【実例付】パワポで画像の背景を透明にする方法|基礎から応用まで徹底解説

画像の被写体だけ使用して背景は無くしたい場合に、わざわざPhotoshopを使用せずにパワーポイントで背景を透明にすることができます。とても簡単なのでまだ使ったことのない方はぜひ挑戦してみてください。オブジェクトやスライドの背景を透明にする方法も合わせて紹介します。
\ 面倒なデザインは全部お任せ /
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。
貴社の負担をゼロにし、理想の資料を形にします。
挿入した画像の背景を透明にする方法
パワーポイントでは画像の背景を透明にすることができます。画像の背景が単一色ではなく、複雑なものでも透明化できます。それぞれの方法を解説します。
単一色の背景画像を透明にする方法
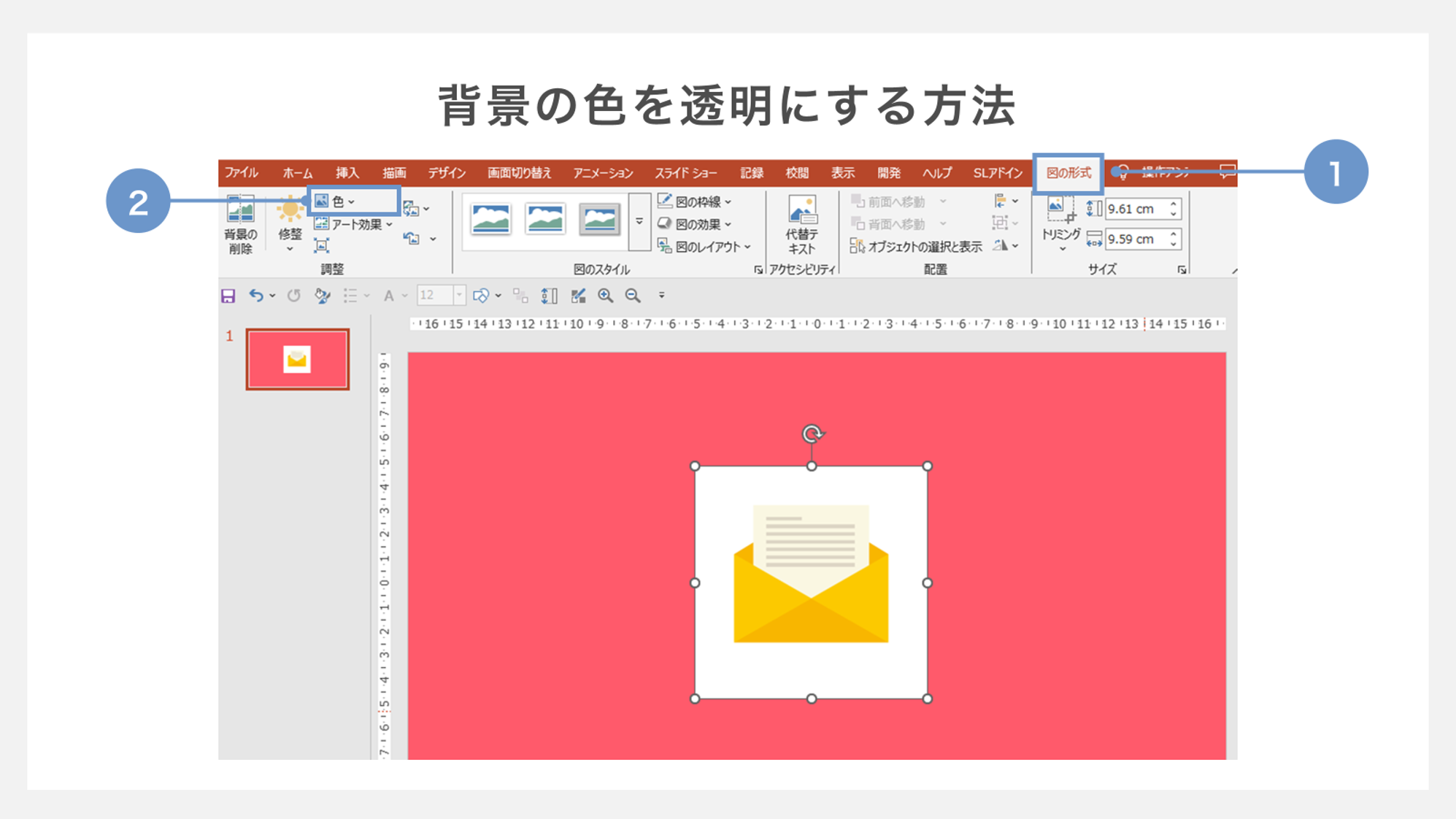
画像の背景が単一色のシンプルなものは、「図の形式」タブの「色」の機能で透明化できます。
今回はメールアイコンの背景の白い部分を削除します。

①挿入した画像を選択し、リボンから「図の形式」を開きます。
②タブの左側にある「色」を開きます。

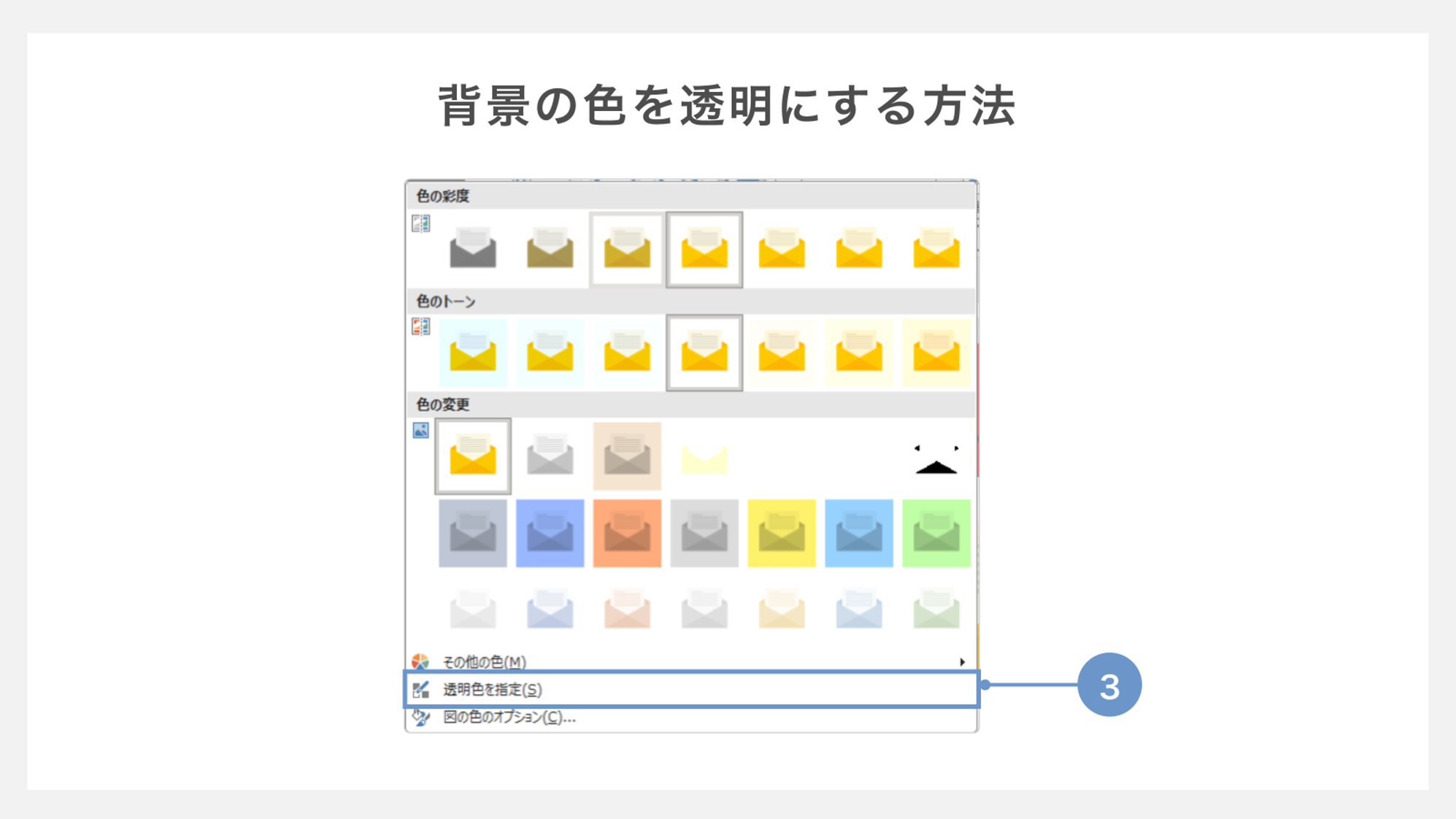
③メニューから「透明色を指定」を選択します。
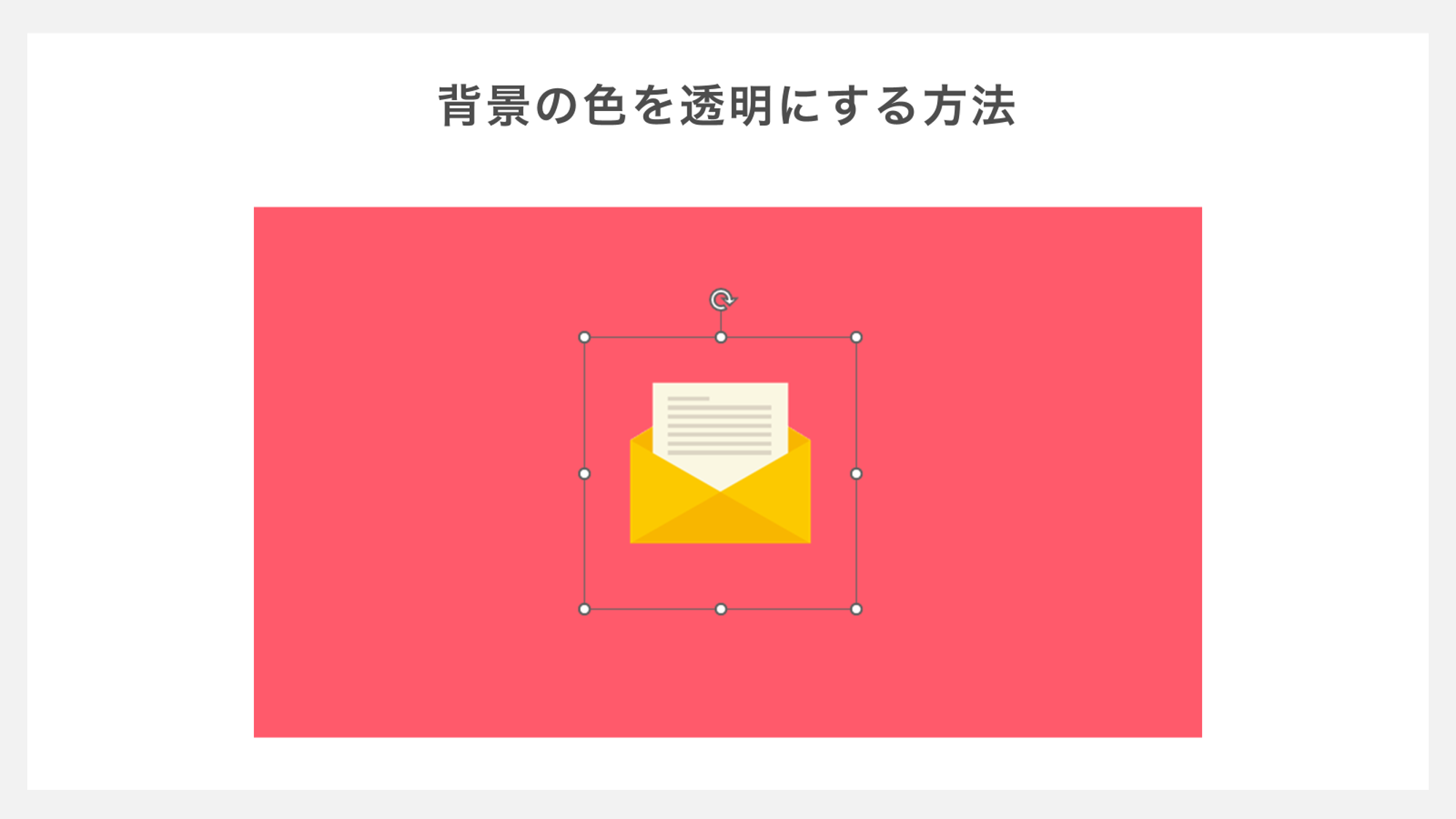
選択後、画像の中で透明にしたい背景部分(白色の部分)をポインタで選択することで、透明にすることができます。

白い背景部分をクリックすると、背景が透明になりました。
ただし、一見すると単一色に見える背景でも、パワーポイントに単一色ではないと認識されてしまう場合があります。
その際は次に紹介する「複雑な背景画像を透明にする方法」で対応してください。
背景画像が透明になった後、透明部分が不要な場合は、画像を右クリックして「トリミング」機能を用いて必要な部分だけを切り出しましょう。
これらの手順で画像の背景を透明にすることで、他の画像やオブジェクトと組み合わせやすくなります。
複雑な背景画像を透明にする方法
複雑な背景画像を透明にする方法を説明します。
今回は下記写真から人物二名だけを切り出します。

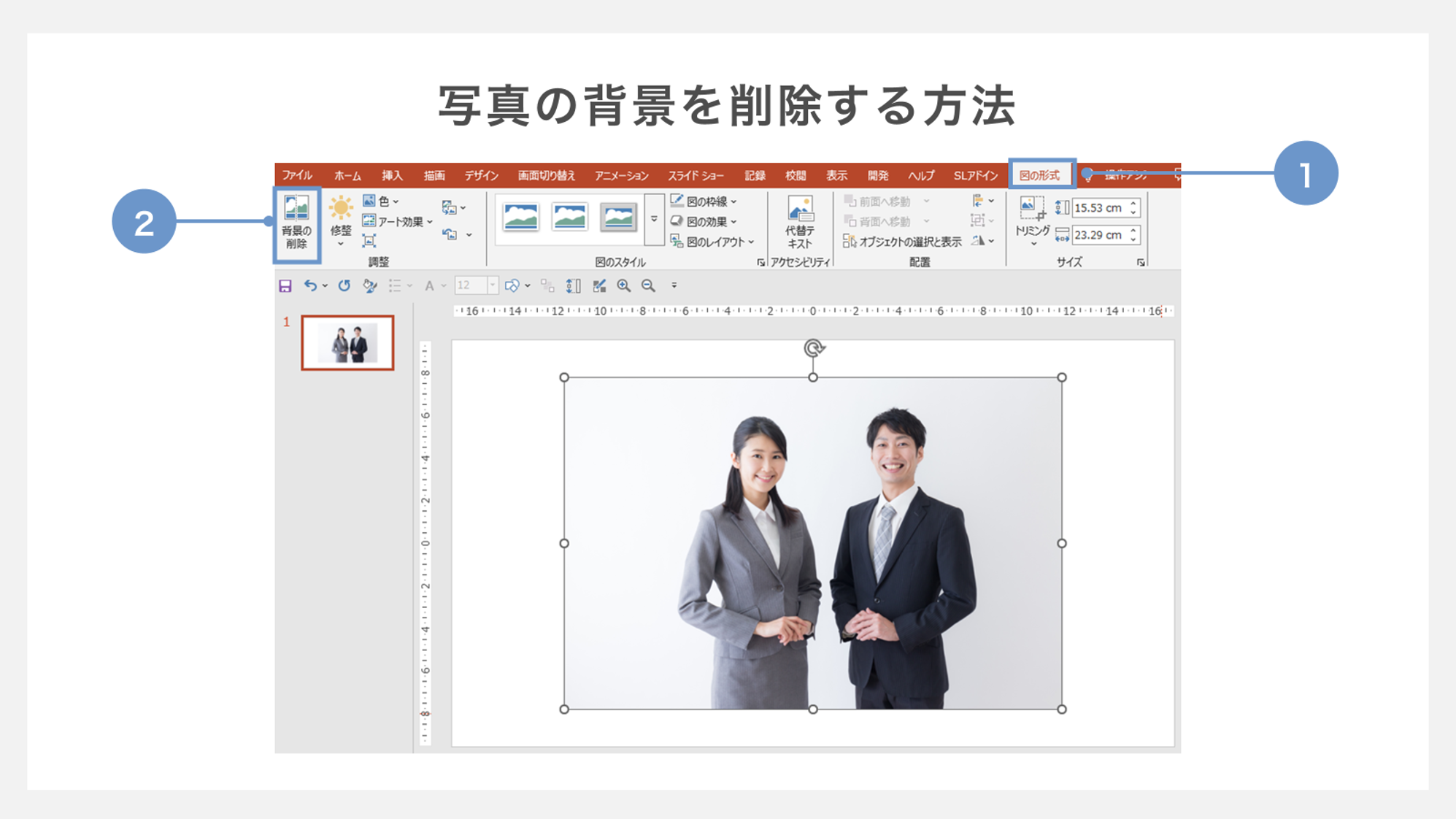
①挿入した画像を選択し「図の形式」を開きます。
②タブの左端にある「背景の削除」を選択します。

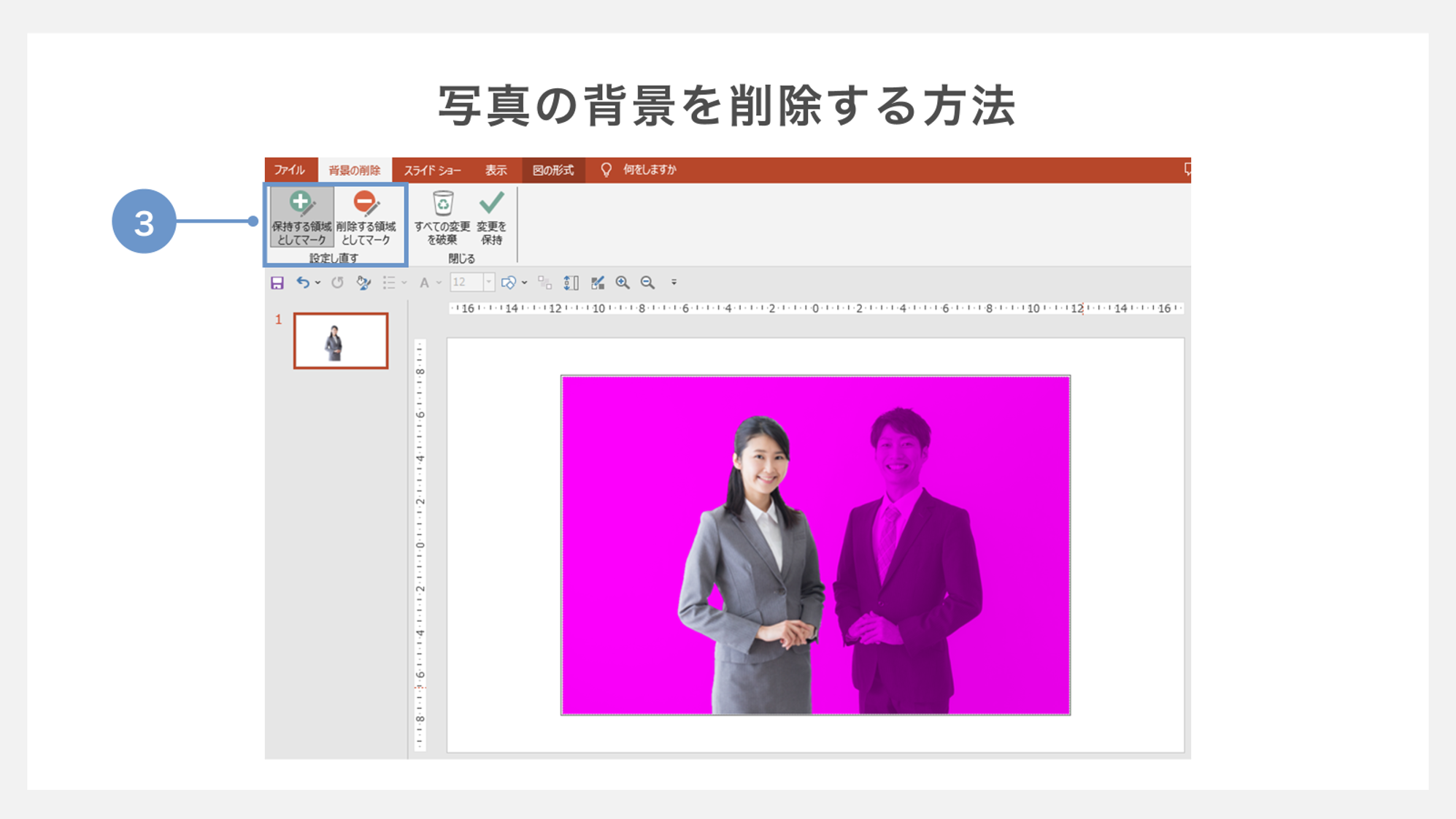
削除される部分が紫色に変化します。
③上の図の場合、男性が削除される部分に含まれているので、「保持する領域としてマーク」を選択し、男性の上をポインターでなぞっていきます。

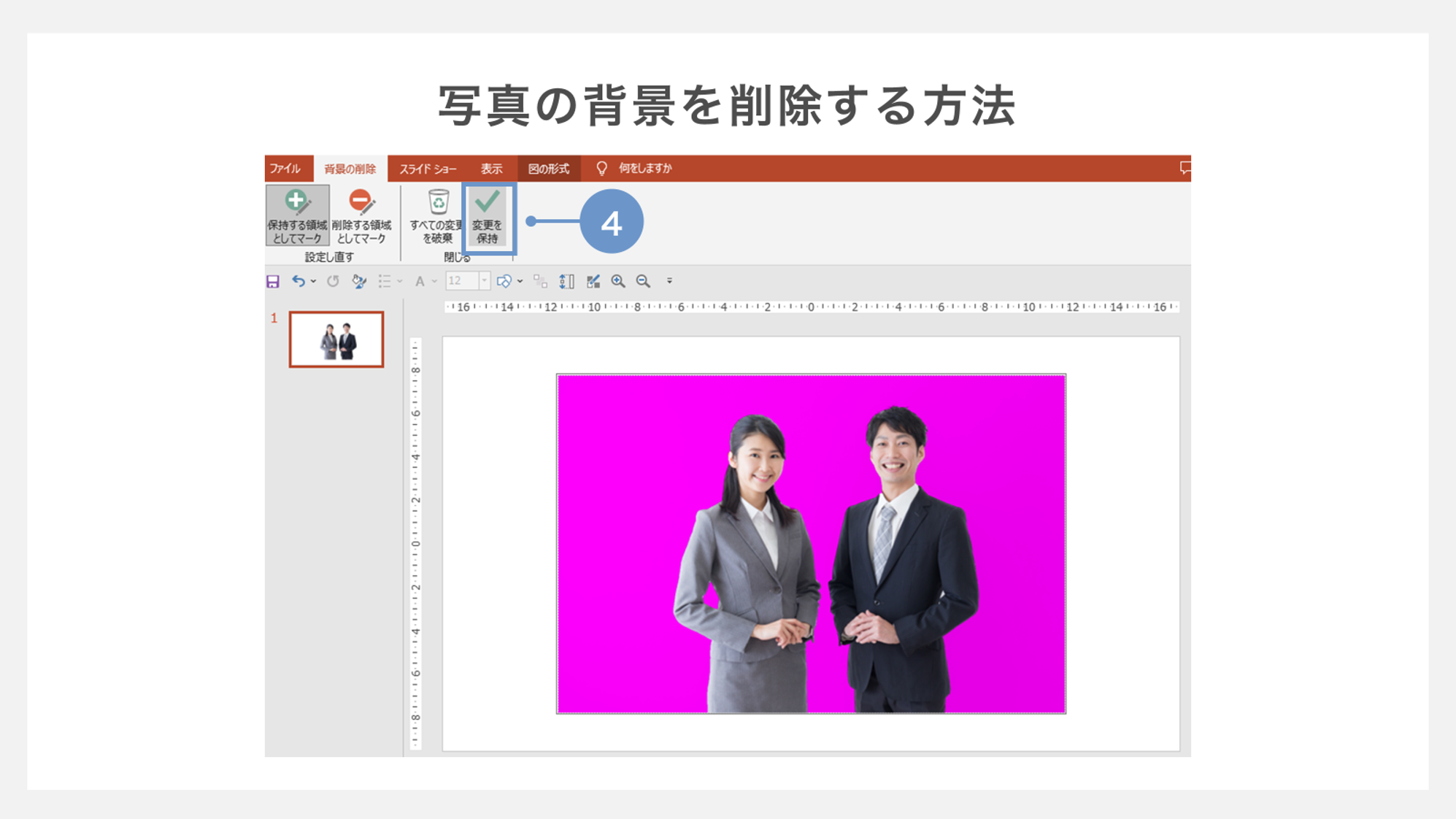
④人物が両方とも保持する領域として選択できたら、「変更を保持」をクリックします。
このように複雑な背景の場合、「保持する領域としてマーク」、「削除する領域としてマーク」機能を利用して、画像内の残したい部分や消したい部分を調整します。
細かい部分の背景が残っていたりするので、出来るだけこの作業で調整していきます。

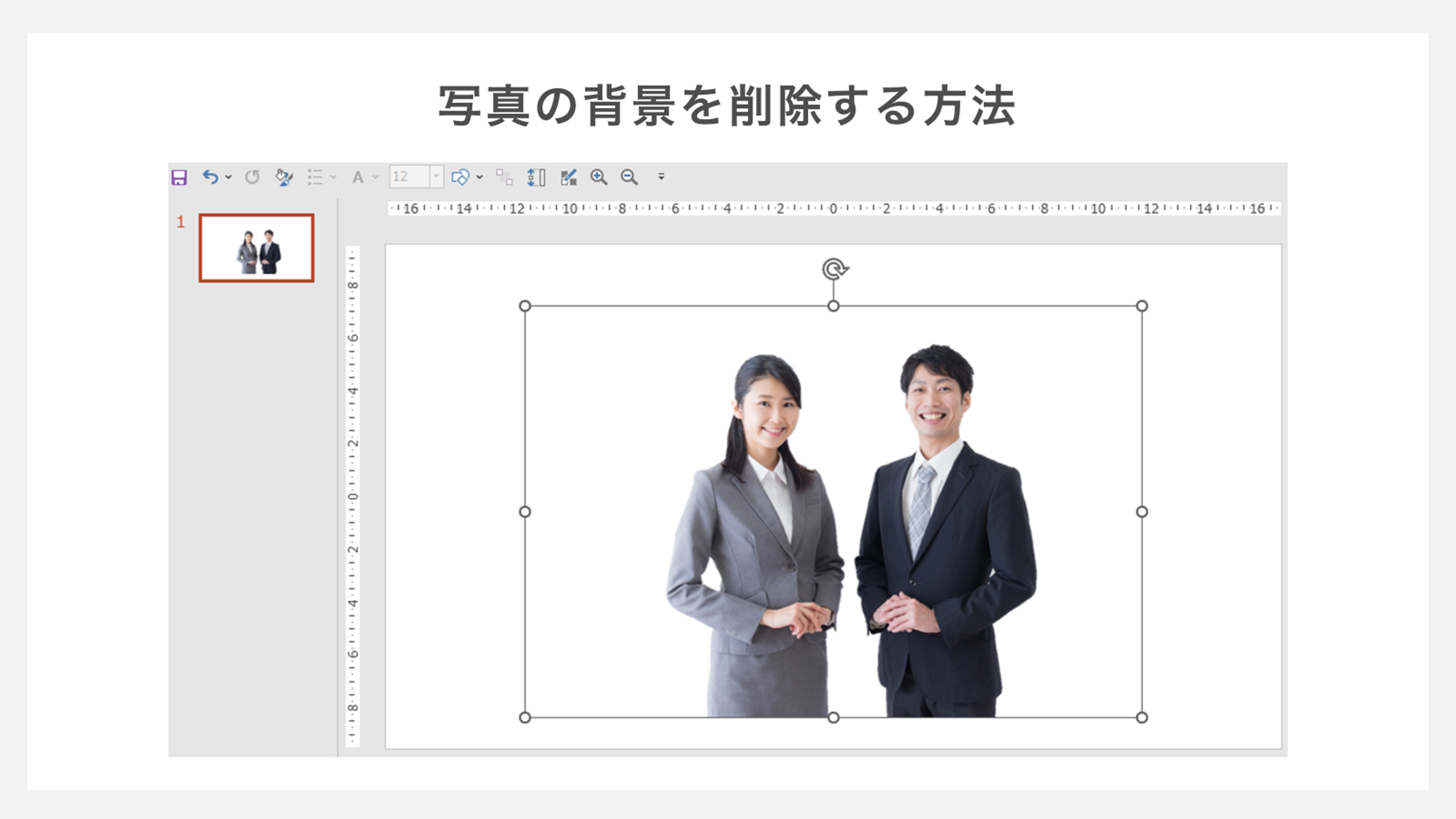
人物以外の背景が透明になりました。
透明にした画像の保存方法
背景を透明にした画像を、そのまま保存することで画像の再利用が簡単になります。
まずは、背景を透明にした画像を右クリックします。次に、「図として保存」を選択し、ファイル形式はPNGで保存をします。
保存の際の注意点としては、ファイルの保存形式は必ずPNGにしてください。他のファイル形式を選択すると、保存された画像の背景が透明になりません。
資料作成の手間を省き、パワーポイントのプロに任せたい方へ
パワーポイントの機能を駆使した資料作成は、細部の調整に多くの時間を要します。
「操作の手間を減らし、本質的な業務に集中したい」とお考えなら、プロへの依頼が近道で効率的。
バーチャルプランナーは、企画構成からデザインまでワンストップで代行。面倒な資料作成はプロ集団にお任せください。
その他のオブジェクトを透明にする方法
挿入した画像以外にも、パワーポイントで使用するオブジェクト(図形、テキストボックス、テキストボックス内の文字)も透明にすることができます。
図形を透明にする方法

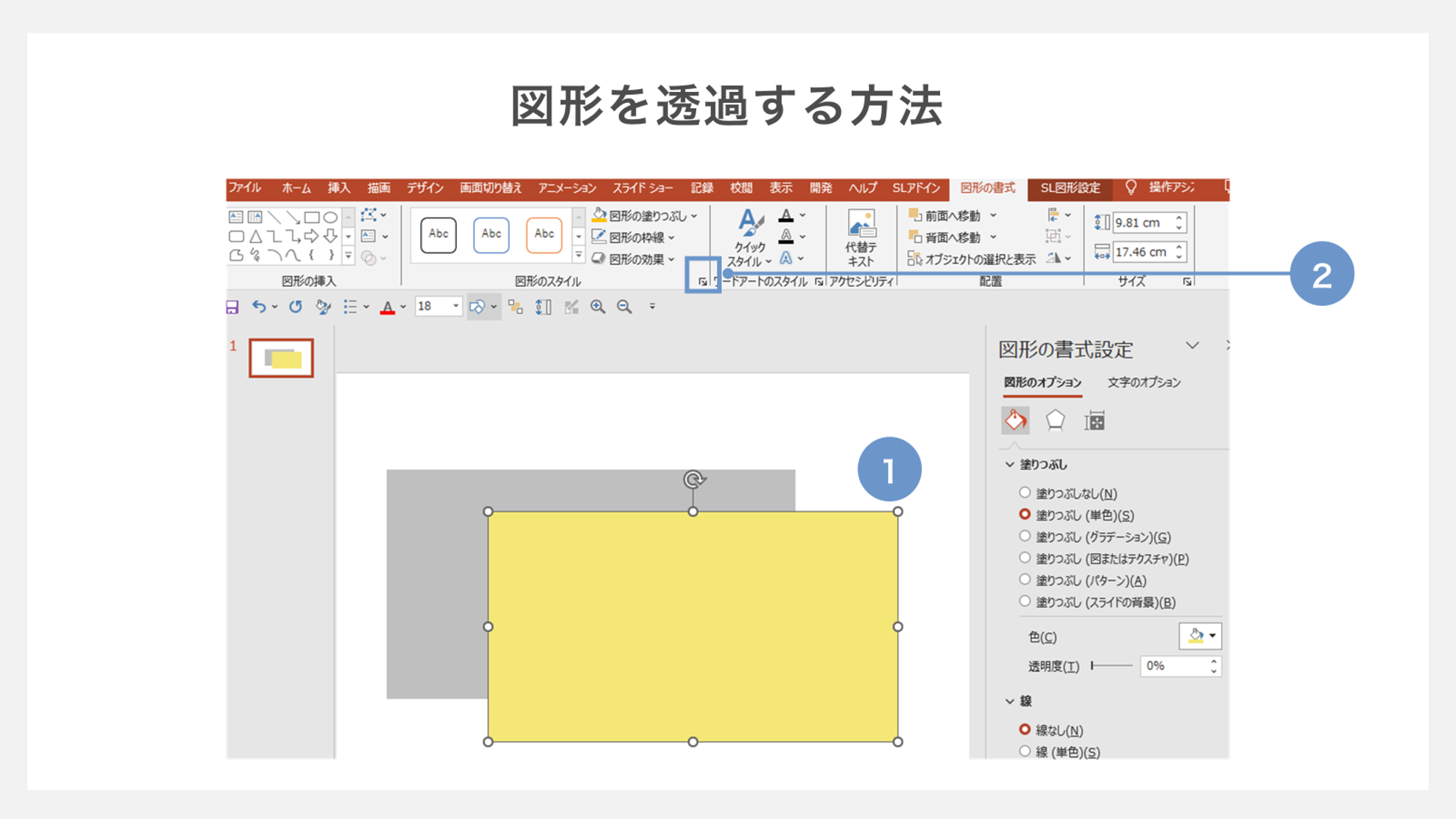
①透過を適用したい図形をスライド上でクリックして選択します。
図形が複数ある場合、ひとつずつ選択するか、Shiftキーを押しながら複数選択も可能です。
②図形を選択したら、画面上部に表示される「図形のスタイル」の中から右下の矢印マークをクリックします。

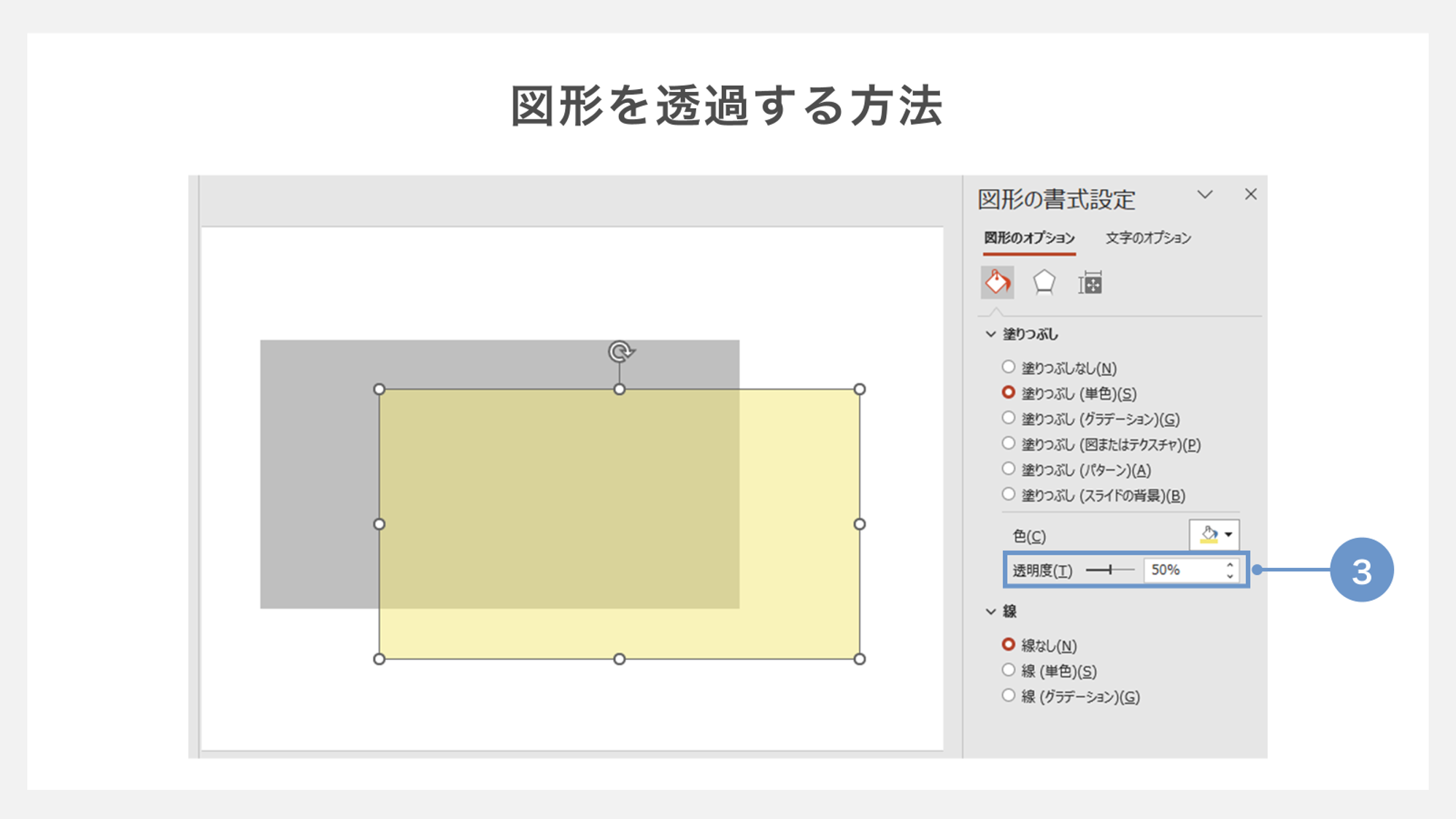
③「図形の書式」タブ内の「塗りつぶし」オプションをクリックすると、透過度を調整するスライダーが表示されます。
このスライダーを左右に動かすことで、図形の透明度を0%(不透明)から100%(完全に透明)まで調整できます。
テキストボックス内の文字を透明にする方法
透明にしたい文字を含むテキストボックスを右クリック→「図形の書式設定」→「文字オプション」の順で選択します。「塗りつぶし(単色)」を選択し、「透明度」のスライダーまたは「%」の数値を変更することで、文字を透明にすることができます。

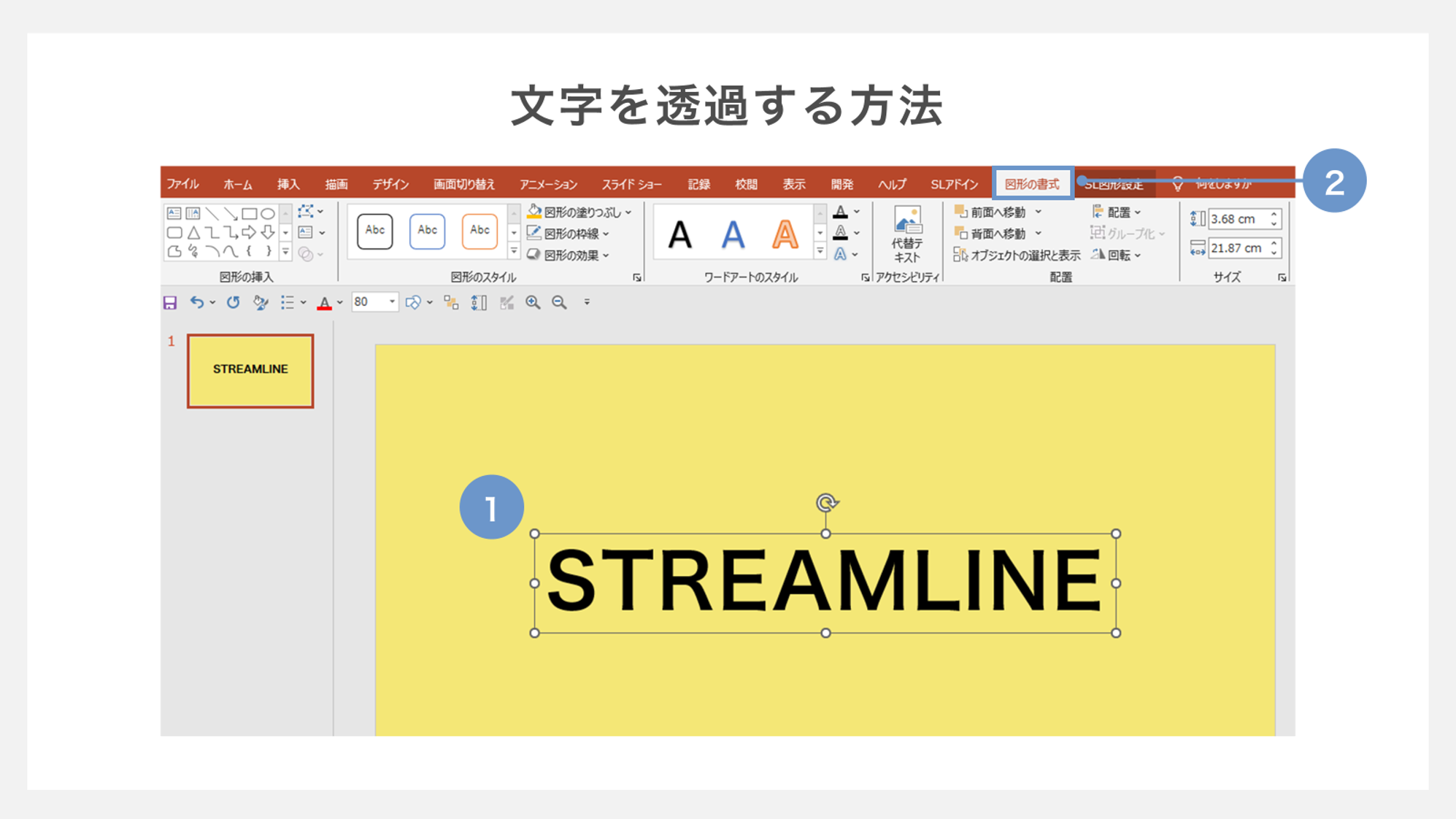
①まず、透過を適用したい文字を選択します。文字を選ぶ際には、クリックして選択範囲を指定するか、必要なテキストボックス全体を選択しましょう。
②上部に表示される「図形の書式」タブをクリックします。

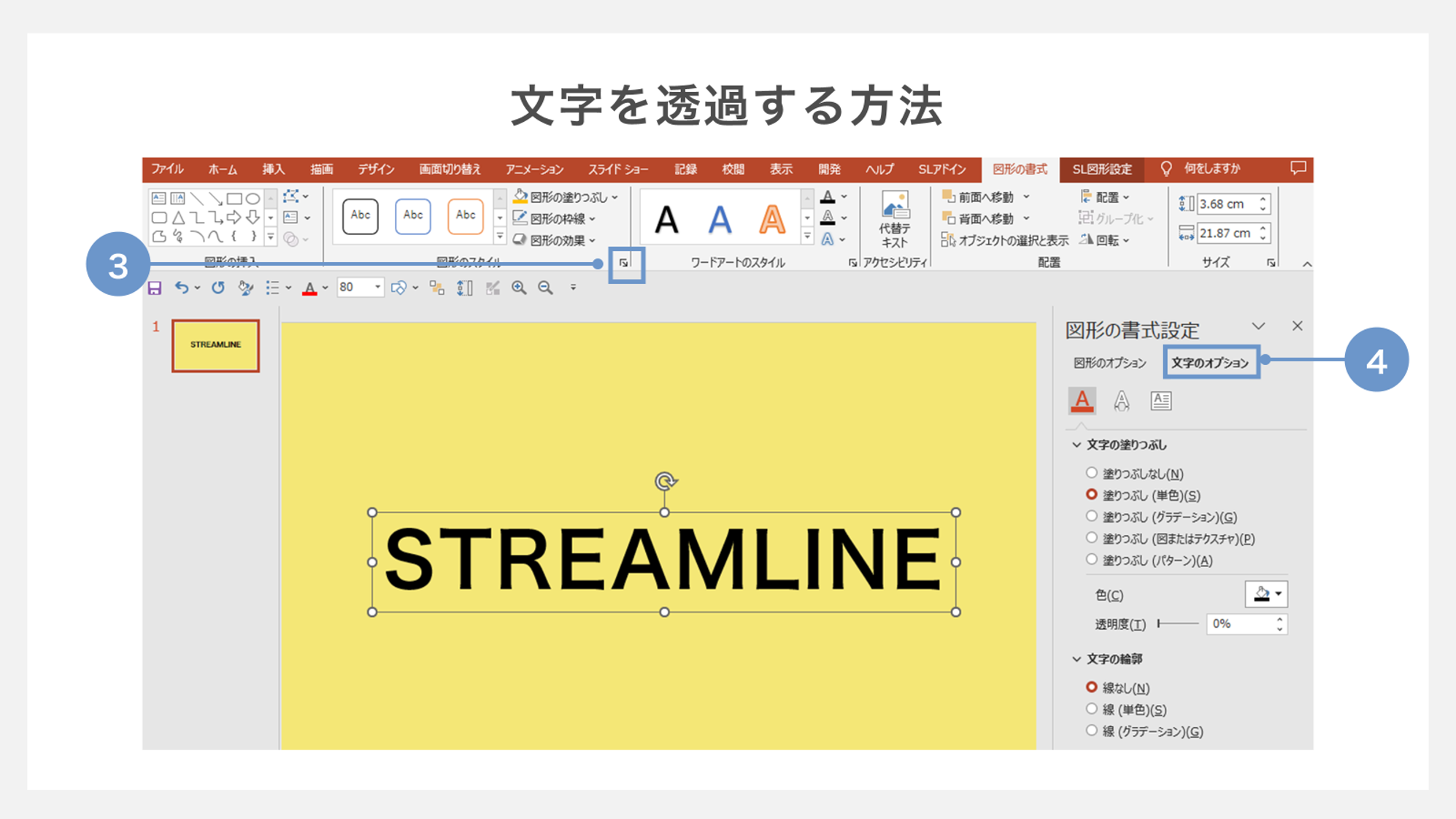
③「図形のスタイル」の右下の矢印マークをクリックし、図形の書式設定を開きます。
④「図形の書式」タブのメニュー内から、「文字のオプション」を選びます。ここでは、テキストの塗りつぶしや枠線、影などの詳細設定ができるため、透過以外の細かい調整も可能です。

⑤「文字のオプション」内で、透明度を調整できるスライダーを使用し、文字の透過度を細かく設定します。
スライドの背景画像を透明にする方法
スライドの背景に入れた画像も、パワーポイントで透明度を変更できます。
まずは、スライドの背景に画像を挿入します。

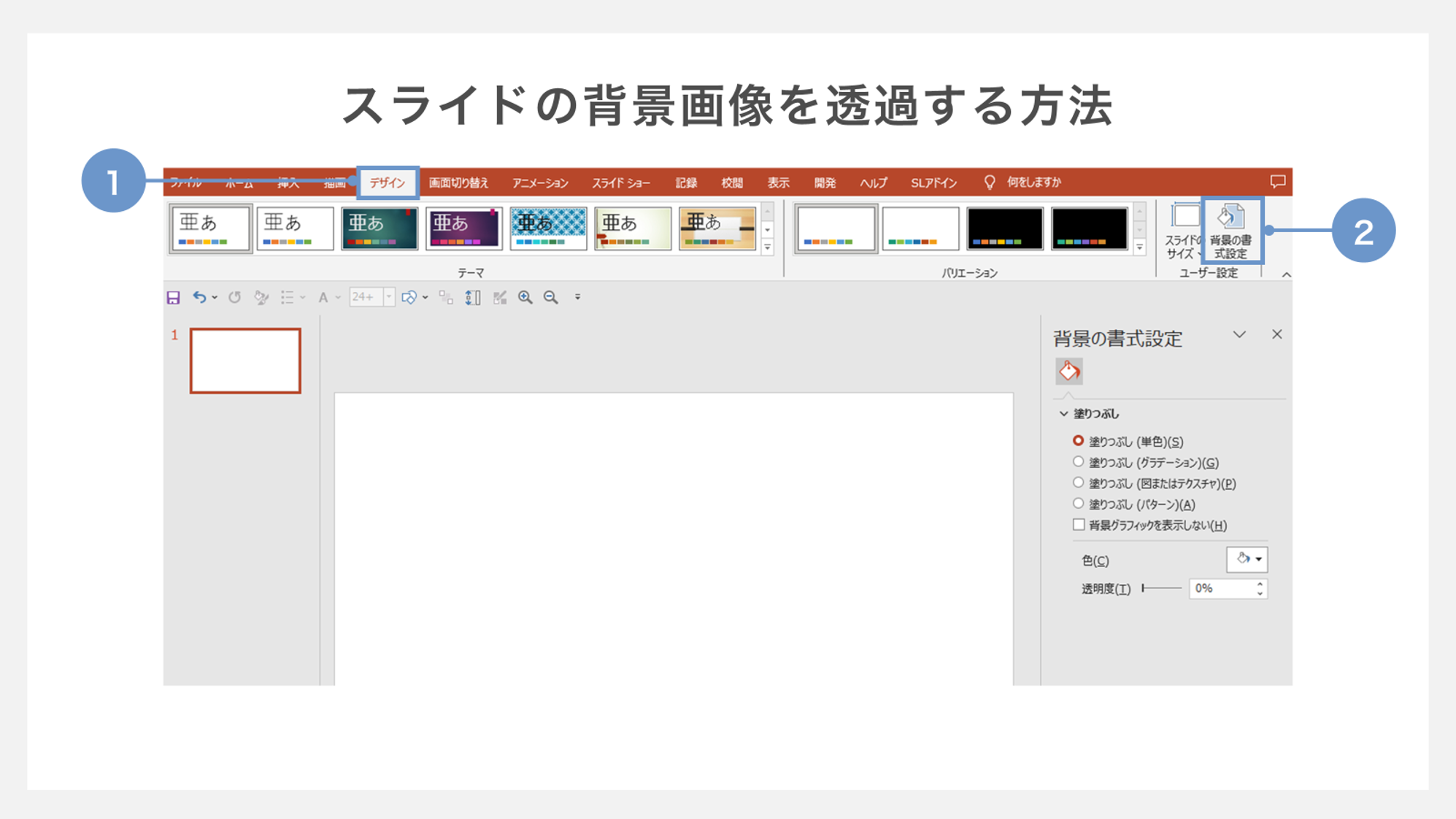
①まず、画面上部のメニューバーから「デザイン」タブをクリックします。
②次に、右端にある「背景の書式設定」ボタンを選択します。
このオプションを選ぶと、スライド背景に関するさまざまな設定項目が表示され、背景の色やパターン、画像の透過設定などを細かく調整することができます。

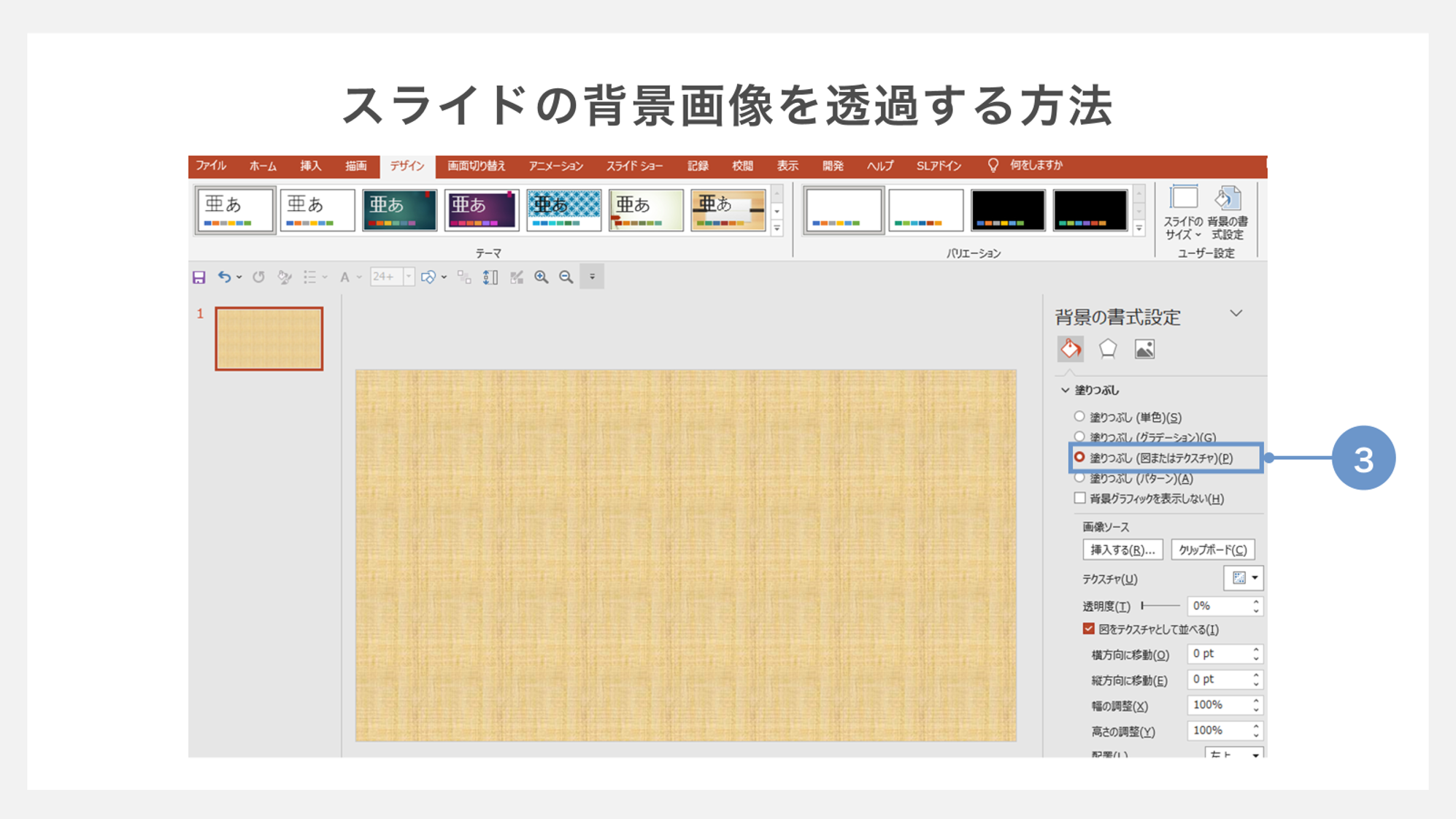
③「背景の書式設定」内で、「塗りつぶし」のオプションから「画像またはテクスチャの塗りつぶし」を選択します。

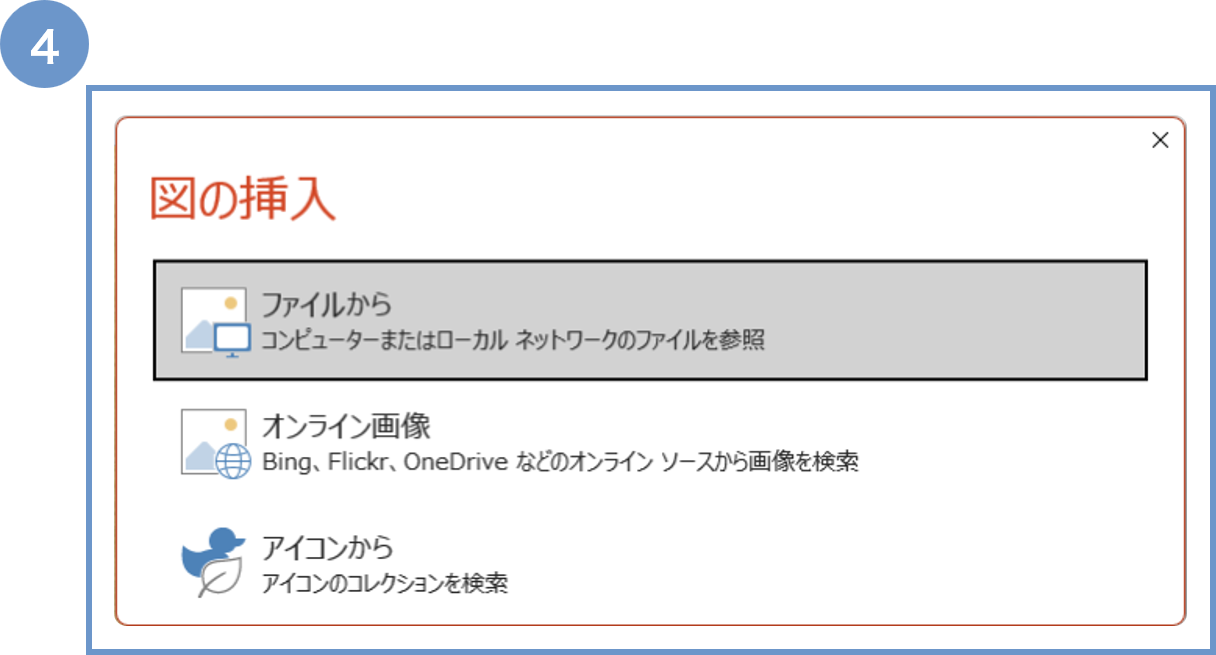
④スライドの背景に画像を設定するためのメニューが表示されます。ここで、背景として使用する画像のソースを指定しましょう。
「ファイルから」や「オンライン画像」などの挿入方法から背景用の画像を選び、スライドに挿入します。好みの画像を背景に設定することで、スライドの雰囲気を個性的に演出できます。選択する画像は、透過を前提にし、スライドの内容を邪魔しないものが理想的です。

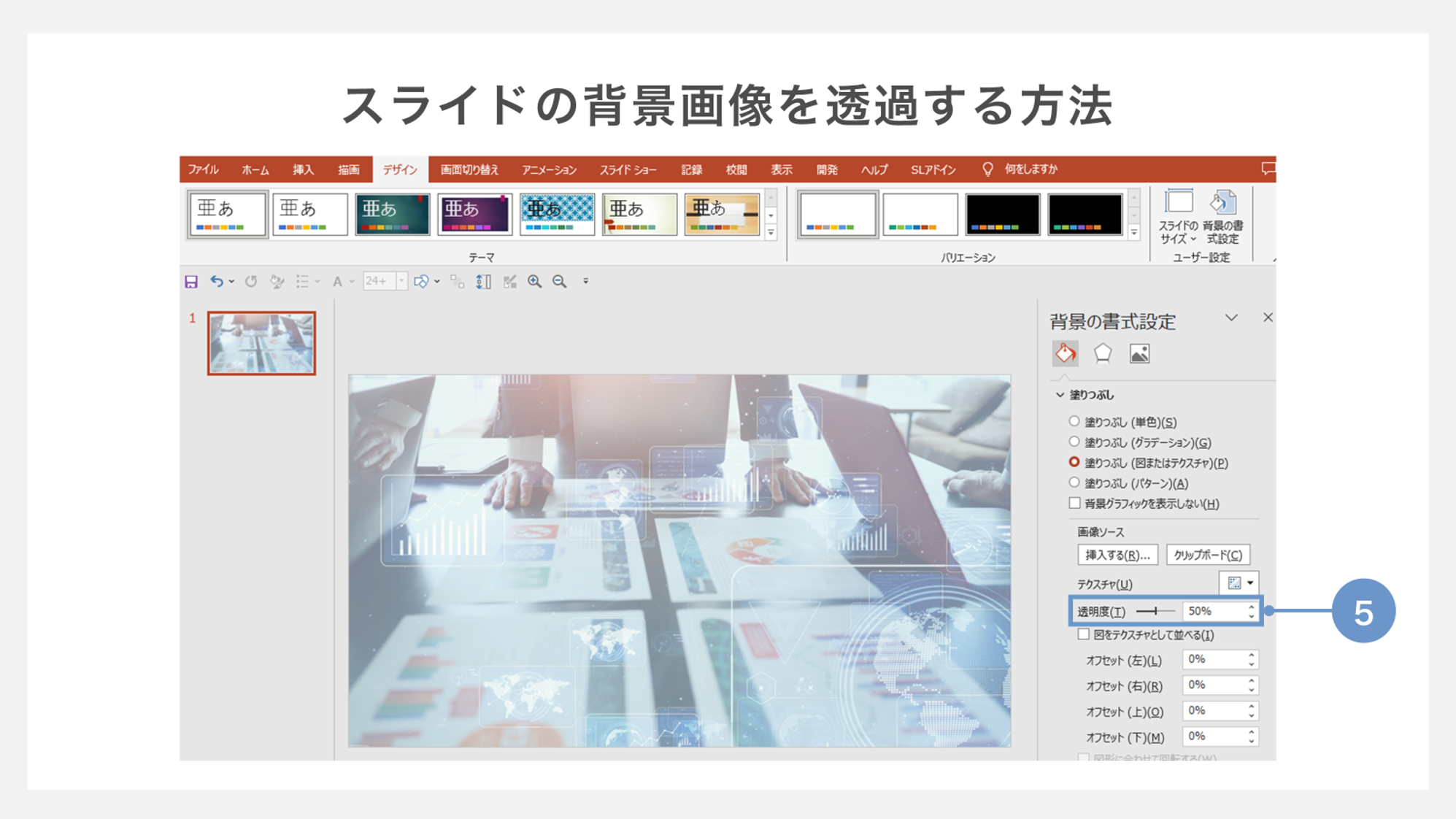
⑤最後に、「透明度」のスライダーを使って背景画像の透過度を調整します。
文字が背景画像と重ねって読みづらくなったときに、背景画像の透明度を上げれば読みやすくなります。
すべてのスライドに背景画像を設定することは可能ですが、背景画像を適用することでスライドが読みにくくなるため推奨はしません。表紙など印象づけたい箇所のみに使用するようにしましょう。
背景が透明にならないときの解決方法
透明にした部分の印刷が上手くいかない場合
まずは透明にならない図またはオブジェクトをすべてコピーします。
複数の図またはオブジェクトを選択するためには、Ctrlを押しながらそれぞれの図またはオブジェクトをクリックします。
この際、オブジェクト群のバックアップを別のスライドなどにコピーしておきましょう。
次に、選択した図またはオブジェクトを同じ場所に「形式を選択して貼り付け」します。
「形式を選択して貼り付け」は「ホーム」タブの「貼り付け」から選択するか、Ctrl+Alt+Vで実行できます。

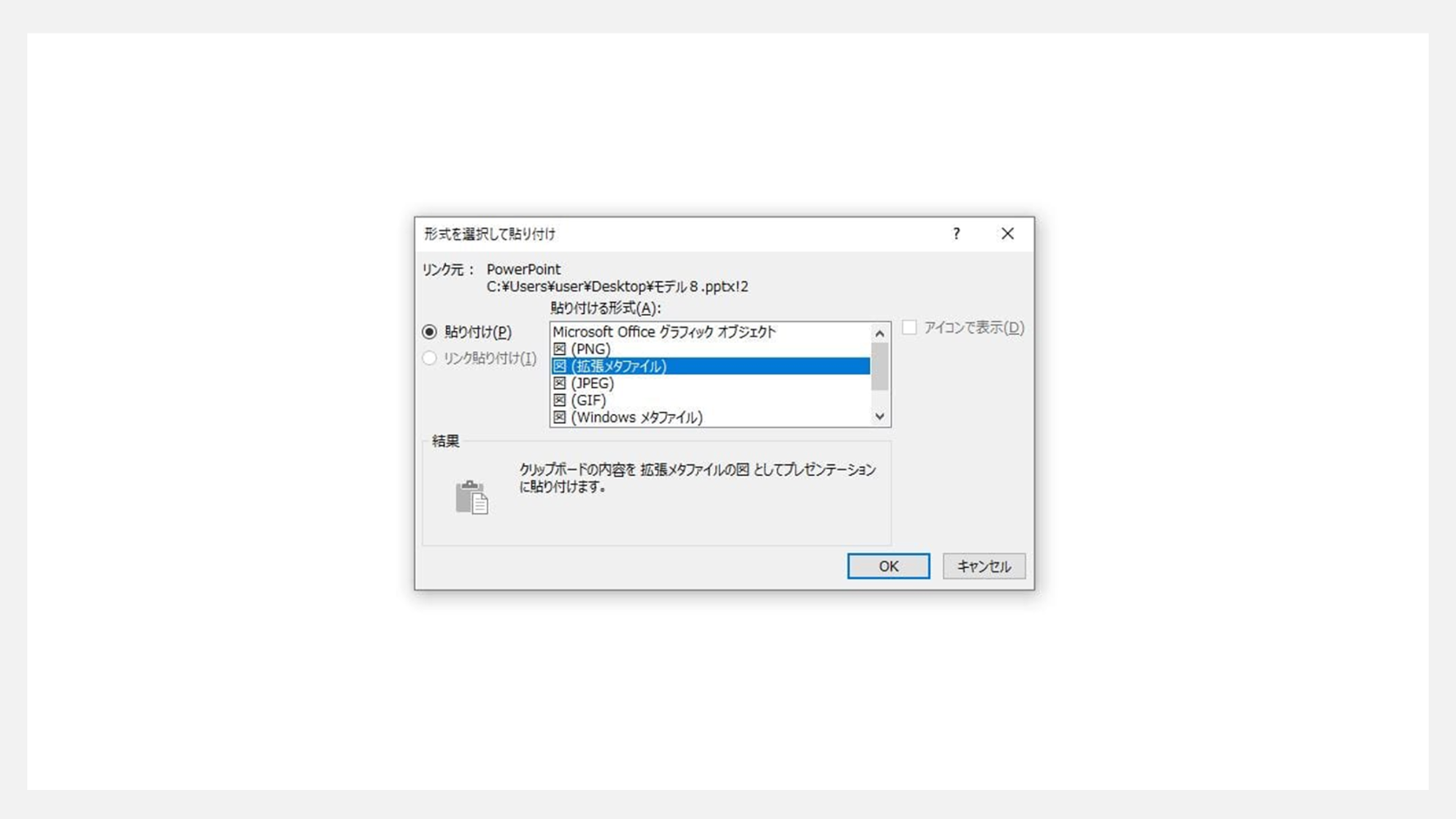
ダイアログボックスが表示されるので、「図(拡張メタファイル)」、「OK」の順にクリックし、再度印刷を実行します。
注意点として、ファイル形式を「図(拡張メタファイル)」に変更することで図またはオブジェクトの編集ができなくなります。最初にも記載したように、バックアップとしてオブジェクトは別途保存しておきましょう。
PDF化すると透明化されない場合
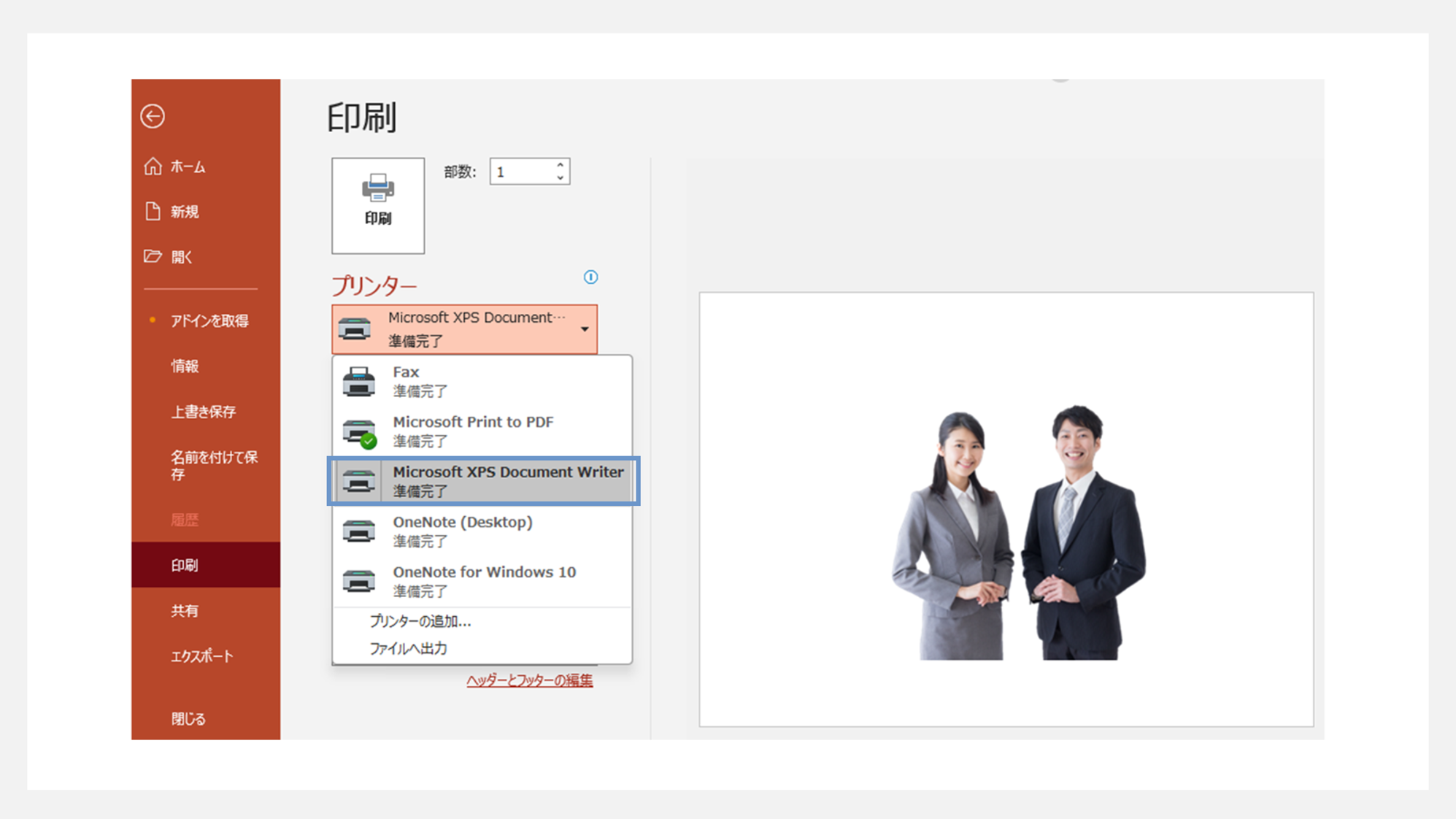
「ファイル」タブ→「印刷」→「プリンター」の順にクリックします。

ダイアログボックスが表示されるので、「Microsoft XPS Documents Writer」を選択します。

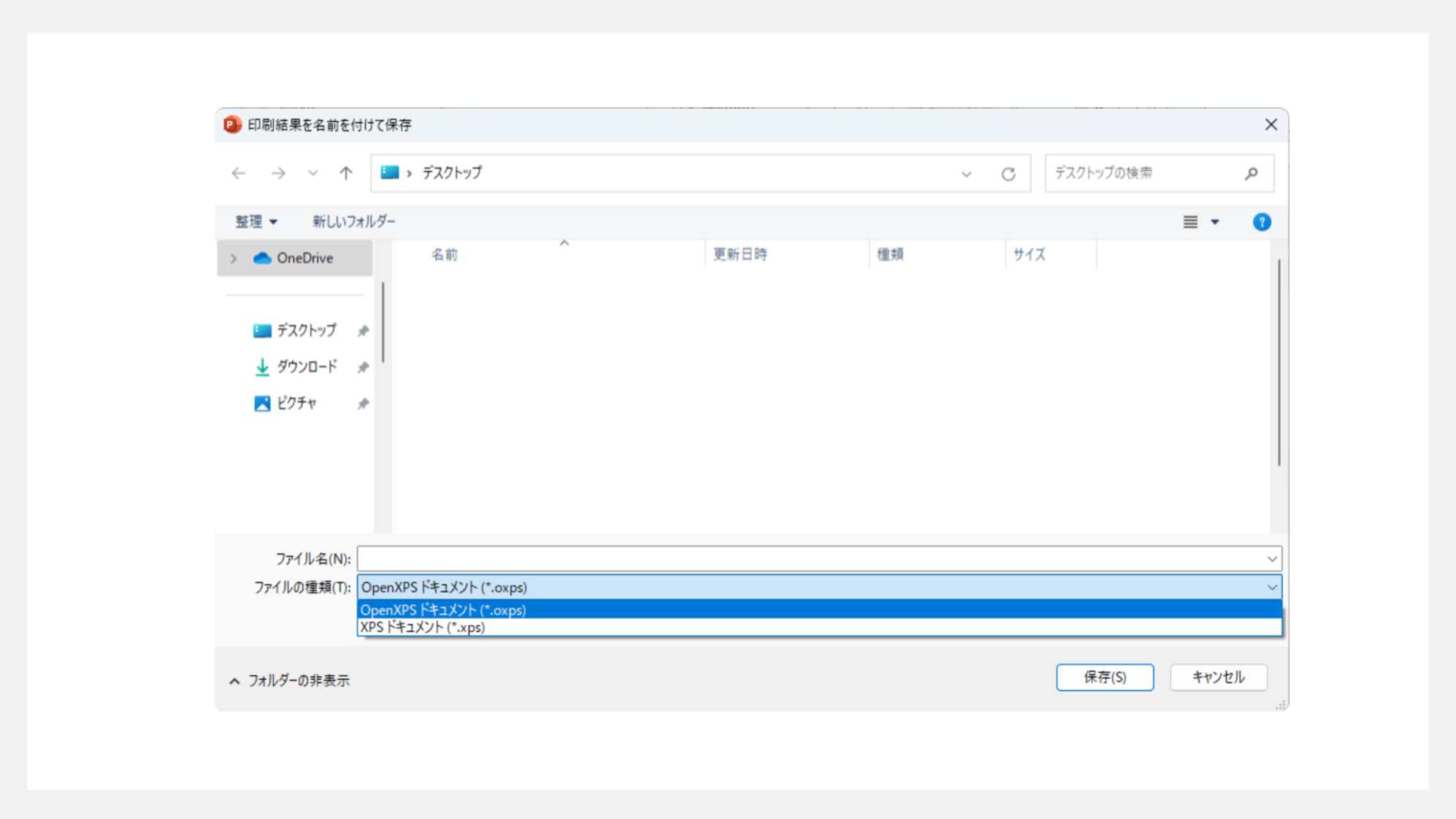
「印刷」をクリックし、「印刷結果を名前を付けて保存」が表示されるので任意の場所に保存します。次に、保存の結果として「.xps」(または「.oxps」)形式のファイルが作成されます。
「.xps」(または「.oxps」)ファイルを開き、「ファイル」→「印刷」と選択し、「プリンターの選択」でPDF出力ソフトを選択し、印刷を実行すれば完了です。PDF出力ソフトを選択後に印刷を実行しても、実際に印刷はされず、PC内にデータが保存されます。