パワーポイントで文字にアニメーションを設定する方法を解説

パワーポイントで強調をする際に便利なアニメーション機能は、スライド上の文字にも設定することが可能です。
この記事では基本的な使い方から、行ごとに表示させる方法やタイプライターのように1文字ずつ表示させる応用方法などを紹介していきます。
\ 面倒なデザインは全部お任せ /
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。
貴社の負担をゼロにし、理想の資料を形にします。
テキストボックスにアニメーションを設定する方法
まずはテキストボックス全体にアニメーションを設定する方法を解説します。


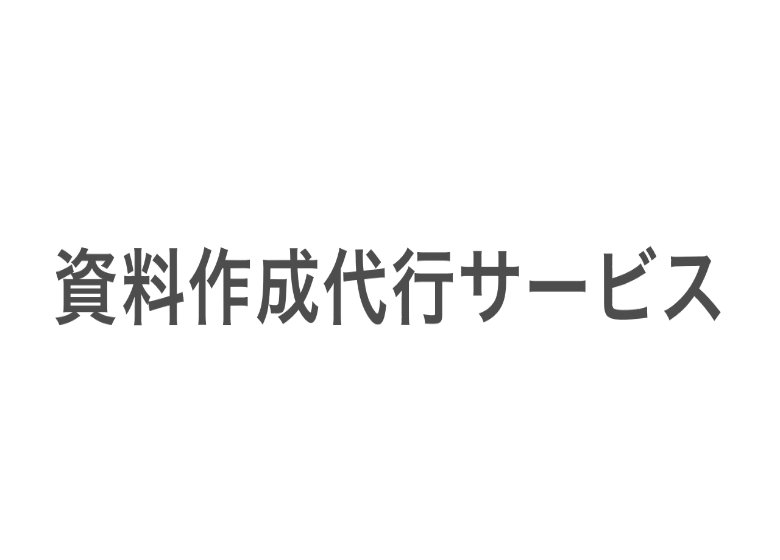
①設定したいプレースホルダーもしくはテキストボックスをクリックして選択します。
②「アニメーション」タブをクリックします。

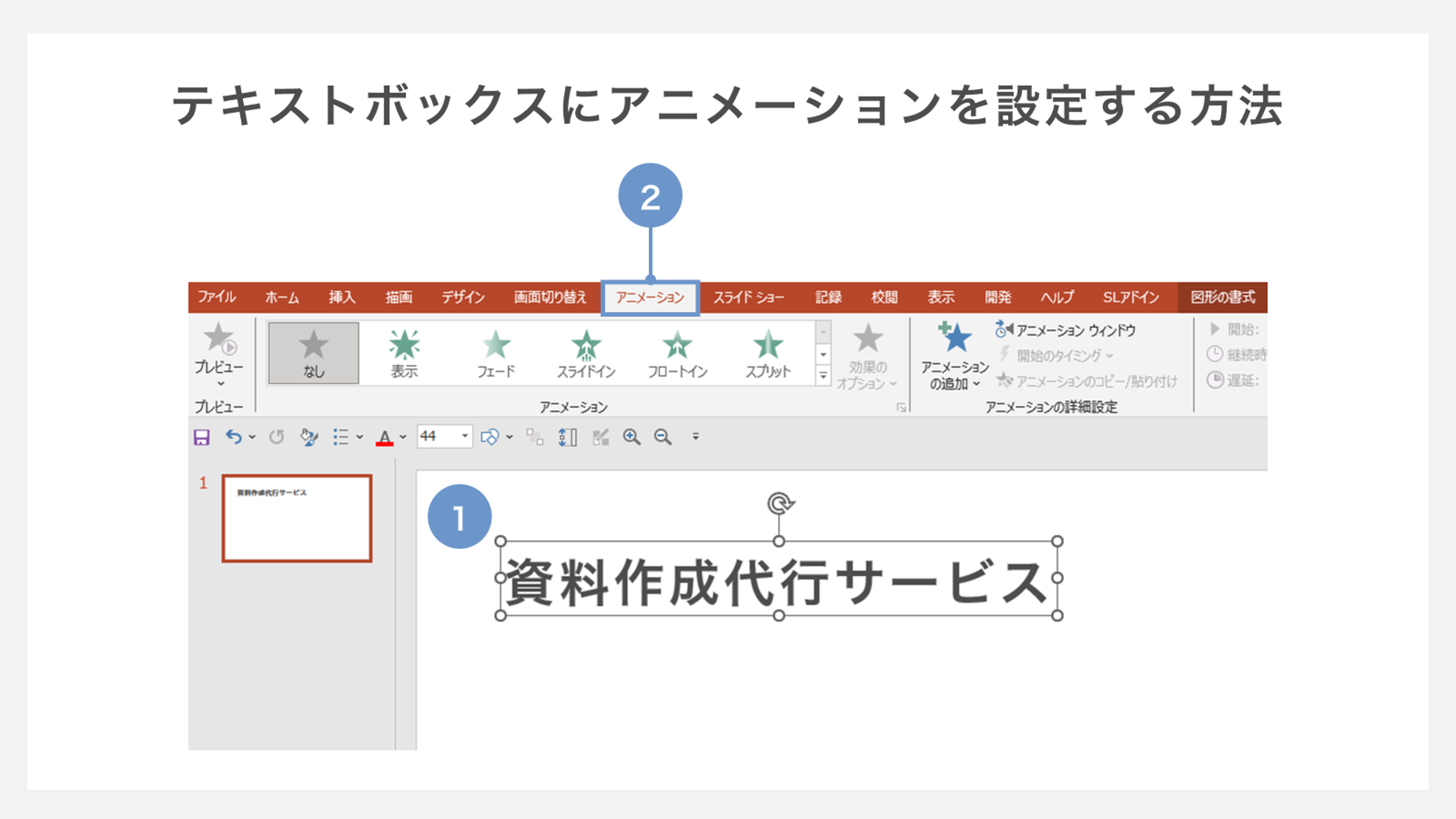
③アニメーションのボックスの右下「その他」をクリックすることで一覧が開くため、任意のアニメーションを選択します。

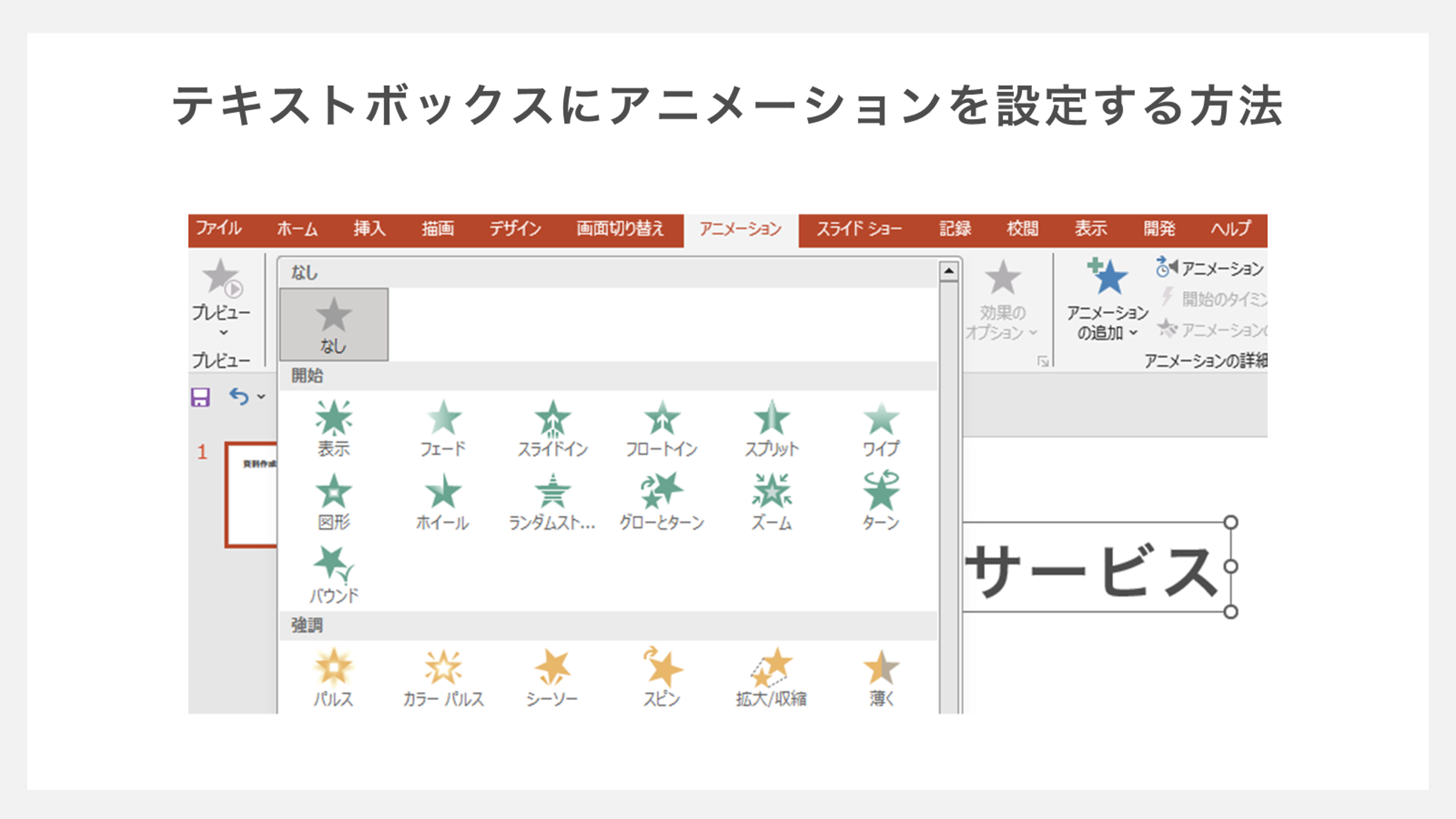
テキストボックス内の文字「資料作成代行サービス」に「ワイプ」が追加されました。
設定したアニメーションは「アニメーション」タブ内の「プレビュー」をクリックして、動作を確認することができます。
文字の表示方向を変更する
「効果のオプション」を利用すれば、文字の表示方向などを変更することができます。


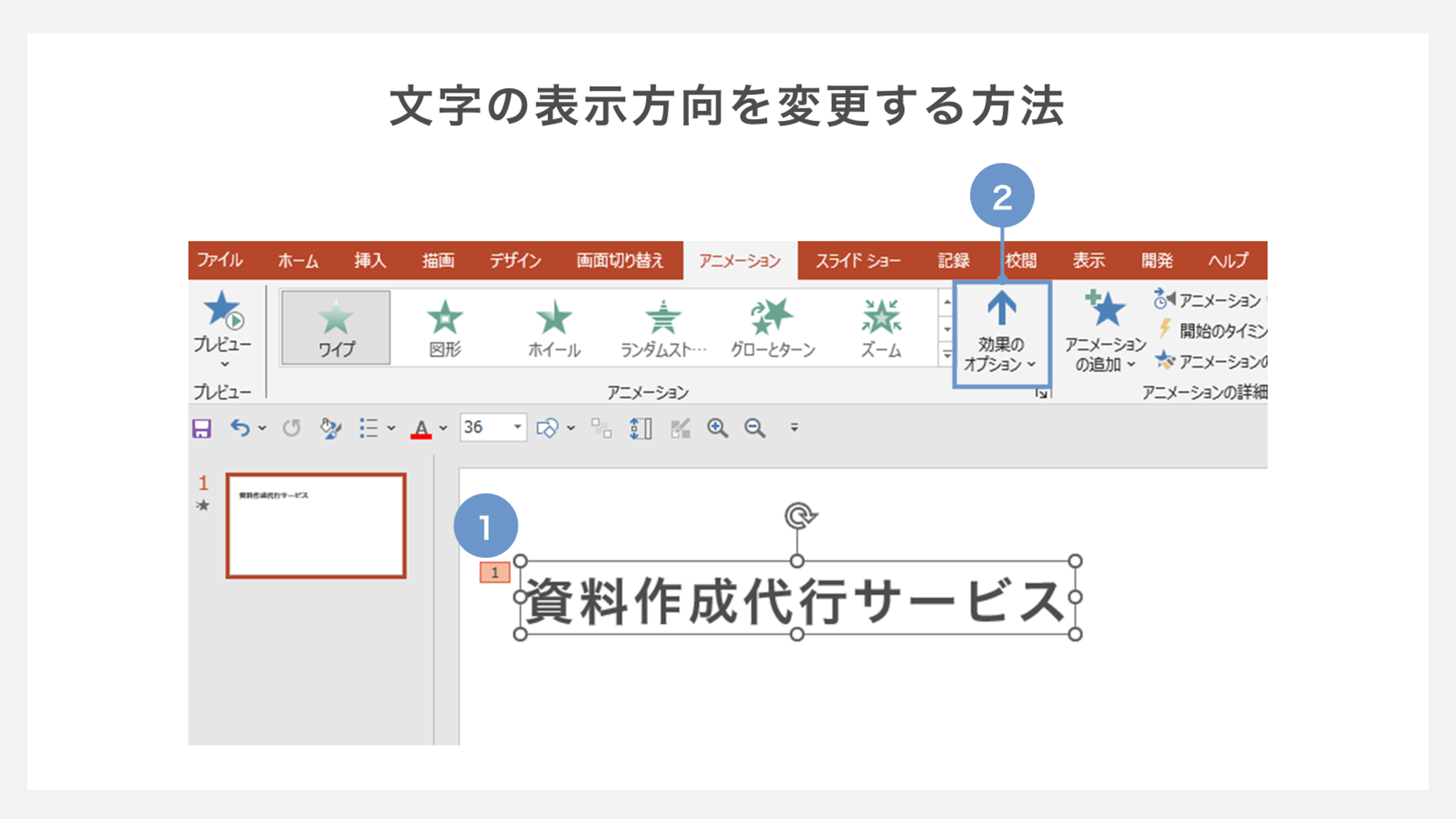
①設定したいプレースホルダーもしくはテキストボックスをクリックして選択します。
②「アニメーション」タブ内の「効果のオプション」をクリックします。

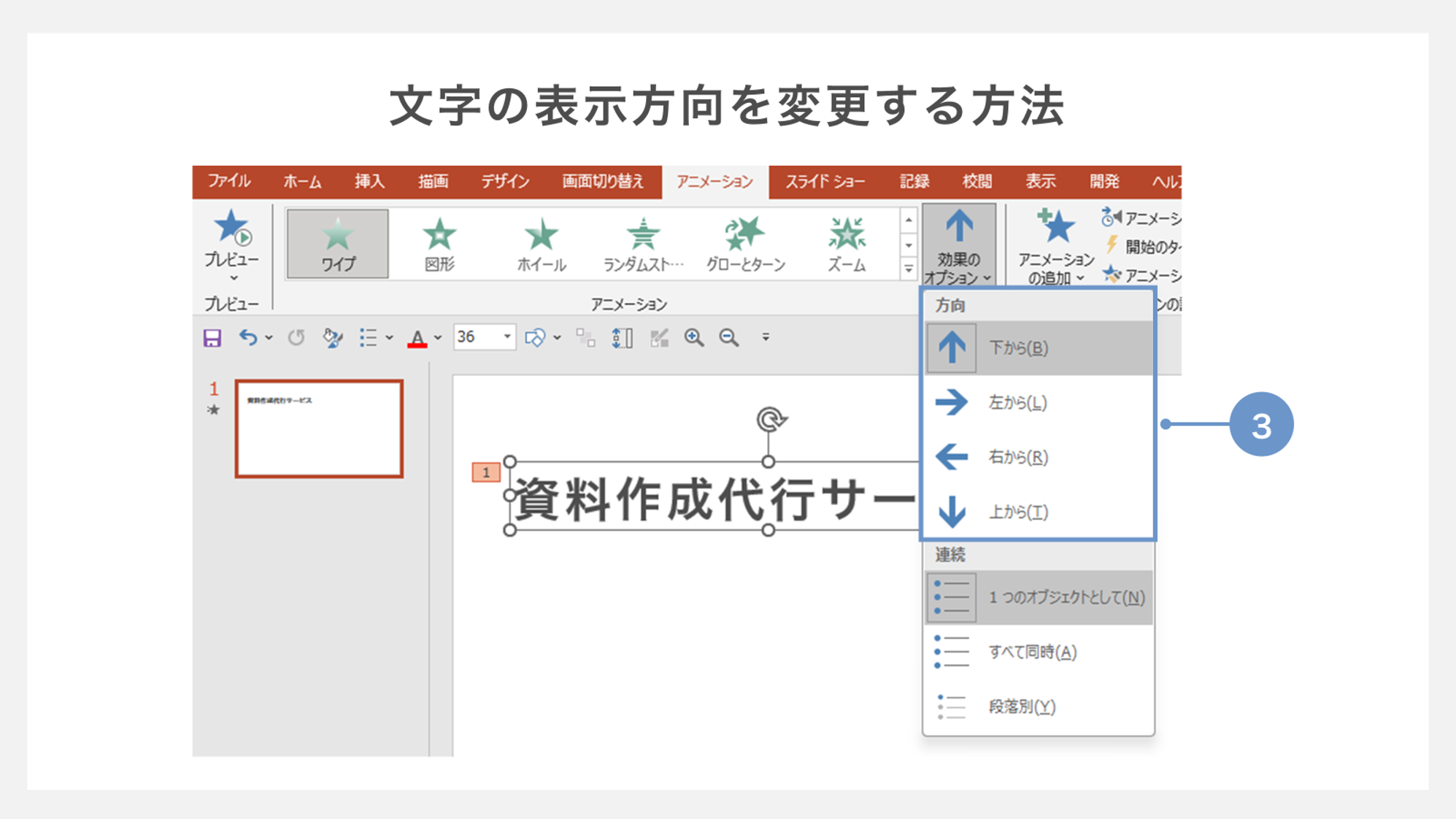
③プルダウンメニューが表示されるので、文字を表示させたい方向を選択します。
今回はワイプを設定しているので、自然な表示になるように「左から」を選択しました。
1文字単位でアニメーションを動かす
先ほど紹介した設定では、テキストボックス全体にアニメーションが設定されています。ここでは、1文字ずつにアニメーションを設定する方法を紹介します。

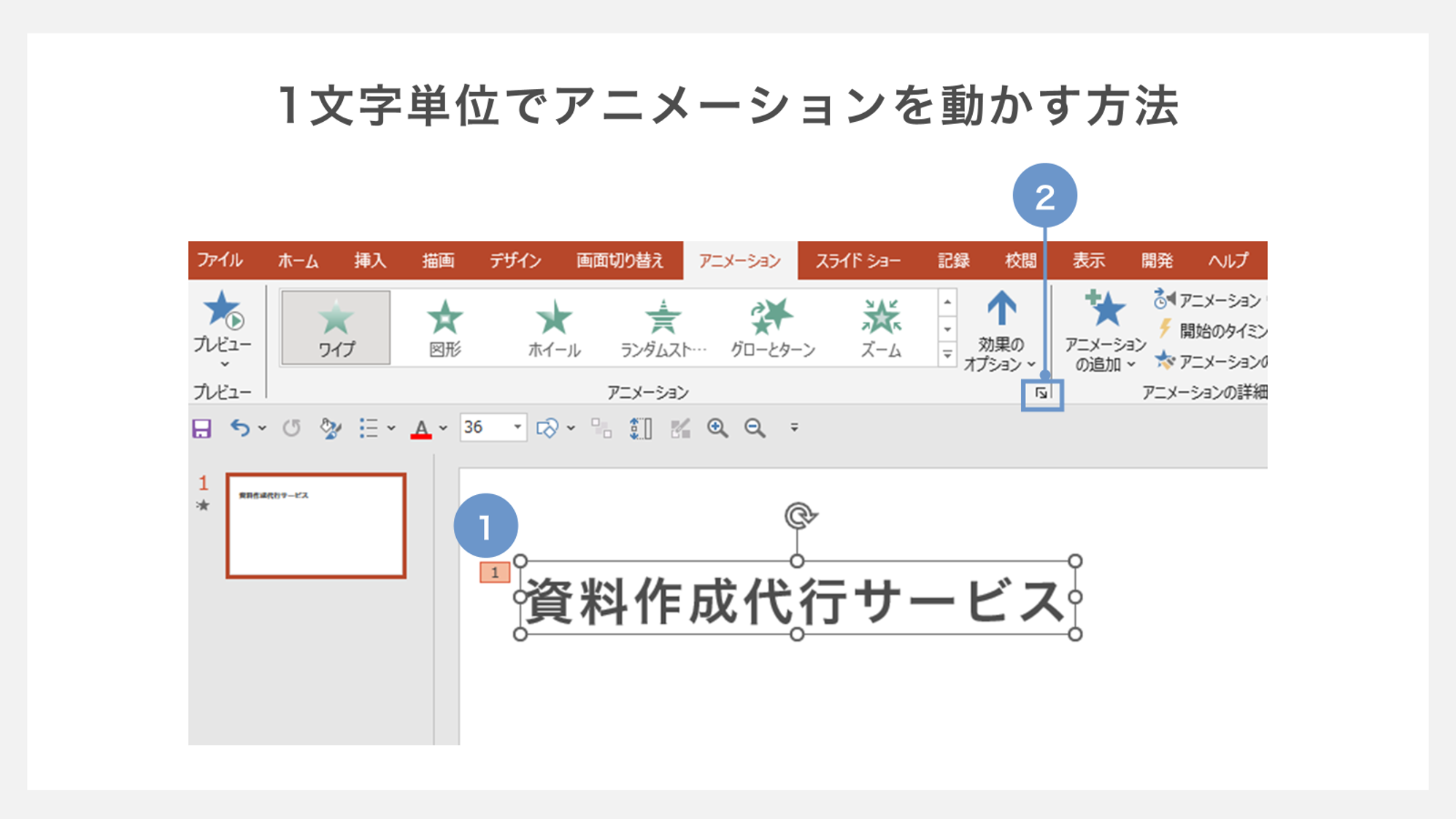
①アニメーションを設定したテキストボックスを選択しておきます。
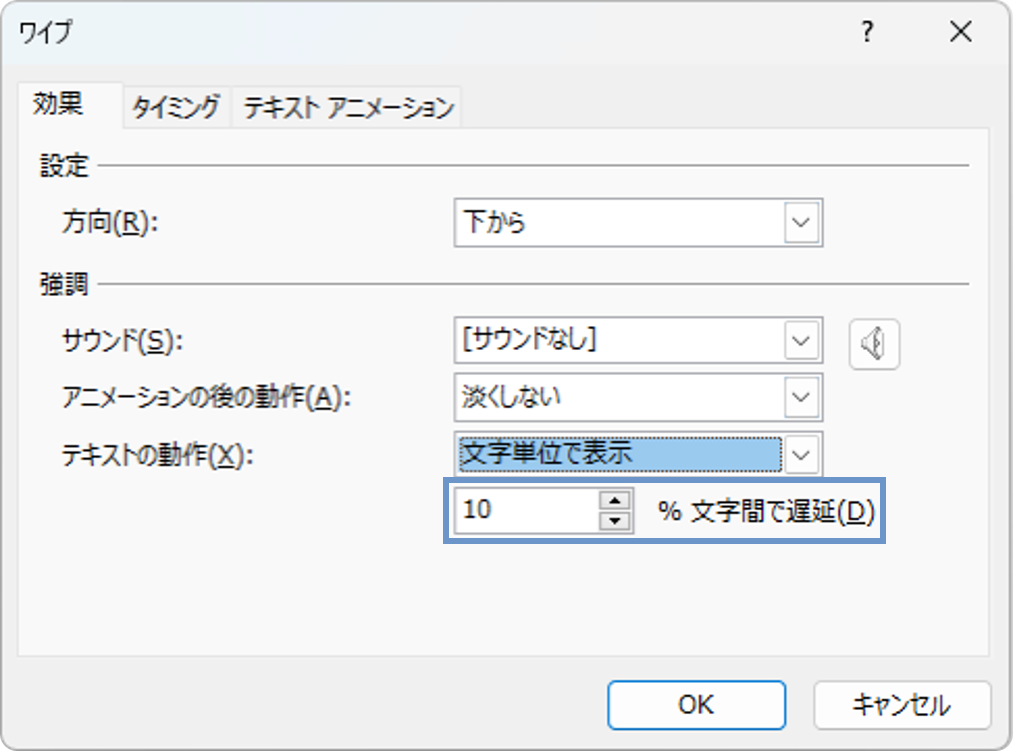
②「アニメーション」タブ「効果のオプション」右下にある矢印(効果のその他のオプションを表示)をクリックするとダイアログボックスが表示されます。

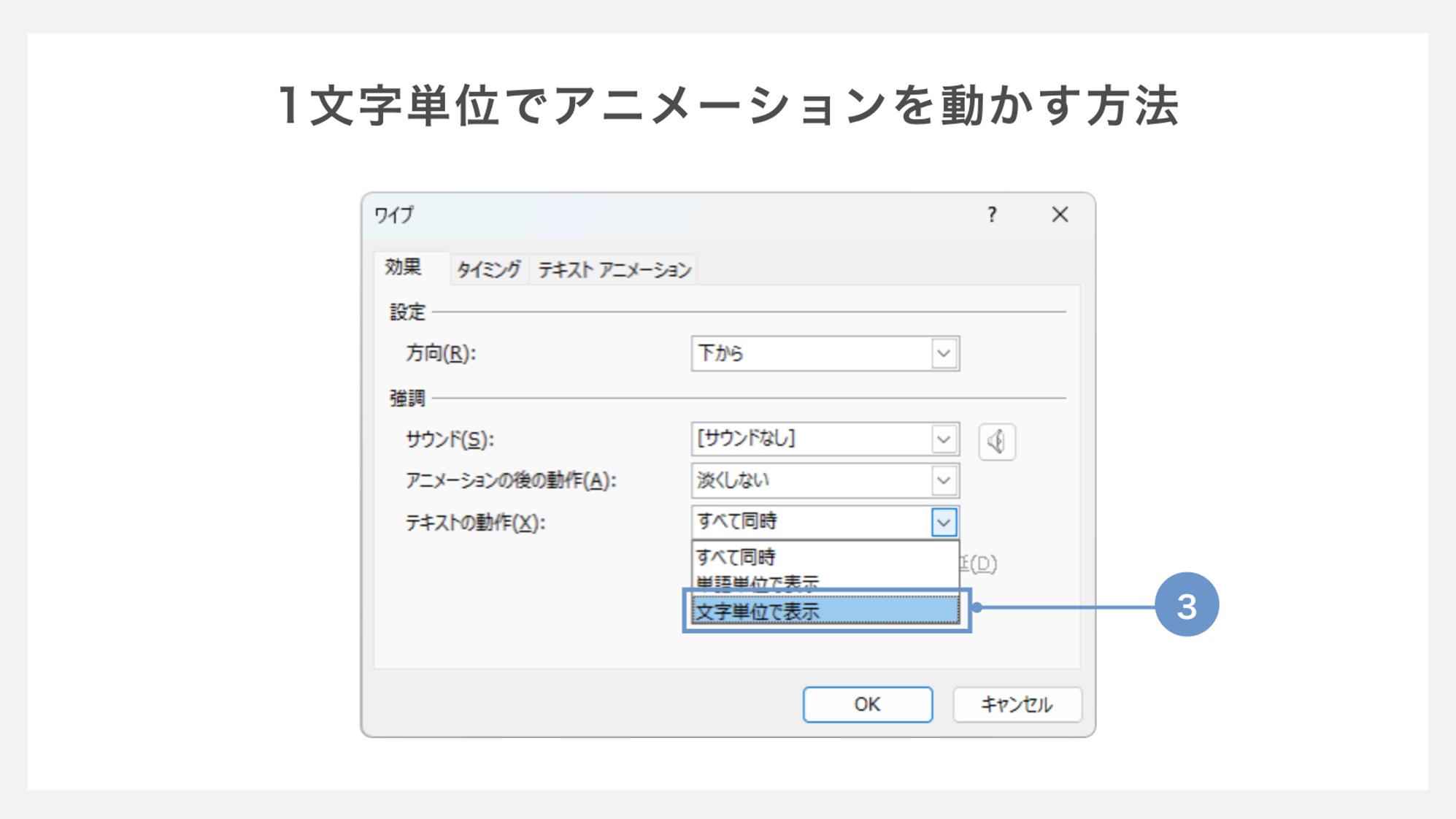
③ダイアログボックスの「効果」タブ内一番下の「テキストの動作」のプルダウンから「文字単位で表示」を選択し、「OK」をクリックすれば設定完了です。

なお、「文字単位で表示」を選択すると、各文字間の遅延間隔を設定できるようになります。
「プレビュー」で適宜確認して、調整するようにしましょう。
自社での実践が難しいと感じる方へ
アニメーション機能は聞き手の興味を引き、また重要なポイントや流れなどを示すことのできる便利な機能ですが、設定や調整に多くの時間を要します。
「アニメーション操作の手間を減らし、本質的な業務に集中したい」とお考えなら、プロへの依頼が近道で効率的。
バーチャルプランナーは、企画構成からデザインまでワンストップで代行。面倒な資料作成はプロ集団にお任せください。
一部の文字にアニメーションを設定する方法
ここまではテキストボックス内の文字全体にアニメーションを設定する方法を紹介しましたが、一部の文字だけに設定したい場合も多いと思います。
しかし、現在のアニメーション機能では文字単位でアニメーションを設定することはできません。
一部の文字だけにアニメーションを設定したい場合、1文字ずつ別のテキストボックスで作成する必要があります。
1文字ずつテキストボックスを作成し、アニメーションを設定していく方法を下記で解説いたします。

① 1文字ずつテキストボックスを作成する
まずは入力したい文章を1文字ずつテキストボックスで作成します。

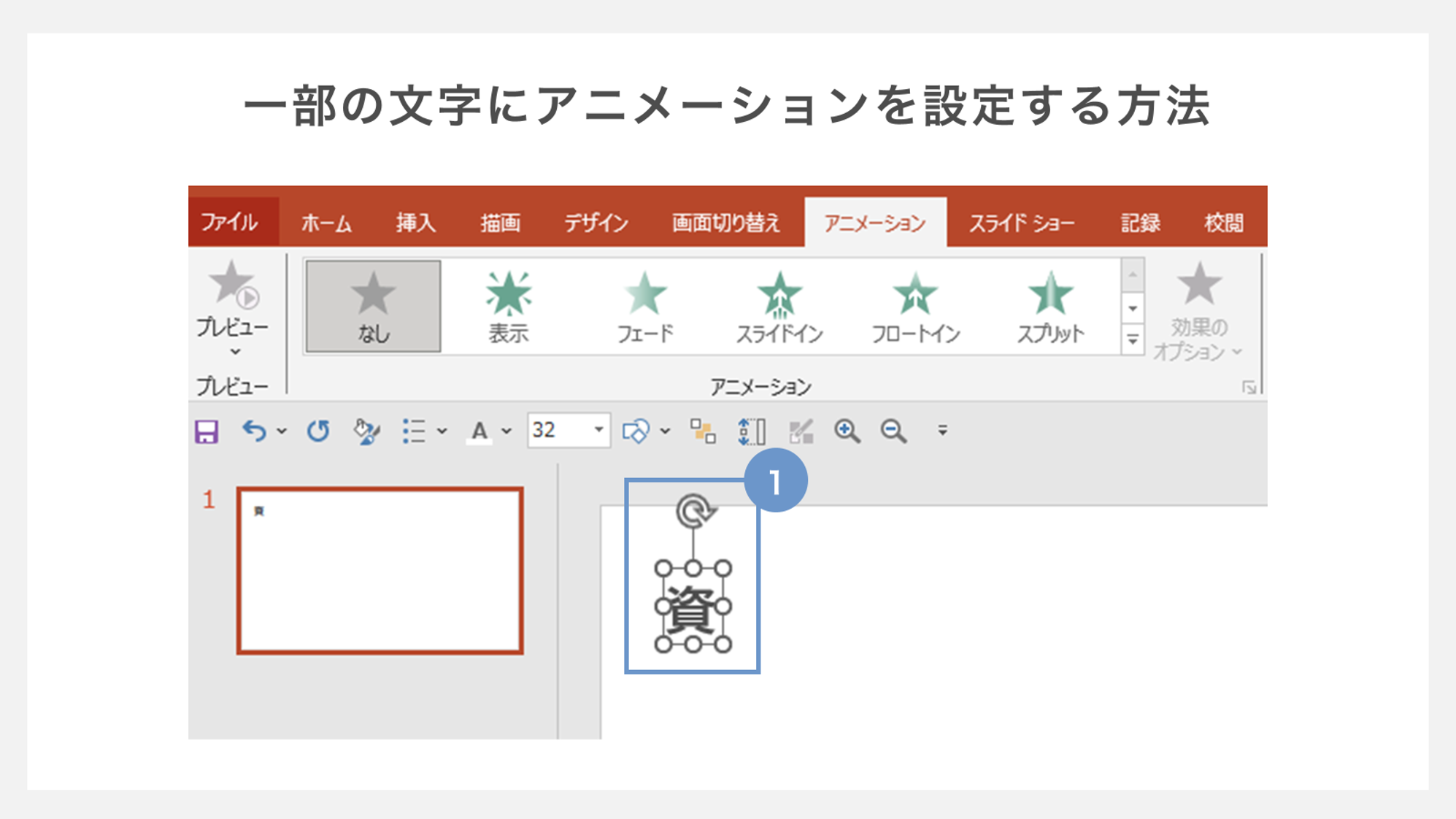
①テキストボックスを作成し、サイズやフォントを整えて最初の1文字だけを入力します。

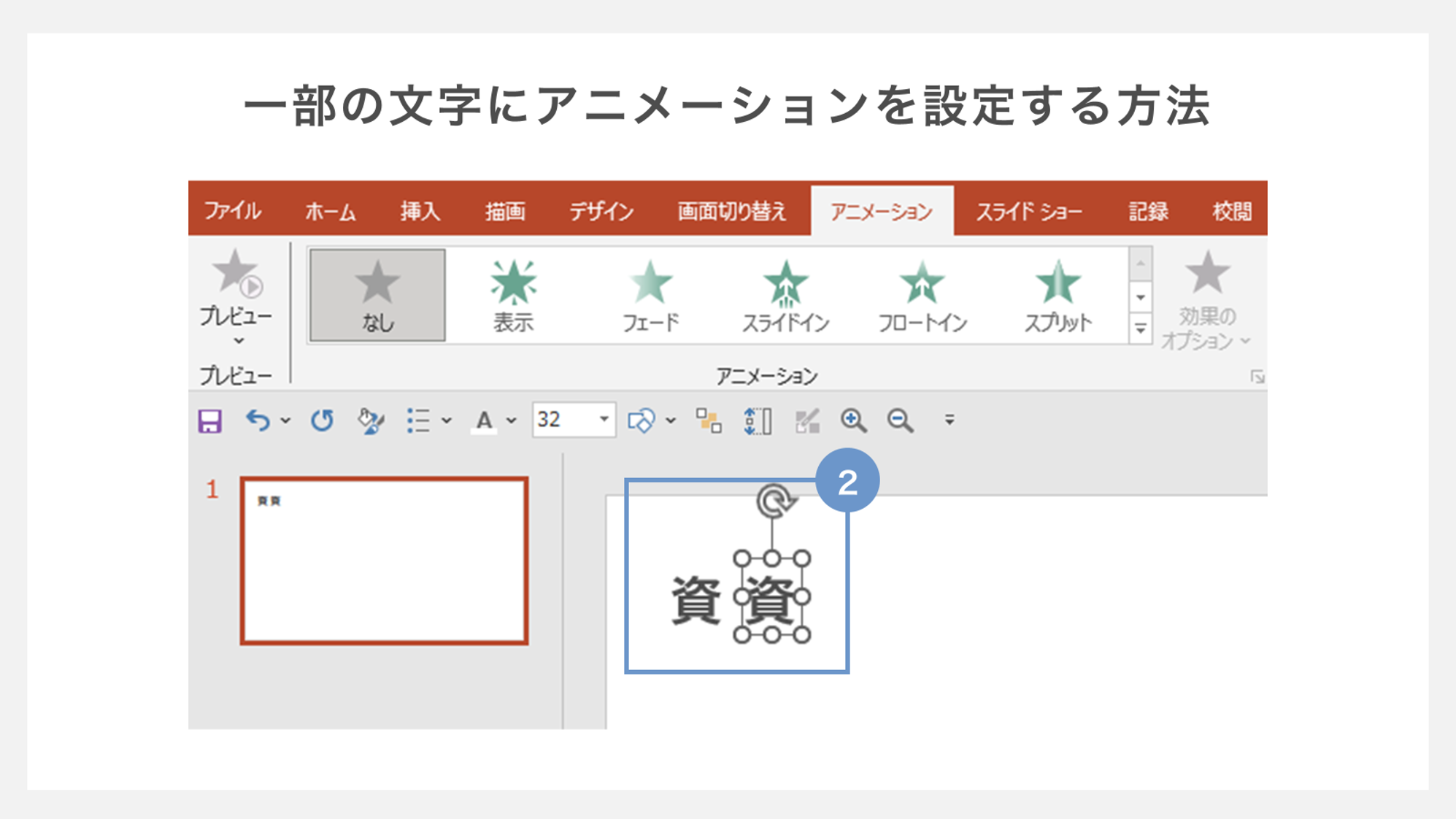
②テキストボックスを選択し、Ctrl+Shift+ドラッグで、必要な文字数分テキストボックスをコピーします。
※Ctrl+Shift+ドラッグは選択したオブジェクトを水平移動しながらコピーできるショートカットです。

③必要な文字数が多ければCtrl+Yの「繰り返し」を活用し、必要な文字数分のテキストボックスを作成してください。

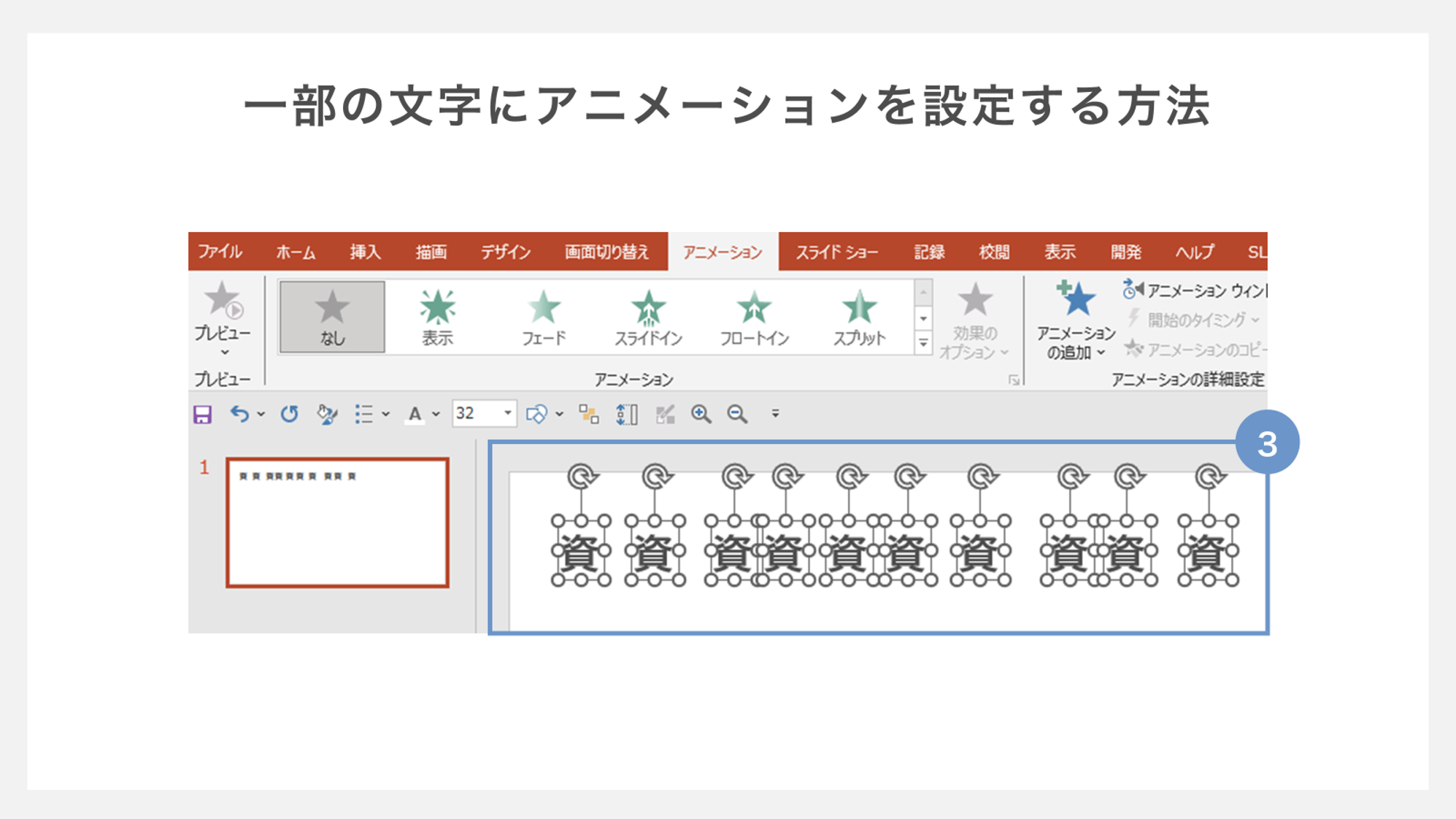
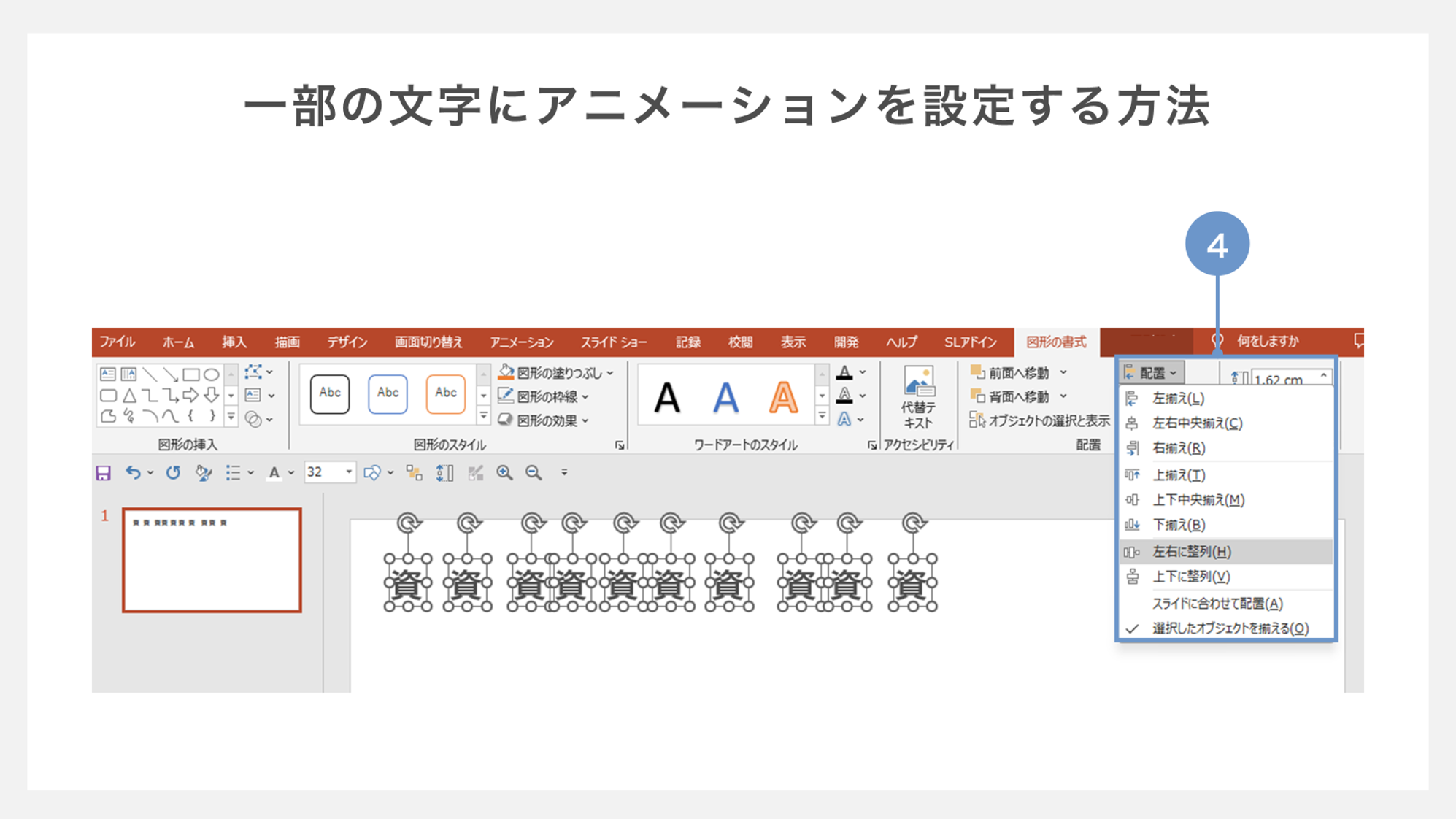
④テキストボックス同士を等間隔に並べます。
すべてのテキストボックスを選択し、「図形の書式」タブから、「配置」→「左右に整列」をクリックすることで、間隔が揃います。

⑤間隔を揃えて整列した状態にした後、各文字を差し替えましょう。
これで準備は完了です。
② アニメーションを設定する
1文字ずつテキストボックスを作成したら、次はアニメーションの設定を行います。ここでは、資料作成代行サービス」のうち、「資料作成」の部分にアニメーションを設定します。

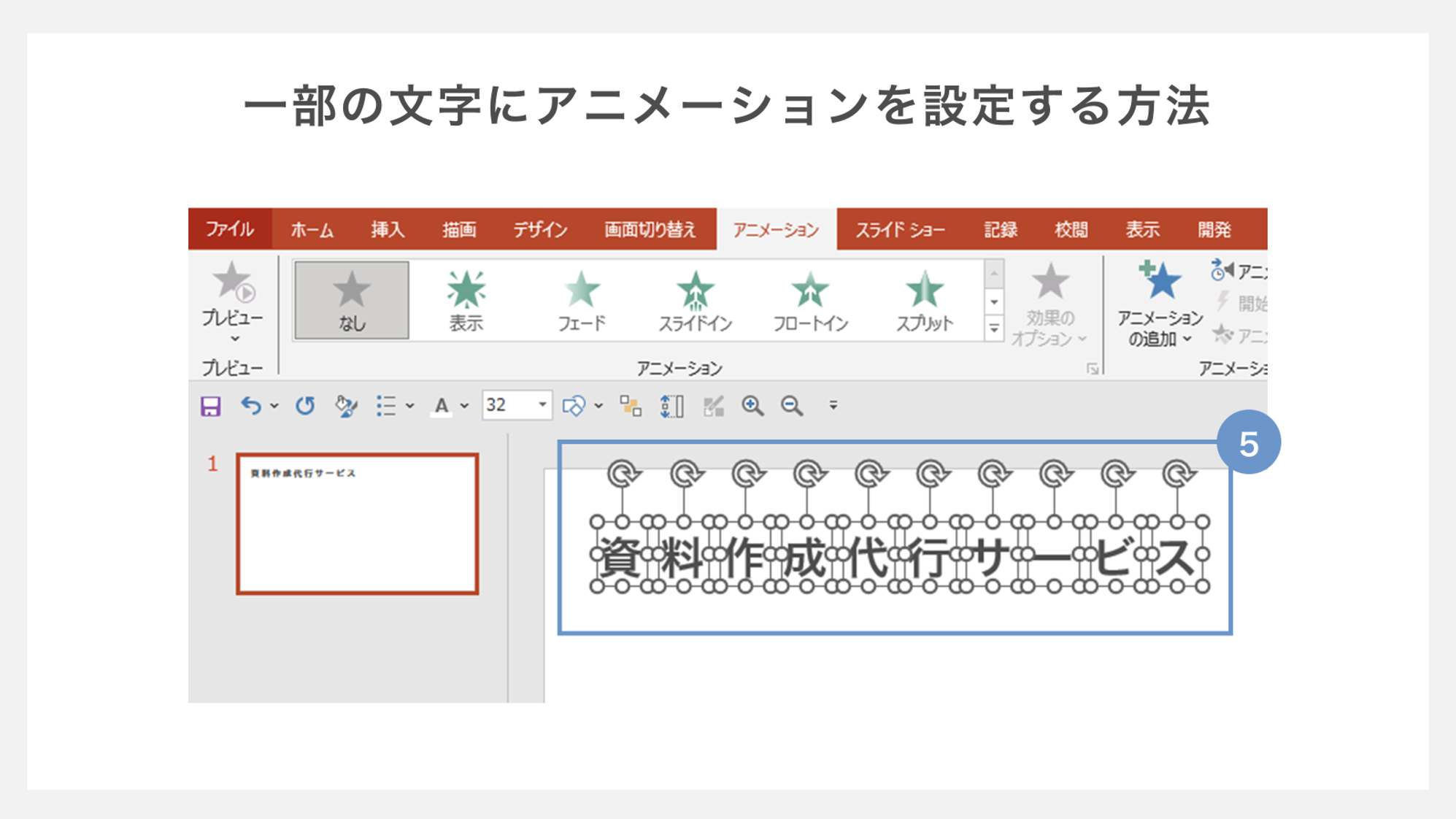
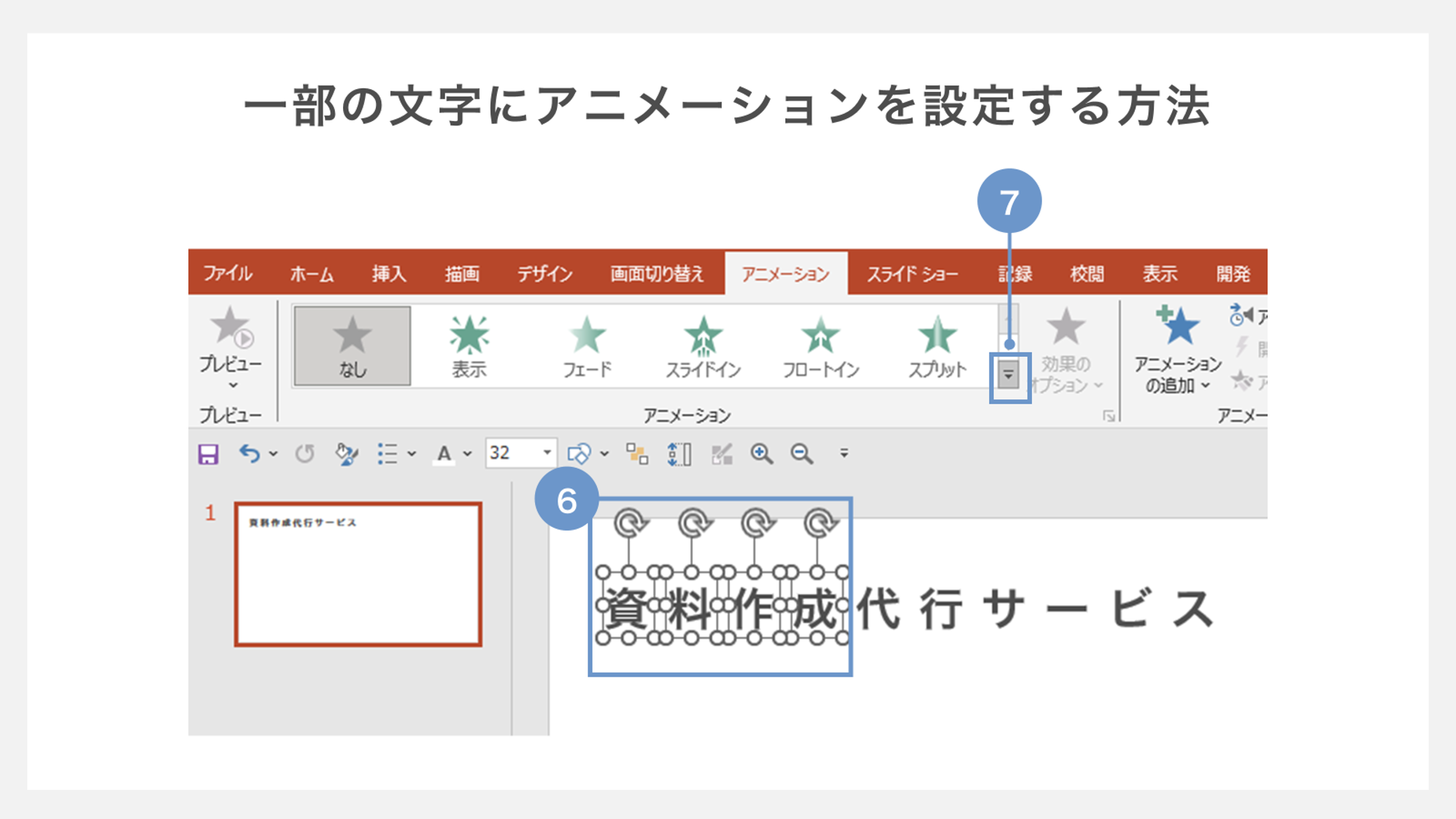
⑥アニメーション設定をしたいテキストボックスのみをShift+クリックで選択します。
⑦複数選択された状態でアニメーションの設定を開き、任意のアニメーションを選択すれば完了です。
今回は「設定」の部分に強調効果の「フォントの色」を設定しました。
プレビューで確認すると「資料作成」の部分だけにアニメーションが反映され、フォントの色が変わっています。

文字にアニメーションを設定した例
ここからは、文字にアニメーションを設定した実例をいくつか紹介します。
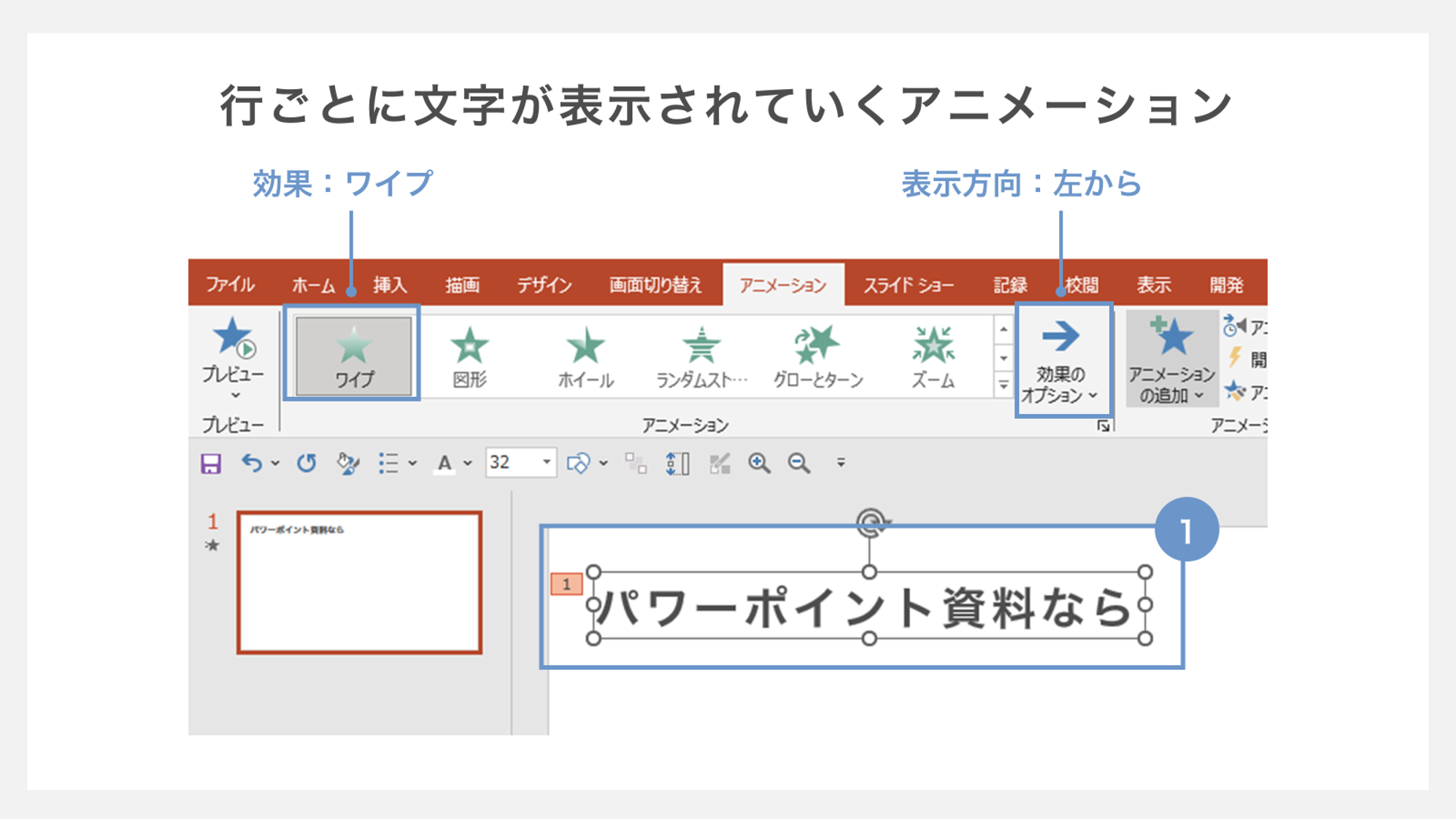
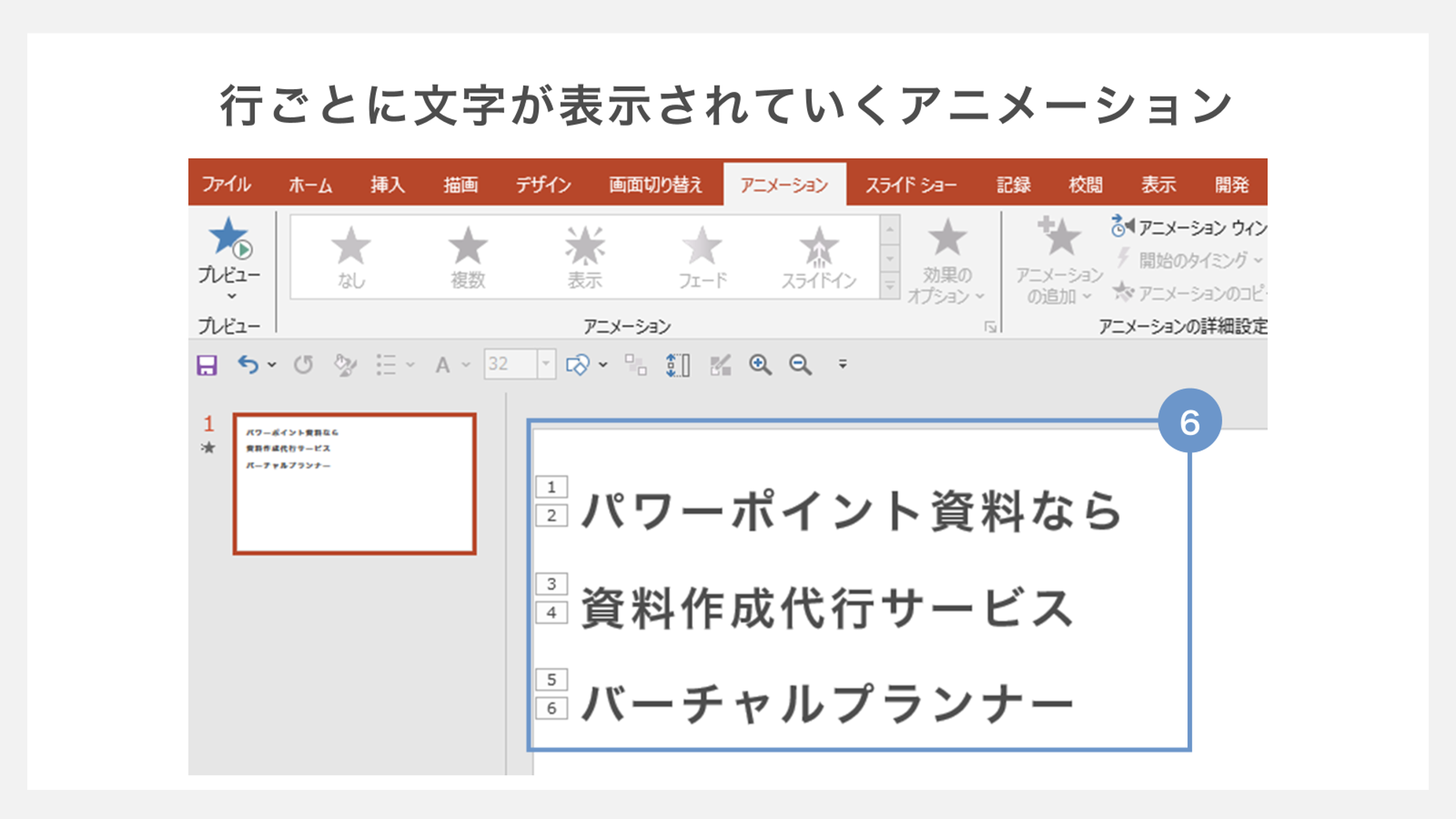
1. 行ごとに文字が表示されていくアニメーション

文字が現れては消えるを繰り返し、行ごとに入れ替わり表示されていくアニメーションを紹介します。

①まずは最初に表示したいテキストボックスに「開始」のアニメーションを設定します。
今回は「ワイプ」を選択し、左から表示されるように設定しました。

次に文字が消えていくアニメーションの設定です。
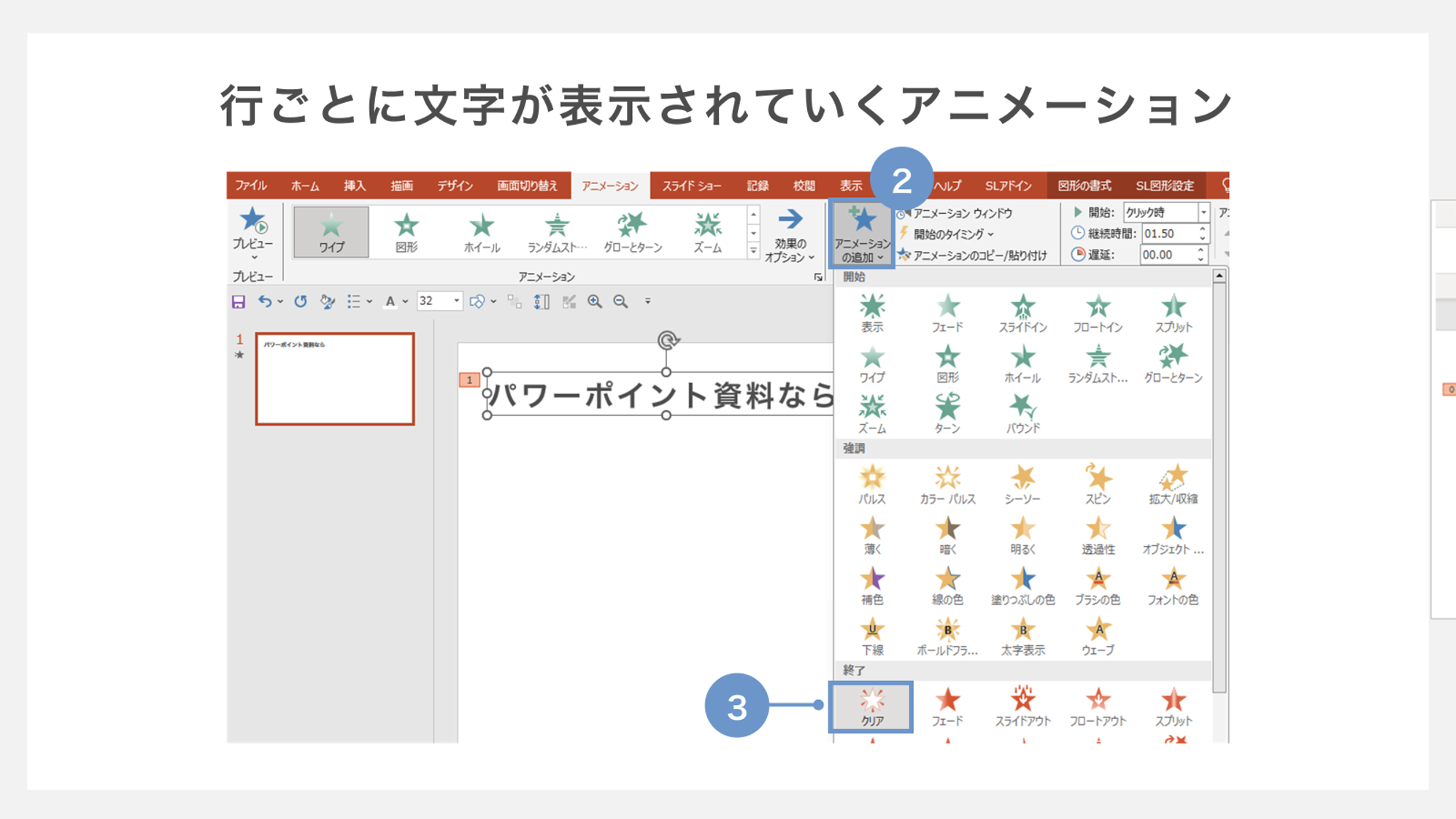
②「アニメーション」タブ内の「アニメーションの追加」を選択します。
③「終了」グループから、「クリア」を選択します。
このままではスライドショー時にクリックしないと消えないため、さらに効果のタイミングを追加します。

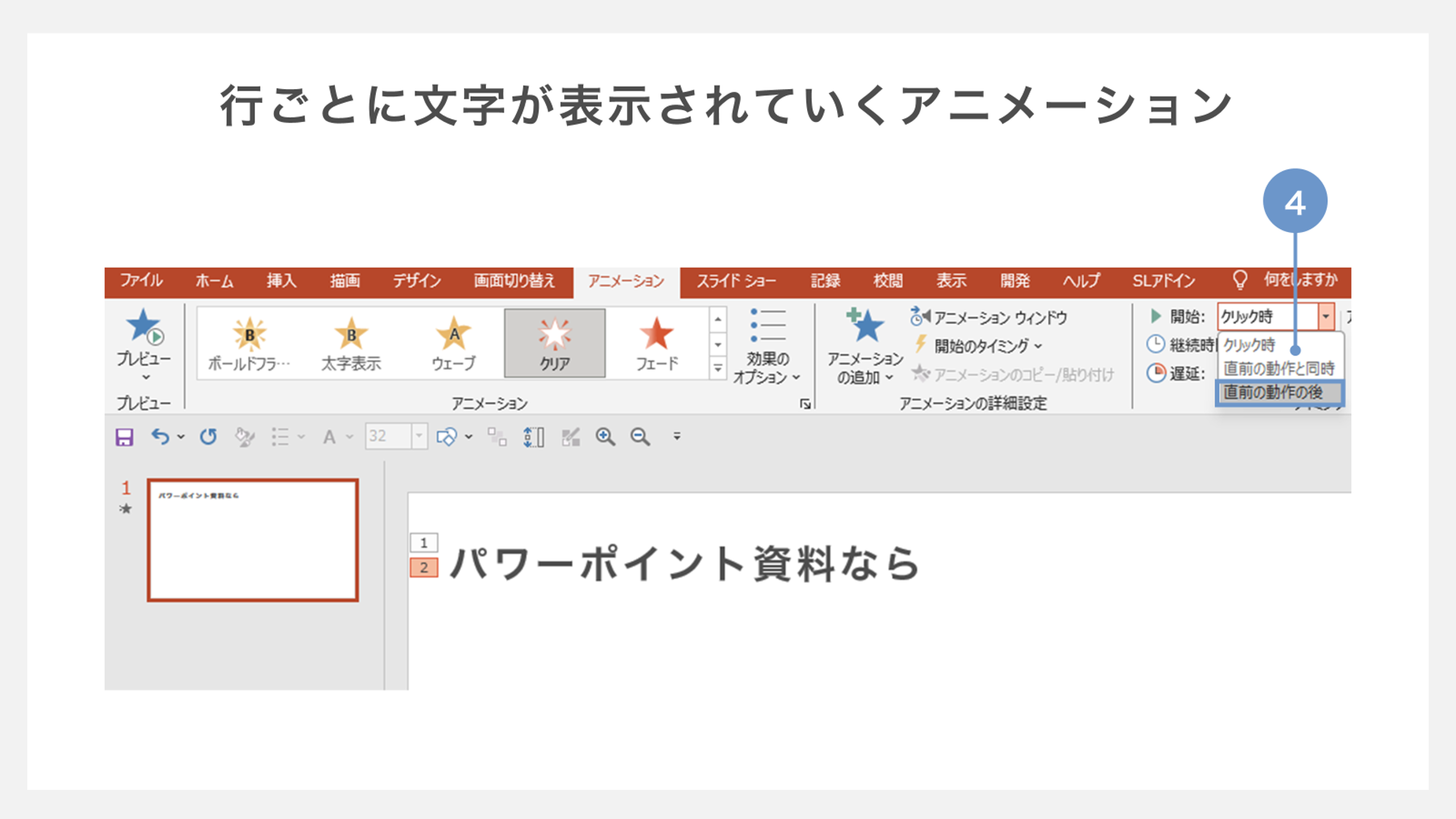
④2つ目に設定したアニメーション「クリア」を選択し、右端にある「開始」より「直前の動作の後」を選択します。
※アニメーションウィンドウ内から「▼」をクリック、もしくは右クリックからも選択可能です。
この操作により、「ワイプ」で出現した後に「クリア」で消えていくことになります。

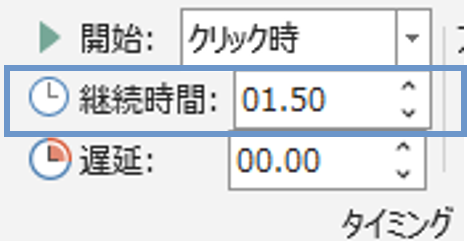
必要に応じてアニメーションの継続時間を設定しましょう。

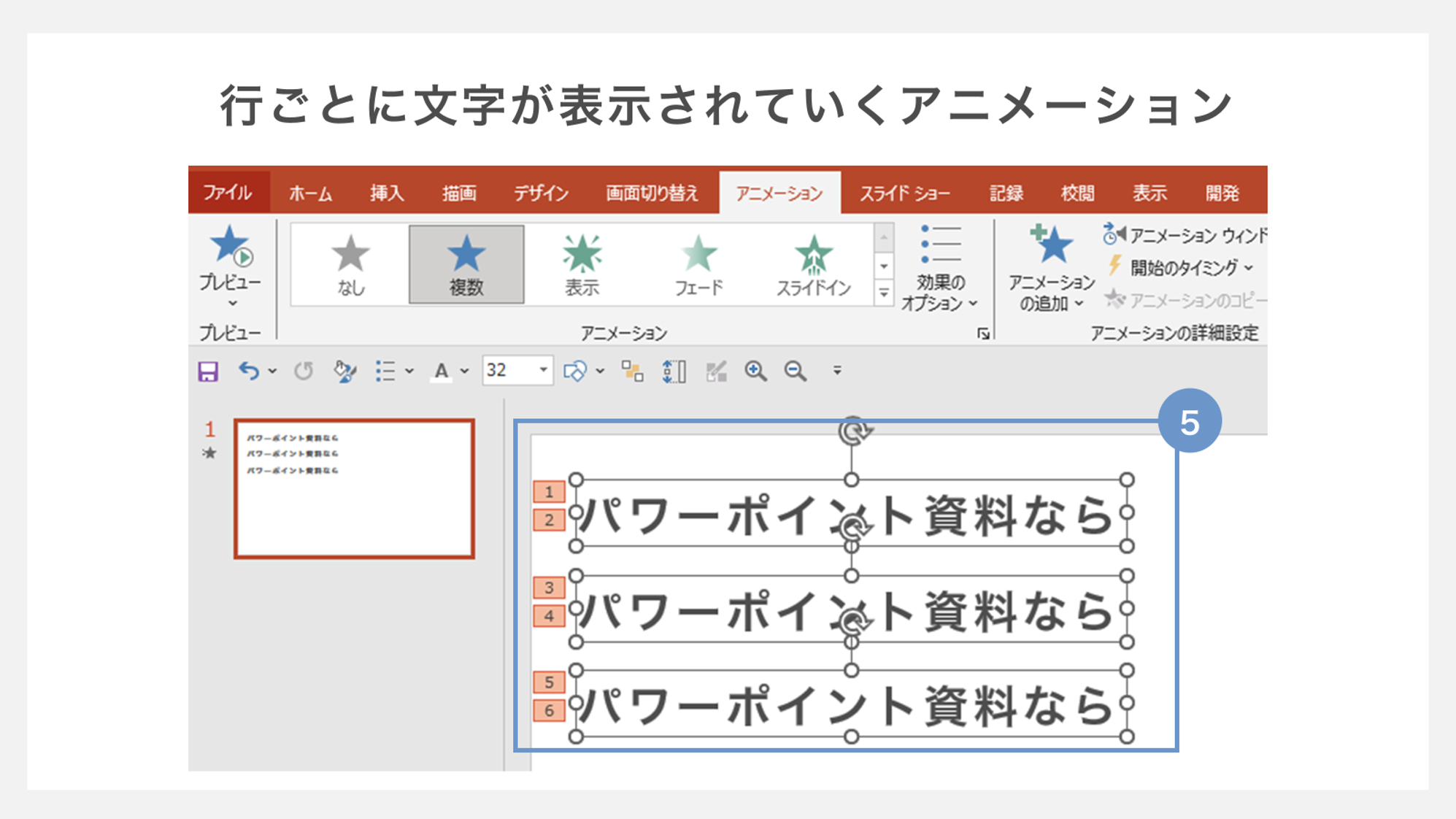
⑤ここまで設定したら、必要な分だけテキストボックスをコピー&ペーストもしくはCtrl+Dなどで複製します。

⑥アニメーションが最初のテキストボックスと同様の設定でコピーされるので、文字部分を差し替えましょう。
最後はプレビューで問題がないかを確認してください。
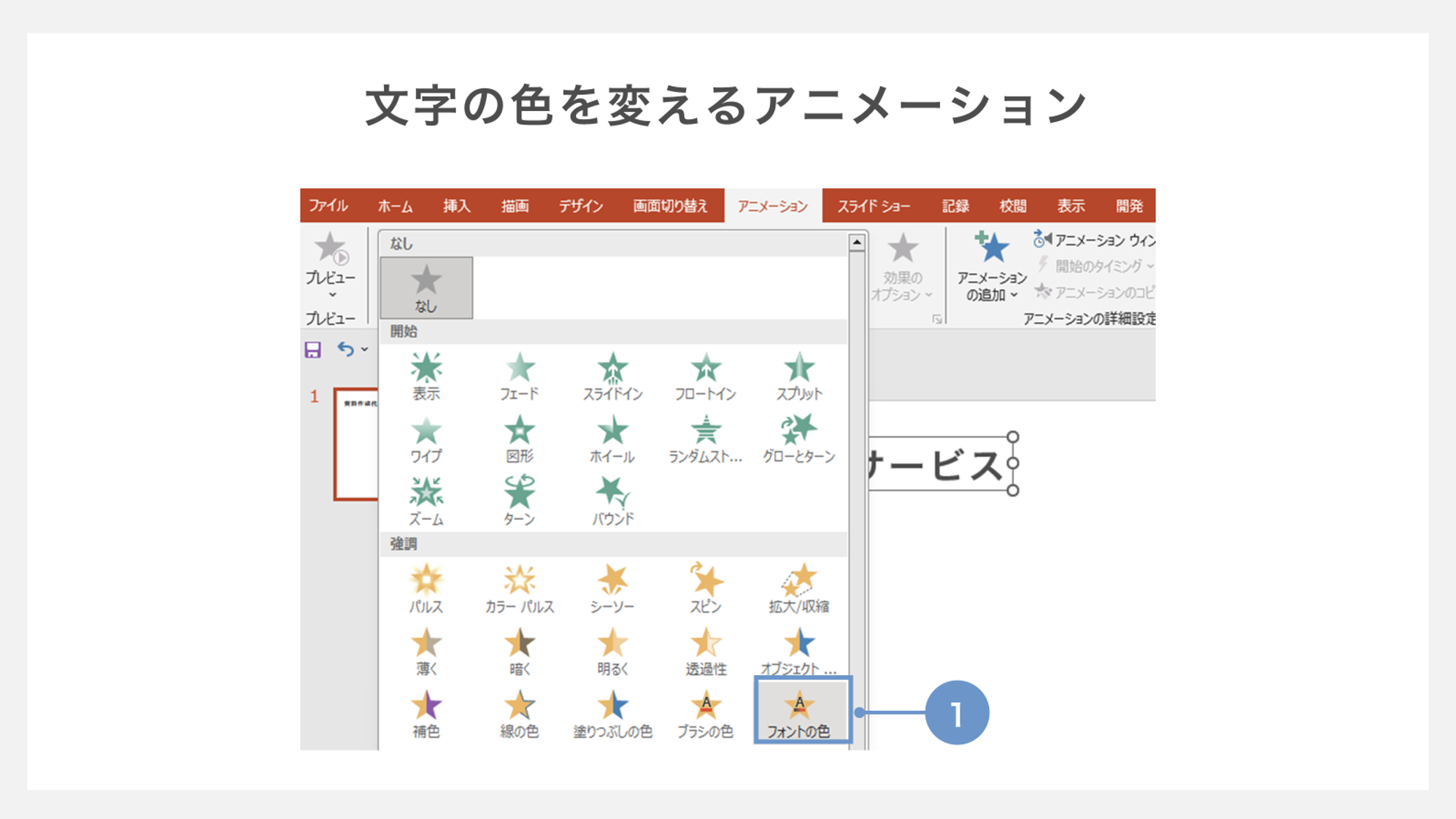
2. 文字の色を変えるアニメーション

文字の色を変えることのできるアニメーションの設定方法を紹介します。

①設定したいテキストボックスを選択し、「アニメーション」タブの一覧から「フォントの色」をクリックして設定します。

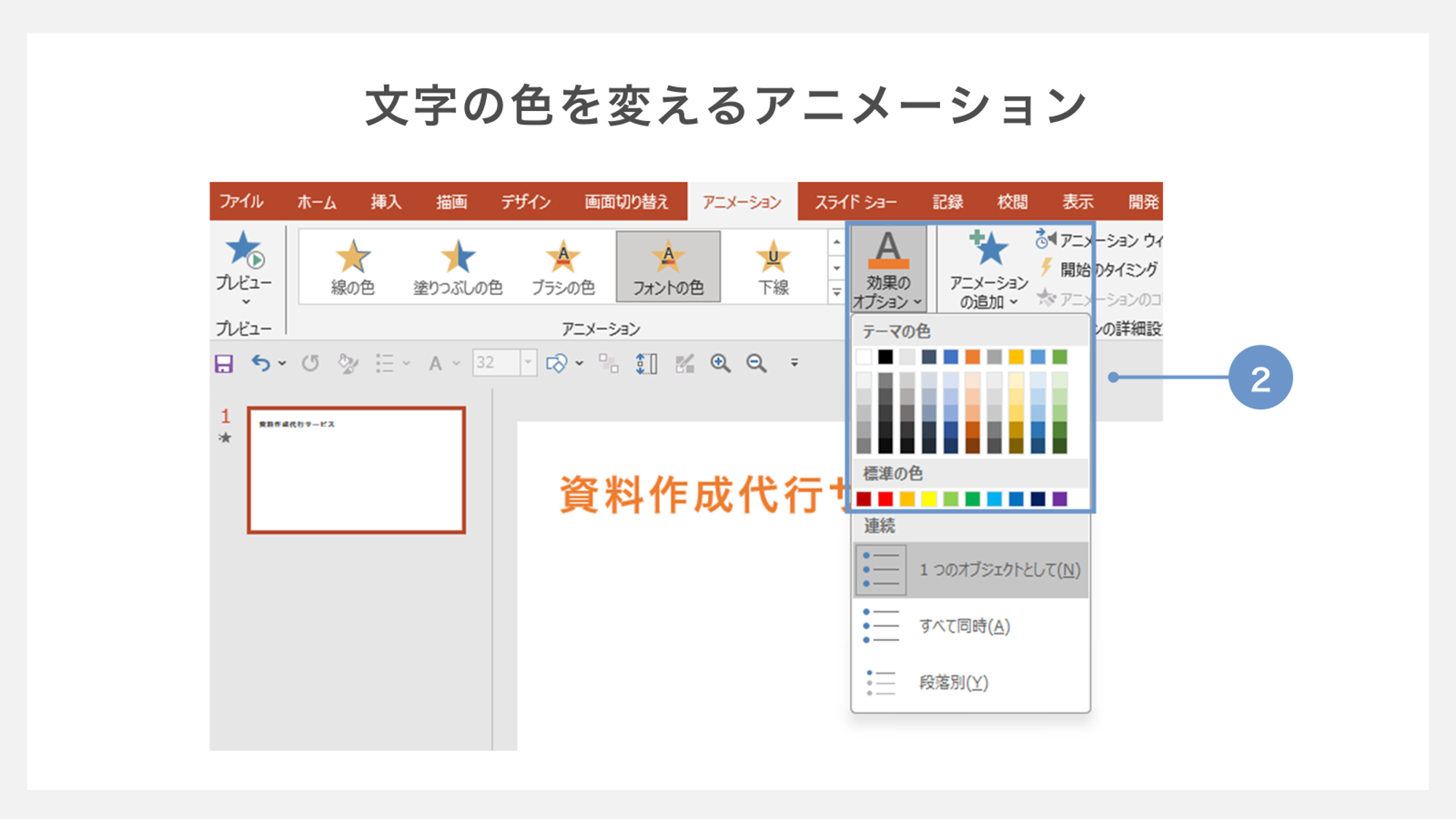
②「効果のオプション」よりカラーパレットの色を選択できます。
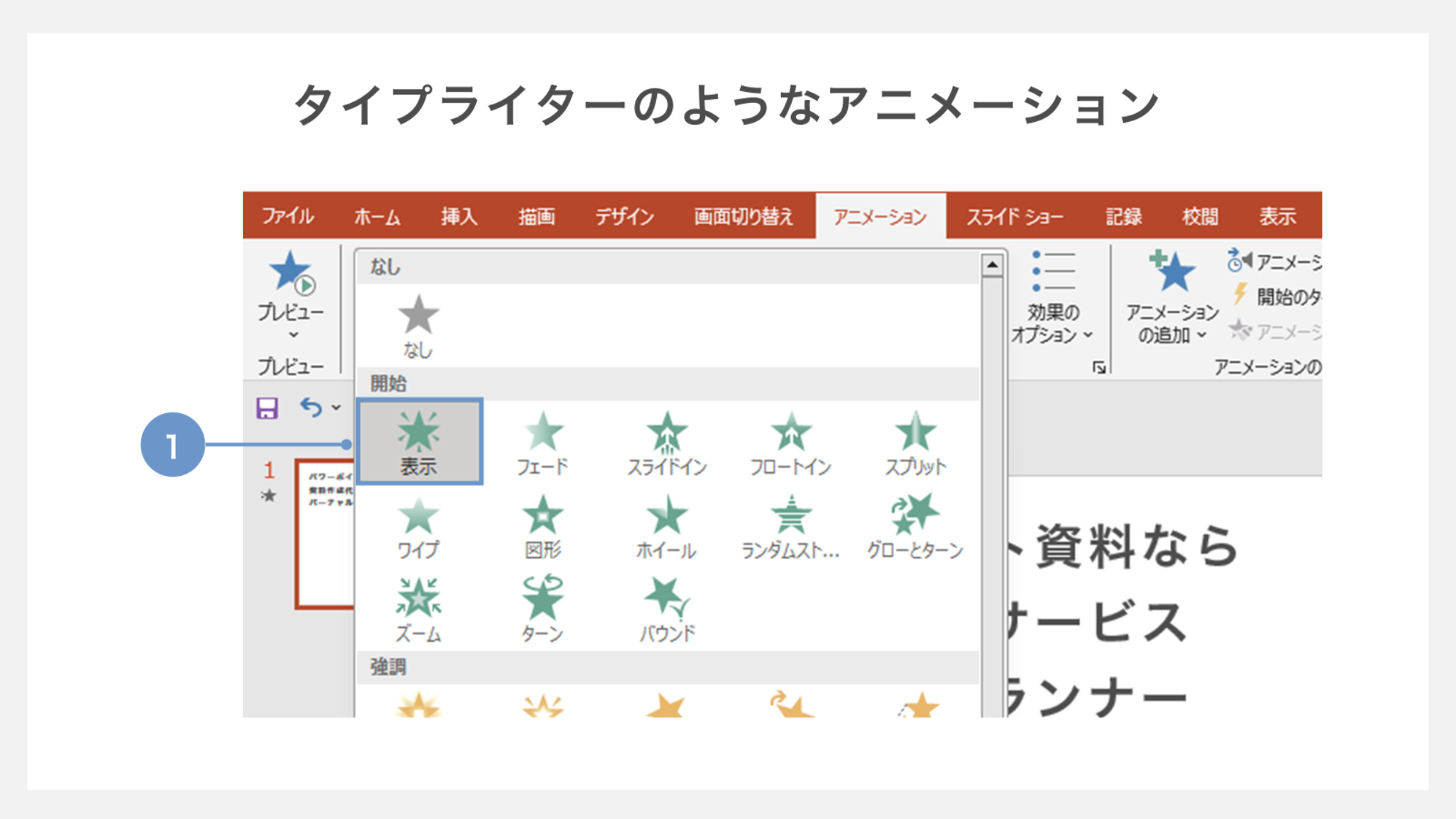
3. タイプライターのようなアニメーション

タイプライターのようなタイピング音を鳴らしながら文字を表示する演出も可能です。

テキストボックスを選択した状態で、アニメーション一覧から「表示」を選択します。

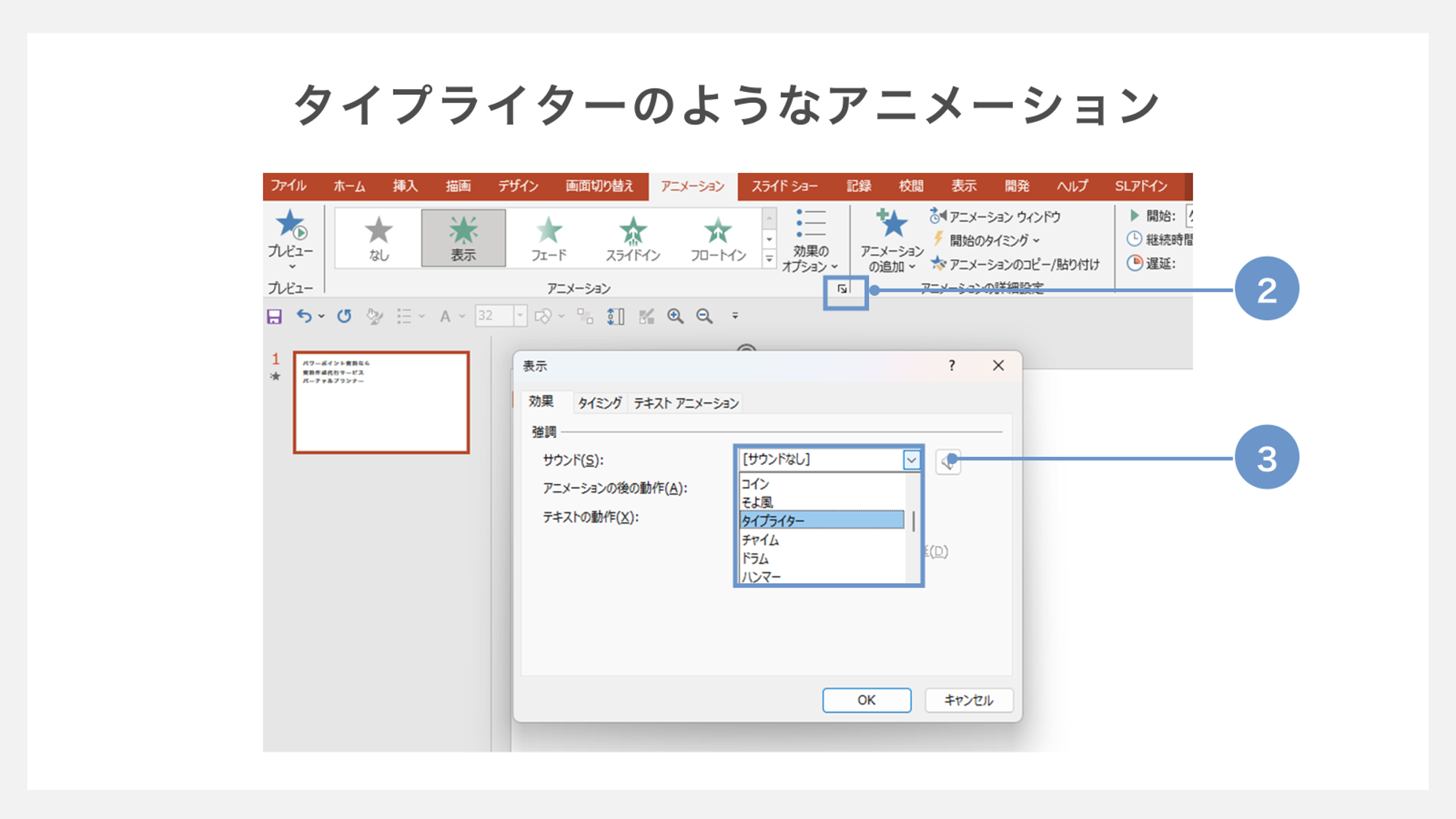
「アニメーション」タブの「効果のオプション」下の矢印「効果のその他のオプションを表示」をクリックして、ダイアログボックスを開きます。
ダイアログボックスの「効果」タブより、「サウンド」を「タイプライター」に設定します。

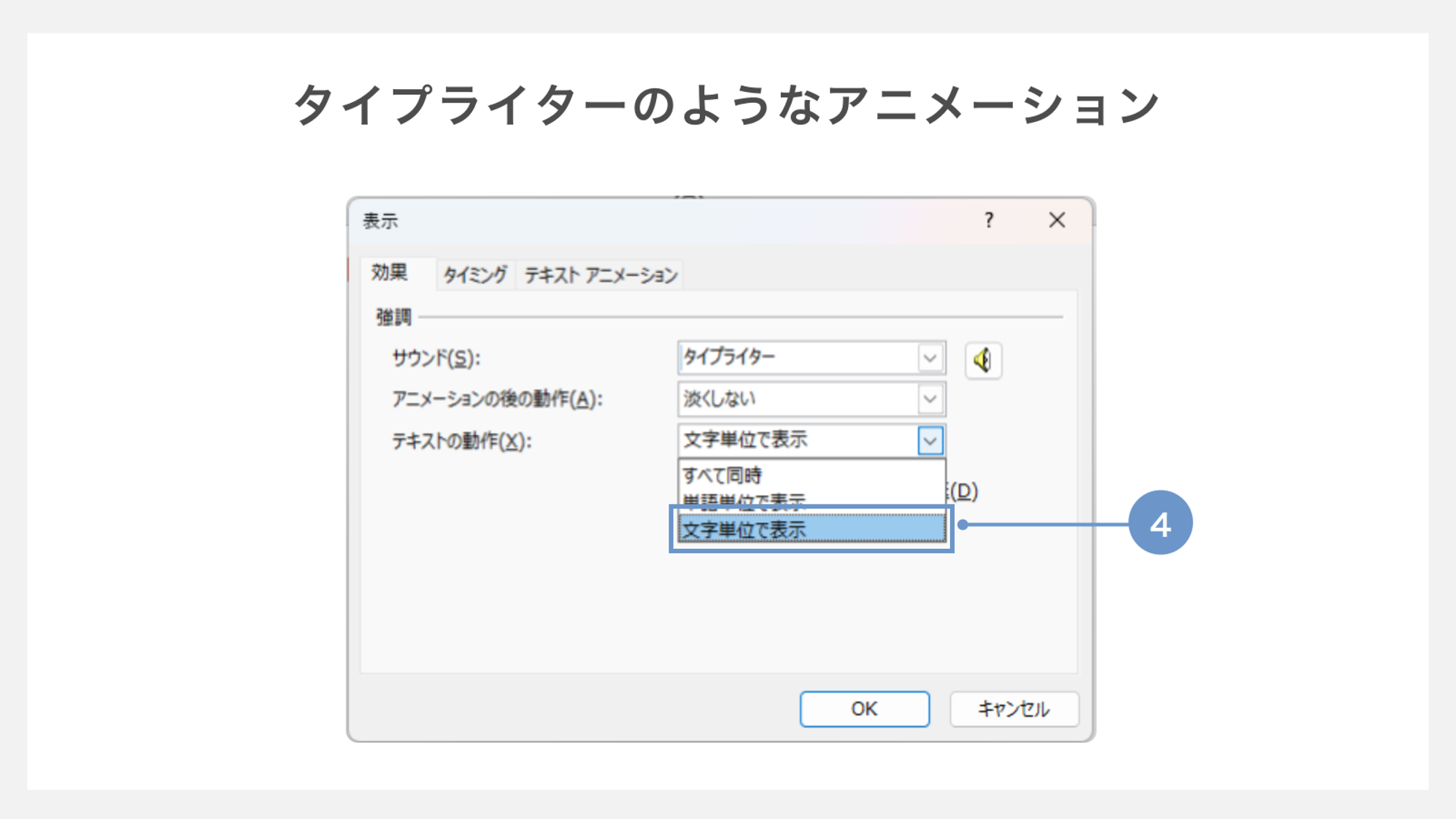
「テキストの動作」を「文字単位で表示」に選択して「OK」をクリックすれば設定完了です。

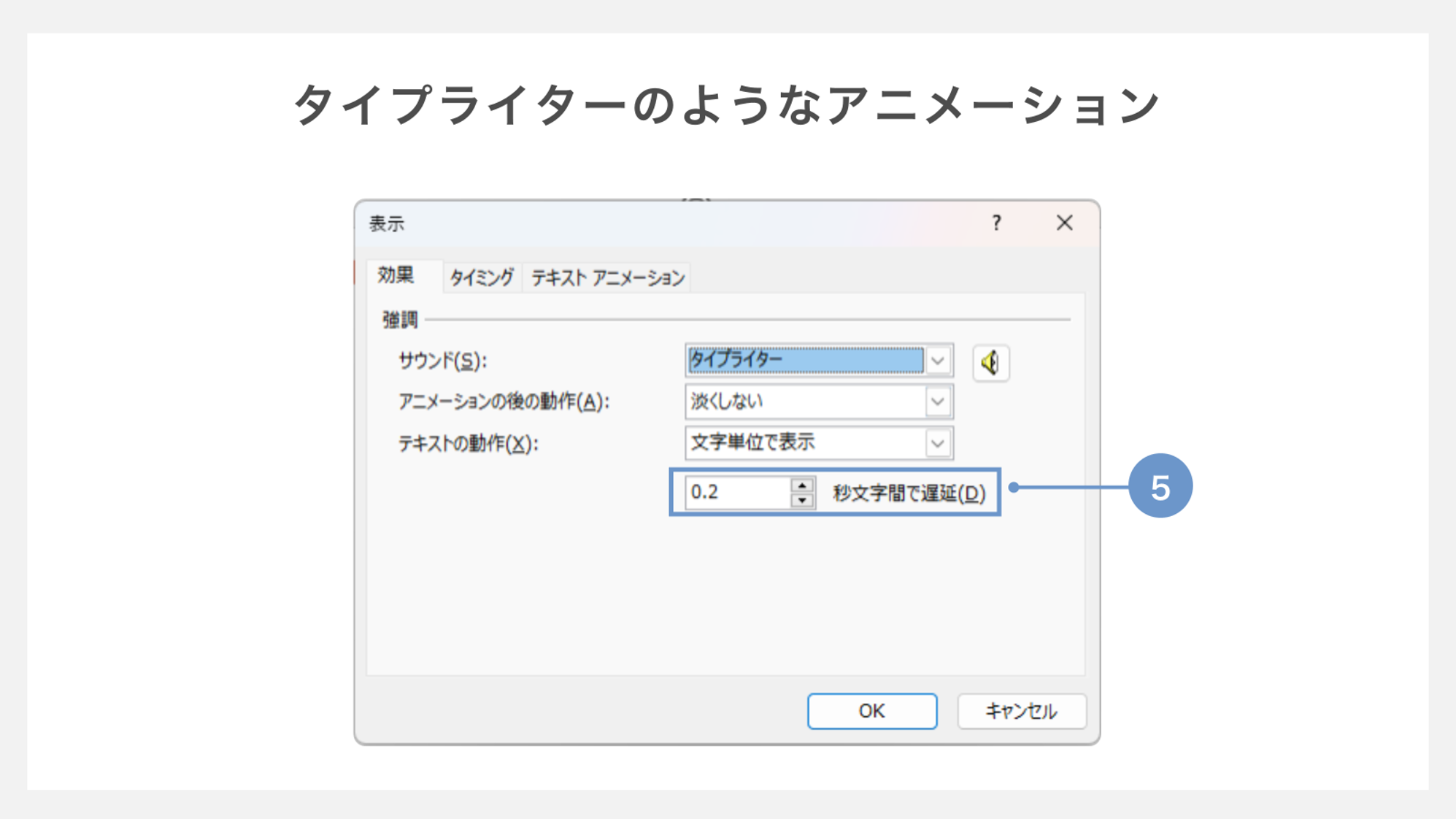
文字の表示スピードはダイアログボックス内の「秒文字間で遅延」にて調整可能です。デフォルトだと少し表示が遅いので、ここでは0.2秒に設定しました。
アニメーションの再生時には、タイプライターのような音声も合わせて再生されます。