【図解】Keynoteの基本的な使い方|編集方法からPDFやパワポへの書き出し方法までまとめて解説

Apple社が開発・提供するプレゼンテーション用ソフトウェアであり、世界で使われているKeynote。今回はKeynoteの基本的な使い方・操作・編集方法に加えて、PDFやパワーポイントへの書き出し方法も合わせて紹介します。Keynoteを始めたばかりの方はもちろん、他の方に共有・指導される立場の方、網羅的に知りたい方はぜひ参考にしてみてください。
目次
・キーノートの画面構成
メニューバー
ツールバー
ナビゲータ
スライド編集画面
サイドバー(ワークスペース)
・スライドの作成方法
テーマの設定
スライドサイズの設定
ファイルの保存
・スライドの編集方法
テキストの編集方法
画像を挿入する
図形やグラフを挿入する
アニメーションを設定する
スライドにページ番号をつける
・別のファイル形式で出力する方法
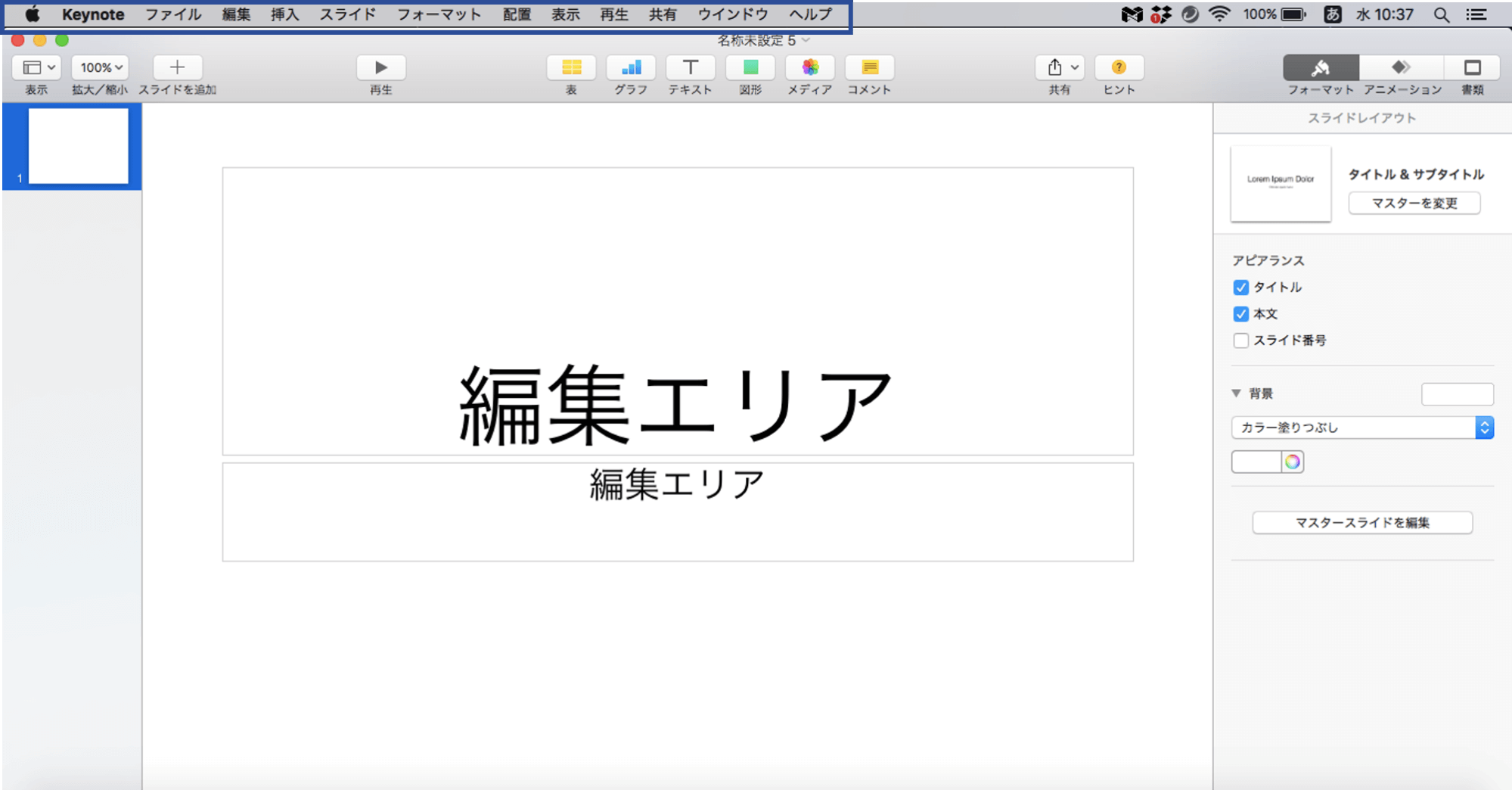
キーノートの画面構成
キーノートの使い方を解説する前に、基本の画面構成を確認しておきましょう。まず覚えるべき基本的な画面構成として、
・メニューバー
・ツールバー
・ナビゲータ
・スライド編集画面
・サイドバー(ワークスペース)
以上の5つを解説します。以下、キーノート10.5を使用した例です。
メニューバー

メニューバーとは、キーノートの最上部に位置するバーのことです。メニューバーには、ファイルの保存や印刷をするためのメニューが並んでいます。
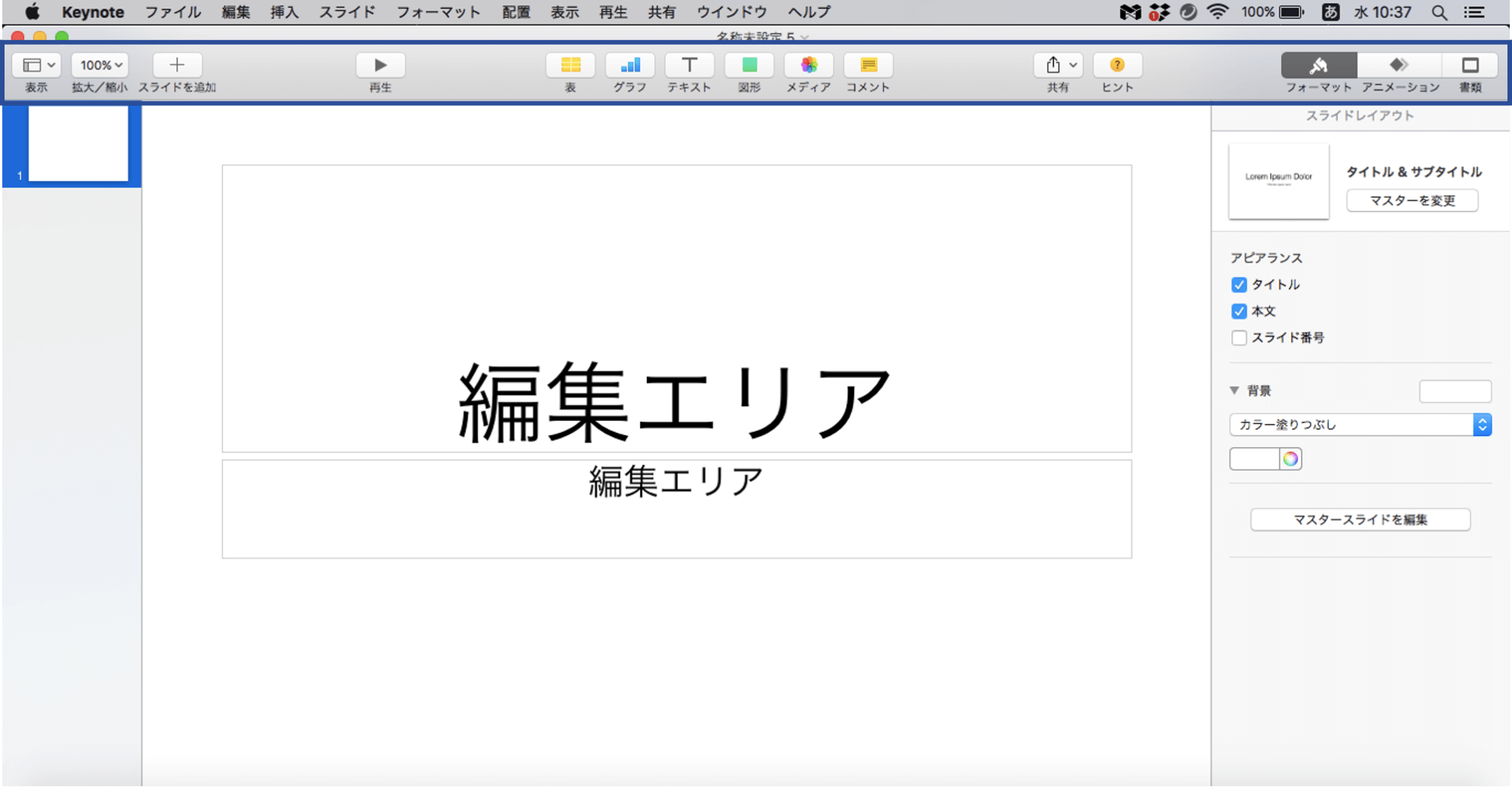
ツールバー

ツールバーとは、メニューバーの下にあるバーのことです。ツールバーには、表やグラフ、図の挿入や、テキストツールなど、使用頻度の高いメニューが並んでいます。
ナビゲータ

ナビゲータ(ナビゲーションとも呼ばれます)は、画面左側にあります。スライドのアウトラインや、サムネイルが表示される場所です。
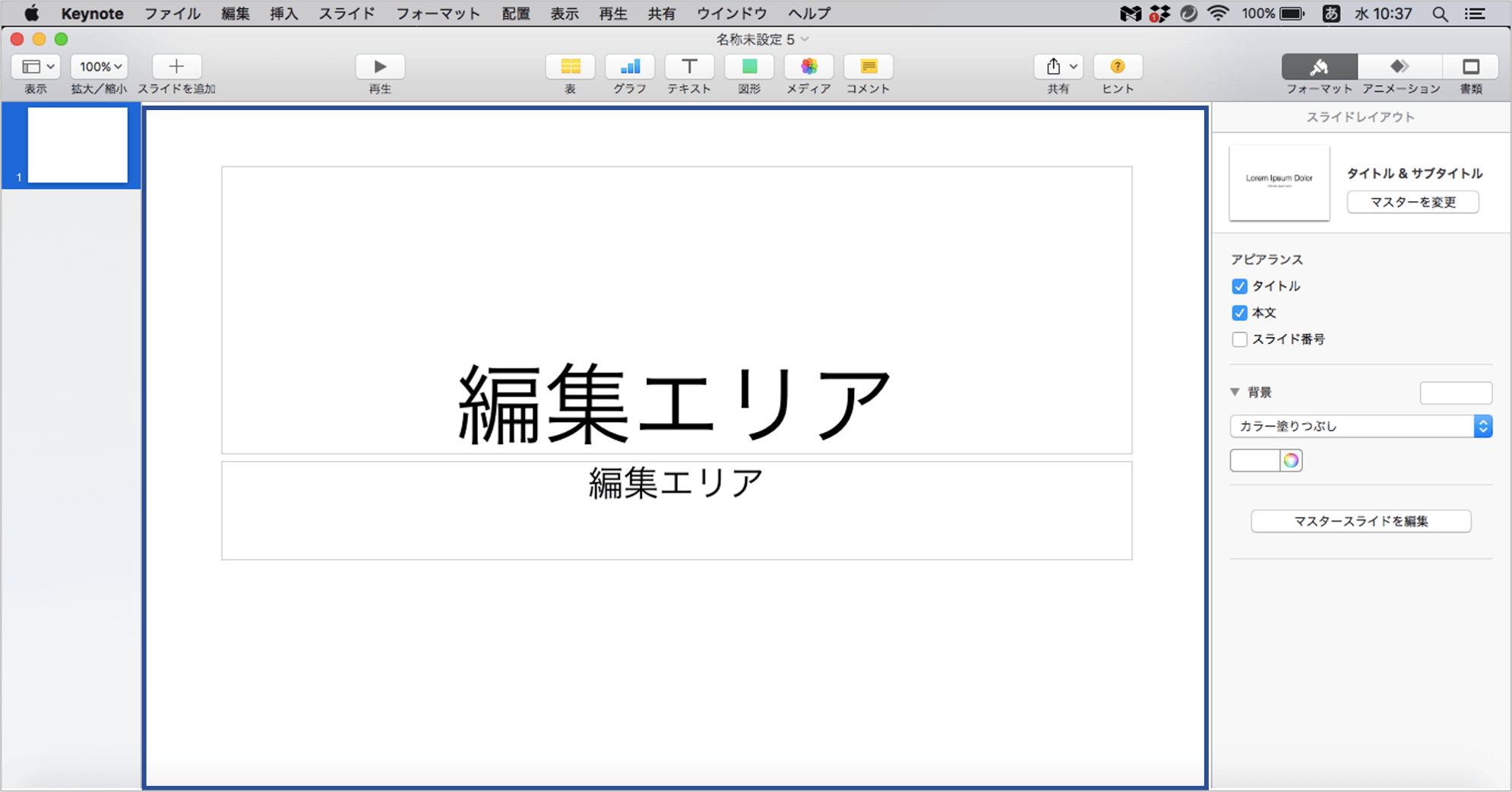
スライド編集画面

スライド編集画面は、スライドを編集していく場所です。ナビゲータで選択されているスライドがこの画面に表示されます。
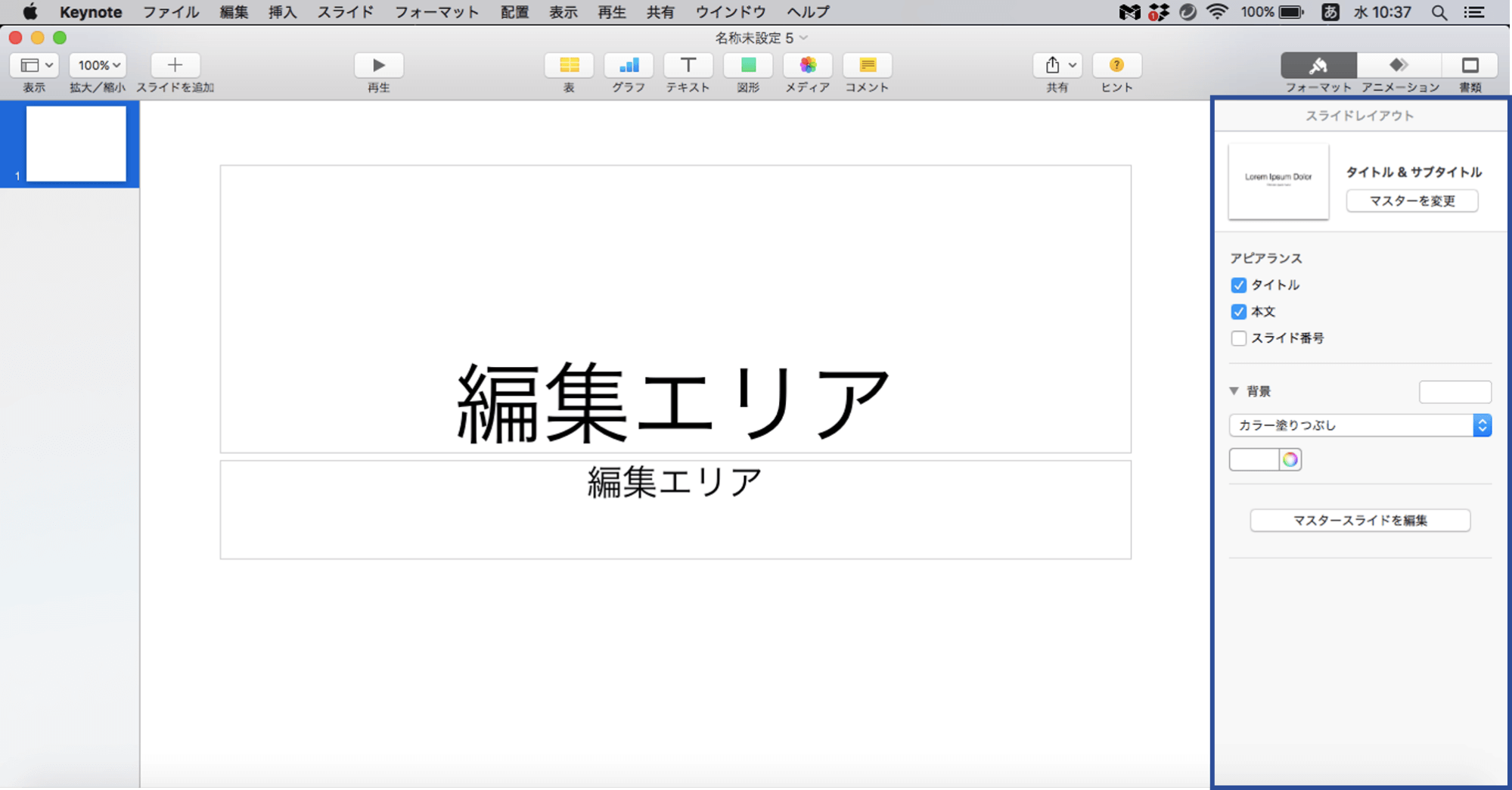
サイドバー(ワークスペース)

サイドバー(ワークスペースとも呼ばれます)は、テキストや図、配置、アニメーションなどの詳細設定を行う場所で、画面右側に表示されています。サイドバーは非表示にすることもできます。
スライドの作成方法
画面構成を把握したら、キーノートでプレゼンテーションを新規作成する手順を見ていきましょう。
まずは、キーノートを起動します。 起動するためには、「アプリケーション」フォルダや「Launchpad」、画面下のアプリケーション一覧の「Docks」から、キーノートのアイコンを探してダブルクリックします。

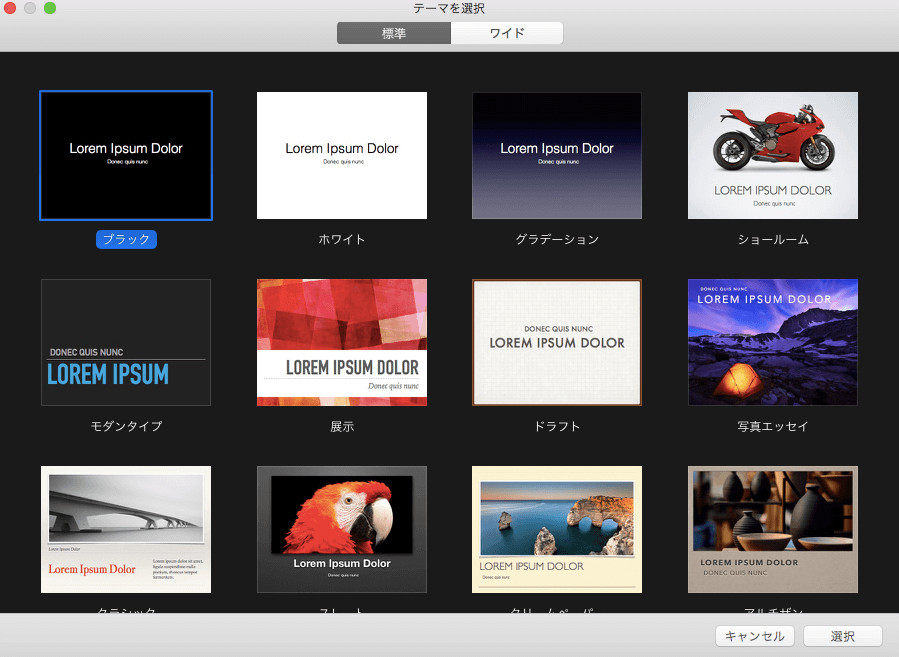
キーノートを起動すると「テーマを選択」という画面が立ち上がります。
次に、以下3点の基本的な操作方法を解説します。
・テーマの設定方法
・スライドのサイズ設定方法
・ファイルの保存方法
テーマの設定
キーノートにはいくつかのテーマ(デザインのテンプレート)が用意されています。お洒落なデザインが多い一方で、ビジネスシーンで推奨されるシンプルなデザインは少ないです。
そのため、ビジネス用の資料を作成する場合はテンプレートを自作することがおすすめです。この作業は、「マスタースライド」という機能を使っておこないます。
テンプレートを自作する場合には、「テーマを選択」画面ではシンプルなホワイトを選択してください。スライド編集画面が開きます。

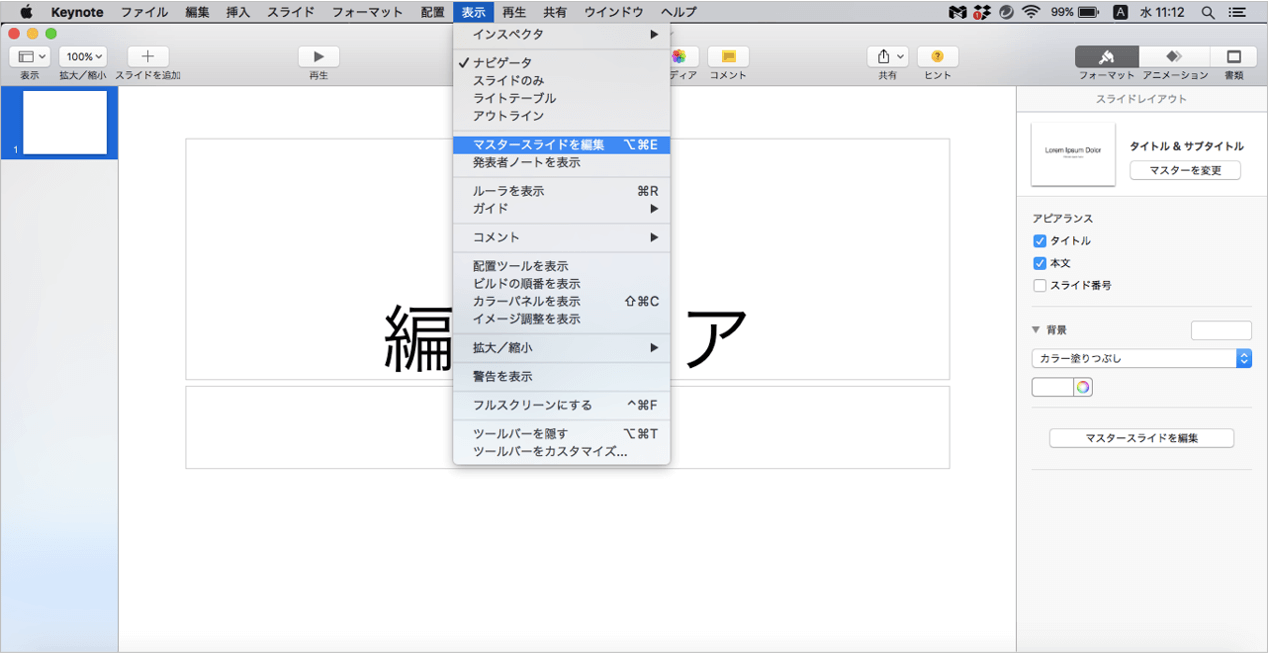
画面最上部にあるメニューバーの「表示」から「マスタースライドを編集」をクリックします。

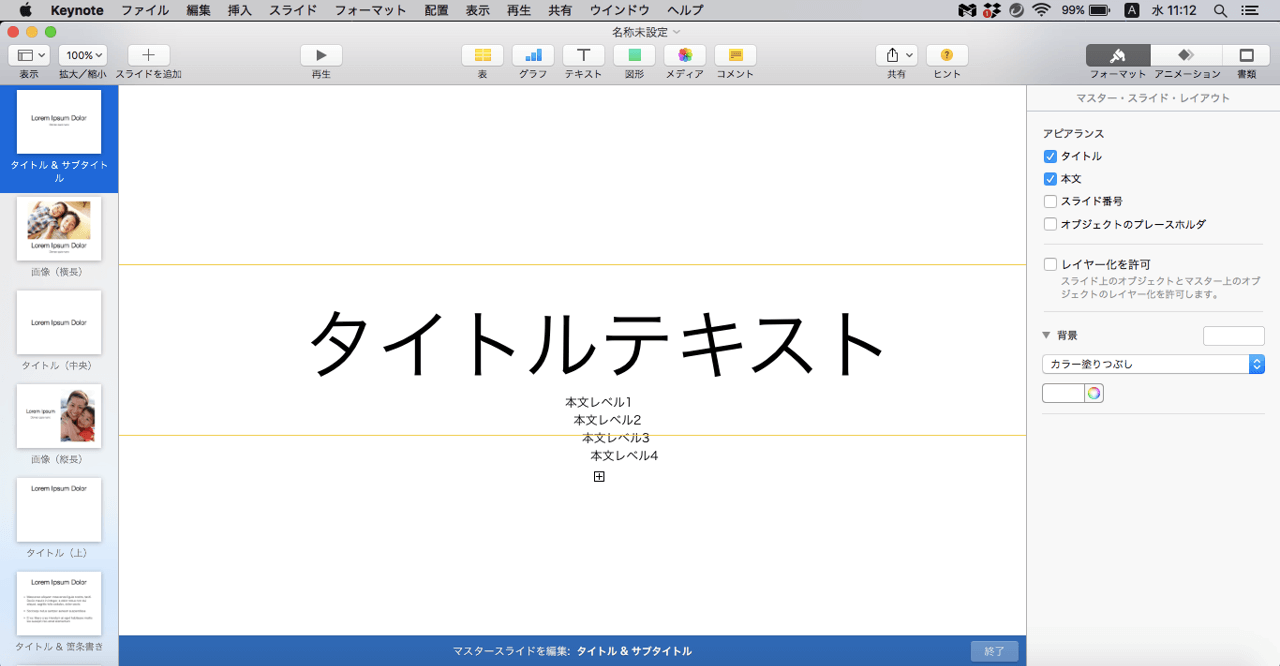
マスタースライドを編集できる状態になりました。
マスタースライドの中には、タイトル用のレイアウトや図表用のレイアウトなど、合計15種類の様々なレイアウトが用意されています。その中から新しく追加したいスライドに最も近いレイアウトを選択し、必要であれば編集を加えます。
マスタースライドに適用した編集内容は、そのマスタースライドを選択した全てのスライドに反映されます。そのため、マスタースライドには、スライドタイトルのフォントや装飾、スライド番号の有無や位置、コピーライトや社外秘ロゴなど全スライドに共通する要素を設定しましょう。
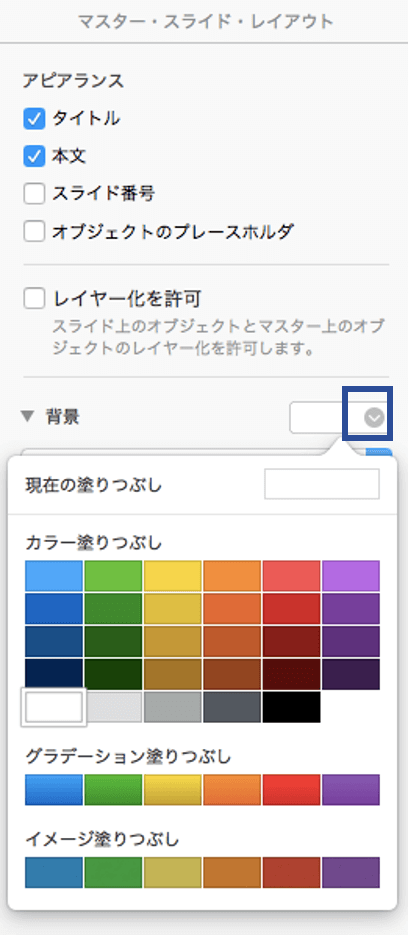
カラーパレット内のプリセットカラーを設定したい場合は、スライド上の任意の場所をクリックします。

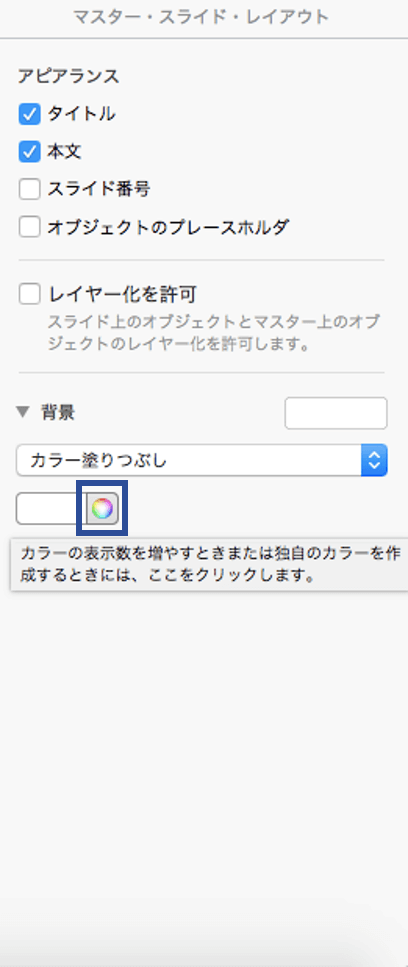
サイドバーにある画像青枠のアイコンをクリックしてカラーパネルを表示します。

「背景」のプルダウンメニューから任意のオプションを選択します。

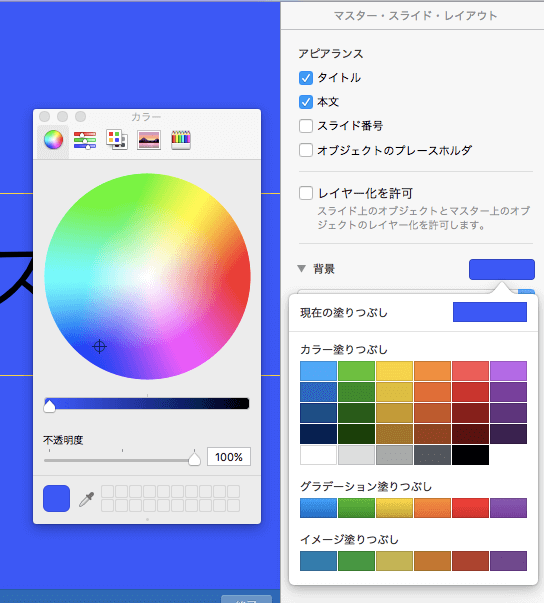
カラーパネルより追加したい色を選択します。

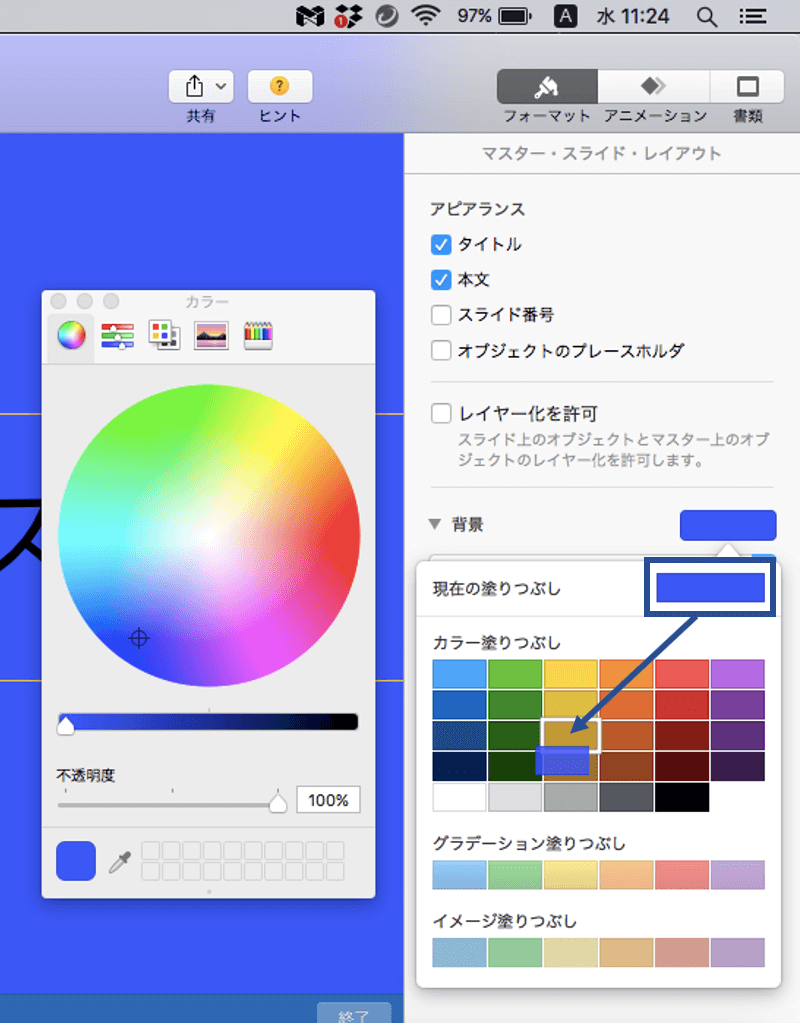
選択した色をカラーパレット部分にドラッグアンドドロップすることで、プリセットカラーに追加することができます。

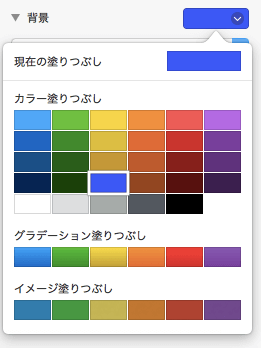
選択していた青色が追加されました。
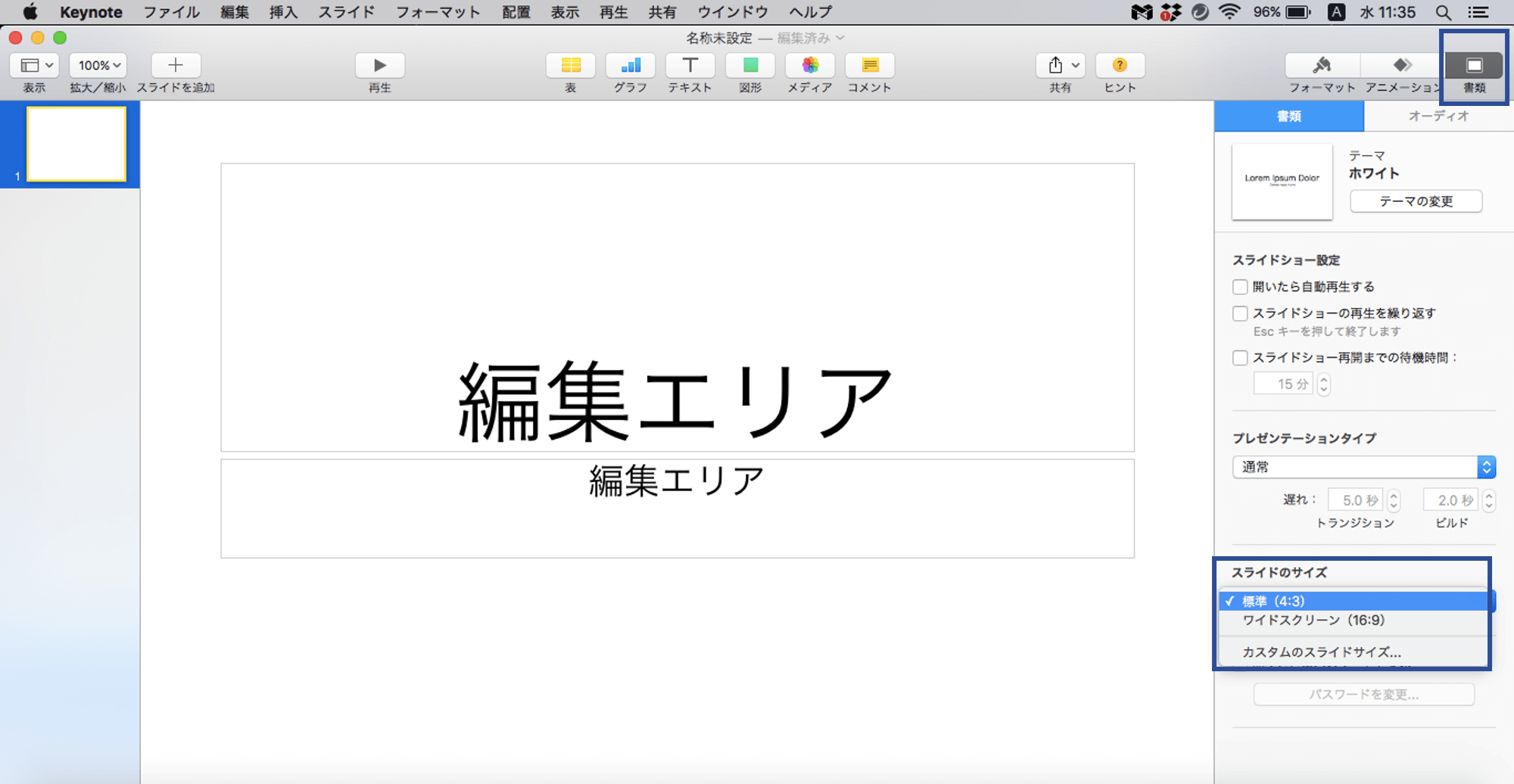
スライドサイズの設定
スライドサイズは出力する環境に応じて選びます。iPadなら「標準(4:3)」、テレビモニターやプロジェクターなどは「ワイド(16:9)」が推奨です。

ツールバーの「書類」をクリックし、サイドバー「書類」タブの「スライドのサイズ」から変更します。
2020年9月現在、キーノートに対応しているタブレット端末はiPadのみです。
ファイルの保存

新規作成されたプレゼンテーションを保存するためには、まず画面最上部のメニューバーにある「ファイル」→「保存」の順にクリックします。

表示されるポップアップウィンドウでファイル名や保存先を入力します。ファイル名を入力する欄の下にある「タグ」という項目の設定は、任意です。ファイルを分類したい場合などに好きな色ラベルを設定し、分類できるようになっています。
最後に「保存」をクリックすると、作成したプレゼンテーションが「.key」という形式で保存されます。
スライドの編集方法
スライド上のテキスト、画像、ビルド(アニメーション)の編集方法を解説します。
テキストの編集方法
まずはテキストボックスを挿入してみましょう。

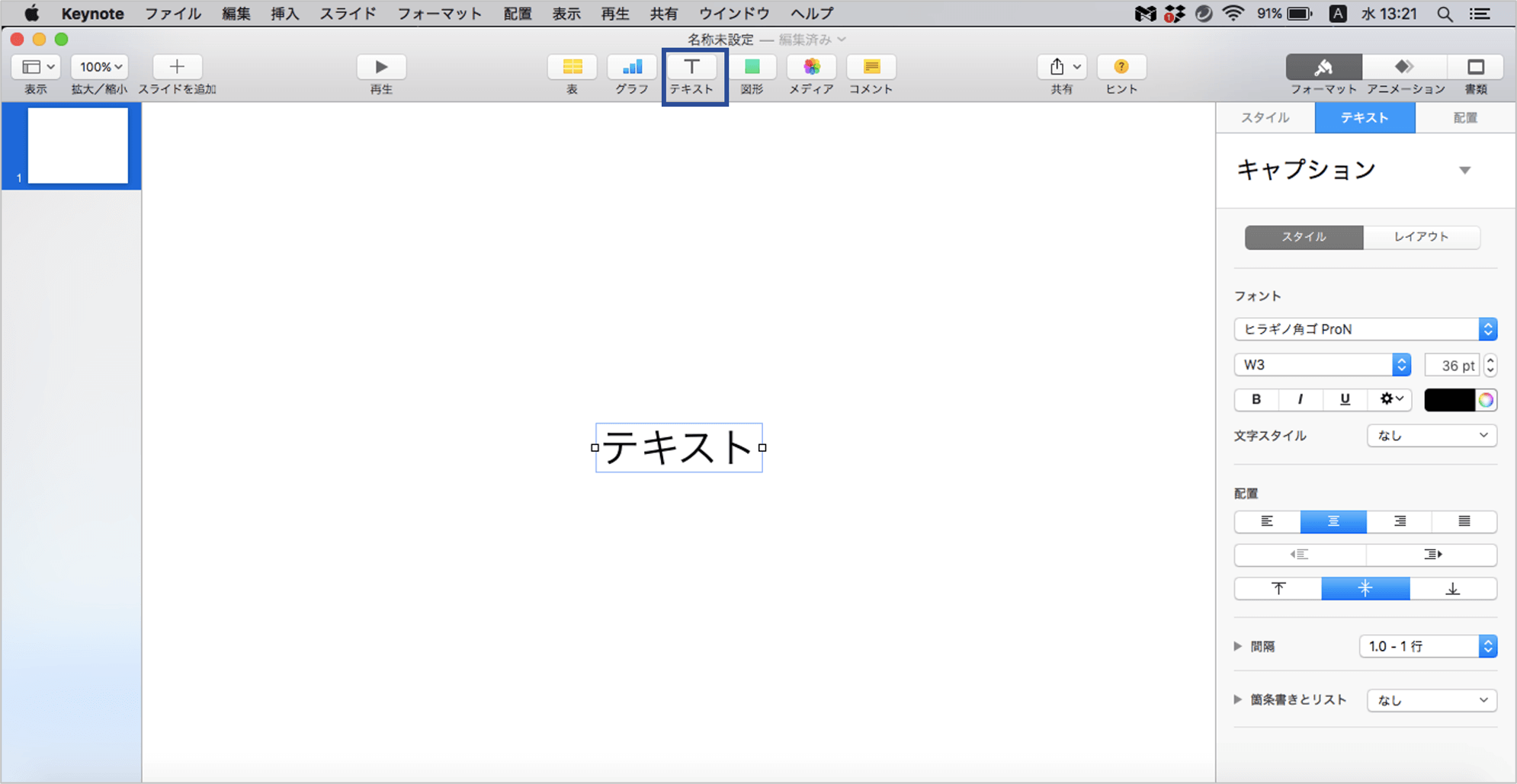
テキストボックスを挿入するためには、ツールバーにある「テキスト」をクリックします。これにより、スライド上にテキストボックスが挿入されました。
テキストボックスに文字列を入力するためには、該当するテキストボックスをダブルクリックして、テキストを入力します。
以下、テキストボックスに入力された文字列のフォントのサイズ、種類、色の変更方法や、下線などの追加方法を解説します。
キーノートで縦書きのテキストを作成する場合はこちらの記事を参照。
フォントサイズを変更する
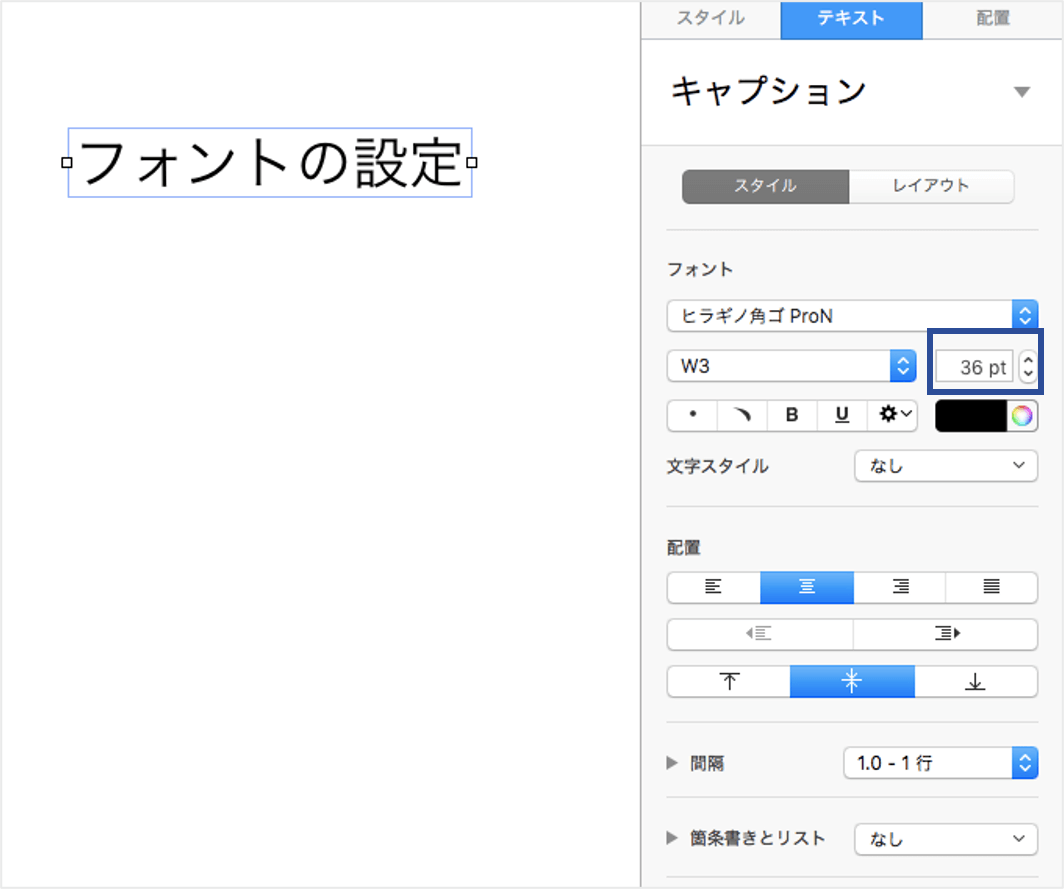
フォントサイズを変更するためには、まず該当するテキストボックスをクリックします。
次に、画面右側に表示されるサイドバーの「テキスト」タブにて「◯◯pt」と表示される数値を変更します。

あるいは、下記のショートカットでも変更可能です。
・拡大:Command+プラス記号(+)
・縮小:Command+マイナス記号(-)
フォントの種類を変更する
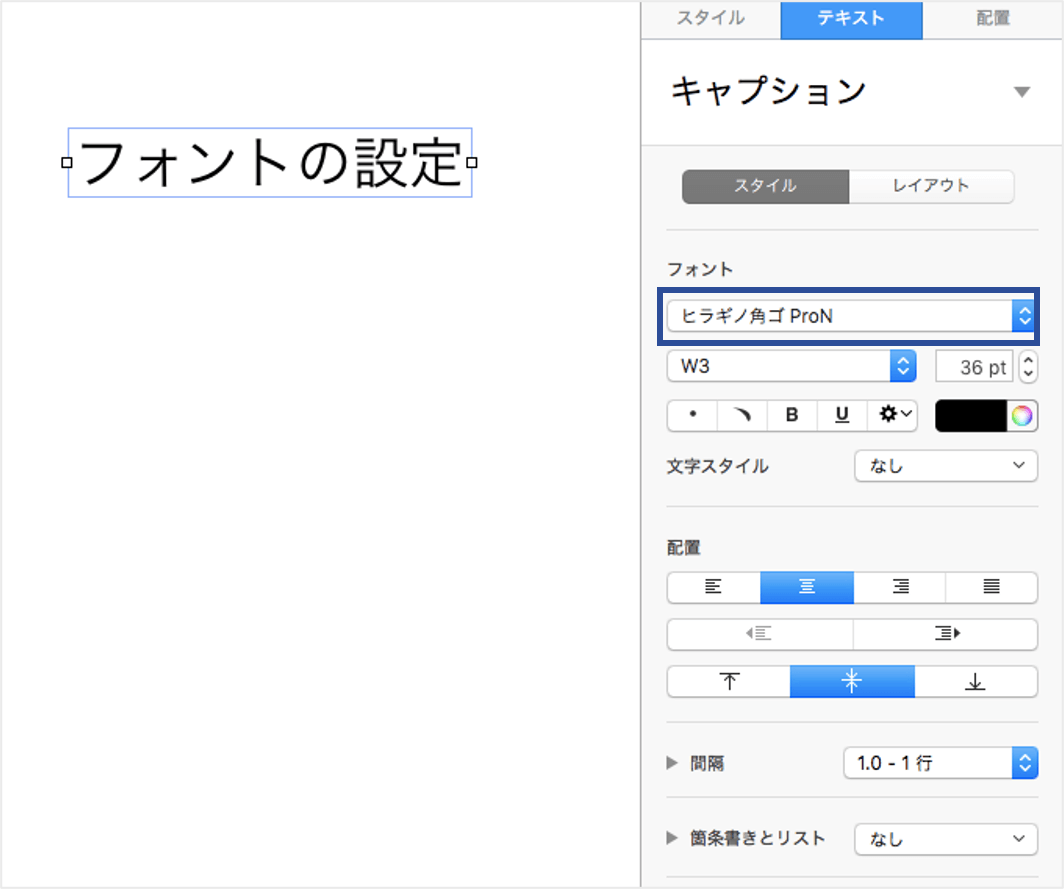
フォントの種類を変更するためには、まず該当するテキストボックスをクリックします。

次に、画面右側に表示されるサイドバーの「テキスト」タブの画像青枠部分から、任意のフォントを選択します。デフォルトでは、ヒラギノ角ゴProNが選択されています。
色を変更する
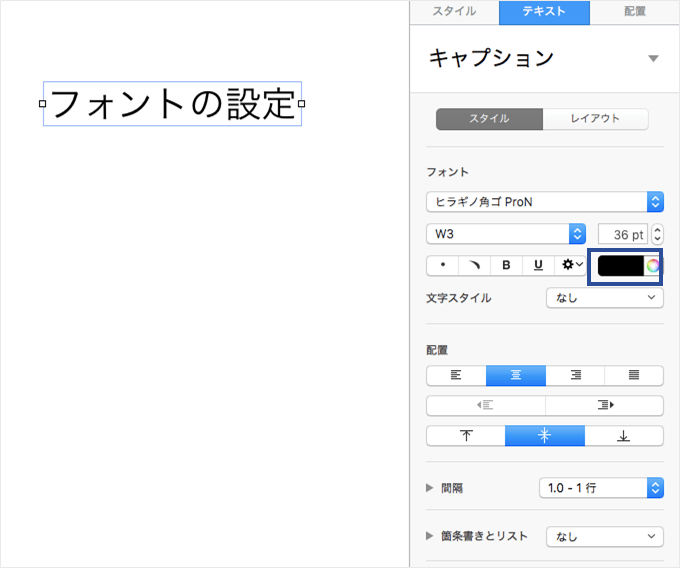
文字の色を変更するためには、まず該当するテキストボックスをクリックします。

次に、画面右側に表示されるサイドバーの「テキスト」タブの画像青枠部分で任意の色を選択します。プリセットカラーから選択するか、任意の色をカラーパネルで作成して設定します。
文字を装飾する
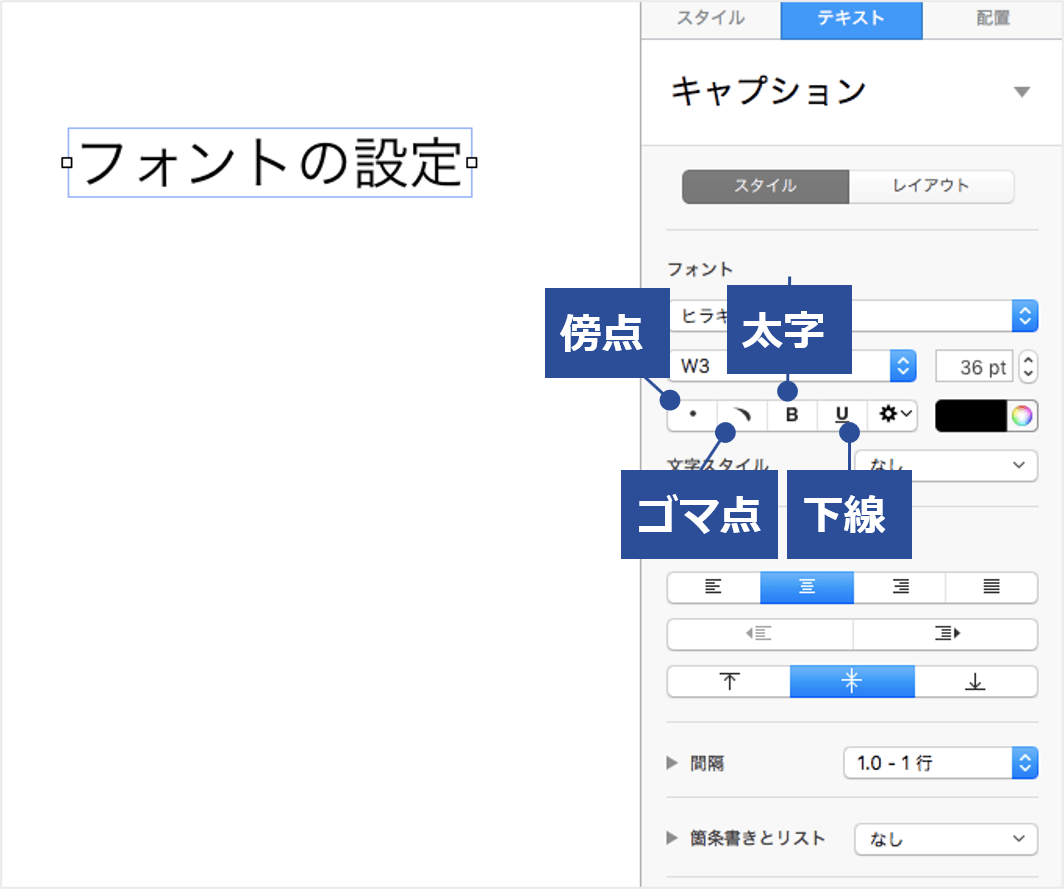
文字を装飾するためには、まず該当するテキストボックスをクリックします。次に、画面右側に表示されるサイドバーの「テキスト」タブから、各オプションを設定します。

傍点、ゴマ点、太字、下線が設定できます。
画像を挿入する

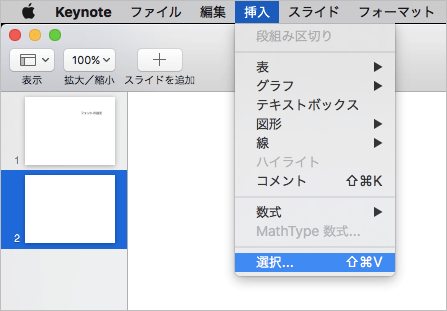
画像を挿入するためには、画面最上部のメニューバーにある「挿入」タブから「選択」をクリックし、保存された画像ファイルを選択します。

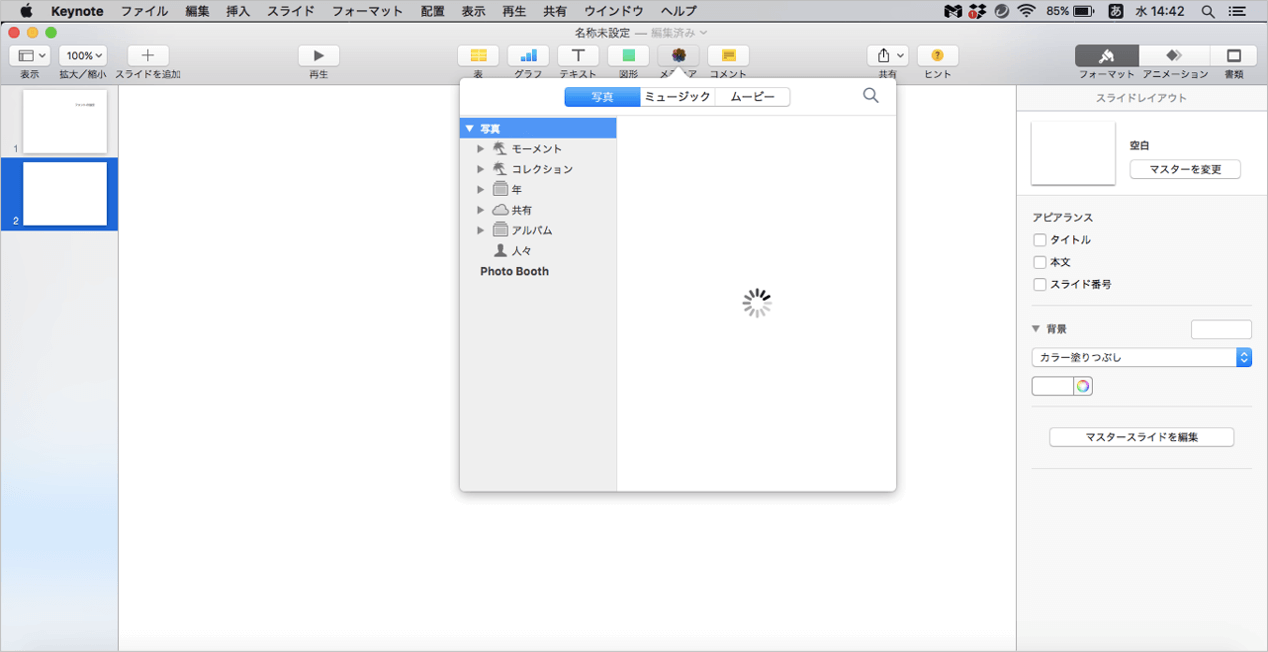
メニューバーの下にあるツールバーの「メディア」タブから「選択」をクリックすることでも挿入可能です。もしくは「Finder」より画像をドラッグアンドドロップします。
以下、挿入された画像の編集方法を解説します。
画像の位置を変更する

画像の位置を変更するためには、画像を選択してドラッグします。
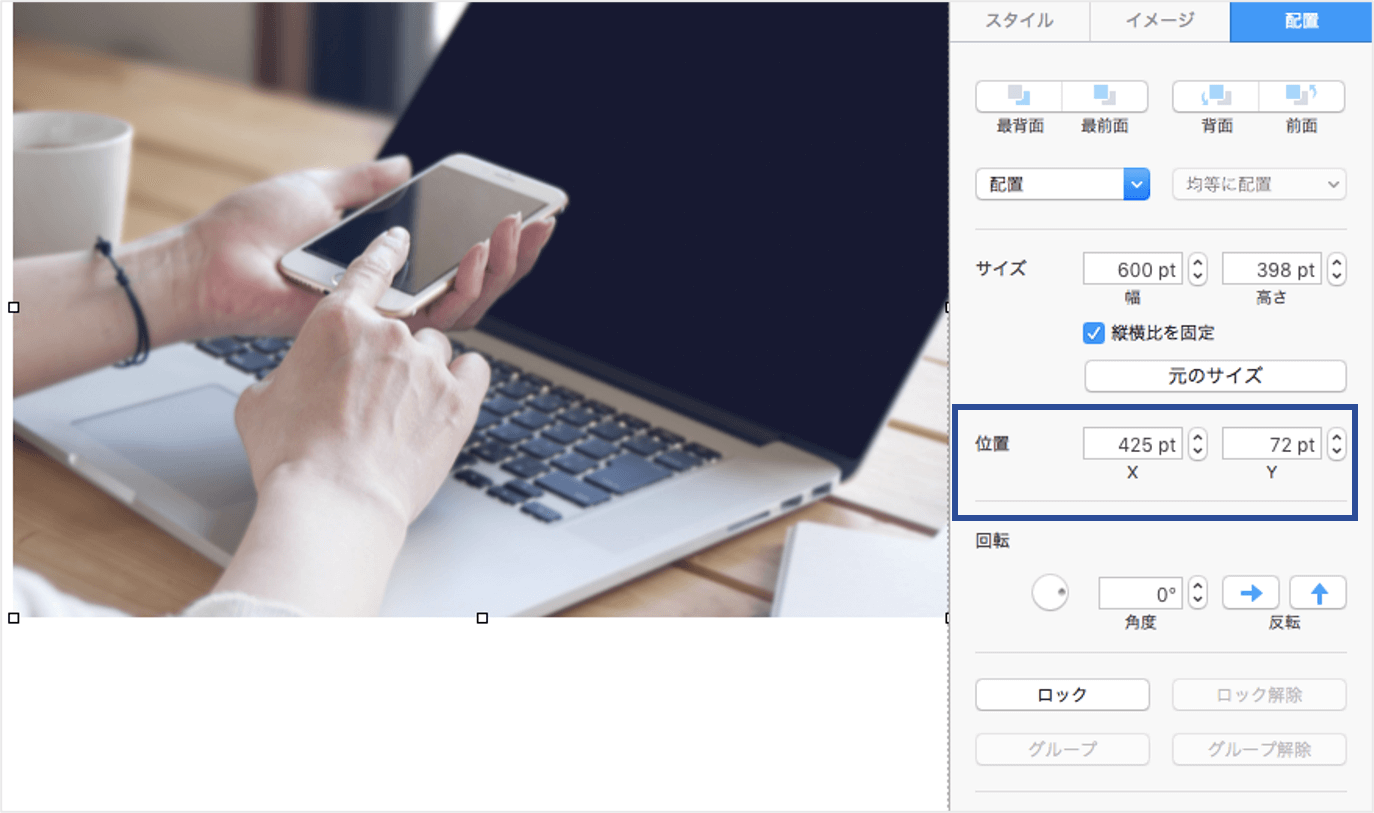
位置を詳細に設定するときは、画像を選択した上で、画面右側のサイドバーにある「配置」タブから、数値による位置指定が可能です。
画像の大きさを変更する

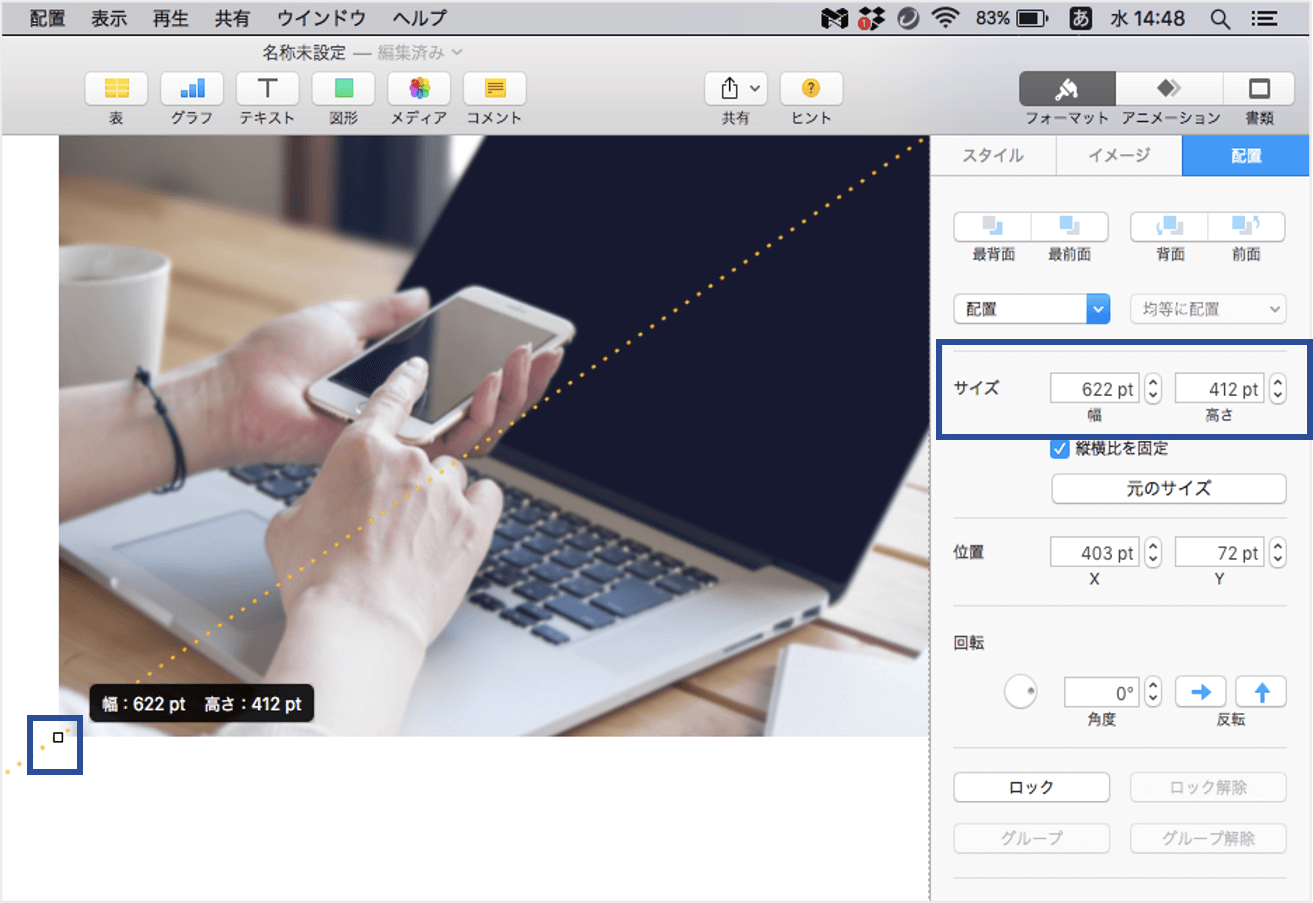
画像の大きさを変更するためには画像を選択した上で、画像の周りに表示される小さな□印にカーソルをあわせます。カーソルが両矢印に変わるので、ドラッグしてサイズを調整します。
サイズを詳細に設定するときは、画像を選択した上で、画面右側のサイドバーにある「配置」タブから、幅や高さのpt指定が可能です。また画像の縦横比を変えずに拡大・縮小をしたい場合には、「縦横比を固定」にチェックを入れておきましょう。
画像を反転する

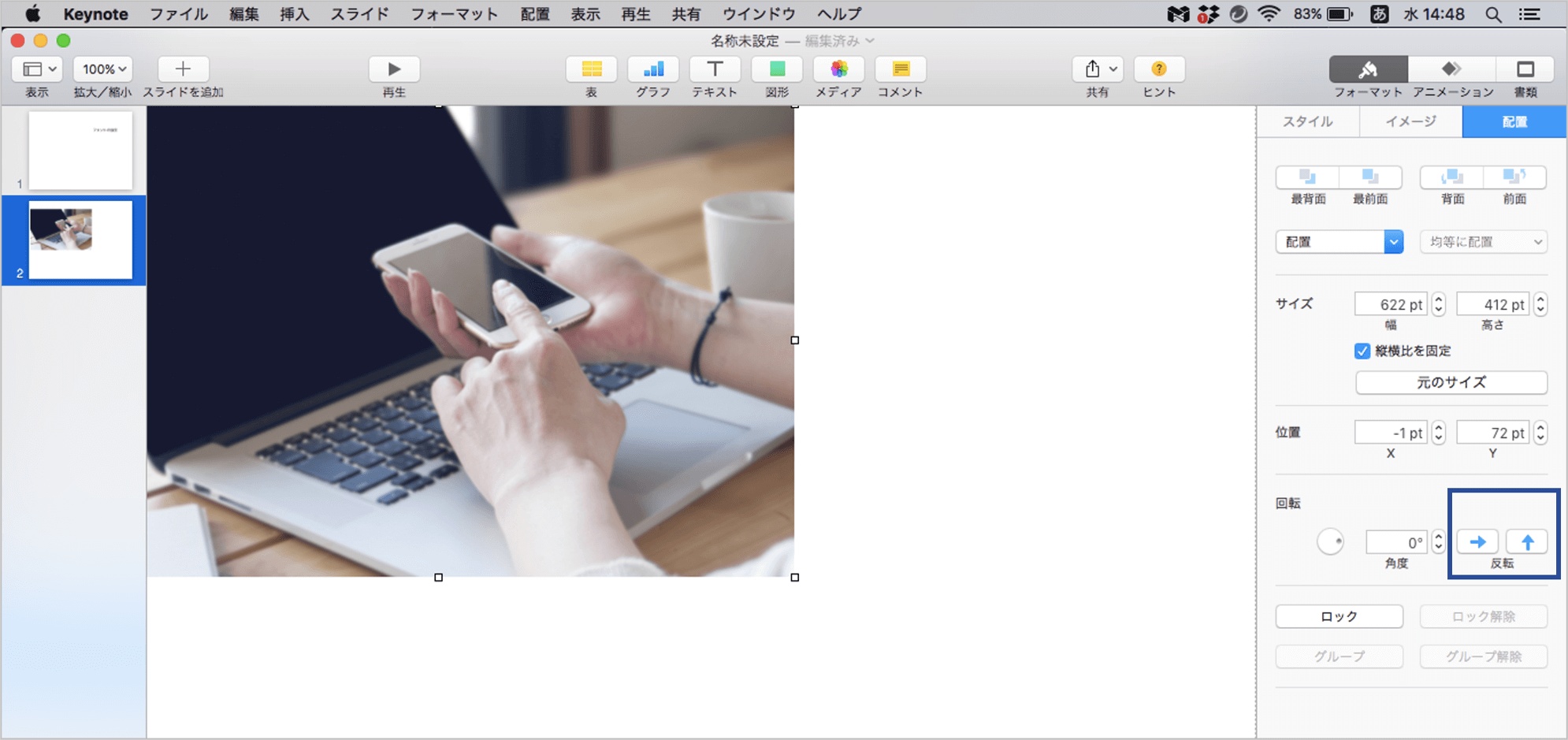
画像を反転するためには該当する画像を選択します。次に、画面右側のサイドバーにある「配置」タブを開き、「反転」の矢印をクリックします。
画像を回転する

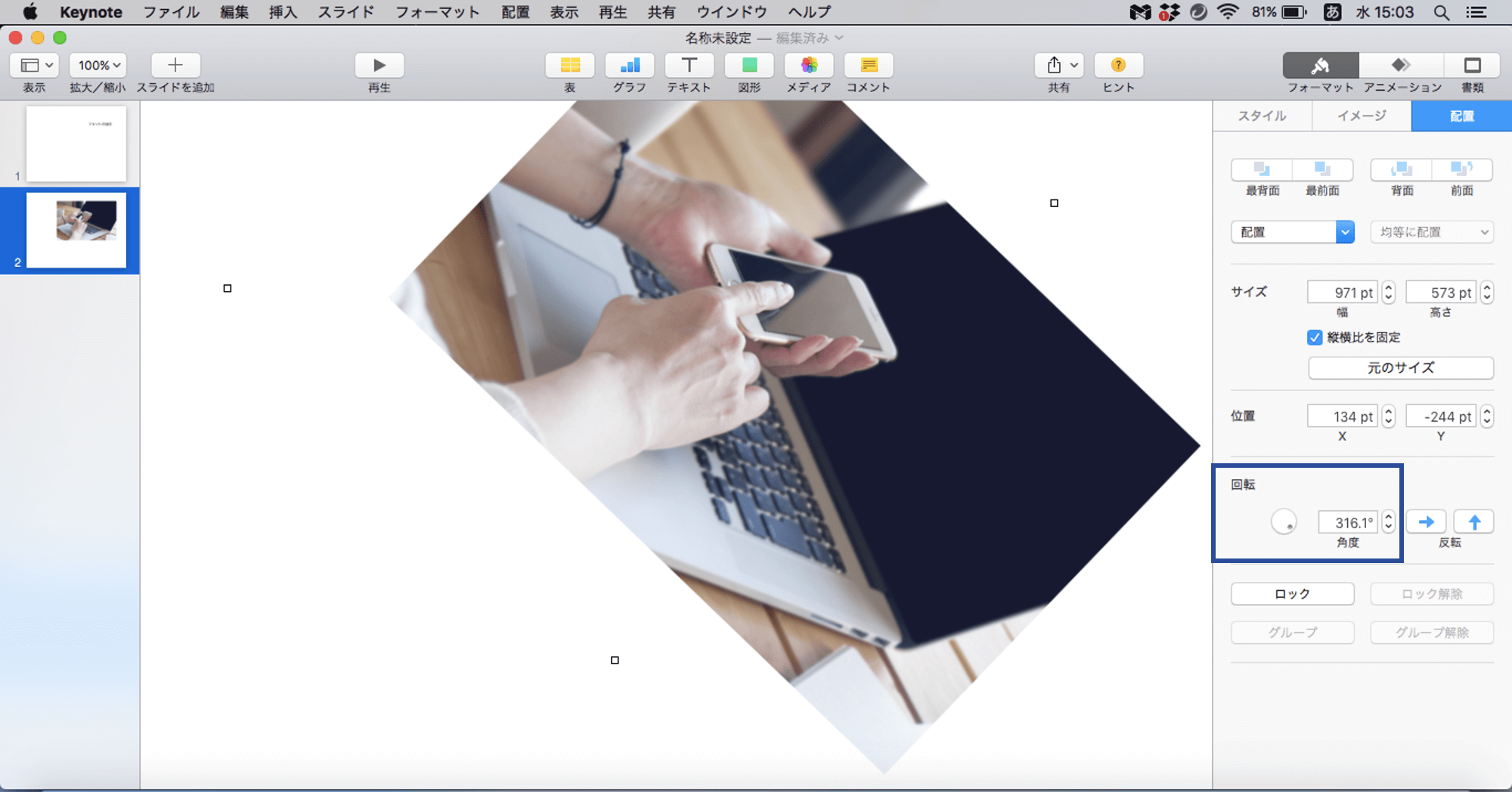
画像を回転するためには、まず該当する画像を選択します。次に、画面右側のサイドバーにある「配置」タブを開き、「回転」のハンドルをドラッグするか、ボックスに任意の数値を入力します。
画像を切り取る
画像を切り取るためには、まず該当する画像を選択します。

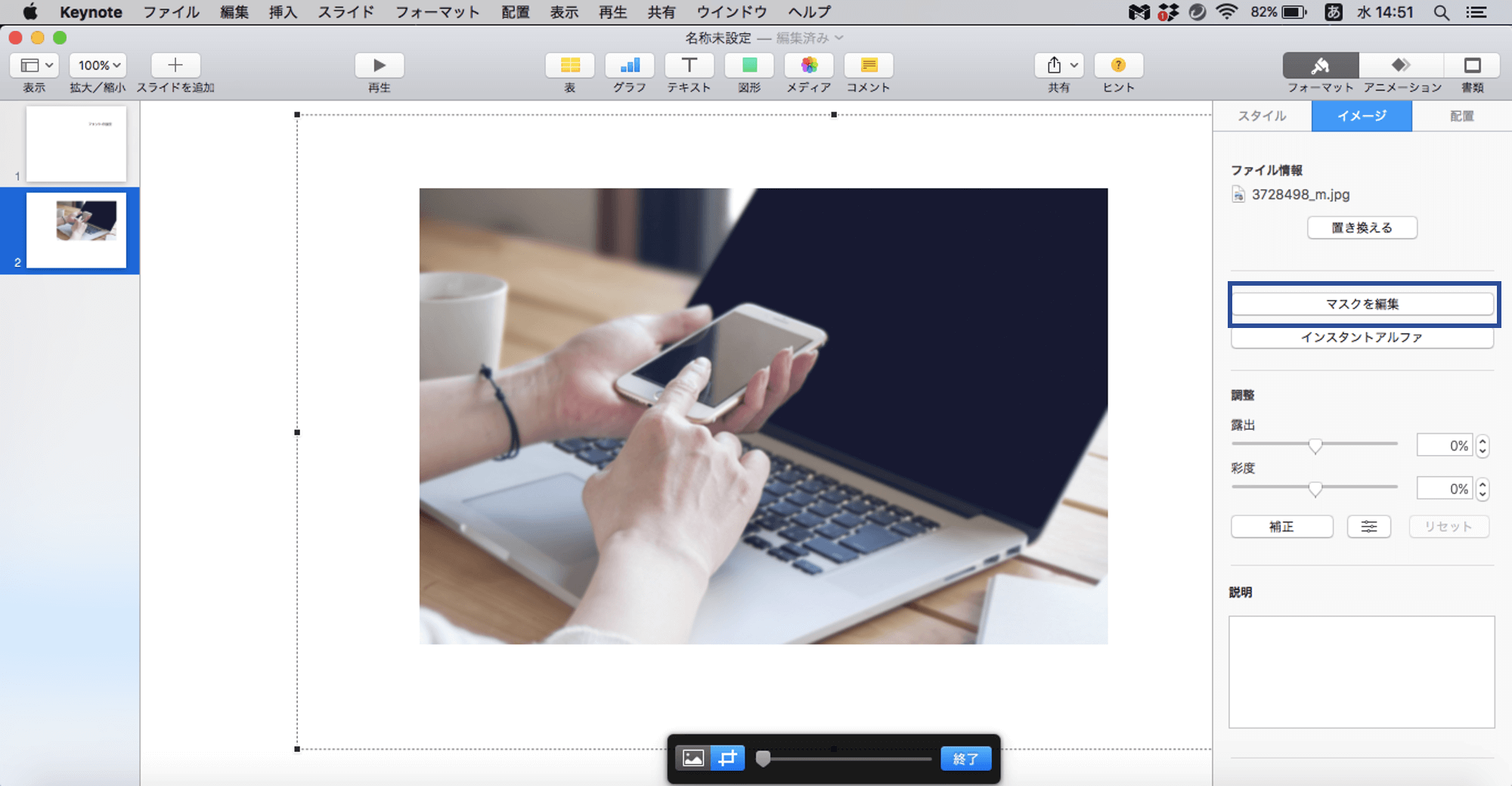
次に、画面右側のサイドバーの「イメージ」タブから、「マスクを編集」をクリックします。黒い■のポインターで囲まれた領域が表示されます。

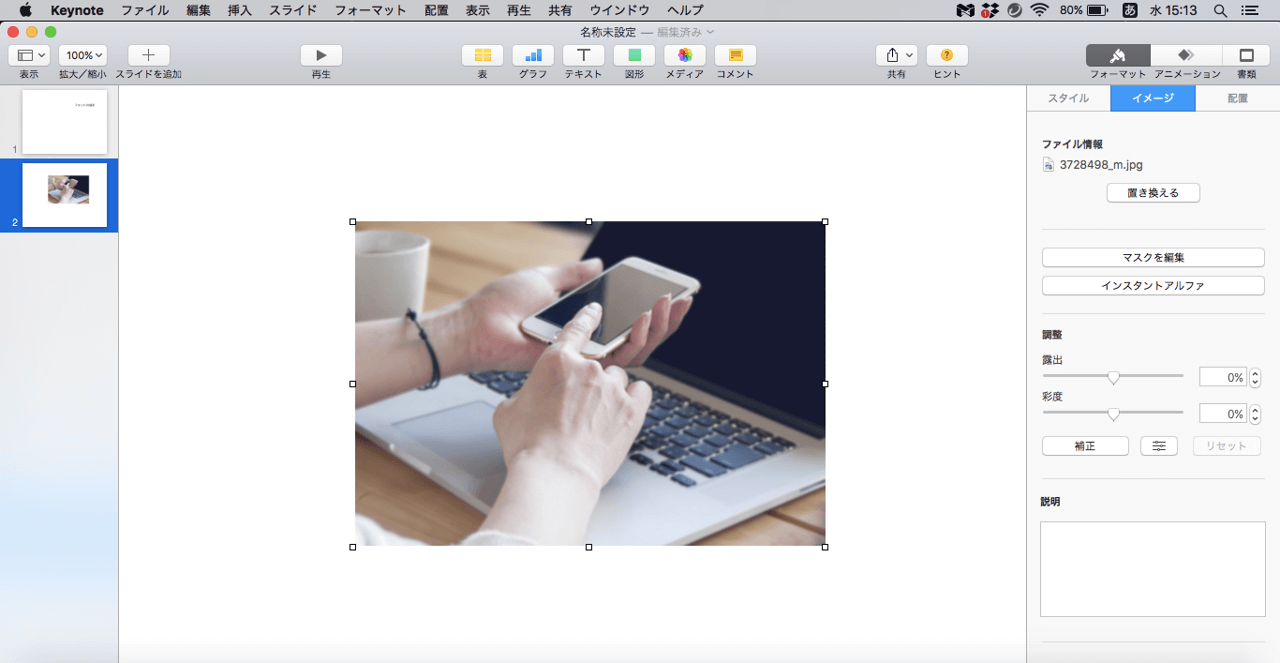
ポインターをドラッグして残したい部分を選択し、returnキーを押せば切り取りが完了です。
切り取りをやり直したい場合は、画像をダブルクリックすることで「マスクを編集」を再開することができます。
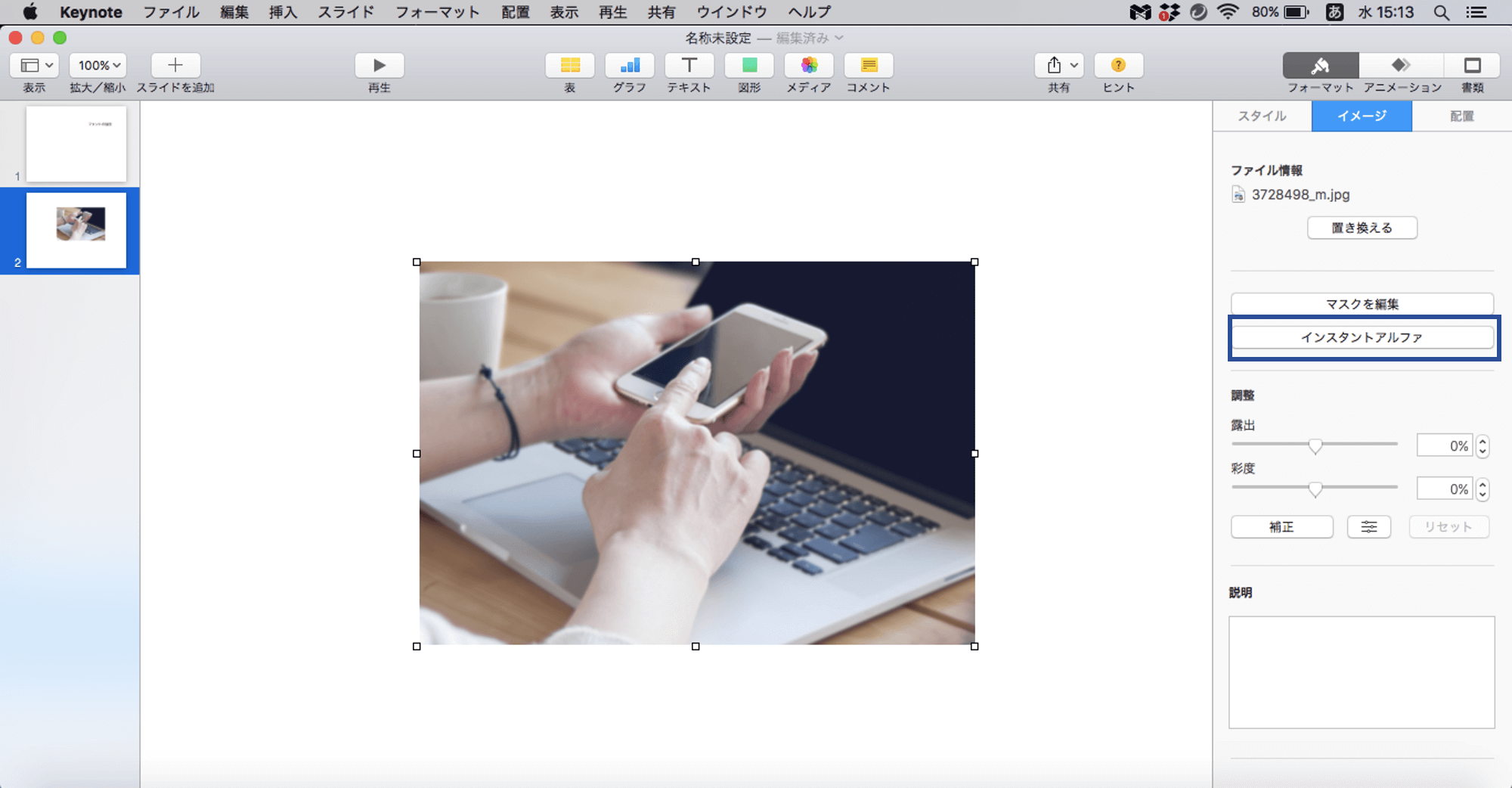
画像の背景を削除する

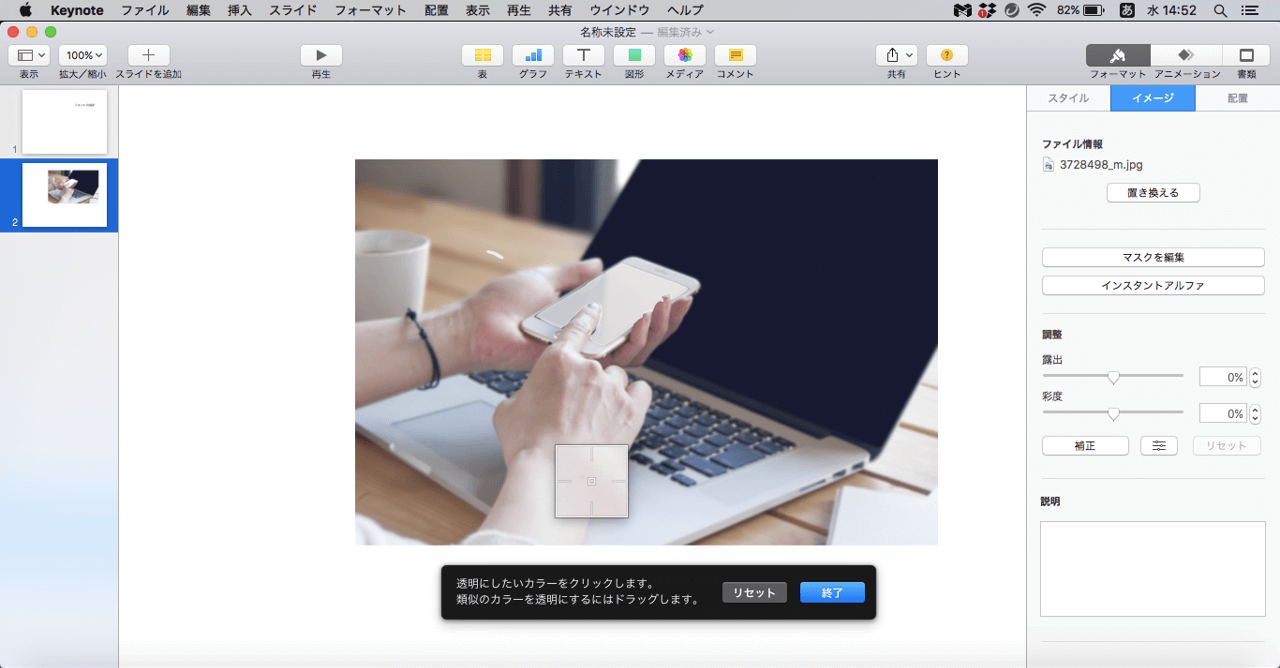
画像の背景色を削除する場合には、まず該当する画像を選択した上で、サイドバーの「イメージ」タブから「インスタントアルファ」をクリックします。そして、画像上で透明にしたい箇所をクリックします。

スマートフォンの画面上を選択すると画面が透明になりました。
上記の例のようにデバイスの枠だけ残して画面を透明にすることで、そこに別の画面イメージを挿入することも可能になります。このように一手間かけることで、ウェブサイトやアプリなどの利用シーンのイメージがわきやすく、さらに資料のデザインが整って見えるというメリットがあります。
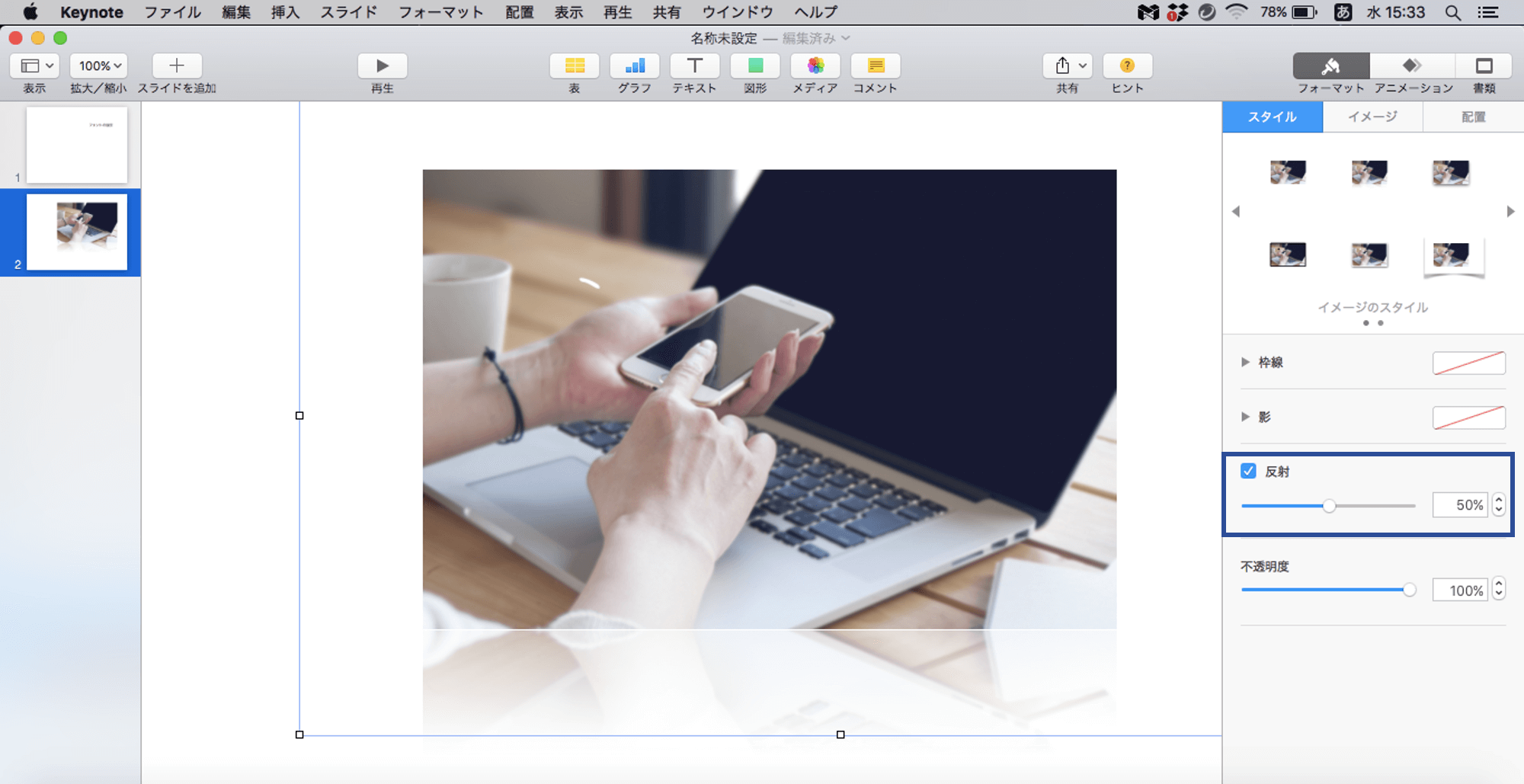
画像に反射をつける

画像に反射効果をつけるためには、まず該当する画像をクリックします。そして、画面右側に表示されるサイドバーにある「スタイル」タブから「反射」を選択します。
スライダーを動かすことで、反射して表示される部分の濃さを調整することができます。
図形やグラフを挿入する
スライドに図形やグラフを挿入する方法を解説します。
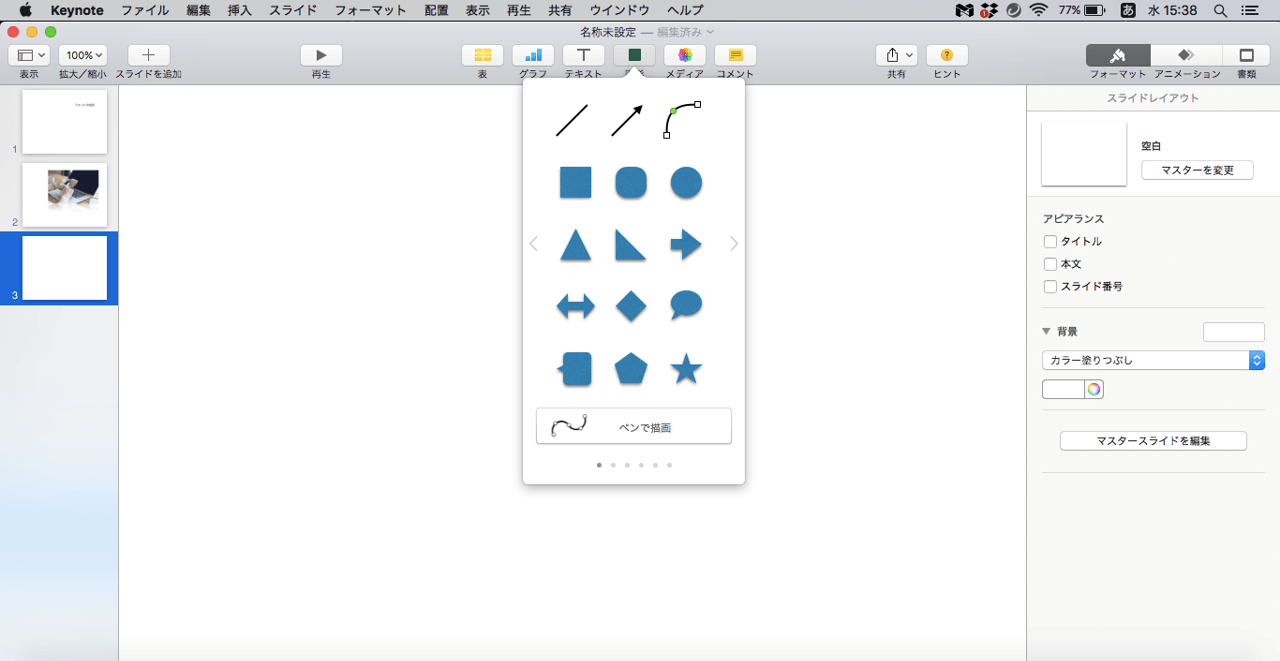
図形を挿入する

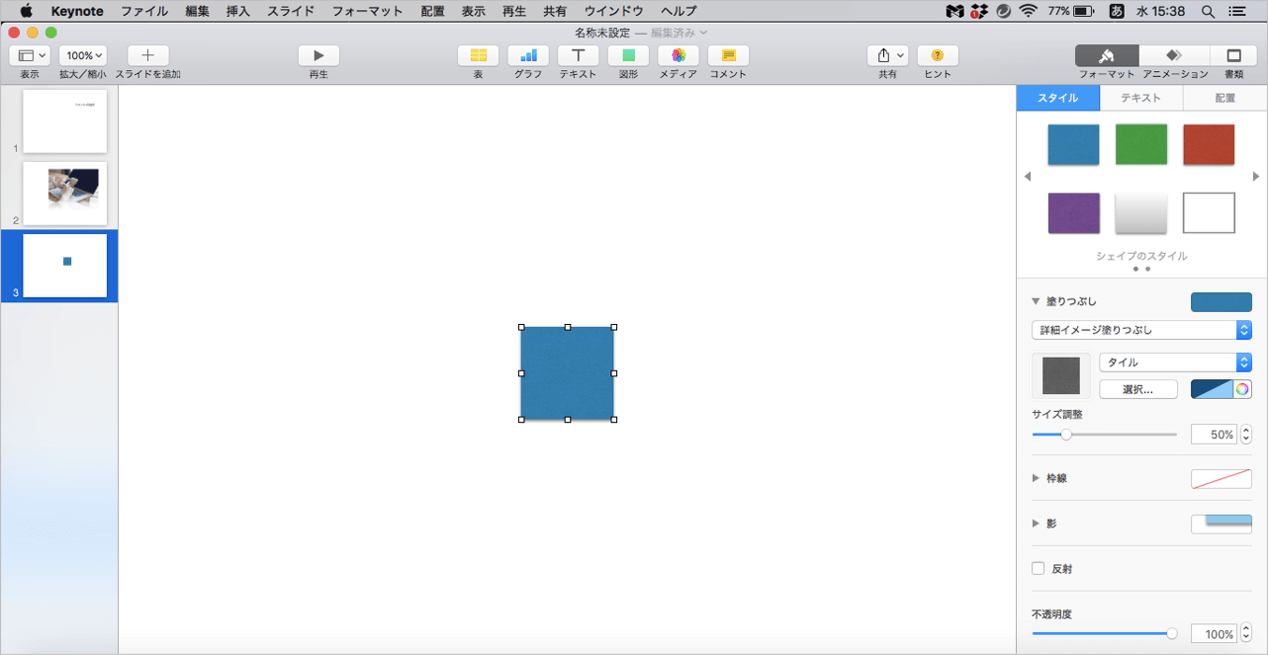
図形を挿入するためには、ツールバーにある「図形」から、挿入したい図形をクリックします。

図形の色や線の太さ、サイズの変更は、図形を選択した上で、サイドバーに表示される各種オプションメニューからおこなうことができます。
図形を複製する

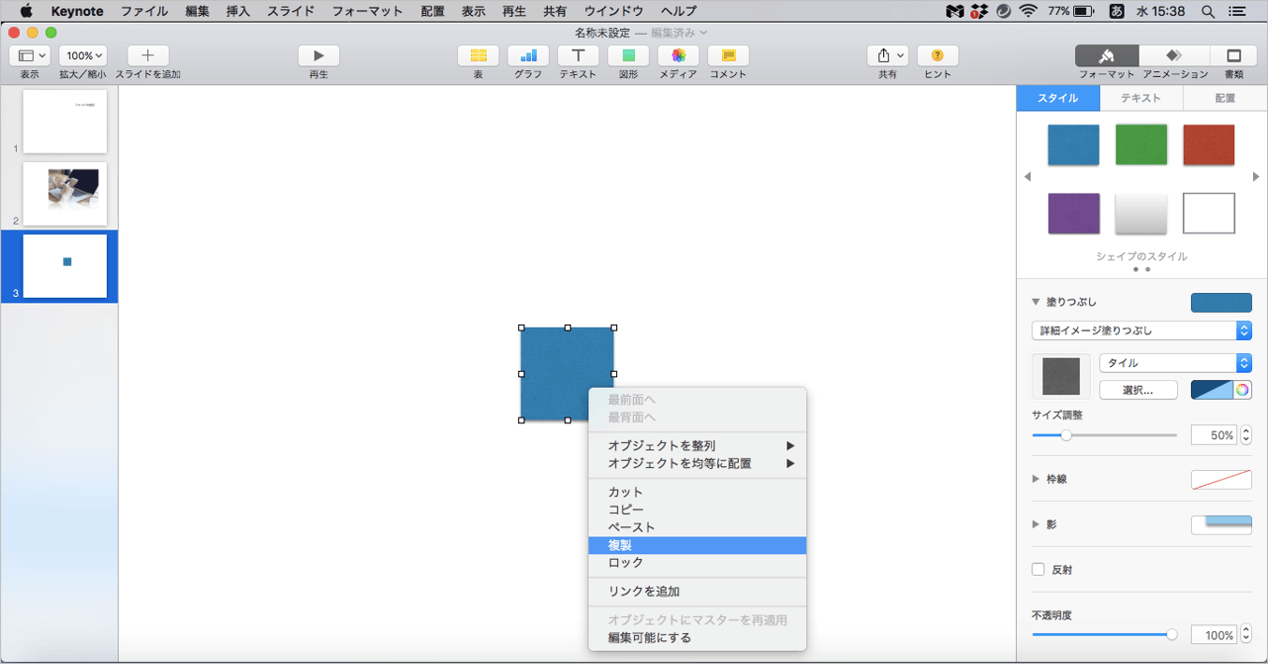
図形を複製するためには、複製したい図形を右クリックし、表示されたメニューの中から「複製」をクリックします。あるいは、図形を選択後に「Command+C」でコピーし、「Command+V」で貼り付けます。これら2つの操作は「Command+D」で一度におこなうこともできます。
複製したい図形が複数ある場合には、「Shift+クリック」または「Command+クリック」で複数の図形を選択した上で、上記の操作を実行すれば、複数の図形を一度に複製することができます。
図形を均等に配置する
図形を均等に配置するためには、まず該当する図形をすべて選択します。複数の図形を選択するためには先述の通り、「Shift+クリック」または「Command+クリック」を入力します。

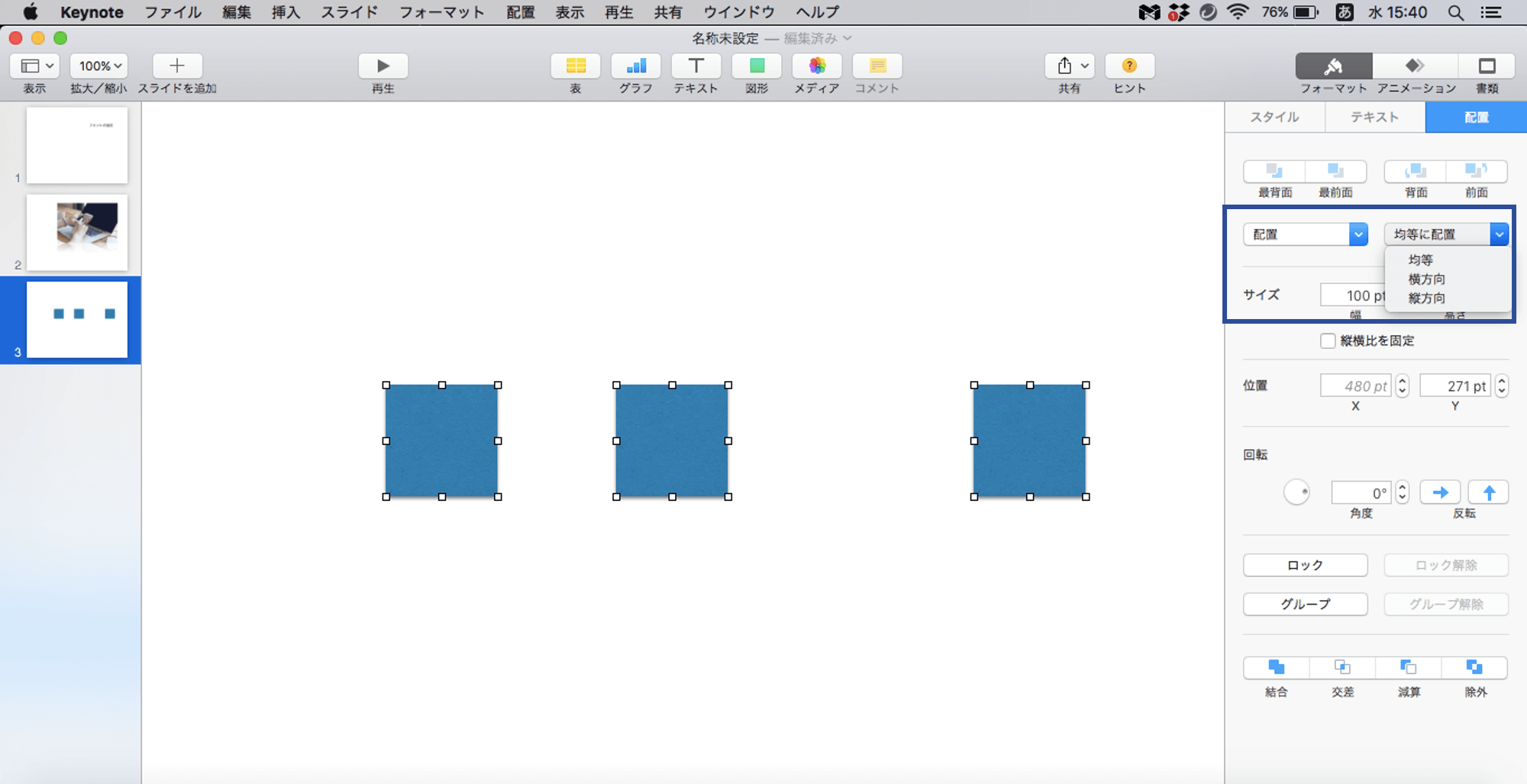
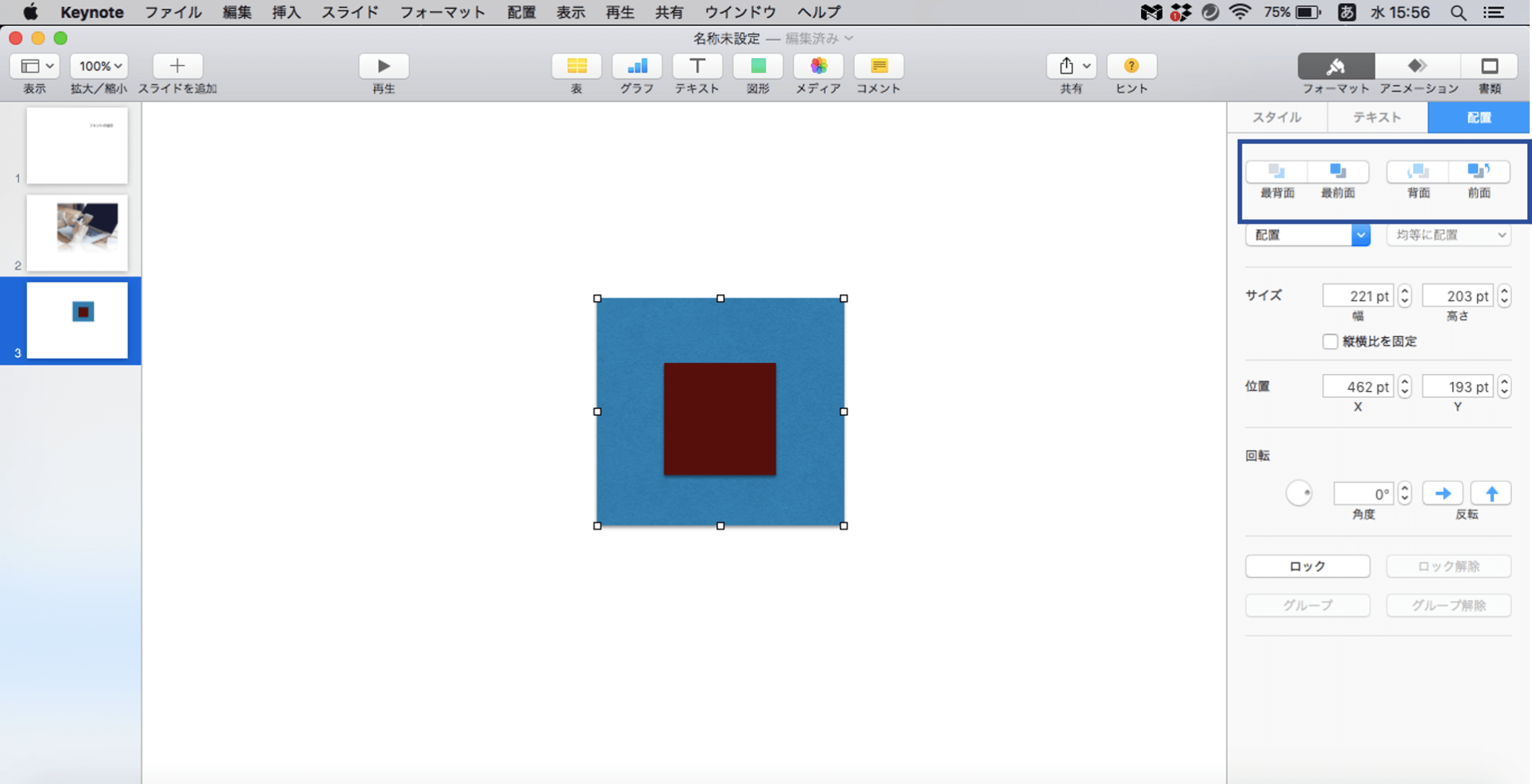
次に、画面右側に表示されるサイドバーから、「配置」タブをクリックして表示される画面で「オブジェクトを均等に配置」をクリックします。「縦方向」「横方向」「均等」というオプションメニューの中から任意の配置を選択します。
上記のオプションメニュー「均等」を選択すると、オブジェクトが縦軸あるいは縦軸に沿って並び、かつオブジェクトが等間隔で配置されます。

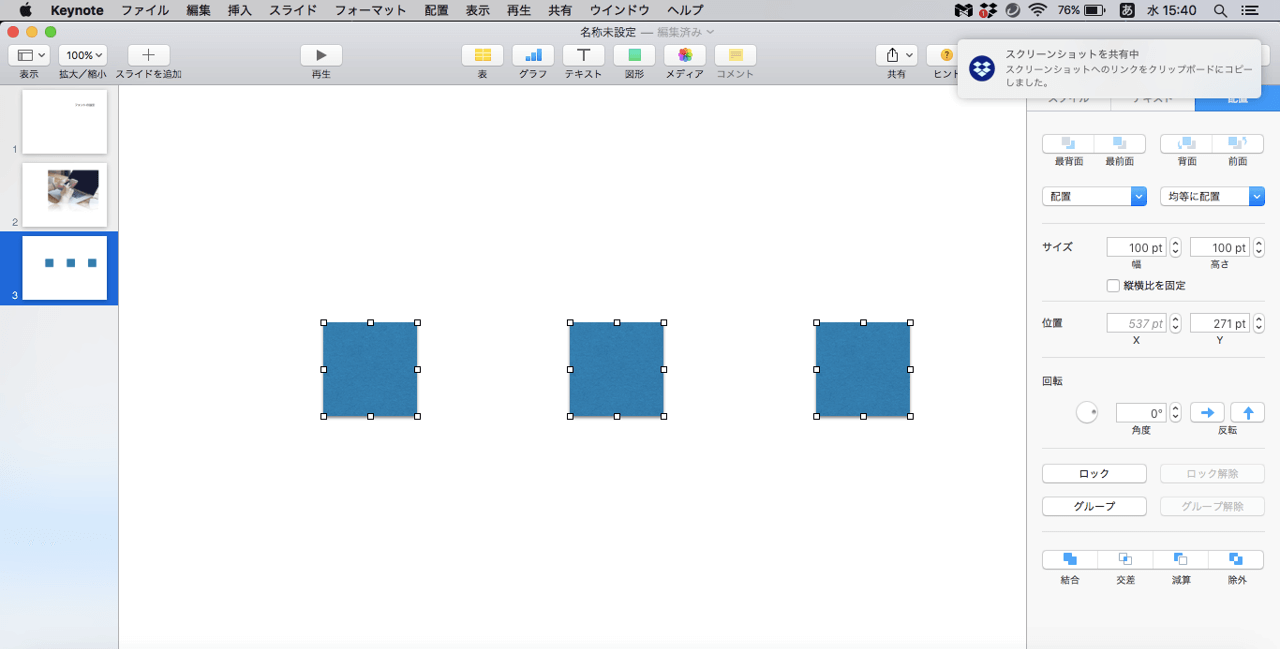
「横方向」を選択すると、図形が横軸に沿って並び、かつ横方向に等間隔に配置されました。
図形や文字の重なり順序を調整する
スライド上の図形や文字の重なり順序を調整するためには、まず順序を変更したい図形や文字のうち一つをクリックします。

次に、画面右側に表示されるサイドバーから、「配置」タブをクリックして表示される画面で「最前面」「最背面」など任意のオプションをクリックすることで位置を調整します。
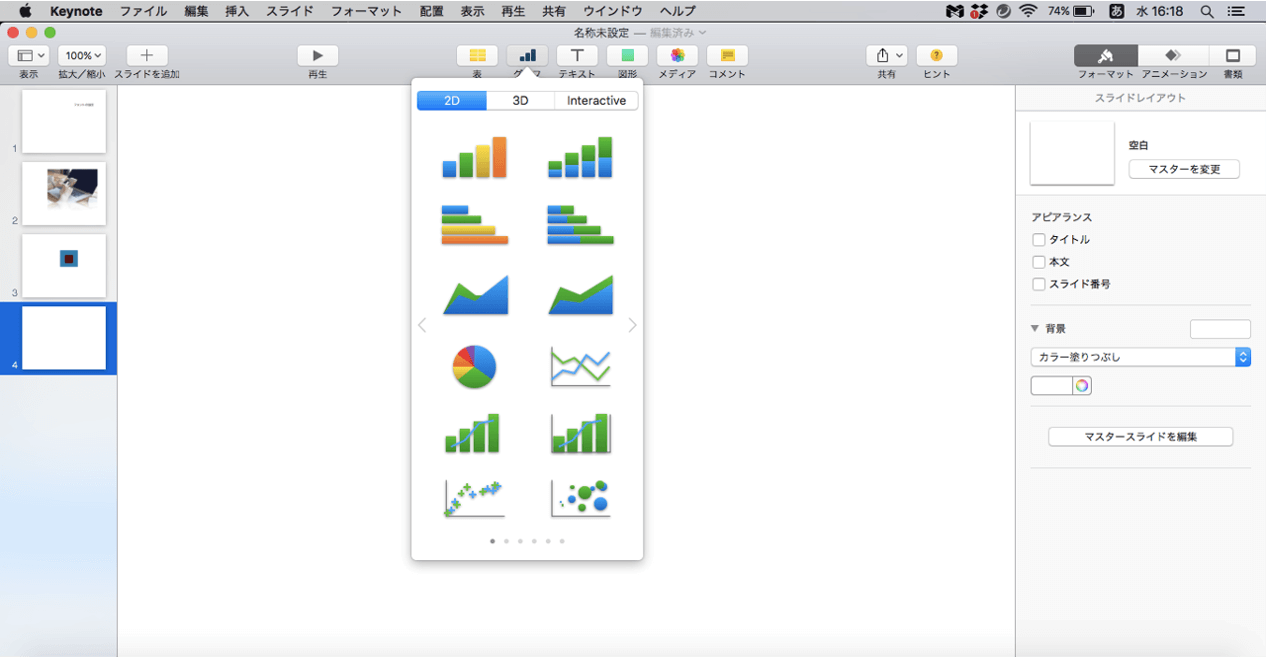
グラフを挿入する

グラフを挿入するためには、ツールバーにある「グラフ」から、挿入したいグラフをクリックします。

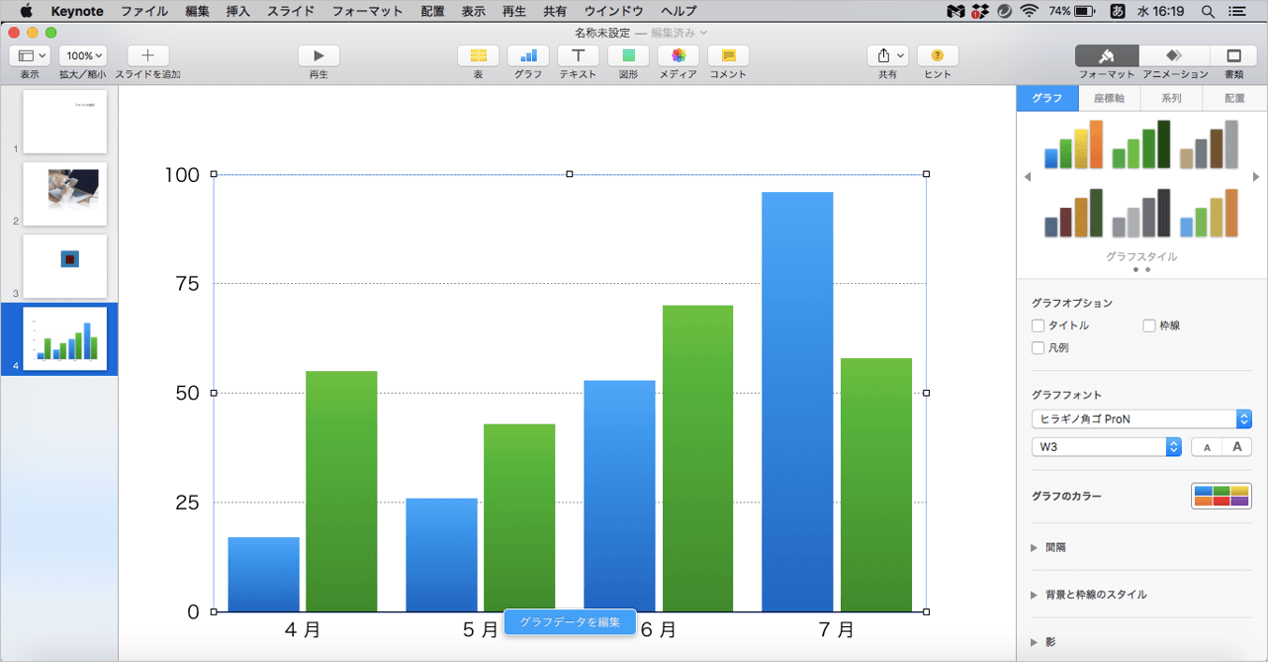
グラフのデザインや座標軸などの設定や変更をおこなうには、グラフを選択した上で、サイドバーに表示される各種オプションメニューを操作します。データは、グラフ上の「グラフデータを編集」ボタンをクリックすると編集することができます。
アニメーションを設定する
ビルドを設定する
ビルドとは、テキストや図形、画像に設定するアニメーションのことです。

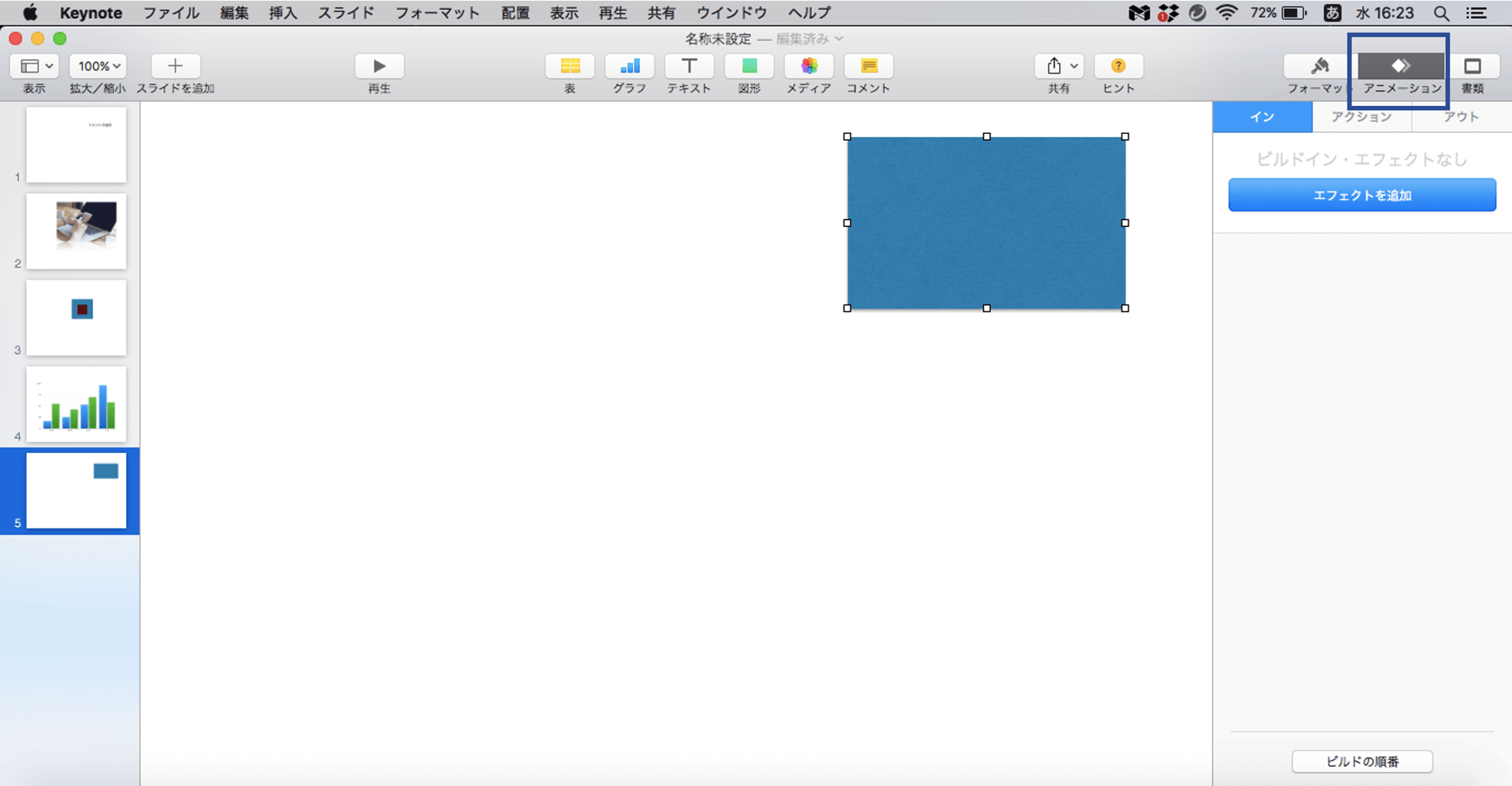
ビルドを設定するためには、オブジェクトを選択した状態で、ツールバー内の右寄りの位置にある「アニメーション」というボタンをクリックします。これにより、サイドバーに「イン」「アクション」「アウト」という3種類のタブが表示されます。
「イン」のタブで設定できるのは、オブジェクトを表示する際に使うアニメーションです。(パワーポイントの「開始」と同様の効果)
「アクション」のタブで設定できるのは、オブジェクトの表示中に動きをつけ、強調する際に使うアニメーションです。(パワーポイントの「強調」と同様の効果)
「アウト」のタブで設定できるのは、オブジェクトを非表示にする際に使うアニメーションです。(パワーポイントの「終了」と同様の効果)

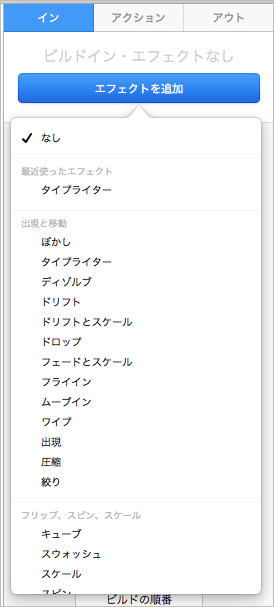
これら3種類の中から任意のタブを開き、「エフェクトを追加」というボタンをクリックし、オプションメニューの中から任意のエフェクトを選択します。

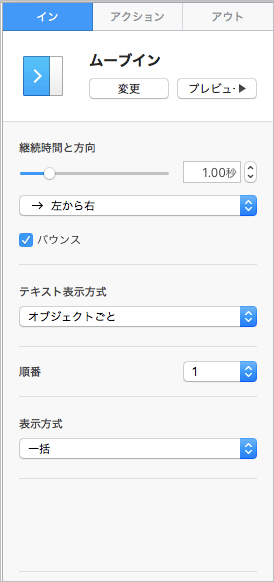
エフェクトを選択すると、サイドバーに継続時間やタイミングなどを設定するオプション画面が表示されるので、任意の数値を入力します。(オプションの項目はエフェクトによって異なる)
設定が完了したら、「プレビュー▶︎」をクリックし、アニメーションを確認・調整します。
トランジションを設定する
トランジションとは、スライドを切り替える際に表示されるアニメーションのことです。(パワーポイントの「画面切り替え」に類似の効果)
トランジションを設定するためには、まず切り替え前のスライドを選択した状態で、ツールバーにある「アニメーション」をクリックします。

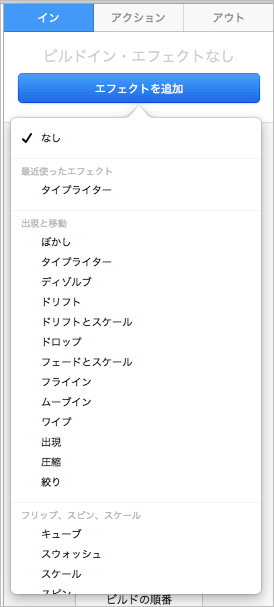
トランジションが未設定の場合には「エフェクトを追加」というボタンが表示されるので、そのボタンをクリックし、オプションメニューの中から任意のエフェクトを選択します。

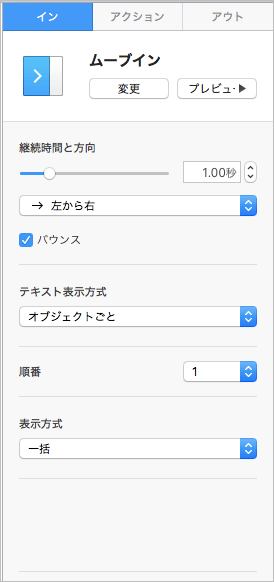
エフェクトを選択すると、サイドバーに継続時間やタイミングなどを設定するオプション画面が表示されるので、任意の数値を入力します。(オプションの項目はエフェクトによって異なる)
設定が完了したら、「プレビュー▶︎」をクリックし、アニメーションを確認・調整します。
スライドにページ番号をつける

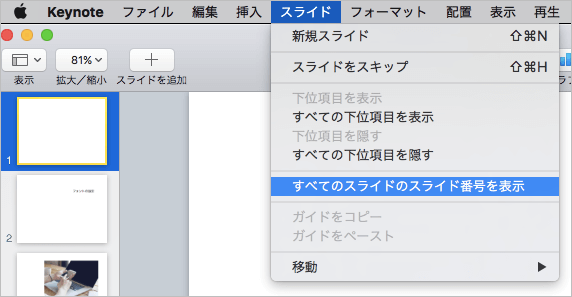
スライドにページ番号をつけるためには、メニューから「スライド」をクリックし、「すべてのスライドのスライド番号を表示」を選択します。

ページ番号が表示されました。

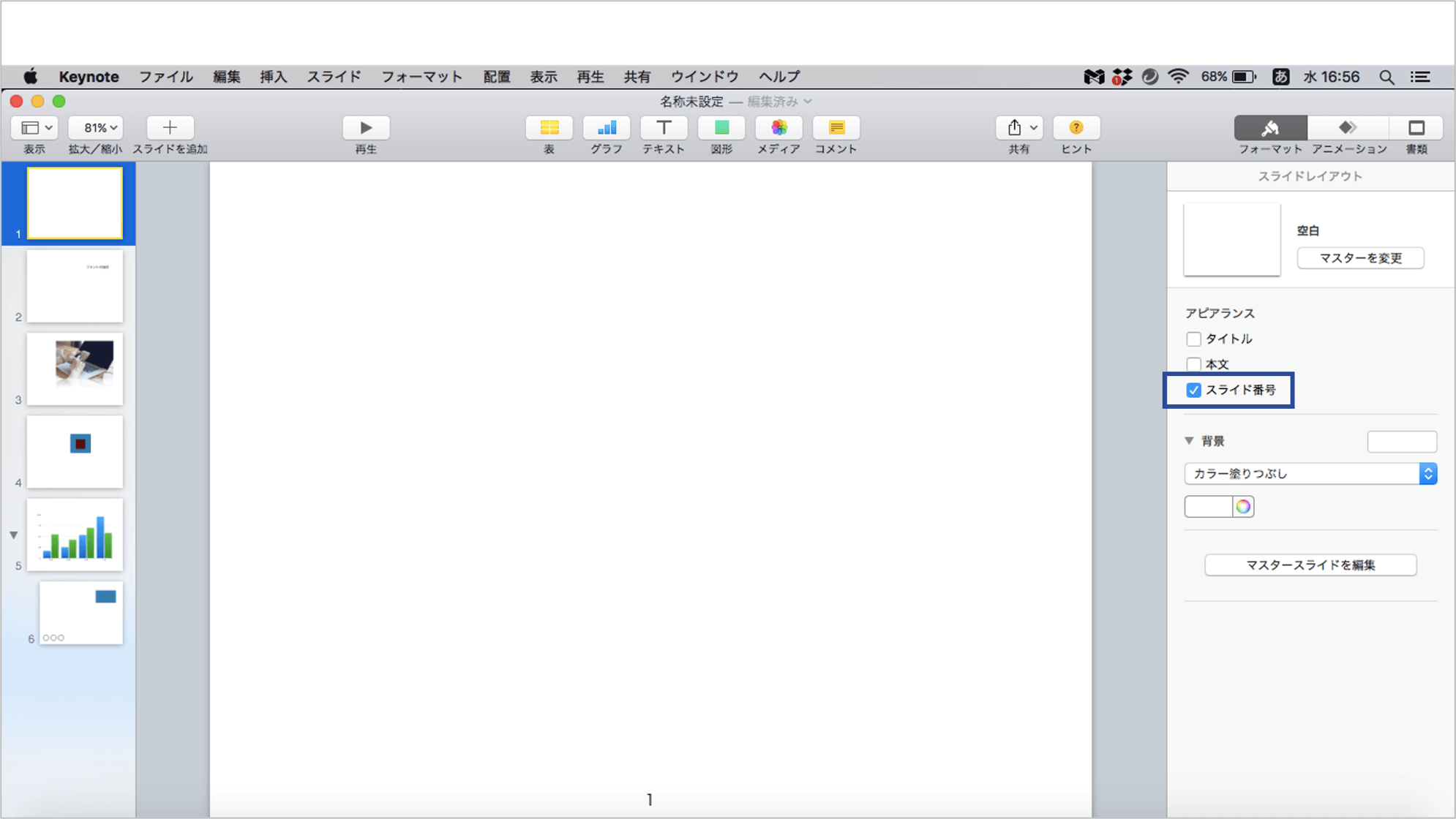
別の方法として、サイドバーの「フォーマット」から「アピアランス」「スライドレイアウト」の順にクリックし、「スライド番号」にチェックを入れることでも可能です。
スライド番号の位置やサイズ等を変更したい場合は、メニューバーの「表示」「マスタースライドを編集」の順にクリックし、マスタースライド編集画面で変更します。
別のファイル形式で出力する方法
キーノートでは、キーノート形式(.key)以外にもPDFやパワーポイント形式(.pptx)での出力も可能です。

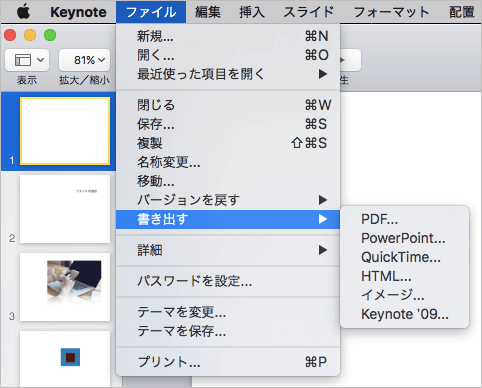
キーノートで作ったスライドを他のファイル形式で出力するためには、画面最上部のメニューバーにある「ファイル」タブから「書き出す」をクリックし、出力したい形式やファイル名、ファイルの保存場所などを選択します。