資料作成で迷ったときにおすすめの配色サイト15選

コーポレートカラーは決まっているけど、アクセントカラーをどうすれば良いか分からない。配色のバランスが悪くなってしまう。イメージ通りにならない。など、資料作成時に色の組み合わせについて悩む方も多いでしょう。
この記事では配色のバランスが直感的に分かるカラーパレットサイトやオリジナルの色の組み合わせが作れる配色ツールを紹介します。
貴社のコーポレートカラーやサービスイメージに合わせた配色のスライドデザインなら
1,000社以上の実績を持つ資料作成のプロにお任せください。
資料作成において、配色というのは資料と情報の印象を左右する重要な要素の一つです。
しかしデザインや配色選びに慣れていないと、どのような色をベースにすればよいか、組み合わせはどうするべきか、など様々な悩みが出てくるのではないでしょうか。
そこで、配色ツールやカラーパレットを豊富に紹介しているサイトを集めました。
ここでは15の配色サイト(ツール)をご紹介いたします。デザイン業務の効率化にお役立てください。
また、資料作成時の配色のルールについては「【決定版】パワーポイント資料の配色はこれで決まり!3原則と5つのポイントで作業が劇的に効率化」を参考にしてみてください。
フラットなカラーの配色ツール3選
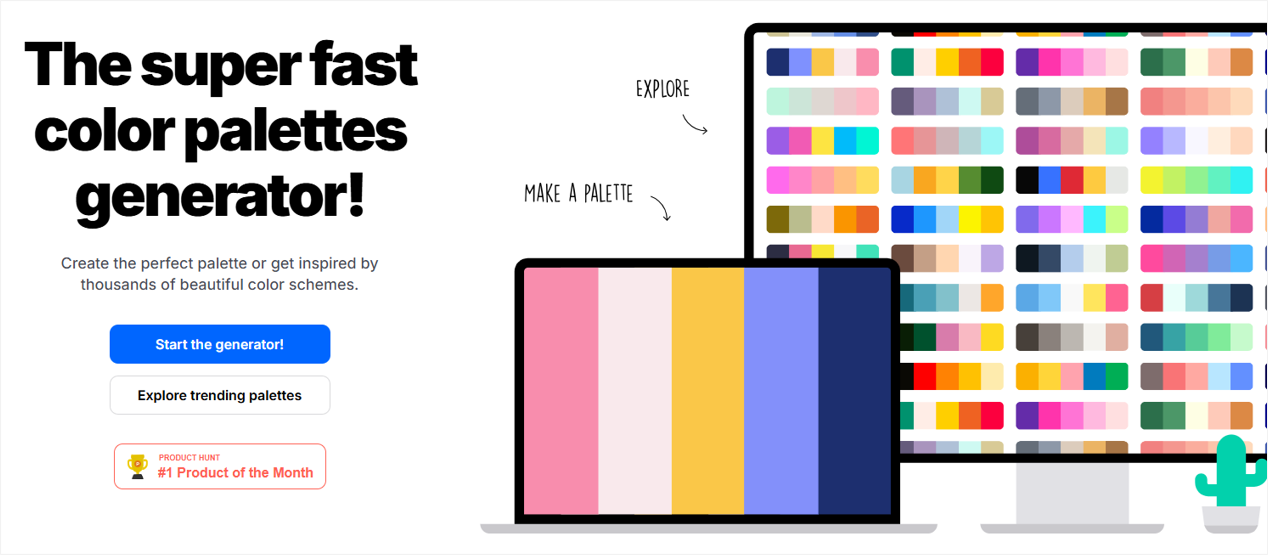
1. coolors

様々な配色パターンをランダムに表示してくれるツールです。
青色の「Start the generator!」ボタンをクリックすると、5色の配色パターンが表示されます。
スペースキーを押すたびに異なる配色パターンに切り替わります。
デフォルトでは5色ですが、2色~10色まで自由に増減することも可能です。
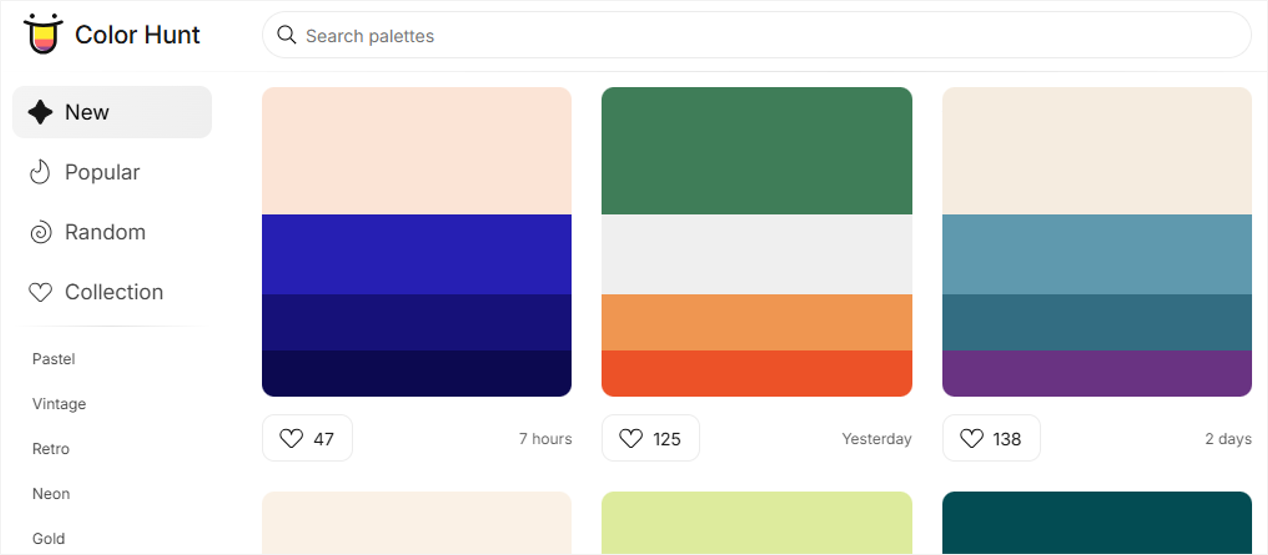
2. Color Hunt

ユーザーが投稿した配色が4色のパターンで表示されるサイトです。
パステルやレトロ、ダークといった配色テーマで絞り込むことができるため、イメージに沿った配色が見つけやすいサイトです。人気順・ランダムに並べ替えることもできます。
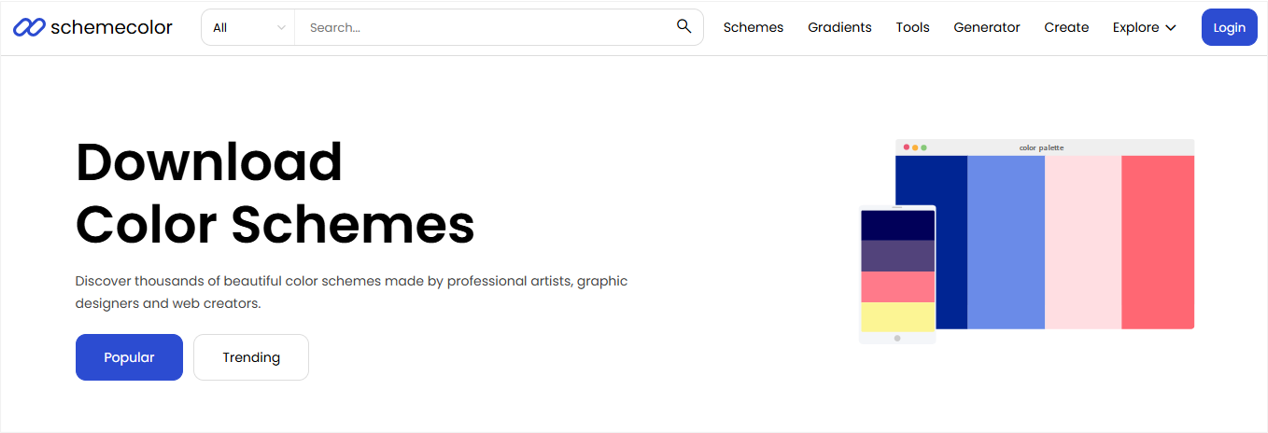
3. Scheme Color

1万以上のパターンの中から選ぶことができます。
配色パターンをクリックすると、それぞれの色の名前やコードなどの詳細が記載されています。
『Interior(インテリアをイメージした配色)』や『Brands(有名企業のブランドの色の組み合わせ)』など、変わったカテゴリで絞り込むこともできます。
グラデーションに対応したカラーパレットも公開されています。
https://www.schemecolor.com/gradients
グラデーションカラーの配色ツール5選
1. WebGradients

180種類の線形グラデーションを集めた、グラデーションカラー特化のサイトです。
各カラーのカラーコードやcssをワンクリックでコピーできるので、サイト制作をする方にとって非常に便利に作られています。
デザインツール「Figma」のプラグインとしても使用することができます。
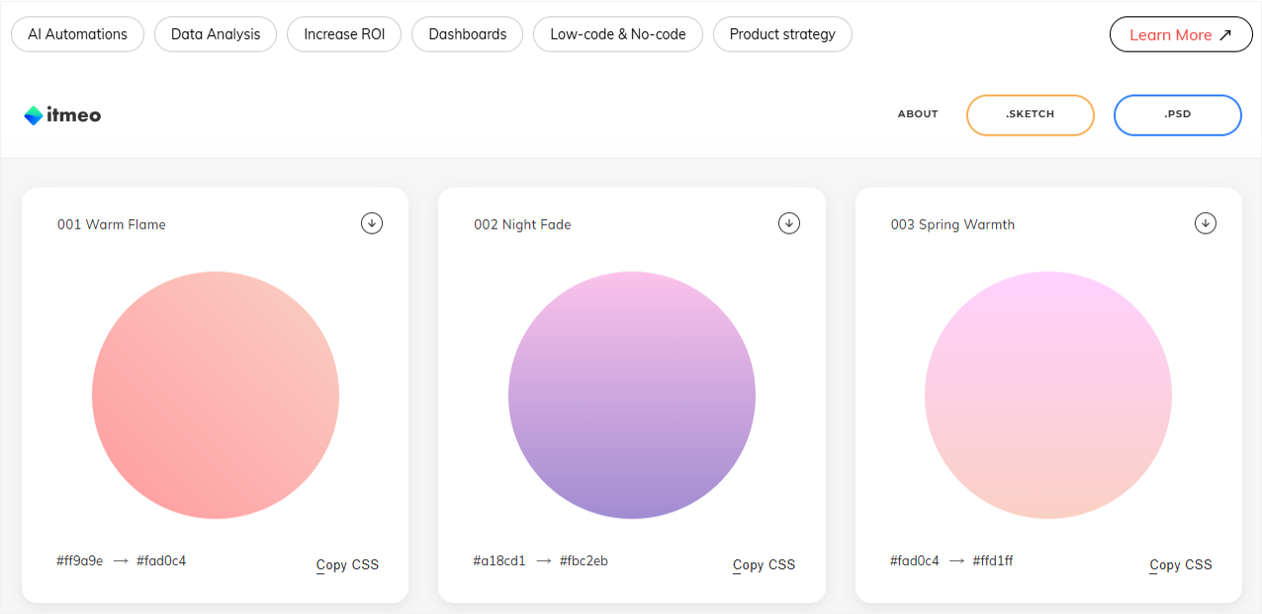
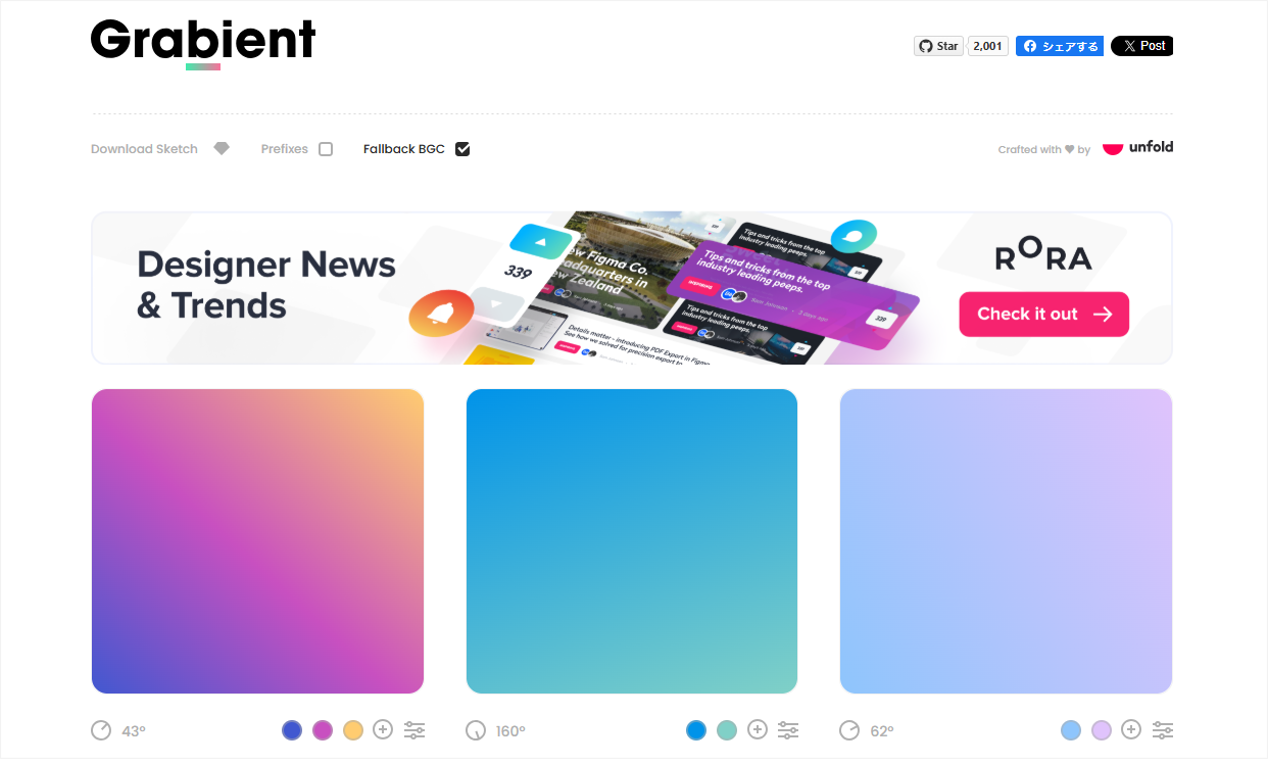
2. Grabient

2色または3色のグラデーションパターンを掲載しているサイトです。
サイト上で色を変更・追加したり、グラデーションの角度を変えることも可能です。
パターン数は多くはありませんが、シンプルで直感的に使えるサイトです。
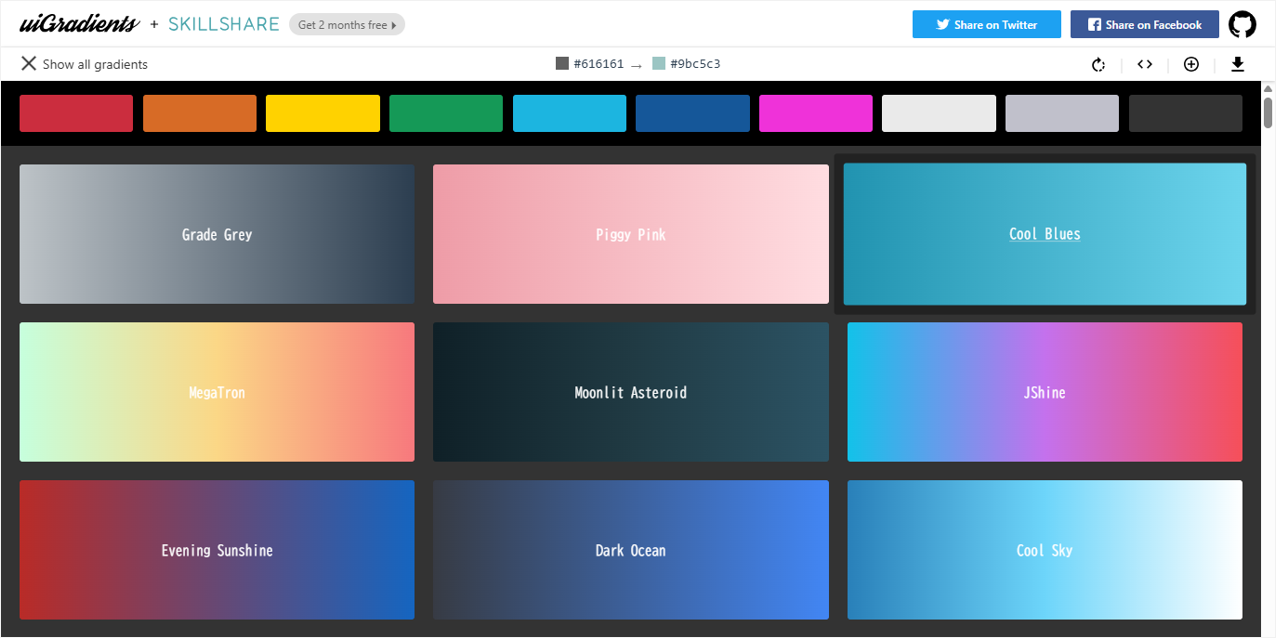
3. UI Gradients

カラーサンプルが豊富なグラデーションの生成サイトです。
グラデーションパターンは2色~3色で構成されており、デザイン性の高い組み合わせも多くあります。
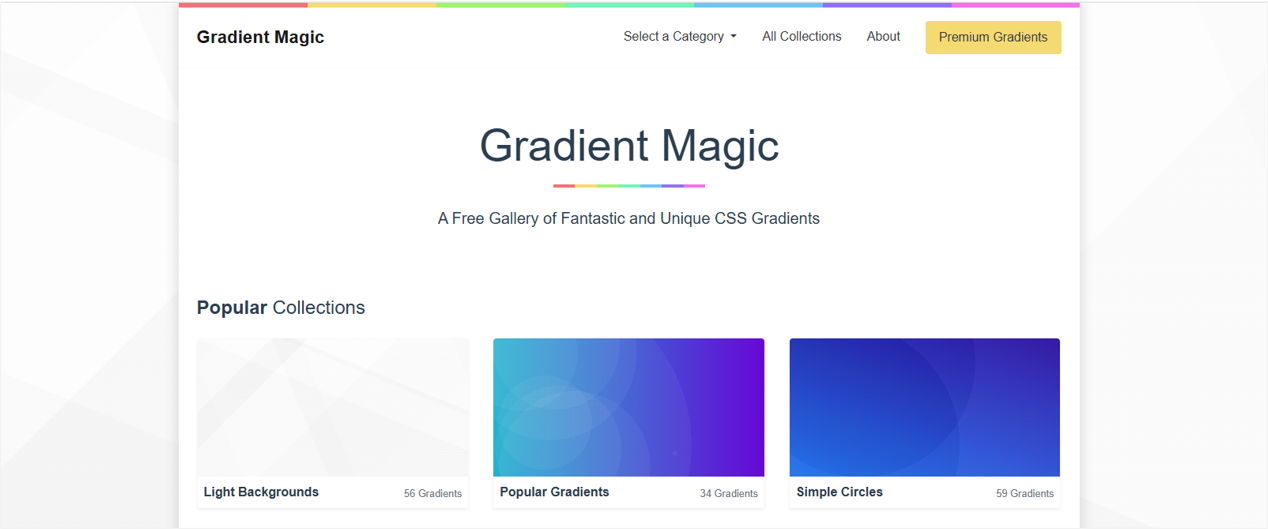
4. Gradient Magic

魅力的なCSSグラデーションを集めたサイトです。
配色だけでなく背景のパターン(柄)を選べるため、オリジナリティのあるグラデーションを生成することができます。
背景のcssもワンクリックでコピーできるので、WEB制作に便利です。
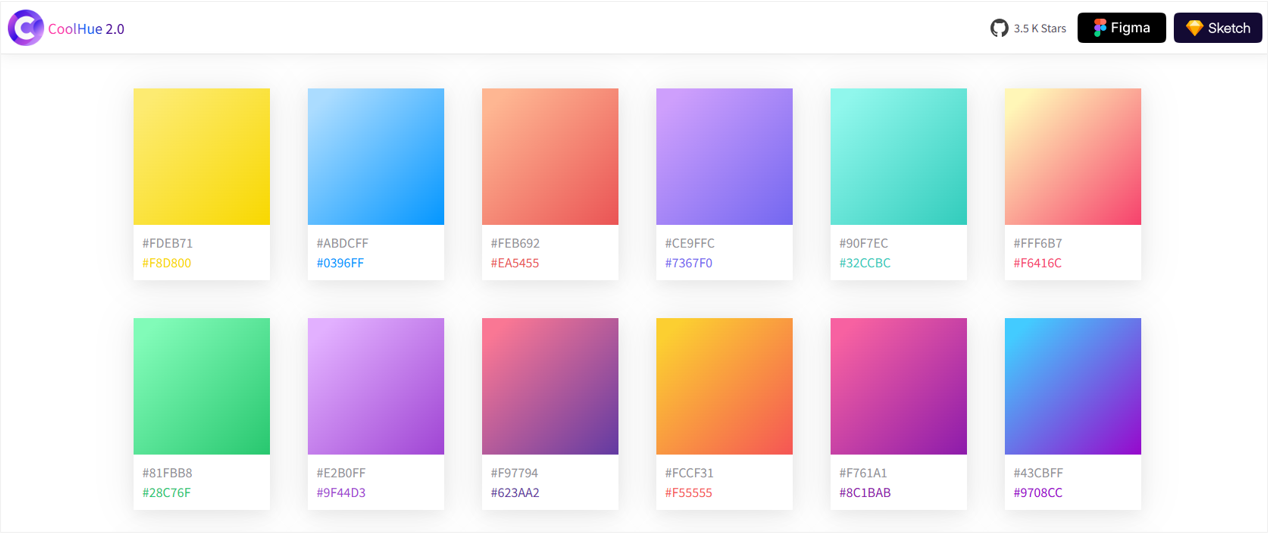
5. CoolHue

60種類のシンプルなグラデーション素材を集めたサイトです。
「Figma」や「Sketch」のプラグインとしても使用することができます。
AIを活用した配色ツール5選
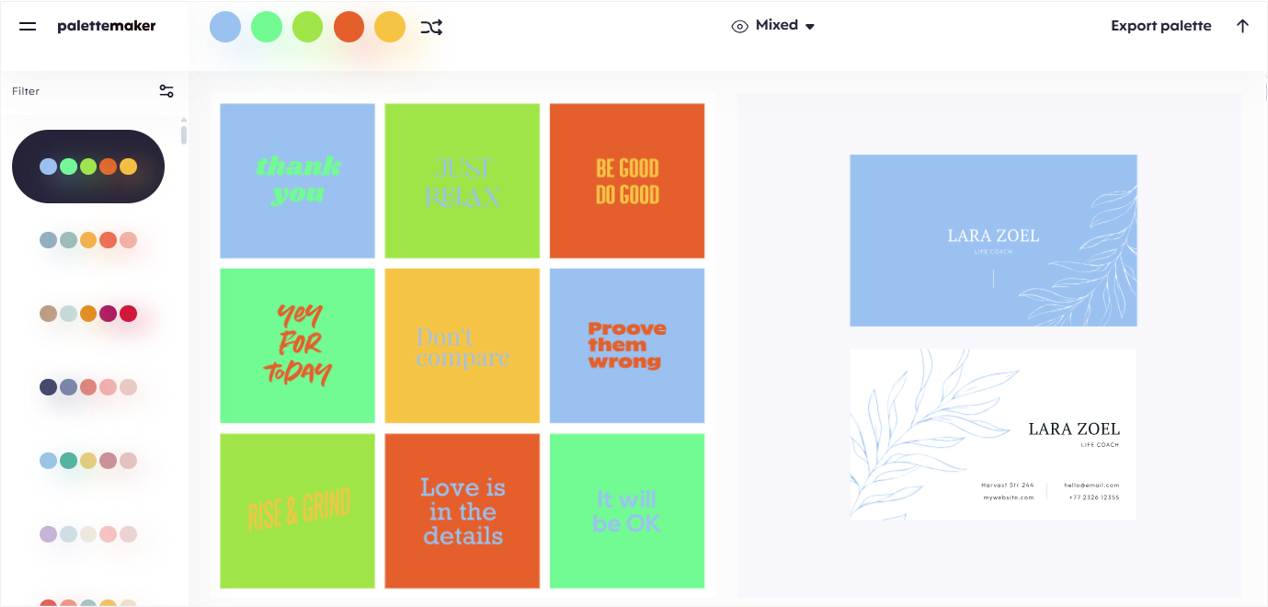
1. Palette Maker

配色パターンと同時にその色を使ったサイトやロゴ、名刺など、多様なサンプルが表示されるサイトです。
また、気になったデザインサンプルを選択すると、AIがそのデザインに適した配色を提案してくれます。
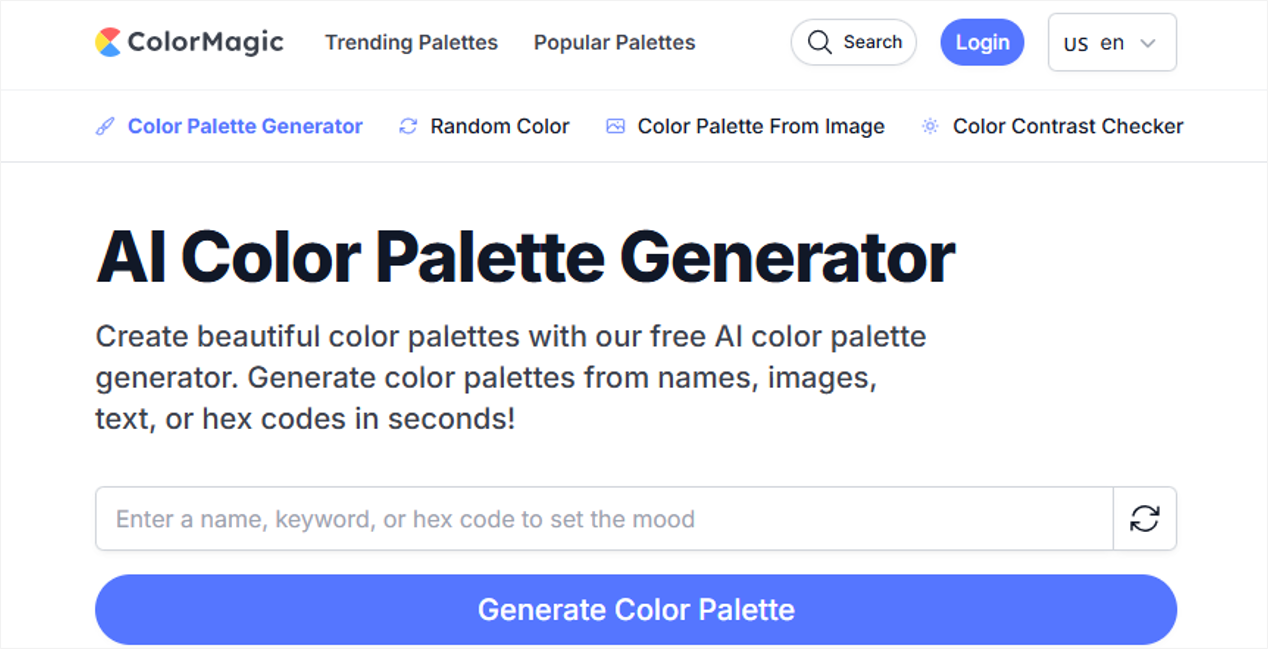
2. ColorMagic

イメージするキーワードを入力すると、AIでオリジナルのカラーパレットを生成してくれるサイトです。
日本語版もリリースされているため、直感的な操作が可能です。
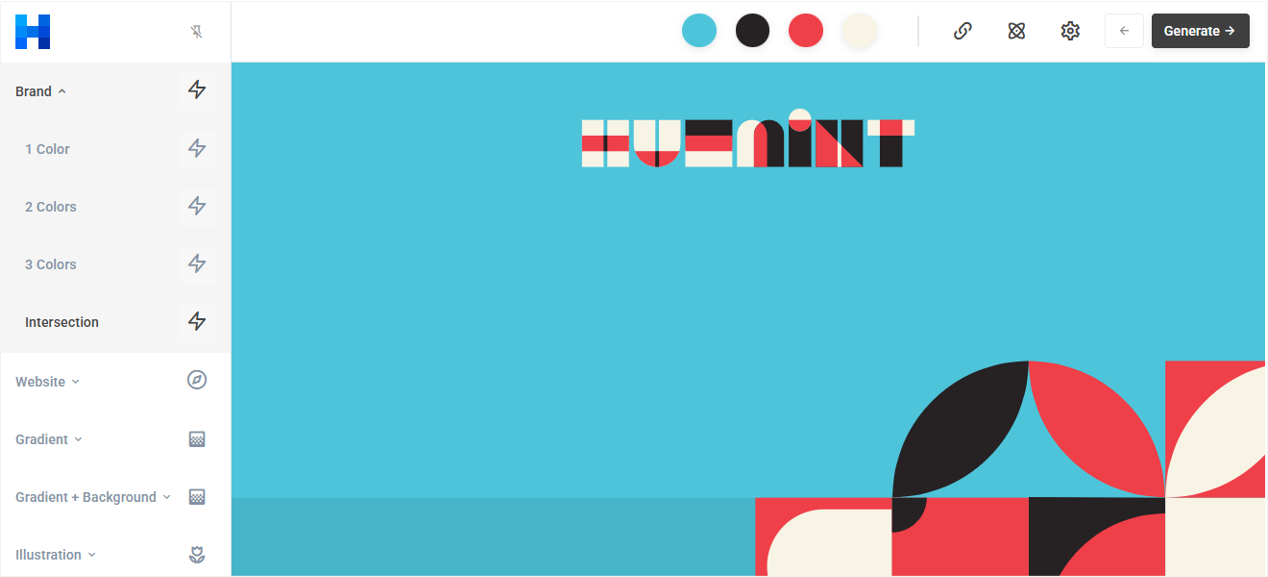
3. Huemint

HuemintはAIが使用目的や製品にマッチする配色を自動で生成するツールです。
AIがTシャツや看板といった実際の製品にカラーを合成して表示するので、具体的にイメージすることができます。
製品だけでなくWEBサイトやブランドロゴ、イラストなどに適用することも可能です。
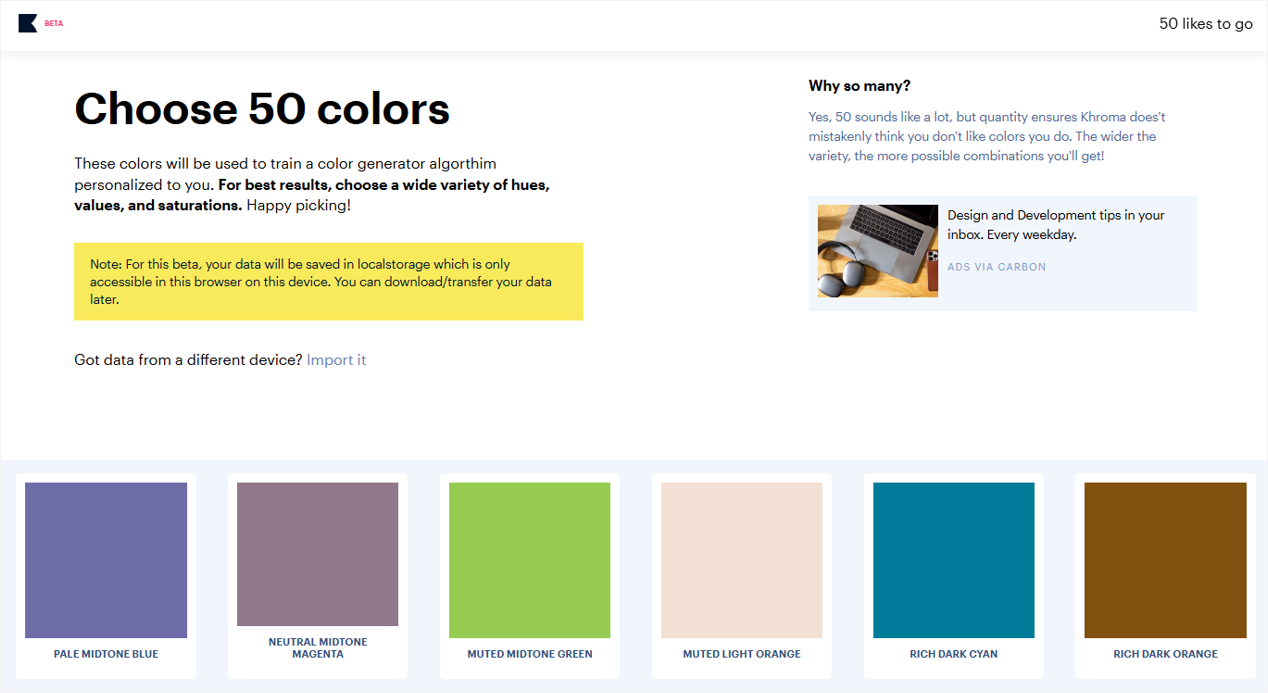
4. Khroma

はじめに自身の好きな色を50色選択することで、AIがより好みに合った配色を提案してくれるツールです。
単色から2色以上のパレット、グラデーション、画像との組み合わせなど、表示を切り替えることもできます。
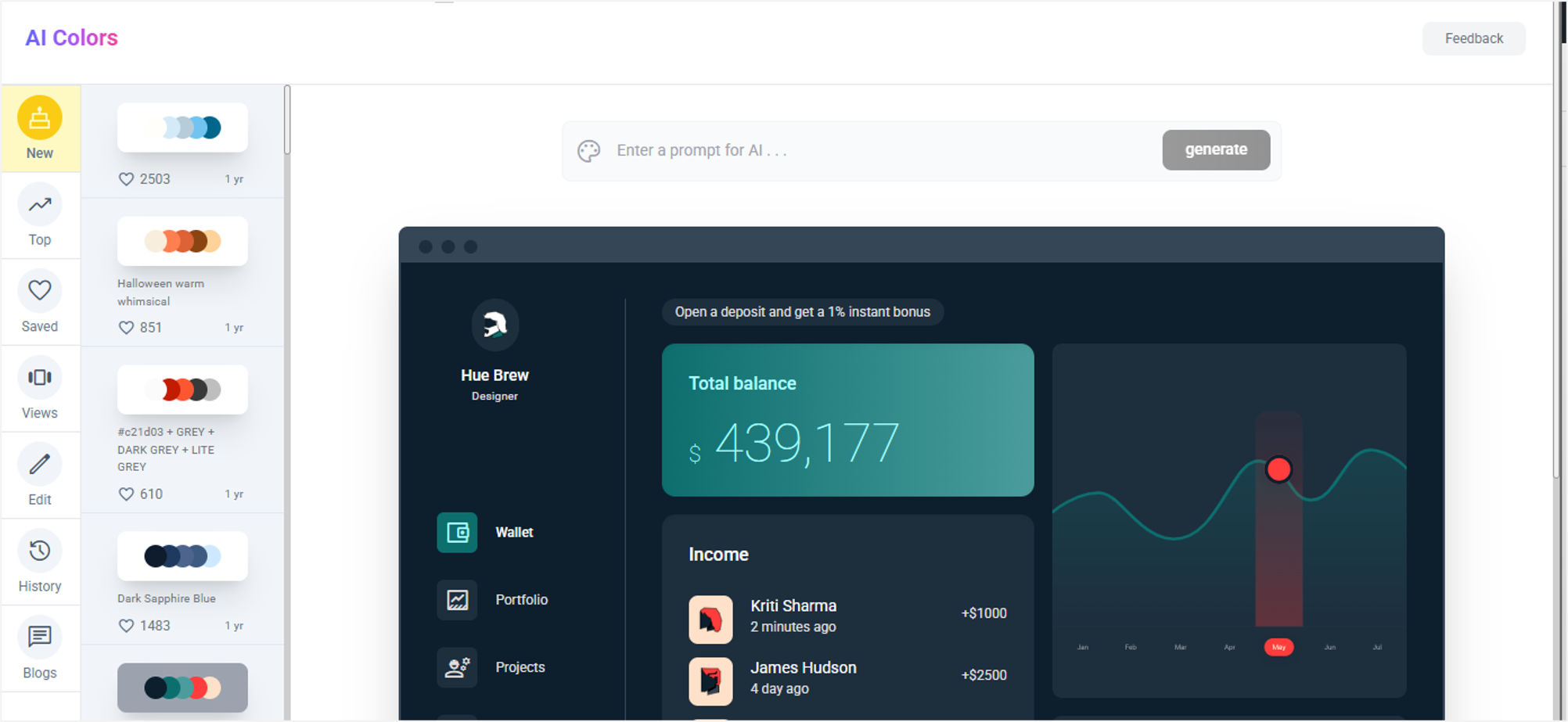
5. AI Colors

テキスト(キーワード)を入力することで、カラーパターンをUIデザインに反映してくれる配色サイトです。
WEBサイトやスマホアプリなどの見た目を確認することが出来ます。
その他の配色ツール
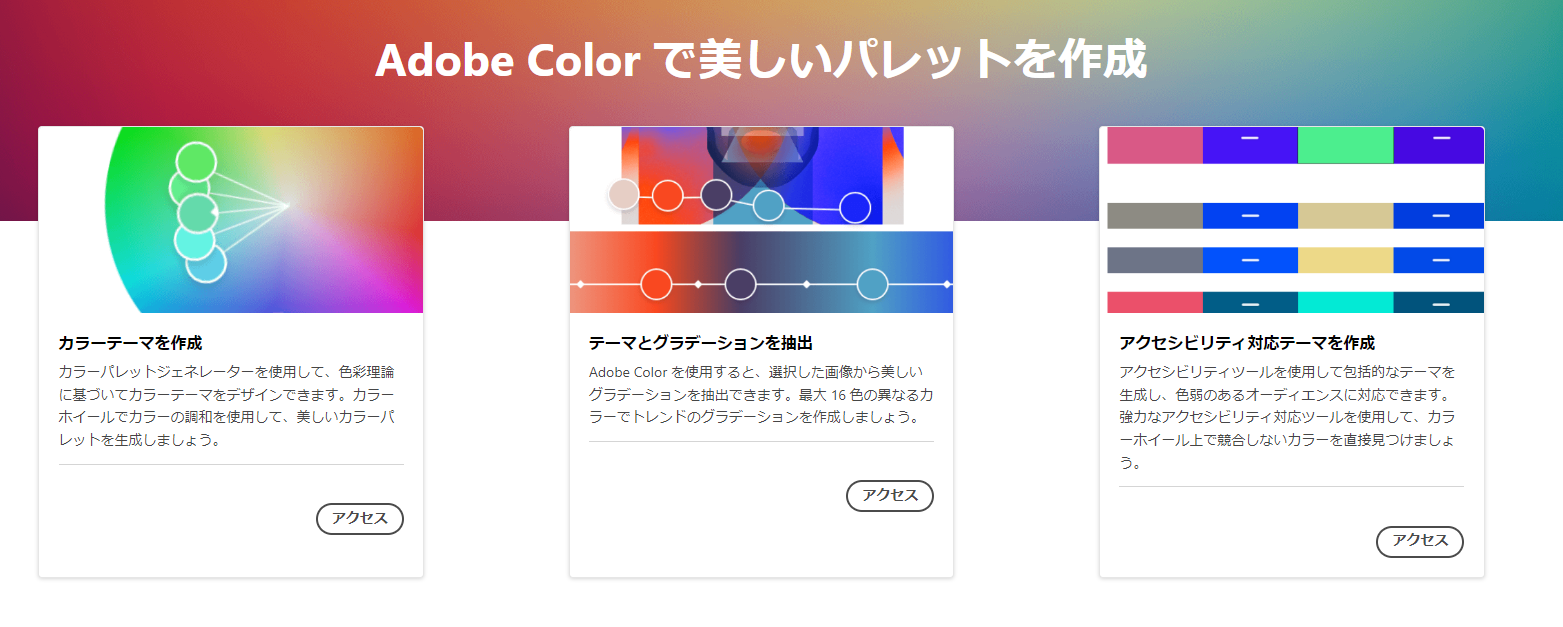
1. Adobe Color

Adobeが提供する無料の配色デザインツールです。
カラーパレットを見つけるほか、自身でカラーテーマを作成できます。
オリジナルテーマの作成にはカラーホイールを使うため、直感的な操作が可能になっています。
使い方の詳細は下記の記事で解説していますので、是非ご覧ください。
【関連記事】
▶ Adobe Colorの使い方を紹介!カラーホイールの操作や便利な使い方まで解説
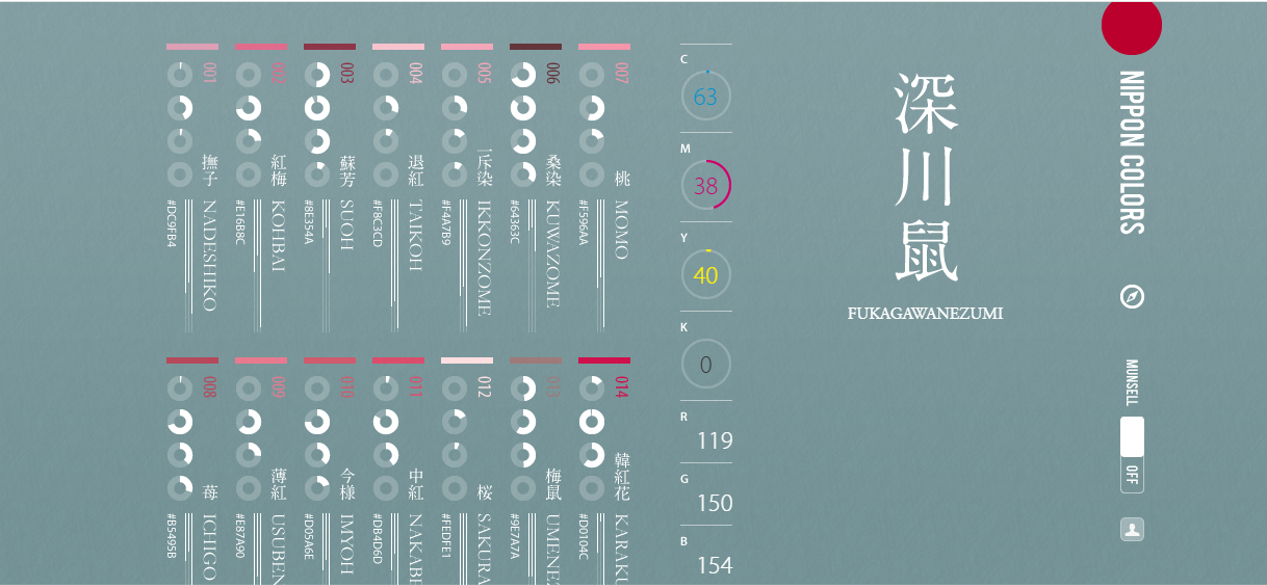
2. NIPPON COLORS

日本の伝統色250色がまとめられたサイトです。
カラーパレットは用意されていませんが、様々な伝統色を一覧で見ることが出来ます。