【図解あり】パワーポイントでグラデーションを設定する方法を詳しく解説!配色についても紹介

プレゼン資料の見た目を格段に向上させる「グラデーション」機能を使いこなせると、資料の見栄えが一段と良くなります。しかし、グラデーションの設定方法や効果的な使い方がわからない方も多いでしょう。
本記事では、パワーポイントでのグラデーションの基本的な設定方法から、プロフェッショナルな印象を与える配色まで実践的なテクニックを解説します。背景や図形・文字・グラフなど、さまざまな要素へのグラデーション設定をステップバイステップで説明していきます。
グラデーションを効果的に活用して、プレゼン資料のクオリティを一段階上げていきましょう。
なお「自社で資料制作する人的リソースを割けない」「クオリティが高い資料を用意したい!」という方は、弊社の資料作成代行サービス「バーチャルプランナー」にぜひご相談ください!
\ 面倒なデザインは全部お任せ /
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。
貴社の負担をゼロにし、理想の資料を形にします。
目次
・パワーポイントを使ったグラデーションの作り方・パワーポイントのグラデーションで色を加える方法・パワーポイントでグラデーションを作る際のおすすめ配色・パワポでグラデーションを設定する際にひと工夫できるポイント・パワーポイントでグラデーションを設定する際の注意点・パワーポイントでスタイリッシュなグラデーションを設定しよう
パワーポイントを使ったグラデーションの作り方
まず、パワーポイントを使ったグラデーションの設定方法について紹介します。
ここでは、以下の4つの要素に対してグラデーションを反映させる方法を見ていきましょう。
- 背景にグラデーションを設定する方法
- 図形にグラデーションを設定する方法
- 文字にグラデーションを設定する方法
- グラフにグラデーションを設定する方法
ぜひ参考にしてみてください。
1. 背景
背景のグラデーションを設定する場合、

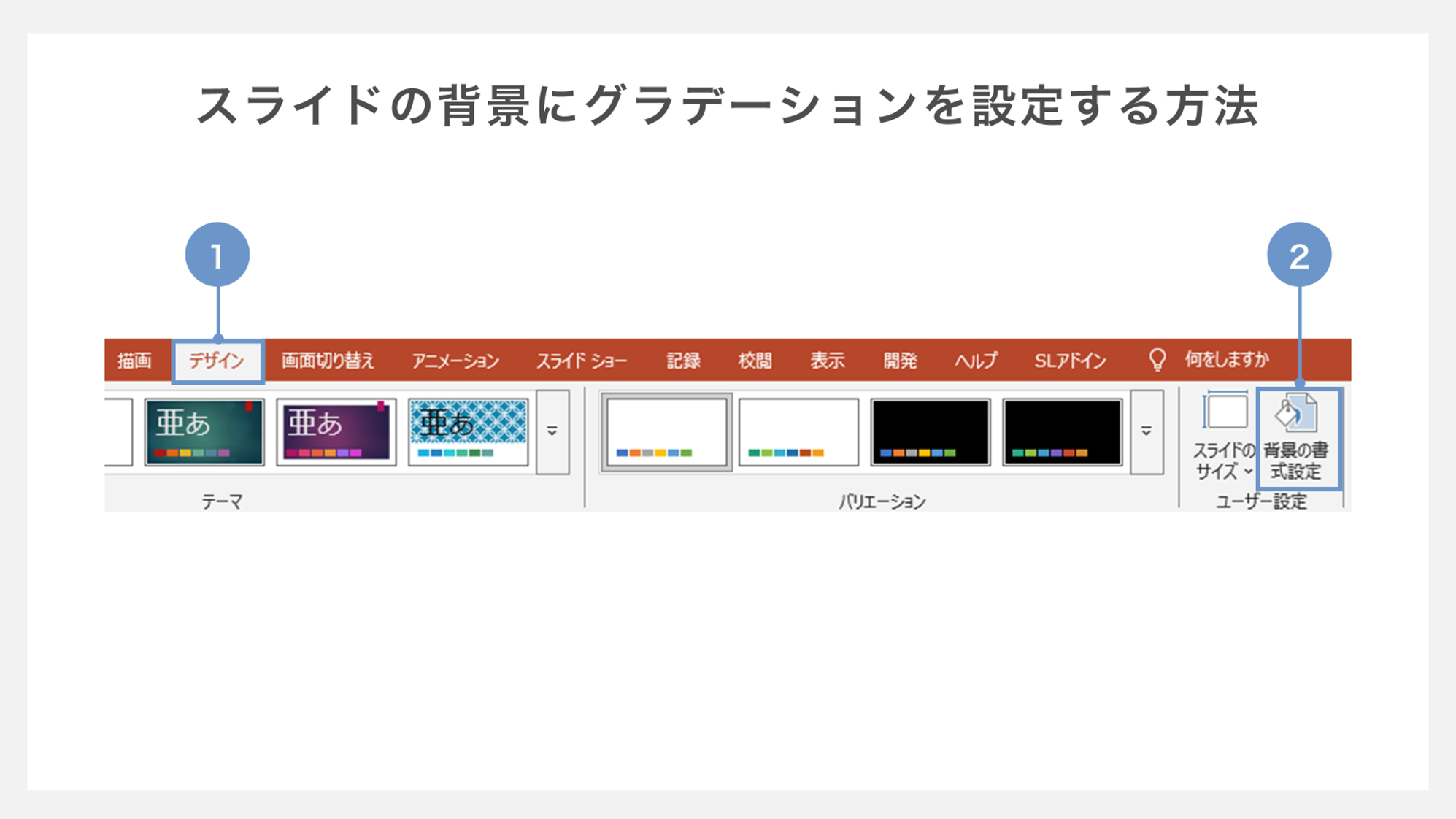
①「デザイン」タブを選択します。
②「背景の書式設定」をクリックします。

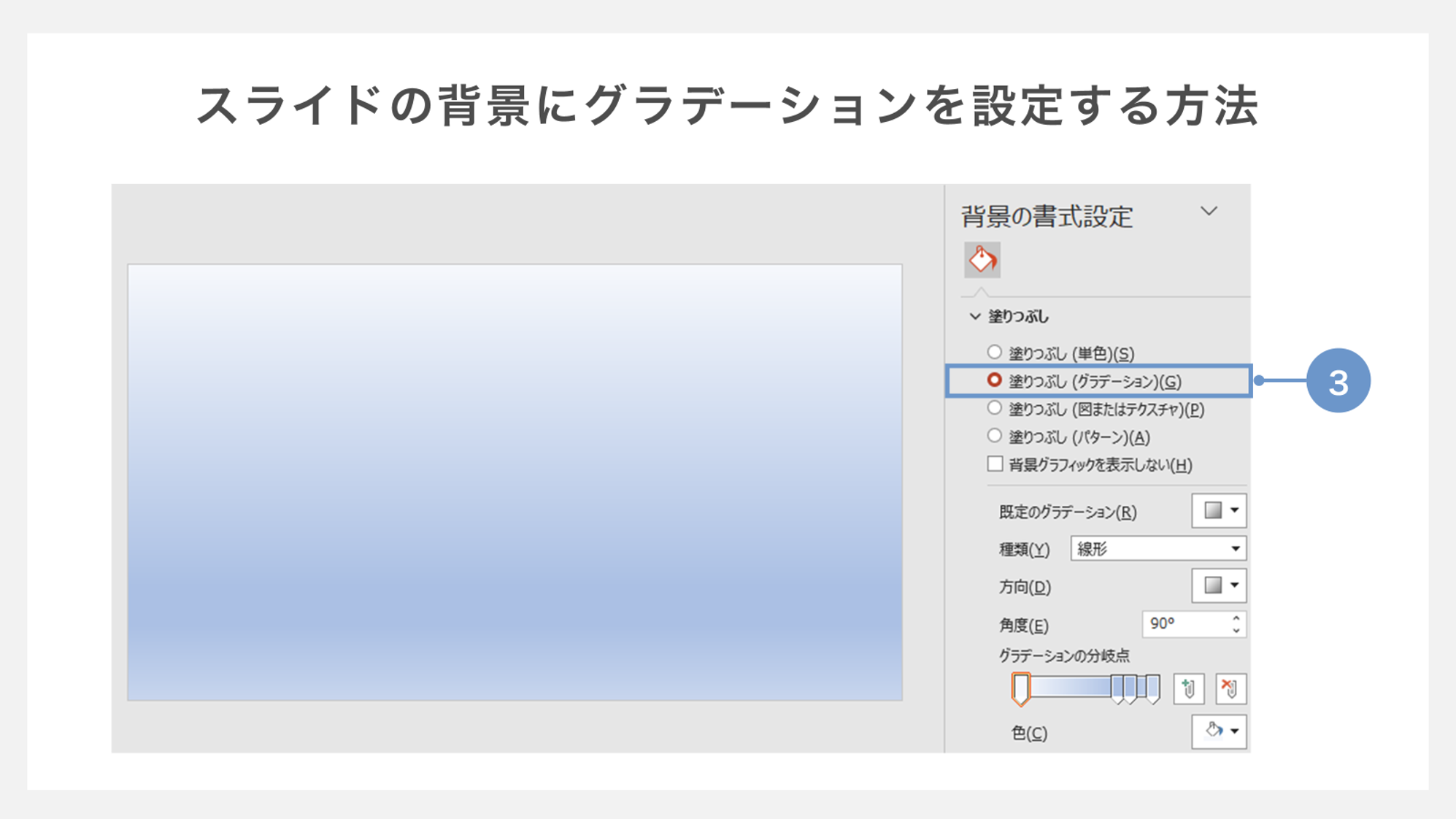
③画面右側に「背景の書式設定」が表示されるので、「塗りつぶし(グラデーション)」を選択しましょう。
以上の設定で、背景にグラデーションが反映されます。

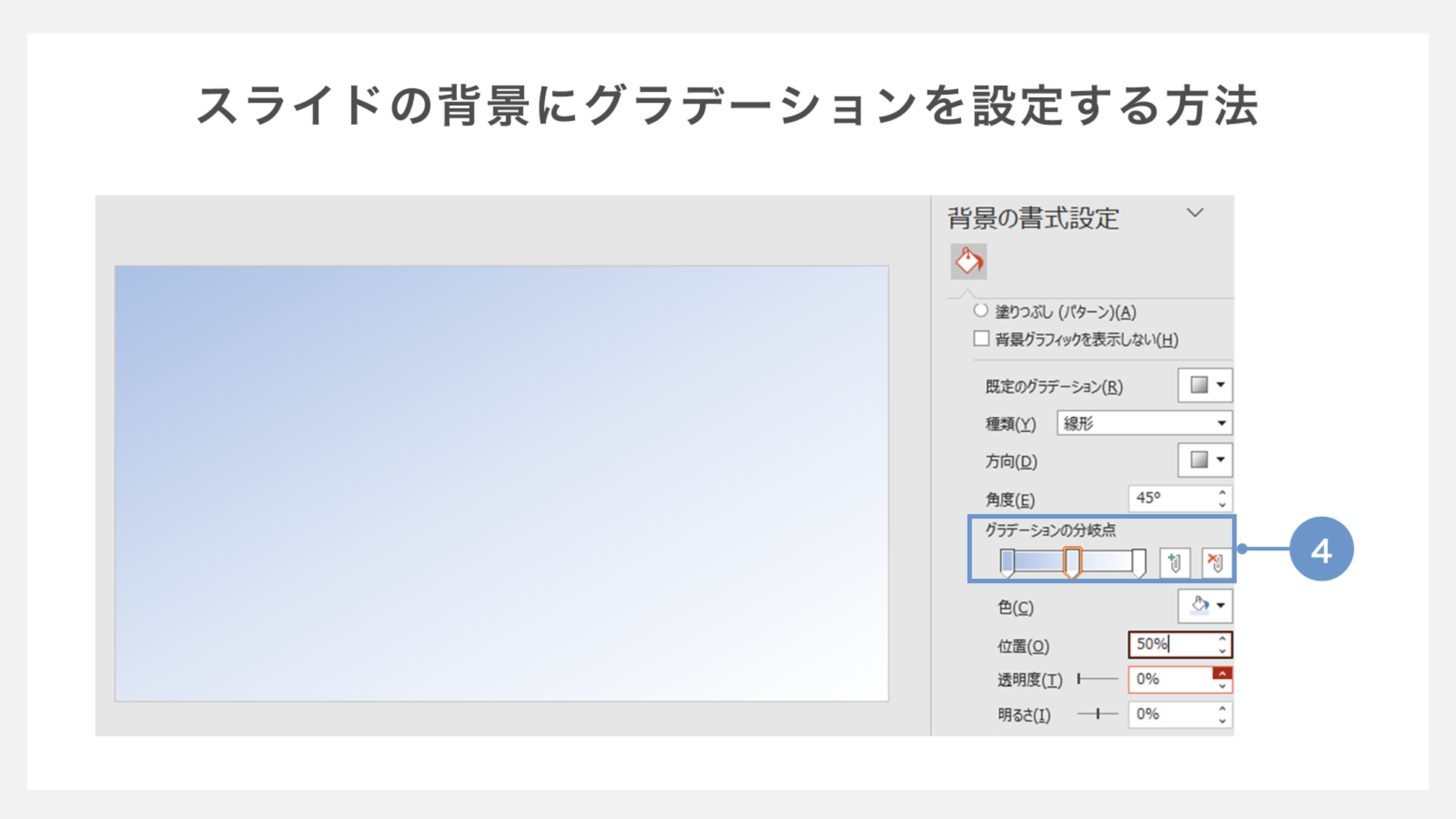
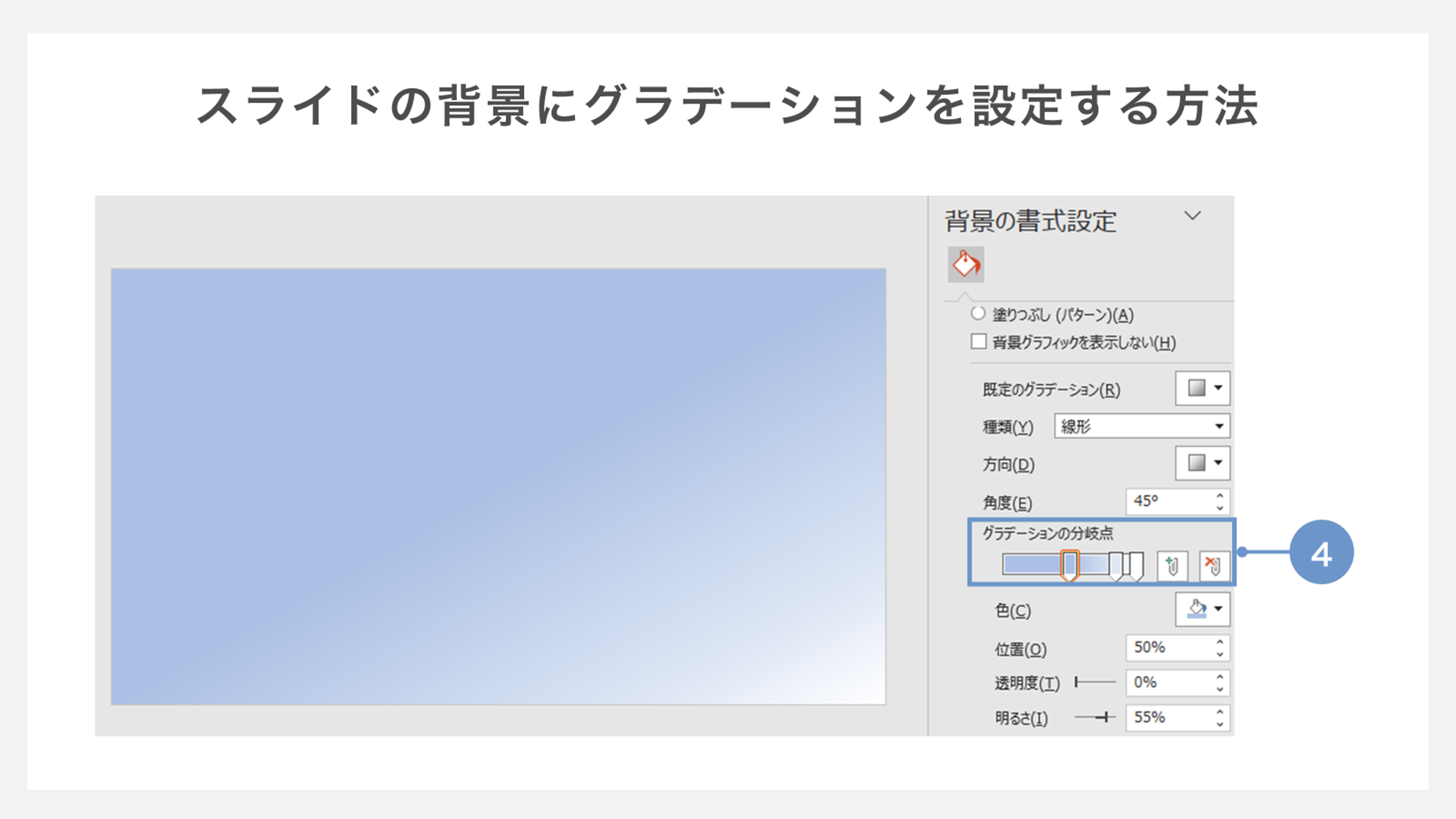
④「グラデーションの分岐点」にあるつまみを左右にドラッグすることで、色が変わる位置を調整できます。

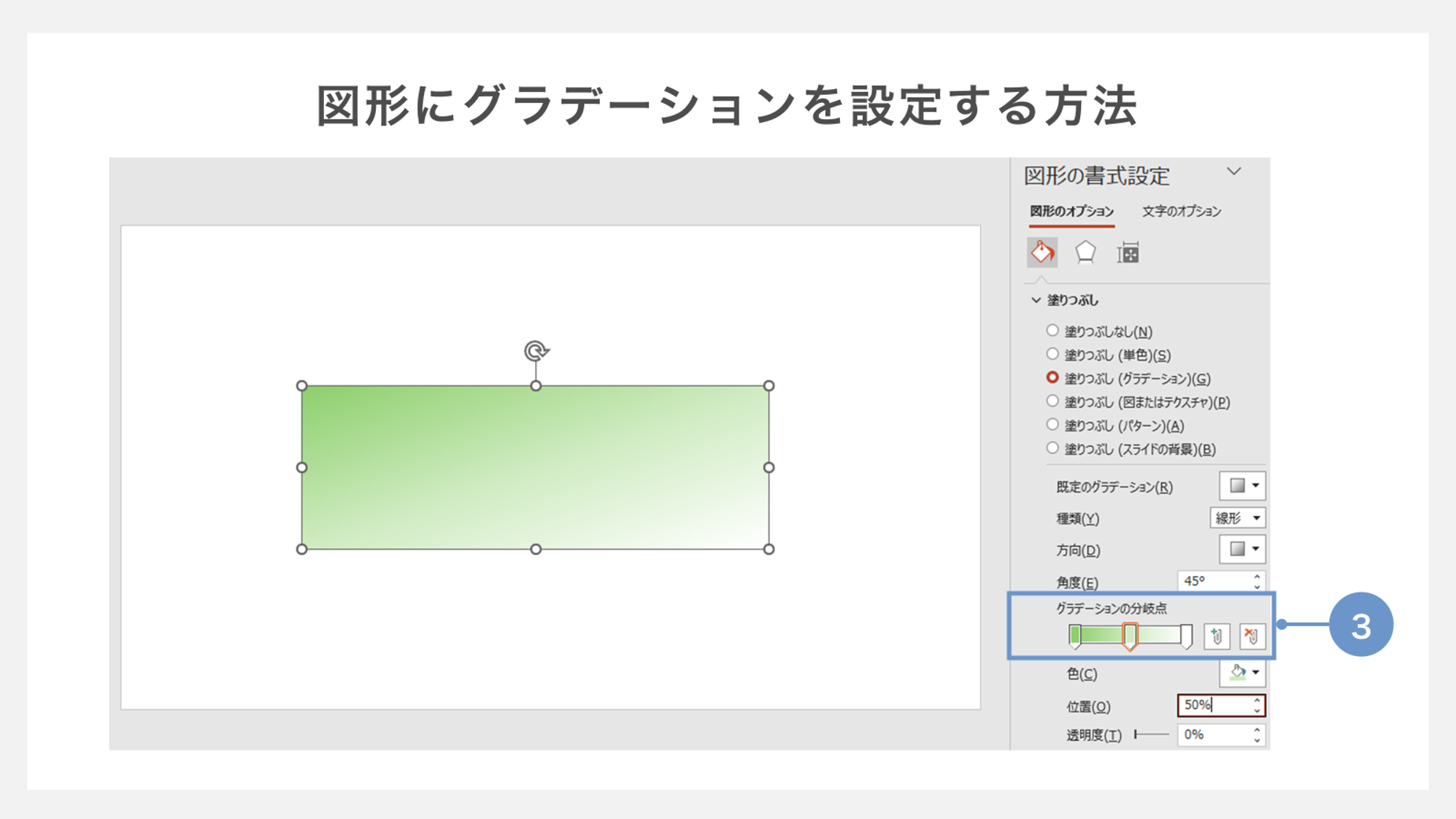
2. 図形
図形のグラデーションを設定する際は、

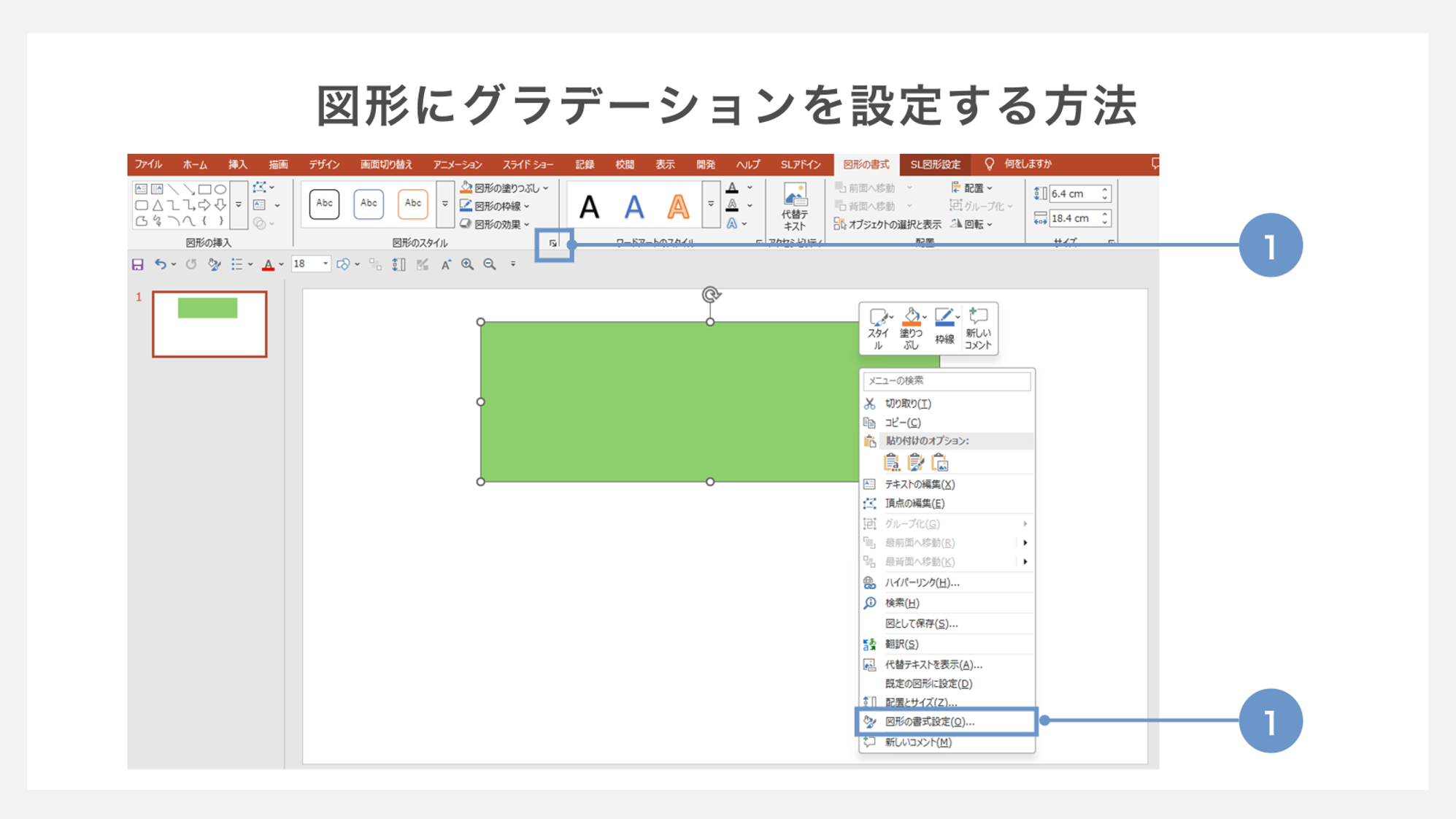
①図形を選択した状態で「図形のスタイル」欄の右下にある矢印をクリックします。
又は図形の上で右クリックし、プルダウンメニューから「図形の書式設定」を選択します。

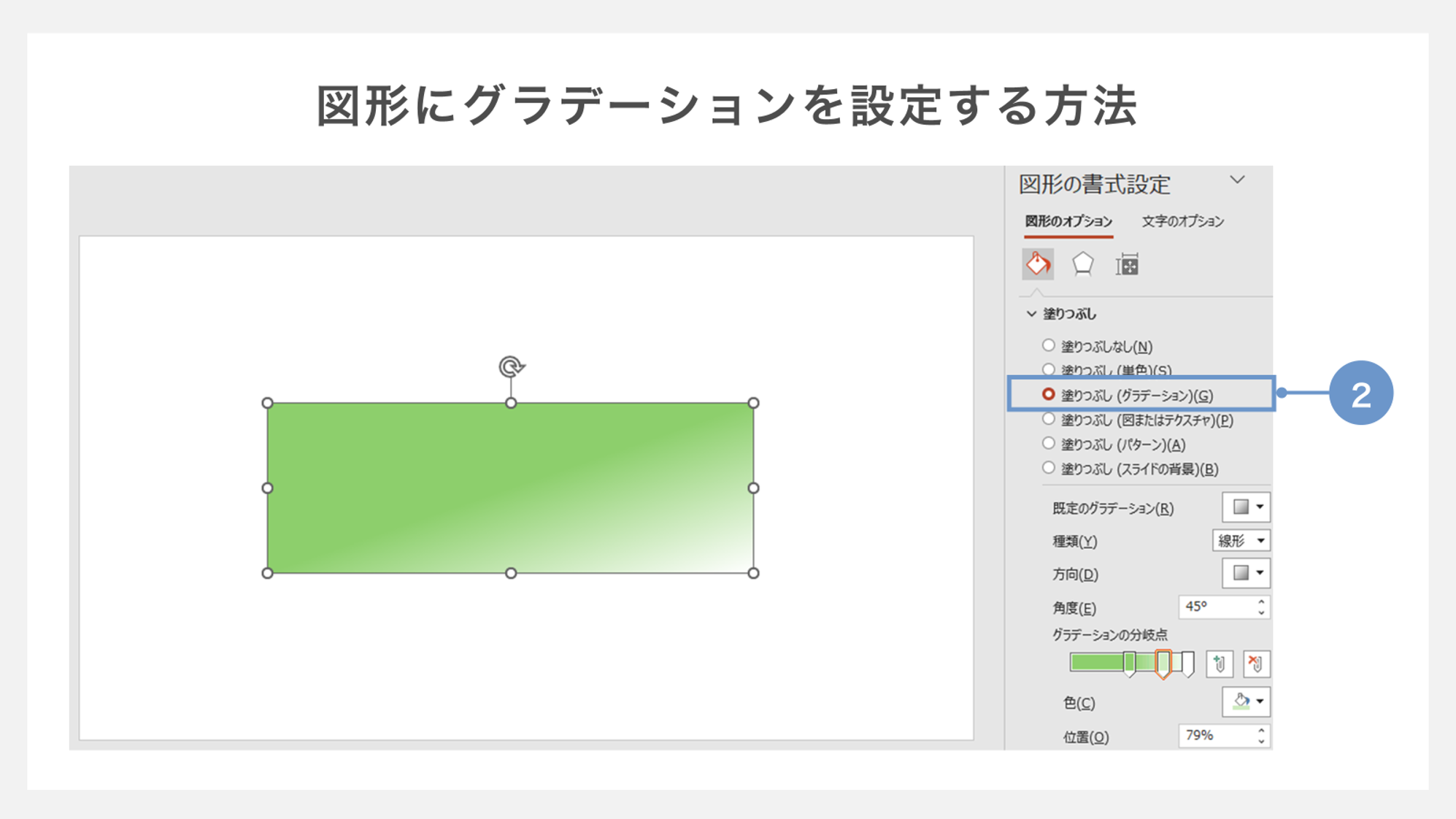
②右側に「図形の書式設定」が表示されるので、塗りつぶしメニューの中から「塗りつぶし(グラデーション)」を選択しましょう。
以上で、図形にグラデーションを設定できます。

③背景と同様に「グラデーションの分岐点」にあるつまみを左右にドラッグすることで、色が変わる位置を調整できます。
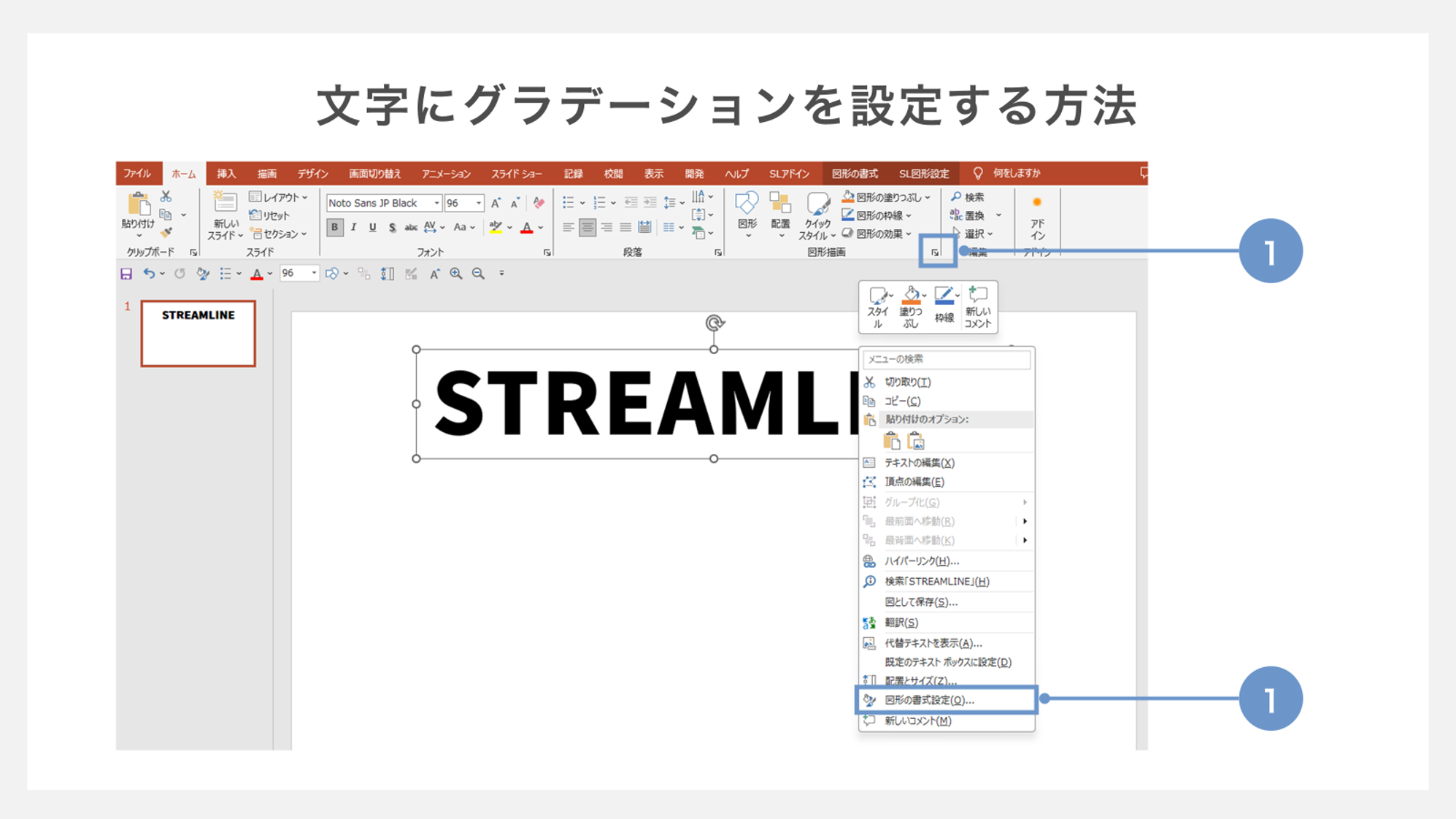
3. 文字
文字にグラデーションを設定する場合は、

①テキストを選択した状態で「図形描画」欄の右下にある矢印をクリックしましょう。
又は図形の上で右クリックし、プルダウンメニューから「図形の書式設定」を選択します。

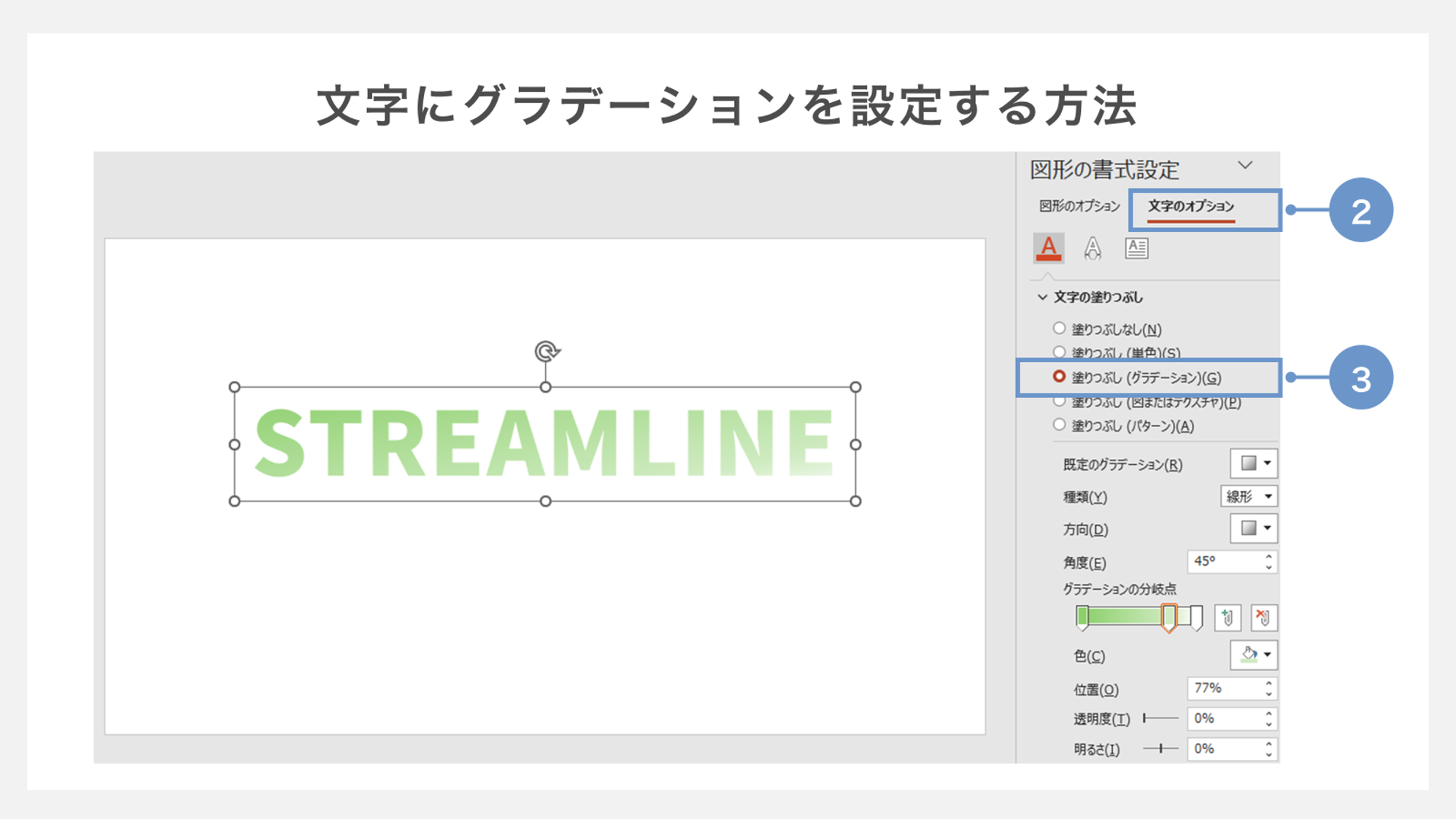
②右側に「図形の書式設定」が表示されたら「文字オプション」を選択します。
③文字の塗りつぶしの中から「塗りつぶし(グラデーション)」をクリックします。
以上の設定で、文字にグラデーションが反映されます。

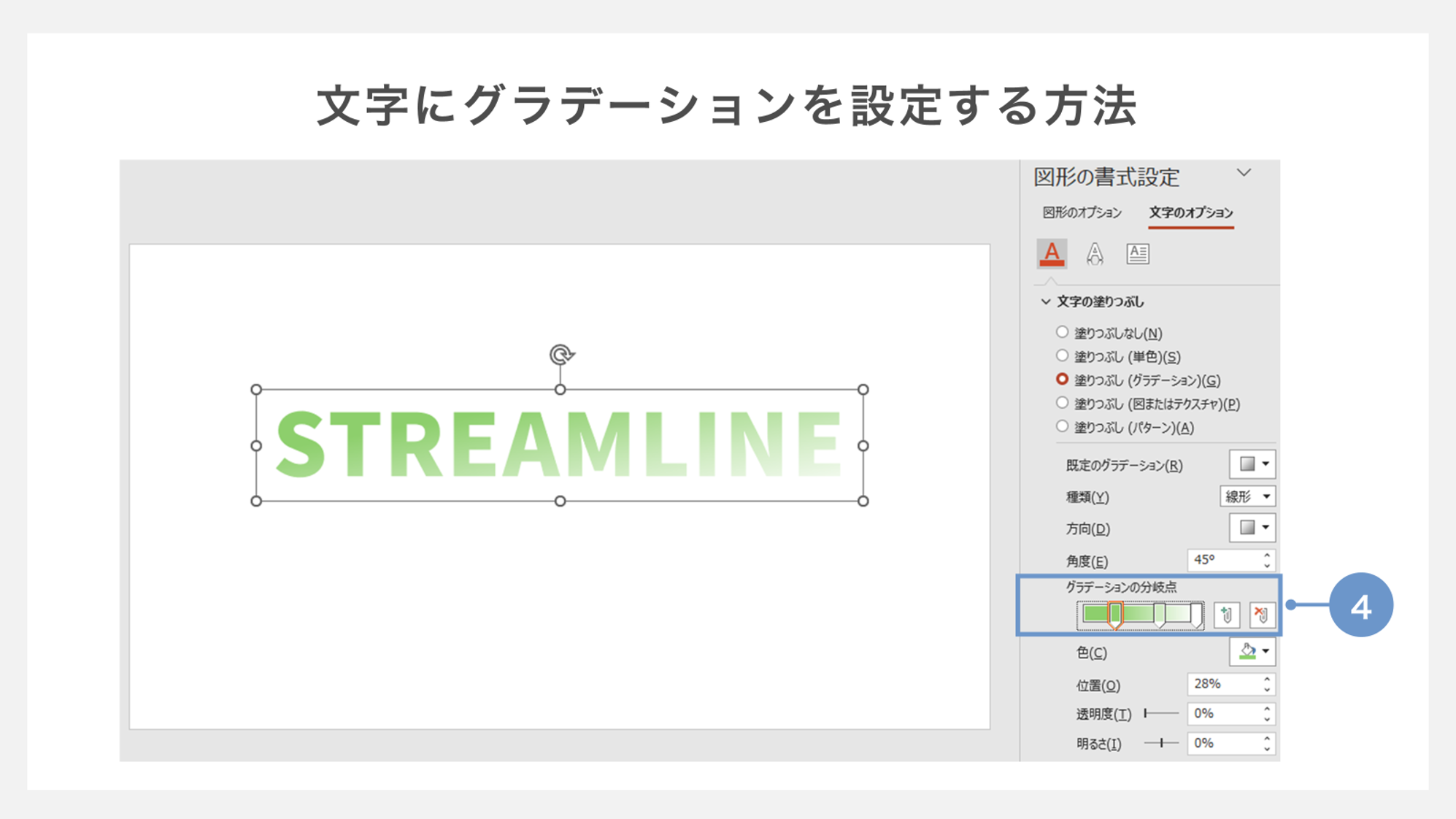
④「グラデーションの分岐点」にあるつまみを左右にドラッグすることで、色が変わる位置を調整できます。
4. グラフ
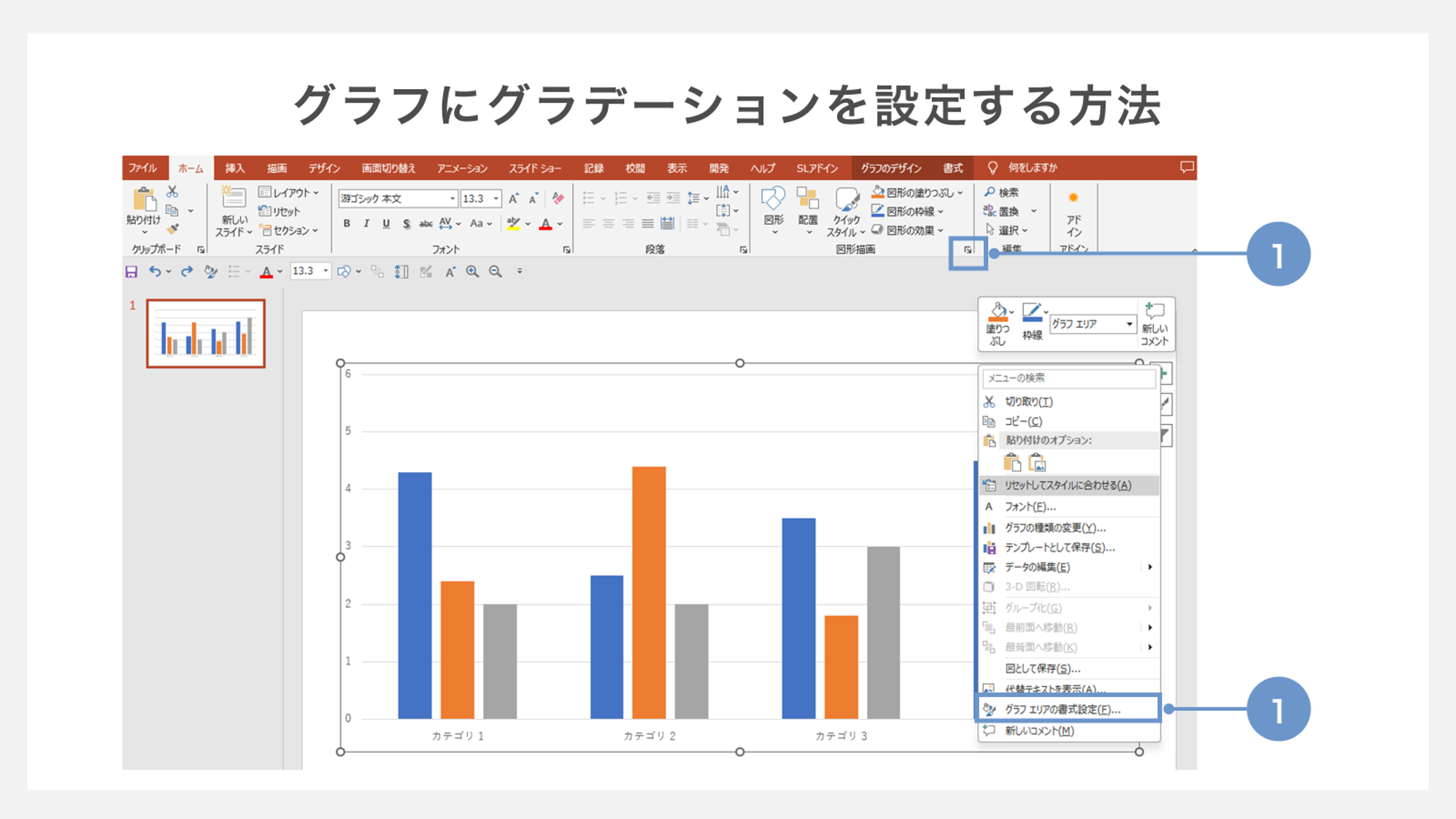
グラフにグラデーションを設定する場合、

①任意の系列を選択した状態で「図形描画」欄の右下にある矢印をクリックします。
又は図形の上で右クリックし、プルダウンメニューから「グラフエリアの書式設定」を選択します。

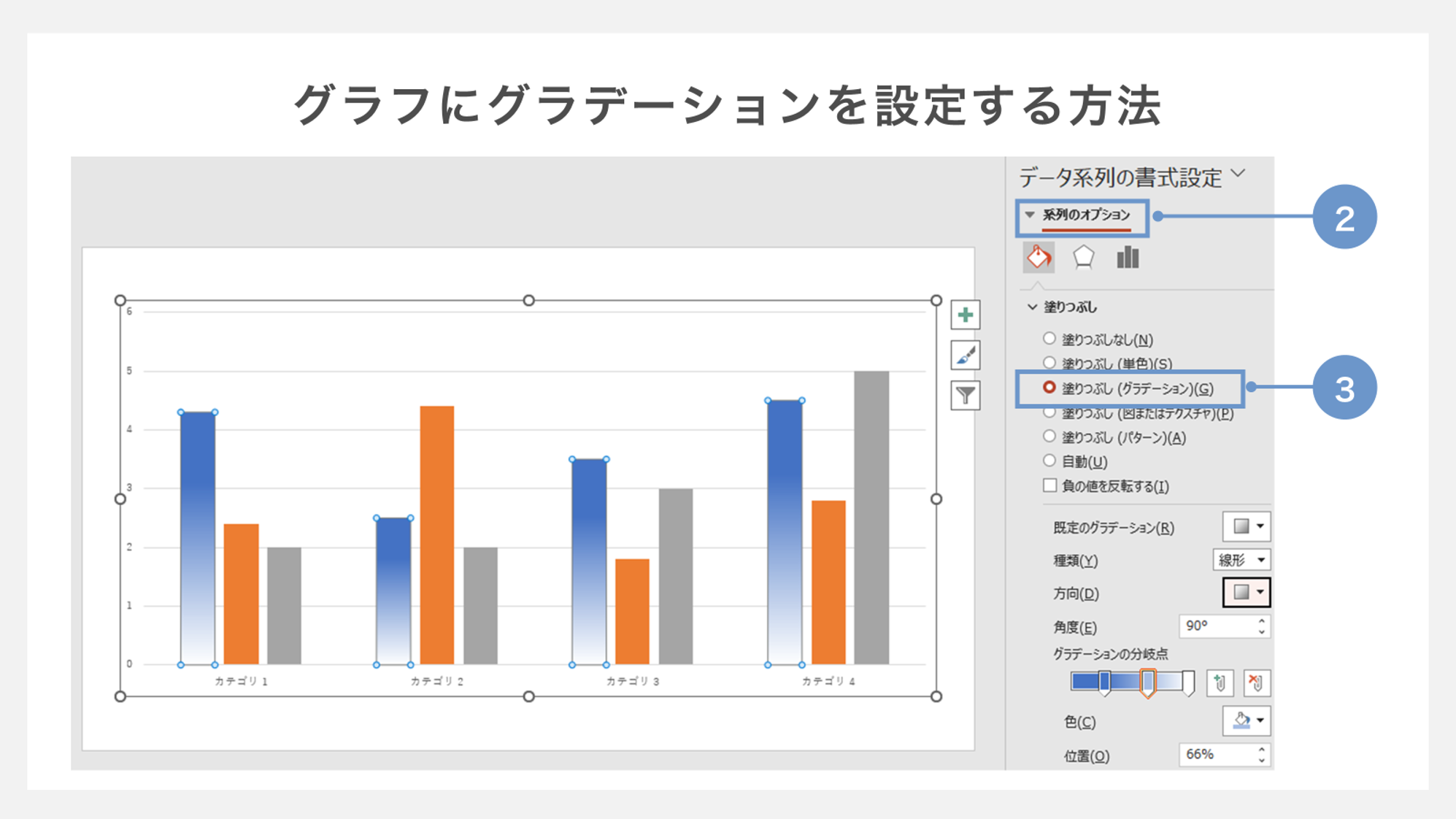
②「データ系列の書式設定」が表示されたら、右側の系列のオプションでグラフの系列が選択されていることを確認します。
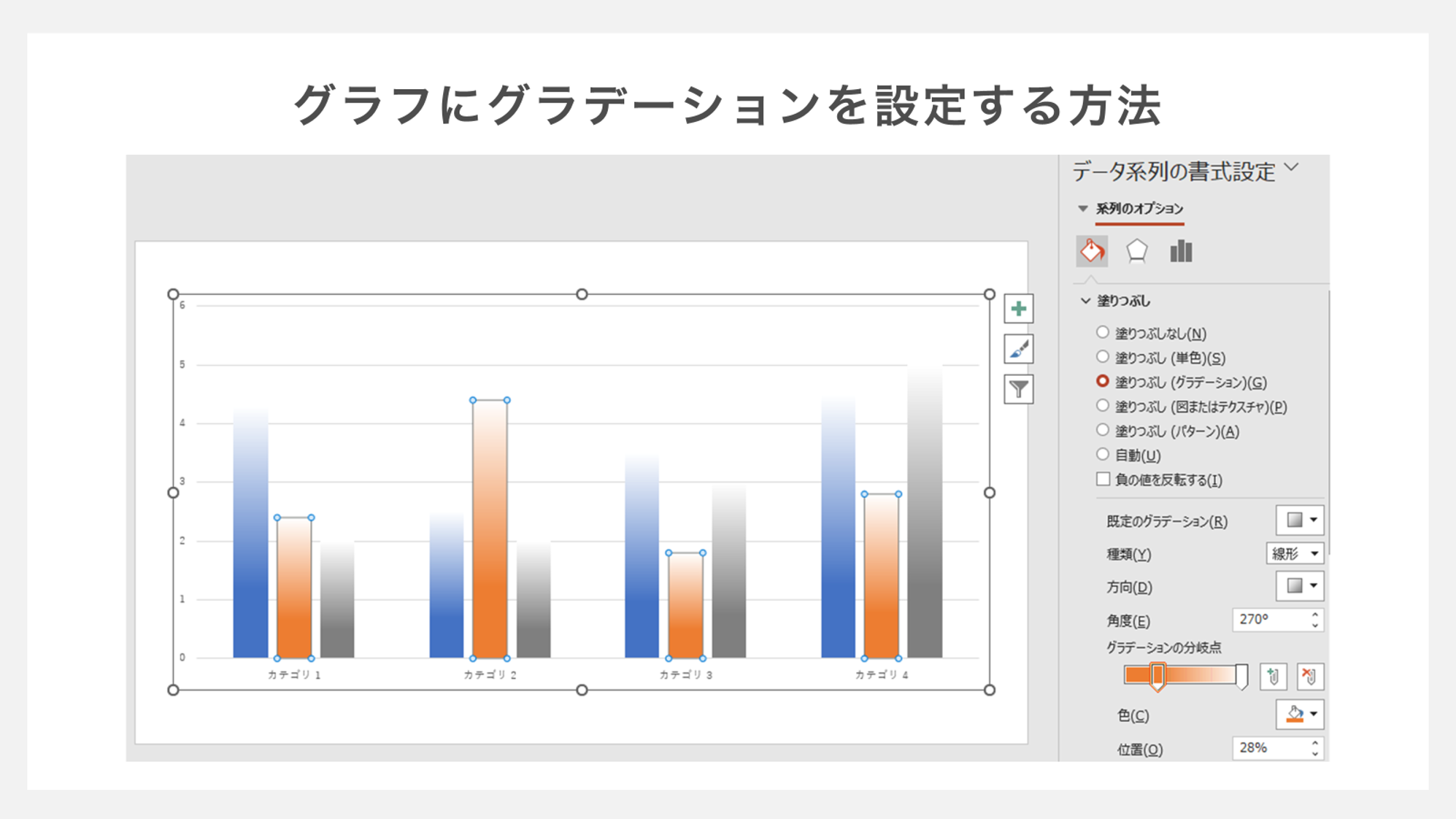
③塗りつぶしマークを選択し「塗りつぶし(グラデーション)」を選択しましょう。
以上の設定で、選択した系列にグラデーションが反映されます。

資料作成の手間を省き、パワーポイントのプロに任せたい方へ
パワーポイントの機能を駆使した資料作成は、細部の調整に多くの時間を要します。
「操作の手間を減らし、本質的な業務に集中したい」とお考えなら、プロへの依頼が近道で効率的。
バーチャルプランナーは、企画構成からデザインまでワンストップで代行。面倒な資料作成はプロ集団にお任せください。
パワーポイントのグラデーションで色を加える方法
次に、グラデーションの色を加える方法について解説します。
- 1色のグラデーション(明るさを変更)
- 2色のグラデーション
- 3色のグラデーション
詳細な操作方法を画像付きで解説するので、ぜひ参考にしてみてください。
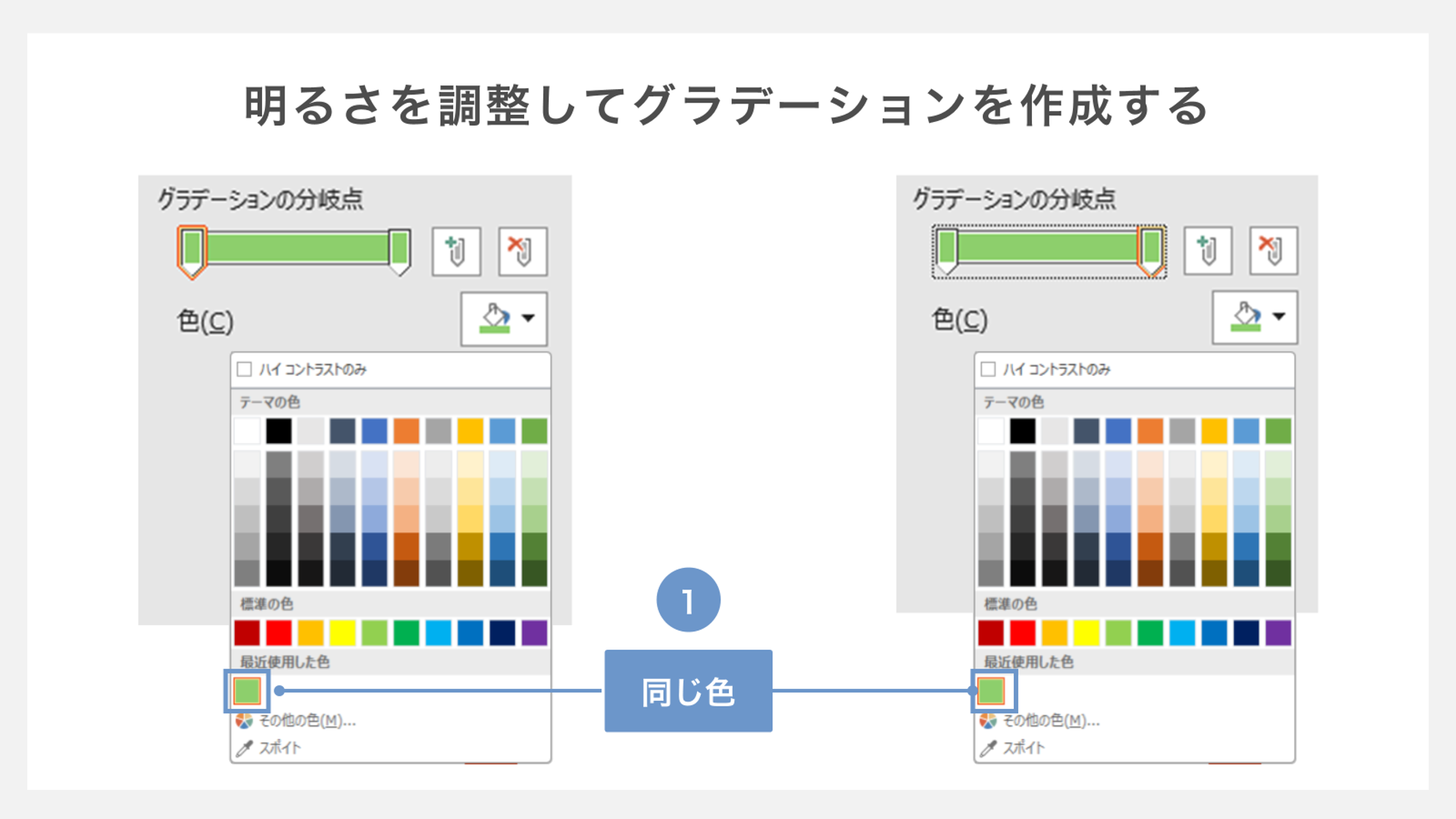
1. 1色のグラデーション(明るさを変更)
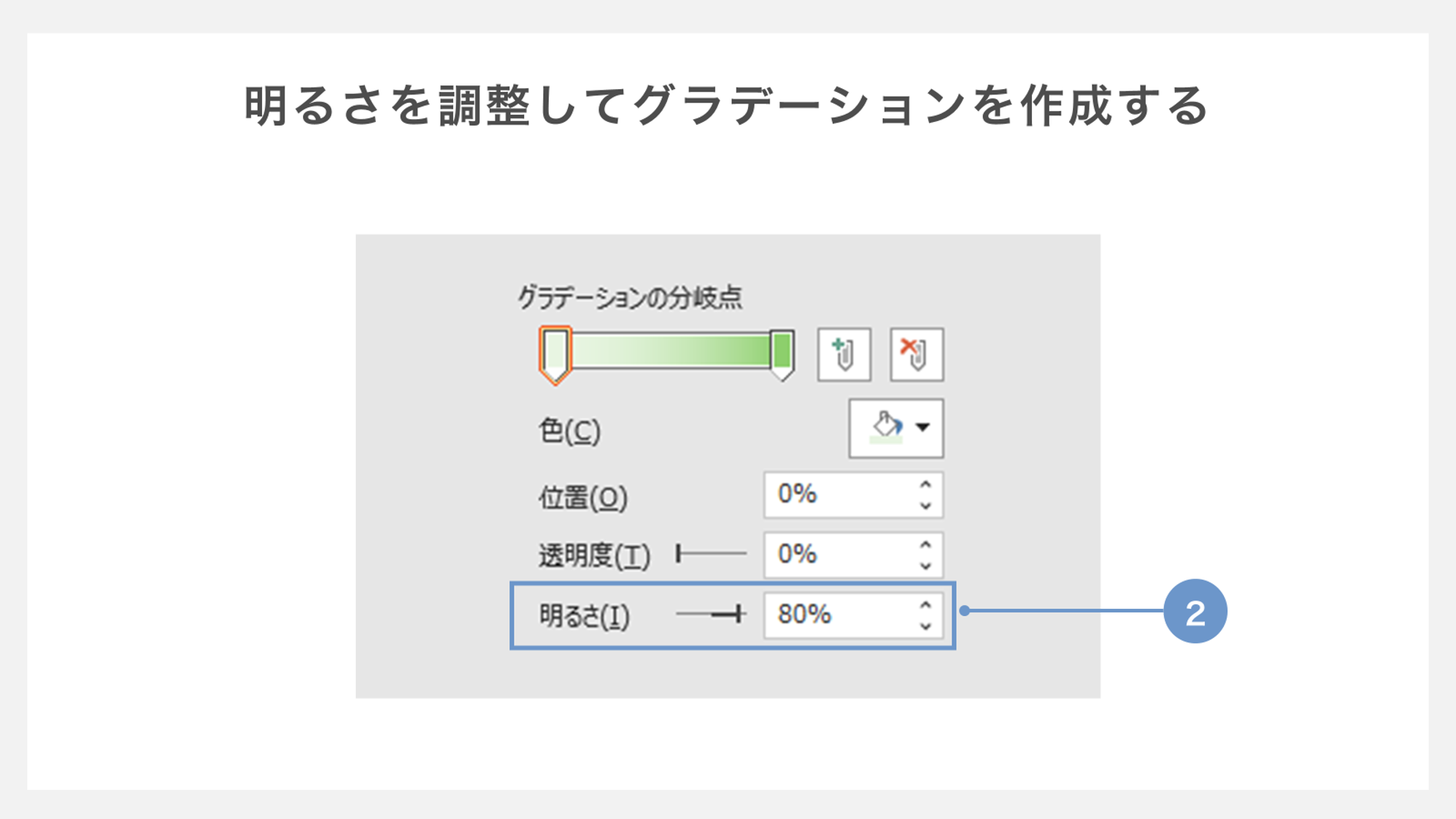
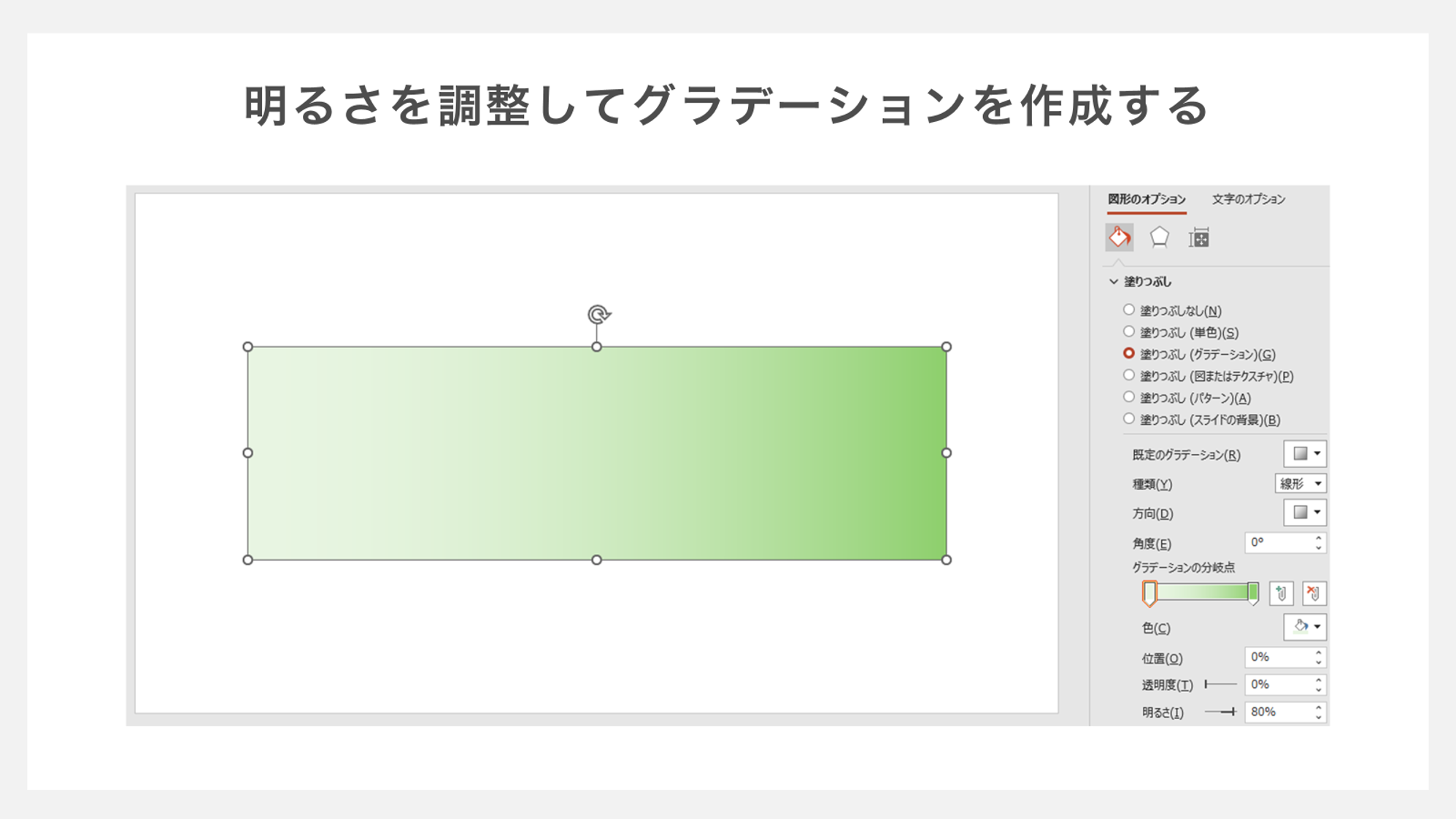
1つの色を基調にしてグラデーションを調整する際は、明るさを調整しましょう。

①まず「グラデーションの分岐点」にある両サイドつまみを選択し、同じ色に設定します。

②次に、明るさを調整します。%の数値が大きくなるほど、明度が高くなります。
明るさを調整することで、以下のように明暗のコントラストを生み出せます。

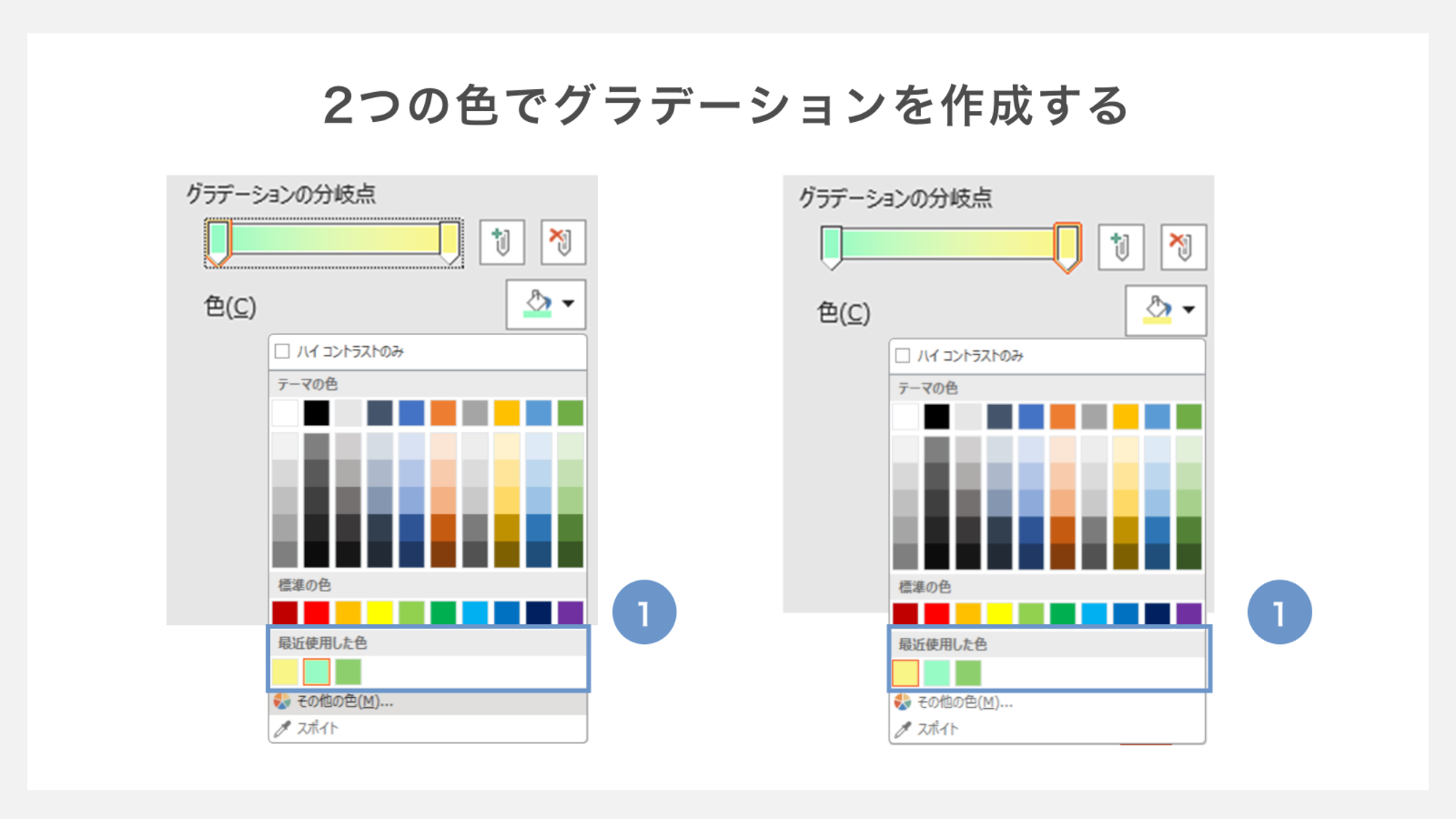
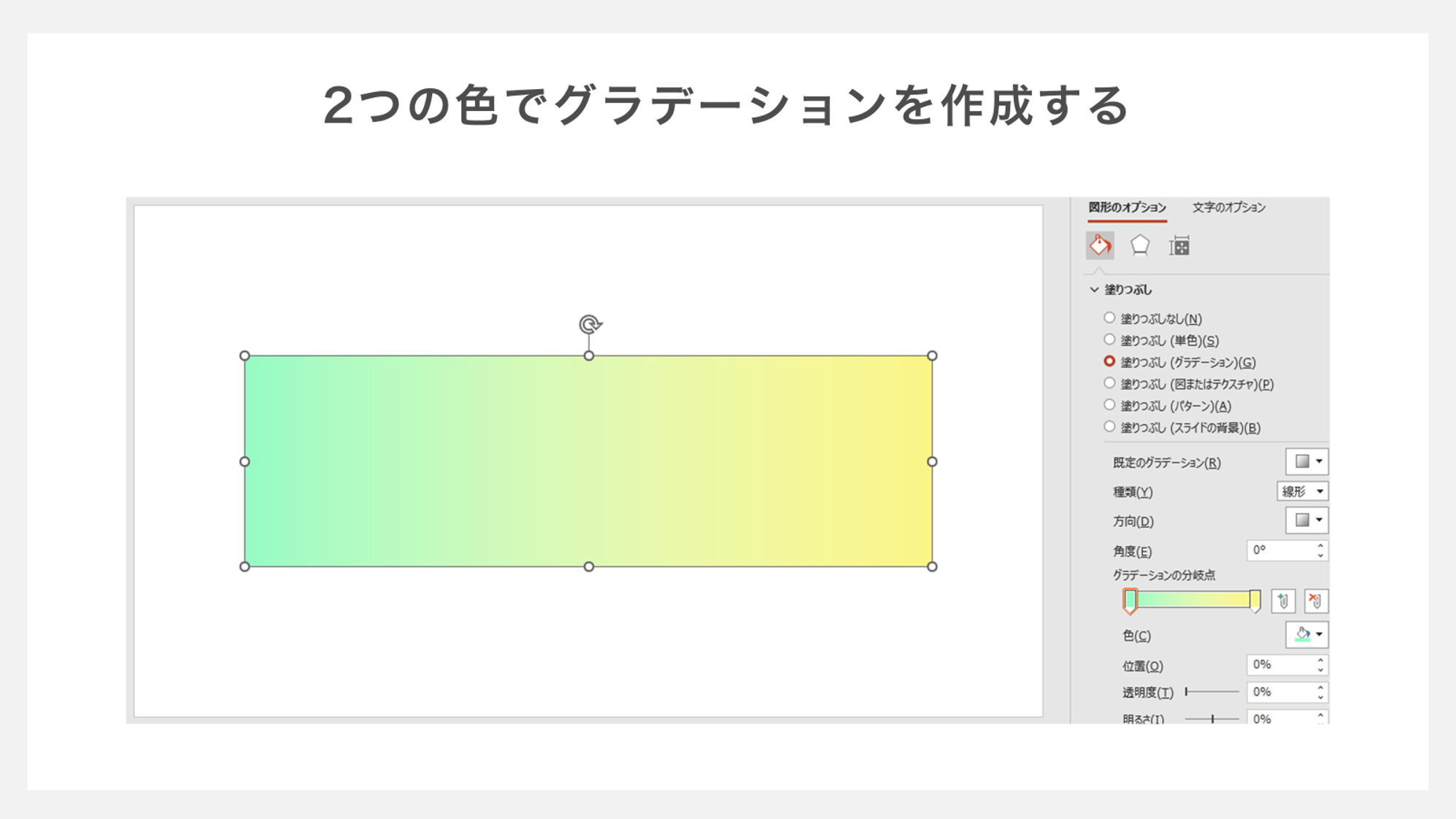
2. 2色のグラデーション

①2種類の色でグラデーションを作るには「グラデーションの分岐点」で両サイドに異なる色を設定しましょう。

そうすることで、2色の間を滑らかに移り変わるグラデーションを設定できます。
3. 3色のグラデーション
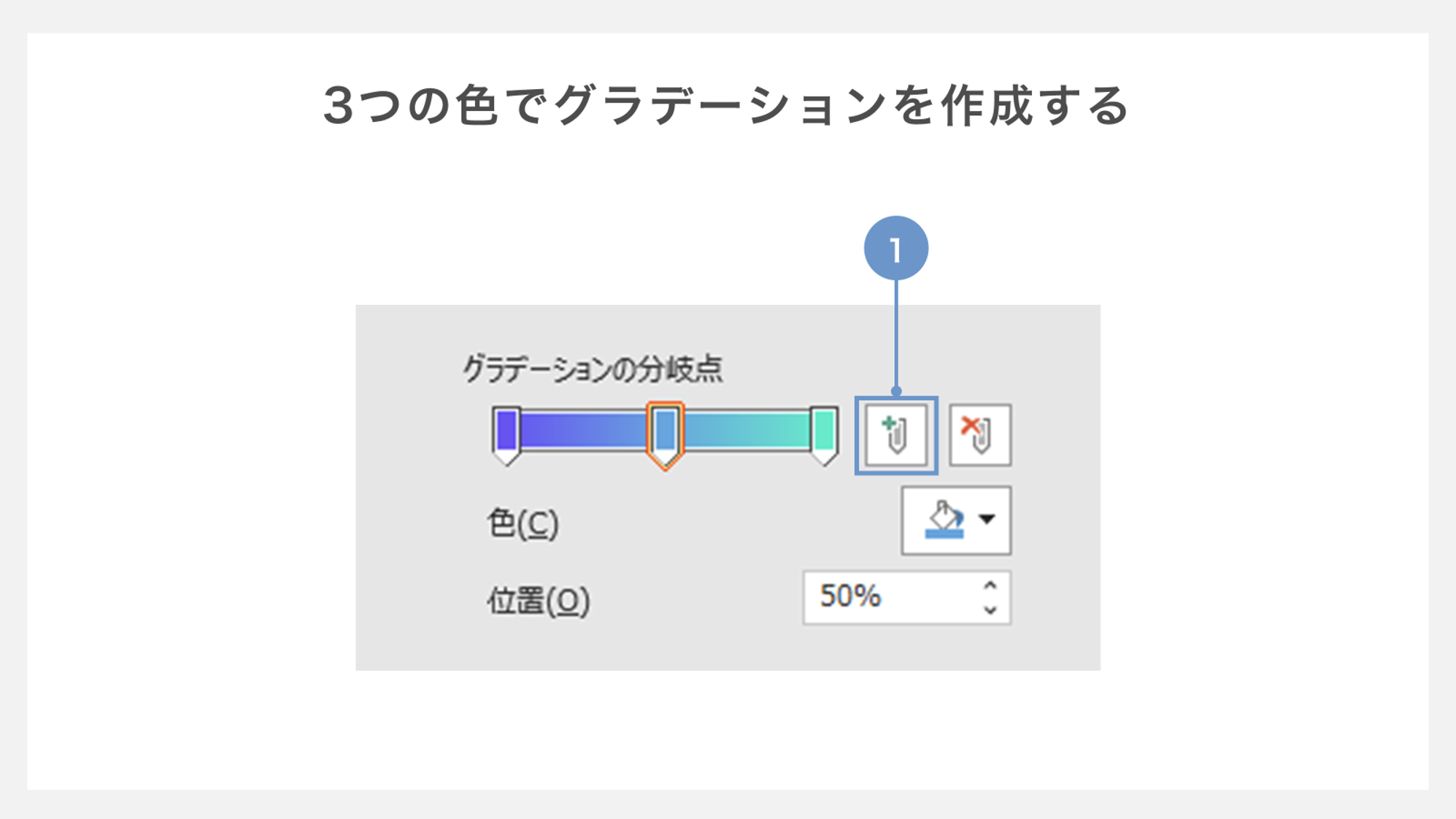
3色でグラデーションを設定する場合は「グラデーションの分岐点」にあるつまみを1つ追加しましょう。

①調節バーの右側にある「+」ボタンがついたマークをクリックすれば、新たにつまみが追加できます。
下にある「位置」でグラデーションの境目を調整しましょう。

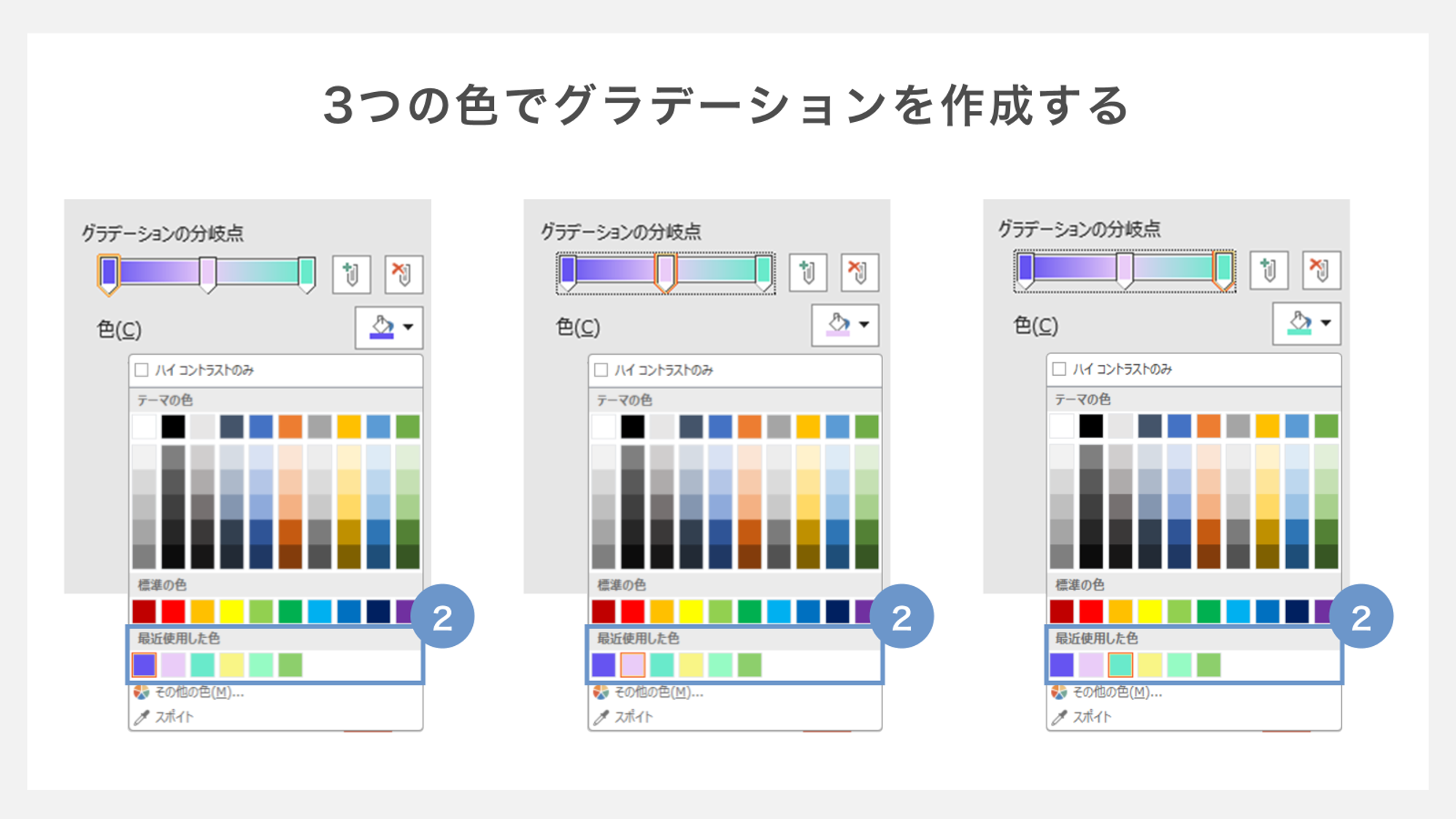
②新たに追加されたつまみを選択して、新しい色を選びます。
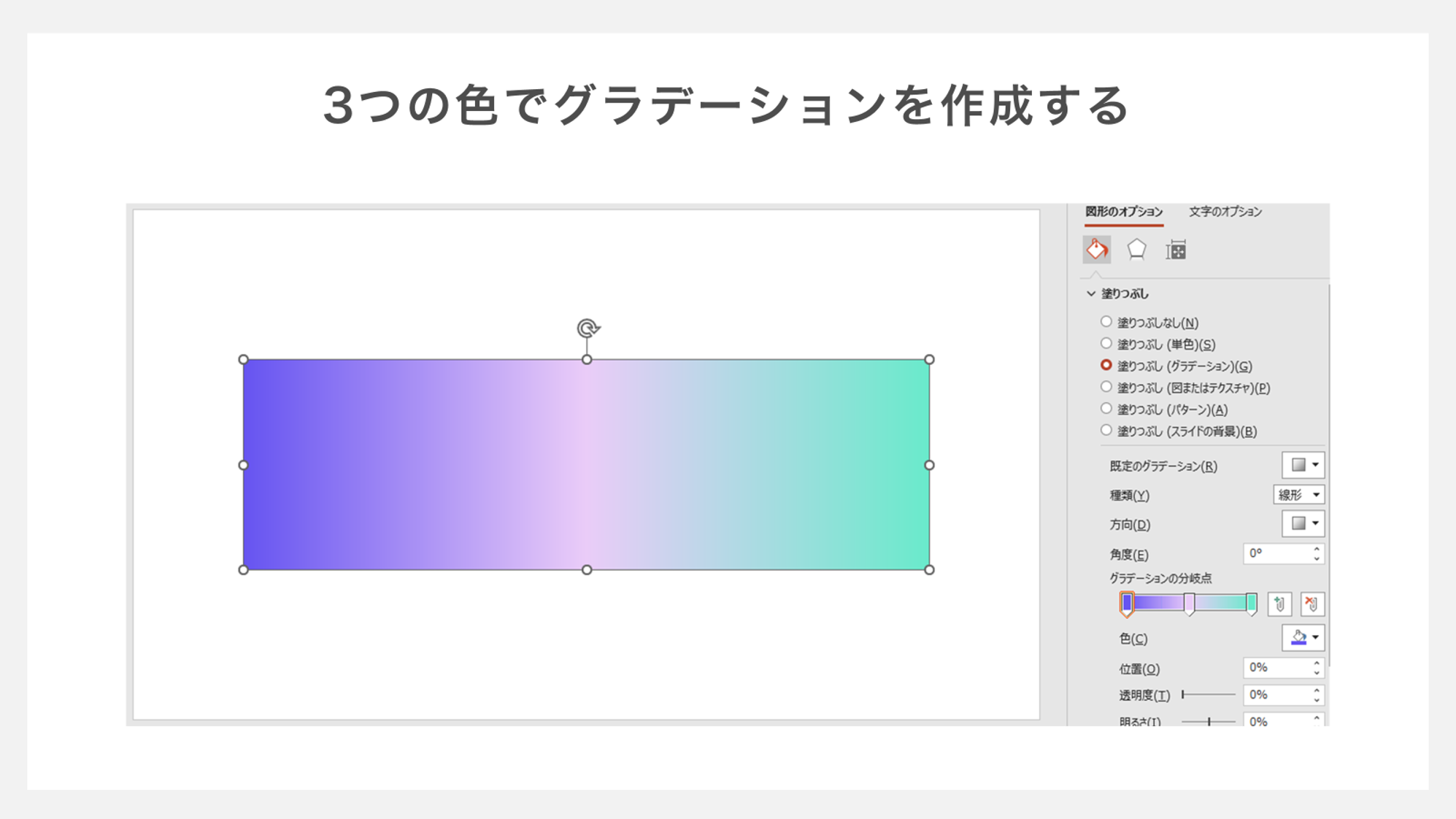
3つのつまみの色の設定が終わったら、3色の間を移り変わるグラデーションの完成です。

なお、ここで紹介した設定方法は、図形だけでなく背景やテキスト・グラフでも使えるので、ぜひ応用してみてください。
パワーポイントでグラデーションを作る際のおすすめ配色
きれいなグラデーションを設定するには、配色に配慮する必要があります。ここでは、それぞれの色系統におけるおすすめの配色を2つずつ紹介します。
- 青
- 緑
- 黄・オレンジ
- マルチカラー
色づかいで迷っている方は、ここで紹介した配色を採用してみてもよいでしょう。
なお、パワポの配色について詳しく知りたい方は、以下の記事もぜひご覧ください。
1. 青
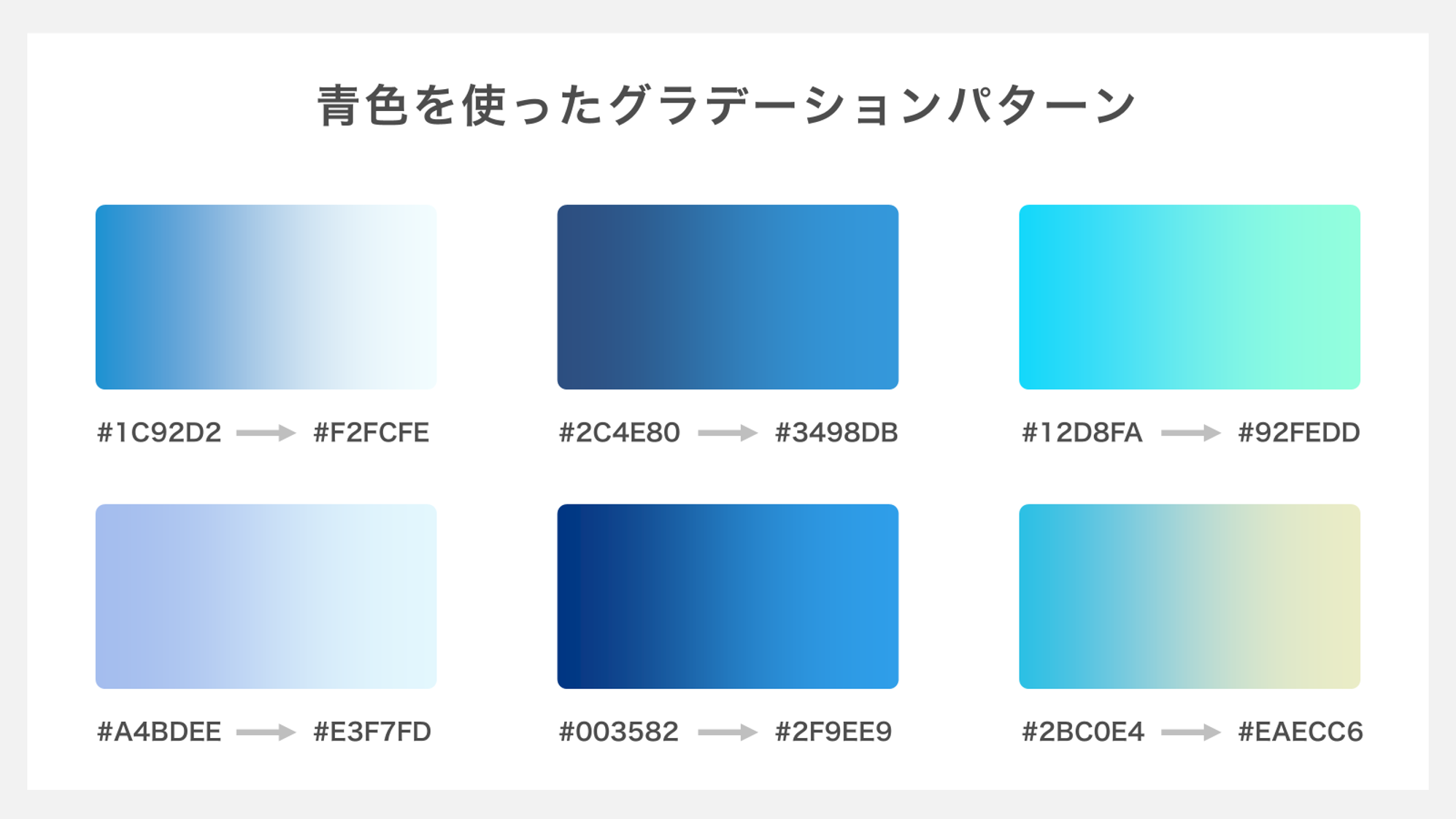
青系グラデーションのおすすめ配色は、以下のとおりです。

| 開始色 | 終了色 | |
|---|---|---|
| 1 | #1C92D2 | #F2FCFE |
| 2 | #2C4E80 | #3498DB |
| 3 | #12D8FA | #92FEDD |
| 4 | #A4BDEE | #E3F7FD |
| 5 | #003582 | #2F9EE9 |
| 6 | #2BC0E4 | #EAECC6 |
青系のグラデーションは落ち着いたテイストとして活用できます。
また緑や黄色系の色とも相性が良く、グラデーションの組み合わせとしてもよく使われます。
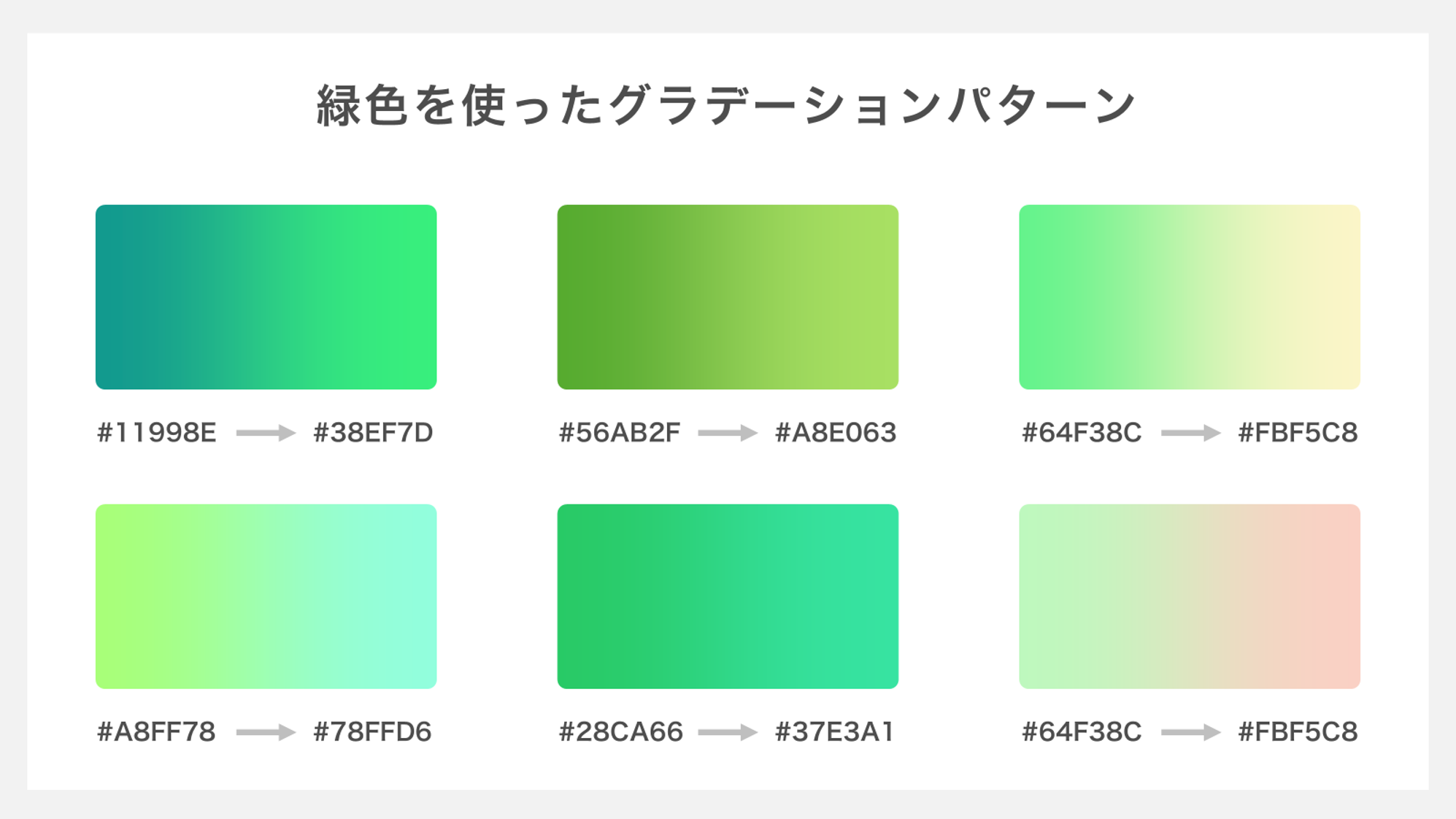
2. 緑
緑系グラデーションのおすすめ配色は、以下のとおりです。

| 開始色 | 終了色 | |
|---|---|---|
| 1 | #11998E | #38EF7D |
| 2 | #56AB2F | #A8E063 |
| 3 | #64F38C | #FBF5C8 |
| 4 | #A8FF78 | #78FFD6 |
| 5 | #28CA66 | #37E3A1 |
| 6 | #64F38C | #FBF5C8 |
緑系の配色は、SDGsやESGなど、環境を連想させる話題のスライドと相性が良いでしょう。
同じくらいの明度と組み合わせても印象が変わってきます。
3. 黄・オレンジ
黄色系グラデーションのおすすめ配色は、以下のとおりです。

| 開始色 | 終了色 | |
|---|---|---|
| 1 | #FFFC00 | #FFFFE5 |
| 2 | #FC4A1A | #F7B733 |
| 3 | #E49800 | #F5DD77 |
| 4 | #F67474 | #FEE140 |
| 5 | #FBFCDB | #E9DEFA |
| 6 | #FFFFA2 | #BFEBF4 |
黄のグラデーションは、明るさや暖かさを連想させるため、子供向けのコンテンツなどで親しみやすさを演出したいときに適しています。
オレンジのグラデーションは、暖かみのある活発な印象を与えたいときや、飲食店のロゴなど食欲を刺激したい場面に効果的です。
紫やブルーの寒色系と組み合わせて、爽やかな印象のグラデーションを作ることもできます。
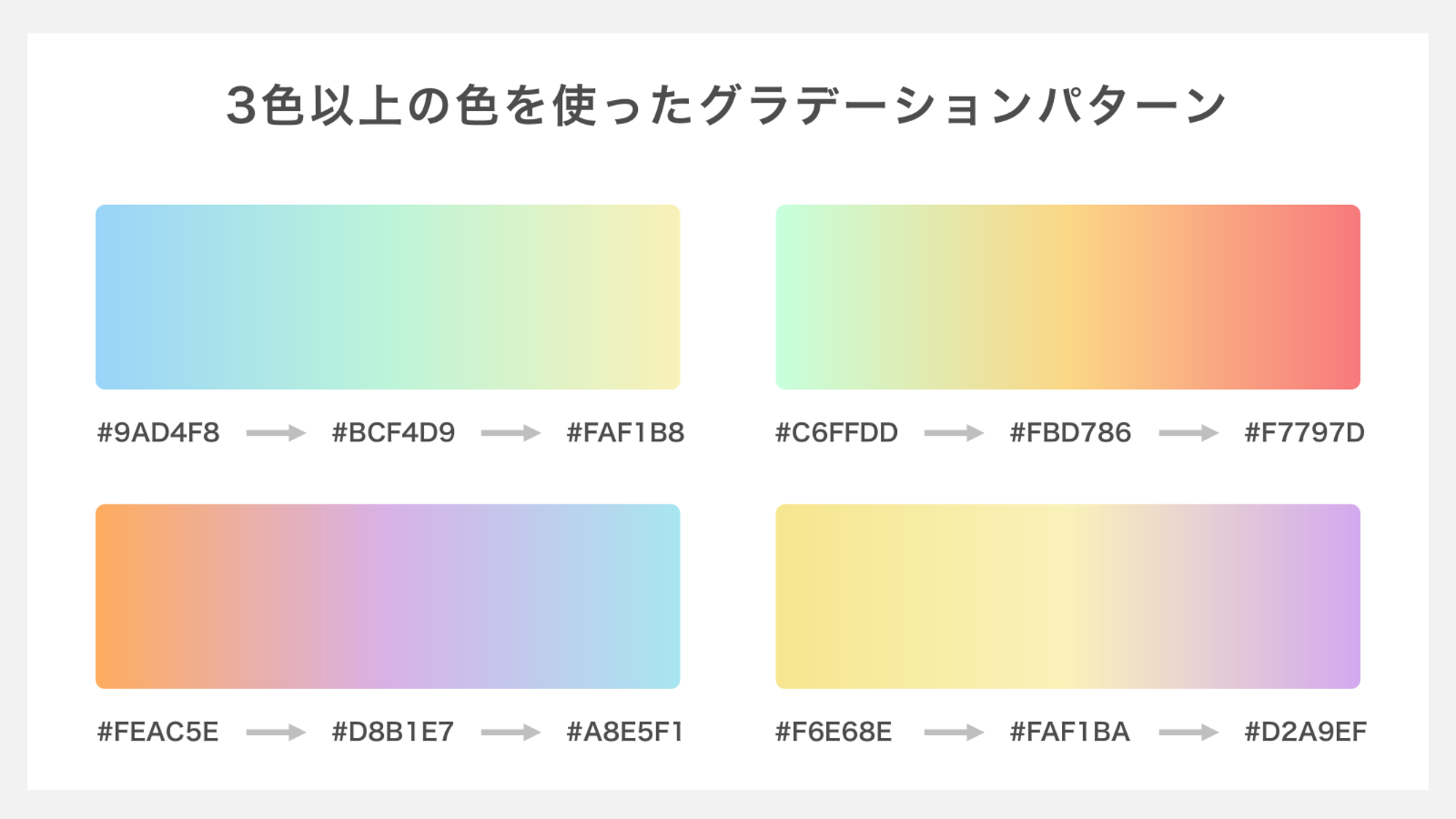
4. マルチカラー
3色以上を使ったマルチカラーのグラデーションのおすすめ配色は、以下のとおりです。

| 開始色 | 中央色 | 終了色 | |
|---|---|---|---|
| 1 | #9AD4F8 | #BCF4D9 | #FAF1B8 |
| 2 | #C6FFDD | #FBD786 | #F7797D |
| 3 | #FEAC5E | #D8B1E7 | #A8E5F1 |
| 4 | #F6E68E | #FAF1BA | #D2A9EF |
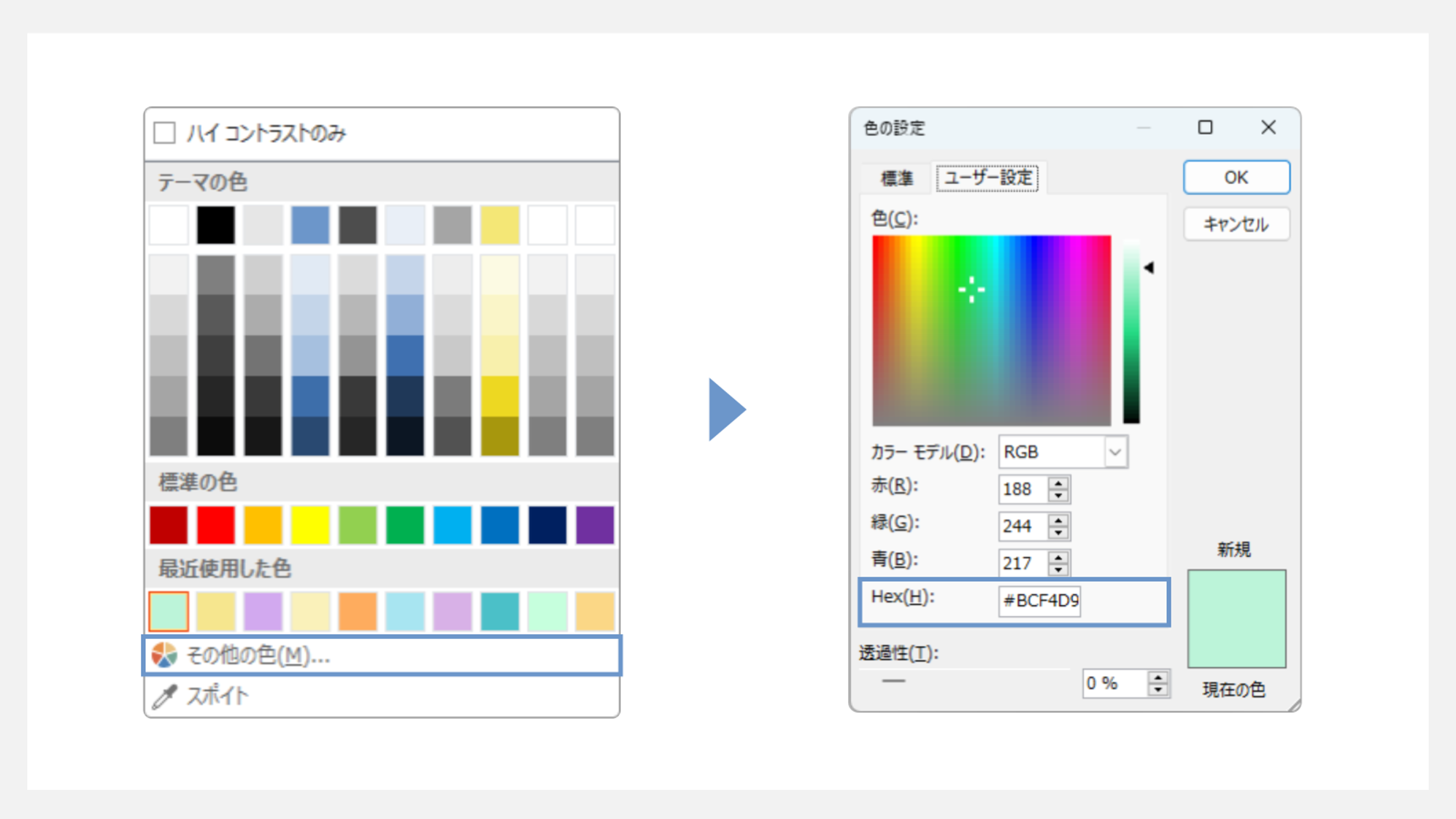
・RGB方式で色を設定する方法
今回紹介した配色のように、微妙な色のニュアンスを表現するにはRGB方式で色を設定する必要があります。

色を選択する画面から「その他の色」を選択し、「Hex(H)」に「#」付きでRGBを入力しましょう。
以上の操作で、ありとあらゆる色を設定できます。
パワポでグラデーションを設定する際にひと工夫できるポイント
グラデーションを設定する際に、一工夫できるポイントとして、以下の3点が挙げられます。
- 種類を変える
- グラデーションの方向を変える
- 透過させる
グラデーションを使ったスライド作成にチャレンジする方は、ぜひ取り入れてみてください。
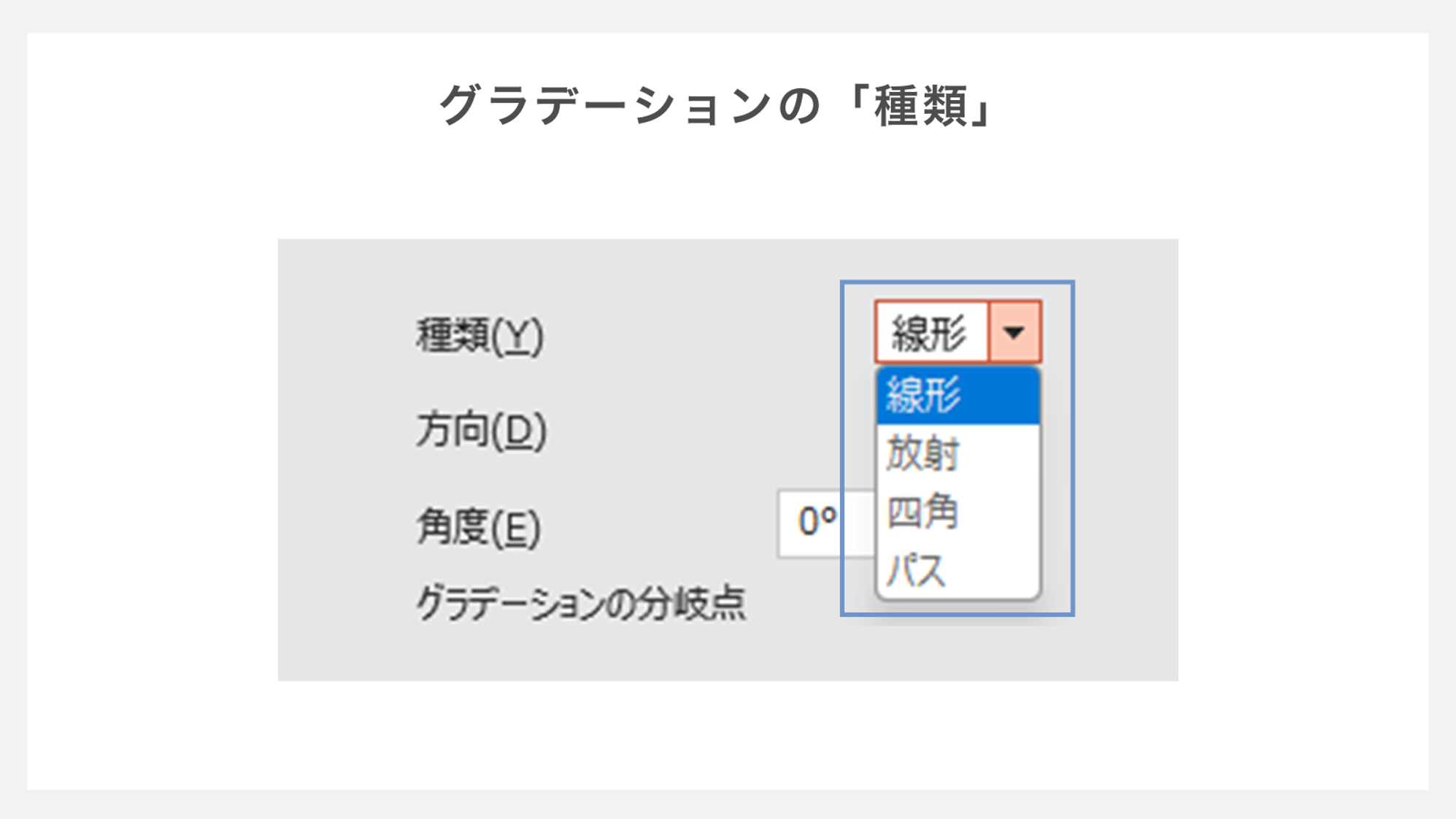
1. 種類を変える
グラデーションの種類は、線形・放射・四角・パスの4種類があります。

「図形の書式設定の画面」で「塗りつぶし(グラデーション)」を選択して、下にある「種類」から変更できます。
それぞれの特徴は、以下のとおりです。
| 線形 | 直線的に色が変化する最も実用的な方式 |
| 放射 | 中心から外側に向かって円形に広がる |
| 四角 | 中心から四隅に向かって色が変化 |
| パス | 図形の形状に沿って色が変化 |
各種類のグラデーションは、以下のように反映されます。

なお、パスは図形の頂点に向かって徐々に色が移り変わる方式であるため、方向は選べません。
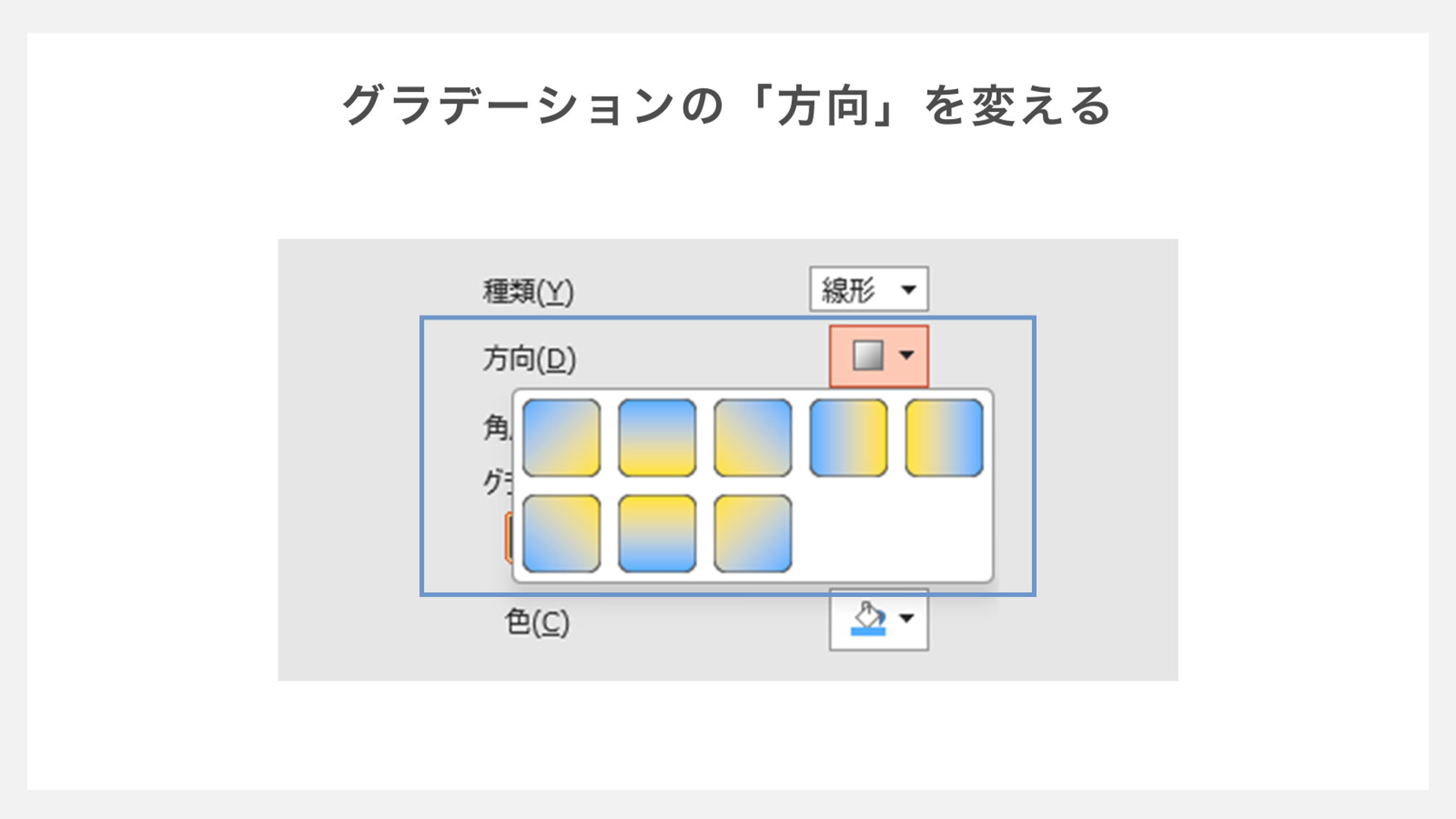
2. グラデーションの方向を変える
グラデーションの方向を変えることも可能です。

「図形の書式設定の画面」にある「方向」をクリックすると、色が移り変わる方向を選択できます。

また「角度」を調整すれば、より細かな方向を設定することができます。
グラデーションをかけたい図形やテキストの形・配置に合わせて、適切な方向を設定しましょう。
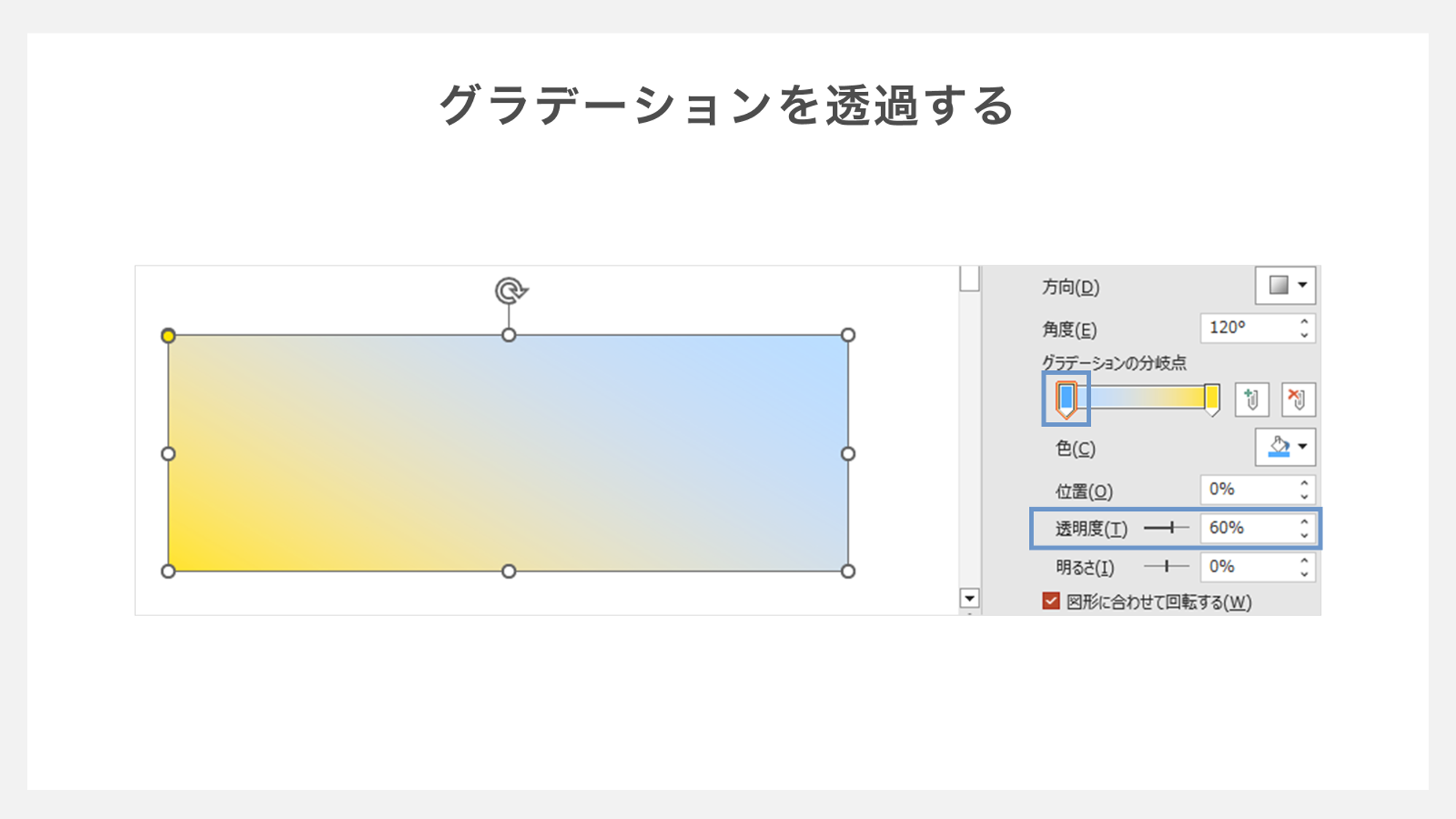
3. 透過させる
グラデーション機能を用いて、透明度を変えることも可能です。

「グラデーションの分岐点」にあるつまみを選択して「透明度」を変更すると、図形の透明度を調整できます。
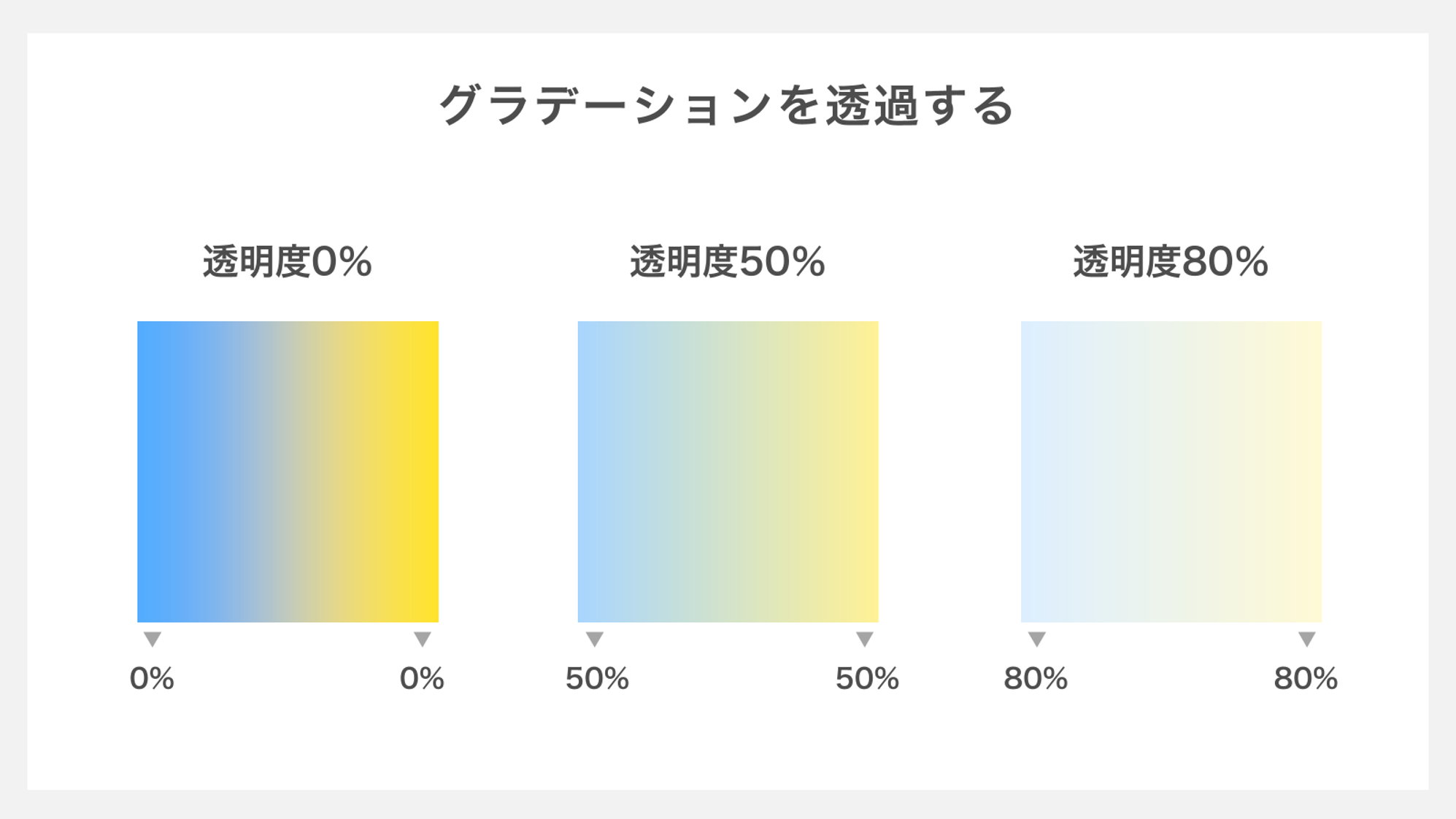
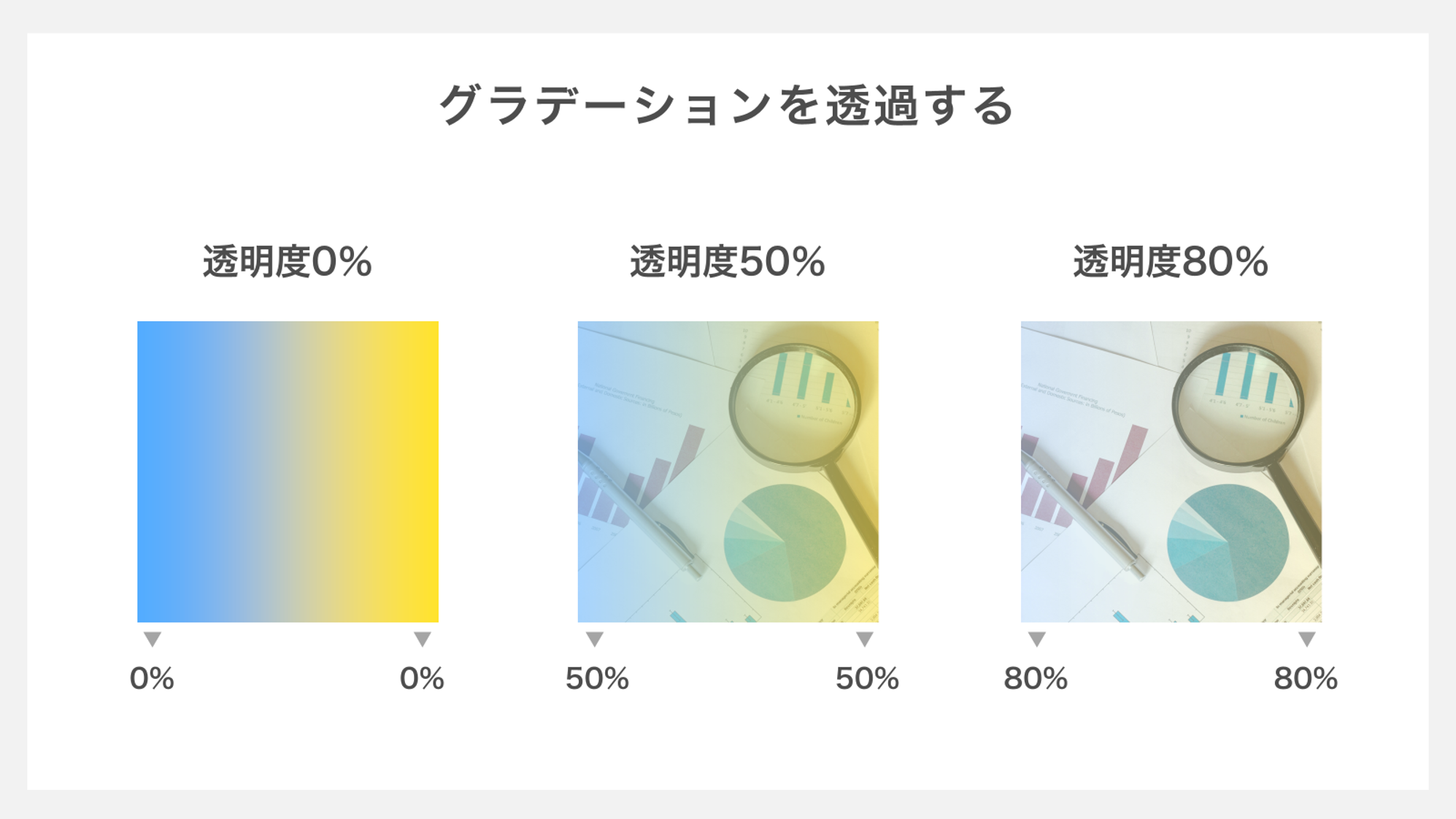
透明度ごとの図形の見え方のちがいは、以下のとおりです。

透明度を上げると、後ろにある図形が以下の画像のように透けて見えます。

パワーポイントでグラデーションを設定する際の注意点
グラデーション設定を効果的に活用するには、いくつかの重要なポイントを押さえなくてはいけません。ここでは、美しいグラデーションを実現するための3つの注意点について解説します。
- 色は2~3種類にとどめる
- テキストは読みやすさを優先させる
- スライド全体に統一感を出す
順に見ていきましょう。
1. 色は2~3種類にとどめる
グラデーションの効果を最大限に活かすためには、色数を適切に制限することが重要です。2〜3色程度の組み合わせが最も効果的で、視覚的な魅力を損なうことなく見やすさを保てます。
多くの色を使用すると、色の移り変わりが不自然になり、目が疲れてしまいます。とくに、単一色でグラデーションを作成する場合は、同じ色の明度を変えることで美しい効果を生み出せるでしょう。
また、白色と任意の色を組み合わせることで、シンプルながら洗練された印象を与えられます。パワーポイントでは最大10個までの分岐点を設定できますが、実用的には2〜3個までにしておくのがおすすめです。
2. テキストは読みやすさを優先させる
グラデーションの上にテキストを配置する際は、文字の可読性を最優先に考えなくてはいけません。とくに色の濃淡が強いグラデーションは、文字とのコントラストが低下し、読みづらさの原因となります。
そのため、グラデーションを使う際は色や濃淡のギャップが派手になり過ぎないように注意することが大切です。また、フォントサイズも文字の読みやすさを左右します。
具体的なフォントサイズの目安は、以下のとおりです。
| 出力するサイズ | 最適な文字サイズ |
| 小サイズ(A4 など) | 20pt ~ 30pt |
| 中サイズ(16:9) | 30pt ~ 50pt |
| 大サイズ(スクリーン投影用) | 50pt ~ 80pt |
フォントサイズの決め方について詳しく知りたい方は、以下の記事を参考にしてみてください。
3. スライド全体に統一感を出す
プレゼンテーション全体を通して、グラデーションの使用方法を一貫させることが重要です。スライドマスターを活用して基本となるグラデーションのスタイルを設定し、それを全体に適用することで統一感のある資料を作成できます。
とくに、色の組み合わせやグラデーションの方向性は、全スライドで揃えると良いでしょう。一部のスライドだけにグラデーションを使用する場合は、他のスライドとの視覚的なバランスを考慮し、パーツ単位の利用に留めるのがおすすめです。
そうすることで、プレゼンテーション全体のリズムを保てます。
パワーポイントでスタイリッシュなグラデーションを設定しよう
パワーポイントのグラデーション機能は、プレゼン資料の視覚的な魅力を高める強力なツールです。背景・図形・文字・グラフなど、さまざまな要素に適用できる柔軟性を持っています。
グラデーションを活用して、一歩上のプレゼン資料を作成していきましょう。「デザインの基本」を押さえながら、自社のブランドカラーを生かしたグラデーションにチャレンジすることで、よりインパクトのある資料を作れます。
なお「自社で資料制作する人的リソースを割けない」「クオリティが高い資料を用意したい!」という方は、弊社の資料作成代行サービス「バーチャルプランナー」にぜひご相談ください!