【実例付】パワーポイントで目次を作成する方法|役立つデザイン例も紹介

資料に目次を入れたいが、どうやって作ればよいか分からない。リンクやレイアウトを簡単に設定してスムーズにスライド移動できるようにしたい。
など、パワーポイント資料の目次に関して悩むことも多いと思います。この記事ではスライドに効率的に目次を挿入する方法を解説します。
細部までこだわった資料作成には、膨大な時間と専門スキルが必要…
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。
貴社の負担をゼロにし、理想の資料を形にします。
資料に目次を挿入するメリットとデメリット
パワーポイント資料に目次は必須ではありません。資料の性質によって、目次を入れることが効果的な場合と逆効果の場合があります。そこでまずは、目次を入れることのメリットとデメリットを確認しましょう。
目次を入れることのメリットは、全体像がわかりやすくなることです。
たとえばページ数が多い場合は、プレゼンテーションの最初に目次を入れることで、読み手が話の概要をつかみやすくなります。また読み手が忙しい場合やせっかちな性格の場合も、目次で資料の全体像が理解できることが望ましいでしょう。
また、プレゼンテーションを行った後に配布資料として要点を確認する場合にも目次は有効です。
一方、目次を入れることで最初に全体像がわかってしまい、読み手に新しい情報(刺激)を与えづらいという点はデメリットにもなり得ます。
たとえば新しいキャンペーンのプロモーション資料などでは、最初に全体像を明かしてしまうよりも、段階を追って少しずつ内容を伝えていったほうが、聞き手の興味を最後まで維持しやすくなります。
このように、プレゼンテーション資料に目次を入れることには一長一短があります。目次を入れるかどうかは、資料の性質を鑑みて判断するのがよいでしょう。
資料作成の専門家に意見を訊いてみたいという方へ
資料の目的や読み手の性格によって、必要な目次の情報量や仕分け方は変わってきます。資料自体の構造が最適な状態かどうか、1,000社以上の支援実績を誇るパワーポイント資料作成のプロへご相談ください。
バーチャルプランナーは、企画構成からデザインまで完全オーダーメイド。テンプレートデザインの作成からフルリニューアルまで、 資料作成のプロ集団にお任せください。
パワーポイントで目次を作成する方法
アウトライン機能を使用して目次を作る
アウトライン機能については、下記の記事で詳しく解説しています。
目次用のスライドを作成
まずは目次用のスライドを準備します。

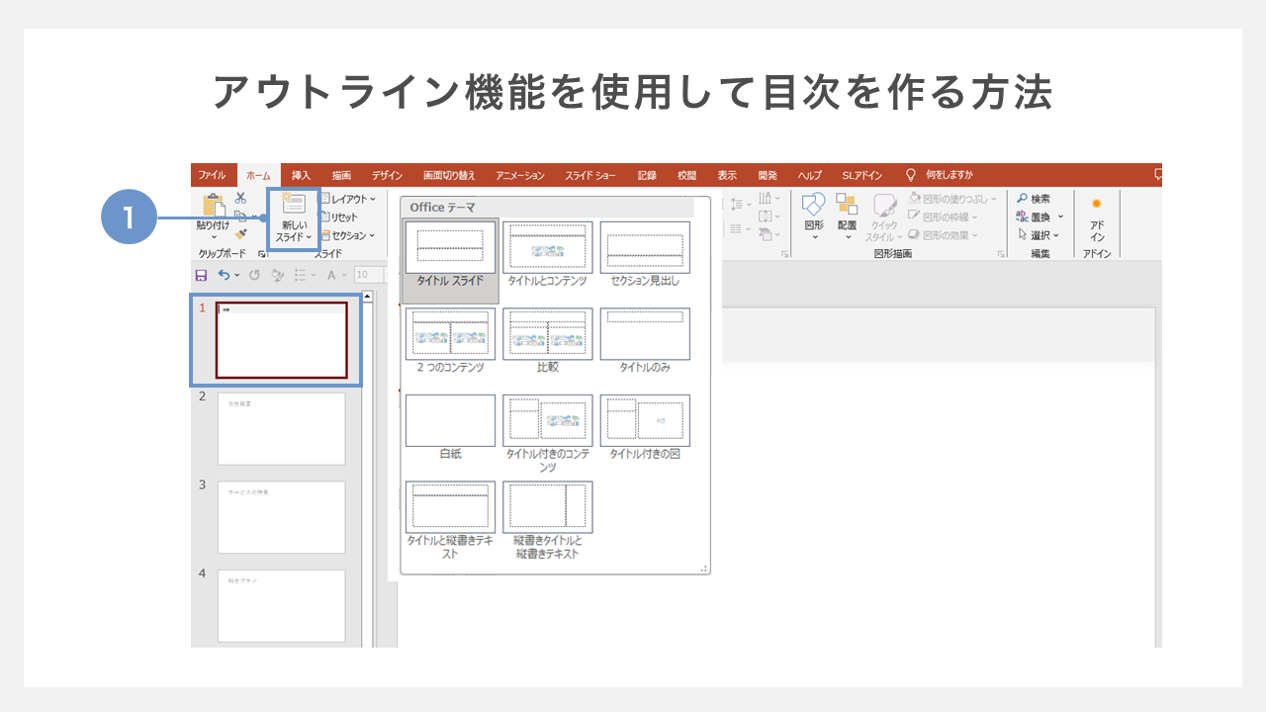
①「ホーム」タブの「新しいスライド」から任意のテーマを選択して、目次用のスライドを挿入します。

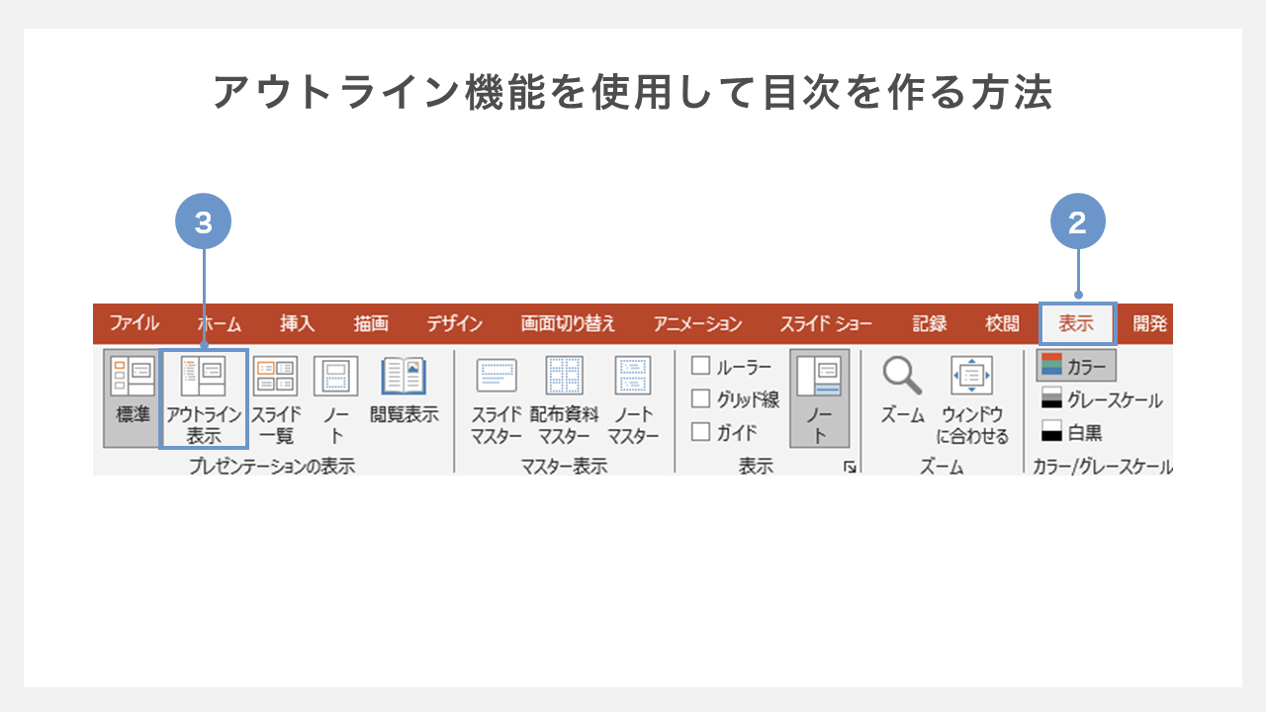
②「表示」タブを開きます。
③「アウトライン表示」を選択します。

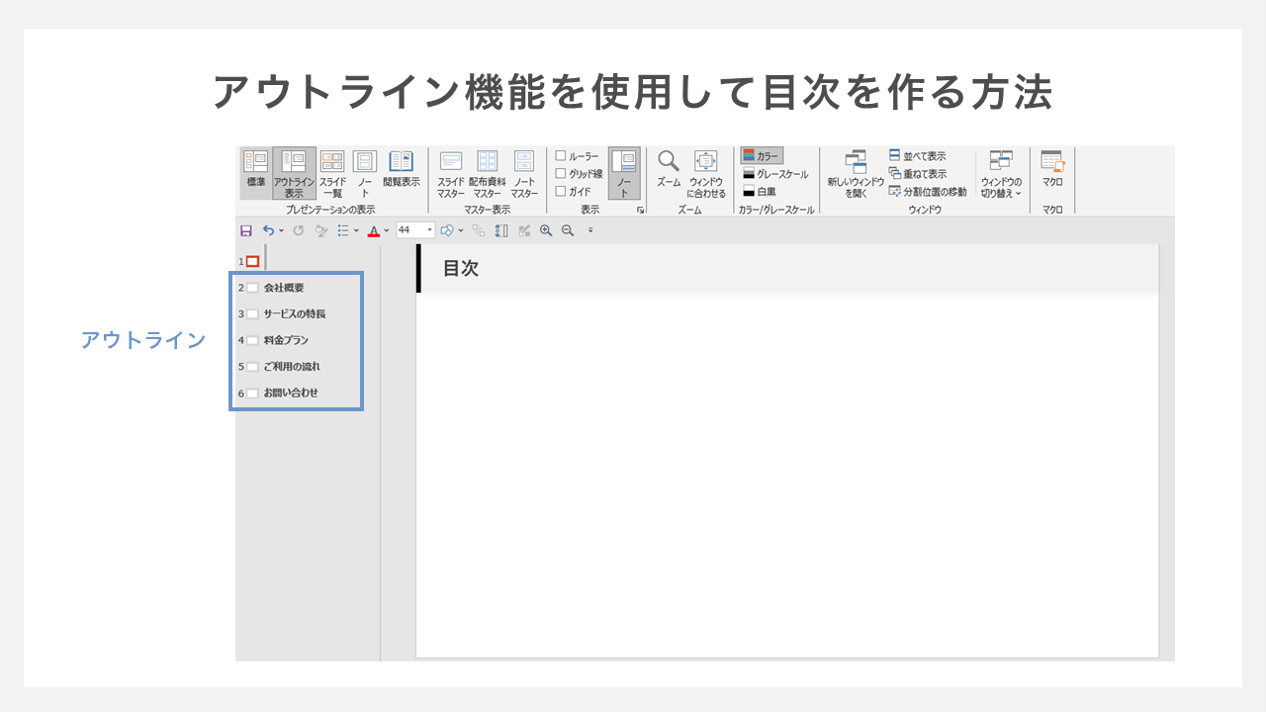
画面左側にプレゼンテーションのアウトラインが表示されます。
アウトラインにはプレースホルダーで入力した内容が表示されます。
アウトラインにプレースホルダーの内容が表示されている場合
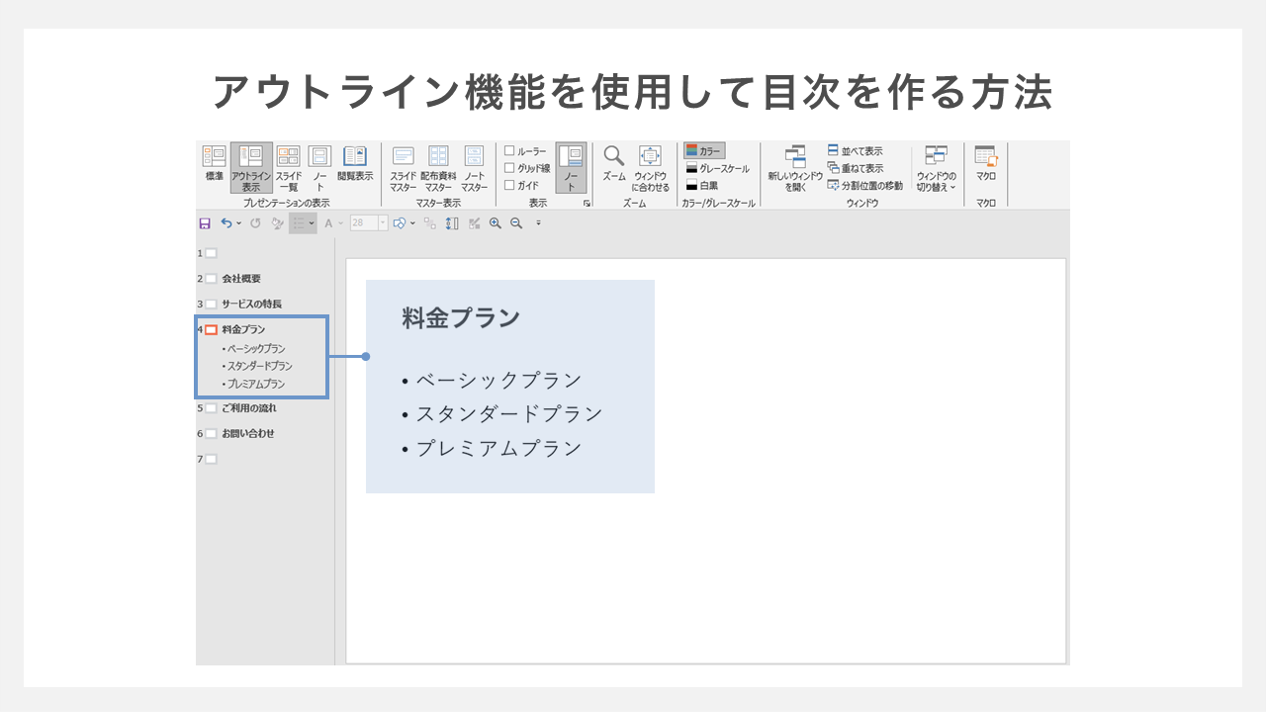
テキストなどをプレースホルダーで作成している場合は、下記のようにアウトラインにその内容が表示されます。

このような場合、ページ内の下の階層のテキストまで目次に載せると情報量が多過ぎます文字数が多くなります。

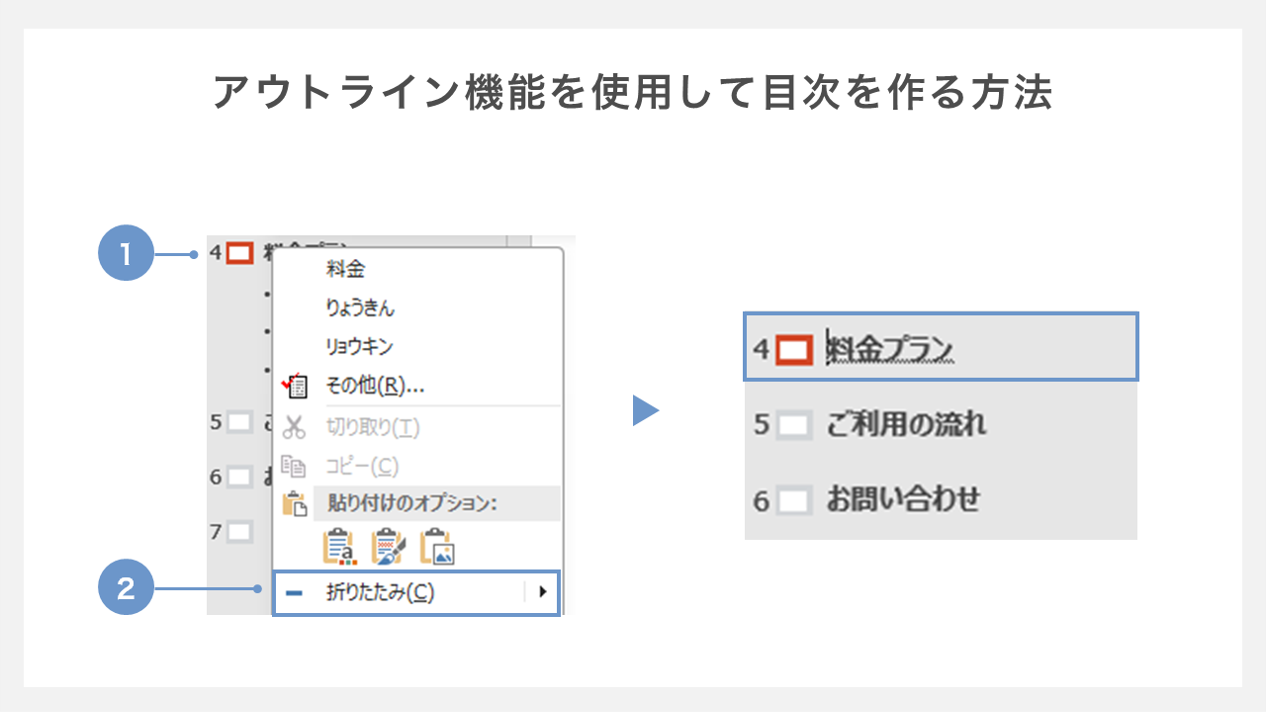
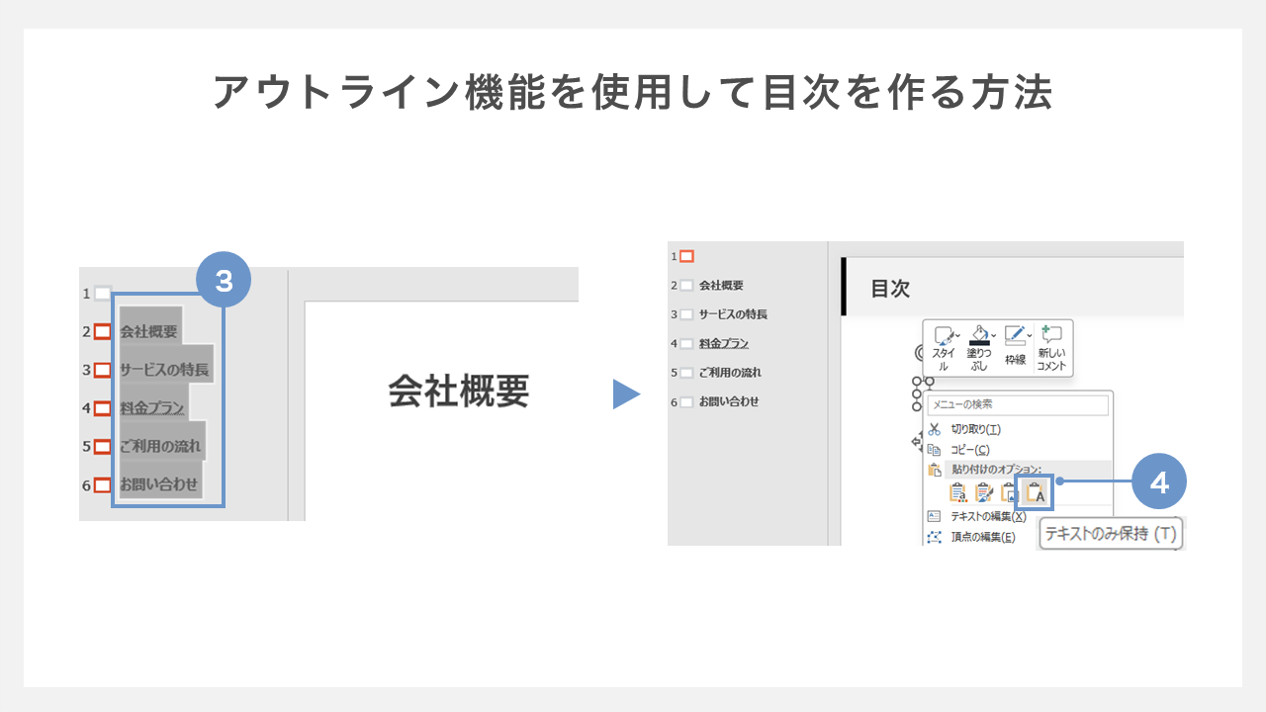
①アウトラインの項目の上で右クリックをしてメニューを開きます。
②「折りたたみ」→「すべて折りたたみ」の順にクリックします。
これにより、スライドタイトルのみが表示されました。

③アウトラインのタイトルを全選択します。
④貼り付け時に「テキストのみ保持」を選択します。

フォントのサイズ等を整えると目次のスライドが完成します。
なお、スライドタイトルにプレースホルダーを利用していない場合や、アウトラインを使用してスライドを作成していない場合には、アウトライン表示は使用できません。
そのため、目次を作る予定のある場合はスライドタイトルをプレースホルダーで作成することをおすすめします。
ページ番号の位置を揃える
目次にはページ番号を表示させる場合も多くあります。
その際、ページ番号の位置がバラバラになっていると読みにくく、統一感の無いスライドに見えてしまいます。
ここではルーラー機能を使用して、ページ番号の位置を右側に揃えていく方法を紹介します。
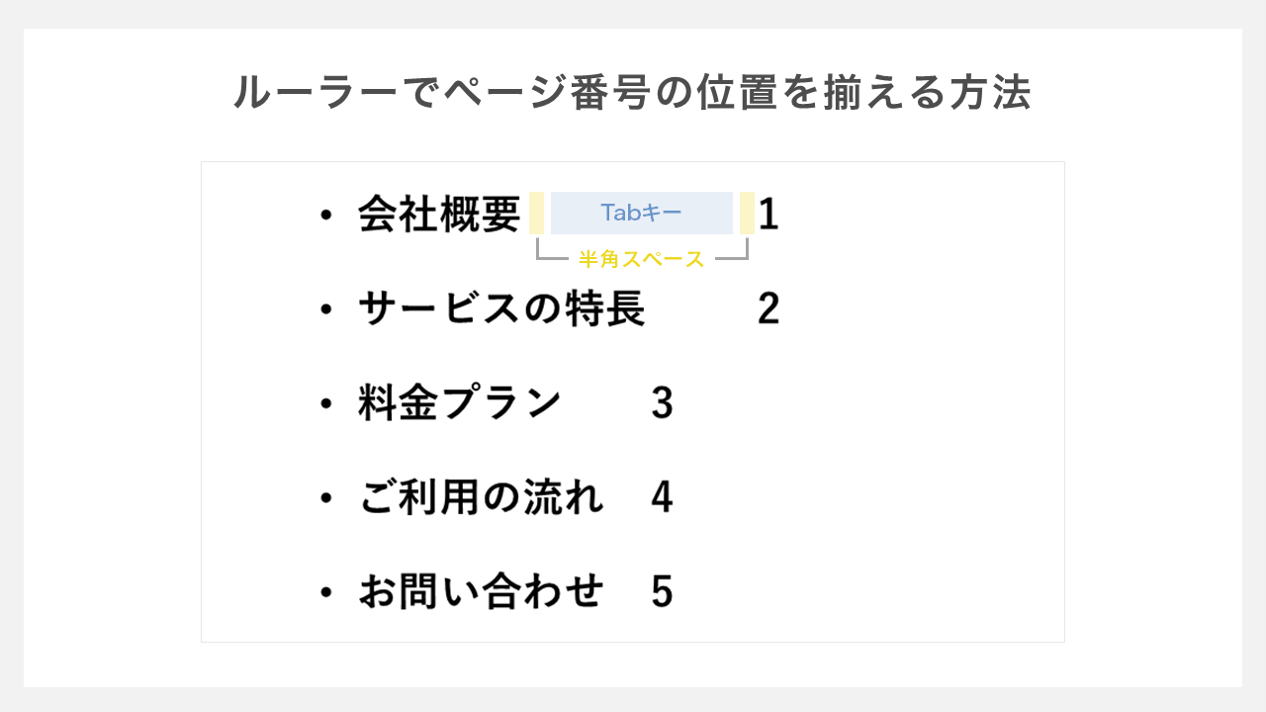
タイトルとページ番号の間にスペースとTabキーを入力する

まず、目次の文とページ番号との間にTabキーを入力します。Tabキーによりできたスペースの前後に半角スペースを入力してください。

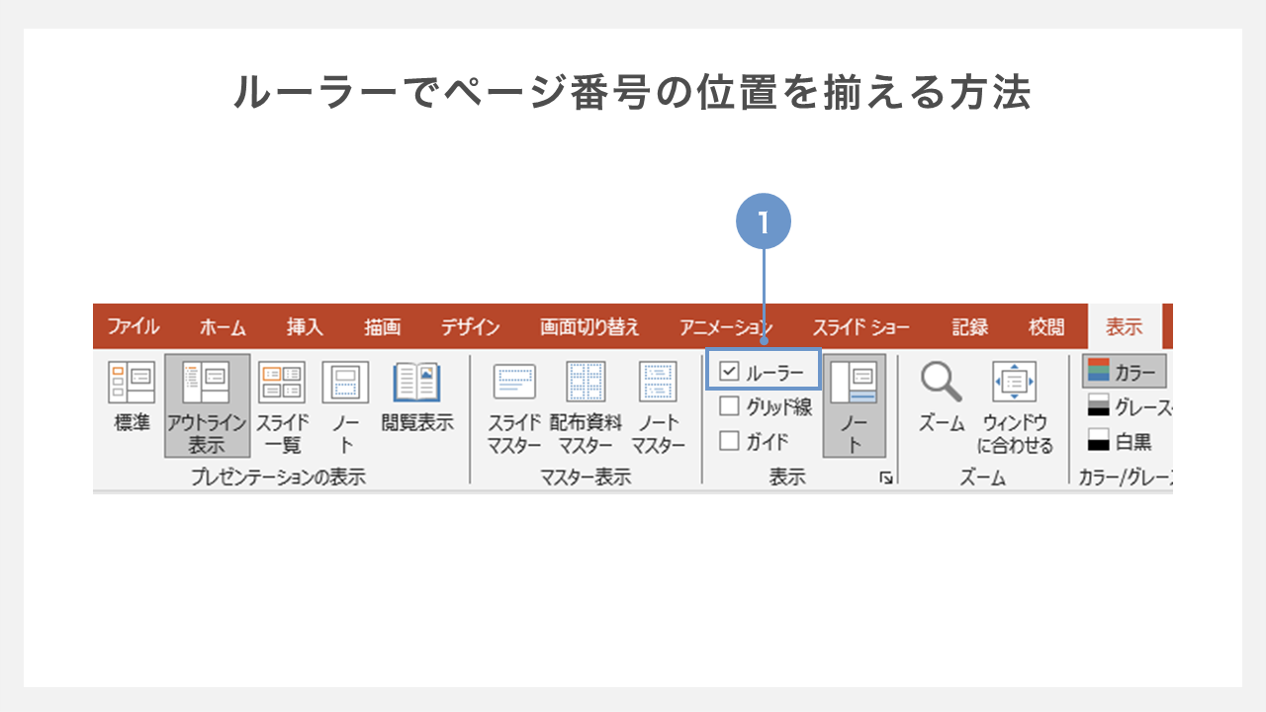
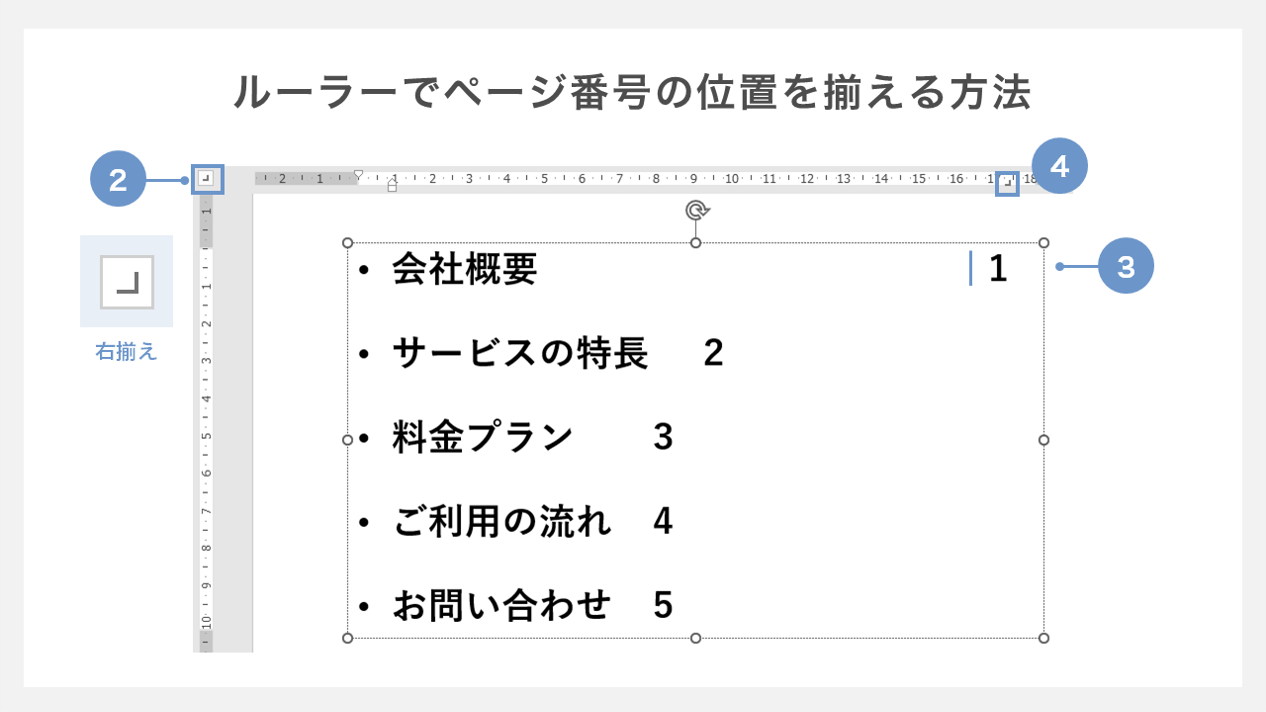
①次に、ルーラーを表示させます。
ルーラーとは、オブジェクトなどを整列するためにリボンの下あたりに表示されている目盛線のことです。

②ルーラーの右上にあるマークを何度かクリックし、「右揃え」を選択します。
③ページ番号の前にカーソルを合わせます。
④上部のルーラー部分をクリックし、マーカーを表示させて任意の位置まで移動します。

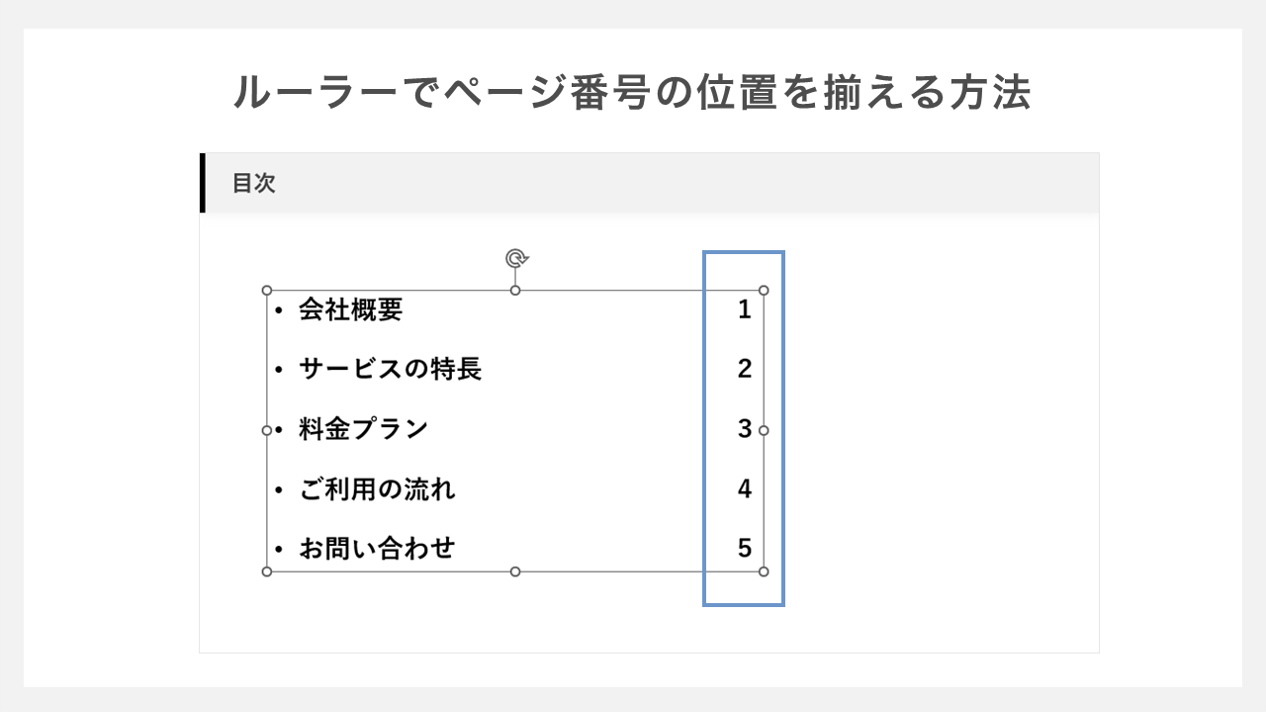
この方法で全てのページ番号を右端に揃えます。
ルーラーが表示されていなければ、「表示」タブの中にある「表示」グループの「ルーラー」にチェックを入れると、ルーラーが表示されます。
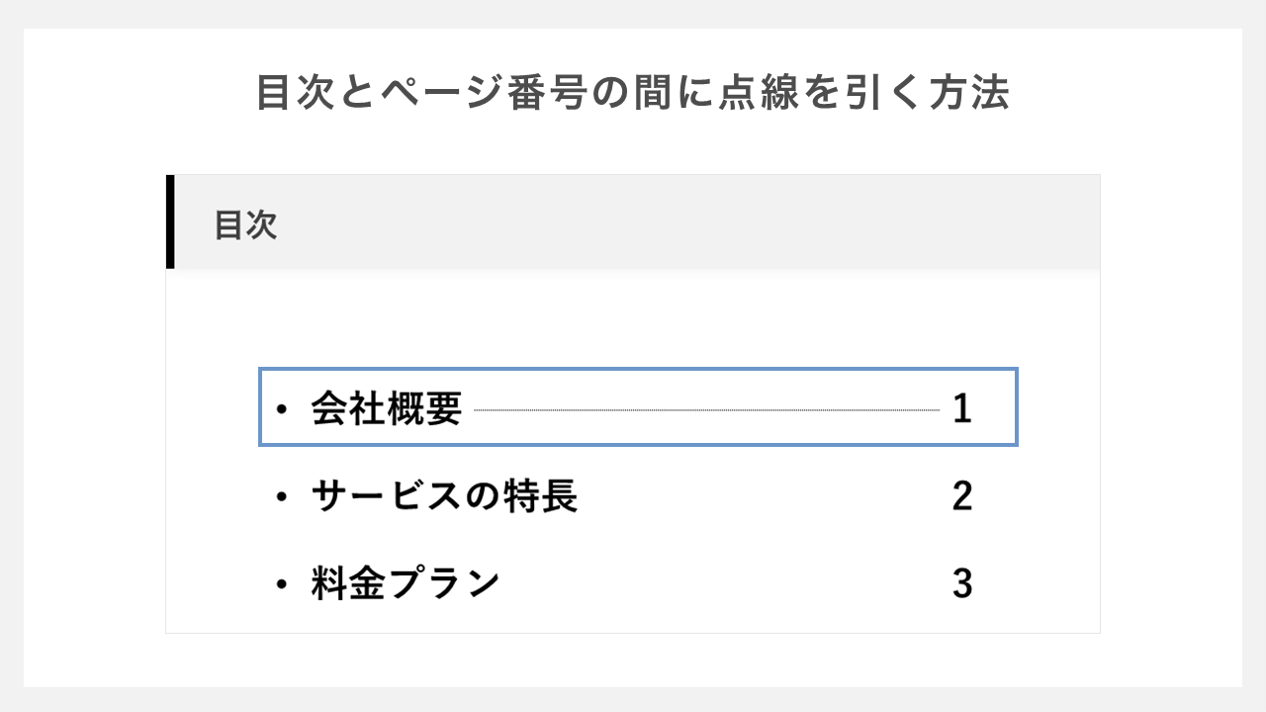
タイトルとページ番号の間に点線を引く
タイトルとページ番号の位置が離れている場合、点線などを引くことで見やすく調整することが可能です。
ここではTabキーを使い、タイトルとページ番号の間に点線を引く方法を解説します。

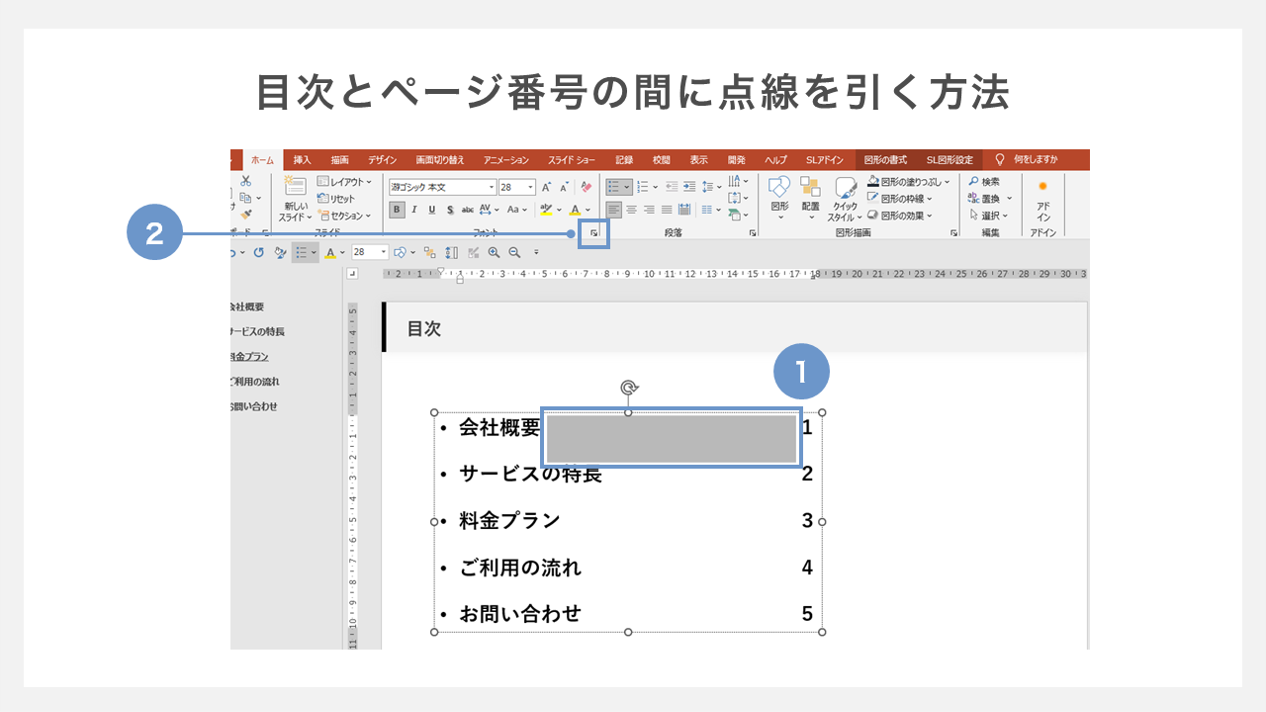
①まず、先ほどTabキーで作ったスペースをどれか一つ選択します。(半角スペースは含みません)
②次に「ホーム」タブの中にある「フォント」の右下にある矢印をクリックし、ダイアログボックスを表示します。

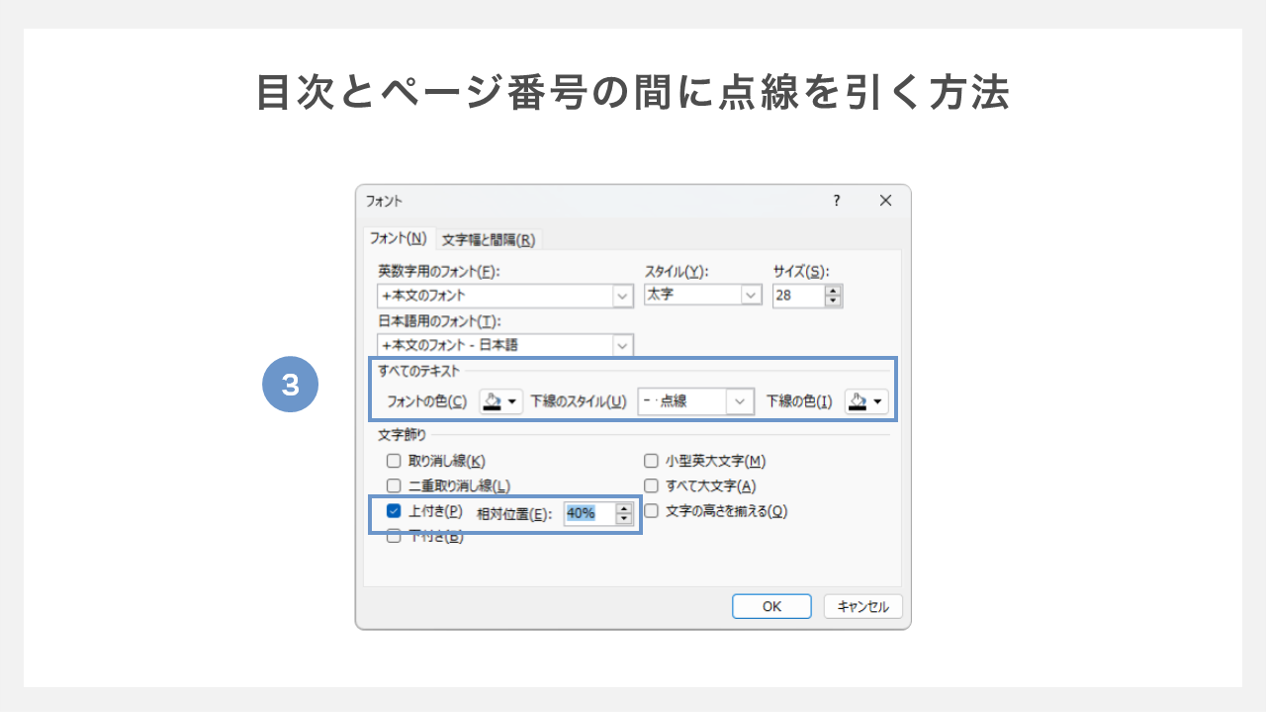
③ダイアログボックスの中にある「下線のスタイル」で「点線」を選択し、色は任意で設定ます。
その下の文字飾りの中の「上付き」にチェックを入れて40%程度に数値を設定します。

選択した部分に線が挿入されました。

これを書式のコピー&ペーストで各項目に設定すれば完成です。
書式のコピー&ペーストはCtrl+Shift+C・Ctrl+Shift+Vで可能です。
目次にハイパーリンクを設定する
目次にハイパーリンクを設定すると、クリック一つで任意のスライドに移動することができるようになります。

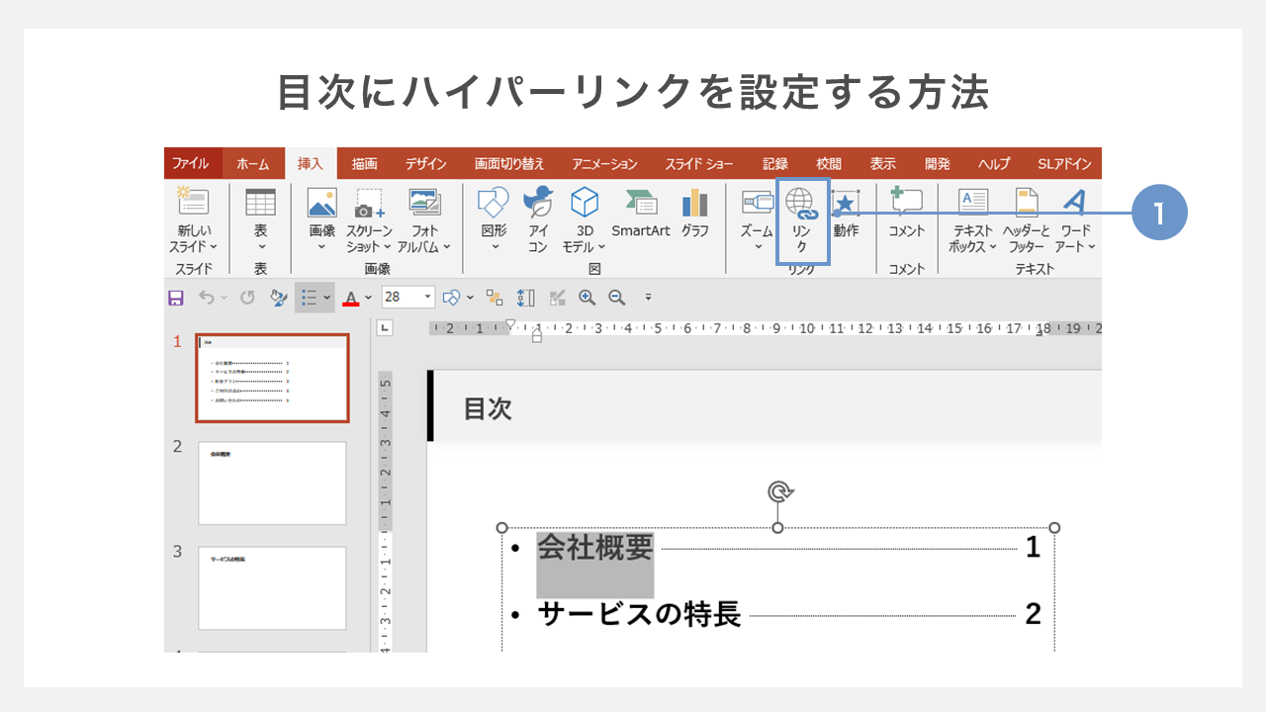
①ハイパーリンクを設定したい目次の文字を選択し、「挿入」タブから「リンク」をクリックします。

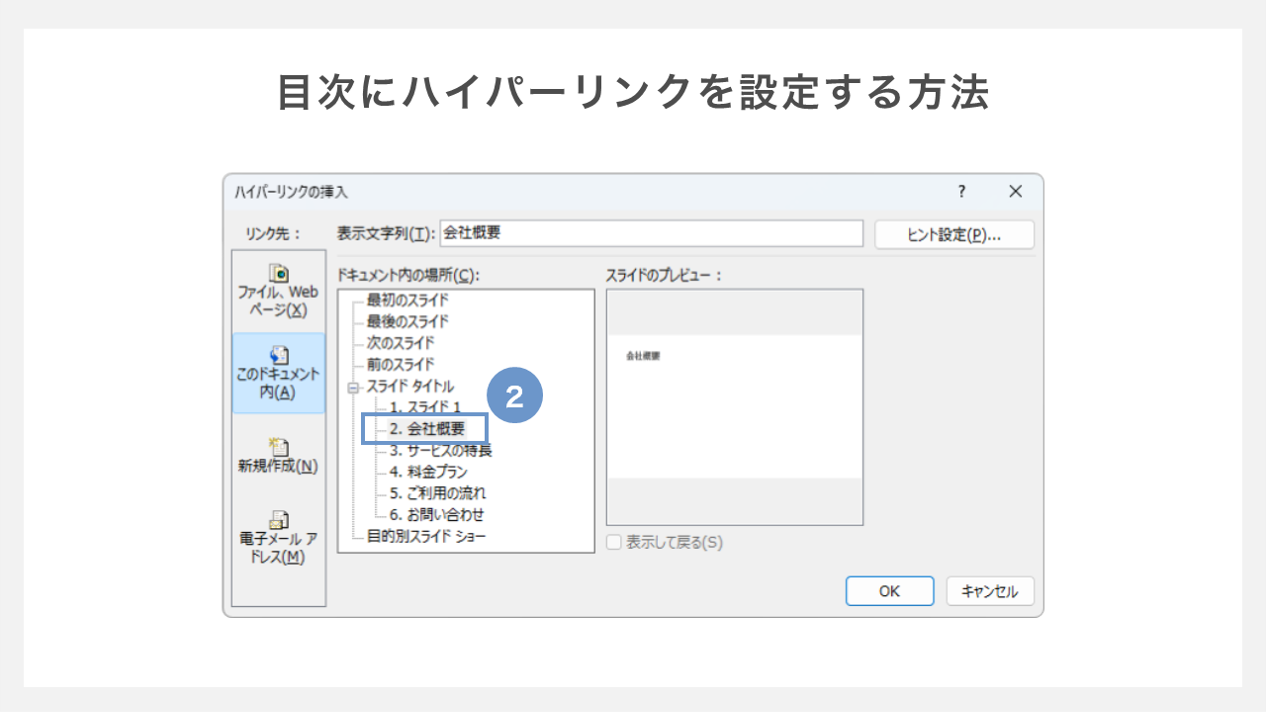
②ダイアログボックスが表示されるので、「このドキュメント内」を選択します。
最後に、リンク先として設定したいスライドを選択し、OKをクリックします。

リンクが挿入されます。
ハイパーリンクが正しく設定されているかを確認する場合には、Ctrlを押しながらハイパーリンクをクリックすることで確認できます。
【応用編】任意のページに移動するタブを作る方法
タブ形式のスライドの場合も目次と同じようにリンクを設定すれば、スライド間を移動することができます。

ここでは「会社概要」のページから「サービスの特長」に移動するためのリンクを設定していきます。

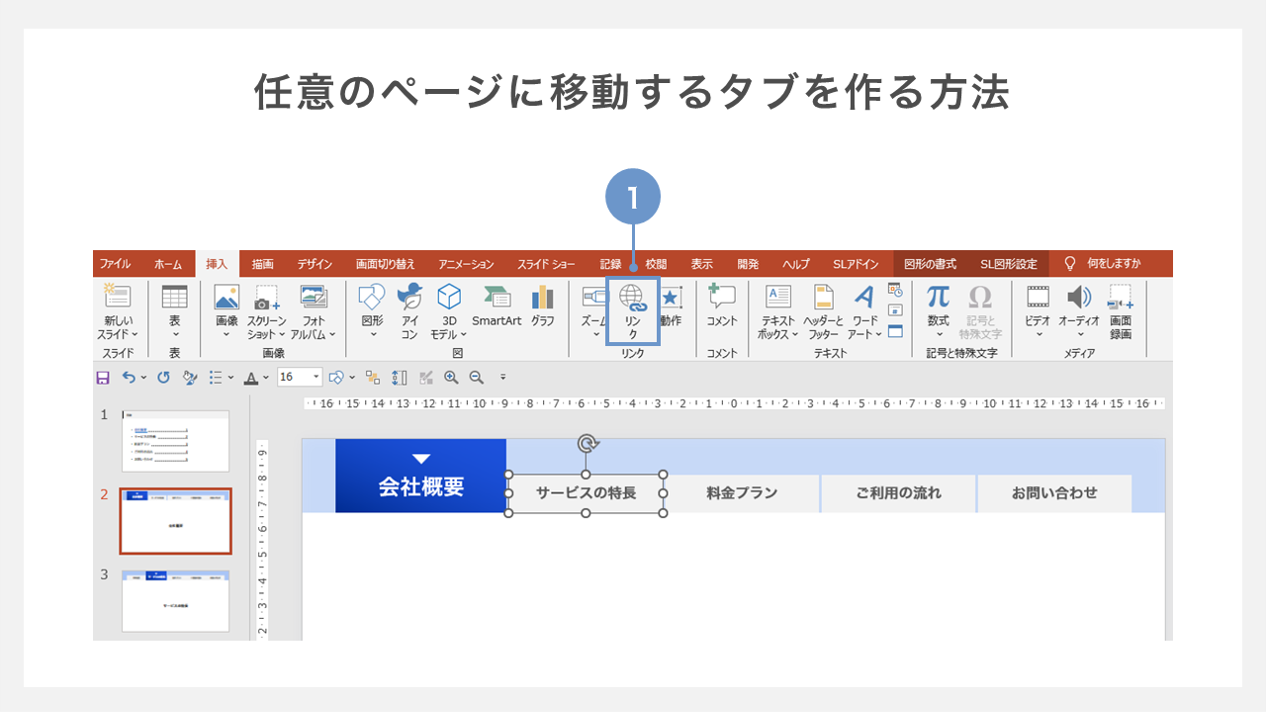
①「サービスの特長」のタブをスライド上で選択し、「リンク」をクリックします。

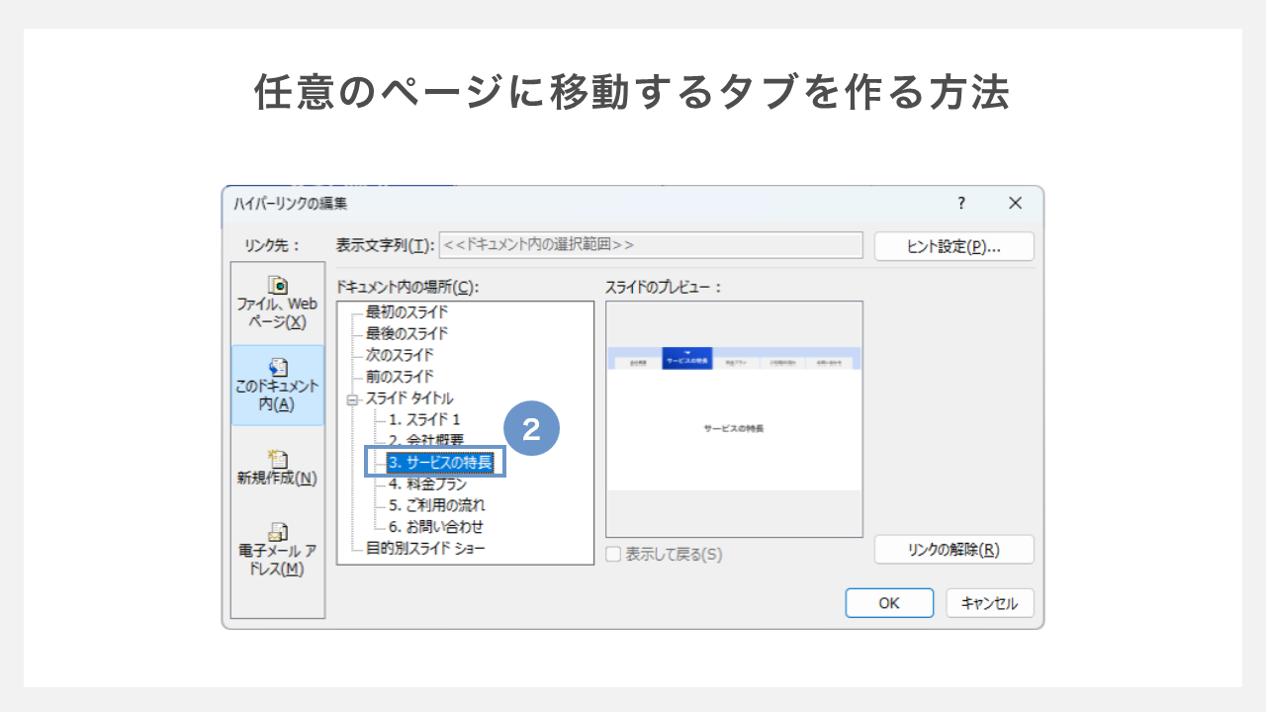
②ハイパーリンクの編集のダイアログボックスが開くので、ドキュメント内から「サービスの特長」を選択してOKをクリックします。

同じように他のタブにもリンクを設定していけば、各タブをクリックするだけで該当スライドに移動することができます。
移動の動作を最低限にすることで、スムーズなプレゼンが可能になります。
目次ページのデザイン例5選
1. 四角形のボックスを並べた目次デザイン
四角形を縦に並べ、その中にスライドタイトルなどを配置したデザイン。
横長のボックスなので、タイトルテキストが長いときでも安定したレイアウトになります。
目次の数が少なめ(4~5個)のスライドに適しています。

2. 番号を四角形で囲った目次デザイン
目次タイトルの行頭につけた番号を四角形で囲い、並べたデザインです。
番号の部分を目立たせることで、スライド全体の流れを把握しやすくなります。

3. 大きな写真を配置した目次デザイン
目次の横に画像(写真やイラスト)を大きく配置したレイアウトパターンです。
目次のテキストがシンプルで短いときに使用しましょう。

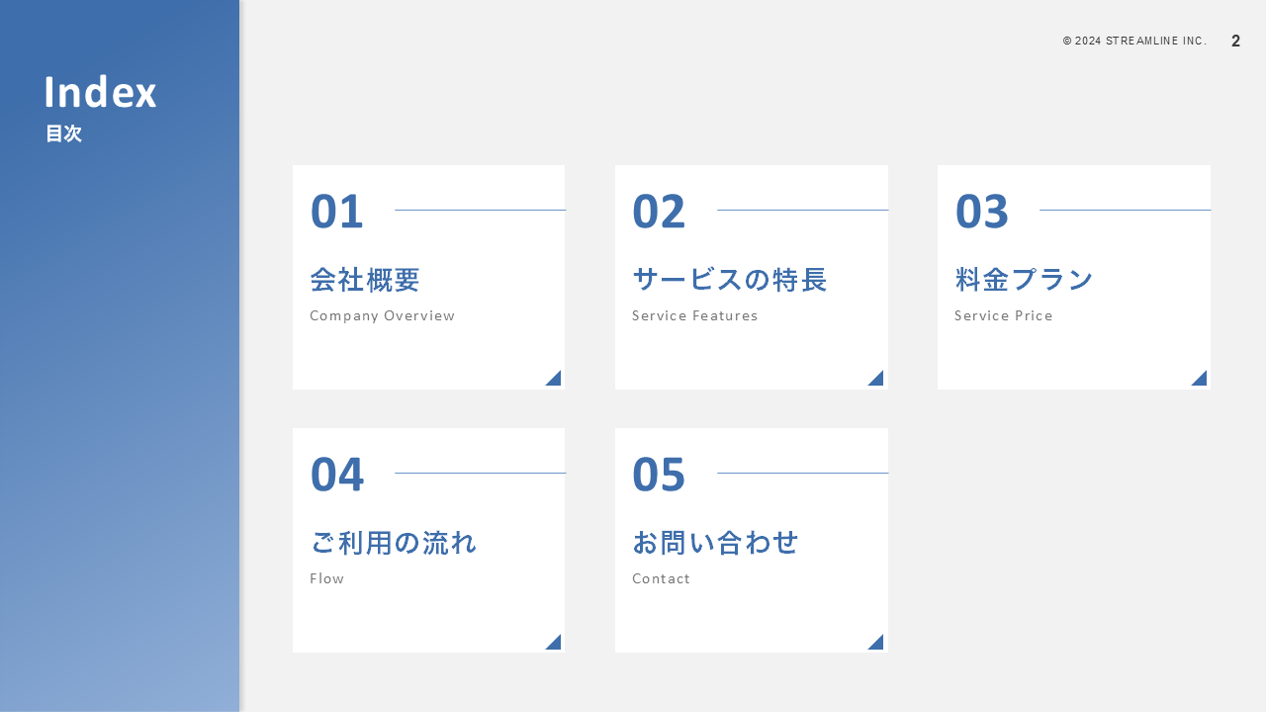
4. 四角形のボックスを横方向に並べた目次デザイン
四角形のボックスをボタンのように配置したパターンです。
こちらもテキストが短めの際に適しています。

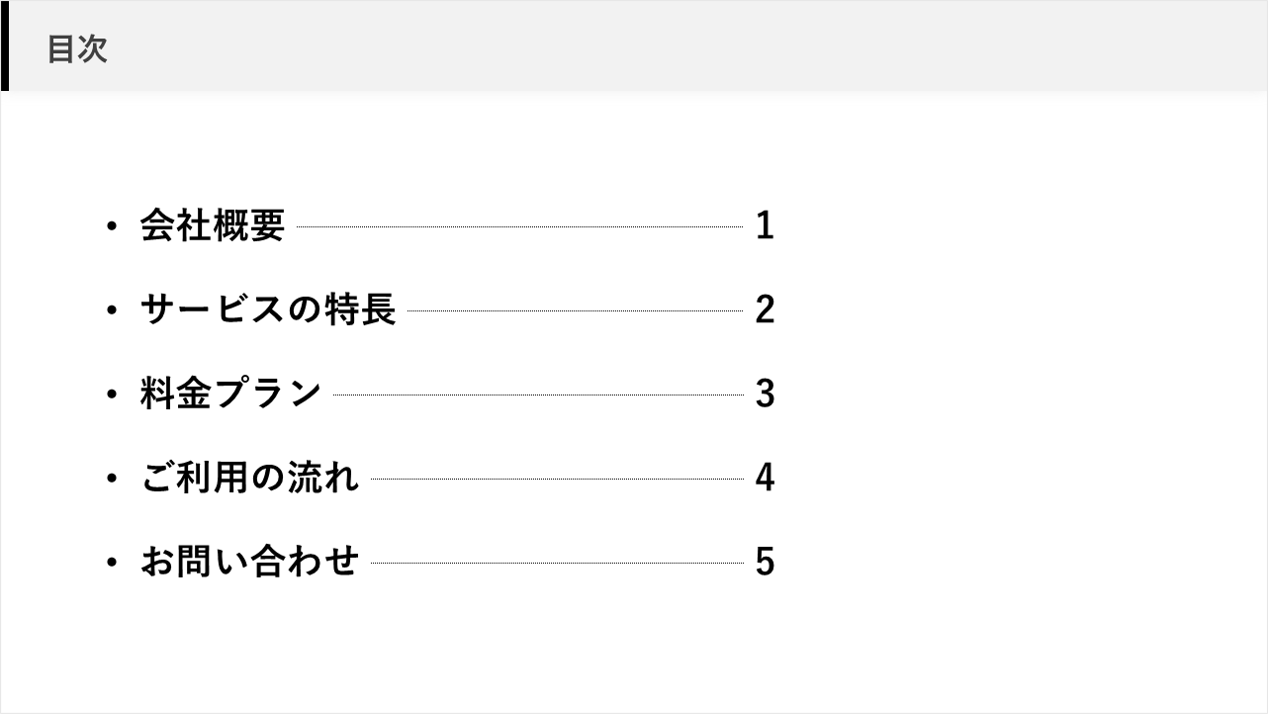
5. スライドの横幅いっぱいを使った目次デザイン
横幅全体を使った目次デザインです。
番号を大きく配置しテキストとのバランスをあわせ、ページ番号を付けることで横長に対応しています。

まとめ
目次は読み手に対し、資料全体の概要を伝える大切なページです。
大まかな流れを最初に掴ませることで聞き手・読み手はプレゼンの内容に集中できます。
また資料を後から見直す際、目次を使えば知りたい情報にスムーズに辿り着くことができます。
表紙の次にくることの多い目次は、デザインやレイアウト自体はシンプルなことが多いページですが、その分適切に使えば大きな効果を発揮します。
この記事で紹介した目次の作り方を是非試してみてください。