ビジネス資料のデザインプロセスを解説|Before/Afterの具体例付

株式会社ストリームラインでは会社紹介や決算説明資料など、パワーポイントのビジネス資料をデザインするサービスを提供していますが、そもそも資料デザインとはどういった工程でどのように制作しているのか、具体的なイメージを持てない方も多いのではないでしょうか。
今回は架空の資料を使用し、書式~レイアウトの調整について、デザインプロセスを一つずつ解説していきます。
デザインのブラッシュアップから、企画構成を含めたフルリニューアルまで。
資料作成のプロ集団にお任せください。
資料デザインとは?
営業資料や会社紹介資料、決算説明会資料など、様々なシーンで使われるビジネス資料ですが、これらの資料を「デザイン」するとなったとき、どの部分がどう変わっていくのか、資料作成デザイナーがどういった作業をしているのか、具体的なイメージを持ちにくい方も多いのではないでしょうか。
今回は普段どのように資料をデザインしていくのか、まず書式・配色・レイアウトの3つの工程に分けて解説していきます。
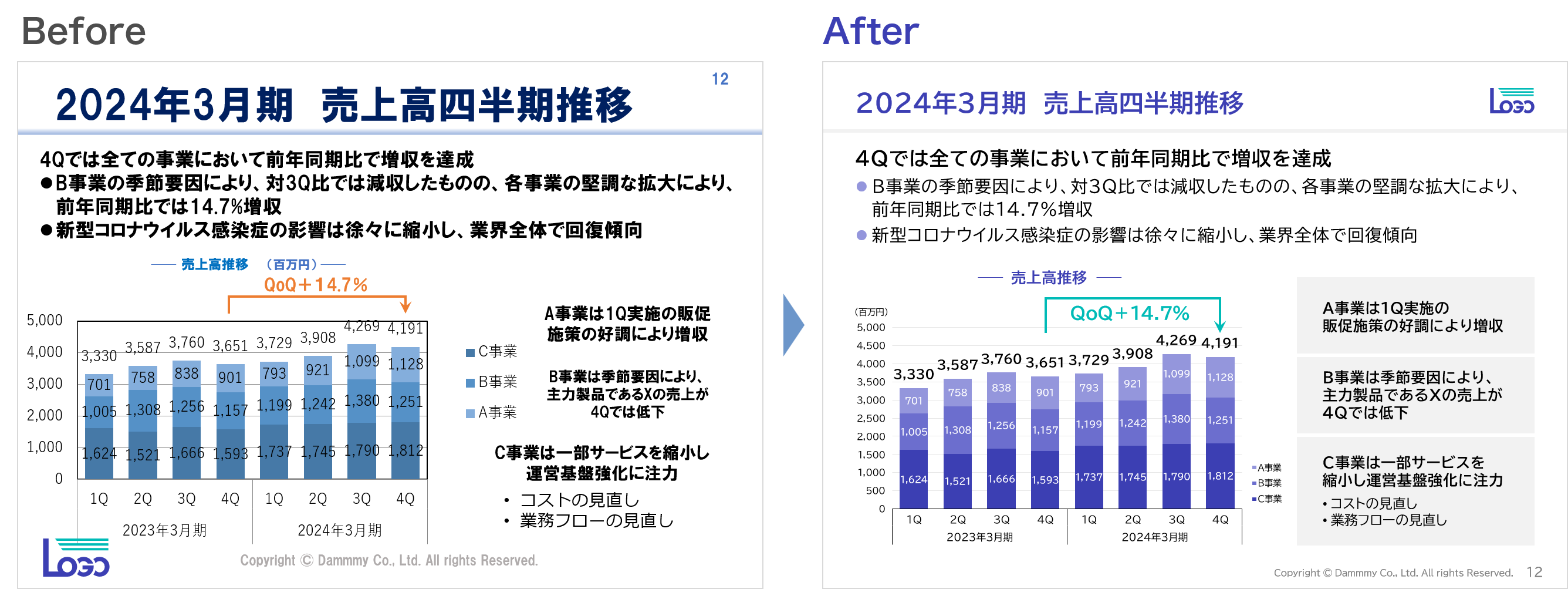
今回のデザインのBefore → After

資料作成の手間を省き、パワーポイントのプロに任せたい方へ
スライドを洗練させたいけど、細かいレイアウトやデザインを調整している時間が無い、全部任せたい!という方は、一度資料作成の専門家へご相談ください。
1,000社以上の支援実績を誇るバーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。細部までこだわった唯一のスライドをご提供します。
STEP1. 書式
ステップ1では、書式=文字や文章のスタイルを整理していきます。
架空の資料を使って見ていきましょう。
- ①フォントの種類を統一する
- ②文字のサイズ・揃える方向を統一する
- ③読みやすい文字間・行間に調整する
- ④情報の強弱を文字サイズと太さで表現する

この資料ではフォントの種類やサイズが統一されていません。
書式が統一されていないと、文章が読みづらく情報が伝わりにくい資料になってしまいます。
では、どのように書式をデザインしていくか。項目を順番に解説していきます。
①フォントの種類を統一する
1枚のスライドの中に複数の種類のフォントが混在していると、同じサイズでも見え方が異なったりテキスト内で意図しない強弱の差が出てしまったりと、必要な情報が読み取りにくくなってしまう恐れがあります。
複数使用する場合でも、「和文フォント1種類」+「英文(数字)フォント1種類」といったように使用するフォントをあらかじめ決めておくと、すっきりと読みやすい資料になります。
今回の解説ではわかりやすく「BIZ UDPゴシック」の細字と太字で
フォントの種類を統一していきます。
Before(フォントの種類がバラバラ)

After(フォントをBIZ UDPゴシックに統一)

フォントを全てBIZ UDPゴシックに変換しました。
文字の太さや幅が統一されたので、これだけでも見やすくなったのではないでしょうか。
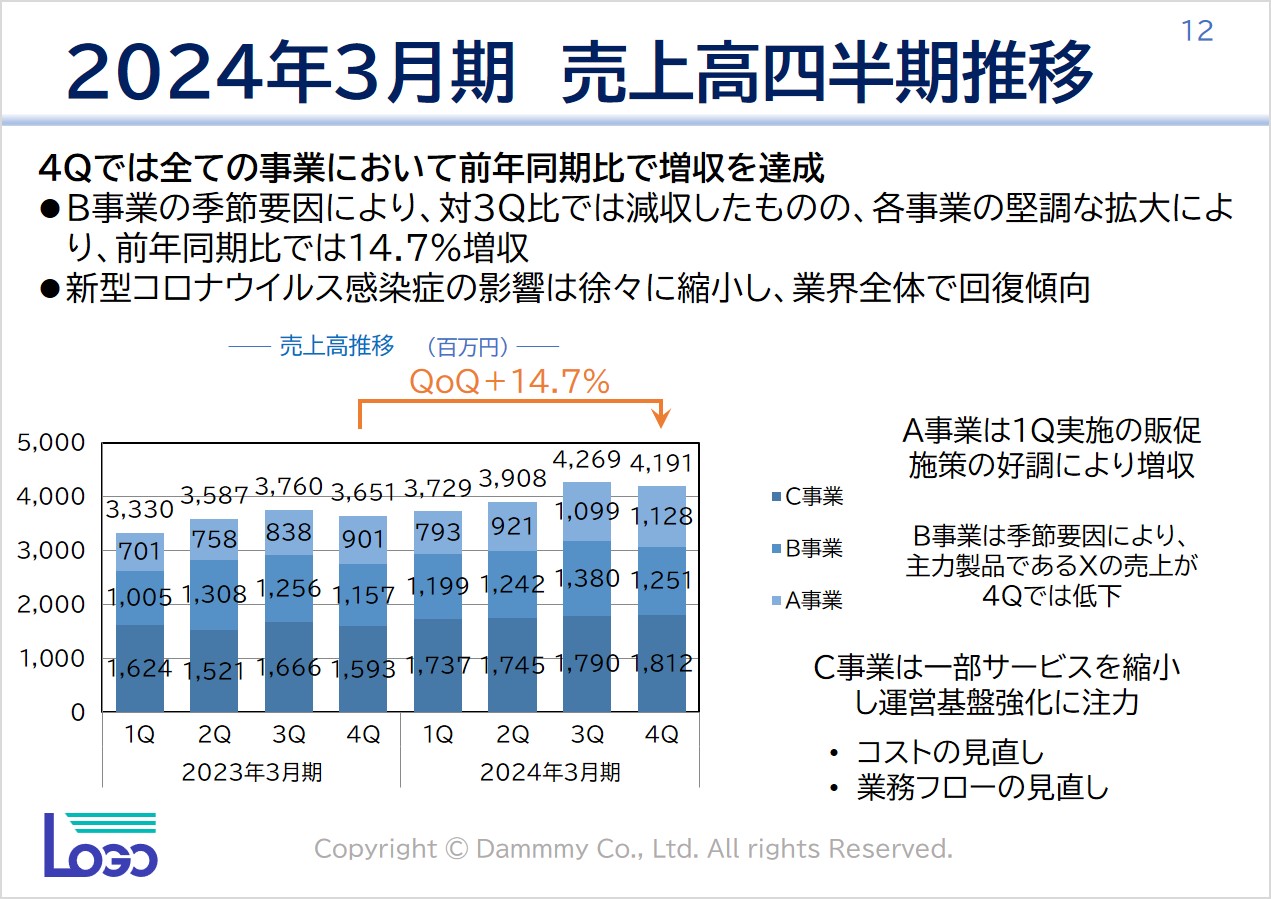
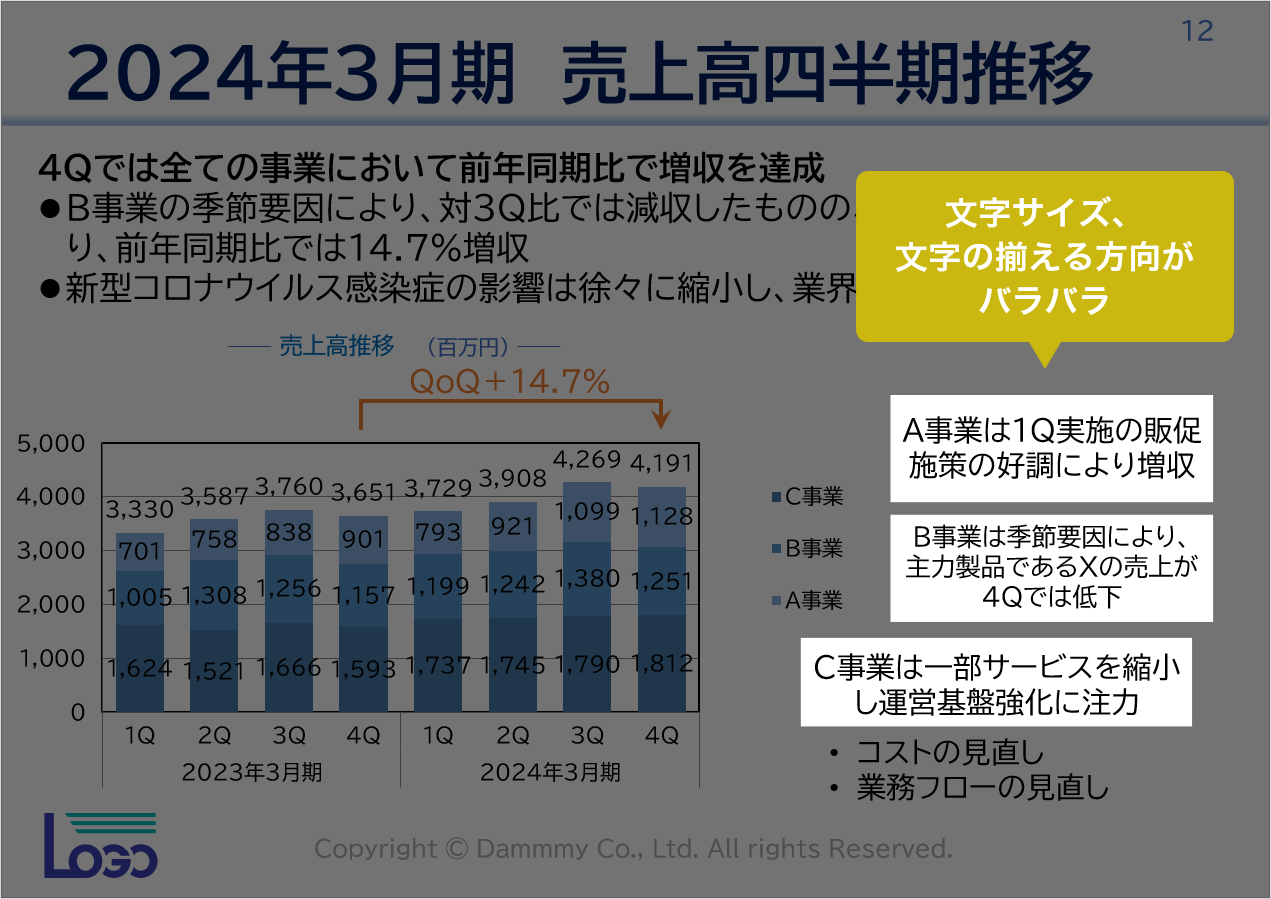
②文字のサイズ・揃える方向を統一する
Before(文字のサイズ・方向がバラバラ)
並列の要素について、文字のサイズやテキストの方向を統一していきます。
グラフの右側にある事業トピック「A~C事業の解説」について、
文字サイズとテキストの揃えを整えてみましょう。

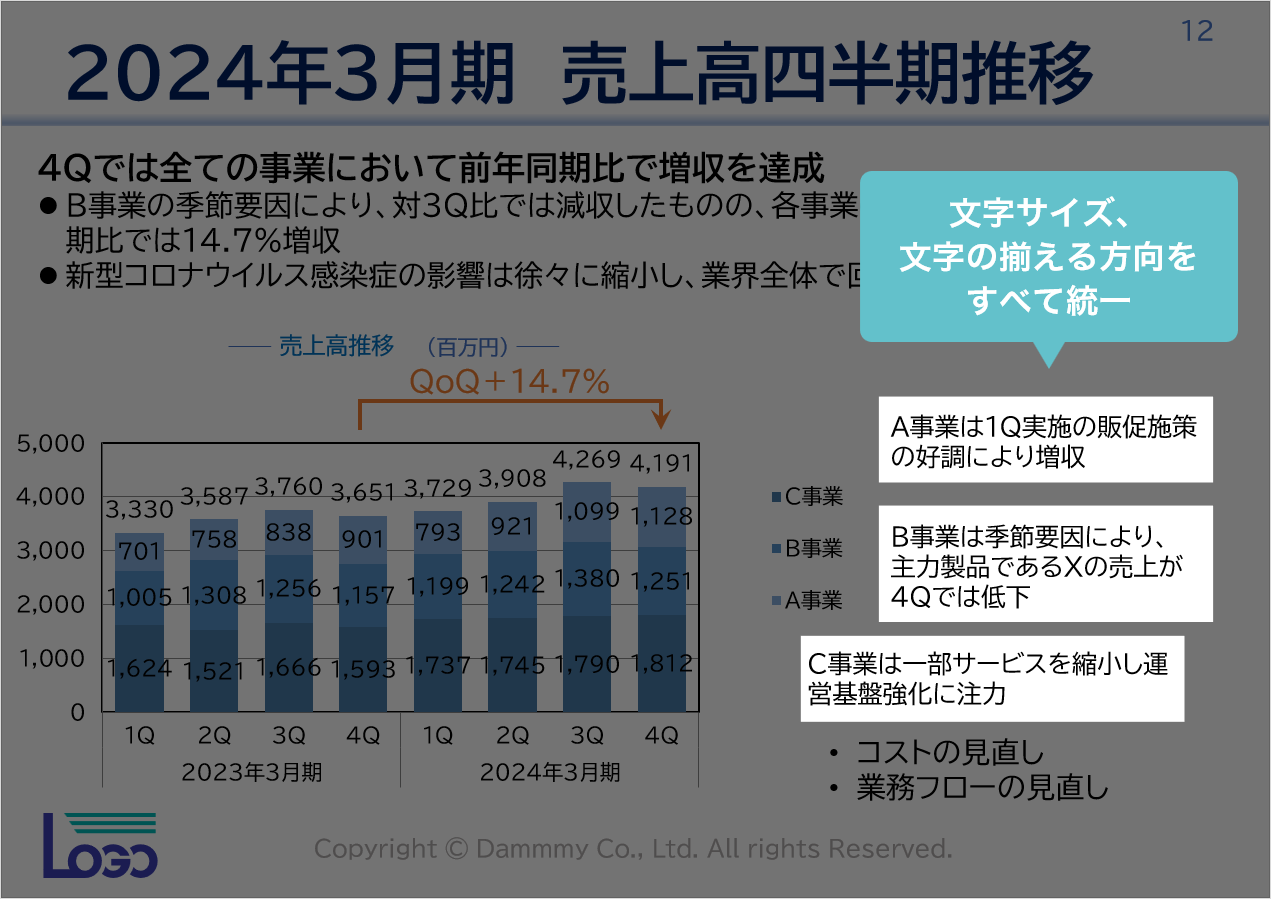
After(文字のサイズ・方向を統一)

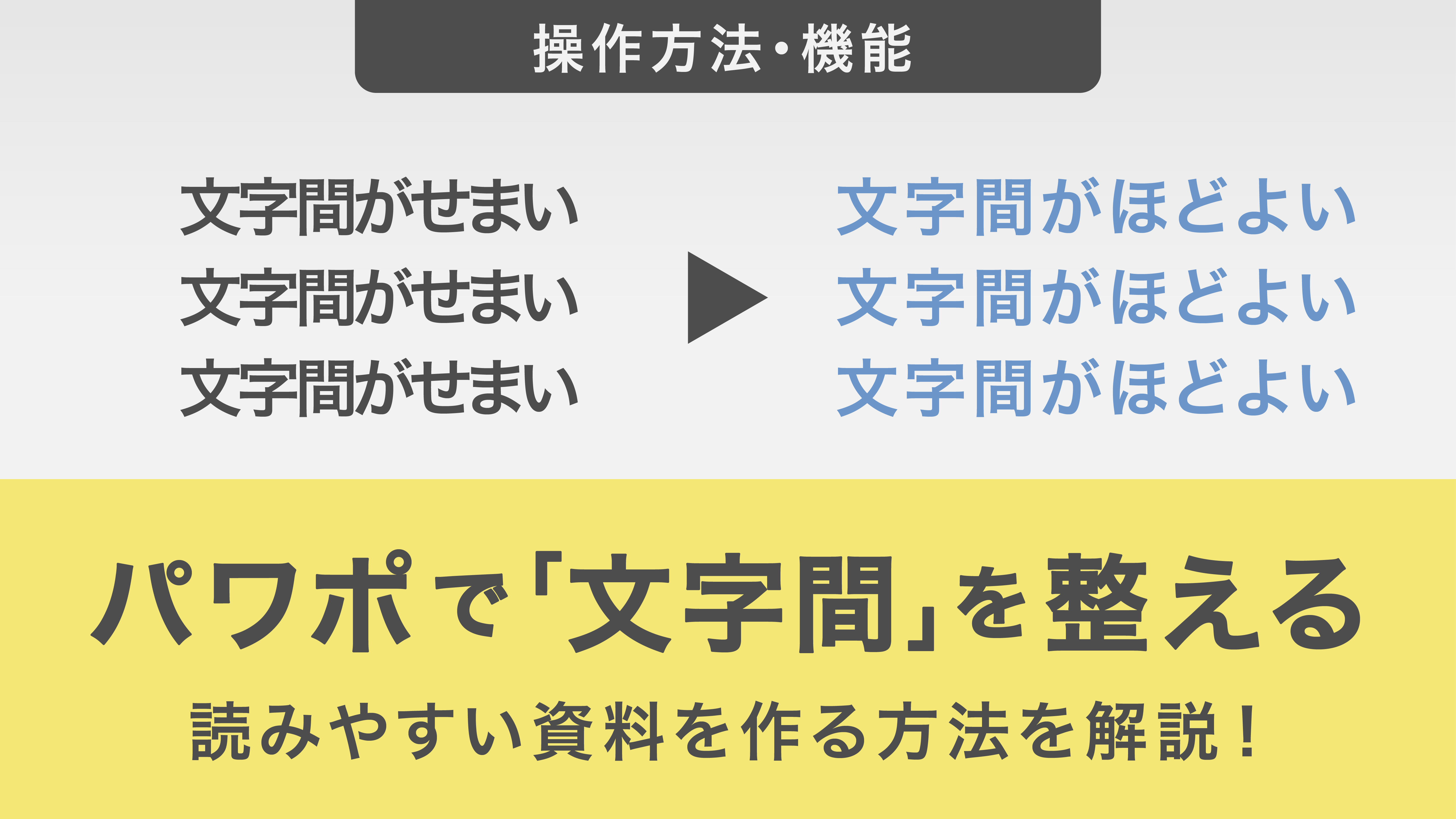
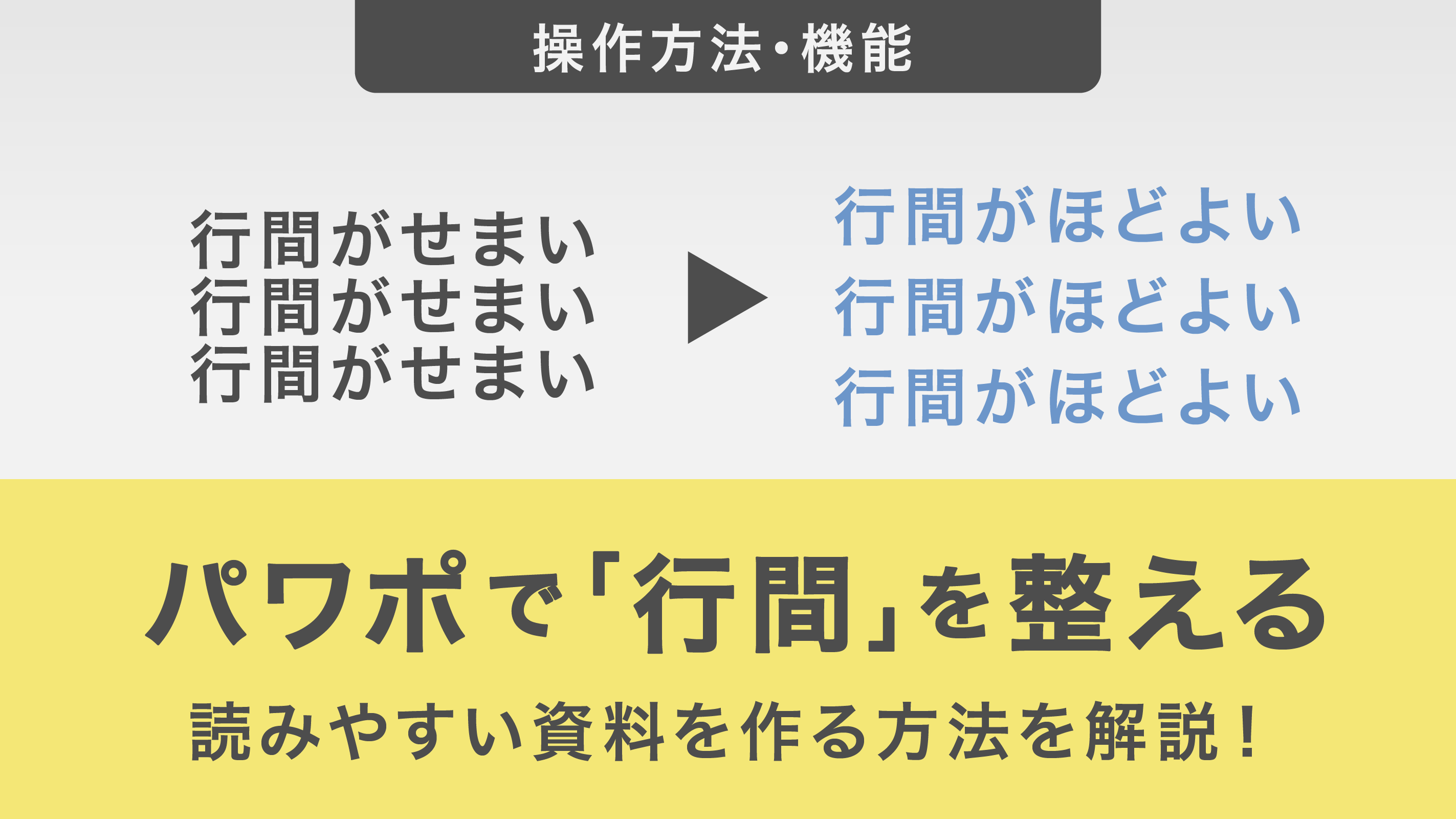
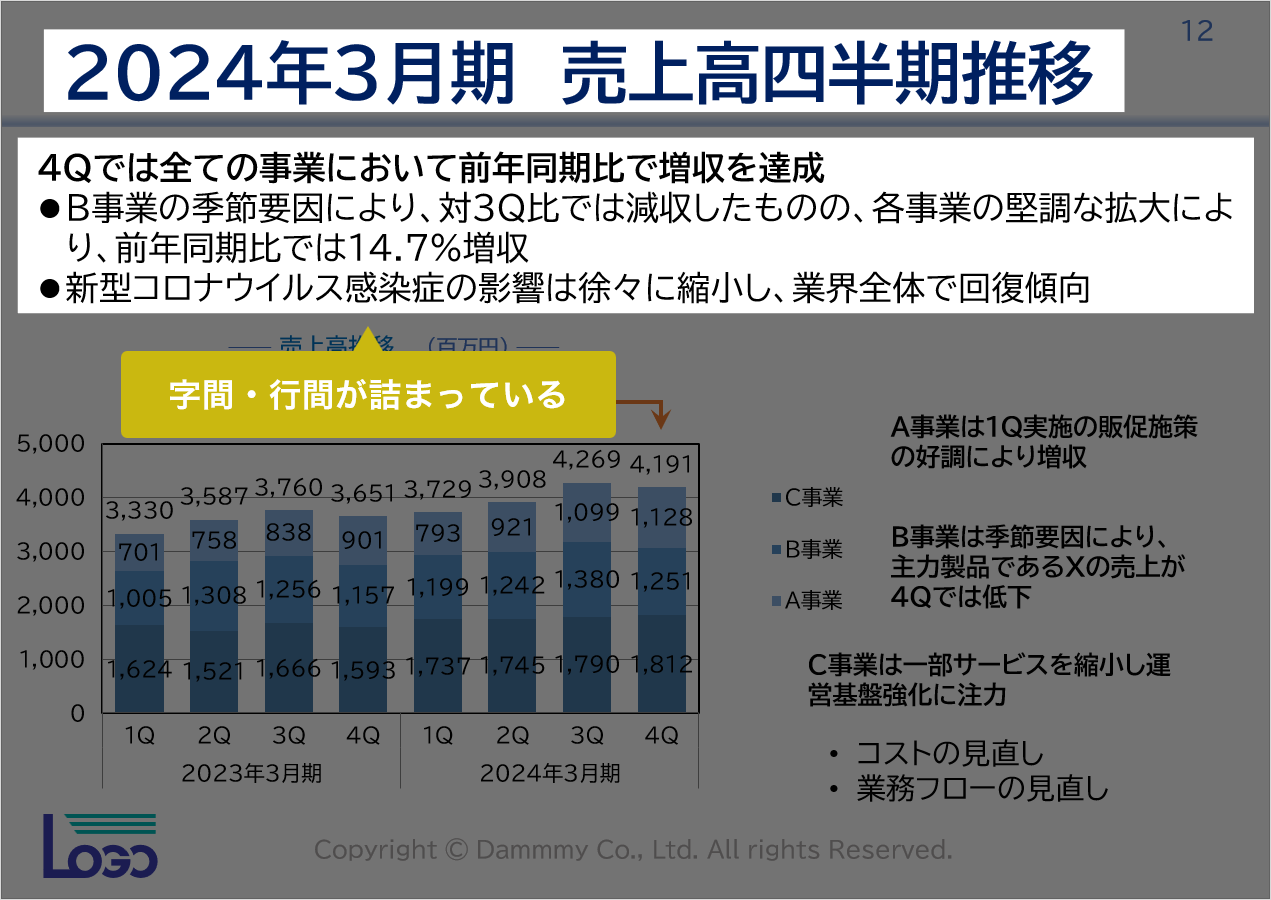
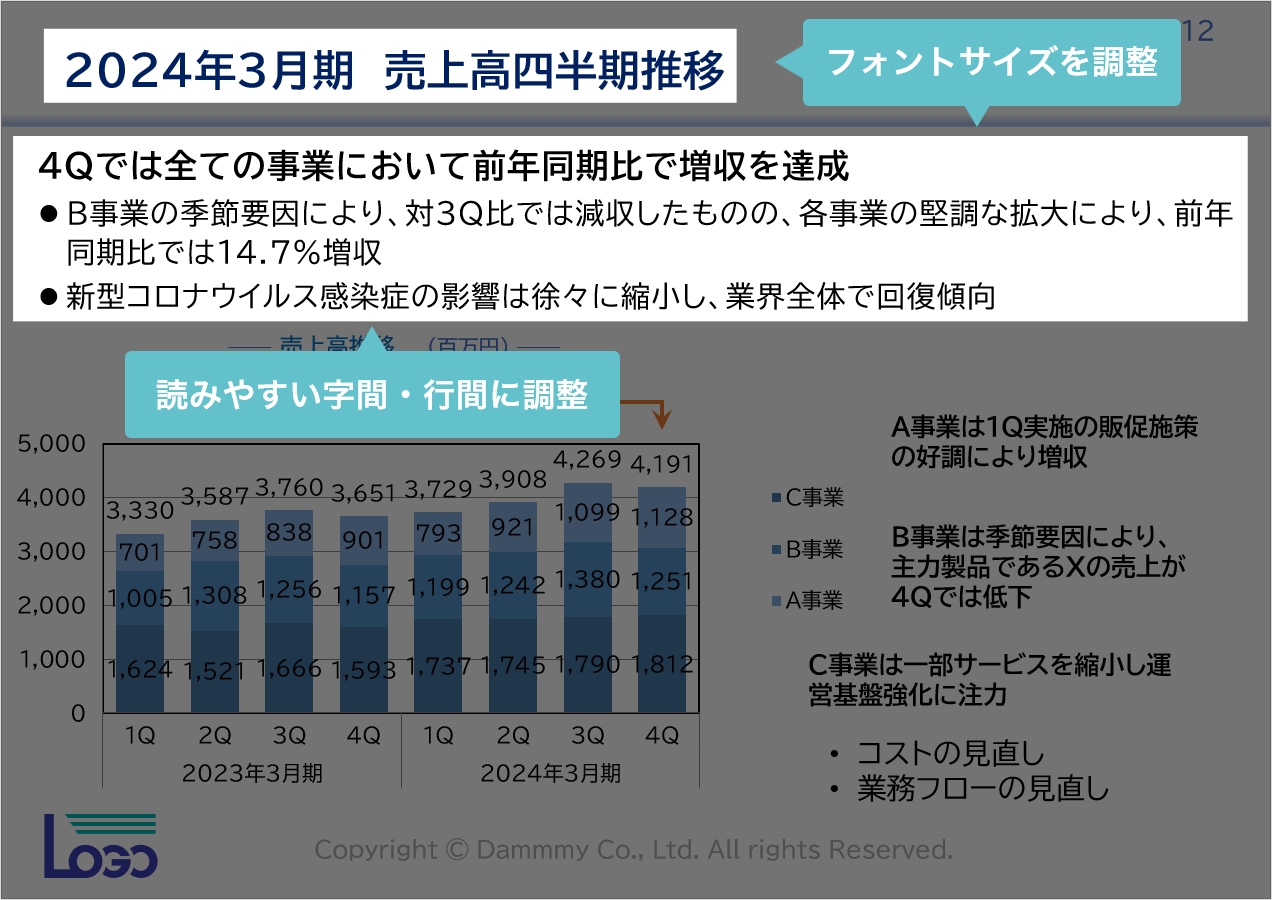
③読みやすい文字間・行間に調整する
タイトルやリード文(タイトルの下のテキスト)部分の文字や行の隙間が詰まっており、
文章が読みにくくなってしまっているので、文字間と行間をそれぞれ調整していきます。
字間は文字と文字の間の余白、行間は行と行の間の余白を指しています。
Before(字間・行間が詰まっている)

After(字間・行間を読みやすく調整)

また、タイトル・箇条書き部分のフォントを一回り小さく調整することで、
各テキストがより読みやすくなりました。
情報の強弱と文字サイズについては、引き続き④でも調整していきます。
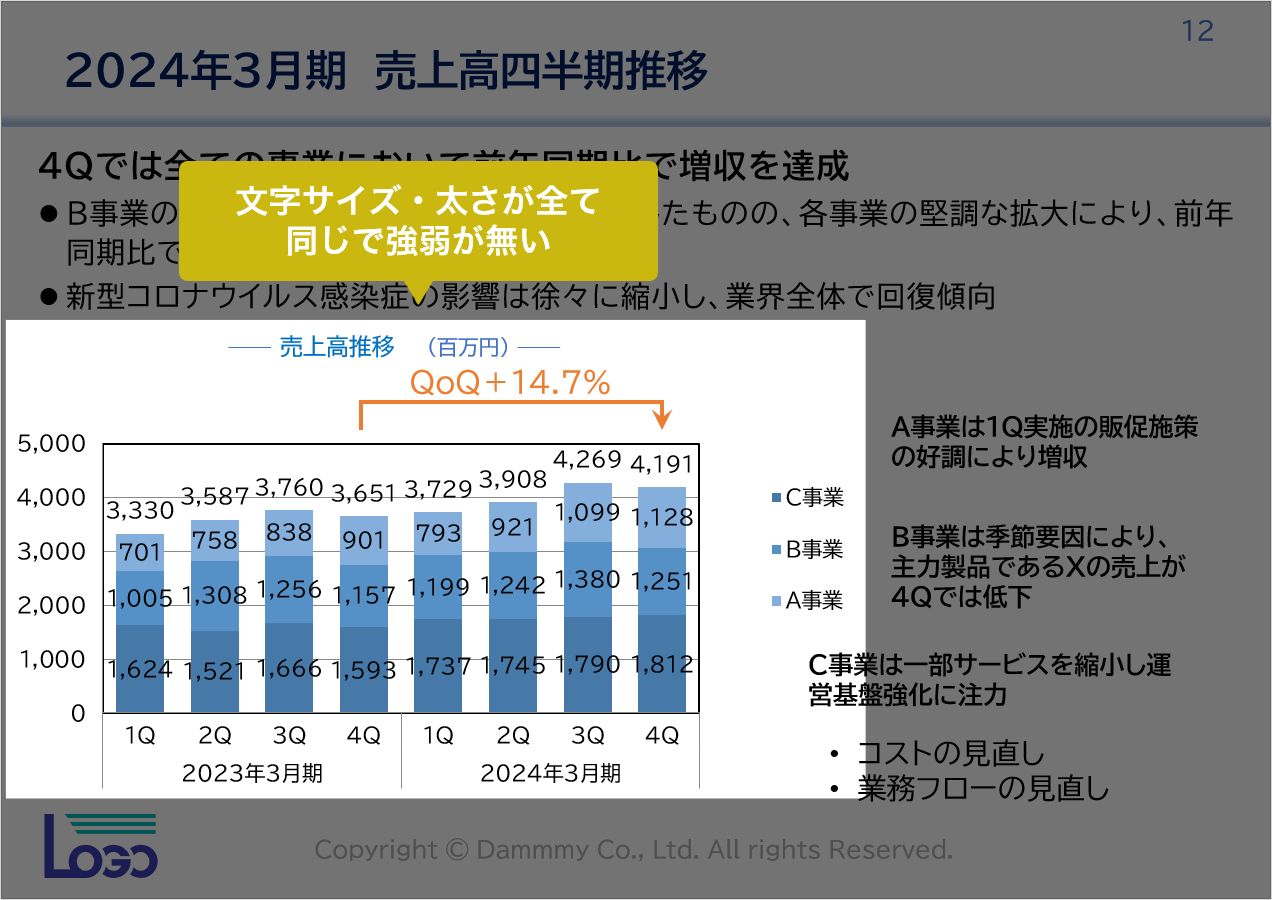
④情報の強弱を文字サイズと太さで表現する
Beforeでは、グラフ内の数値はすべて同じサイズ・同じ強弱のフォントになっています。
このようなデザインではどの数値に着目すればよいか分からず、
読み手に対して情報が適切に伝わりません。
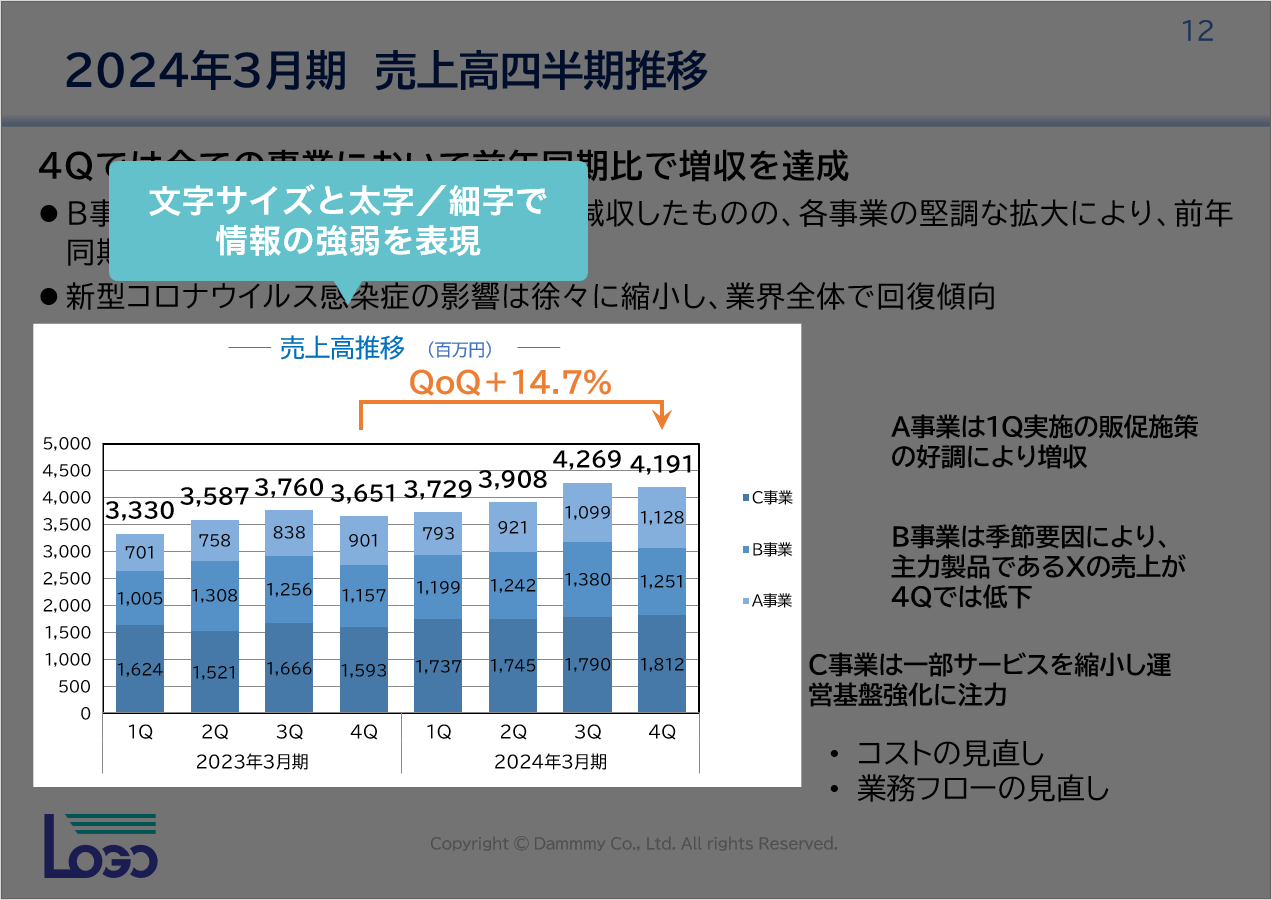
グラフの中で着目してほしい数値の文字サイズを大きくし、フォントの幅も太字にします。
逆にグラフ内の補足的な数値は小さめ(細字)にし、
見た目に差をつけることで太字の数値を目立たせることができます。
Before(グラフ内の情報に強弱が無い)

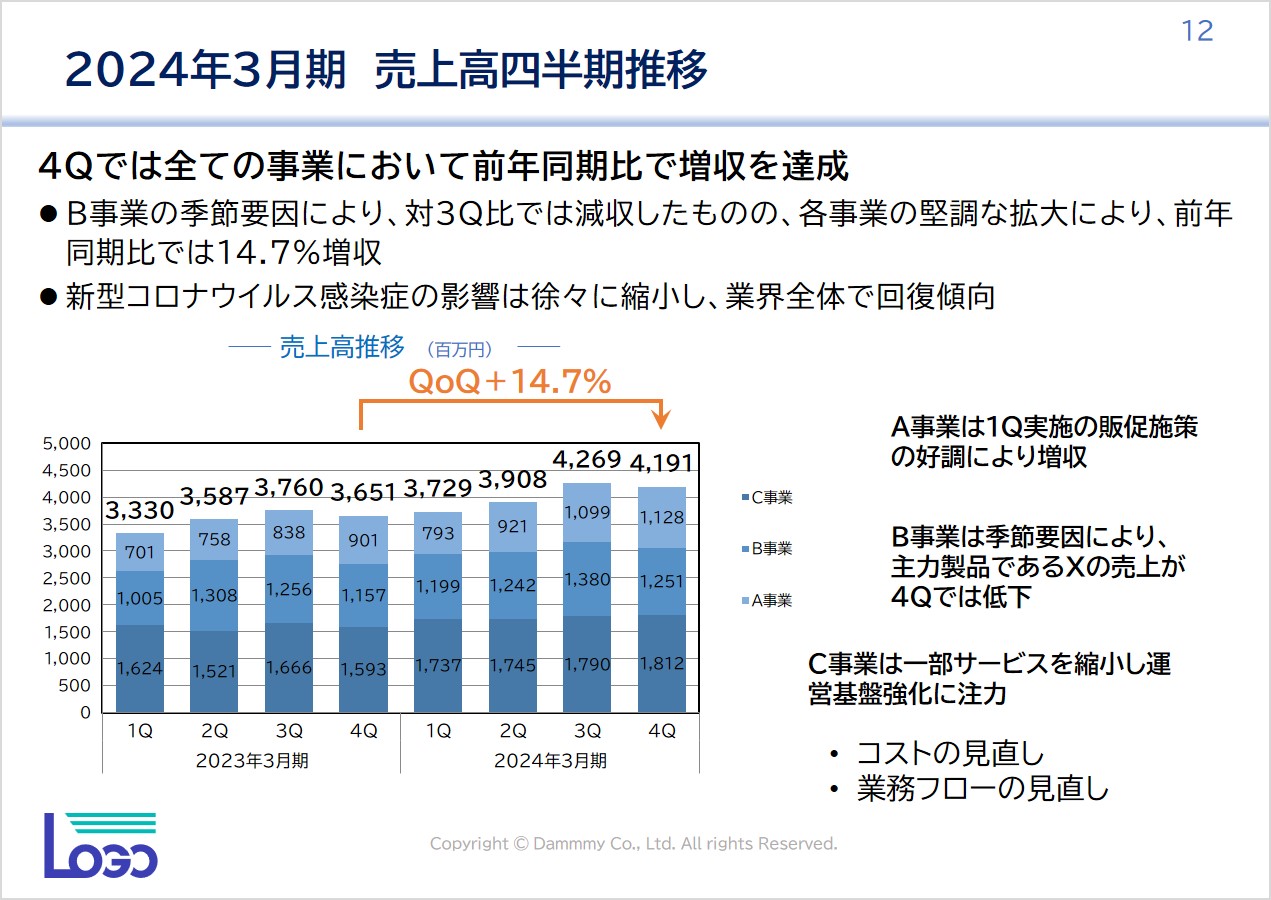
After(文字のサイズや太さで強弱を表現)

フォントのサイズ・太さで強弱をつけるだけでも、
どの部分を重点的に見れば良いか分かりやすくなったと思います。
書式を整えるのに、難しいテクニックは必要ありません。
ルールをシンプルにし、スライド内で統一することで、
スムーズに文章が理解できるスライドを作成することができます。
STEP2. 配色
ステップ2では、配色=色づかいを整えていきます。
ビジネス資料では、自社のコーポレートカラーや商品のイメージカラーを使用することで、
読み手に対しブランドイメージを与えることができます。
今回は左下に置いたロゴの色を中心に、配色を調整していきます。
- ①メインカラーをロゴの色に統一
- ②主張レベルに合わせてカラー・濃淡を調整
- ③背景と文字色のコントラストを調整
- ④「事業トピック」部分に背景色を追加
①メインカラーをロゴの色に統一
タイトルや箇条書きの行頭記号、グラフ等に使用されているカラーをロゴの色に合わせていきます。
・色味が統一されていなかった青色の部分 → ロゴカラーの青
・オレンジの部分(強調色) → ロゴカラーのグリーン
にそれぞれ変更していきます。
またページ番号やタイトル下のあしらいはサブカラーのグレーに変更します。
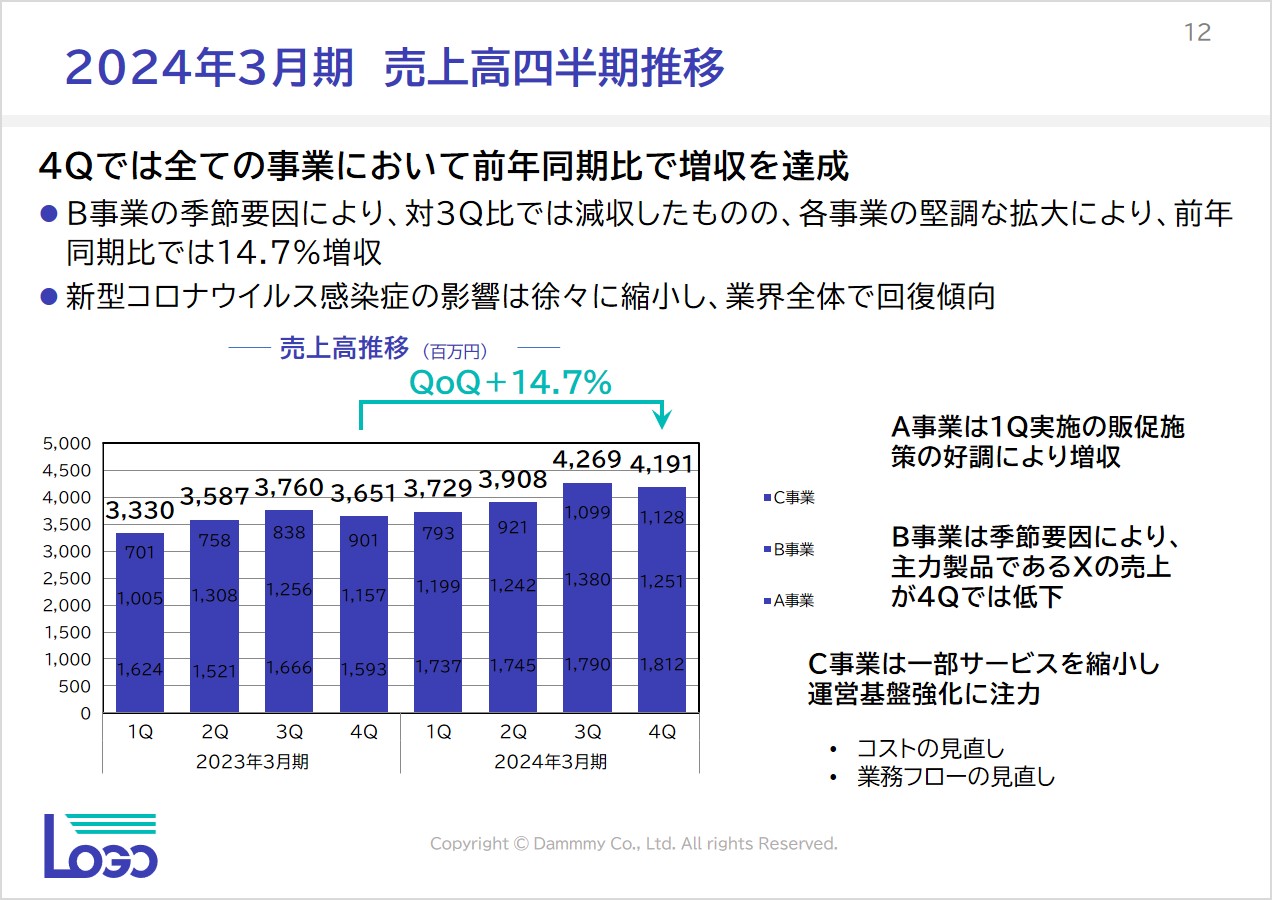
Before(色が統一されていない)

After(色をロゴに合わせて統一)

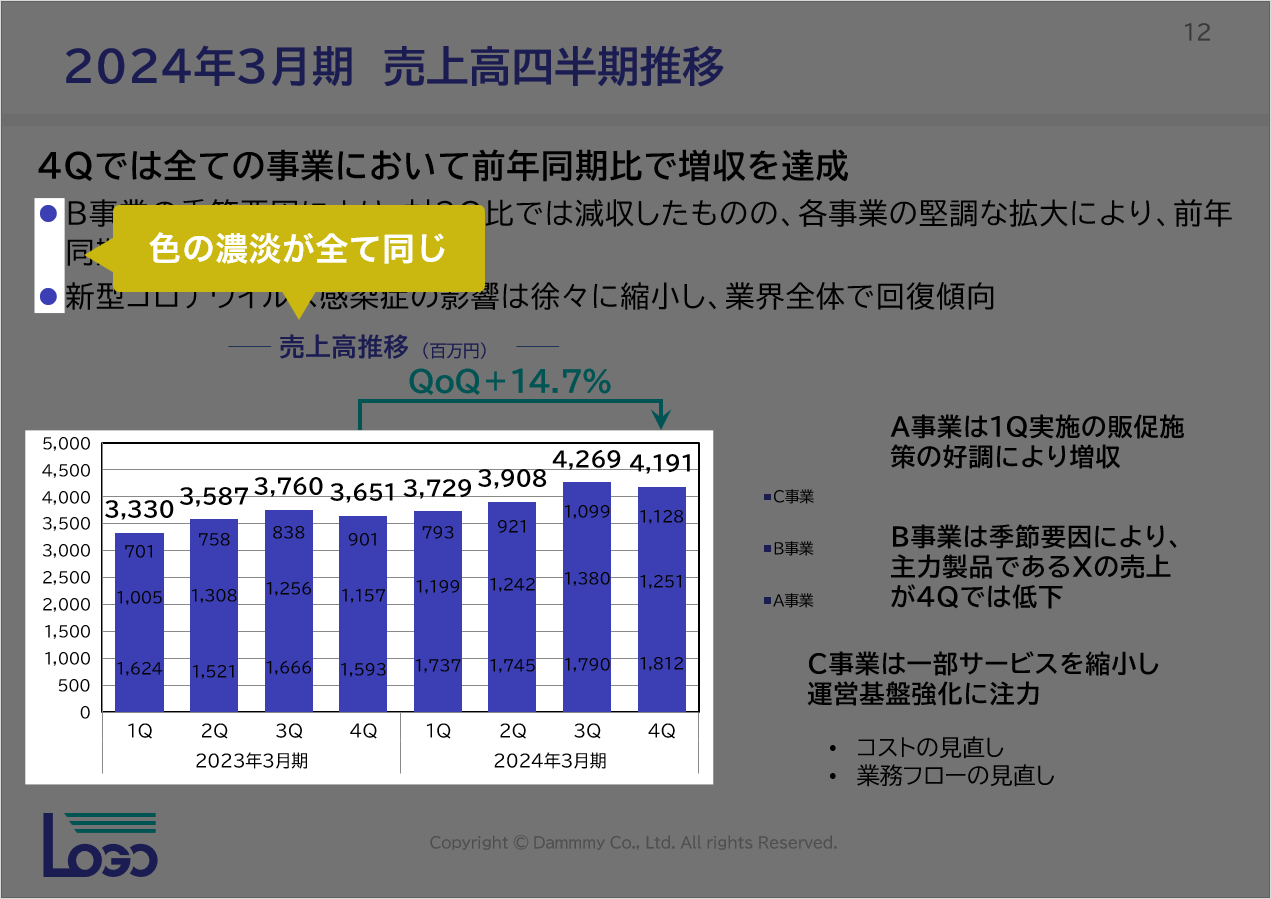
②主張レベルに合わせてカラー・濃淡を調整
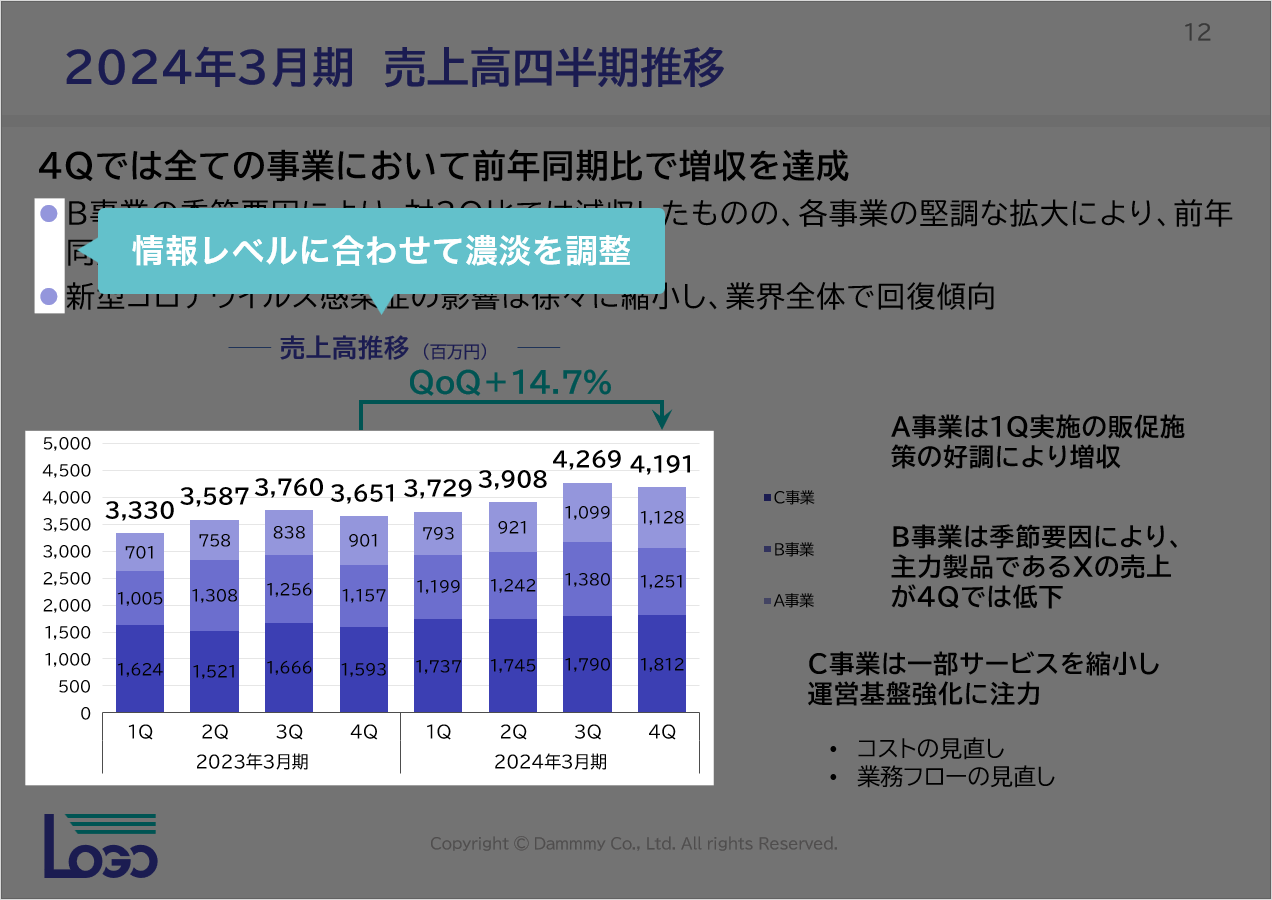
行頭記号やグラフのカラーの濃淡を情報のレベルにあわせて調整します。
Before(色の濃淡が同じ)

After(色の濃淡を調整)

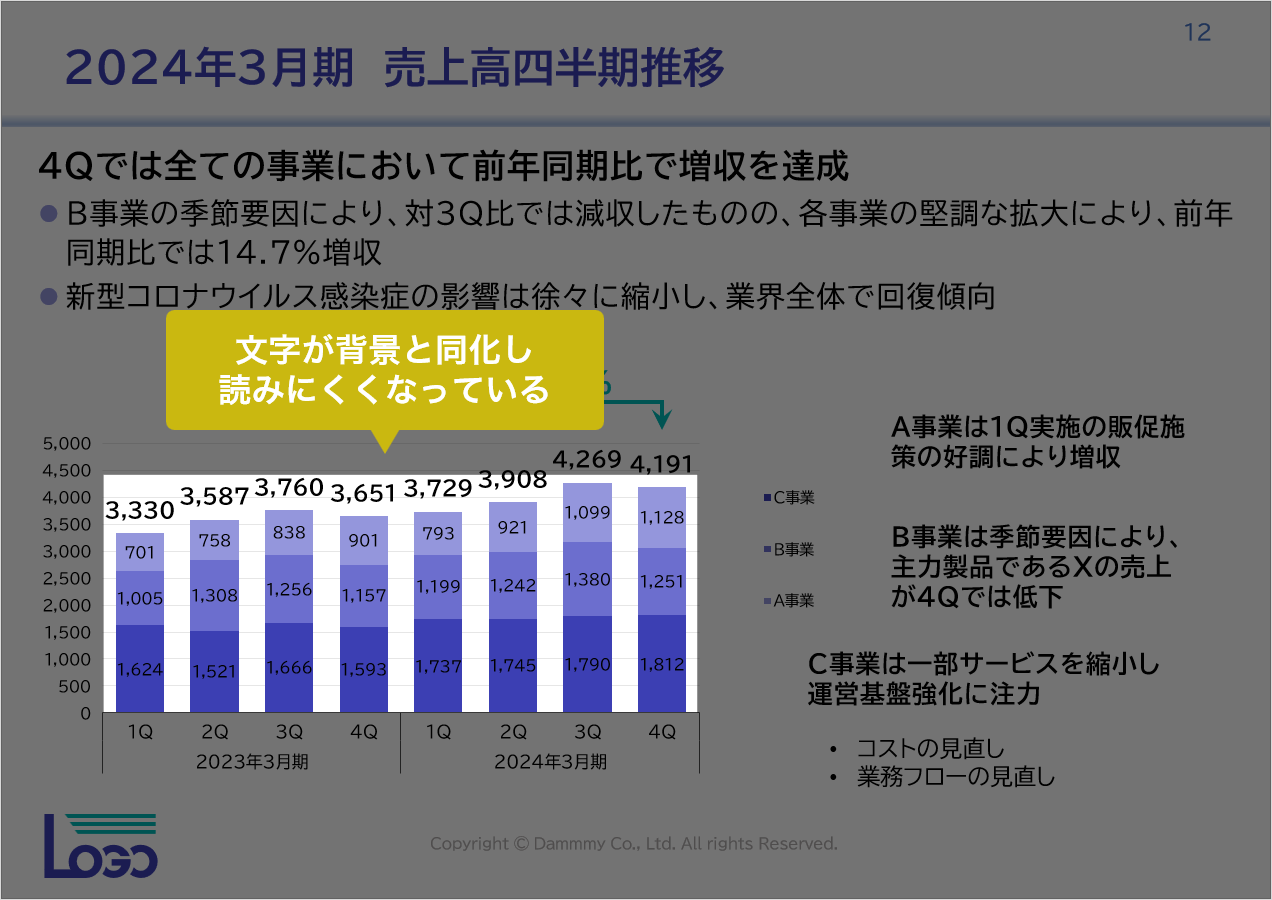
③背景と文字色のコントラストを調整
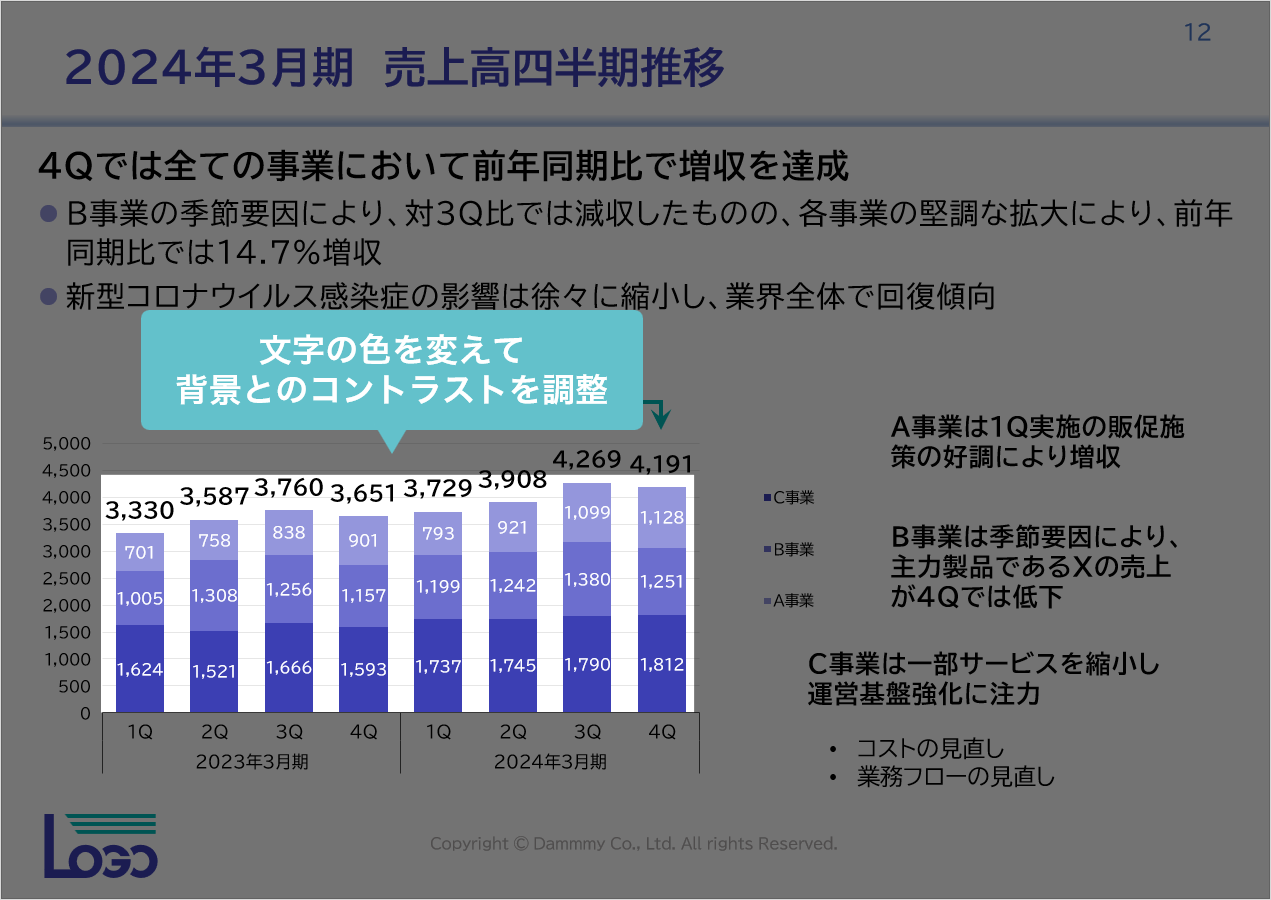
グラフの中の数値が背景色と同化して読みにくい状態になっているため、
文字の色を変えることでコントラストを調整していきます。
今回は文字の色を「白」に変更します。
Before(文字が背景と同化して読みにくい)

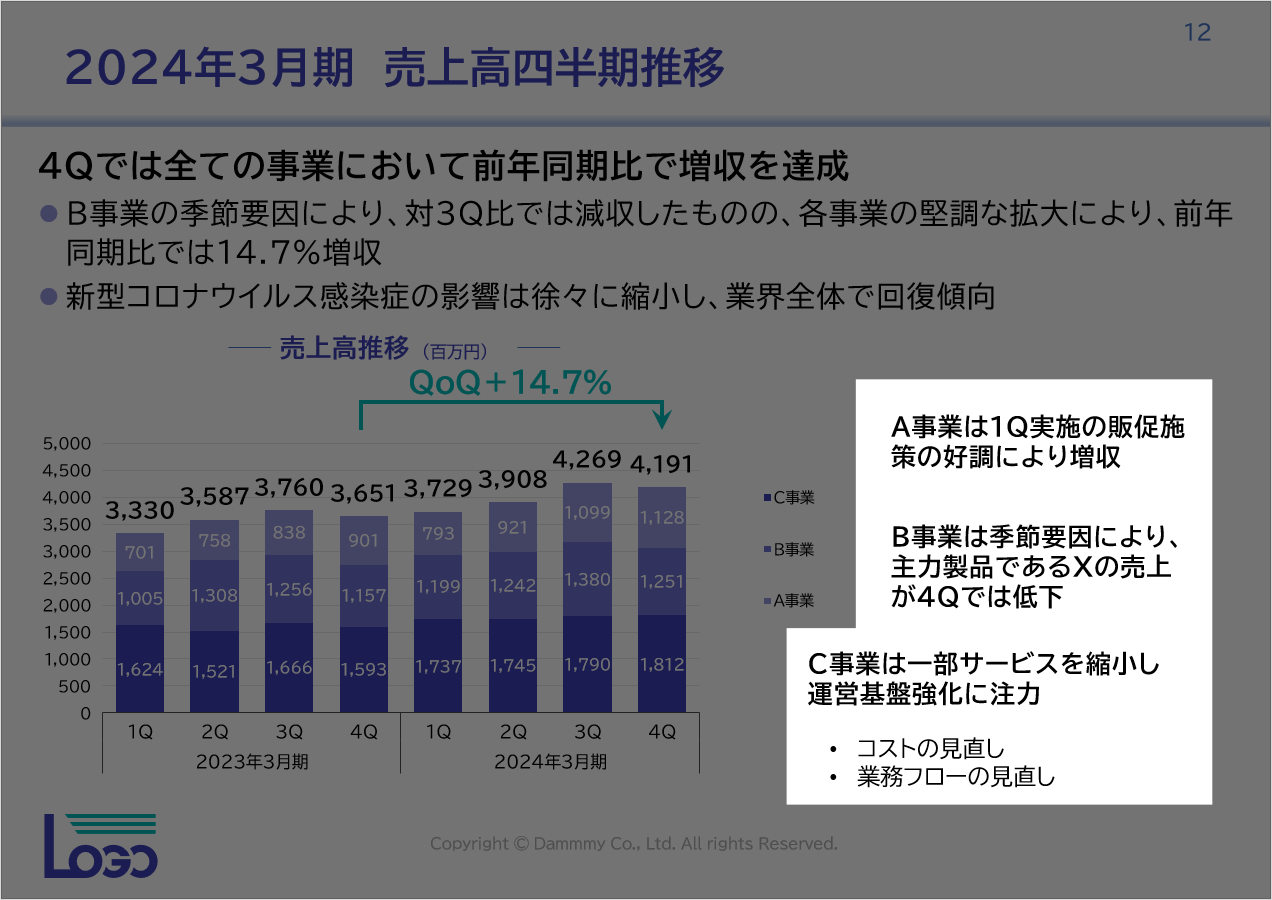
After(文字色を変えて背景とのコントラストを調整)

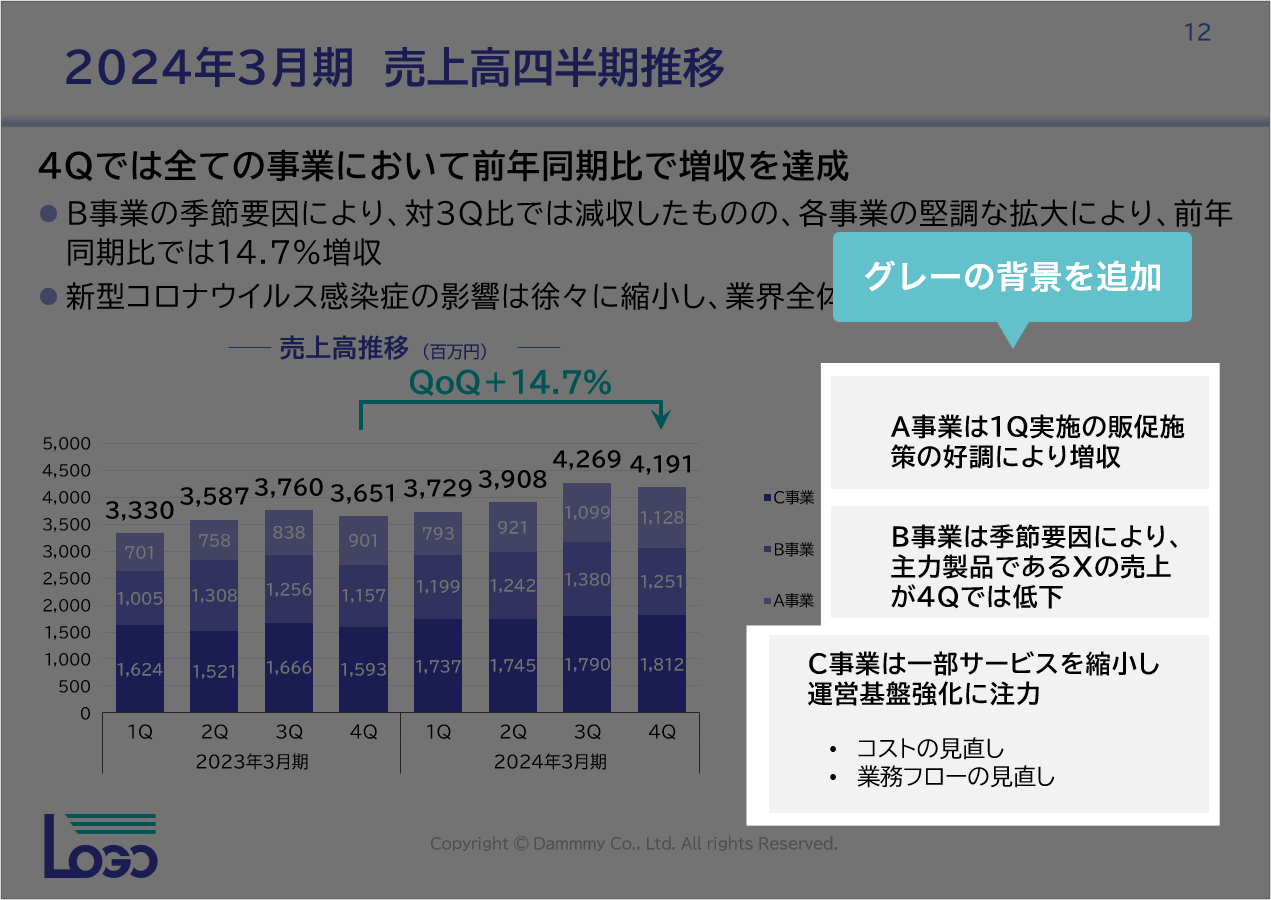
④「事業トピック」部分に背景色を追加
グラフ右側の事業トピックの部分に薄いグレーの背景色を追加していきます。
Before(事業トピックがまとまっていない)

After(グレーの背景を付ける)

STEP3. レイアウト
ステップ3では、レイアウト=要素の配置を整理していきましょう。
レイアウトとは「(要素を)どこに・どのように配置するか」を考えることです。
読み手の視線の流れや余白の効果を考えながら要素を整理していくことで、
伝えたい情報の優先順位や重要度を強調することが出来ます。
- ①周囲に余白を取る
- ②ロゴやページ番号、コピーライトの位置を決める
- ③要素ごとの幅と位置を調整する
- ④情報の内容に応じた順番・位置に調整する
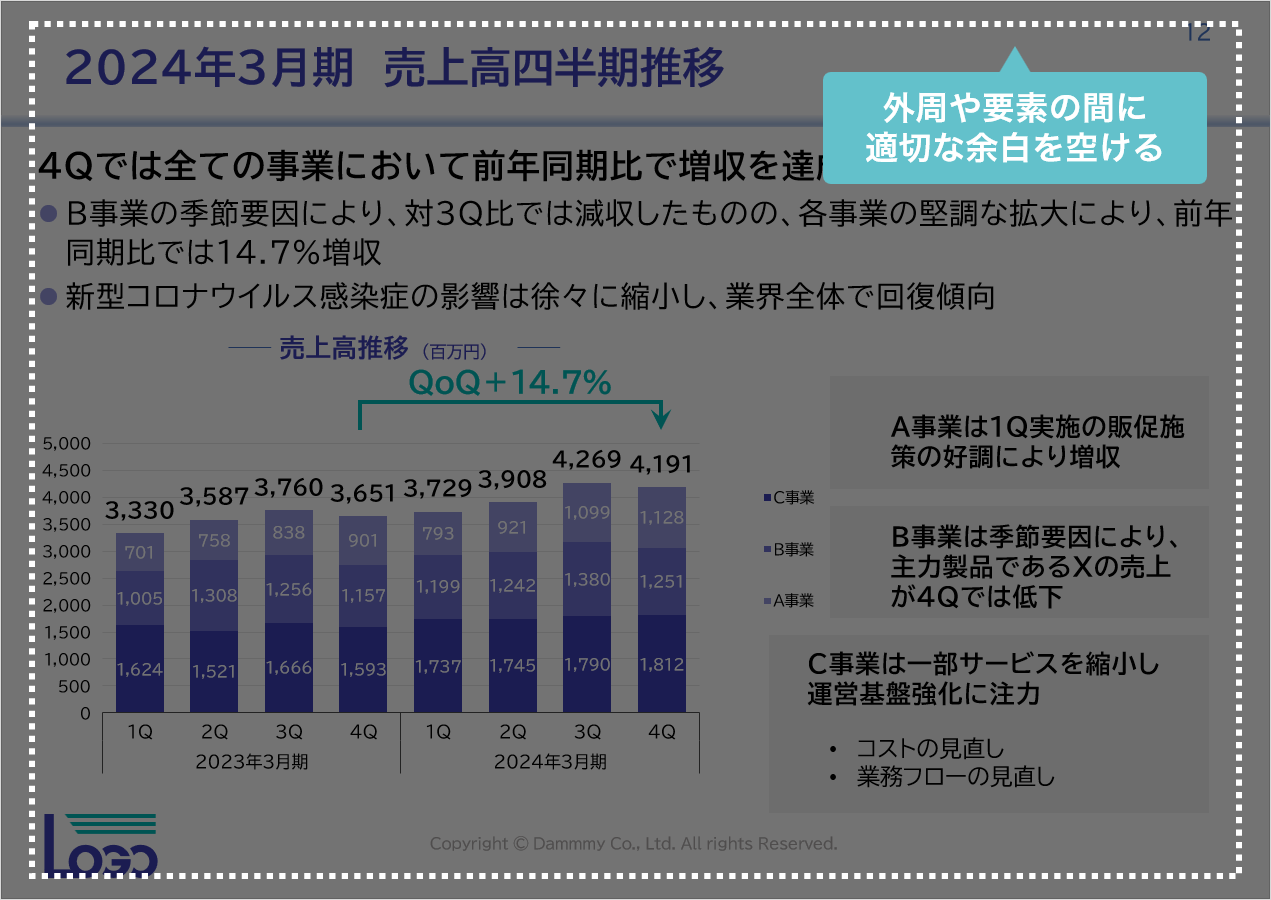
①周囲に余白を取る
スライドの外側や要素の間に適切な余白を取るようにします。

この余白に合わせてロゴやページ番号などの位置を決めていきましょう。
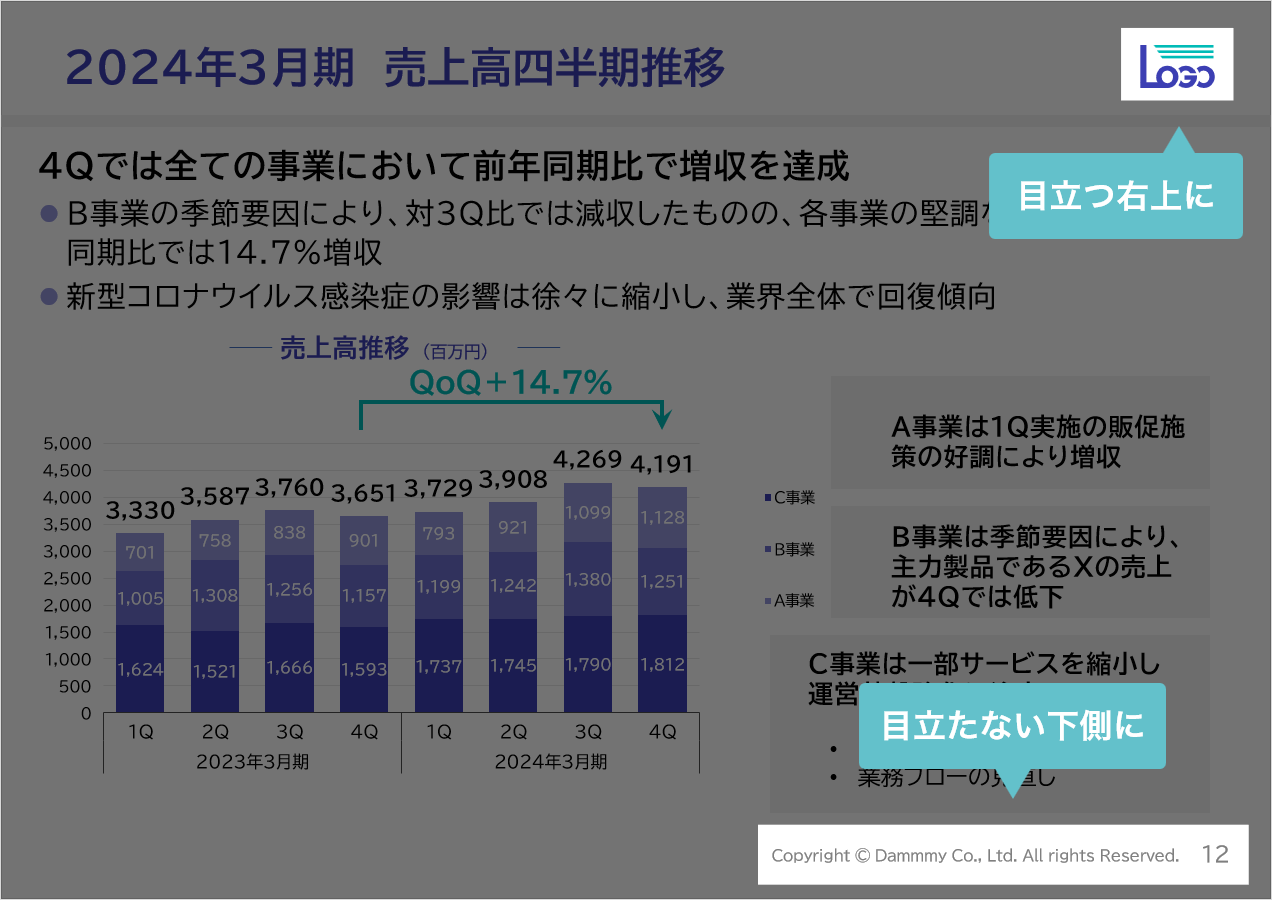
②ロゴやページ番号、コピーライトの位置を決める
ロゴやページ番号、コピーライトの位置を決めていきましょう。
・ロゴマーク → 会社のシンボルなので、目立つヘッダー部分に
・ページ番号・コピーライト → 目立ちすぎないよう、右下に
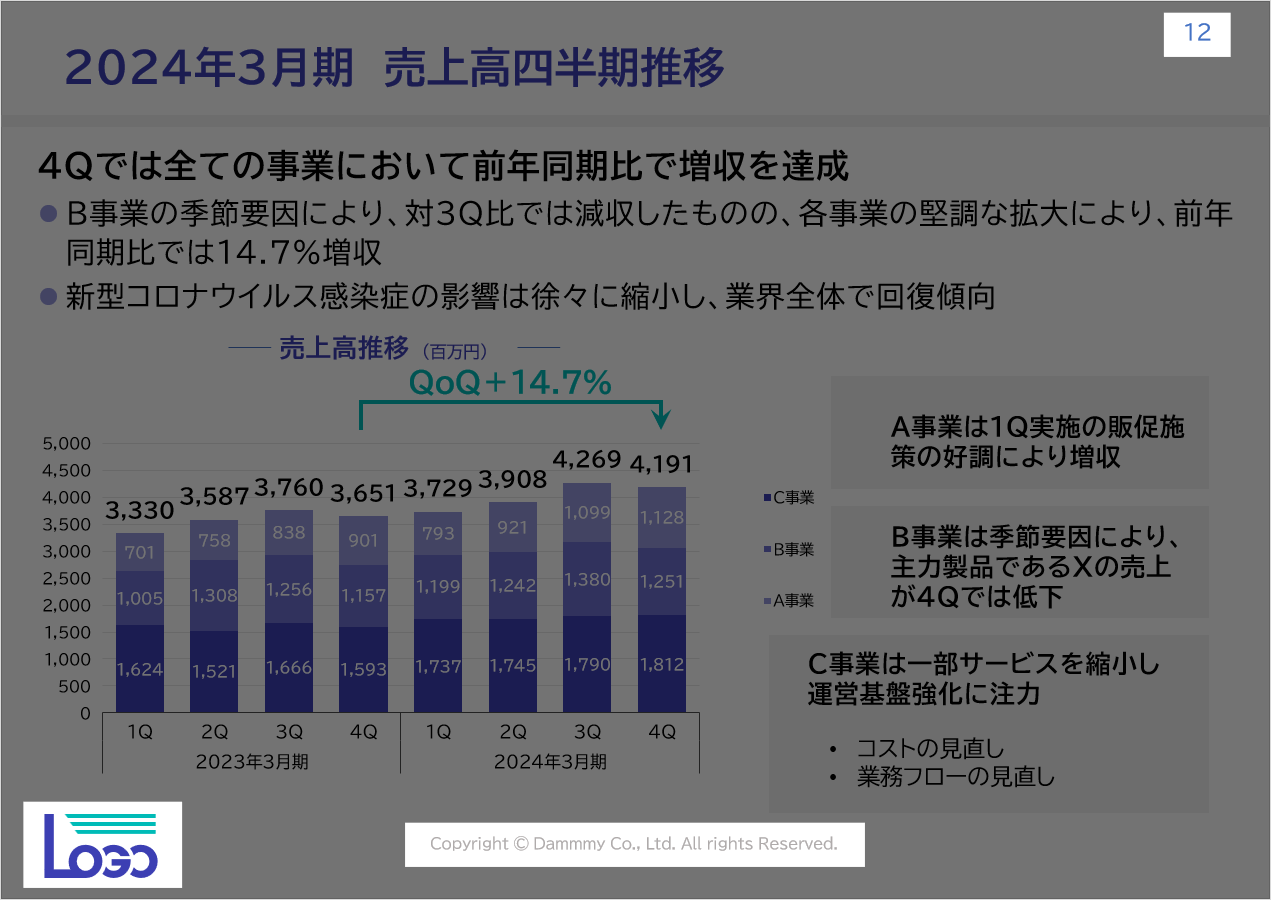
Before

After(ロゴ・ページ番号・コピーライトの位置やサイズを調整)

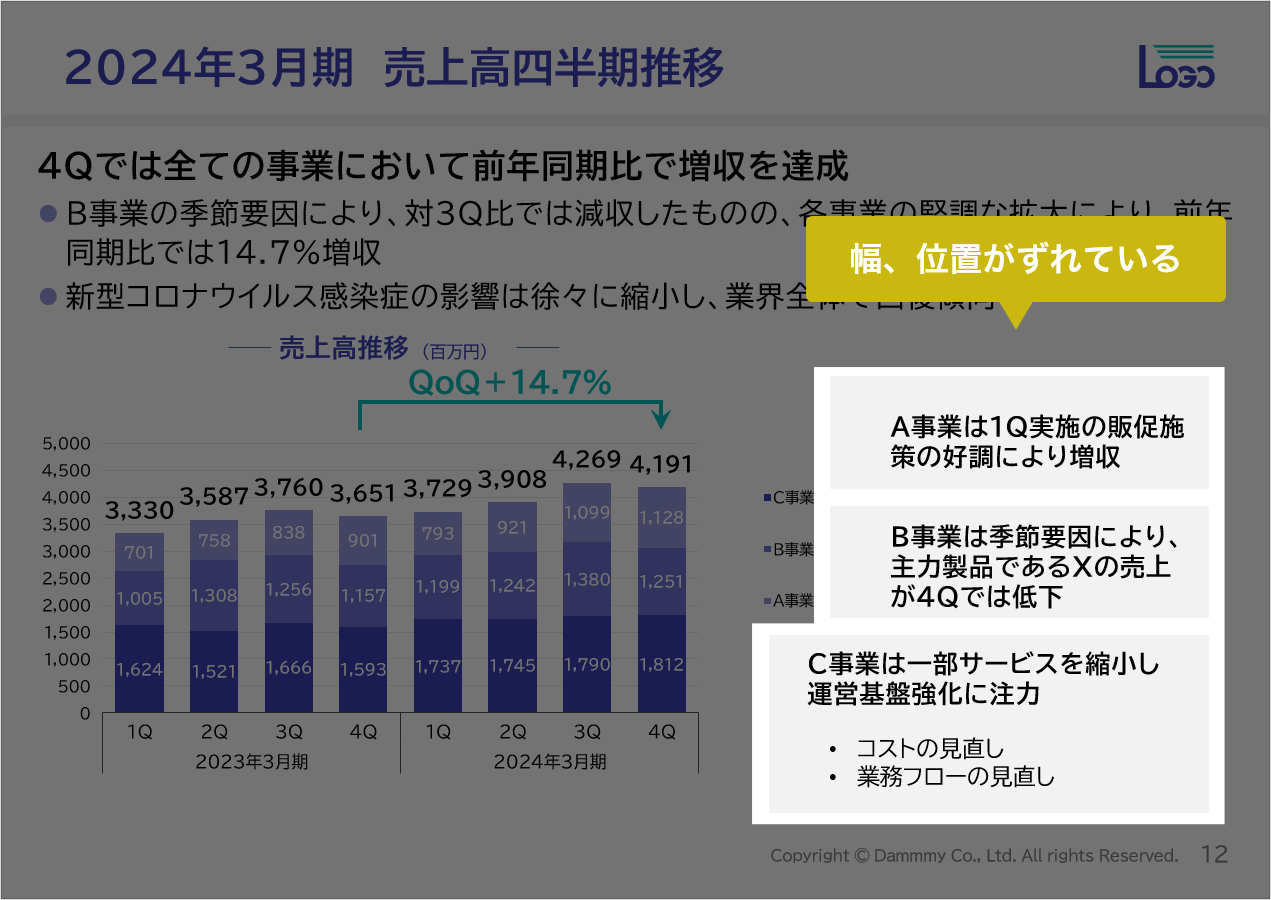
③要素ごとの幅と位置を調整する
ずれていた事業トピック(A~C事業)の幅を統一し、左右の位置も揃えていきます。
before(事業トピックの幅と位置がずれている)

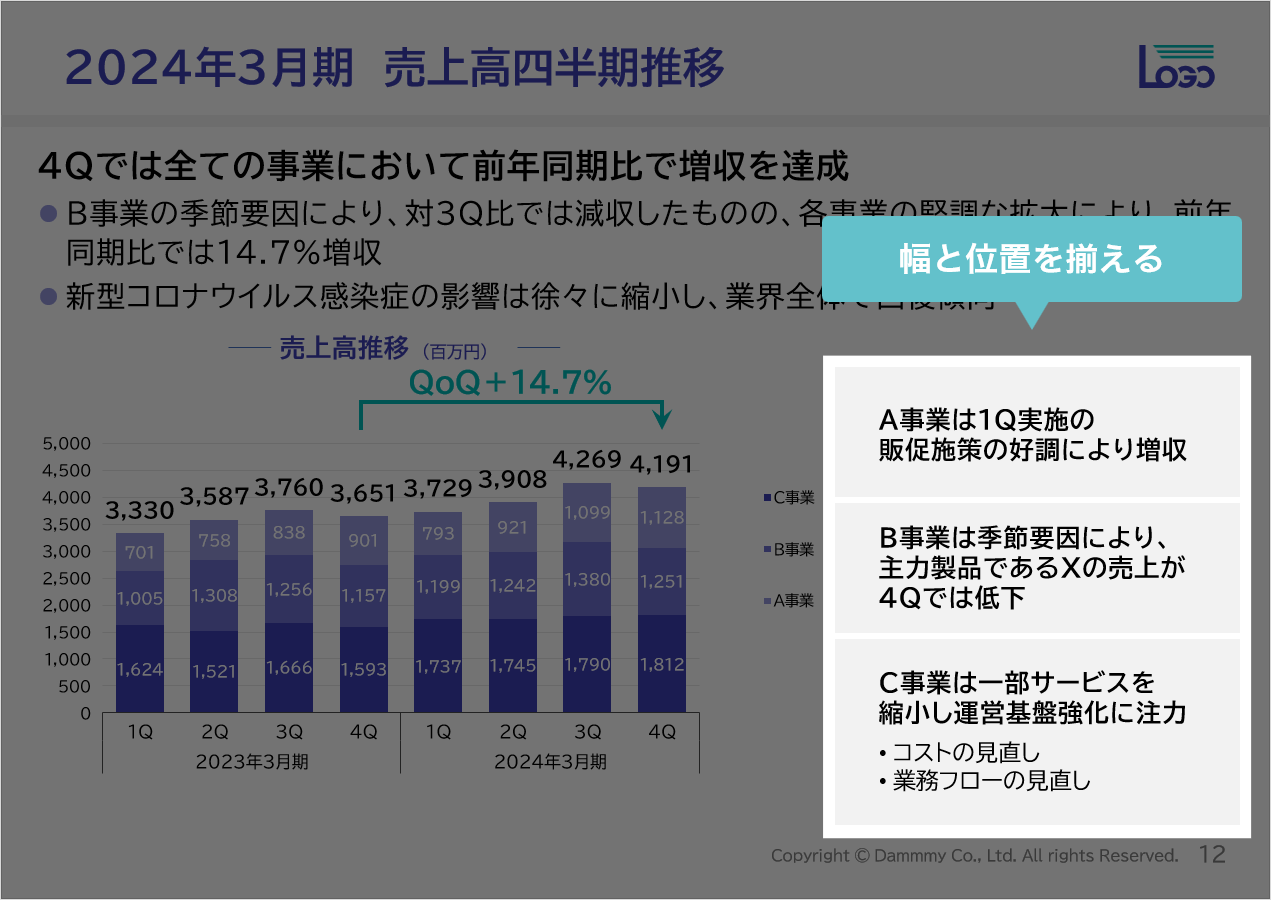
After(幅・位置をそれぞれ統一し揃える)

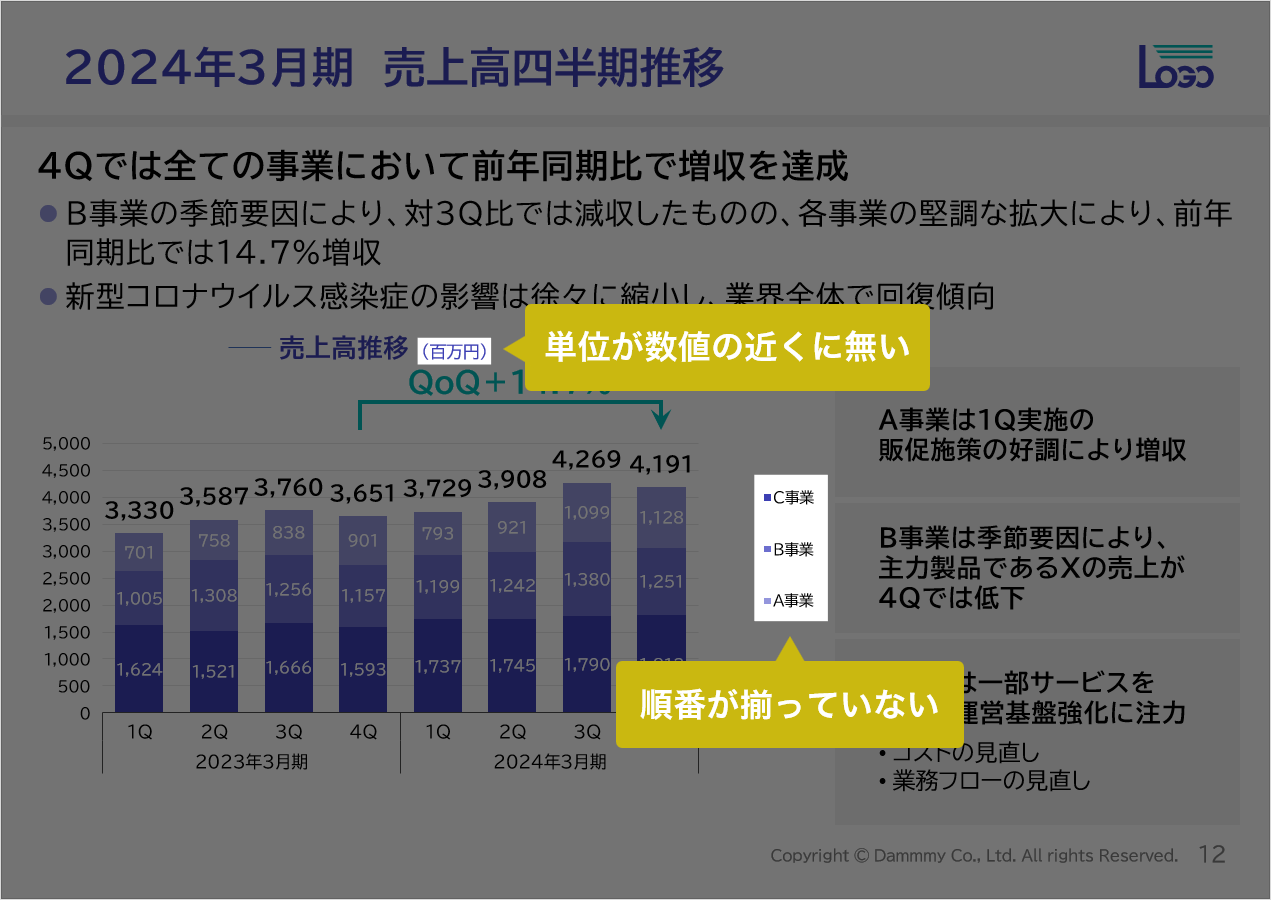
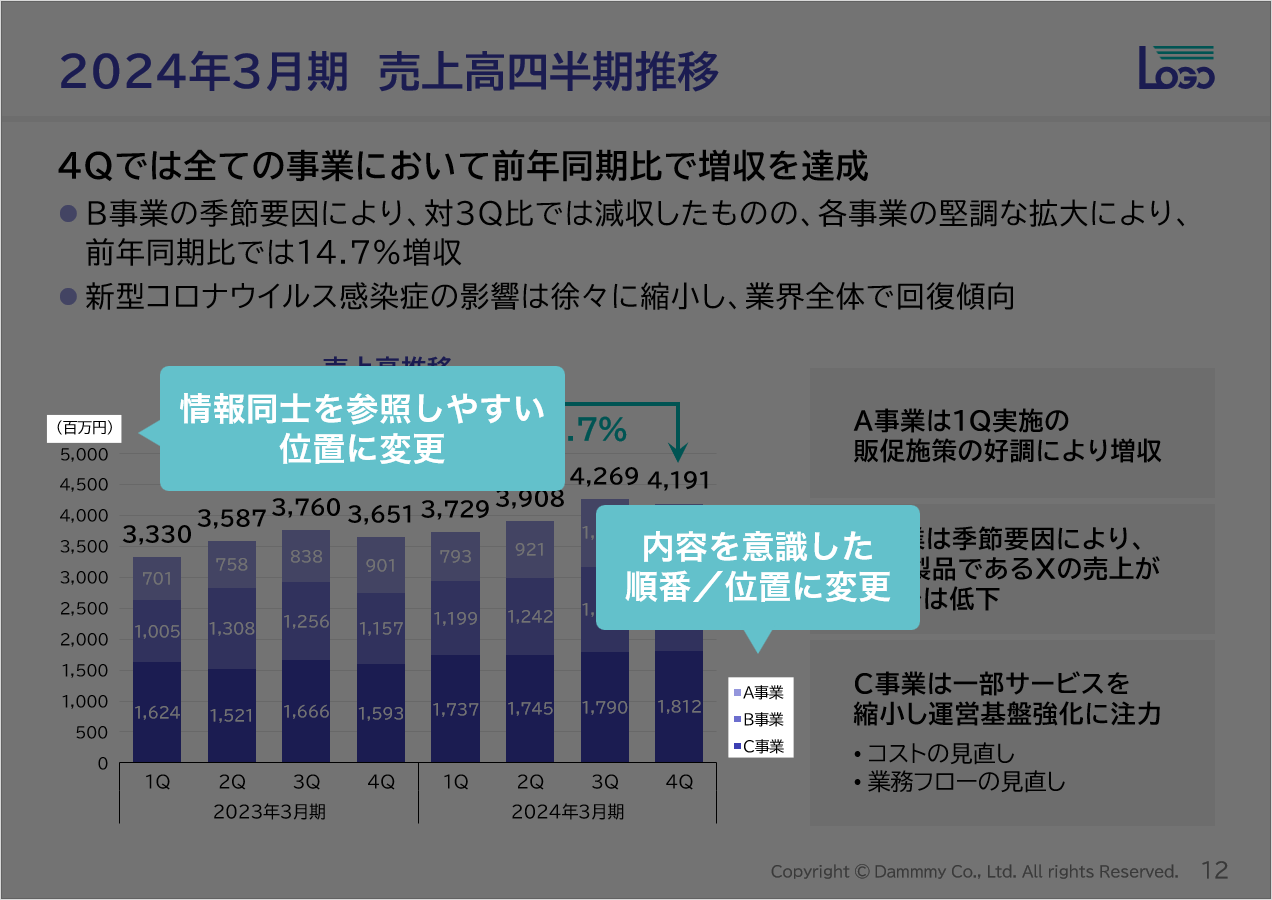
④情報の内容に応じた順番・位置に調整する
・グラフの凡例の順番が事業トピックと揃っていない
・売上の単位が数値の近くに無い
など、情報の内容に応じて順番・配置を調整します。
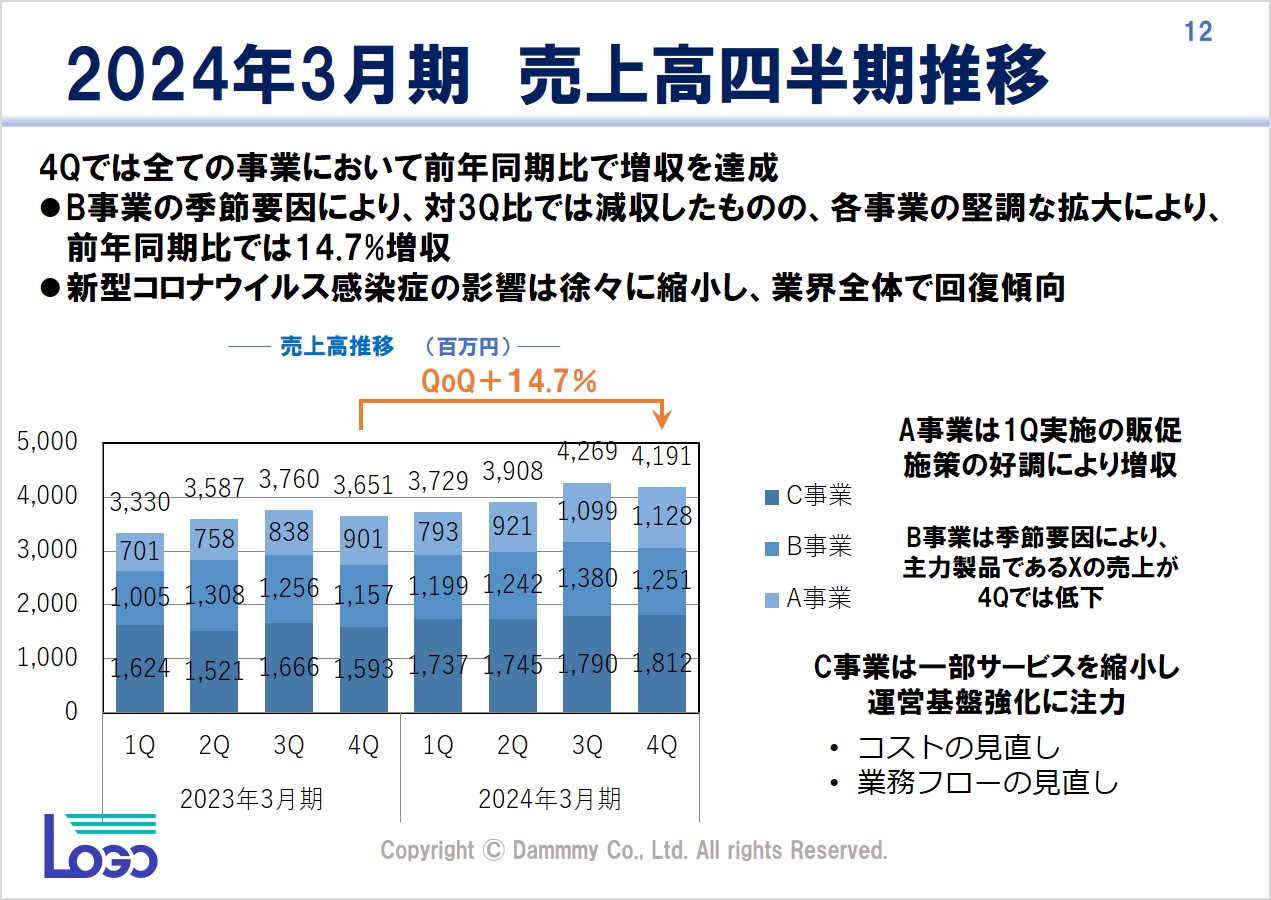
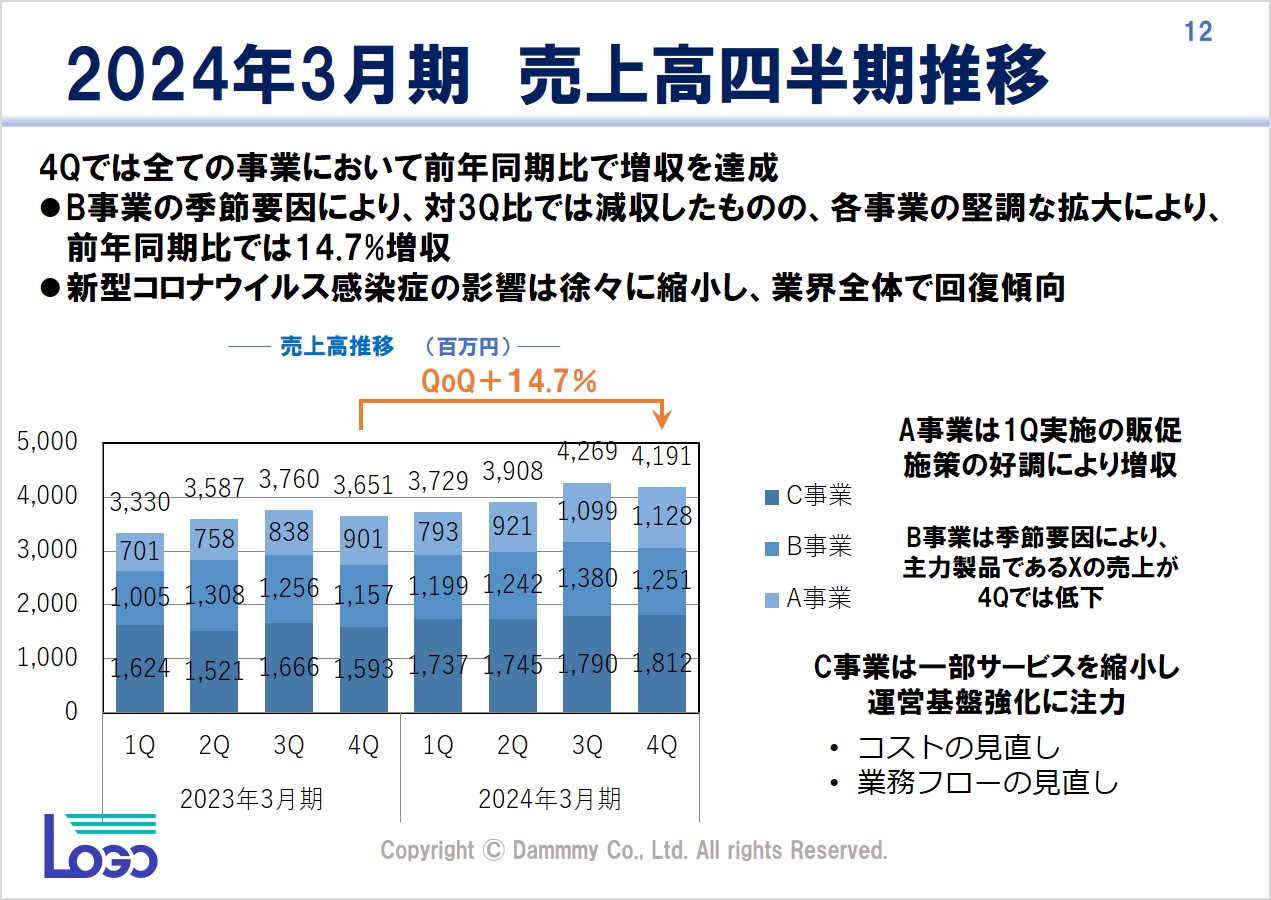
Before(順番・位置が内容に沿っていない)

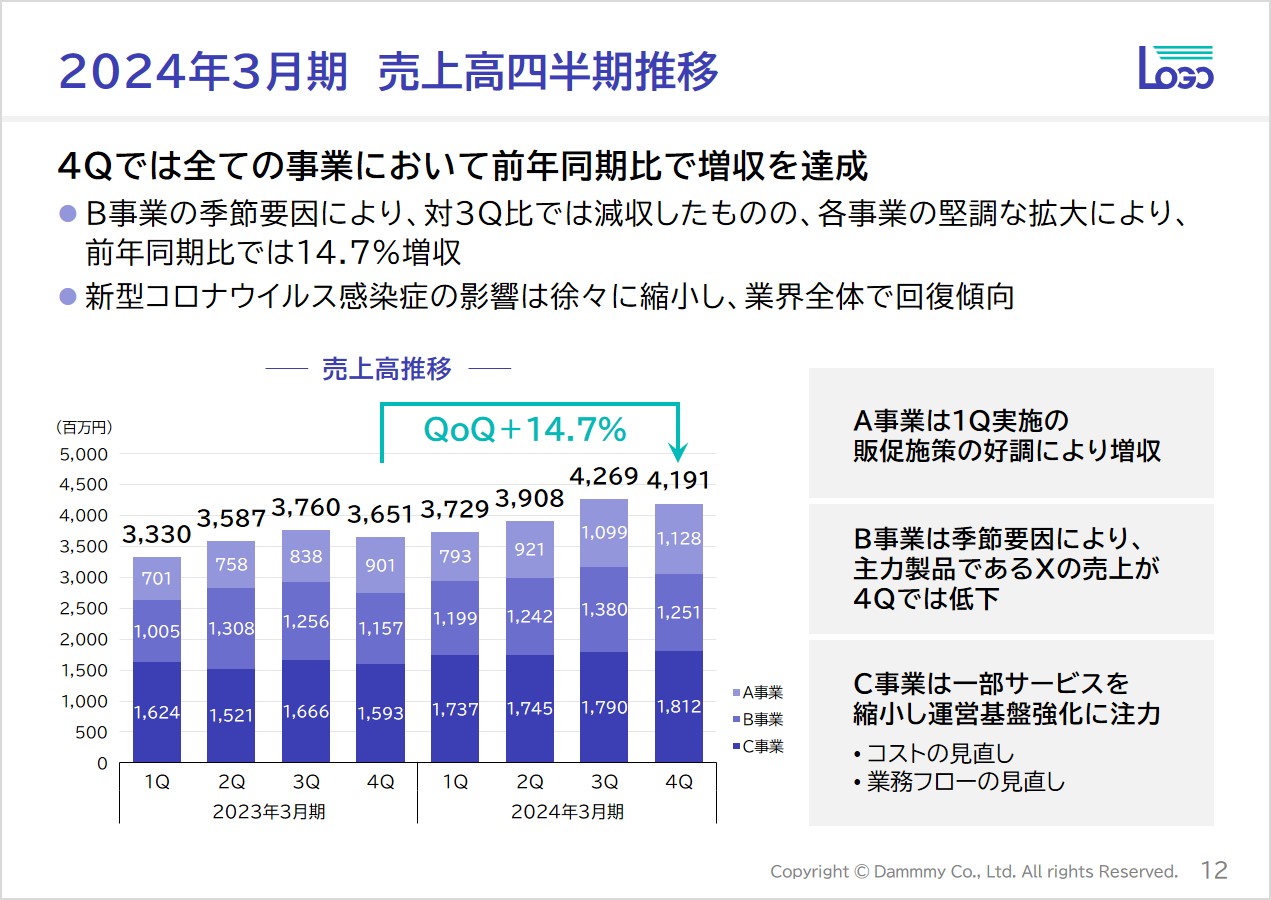
After(順番・位置をそれぞれ適切に調整する)

情報の重要度に合った位置関係や整然とした配置にすることで、
より洗練された印象になったのではないでしょうか。
元の原稿と見比べてみると、騒々しい印象で理解に時間のかかる資料だったものが、
端的で読み取りやすく、美しくなったのがよくわかると思います。
書式・配色・レイアウトの調整後

デザインとは何か
デザインとは一般的に「問題を解決するための手法や設計」と言われています。
今回の資料の場合であれば「情報が読み取りにくく、洗練されていない」という問題を解決するために、書式・配色・レイアウトなどの視覚情報を整理する手法や設計が「デザイン」ということになります。
弊社の資料作成サービスのデザインプロセスについて、今回の記事で少しでもご興味をお持ちいただけたなら嬉しく思います。