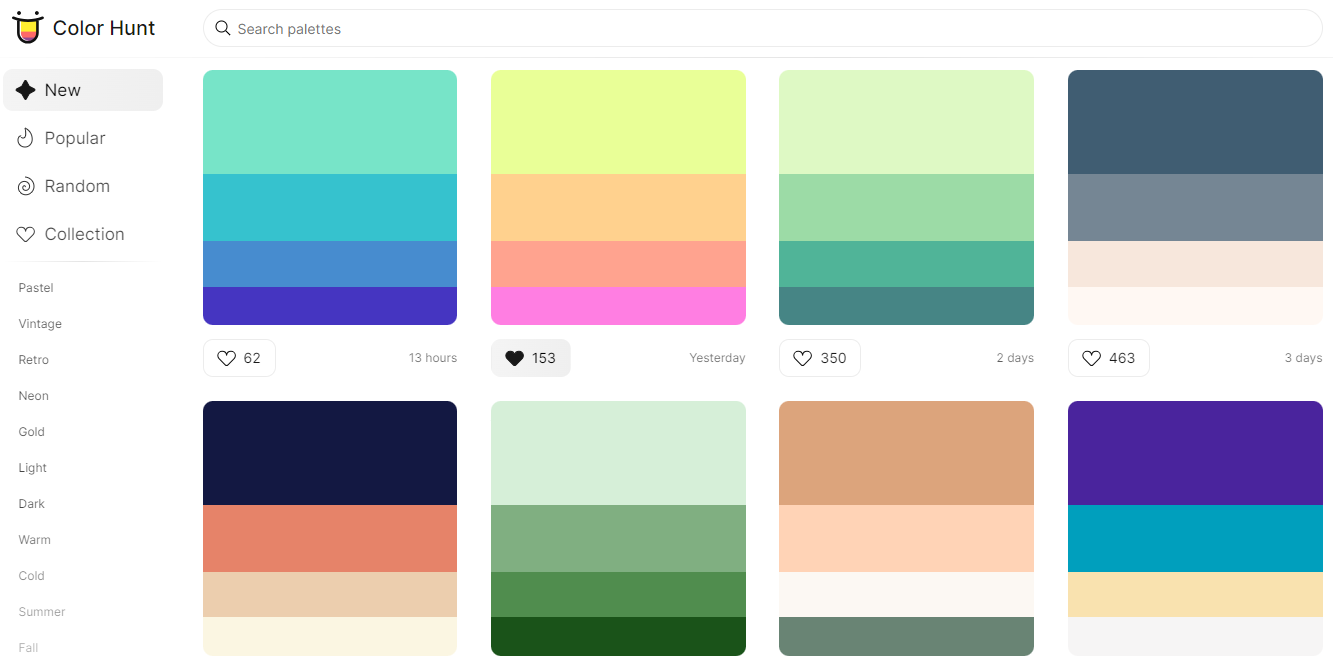
Color hunt

Color Huntは、デザイナーやアーティストのためのカラーパレットコレクションサイトです。主な特徴と使い方は以下のとおりです。
- 自作したカラーパレットを投稿でき、コミュニティで共有できる
- お気に入りのパレットを「いいね」し、個人コレクションとして保存できる
- ブラウザ上でColor HuntにアクセスできるGoogle拡張機能がある
Color Huntは、デザイナーやアーティストだけでなく、色選びに悩む一般ユーザーにも広く利用されています。Webデザインやグラフィックデザイン・プレゼンテーション資料の作成など、さまざまな場面で活用されているツールと言えるでしょう。
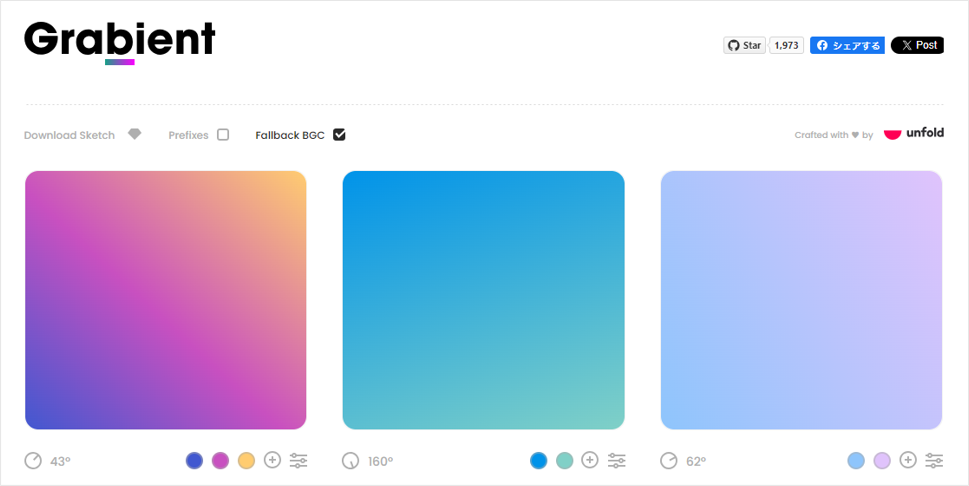
Grabient

Grabientは、ウェブデザイナーやデベロッパー向けのグラデーション生成ツールです。主な特徴と使い方は以下のとおりです。
- 直感的なインターフェースで、美しいグラデーションをかんたんに作成できる
- グラデーションの開始色と終了色を自由に選択できる
- 視覚的に確認しながらグラデーションの角度を調整できる
- 作成したグラデーションのCSSコードを自動生成し、コピーして使用できる
Grabientは、ウェブサイトやアプリのデザインに使用する美しいグラデーションを素早く作成できるツールです。専門的な知識がなくても、魅力的なグラデーションを簡単に生成し、プロジェクトに活用できる点が大きな特徴と言えるでしょう。
パワポで色の設定を効率化する方法
PowerPointで色を設定するための便利な機能として「スライドマスター」が挙げられます。スライドマスターでテーマ全体の色を決定することで、色の設定にかかる手間を省けるでしょう。

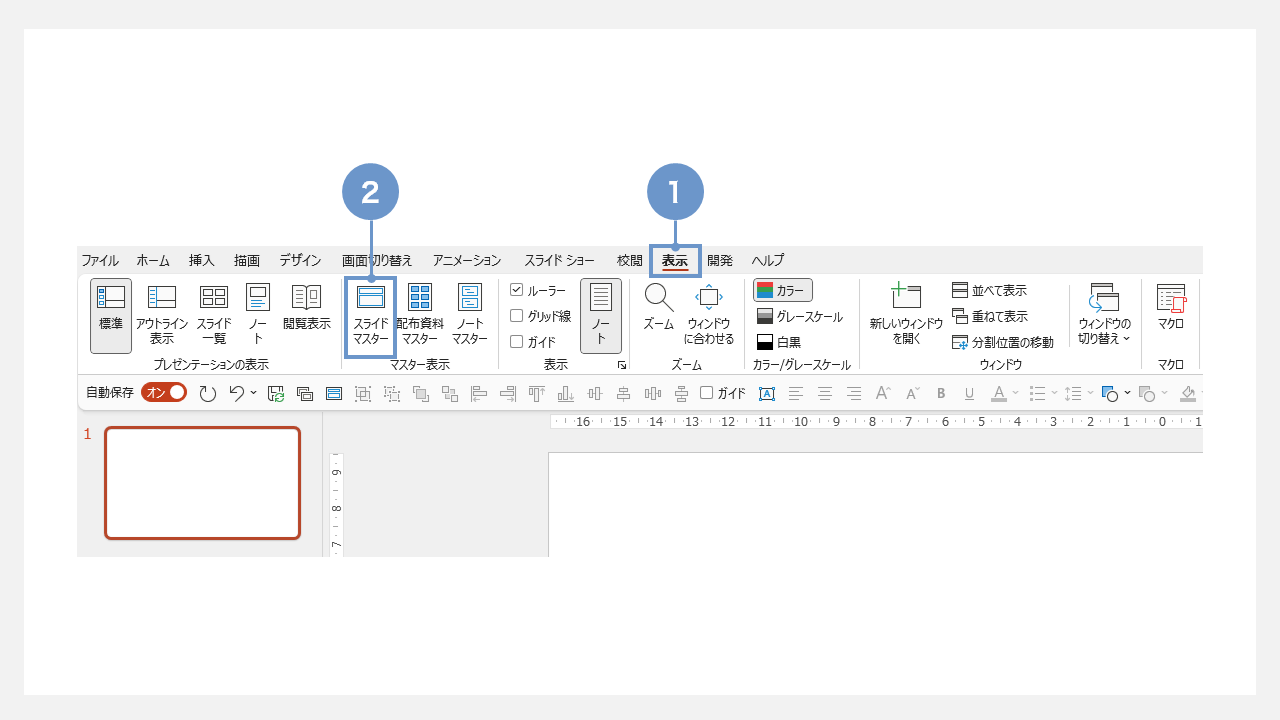
①PowerPoint上で、リボン「表示」タブを開きます。
②「スライド マスター」をクリックします。

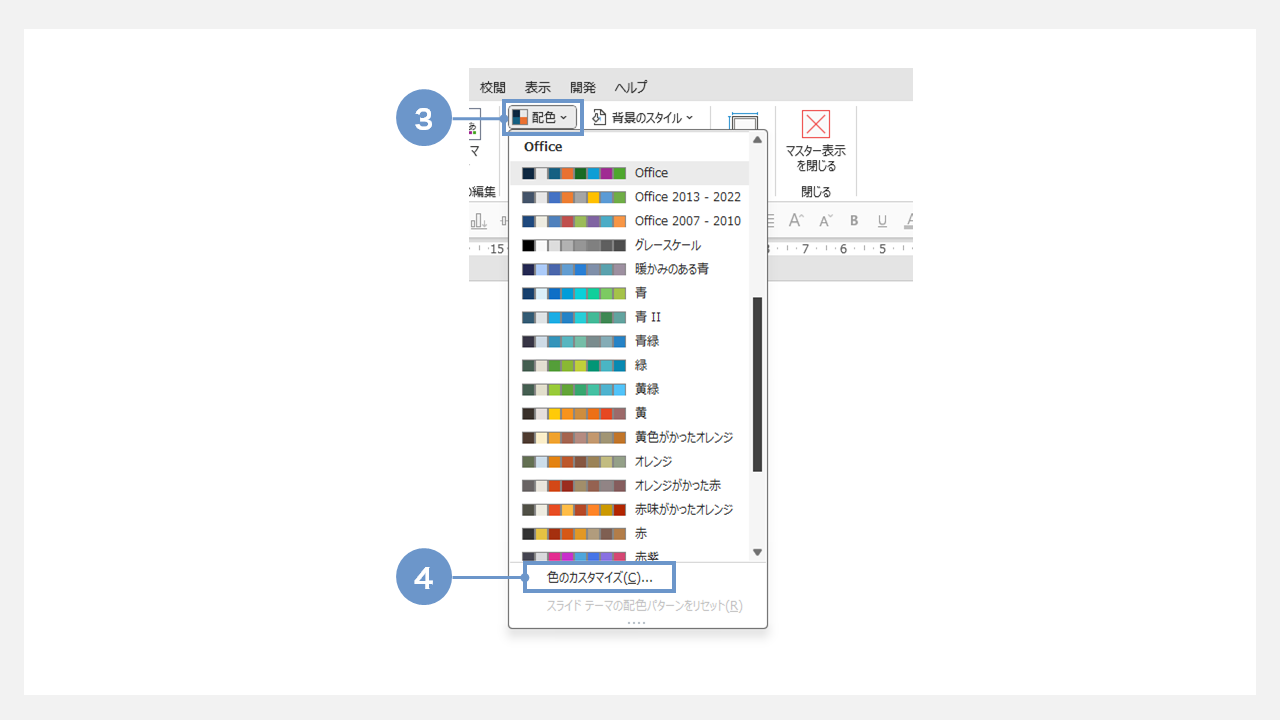
③「背景」の配色をクリック→
④プルダウンの「色のカスタマイズ」をクリックします。

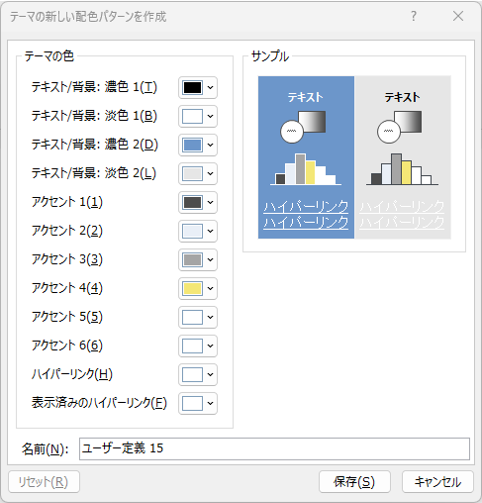
下記のように設定しましょう。
- テキスト/背景の濃色→文字色
- テキスト/背景の淡色→背景色
- アクセント1→メインカラー
- アクセント2→アクセントカラー
設定後、リボン「スライド マスター」タブ→「マスター表示を閉じる」で適用されます。
正確に色を取得する方法
コーポレートカラーをメインカラーに使用する際は、厳密に色をあわせる必要があります。RGBが指定されている際にはこれを入力して、厳密に色をあわせましょう。CMYKで指定されている場合には、変換ツールを用いて、RGBに直した上で設定します。
ここではRGBの取得方法を紹介します。
①スポイト機能を使用する方法
スポイト機能を使うと、PowerPoint上で画像から簡単に色を取得できます。まずは、取得したい色がある箇所をキャプチャし、スライドに貼り付けましょう。

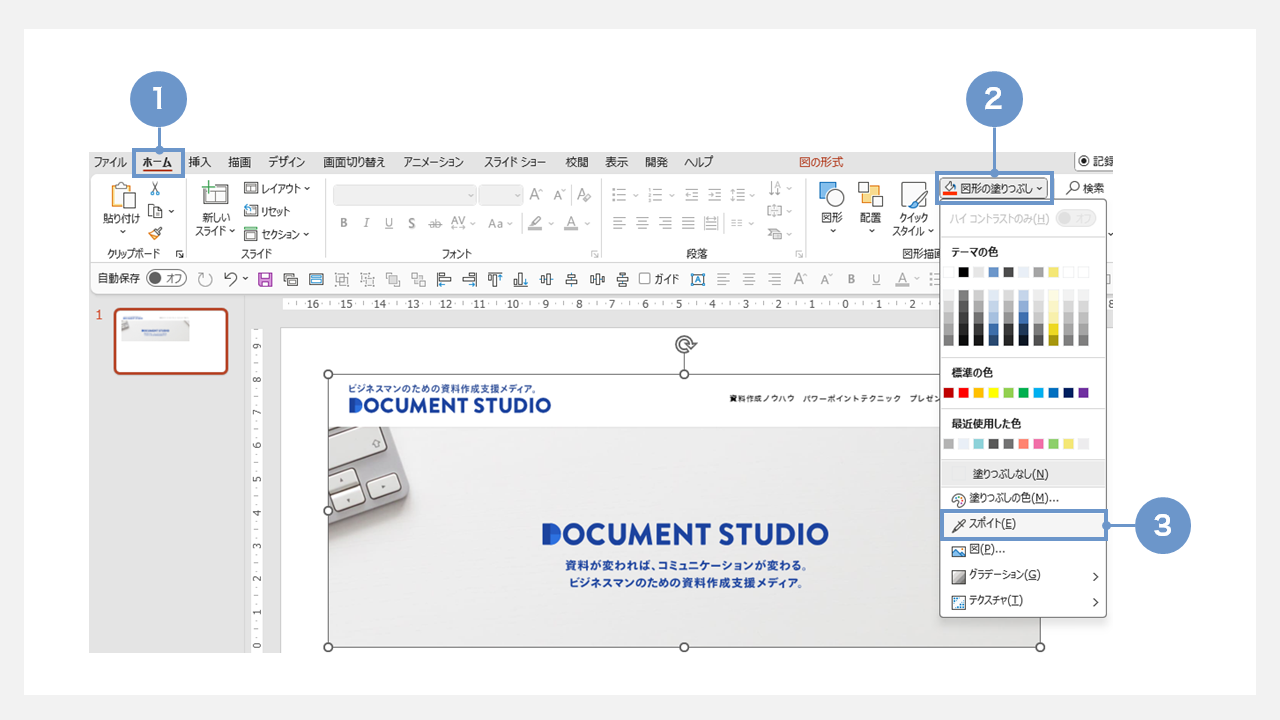
①「ホームタブ」を開きます。
②「図形の塗りつぶし」をクリック
③プルダウンメニューから、「スポイト」を選択します。

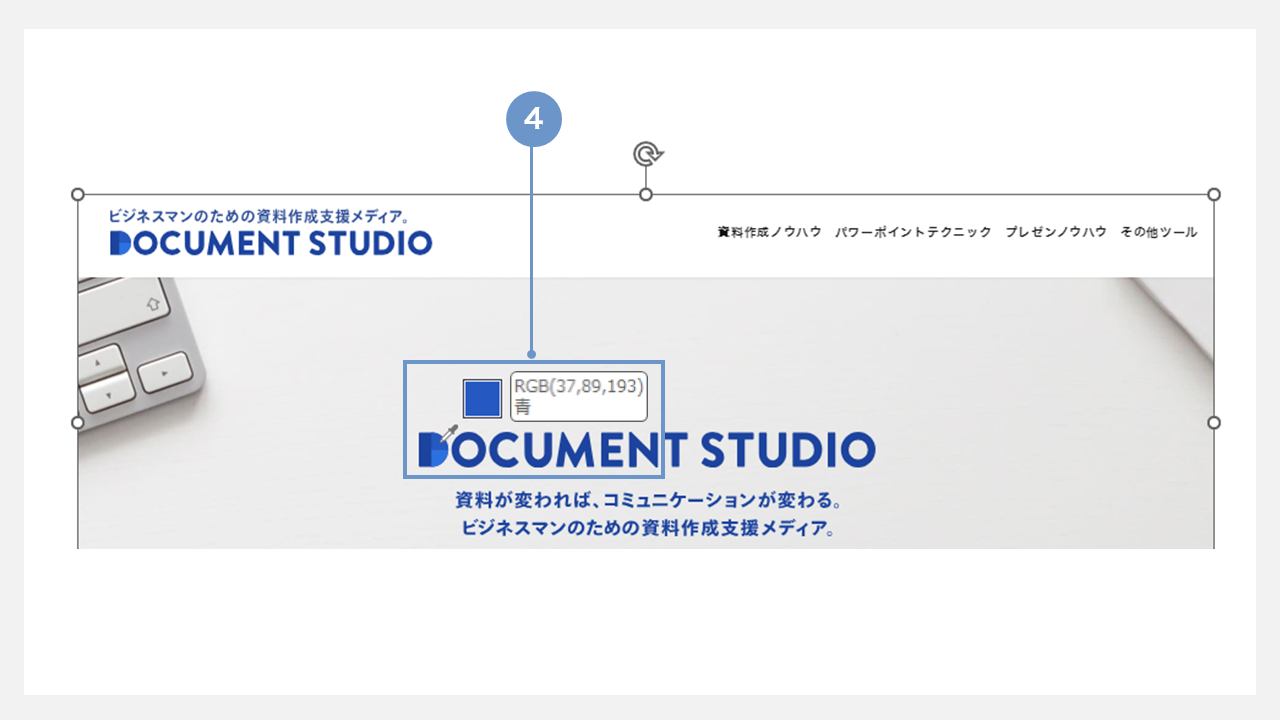
④その状態でカーソルを該当の箇所に合わせて少し待つとRGB情報が表示されるので、RGB情報のメモを取ります。

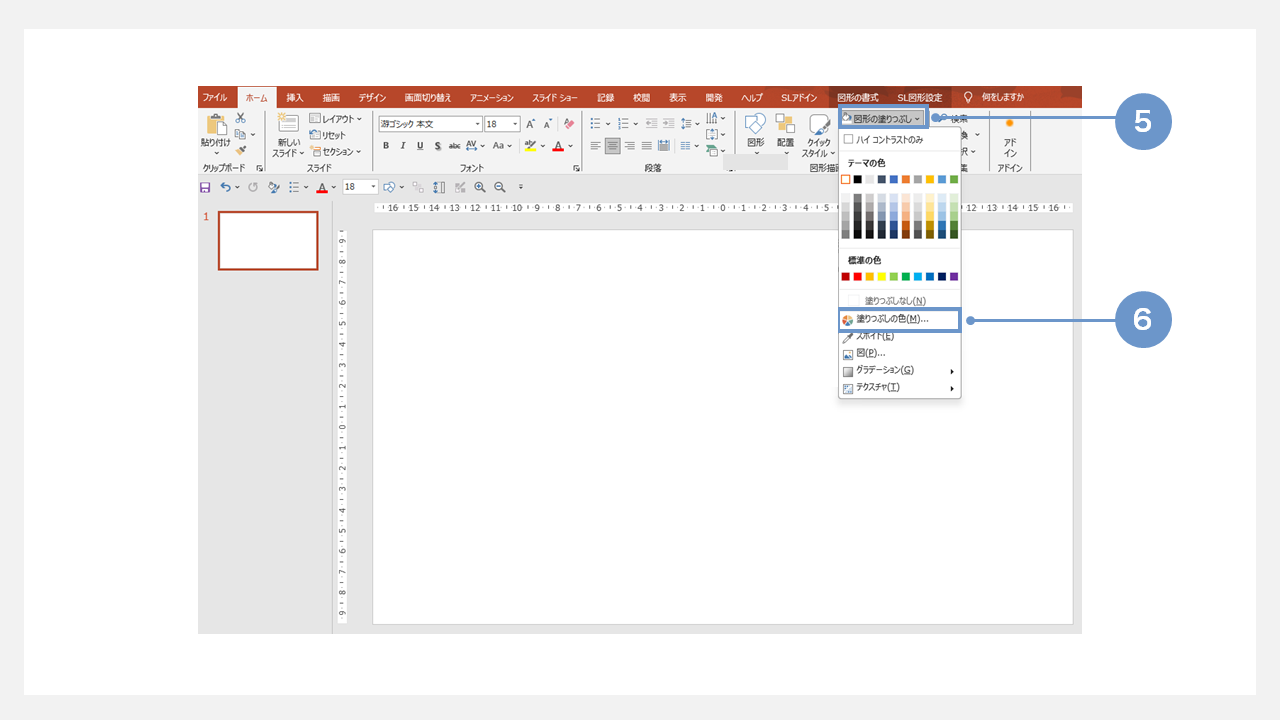
⑤「図形の塗りつぶし」を選択します。
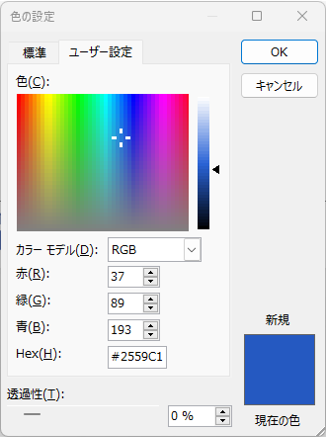
⑥「塗りつぶしの色」→「ユーザー設定」でカラーパレットを開きます。

抽出した通りのRGB数値を入力すれば完了です。
②ブラウザのアドオンを使用する方法
ブラウザのアドオンを使用すると、Webサイト上から簡単に色を取得できます。以下ではColorPick EyedropperとColorZillaの2つのツールを紹介します。

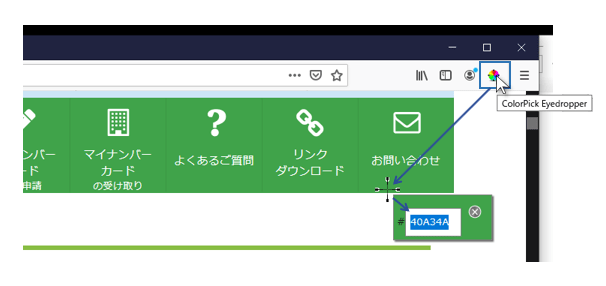
ColorPick EyedropperはGoogle Chromeで使えるアドオンです。Chromeウェブストア経由でColorPick EyedropperをChromeに追加すると、ColorPick Eyedroppeのアイコンがブラウザ上に表示されるのでクリックします。取得したい色のところにカーソルを移動すると、選択箇所のRGBコードが表示されます。
ColorPick Eyedroppe-Chromeウェブストア
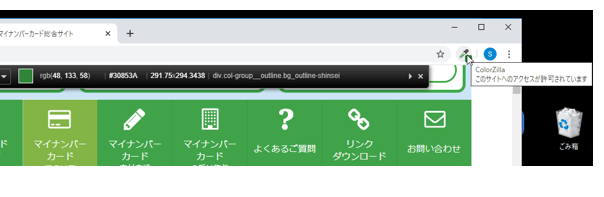
一方、ColorZillaはGoogle ChromeとFirefoxで使えるツールです。

ブラウザにインストール後、スポイトのアイコンをクリックし、Web上の取得したい色にカーソルを合わせてクリックすると、RGBなど色の情報が表示されます。
PowerPointやペイントで色を設定する際の詳しい操作方法については「【手軽に業務効率UP!】パワポの配色テクニック3選」の記事も参考にしてみてください。
パワポの配色設定は難しくない!ポイントを押さえてデザインしよう
パワーポイントの配色設定は、一見難しく感じるかもしれませんが、基本的なルールを押さえれば誰でも上手にできます。
配色を設定する際に抑えるべきポイントは以下の3つです。
- 配色の基本は3色で70:25:5の比率で使用する
- 背景色と文字色のコントラストを意識する
- 原色の使用は控えめにする
また、企業のプレゼンテーションでは、コーポレートカラーをメインに使用するのが効果的です。アクセントカラーには補色を選ぶと、メリハリのある魅力的なデザインに整うでしょう。
色選びに迷ったときは、魅力的な配色を提案してくれるWebツールを活用してみてください。
魅力的な配色で仕上げたプレゼンテーションは、説得力と印象度がアップし、ビジネスチャンスの拡大につながるはずです。
弊社ストリームラインではビジネス資料の作成をワンストップで代行する「バーチャルプランナー」を提供しています。資料作成でお困りの方は、お気軽にお問い合わせください。