Adobe Colorの使い方を紹介!カラーホイールの操作や便利な使い方まで解説

ビジネス文書やプレゼンテーション資料において、適切な色の組み合わせを選択することは、印象や出来映えを左右する重要なポイントです。しかし、デザイン性に優れた配色を選ぶのは、初心者にとってかんたんではありません。
そこで、Adobeが提供する無料ツール「Adobe Color」を使えば、違和感のない配色をかんたんに作成できます。
本記事では、Adobe Colorの基本的な使い方から、ビジネス文書作成に役立つ実践的なテクニックまでを紹介します。
ぜひ参考にしてみてください。
目次
・Adobe Colorとは
・Adobe Colorの使い方
1. カラーホイール
2. 写真や画像から色を抽出
3. 写真や画像からグラデーションを抽出
4. 色覚対応
5. コントラストチェッカー
・Adobe Colorを使いこなすポイント
1. テーマを保存する
2. カラーハーモニーを使い分ける
3. カラーパレットから色の組み合わせを選ぶ
4. SVG画像を再配色する
・Adobe Colorの使い方をマスターして魅力的な資料を作成しましょう
Adobe Colorとは

Adobe Colorは、Adobeが提供する無料の配色デザインツールで、主な特徴と機能は以下のとおりです。
| カラーテーマの作成 | カラーホイールを使って直感的に配色を作成できる類似色や補色・ トライアドなど9つのカラーハーモニールールを選択可能 |
| 画像からの色抽出 | 写真や画像をアップロードし、色を抽出できる |
| 豊富なカラーパレット | 探索機能で膨大な量の既存のカラーパレットを閲覧・利用できる |
| Adobe Creative Cloudとの連携 | 作成したカラーパレットはPhotoshopやIllustratorなどと同期できる |
| アクセシビリティツール | Web上での視認性やコントラスト比をチェックできる |
Adobe Colorは、直感的な操作でかんたんに配色デザインを作成でき、プロからアマチュアまで幅広いユーザーに活用されています。
なお、配色のルールについては下記の記事も参考にしてみてください。
Adobe Colorの使い方
では、Adobe Colorの具体的な使い方について5つのポイントを紹介します。
- カラーホイール
- 写真や画像から色を抽出
- 写真や画像からグラデーションを抽出
- 色覚対応
- コントラストチェッカー
実際にツールを操作しながら、慣れていきましょう。
1. カラーホイール

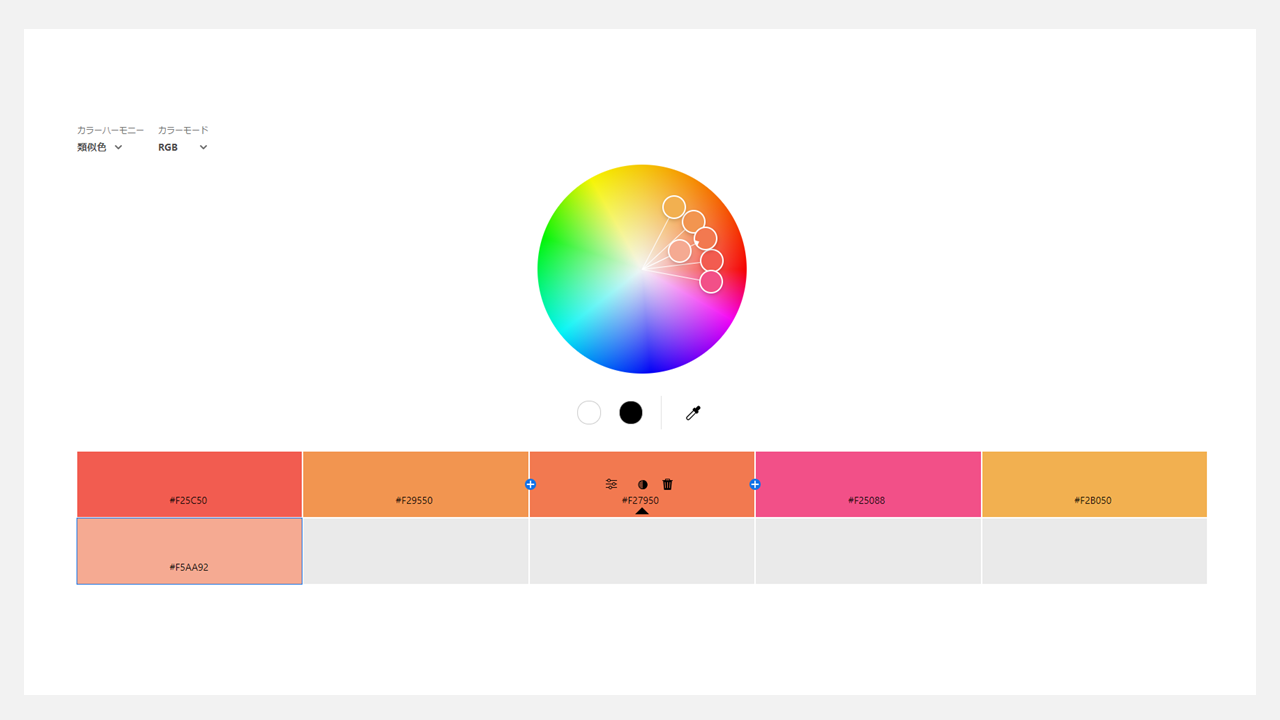
「カラーホイール」は、直感的に色の組み合わせを選択できる機能です。カラーホイール上でマーカーをドラッグすると、任意の配色を選択できます。
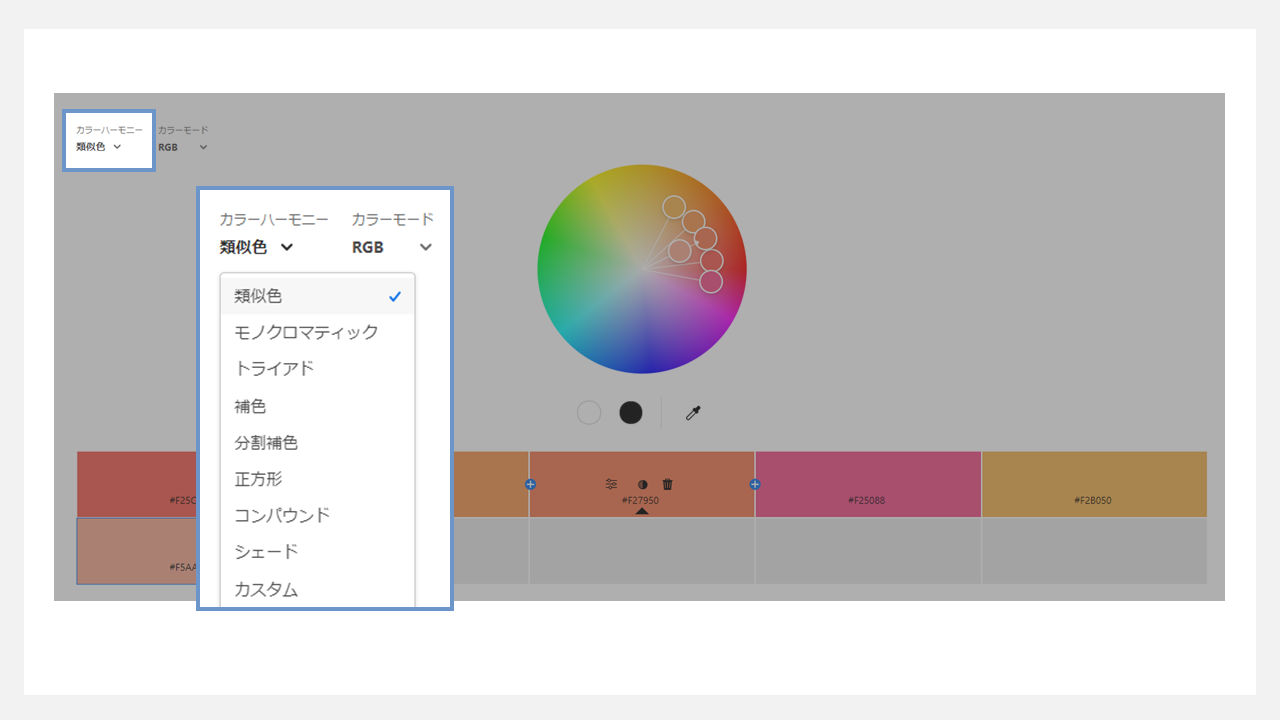
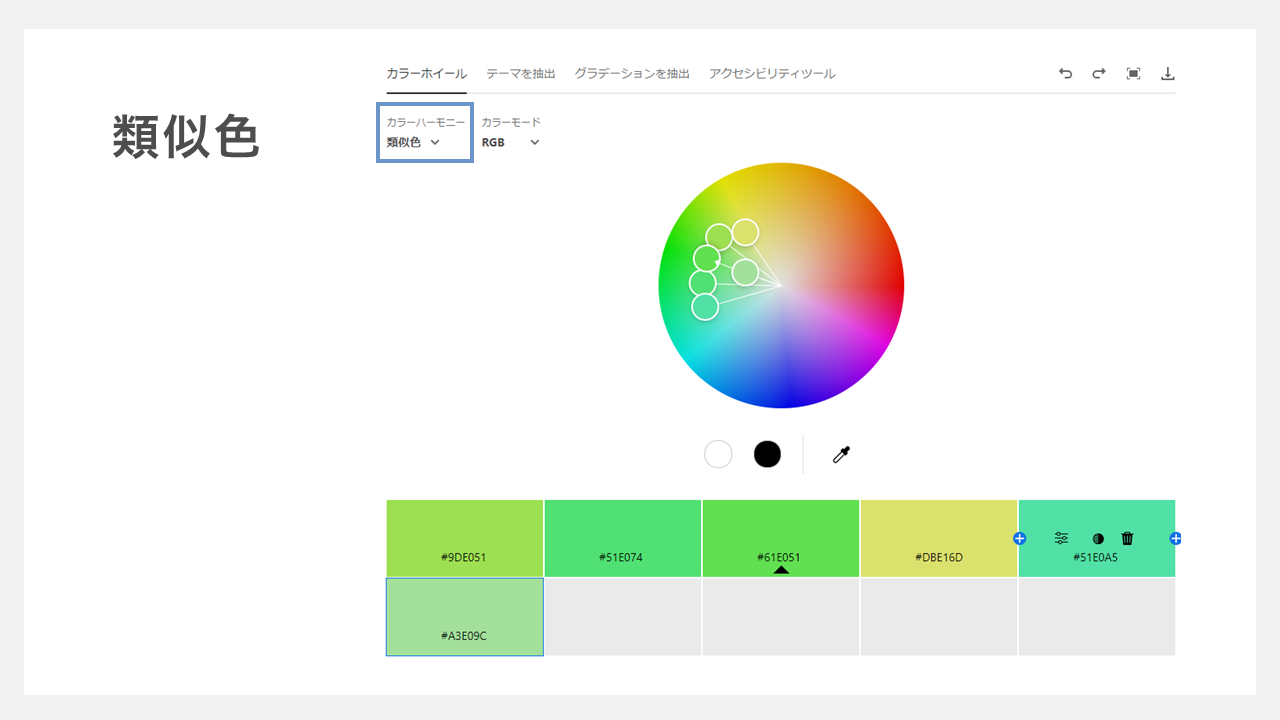
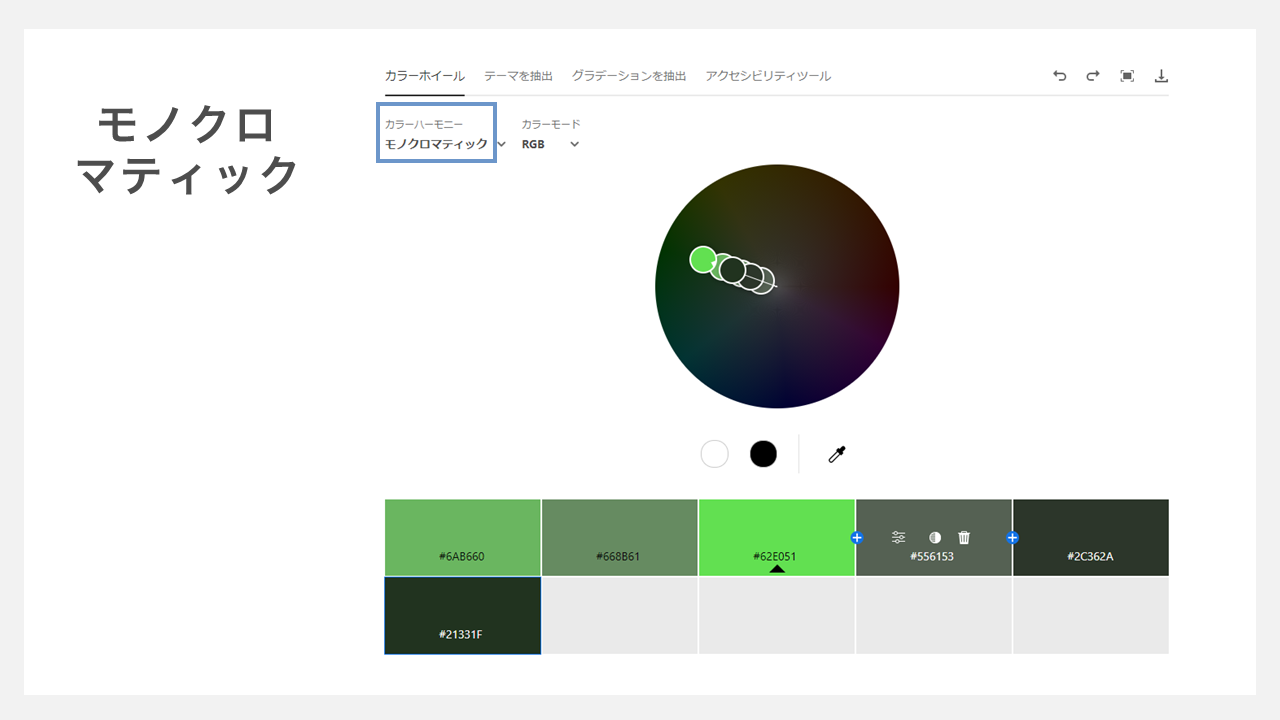
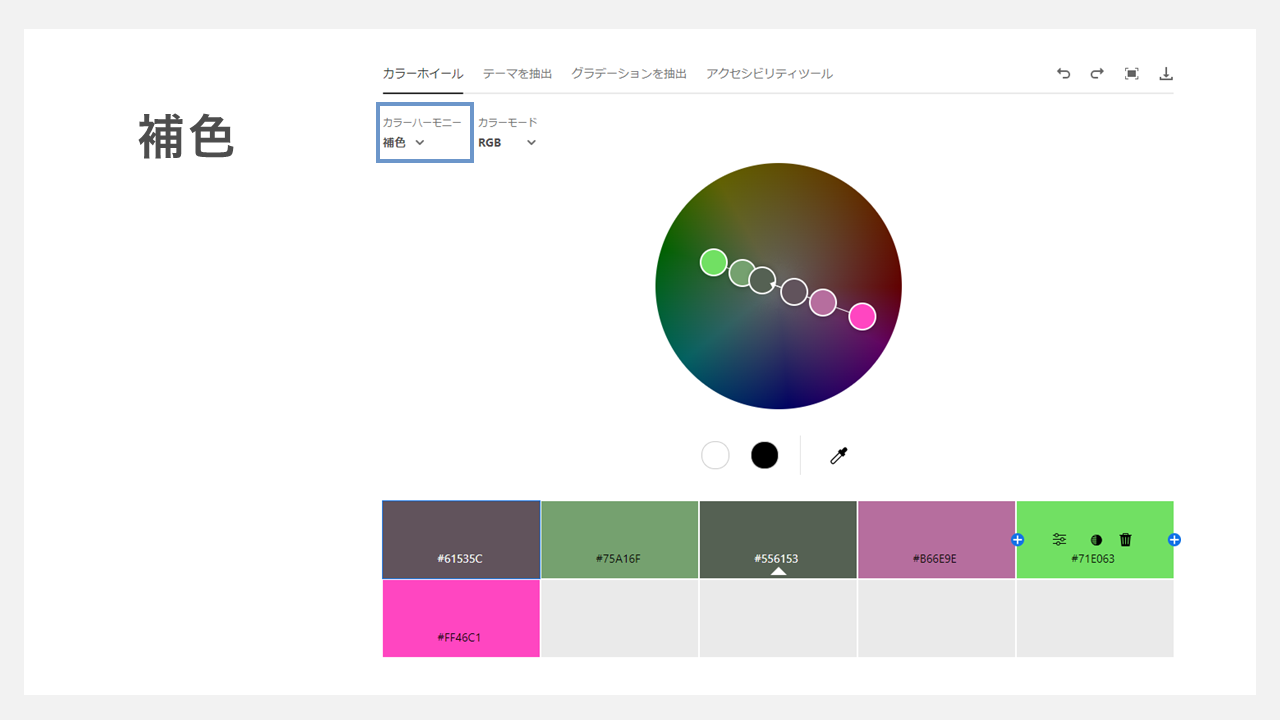
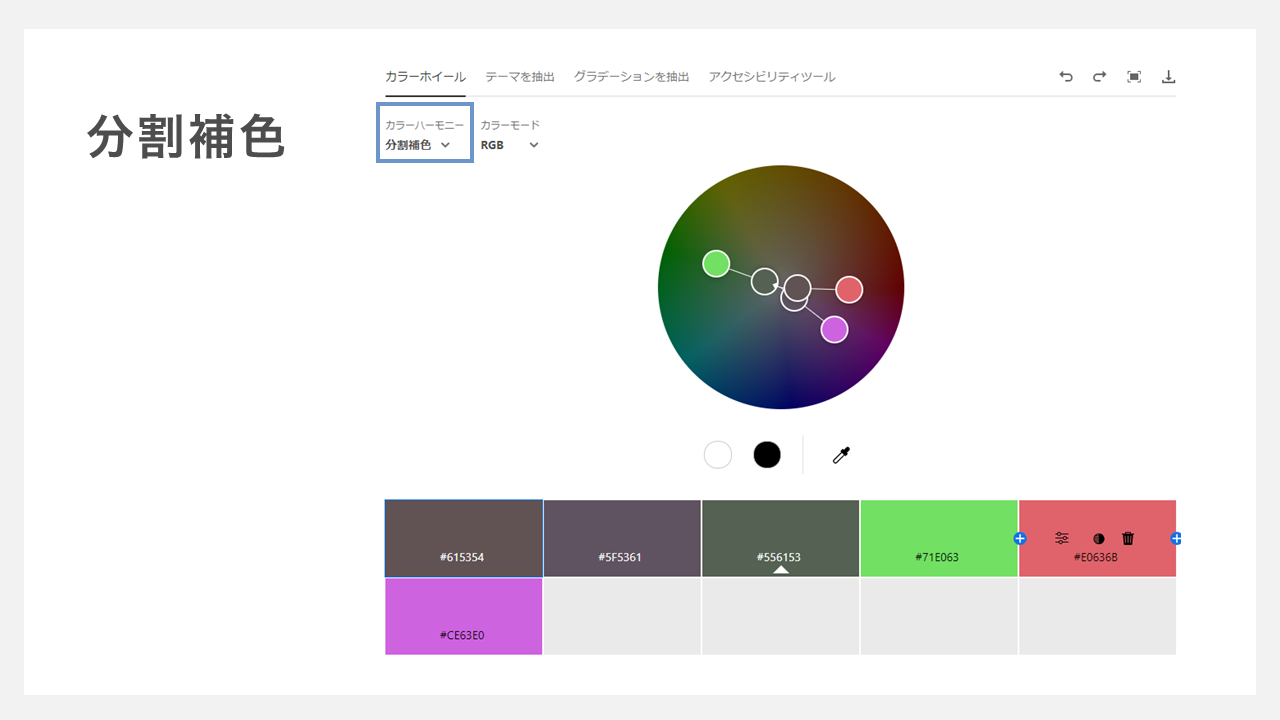
画面左上にある「カラーハーモニー」のタブから「類似色」「補色」などのハーモニーを変更すると、カラーホイール上にある円の配置が変化します。ハーモニーが変わると色を抽出するポイントが変わるので、主軸となる色が同じでも雰囲気が一変するでしょう。

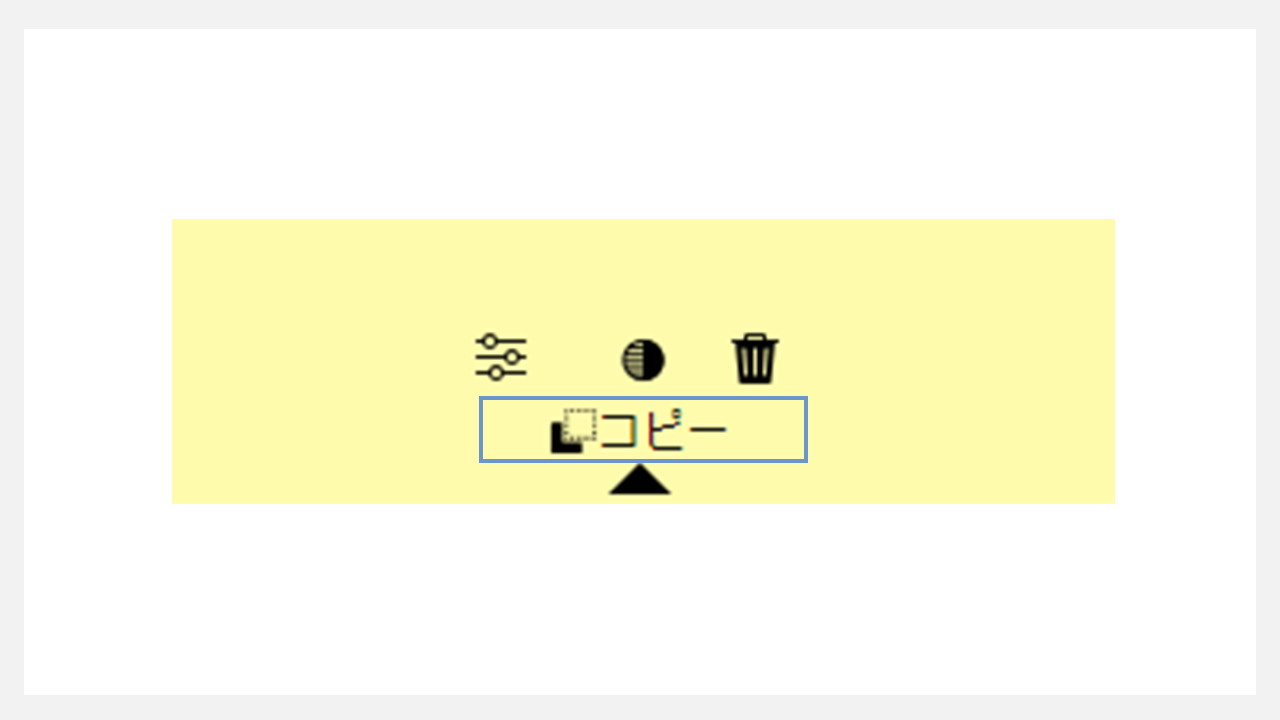
また、カラーパレットにカーソルをあわせて「コピー」をクリックすると、カラーコードをコピーできます。

直感的な操作で、かんたんにバランスの良い配色が選べる便利な機能です。
2. 写真や画像から色を抽出
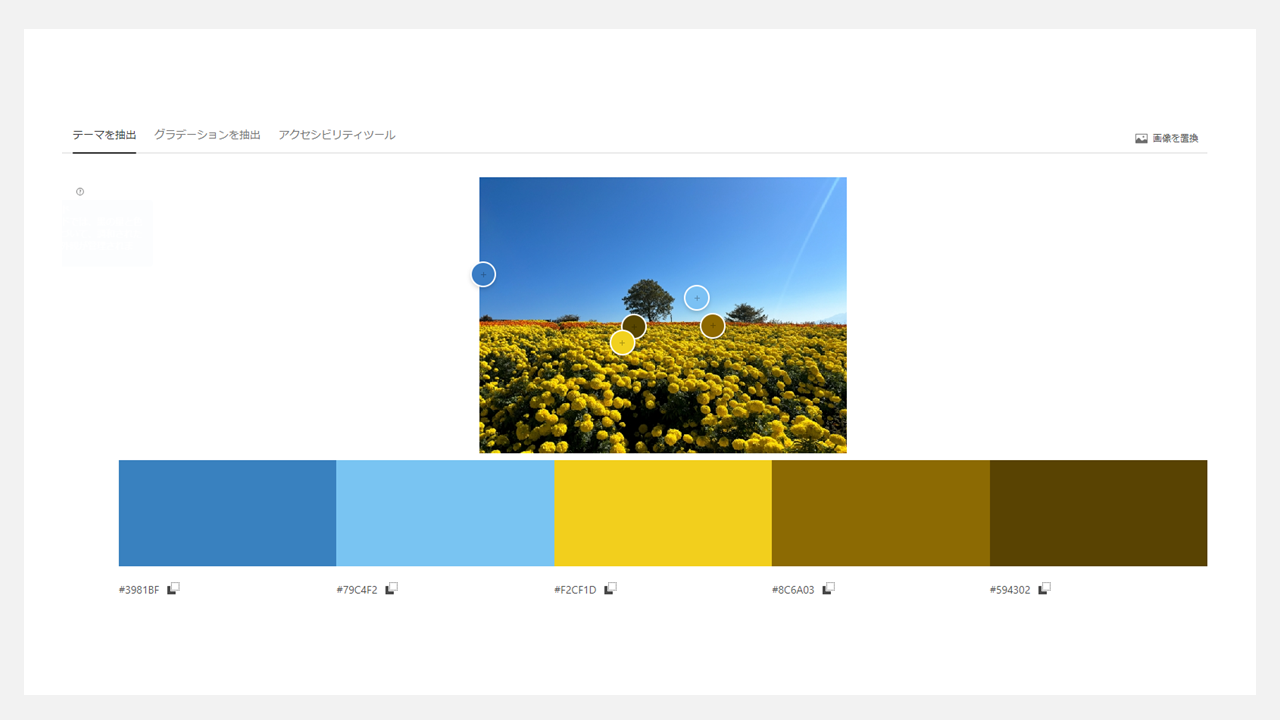
Adobe Colorにアップロードした写真や画像から、色を抽出する機能です。左上にある「テーマを抽出」をクリックし、写真や画像をAdobe Colorにアップロードしましょう。

すると、自動で配色を提案してくれます。

また、円をドラッグすれば抽出する箇所を移動できるのも便利なポイントです。
3. 写真や画像からグラデーションを抽出
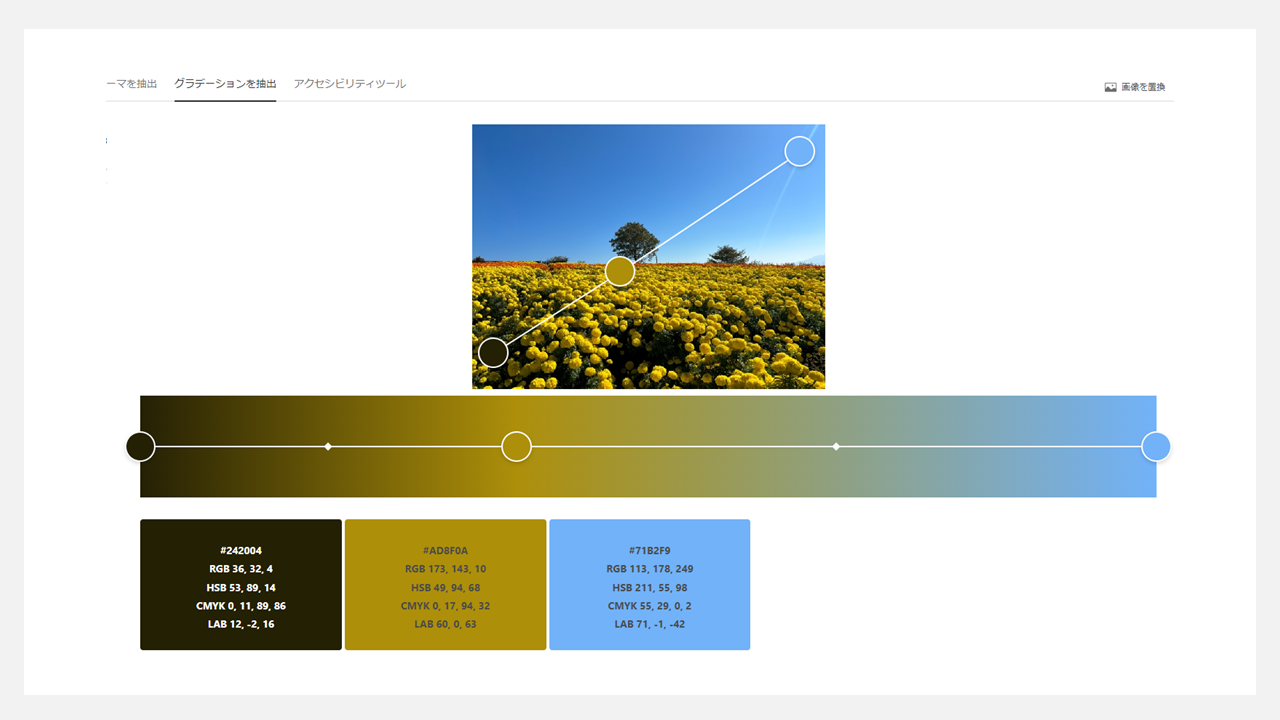
Adobe Colorには、画像をアップロードするとグラデーションを自動生成する機能も備え付けられています。左上の「グラデーションを抽出」をクリックし、写真や画像をAdobe Colorにアップロードしてみましょう。

すると、自動でグラデーションのパターンを提案してくれます。

配色の機能と同様に、円をドラッグすることで抽出するポイントを変更できます。調整したいポイントがあればあとから自由に色を変えられるのも便利なポイントです。
4. 色覚対応
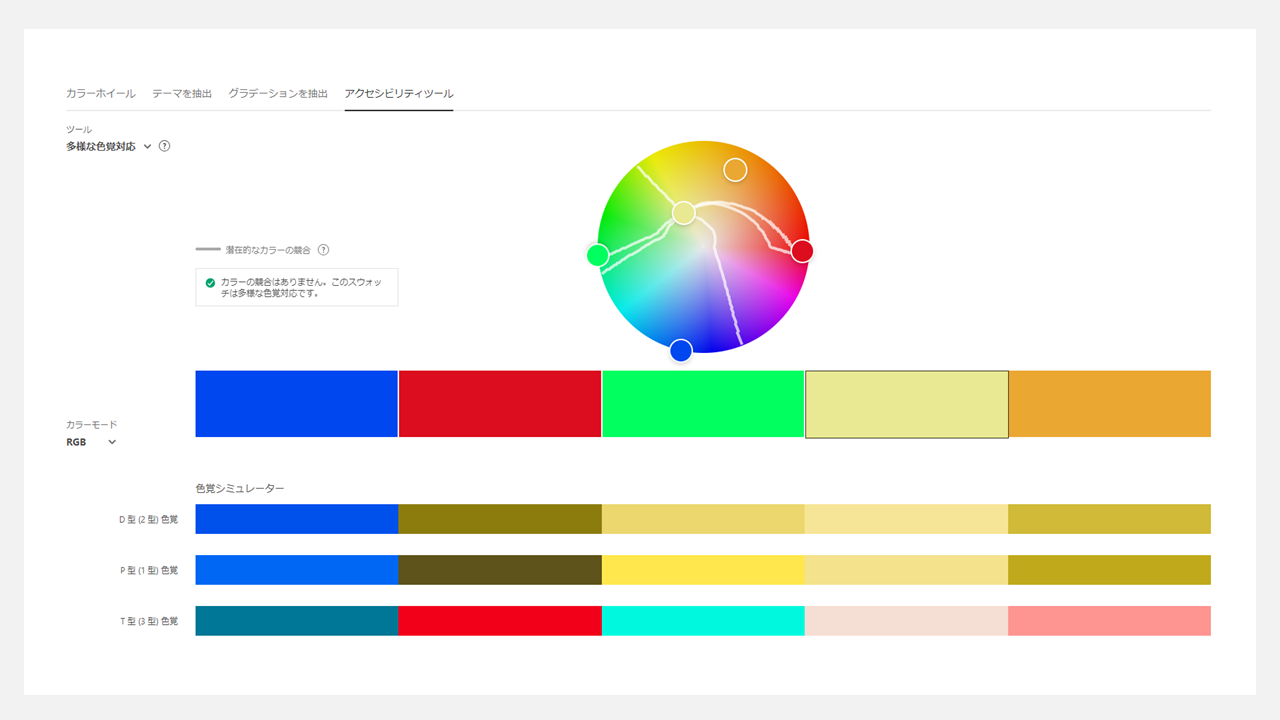
Adobe Colorは、色覚タイプごとのシミュレーションを表示でき、色覚異常をお持ちの方に対してもやさしい配色を提案してくれます。画面左上の「アクセシビリティツール」をクリックし「多様な色覚対応」を選択しましょう。

すると、色覚タイプ別の見え方をシミュレーションできます。

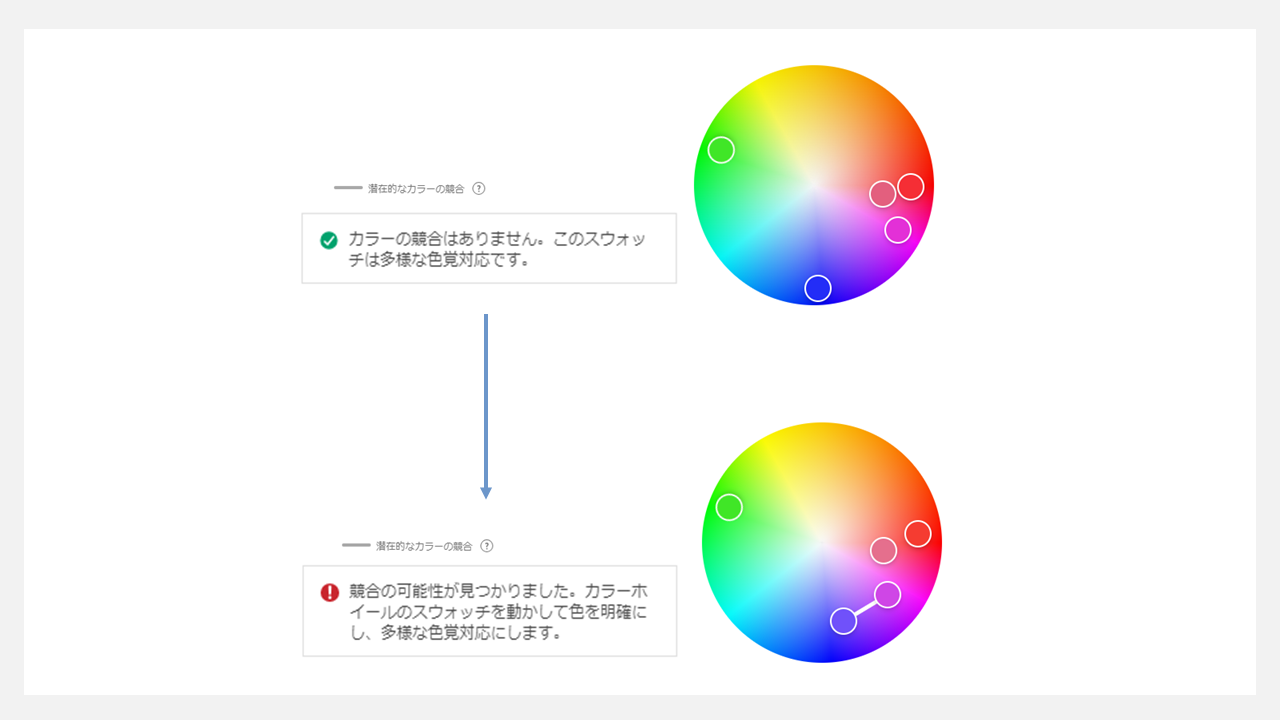
また、カラーホイール上で円をドラッグすると、以下のように表示が切り替わります。

誰にでも見やすい配色バランスを実現するには「カラーの競合はありません」の表示が出ている色の組み合わせを採用すると良いでしょう。
色覚対応の機能を活用すれば、誰が見てもわかりやすい配色デザインを実現できます。
5. コントラストチェッカー
「コントラストチェッカー」は、背景とテキストのコントラストの差から、読みやすさを評価できる機能です。画面左上の「アクセシビリティツール」をクリックし「コントラストチェッカー」を選択しましょう。

次に、テキストと背景色の組み合わせを選択すると、コントラスト比を確認できます。

テキストカラーと背景色を調整し「合格」が表示される配色を選べば、可読性が高い色の組み合わせを選択できるでしょう。
Adobe Colorを使いこなすポイント
次に、Adobe Colorを適切に使いこなすうえで知っておくべきポイントを4つ紹介します。
- テーマを保存する
- カラーハーモニーを使い分ける
- カラーパレットから色の組み合わせを選ぶ
- SVG画像を再配色する
ひとつずつ見ていきましょう。
1. テーマを保存する
Adobe Colorには、テーマを保存する機能があります。
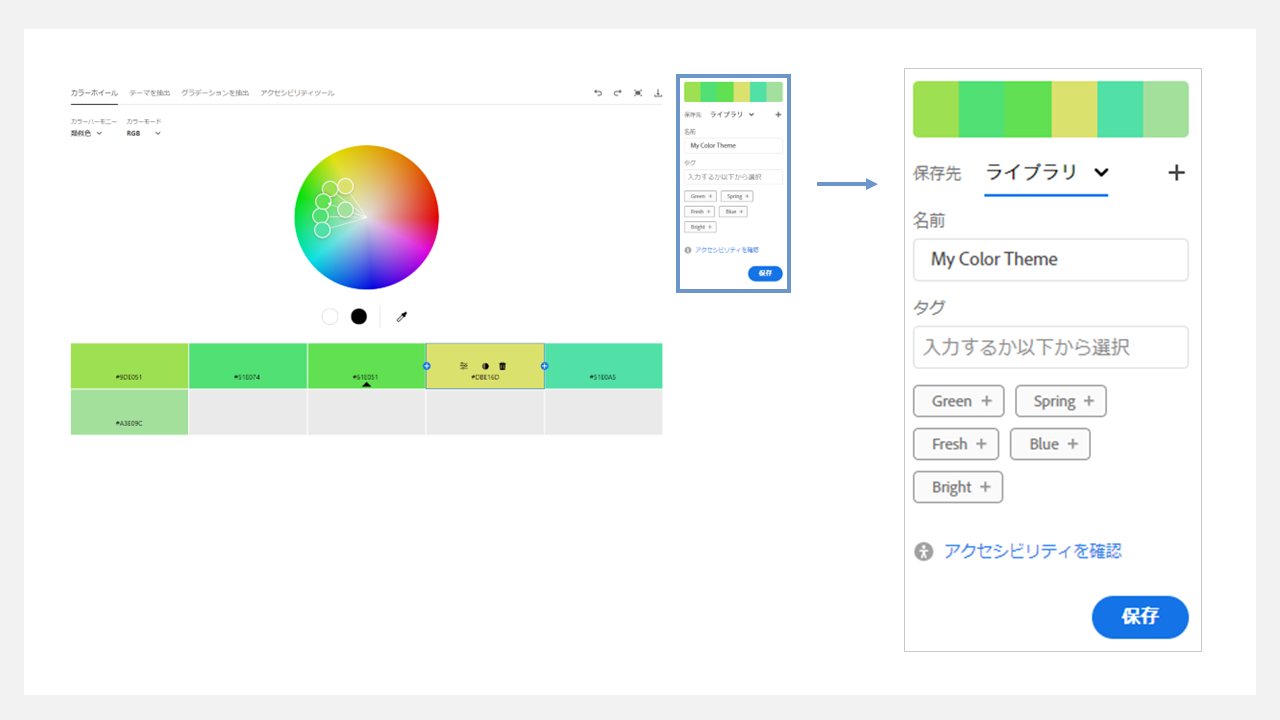
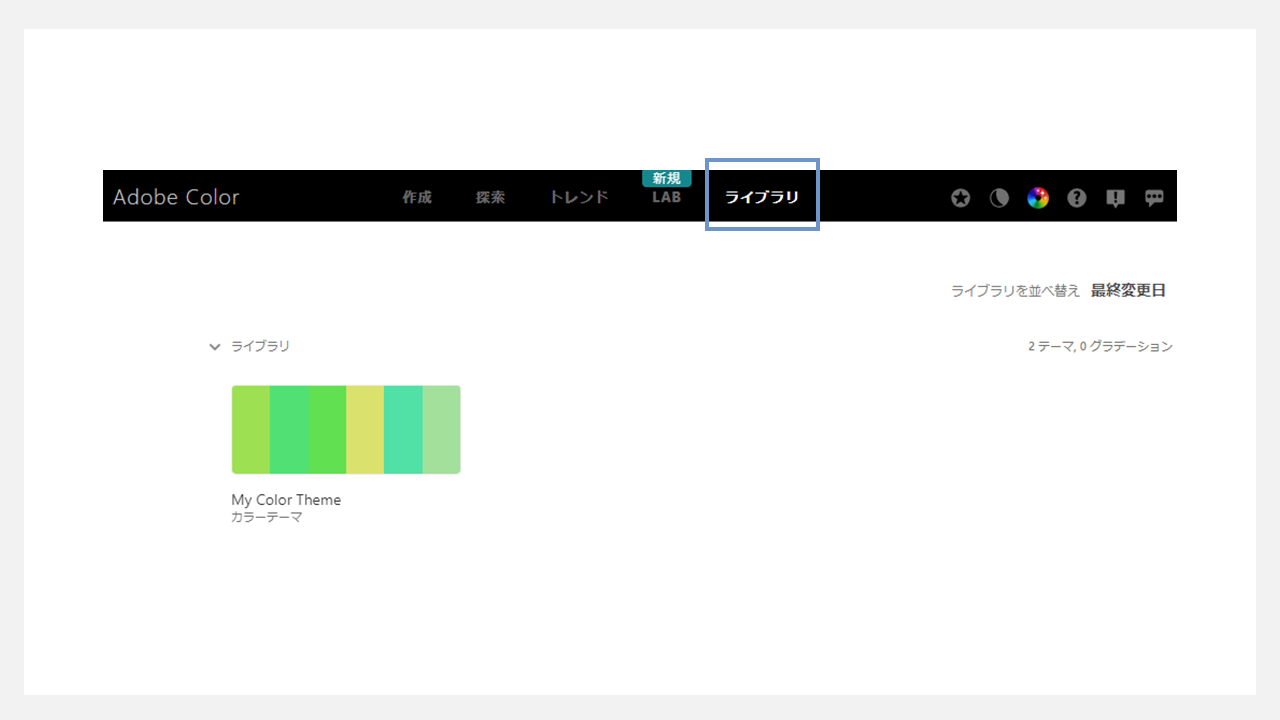
作成したカラーテーマのなかで、複数回使いたい色の組み合わせがあれば、保存機能を活用しましょう。配色を作成する画面右側にある「保存」をクリックすると、ライブラリにカラーテーマを保存し、いつでも配色を参照できます。


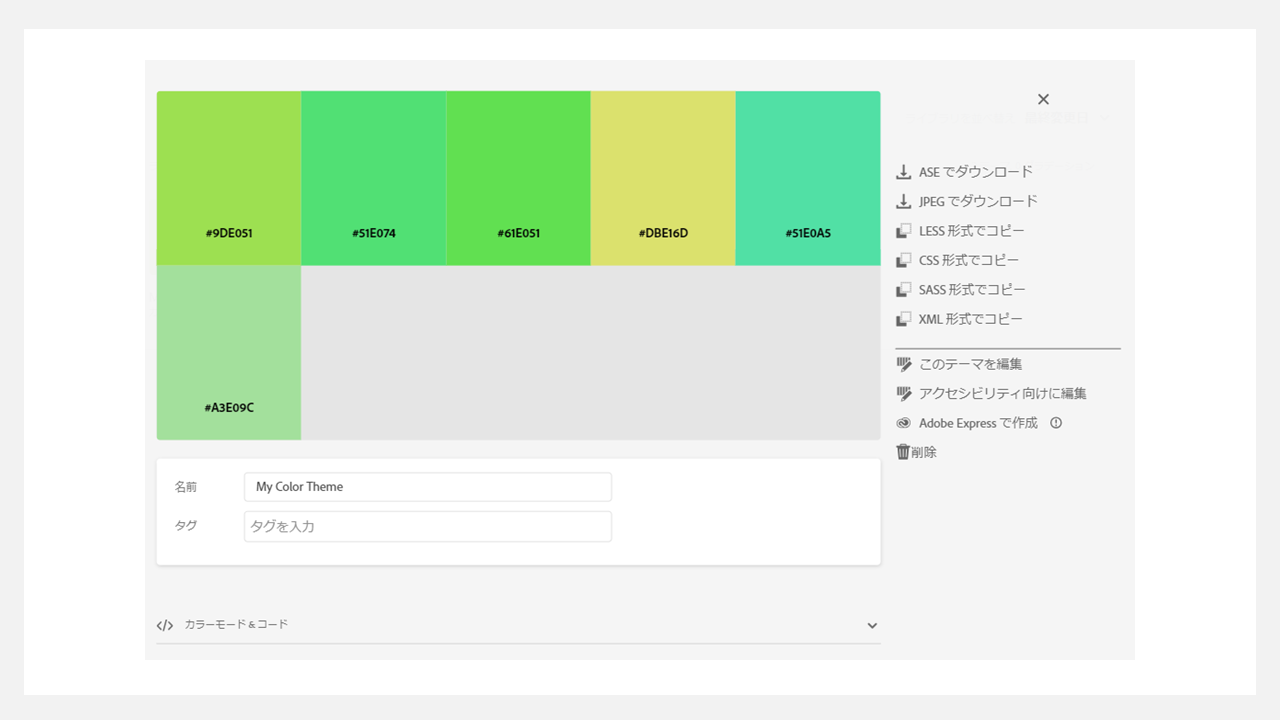
保存したカラーテーマは、再度編集したり任意のファイル形式でダウンロードしたりコピーしたりできます。

名前の編集も可能なので、適切なファイル名を付けておけば管理しやすくなるでしょう。
2. カラーハーモニーを使い分ける
Adobe Colorでは、複数のカラーハーモニールールを選択できます。選択肢にあるのは、以下の9種類です。
| 類似色 | モノクロマティック | トライアド |
| 補色 | 分割補色 | 正方形 |
| コンパウンド | シェード | カスタム |
たとえば、統一感のある配色を作りたい場合は「類似色」や「モノクロマティック」を選択しましょう。


コントラストの強い配色が必要なときは「補色」や「分割補色」がおすすめです。


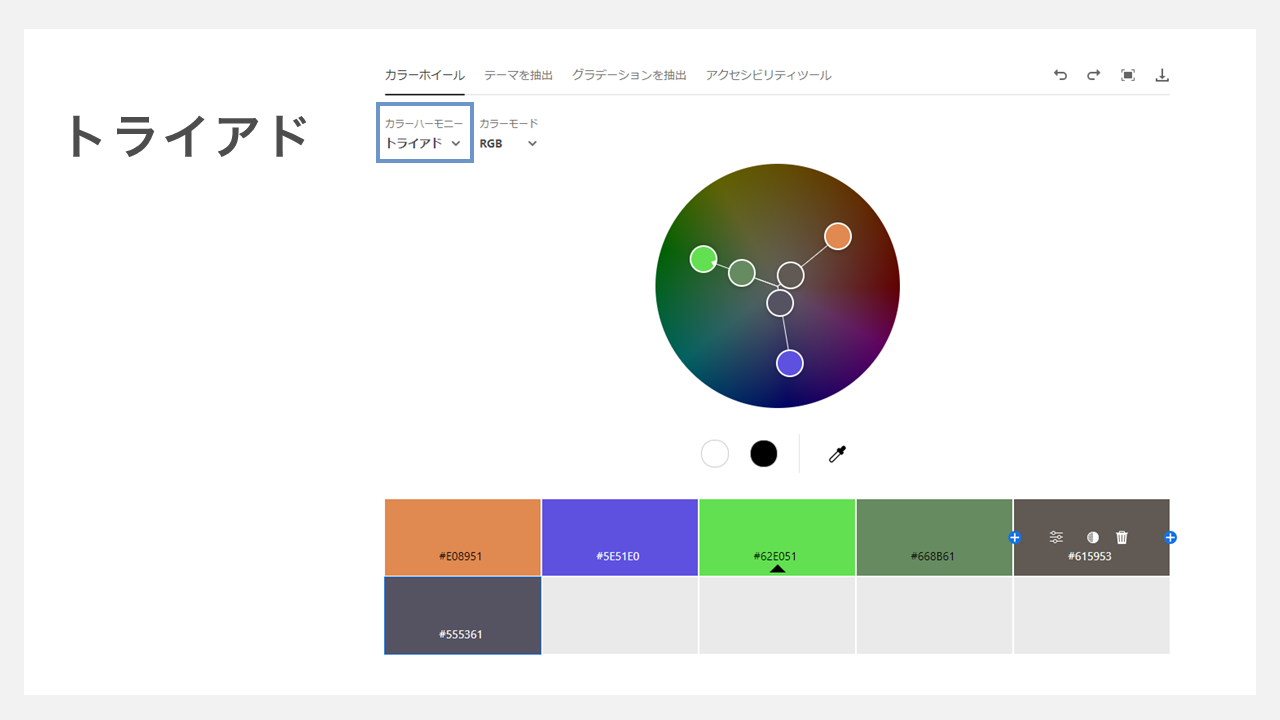
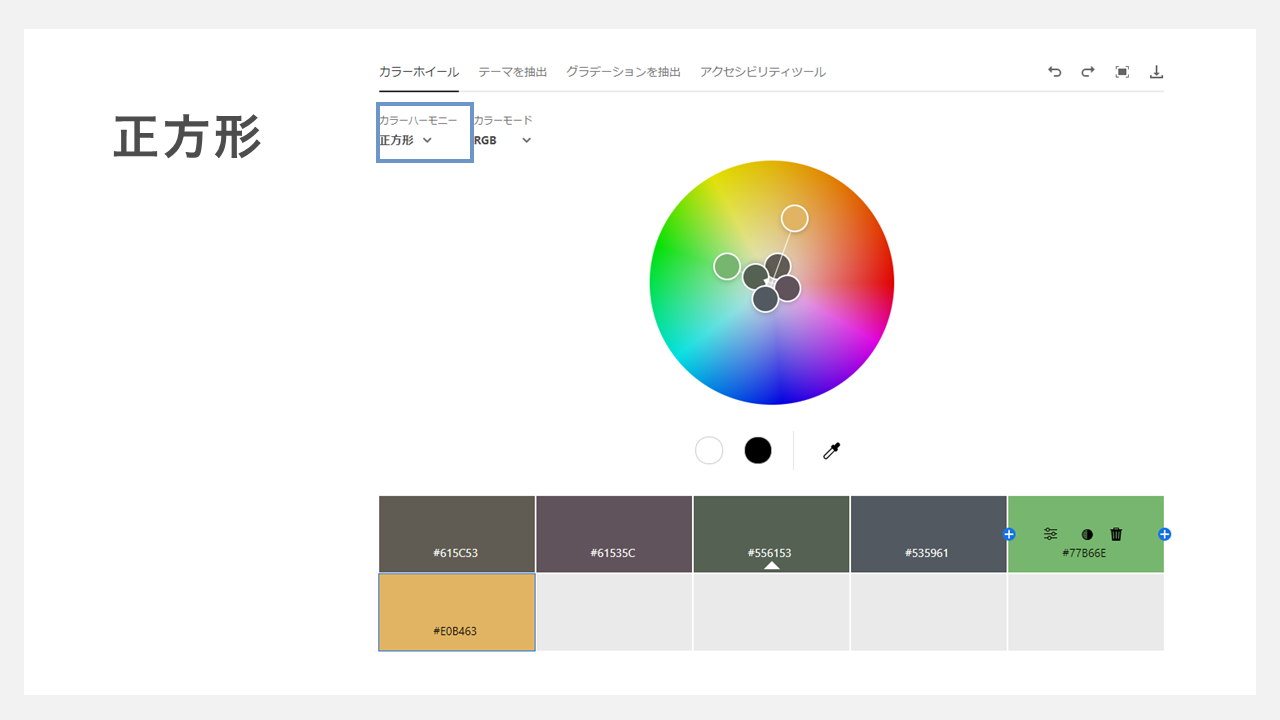
また、複数の色を使いつつもバランスの取れたカラーテーマを作りたい場合は「トライアド」や「正方形」を選択すると良いでしょう。


カラーハーモニールールを選択したあと、カラーホイール上の円をドラッグすると色を調整できます。メインカラーの円をドラッグすると、ほかの円も連携して移動するので、直感的に操作できるでしょう。
3. カラーパレットから色の組み合わせを選ぶ
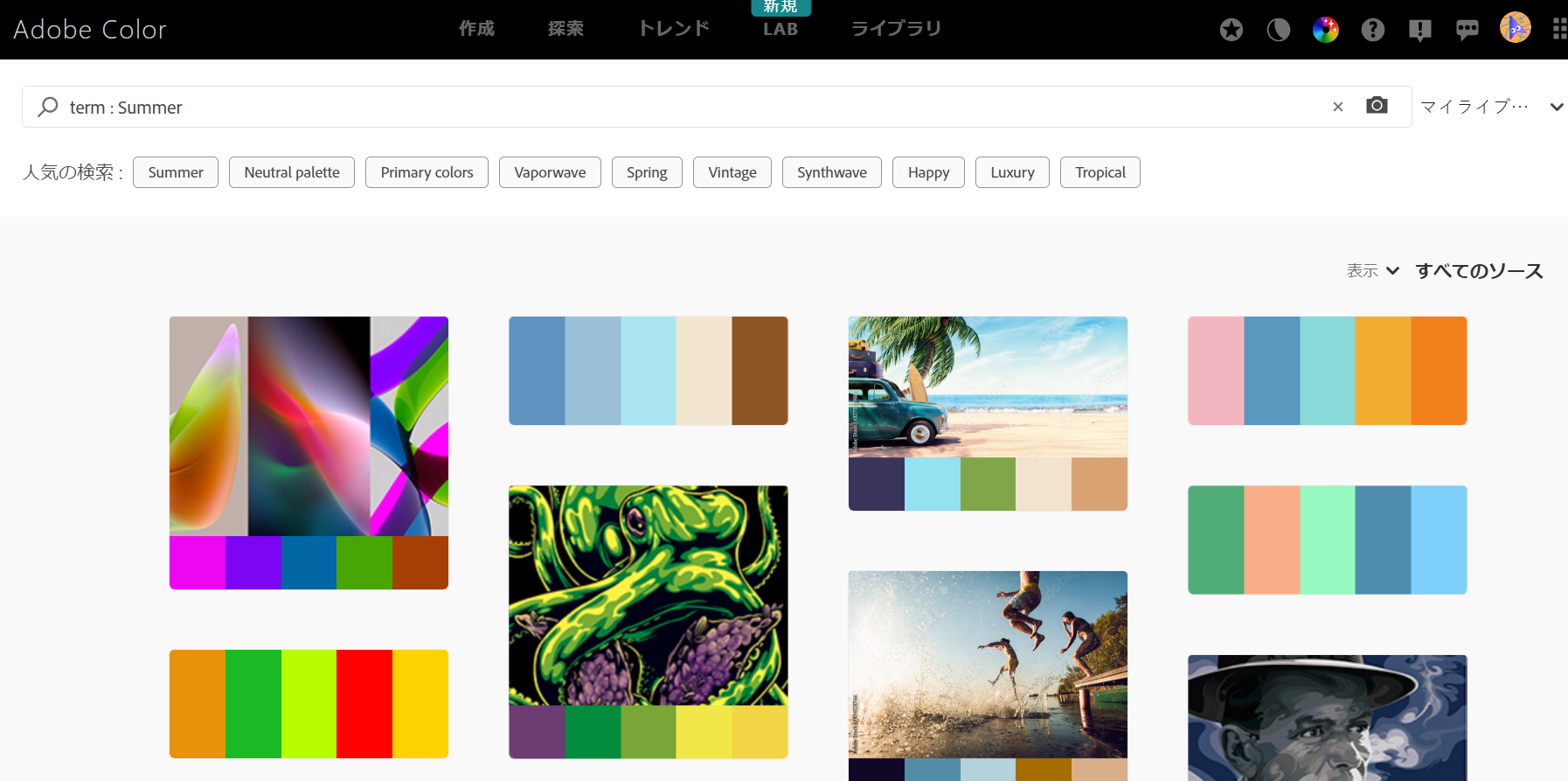
「探索」を活用すると、他のユーザーがアップロードした配色を参考にできます。

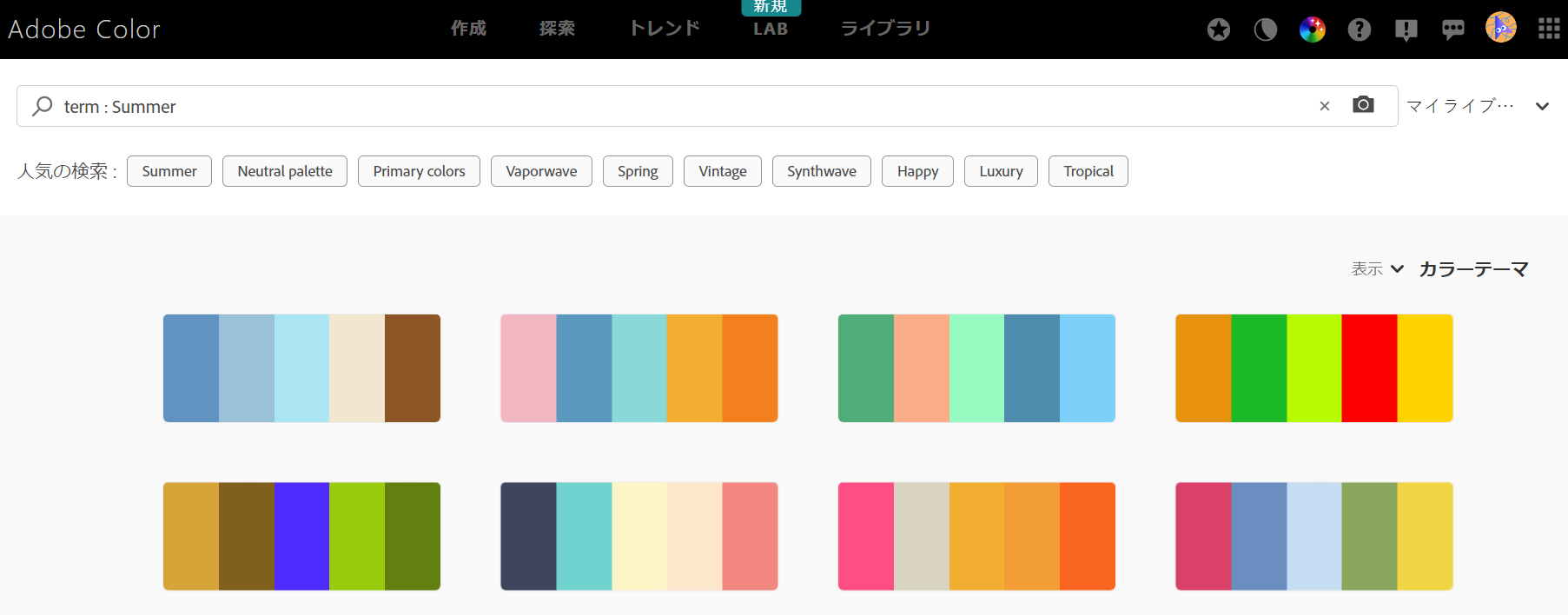
「すべてのソース」から「カラーテーマ」を選択すると、色の組み合わせだけが複数表示されます。

キーワード検索で目的に合ったパレットをピックアップできるので、参考になる配色があれば積極的に使っていきましょう。
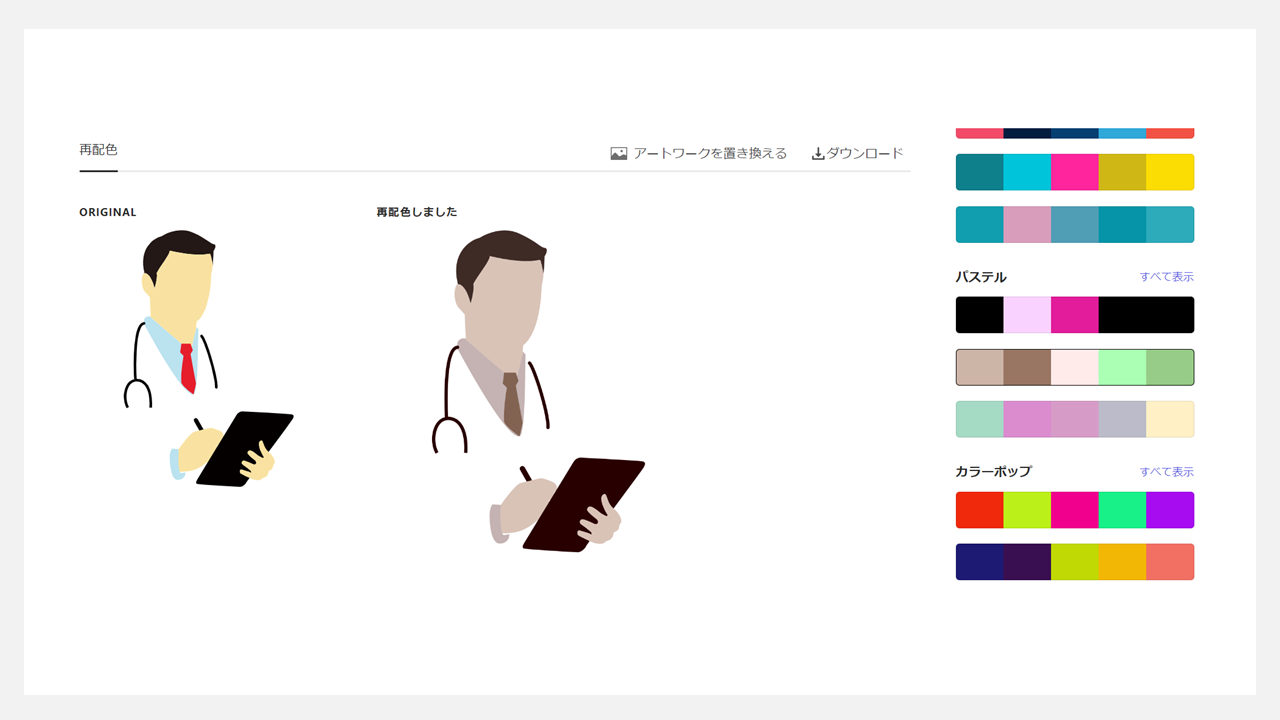
4. SVG画像を再配色する
Adobe Colorには、SVG画像の配色を変更する機能が備え付けられています。
画面上部の「探索」をクリックし、画面上にSVG画像をドラッグすると画像をアップロードできます。

SVG画像の輪郭はそのまま残しつつ配色だけ調整できるため、色味を調整したいときに便利な機能と言えるでしょう。
Adobe Colorの使い方をマスターして魅力的な資料を作成しましょう
Adobe Colorを活用すれば、直感的な操作でデザイン性の高い配色を選べます。
アクセシビリティツールを使えば、色覚対応とコントラストのチェックができるため、より見やすい配色に近づけられるでしょう。色の組み合わせを工夫すれば、プレゼン資料の見やすさや聞き手に与える印象は大幅に向上します。