パワーポイントの矢印の種類と作り方について解説

プレゼンテーションでは、話の道筋をわかりやすくすることが大切です。パワーポイントで矢印を活用することで、道筋が明瞭になり、説明がわかりやすくなるでしょう。この記事では、パワーポイントで矢印を表現する方法を解説します。基本の直線形だけでなくカギ線矢印、ブロック型の矢印など、さまざまな種類を紹介します。
\ 面倒なデザインは全部お任せ /
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。
貴社の負担をゼロにし、理想の資料を形にします。
まず、基本の線形の矢印を挿入する方法について見ていきましょう。
パワーポイントでは、直線やカギ線コネクタ、ブロック→など、さまざまな形状の矢印をシーンに応じて使用することができます。
直線の矢印
直線の矢印は、線の太さや先端の形状を変更したり、矢印自体を回転させたりすることができます。

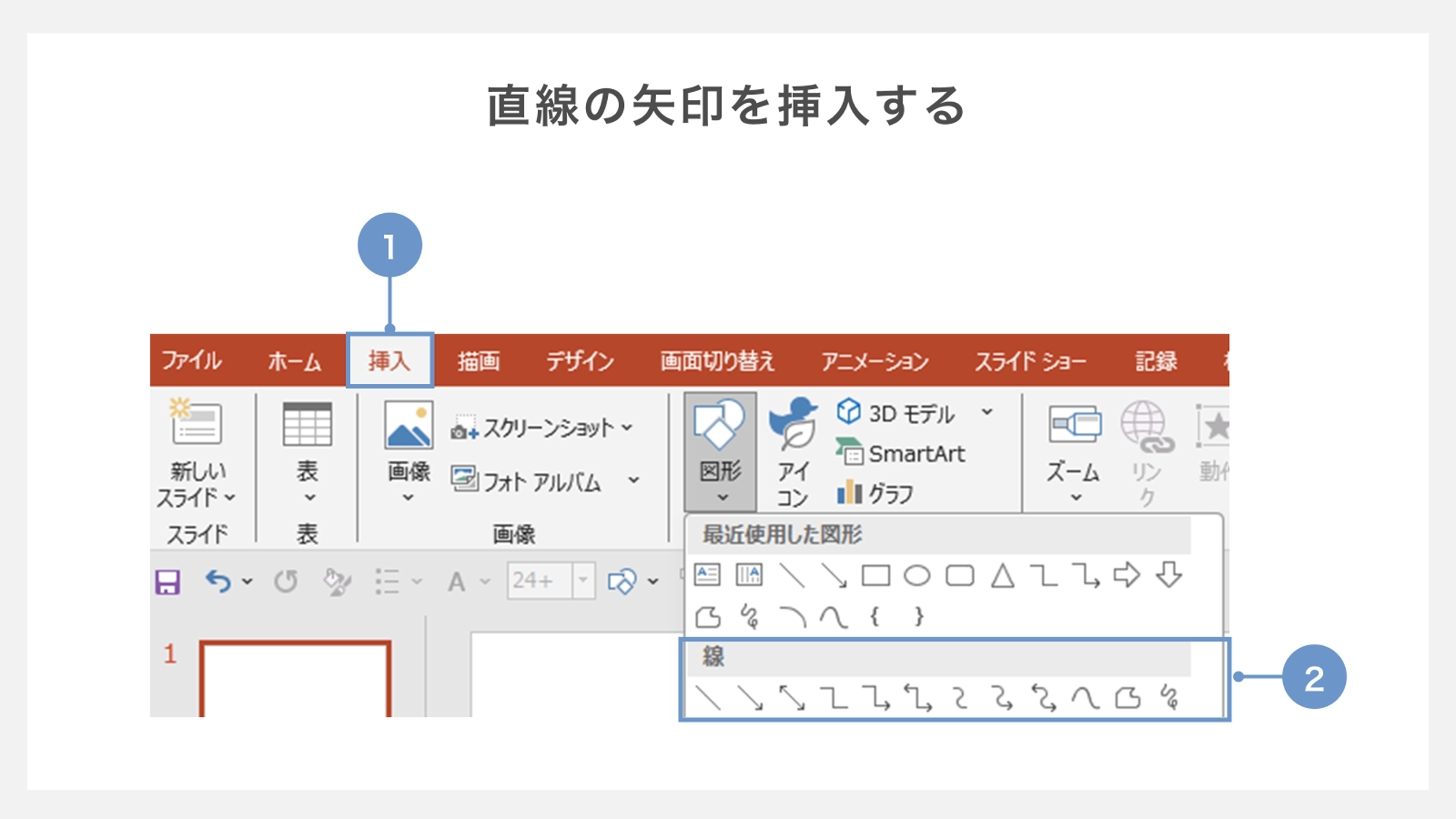
①リボンから「挿入」タブを開きます。
②「図形」を選択し、表示される「線」の中から直線の矢印を選びます。
カーソルが十字に変更になるので、クリックまたはドラッグすると矢印が挿入されます。
線の太さを変更する

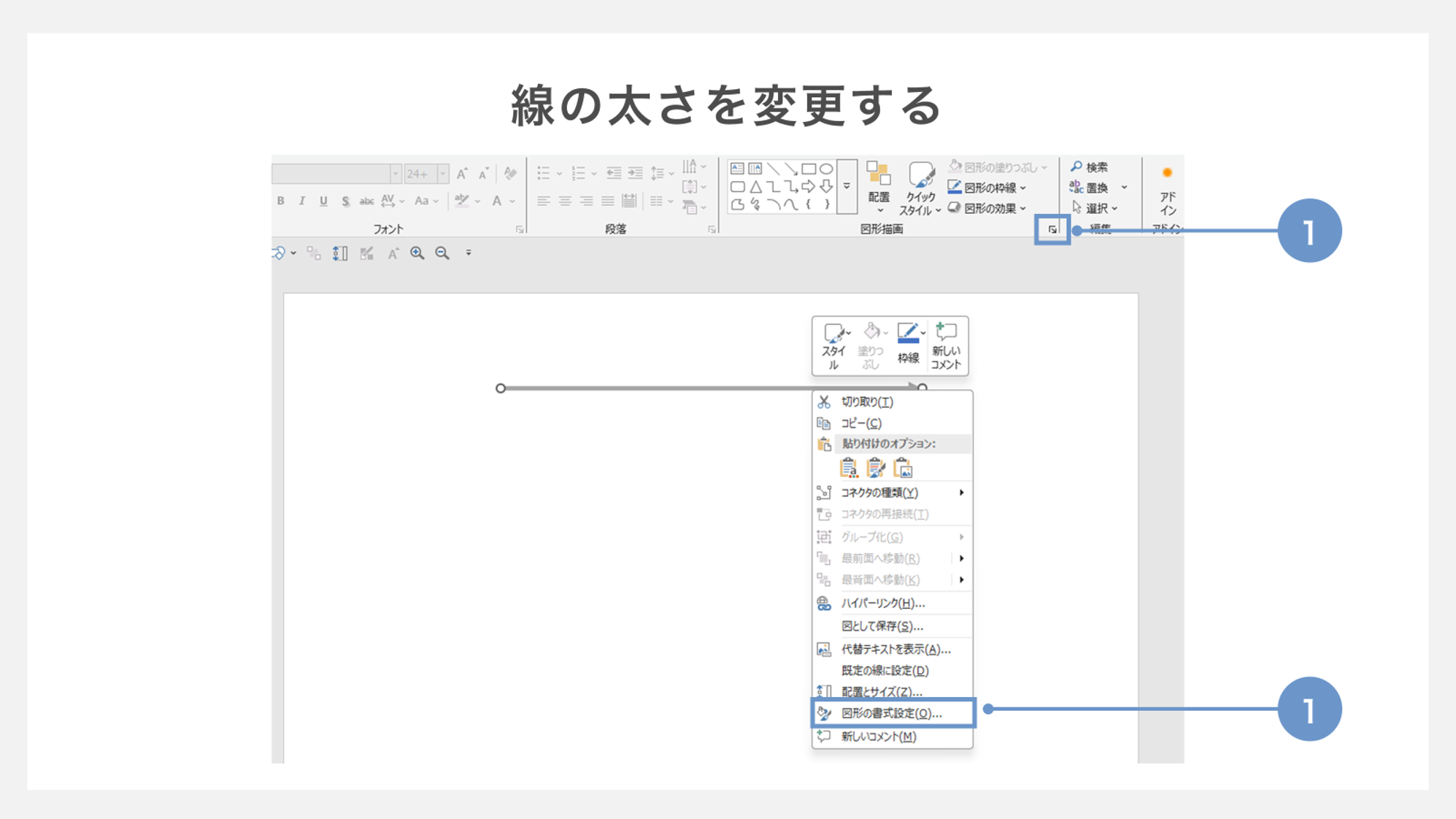
①線を選択し、右クリックメニュー「図形の書式設定」を選択します。
もしくは上部の「図形描画」の右端にある矢印マークをクリックします。

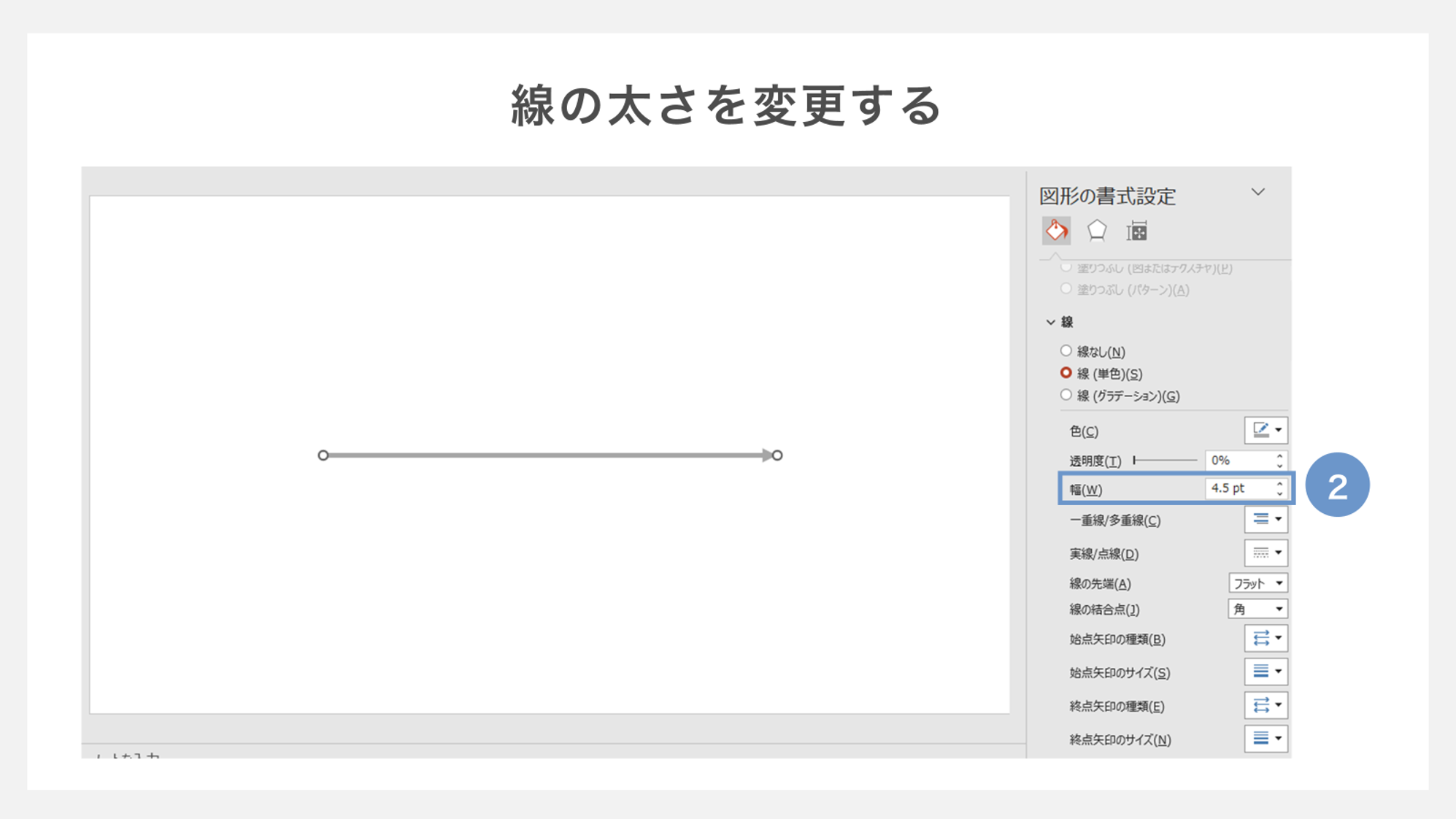
②右側に「図形の書式設定」のサイドメニューが表示されます。
青枠部分の「幅」で線の幅を指定しましょう。
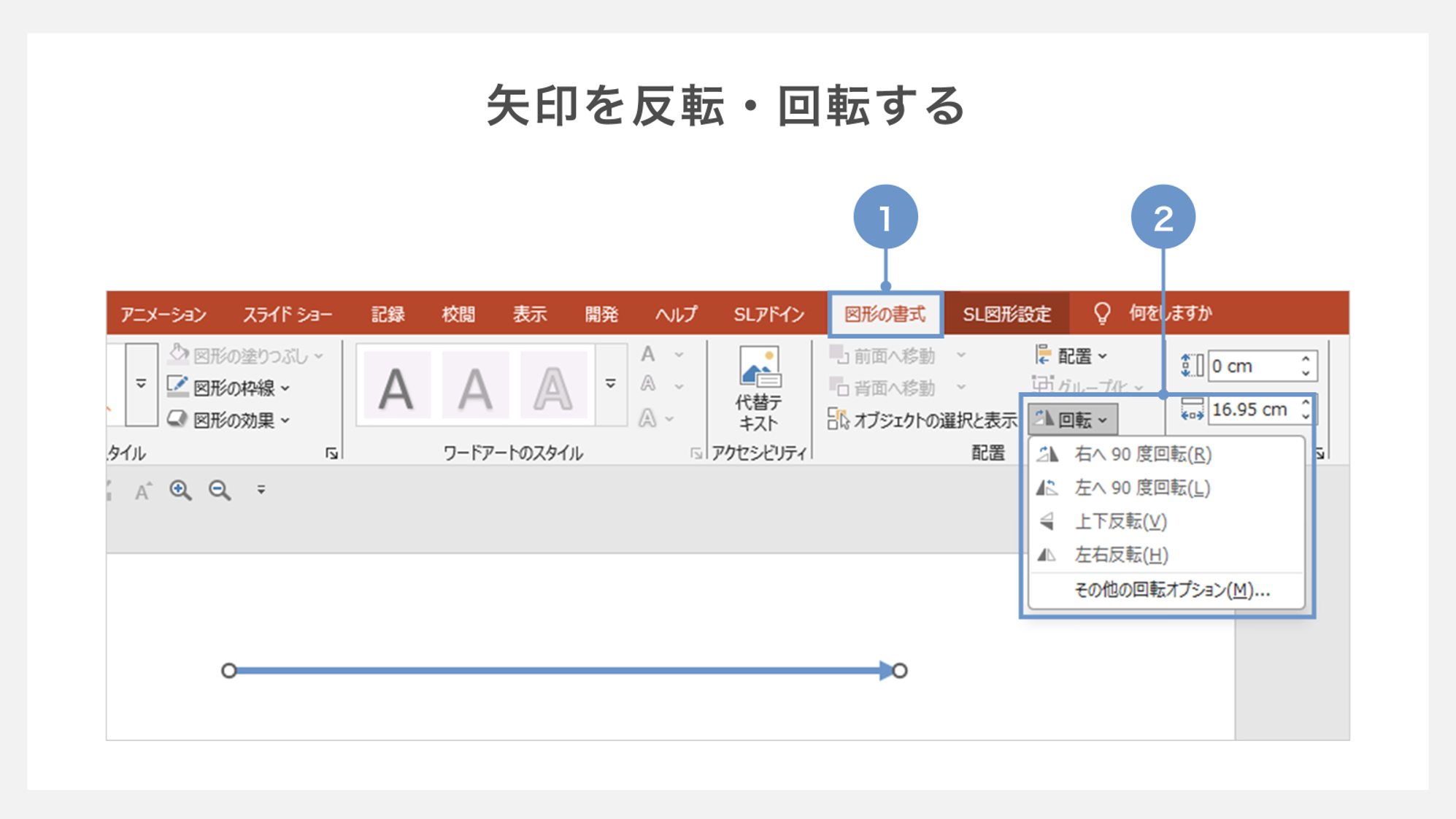
矢印を反転・回転する

①「図形の書式」タブを開きます。
②「回転」を選択し、「右へ90度回転」、「左へ90度回転」。「左右反転」、「上下反転」のいずれかを選びます。
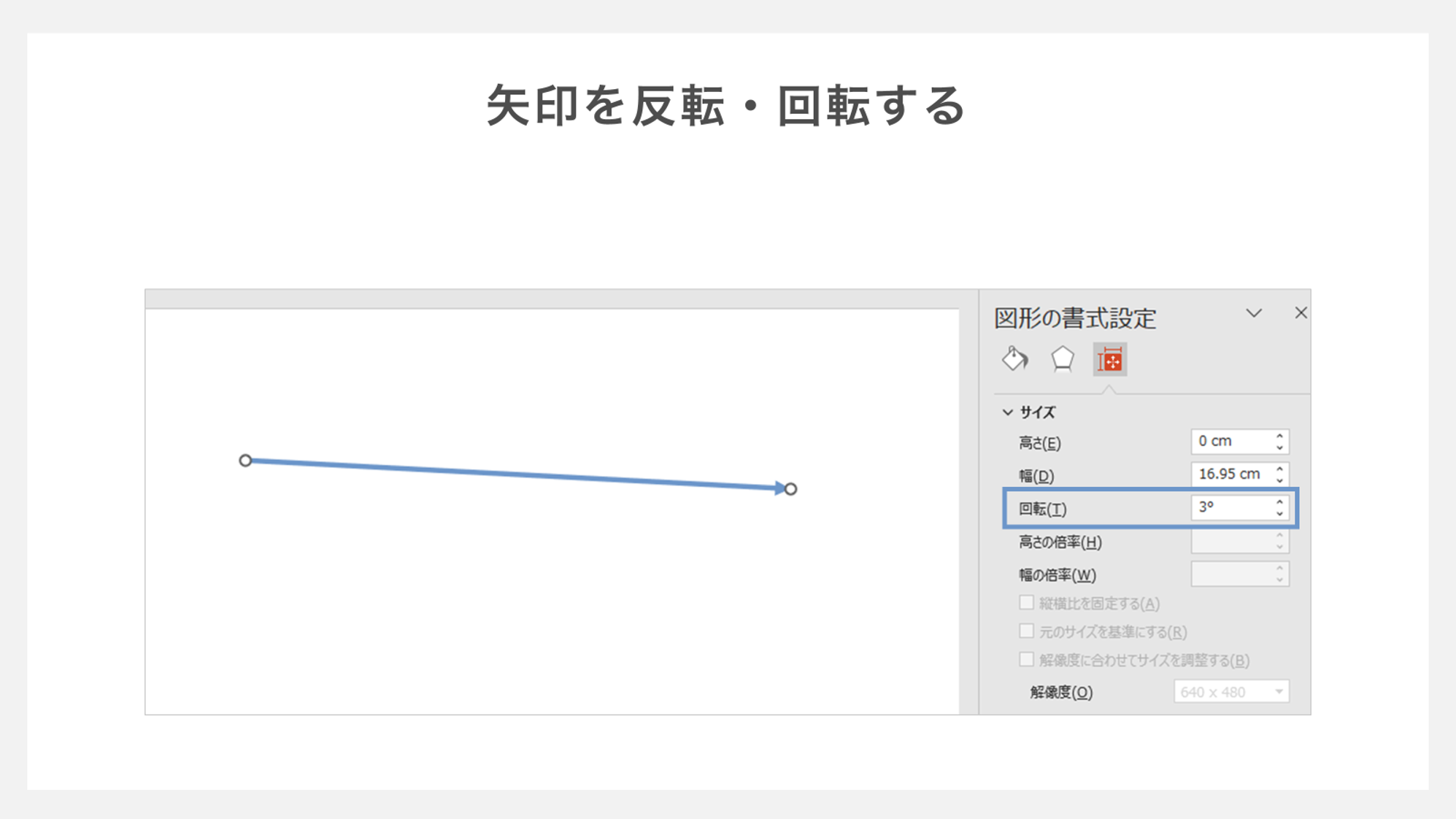
回転させる角度を細かく設定したい場合は、「回転」のプルダウンからその他の回転オプションを選択します。

画面右側に「図形の書式設定」が表示されるので、「回転」から任意の角度を入力します。
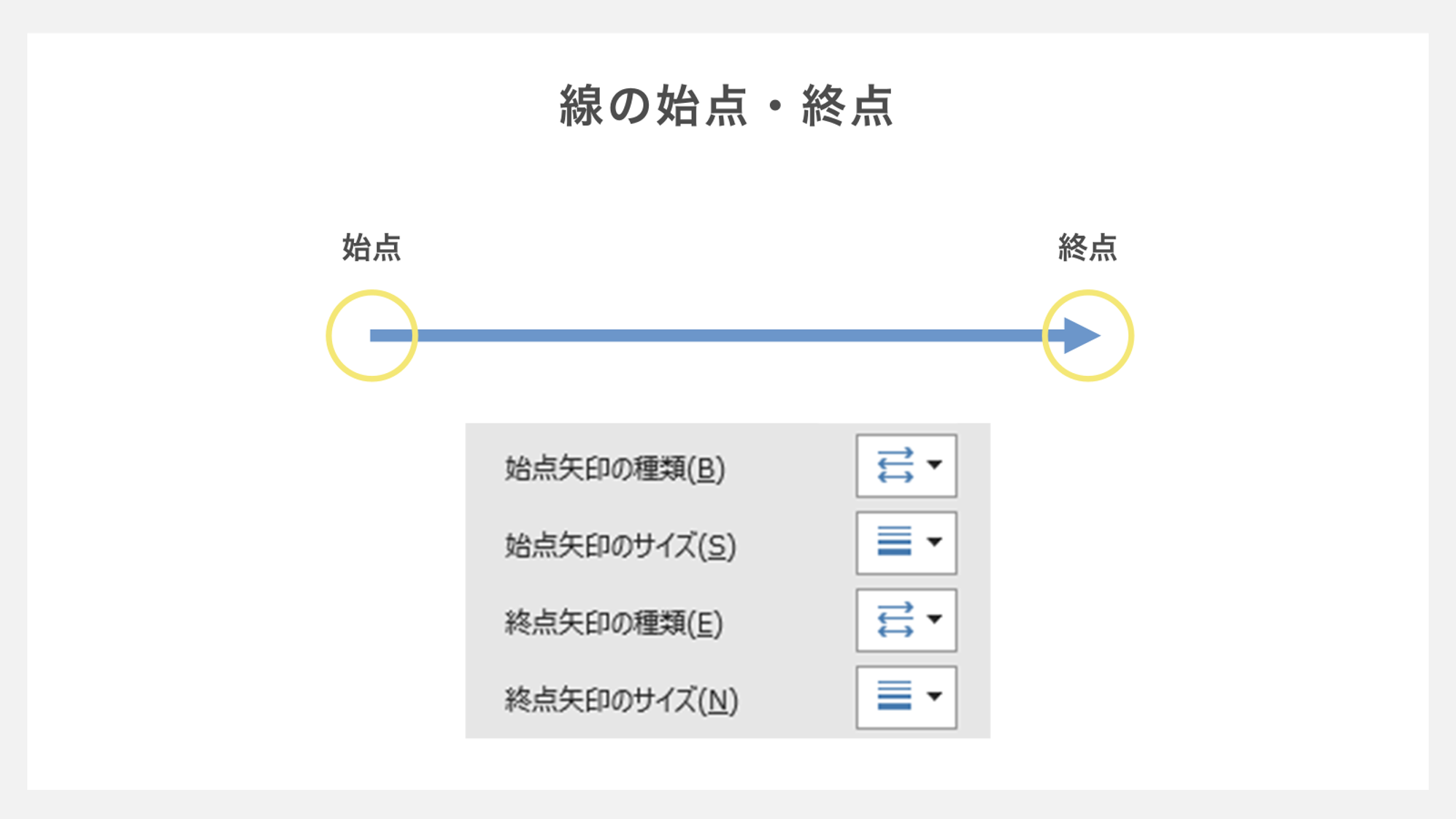
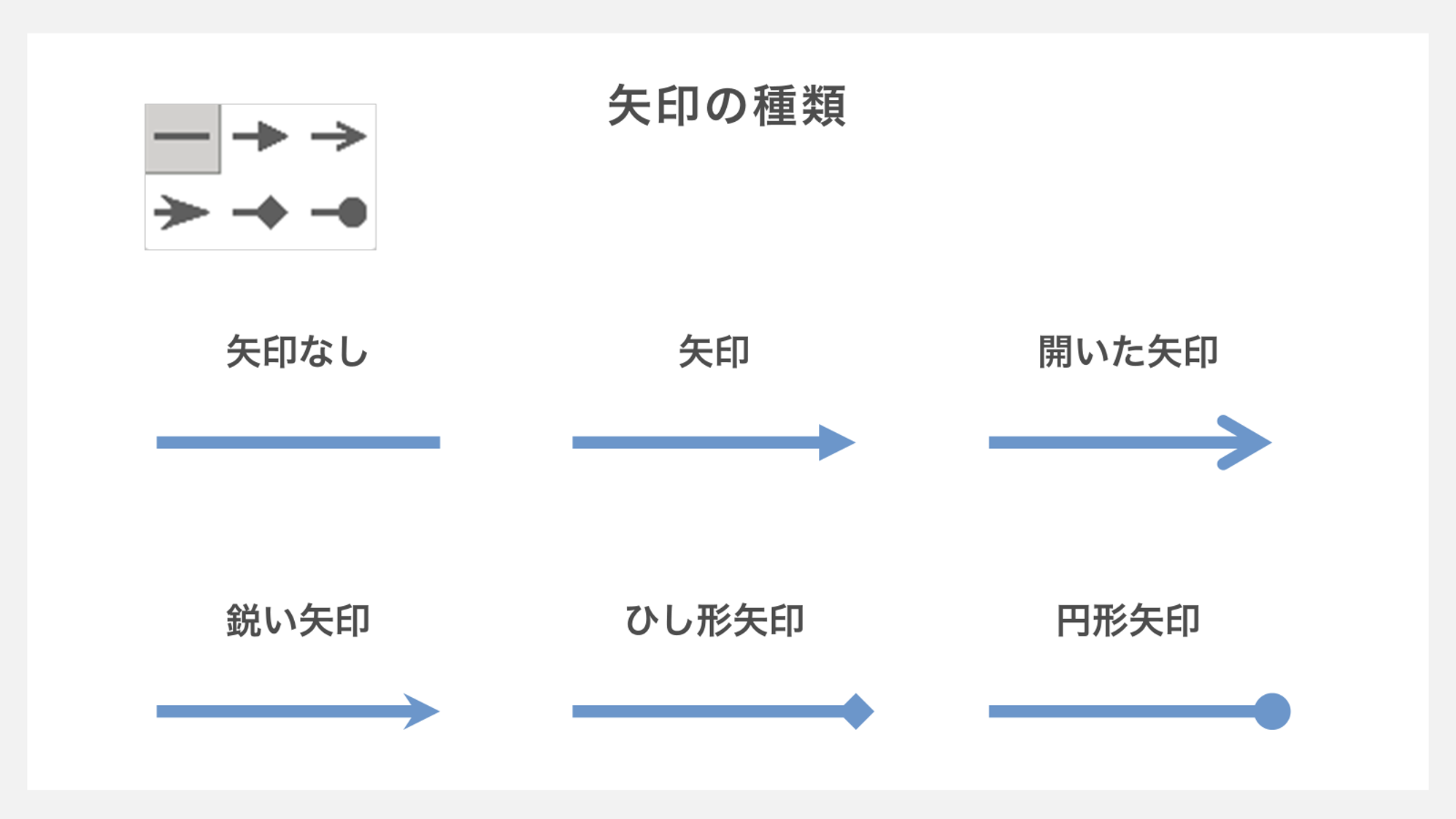
線の始点と終点
線には「始点」と「終点」が設定されています。

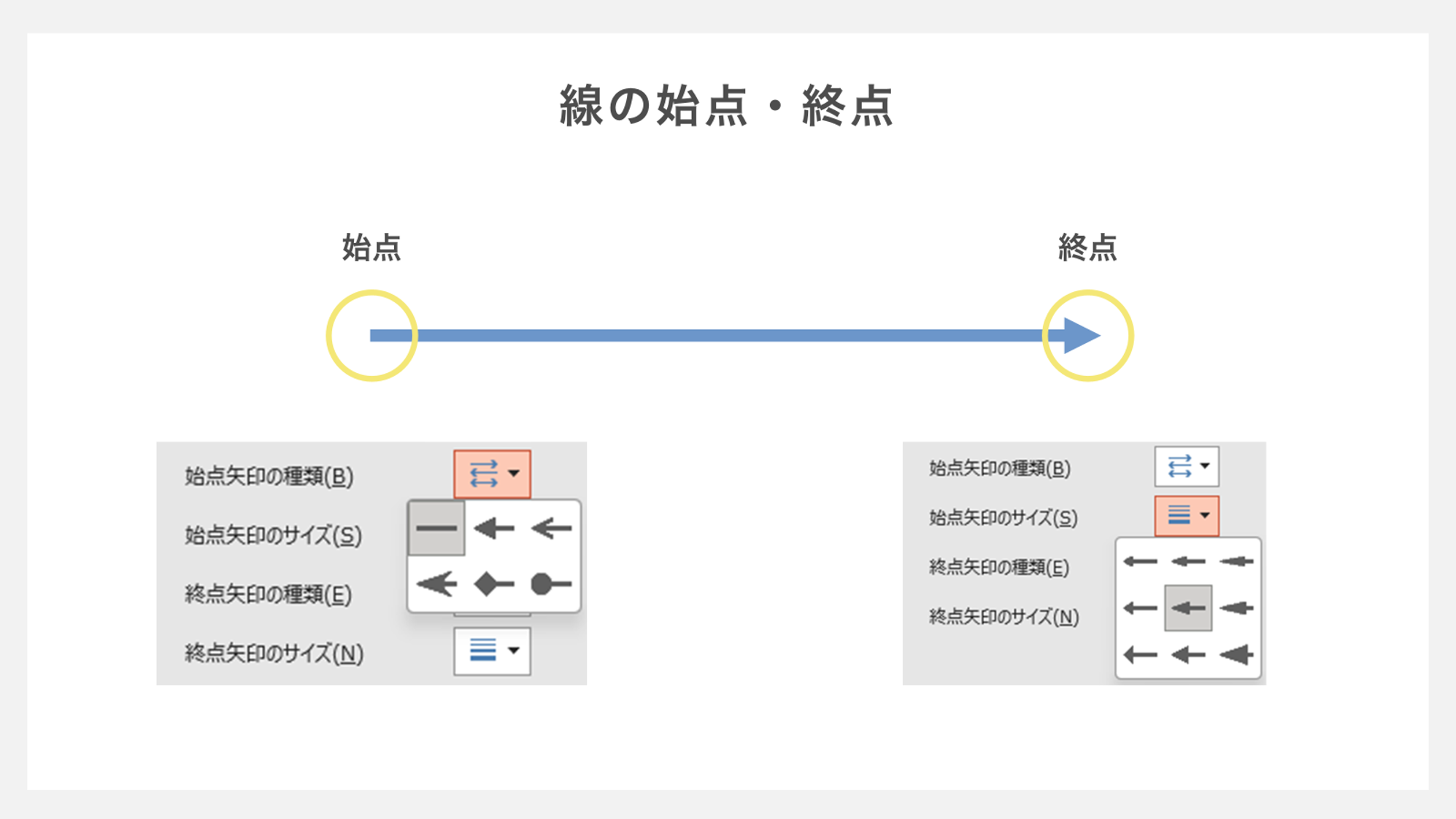
始点・終点の種類やサイズを変更することで、矢印の種類や向きを調整することが可能になります。

矢印を180度回転したい場合、始点と終点の矢印の種類を入れ替えることで見た目を反転させることができます。
また線の太さや長さに合わせて、矢印のサイズを調整していきましょう。

資料作成の手間を省き、パワーポイントのプロに任せたい方へ
パワーポイントの機能を駆使した資料作成は、細部の調整に多くの時間を要します。
「操作の手間を減らし、本質的な業務に集中したい」とお考えなら、プロへの依頼が近道で効率的。
バーチャルプランナーは、企画構成からデザインまでワンストップで代行。面倒な資料作成はプロ集団にお任せください。
直線以外の矢印
次は直線以外の矢印を挿入する方法について見ていきましょう。
線部分が曲線のものや分岐するものなど、多様な矢印を描くことができます。
カギ線矢印の使い方
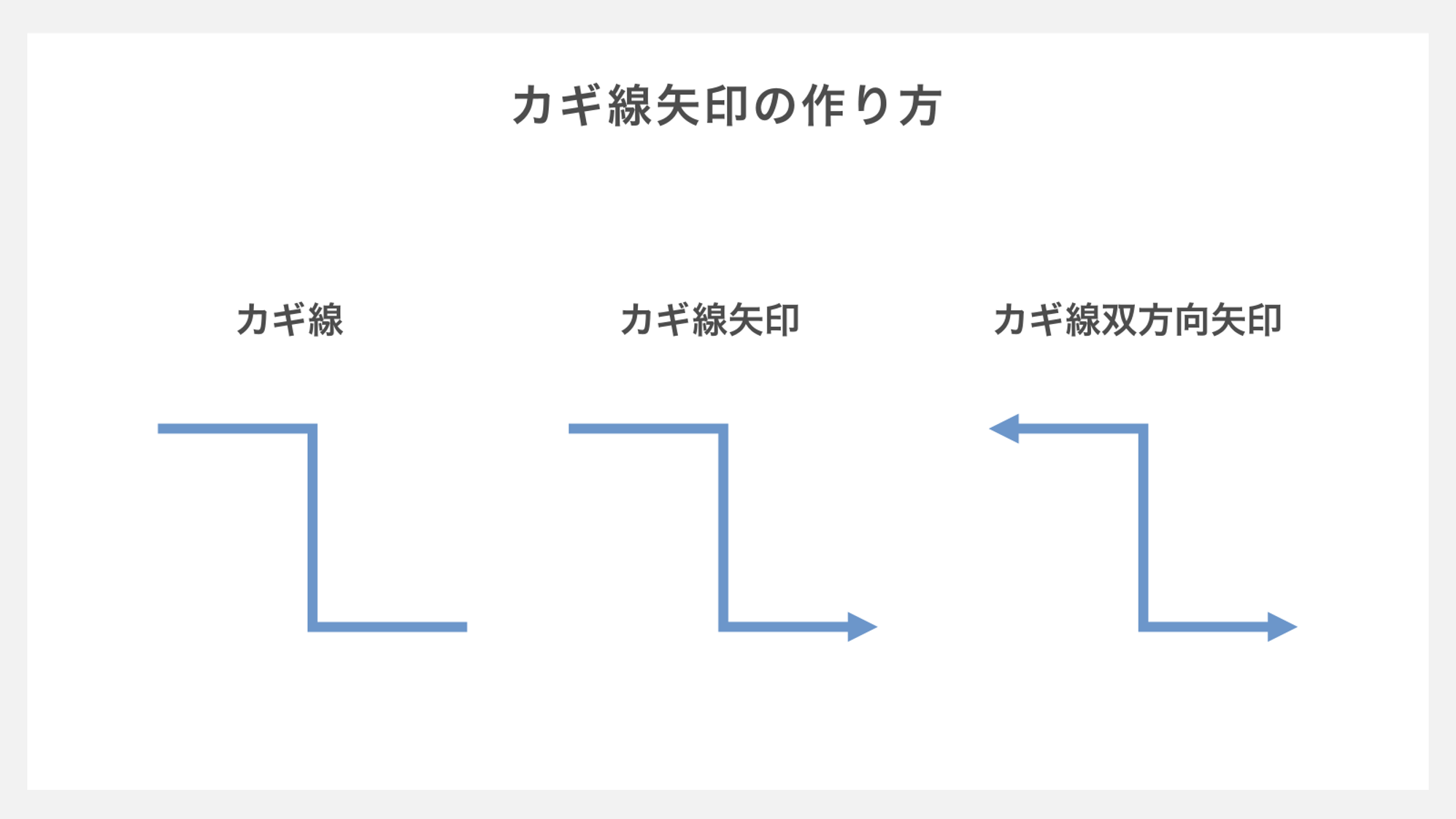
パワーポイントのカギ線には3つの種類があります。
ここでは真ん中の「カギ線矢印」を中心に使い方を解説していきます。

カギ線矢印の挿入方法

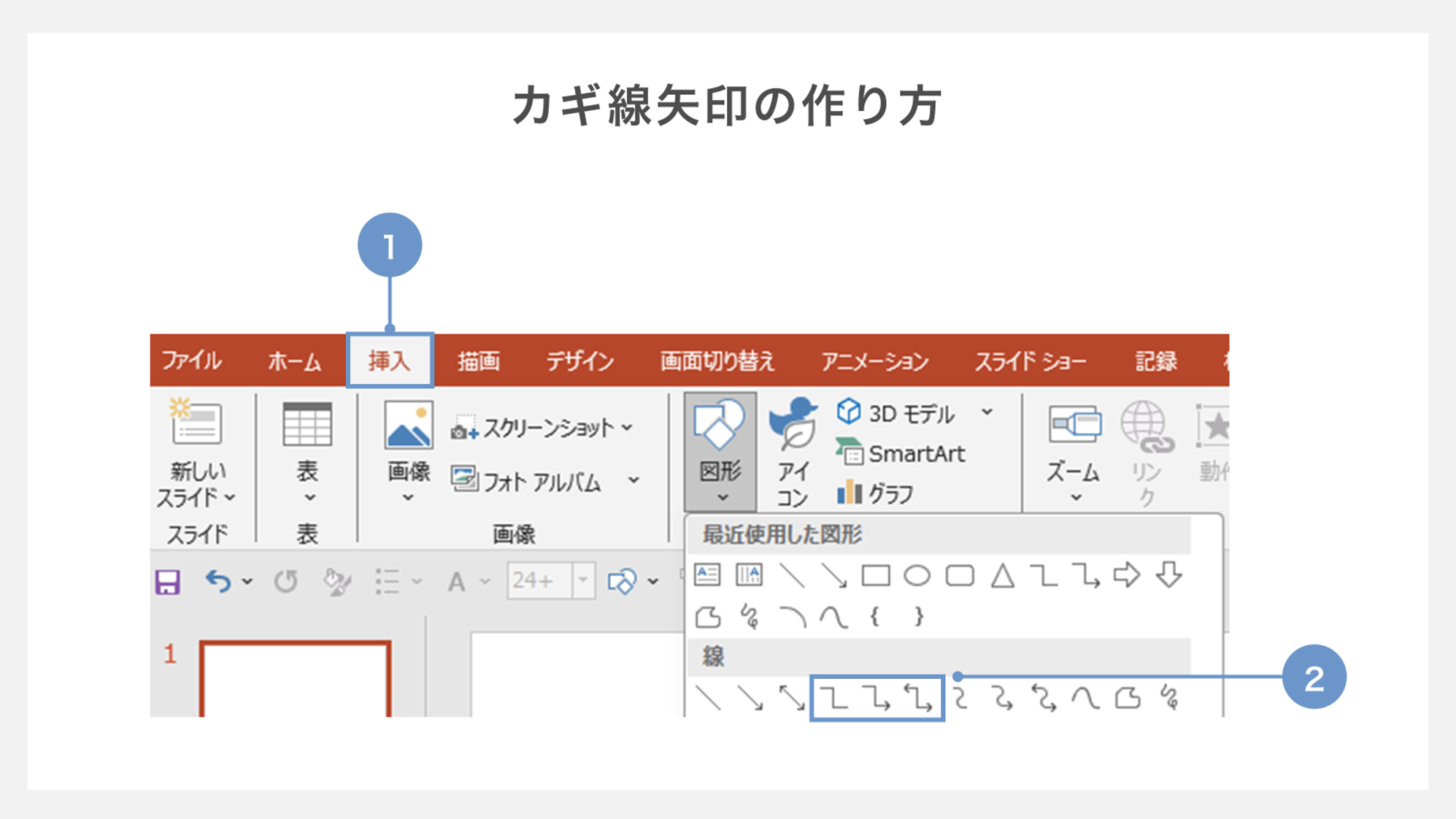
①リボンの「挿入」タブを開きます。
②「図形」の一覧の中から「カギ線矢印」を選んで挿入します。

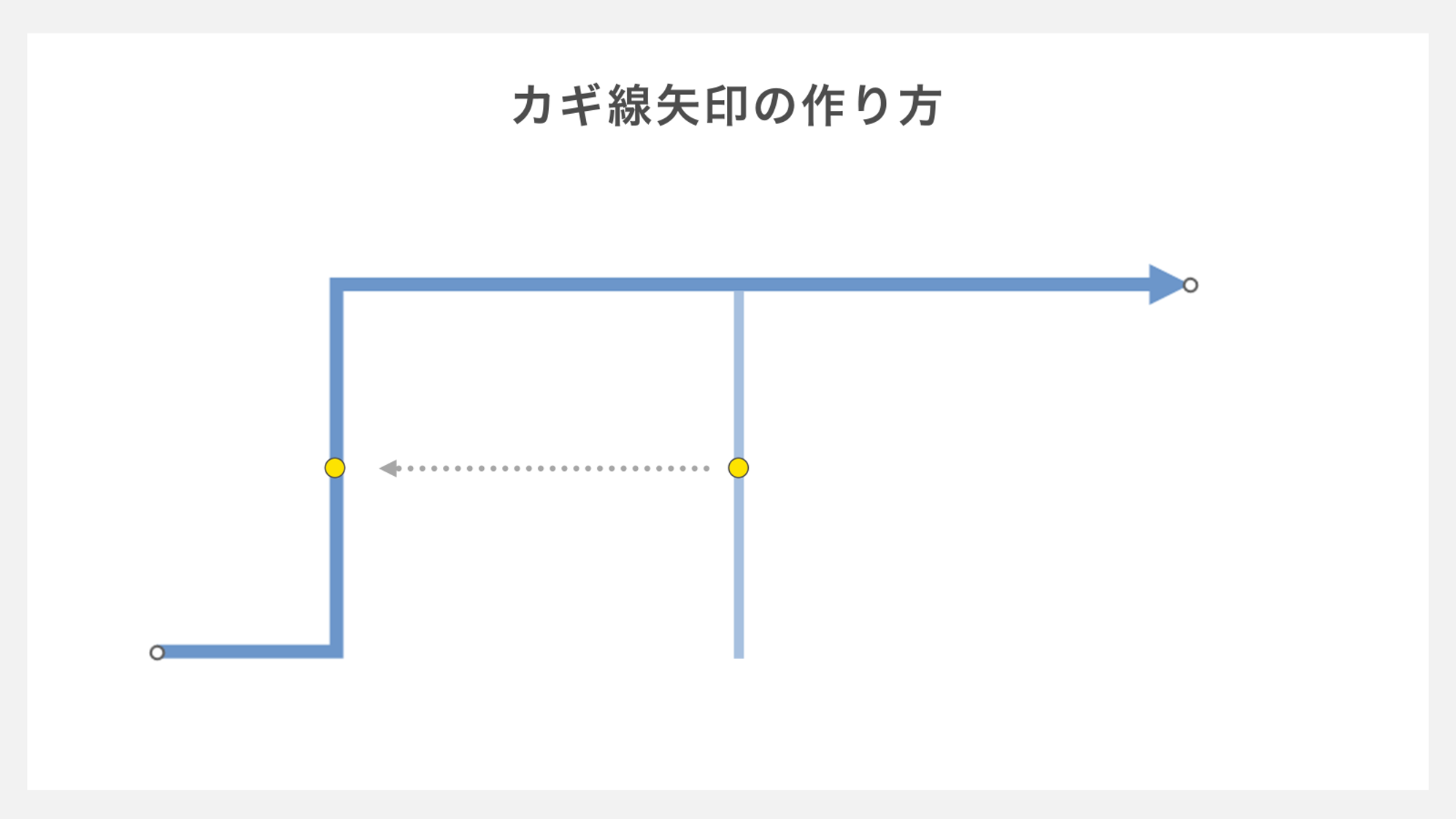
矢印の両端にある白いポインタで矢印の長さや位置を調整します。
中央の黄色いポインタを左右(または上下)に動かすことで、カギ線の位置を変更できます。
【関連記事】
▶【図解実例】パワポでフローチャートを作る方法!簡単5ステップ
直角矢印の作り方

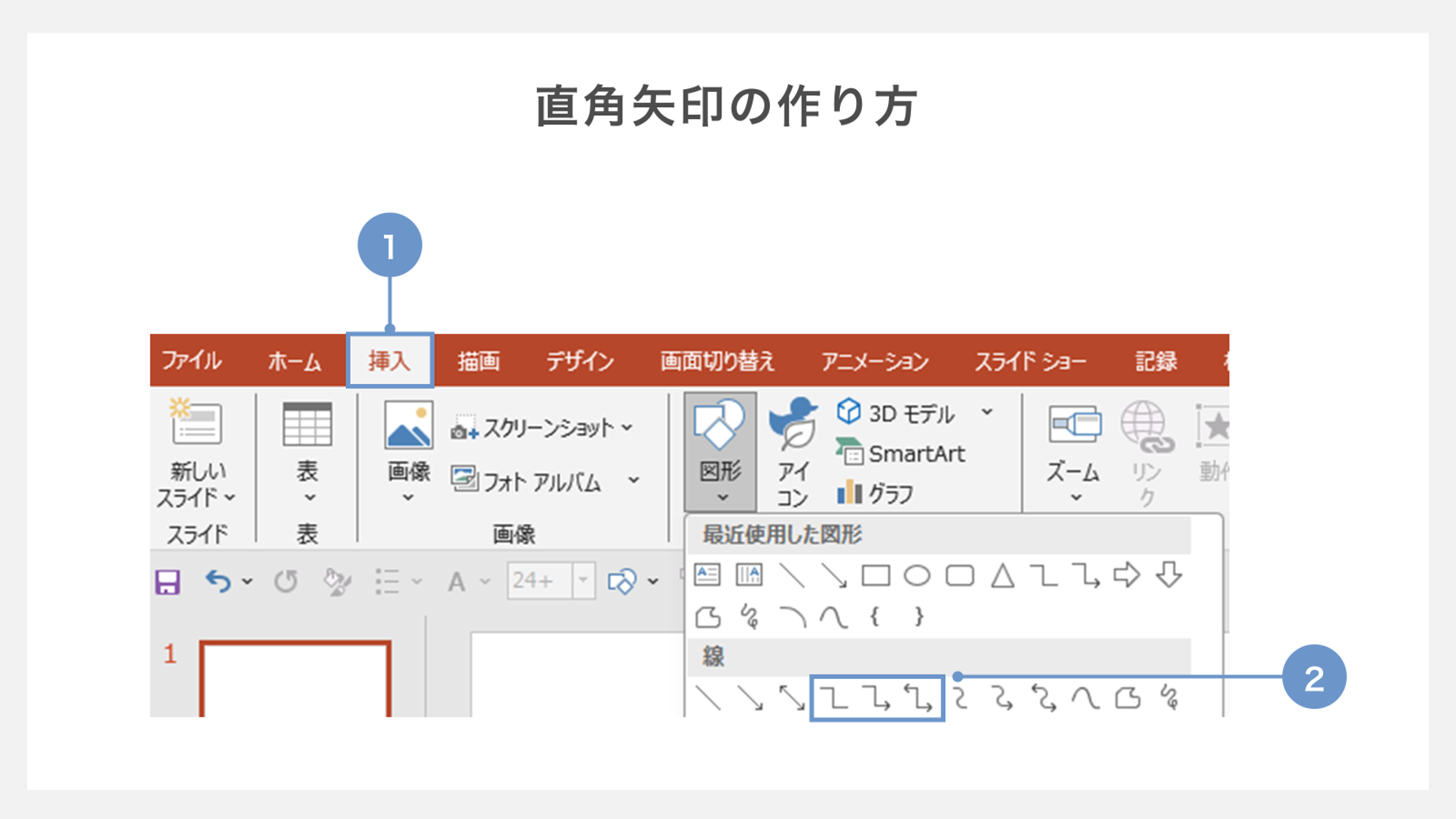
①リボンの「挿入」タブを開きます。
②「図形」の一覧の中から「カギ線矢印」を選んで挿入します。

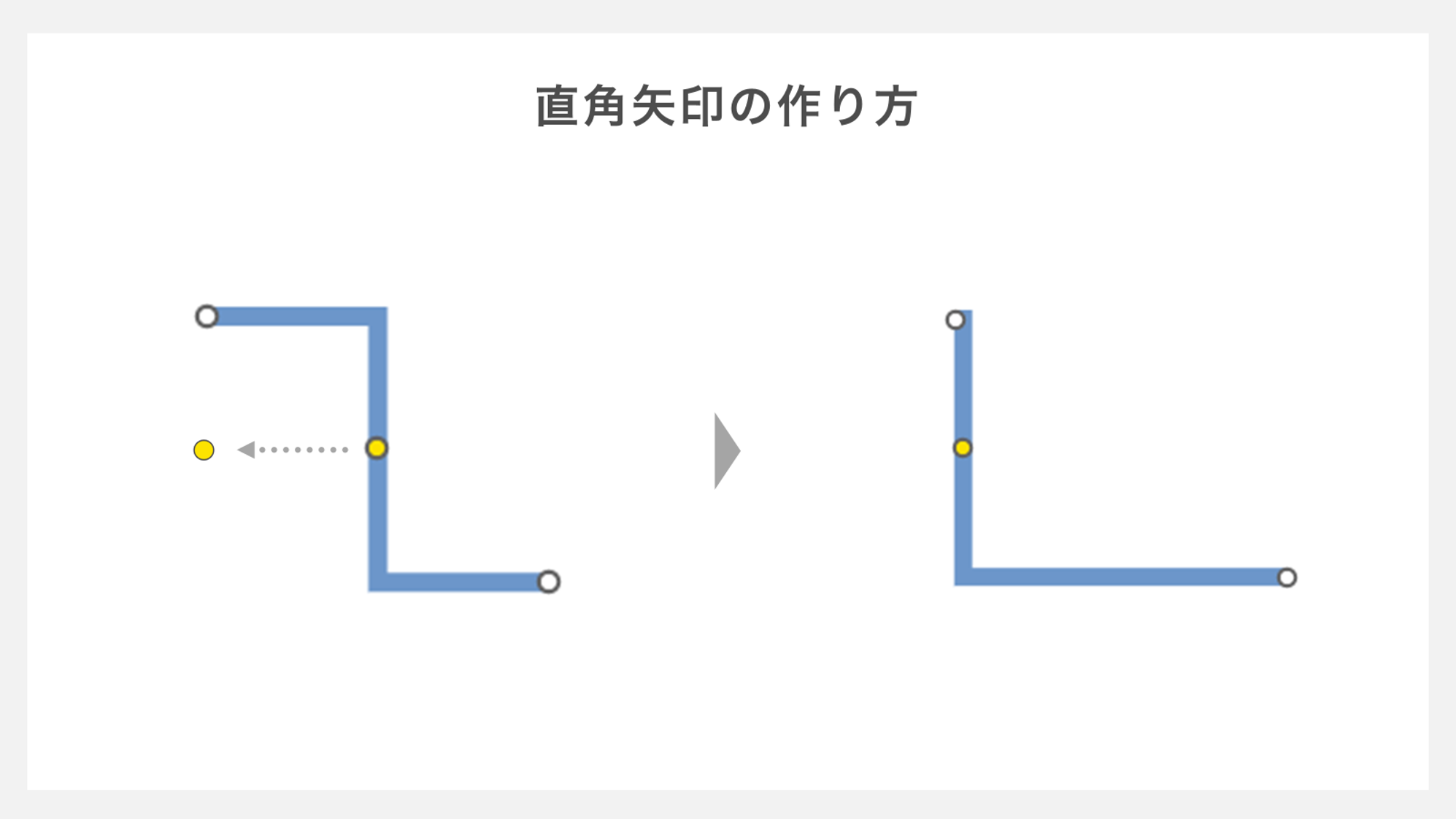
③黄色のハンドルを一番端までドラッグすることで、直角に曲がった矢印を描くことができます。
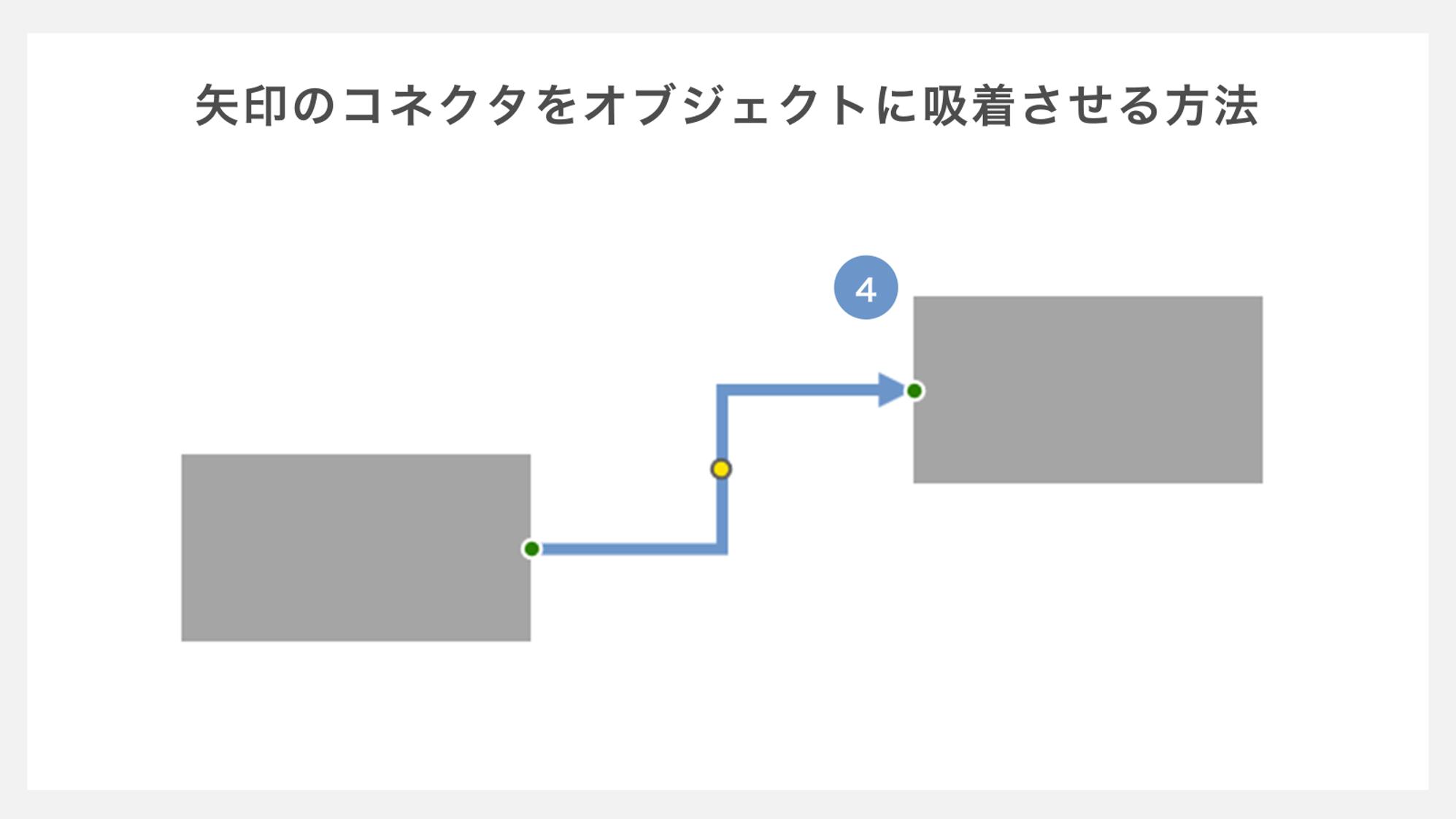
矢印のコネクタをオブジェクトに吸着させる方法
コネクタ線を使えば、オブジェクトとオブジェクトの間を矢印線を作ることができます。
コネクタでオブジェクトと矢印を吸着させることで、吸着先のオブジェクトを移動した際、矢印も自動的に追随してくれるようになります。
今回は二つの四角形を繋げるコネクタ矢印を作っていきます。

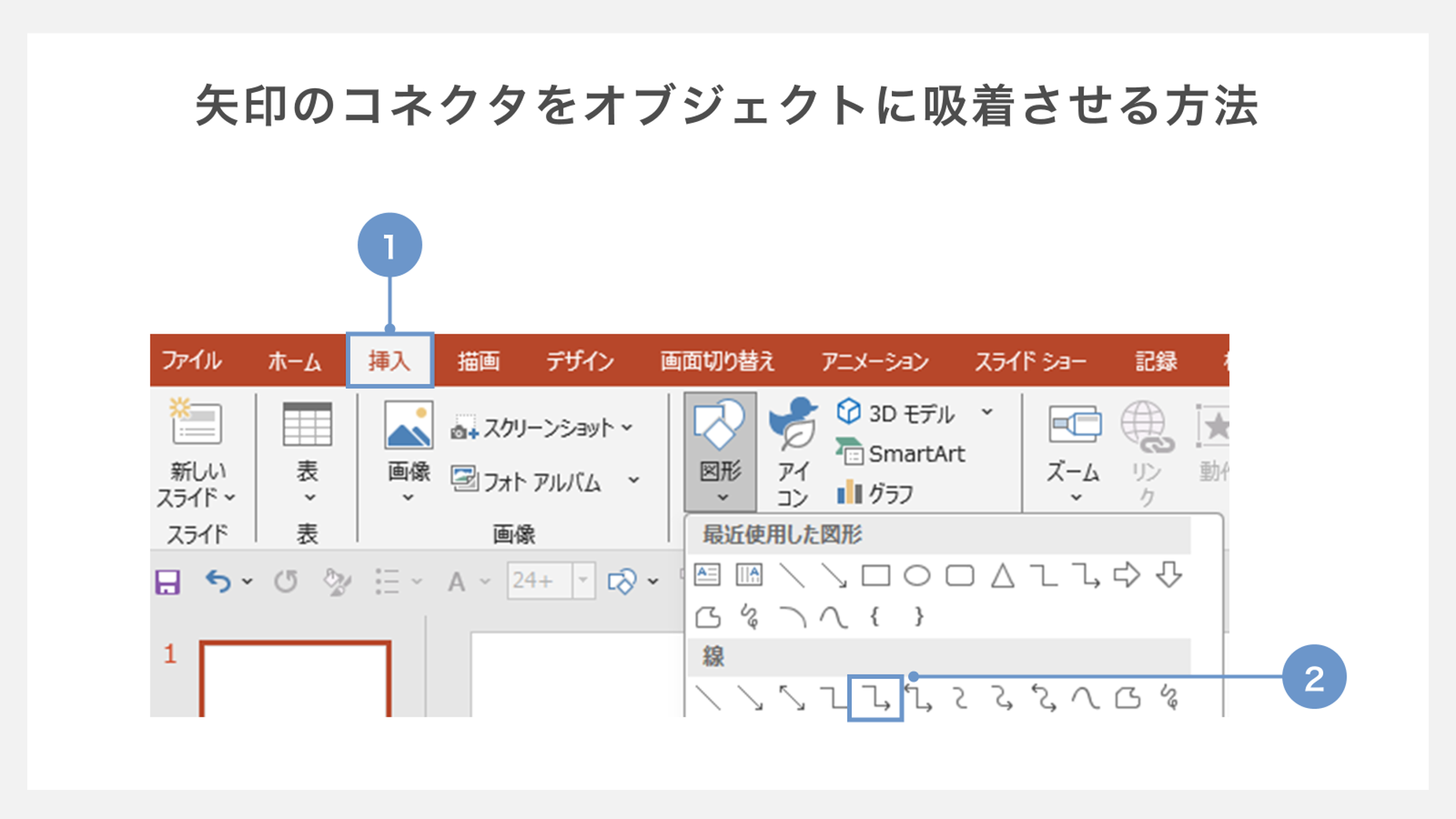
①「挿入」タブを開きます。
②「図形」の中から今回はカギ線矢印を選びます。

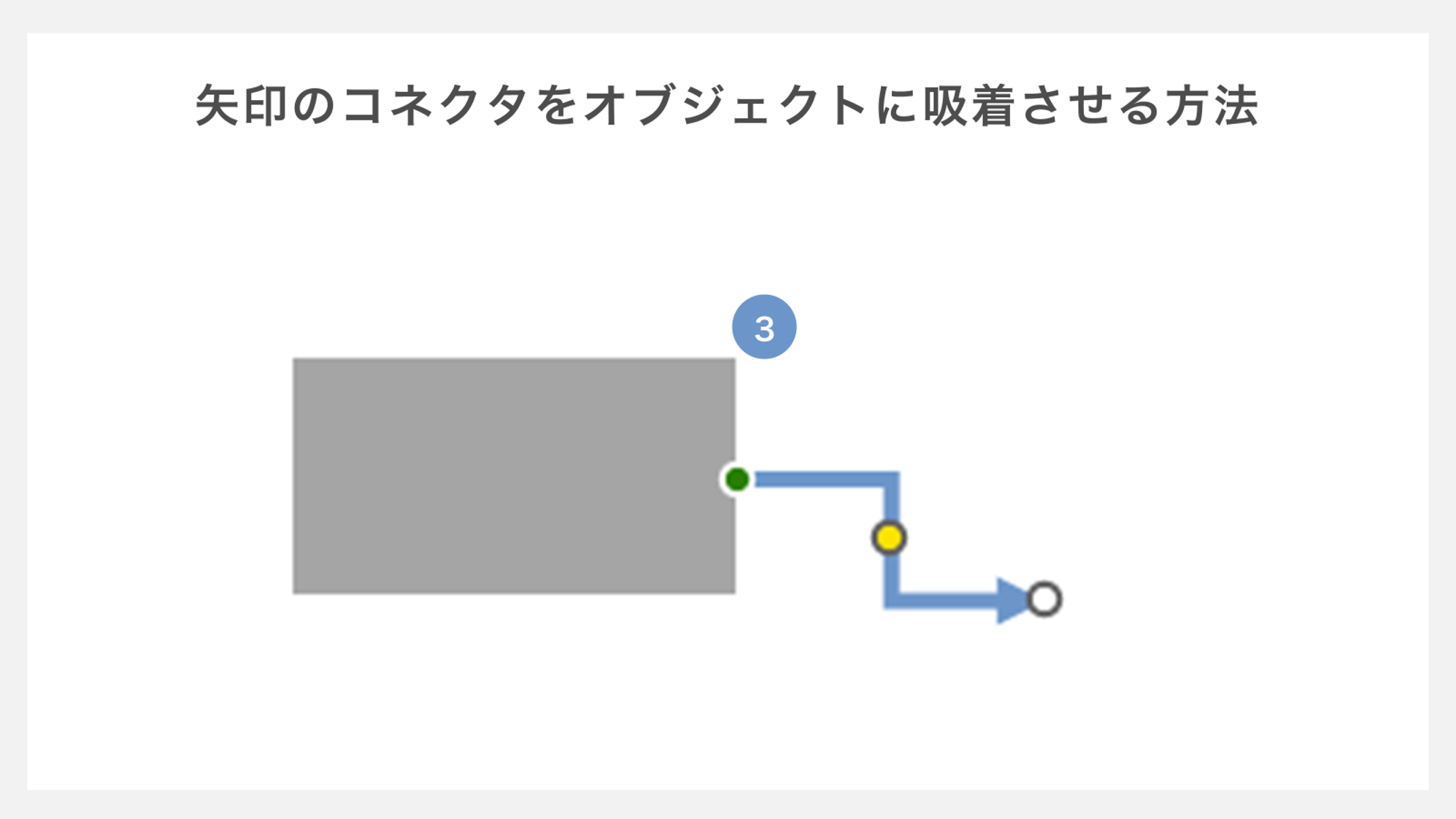
③オブジェクトの上下中央にカギ線の左端を移動させ、吸着すると緑のポインタが表示されます。

④始点が決まったら、同様に終点をドラッグしていきます。
両方のコネクタの先端が緑のポインタになったら、吸着が完了です。
ブロック矢印を挿入する方法
次に「ブロック矢印」について見ていきましょう。
ブロック矢印は幅が広く、図形の中に文字を入力することができるため、プレゼンテーションでも良く使われる図形です。
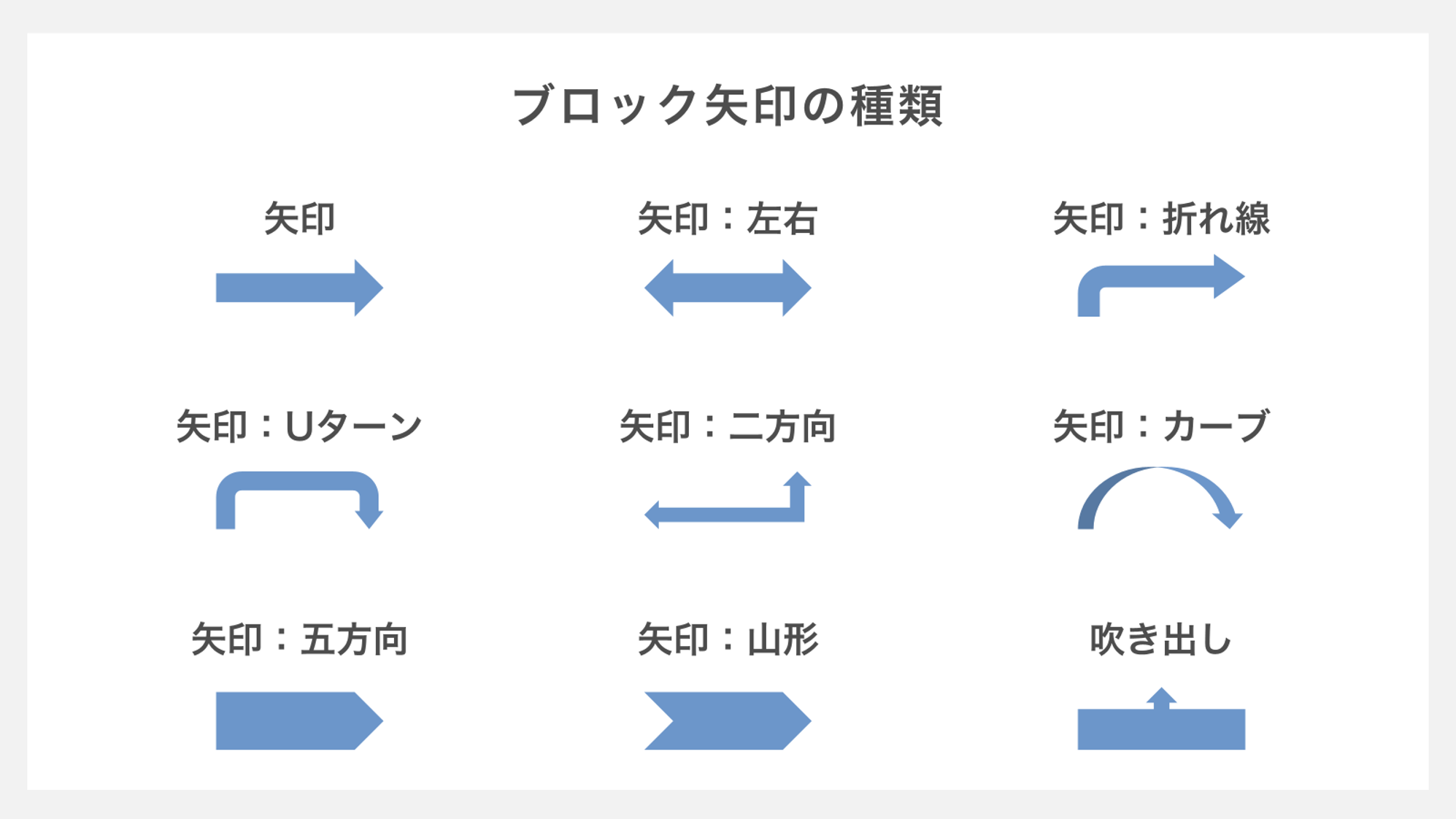
ブロック矢印の中でもよく使われる種類を一覧にしました。

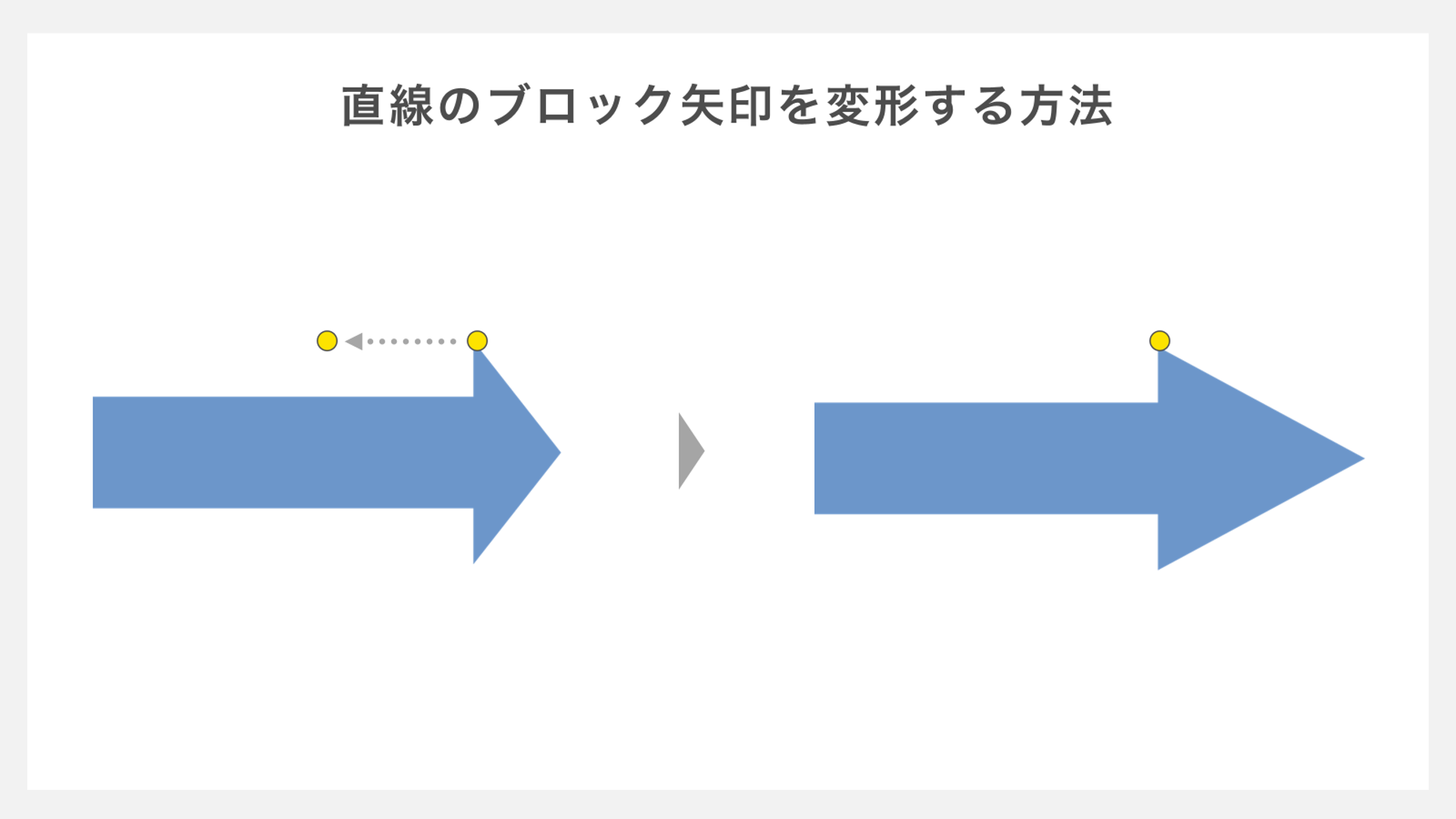
直線のブロック矢印を挿入する方法
ここではまず、直線形のブロック矢印を挿入する方法を説明します。
形や太さは挿入後に調整できます。

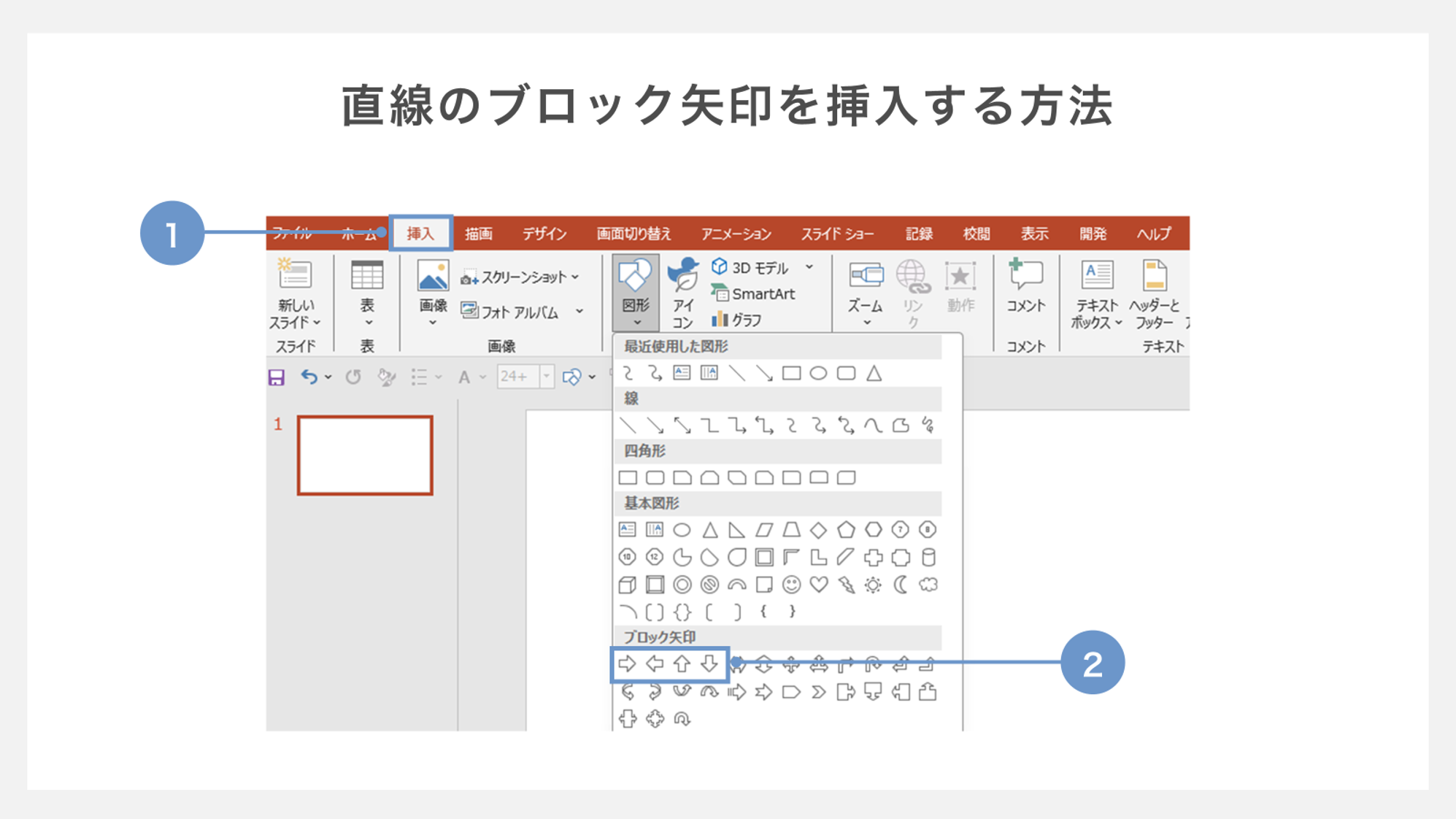
①「挿入」タブを開きます。
②「図形」の中から、「ブロック矢印」を選びます。

カーソルが十字に変わるので、クリックまたはドラッグすれば挿入完了です。
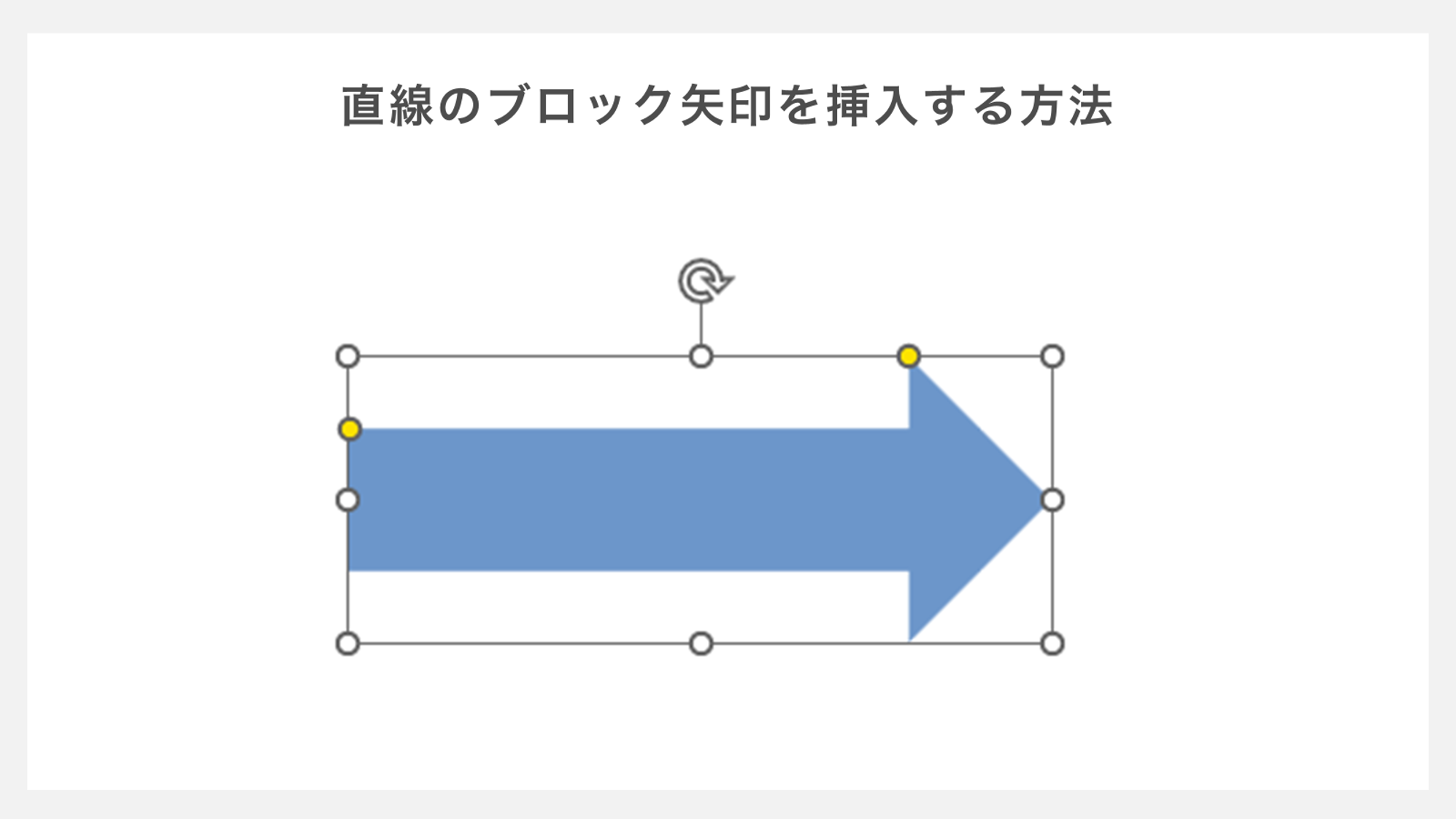
形を調整する

選択した状態で表示される黄色いハンドルや白いハンドルをドラッグすると、形を調整することができます。
黄色いハンドルでは始点部分と終点部分の幅、白いハンドルでは全体の幅や大きさを設定することができます。
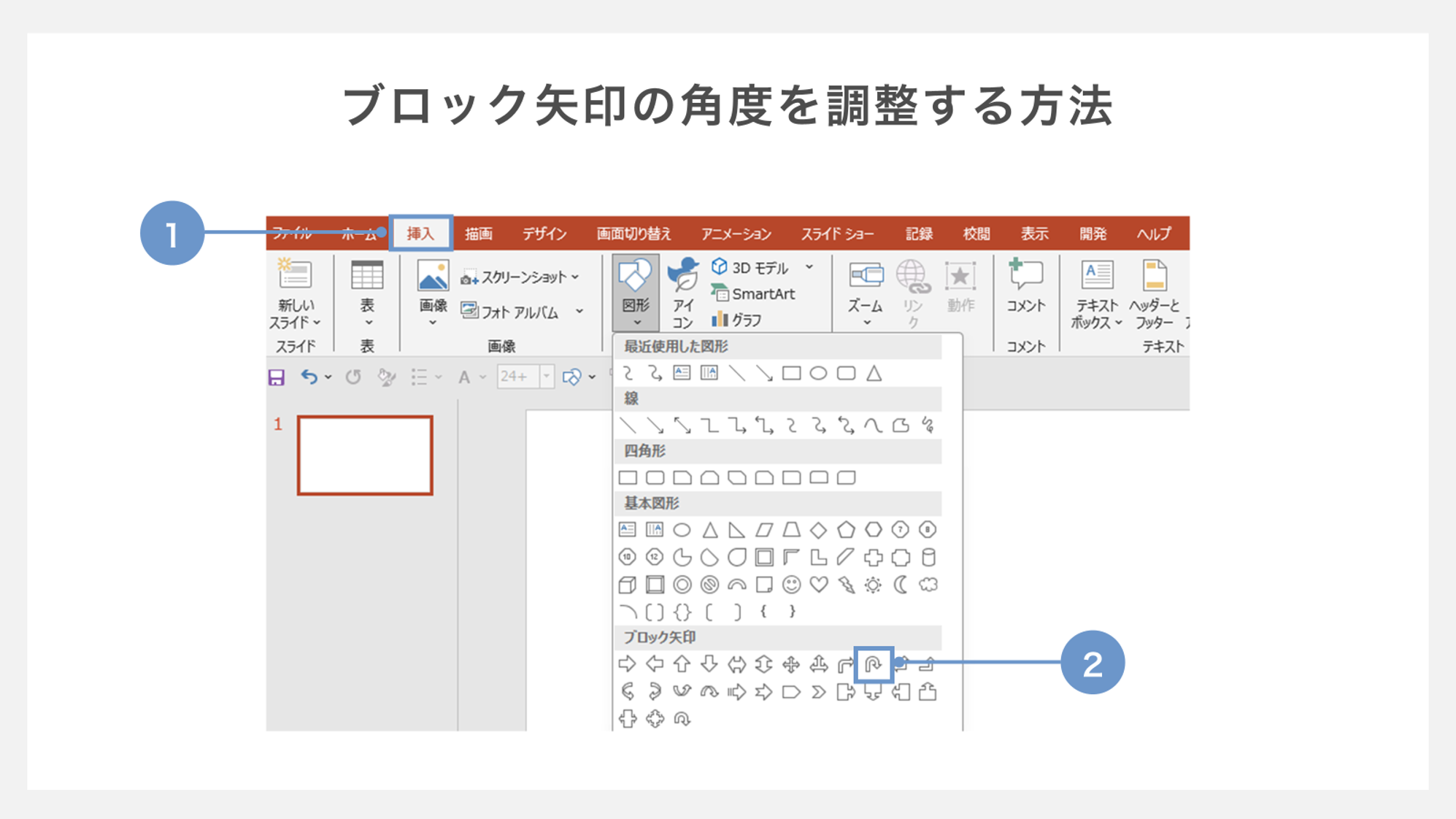
ブロック矢印の角度を調整する方法
ブロック矢印の中には角度を調整できるものもあります。
曲線の形の矢印も、直角に曲がった形に調整することが可能です。
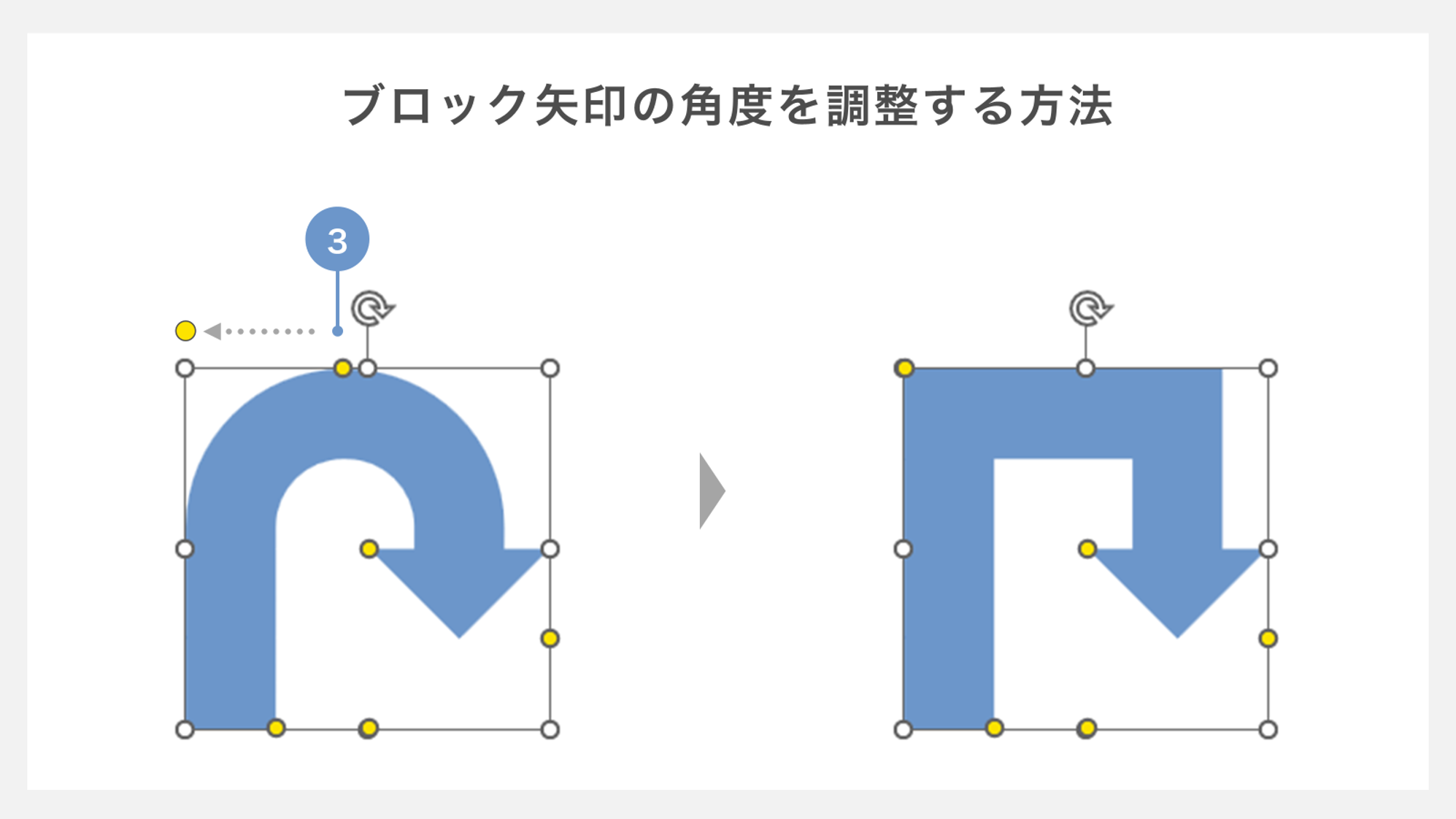
コの字の矢印を描く方法

①「挿入」タブを開きます。
②「図形」の中から、「Uターン矢印」を選択します。

③カーブの頂点にある黄色いハンドルを左端までドラッグします。
黄色いハンドルで角度を調整することで、直角に曲がったブロック矢印が出来ました。
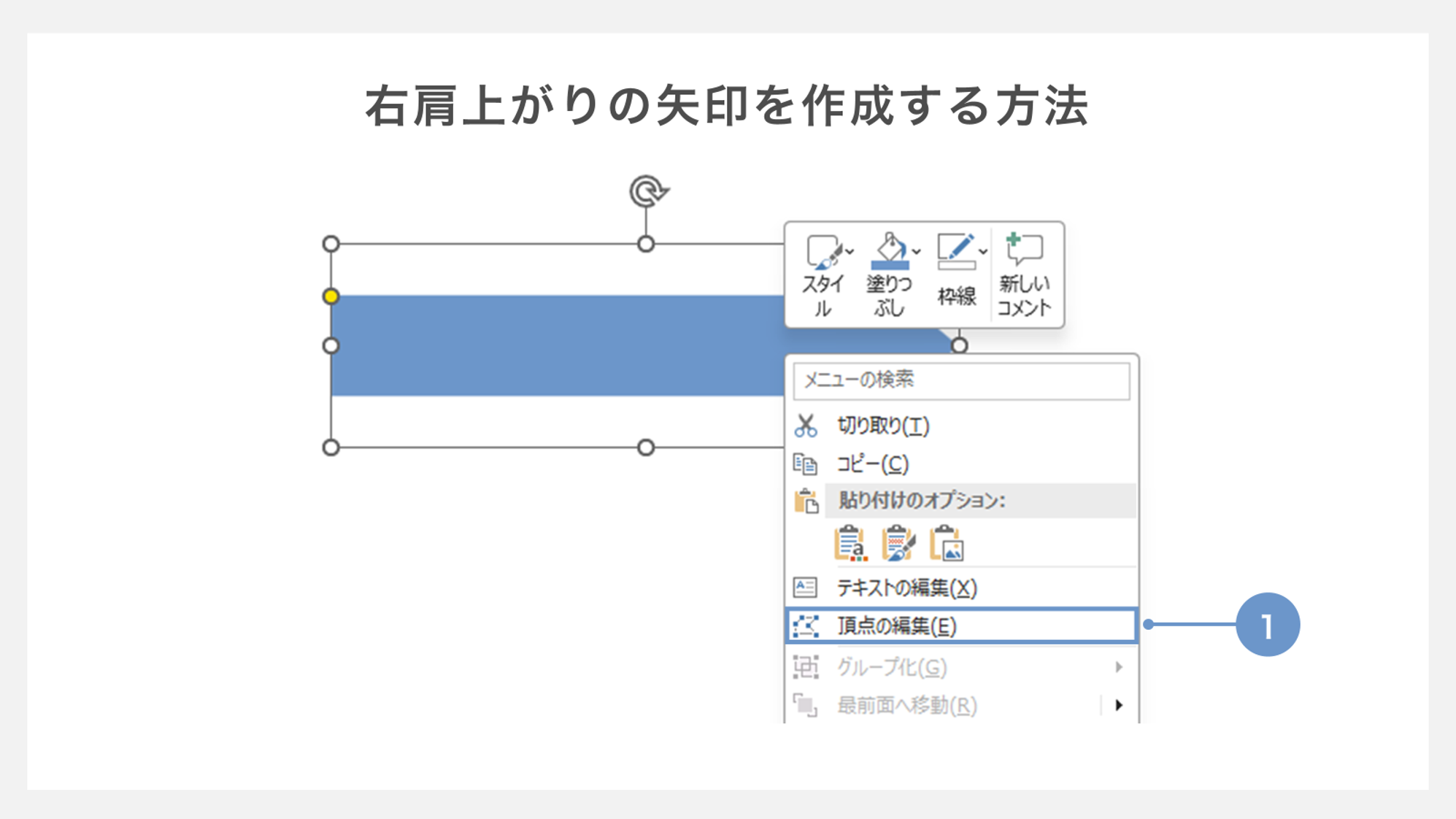
右肩上がりの矢印を作成する方法
右肩上がりの矢印は売上グラフの遷移などによく使われる表現です。
カーブした右肩上がりの矢印を作成するには、頂点の編集機能を使います。

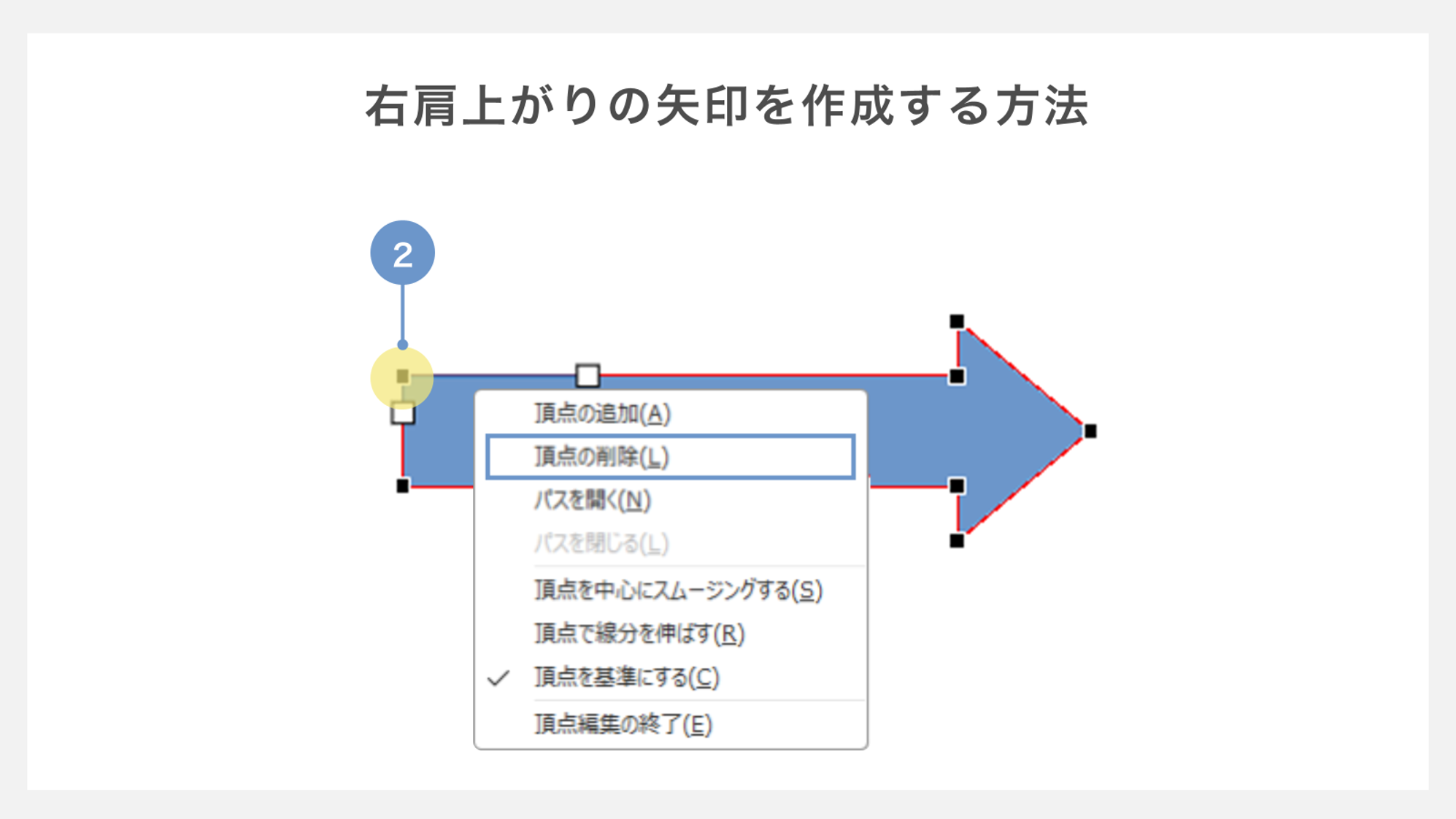
①ブロック矢印の上で右クリック→「頂点の編集」を選びます。

②頂点上で右クリックし、「頂点の削除」をクリックします。

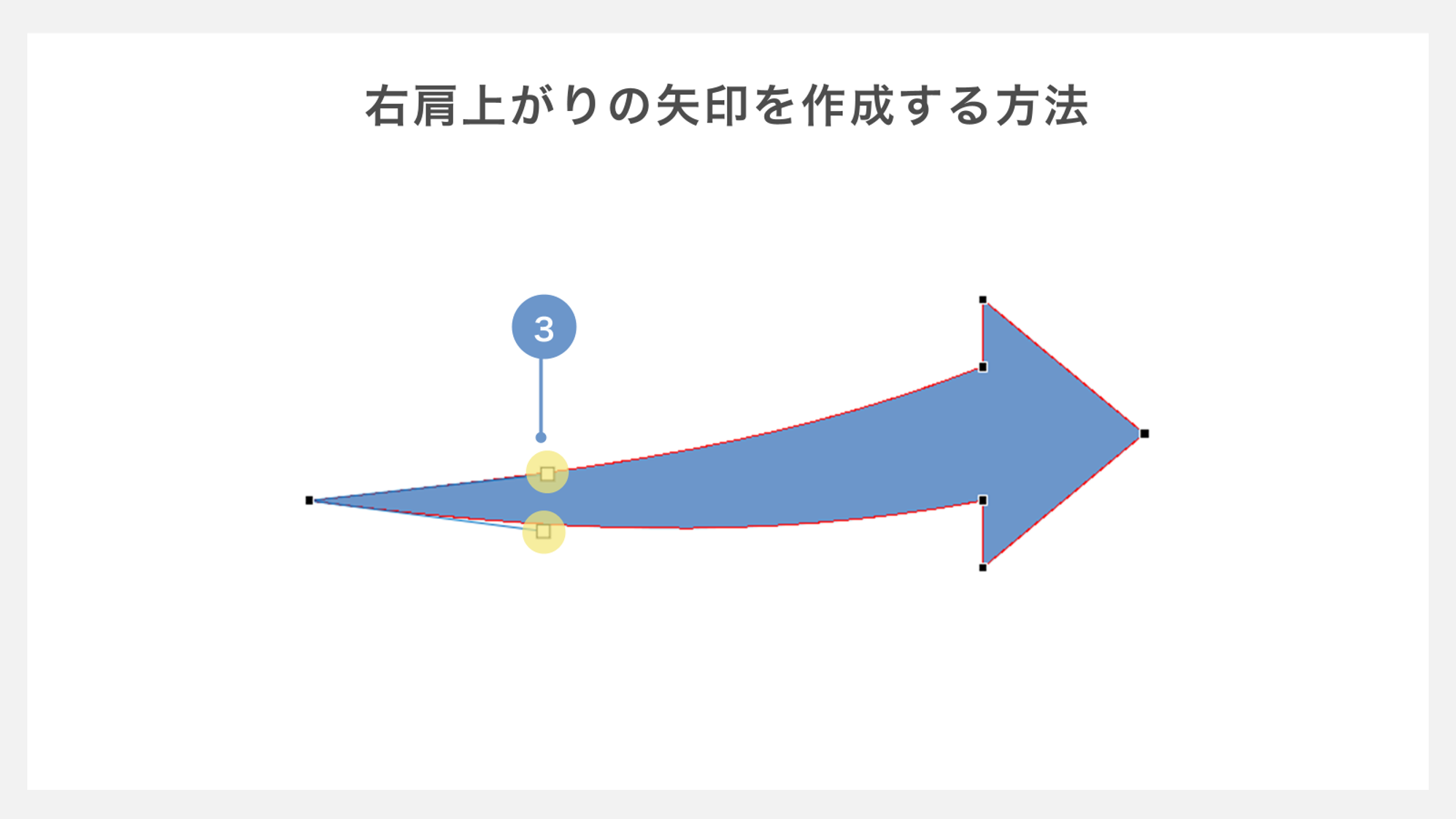
③残った頂点をクリックし、ハンドルを動かしながら反りを作成していきます。

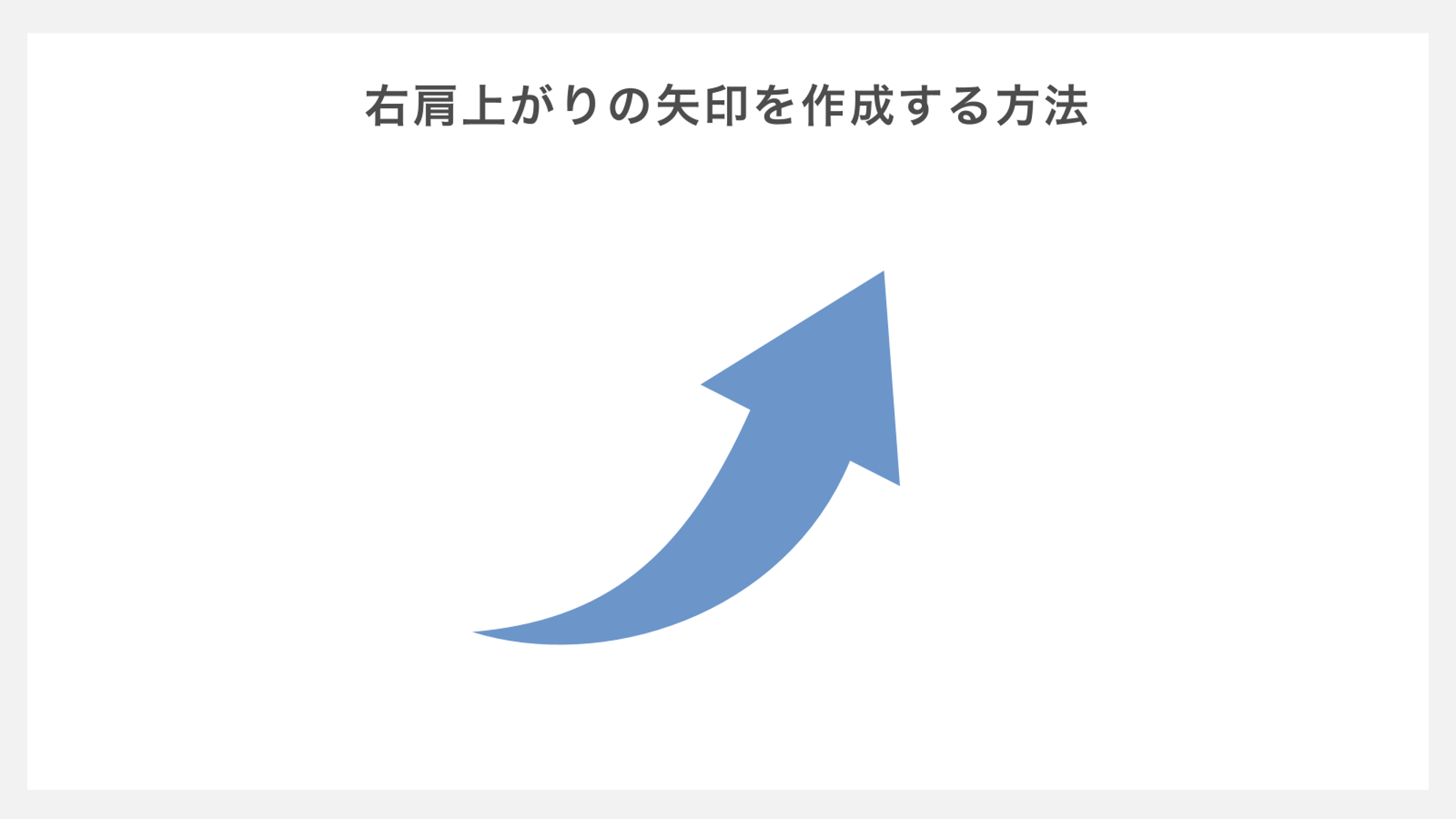
角度を調整していくと、右肩上がりの矢印が完成します。
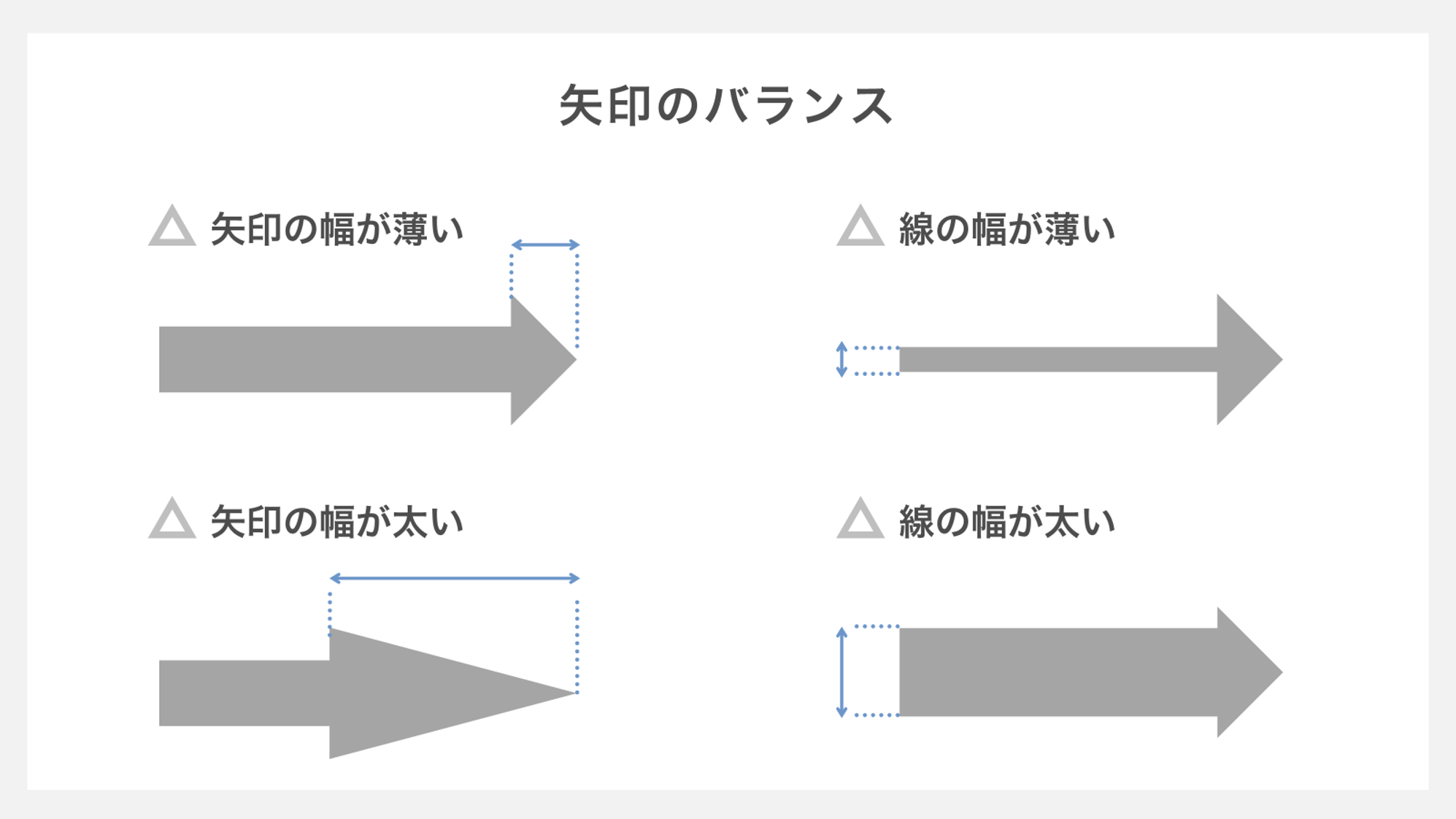
矢印のバランス
軸(線)の幅が薄すぎたり、矢印のサイズが大きすぎたりすると、バランスの良くない矢印になってしまいます。
資料全体を見ながら、ハンドルでバランスを調整しましょう。

矢印のバランスの良さはオブジェクトとの間隔などによって変わってきます。
資料の内容によっては、幅の太い矢印を使ってインパクトを与えることもあります。
下記の記事では実際の資料デザインにおける矢印の使い方を解説しています。
それぞれの矢印の形をどのように使えば良いか、デザイン例と合わせて紹介していますので是非お読みください。