デザイン性アップ!パワーポイントで画像を文字の形に切り抜く方法

この記事では、パワーポイントを使って画像を文字の形に切り抜く方法を解説します。特別なソフトを使わずに、テキストをアウトライン化し、画像をその形に切り抜くことで、デザイン性の高いスライドを簡単に作成することができます。インパクトのあるタイトルや魅力的なプレゼンテーションを作るために、具体的にわかりやすくご紹介します。
\ 面倒なデザインは全部お任せ /
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。
貴社の負担をゼロにし、理想の資料を形にします。
目次
・表紙やタイトルスライドにも使える!画像を文字の形に切り抜こう・STEP1. テキストをアウトライン化する・STEP2. テキストの形に画像を切り抜く・STEP3. 画像を好きな位置で切り抜く・まとめ
表紙やタイトルスライドにも使える!画像を文字の形に切り抜こう
パワーポイントでは、特別なソフトを使わずにテキストを画像で切り抜くことができます。特にタイトルなどでインパクトのあるスライドを作成することができ、プレゼンテーションのデザイン性を大幅に向上させることができます。
今回はそのやり方の手順を画像と一緒にご紹介していきます。
STEP1. テキストをアウトライン化する
画像を文字の形に切り抜くためには、まずテキストをアウトライン化する必要があります。このプロセスでは、テキストを図形として扱えるように変換し、後で画像と結合させる準備をします。以下のステップに従って進めましょう。
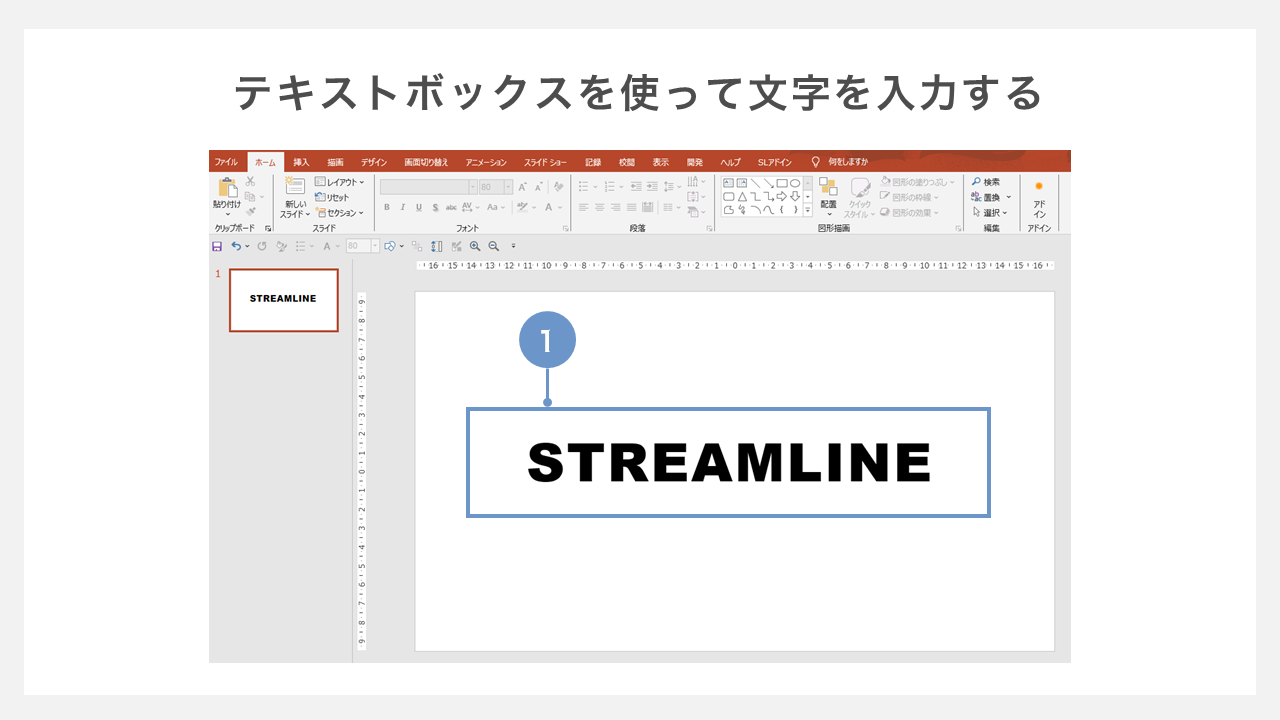
1. フォントの選択とテキストの入力
まず、適切なフォントを選びます。フォントは太字でシンプルなものが最適です。今回は見やすいように太めの「Arial Black」を使用しました。

適切なフォントを選んだら、
①パワーポイントのテキストボックスを使って、文字を入力します。
2.テキストの切り出し
次に、四角形を使って文字を切り出していきます。

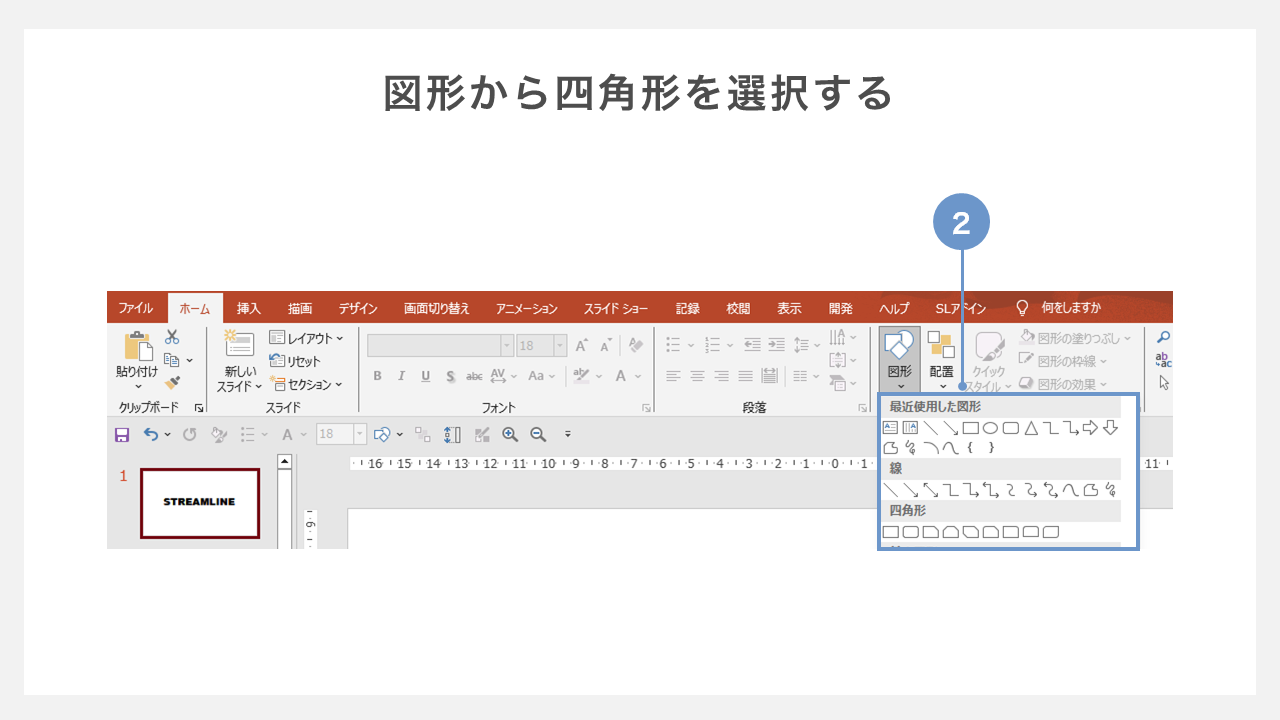
②図形から四角形を選択します。

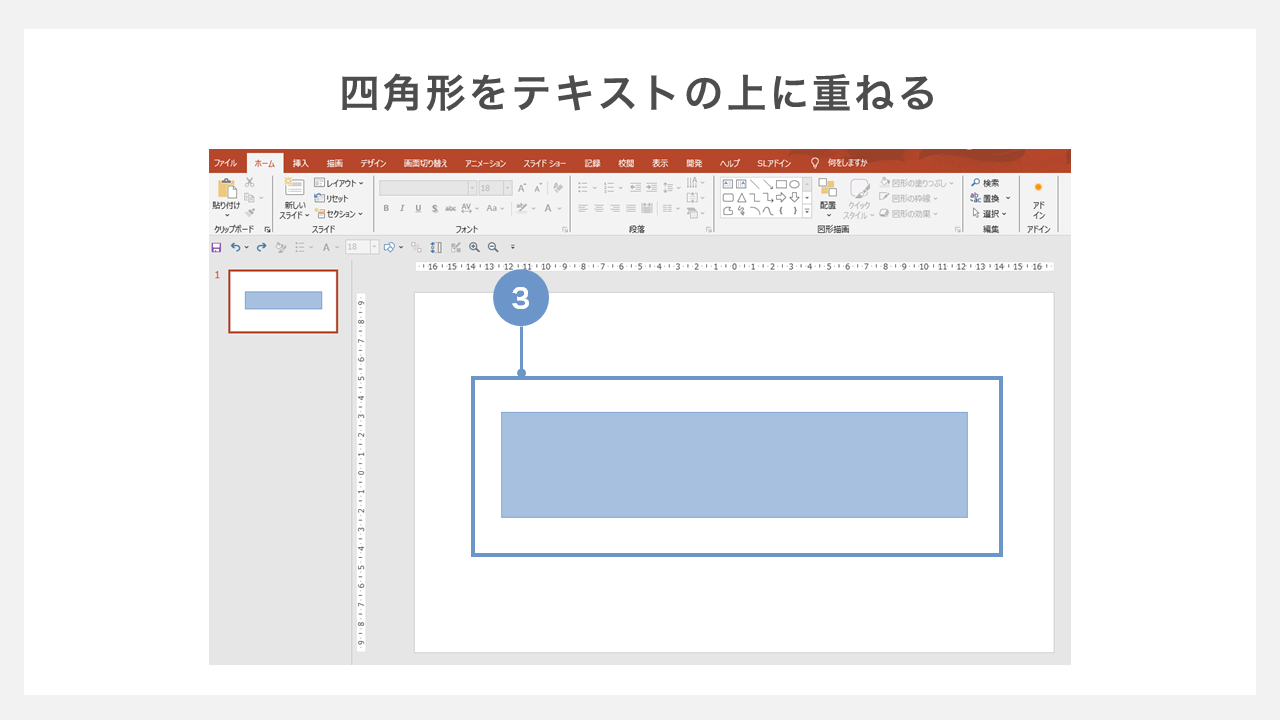
③四角形を文字よりも大きい範囲で作成し、テキストボックスの上に配置します。

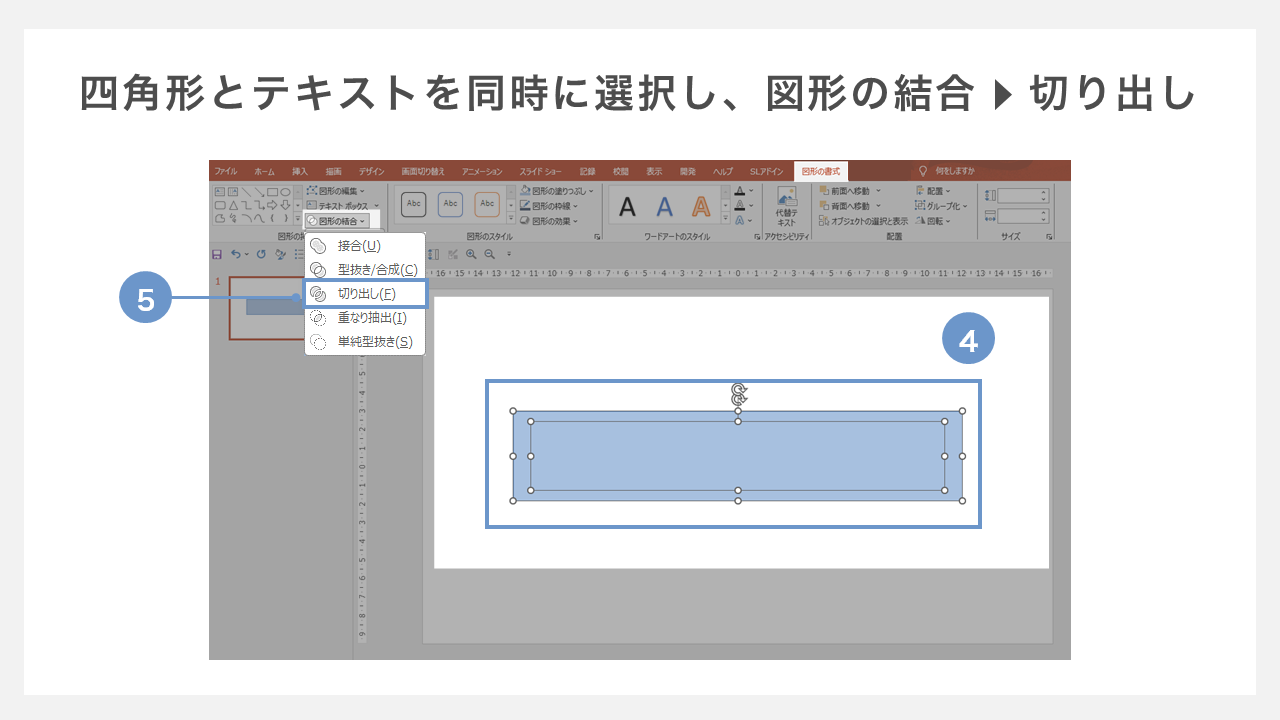
④図形と文字を同時に選択します
⑤その状態のまま「図形の書式」タブから「図形の結合」を選び、「切り抜き」を選択します。
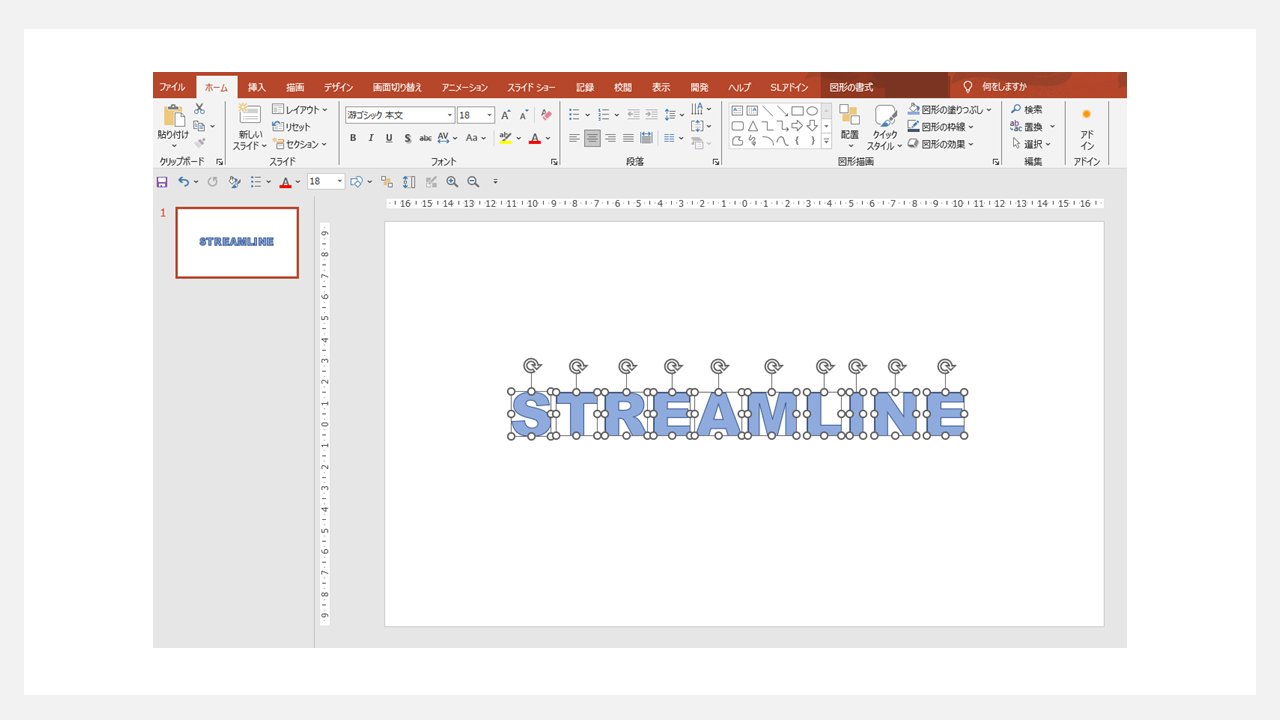
これでテキストのアウトラインが作成されます。

3.テキストの図形化

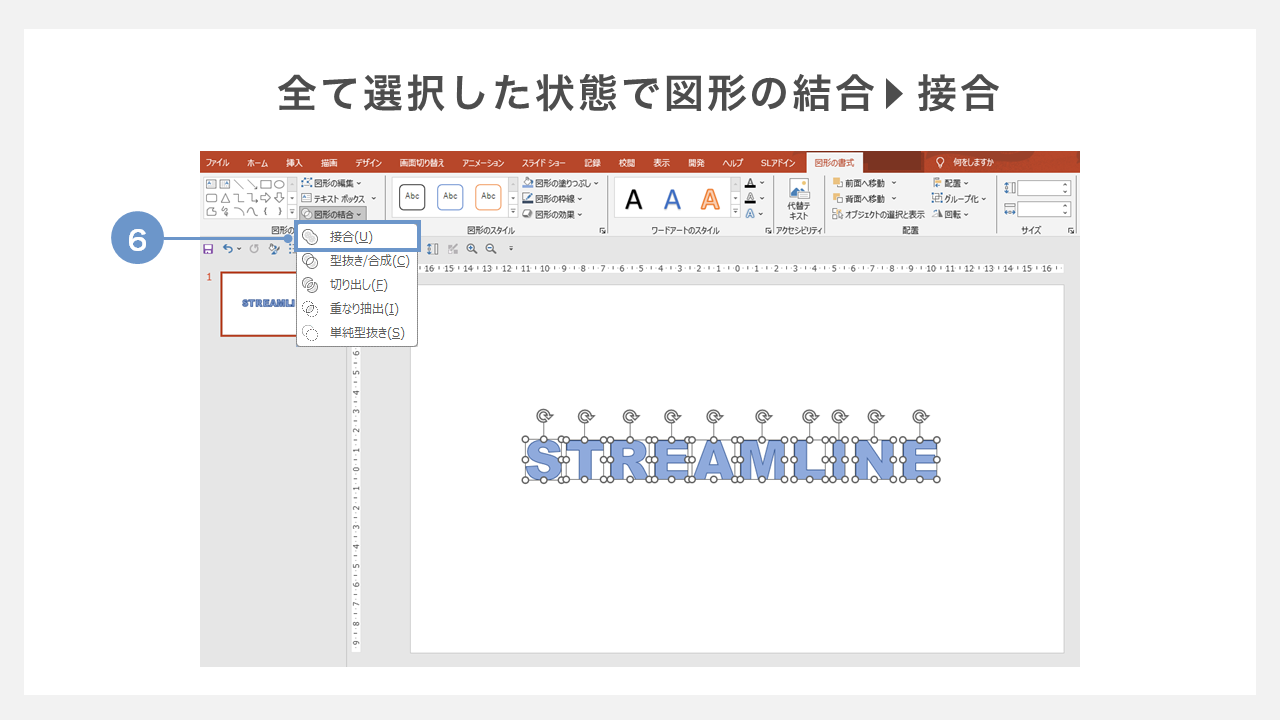
⑥アウトライン化した文字を全て選択し、「図形の書式」タブから「図形の結合」を選び、「接合」を選択します。
これでテキストが図形化されます。
STEP2. テキストの形に画像を切り抜く
テキストをアウトライン化したら、次にそのテキストの形に画像を切り抜いていきます。このステップでは、画像とテキストのレイアウトを調整し、画像を文字の形に切り抜くプロセスを説明します。
4.写真の挿入
次に、切り抜きたい画像をパワーポイントに挿入します。

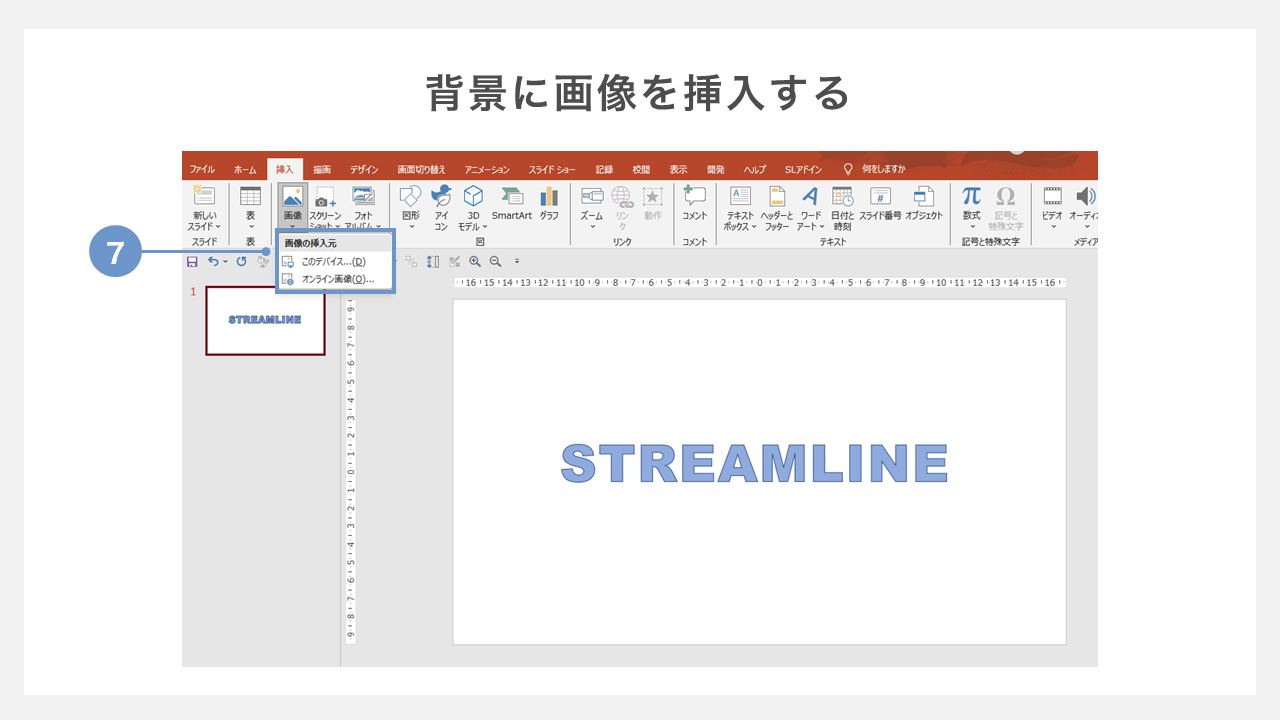
⑦「挿入」→「画像」から、背景画像を挿入
画像はできるだけ高解像度のものを使用すると、仕上がりが綺麗になります。
5.テキストと写真をレイアウト

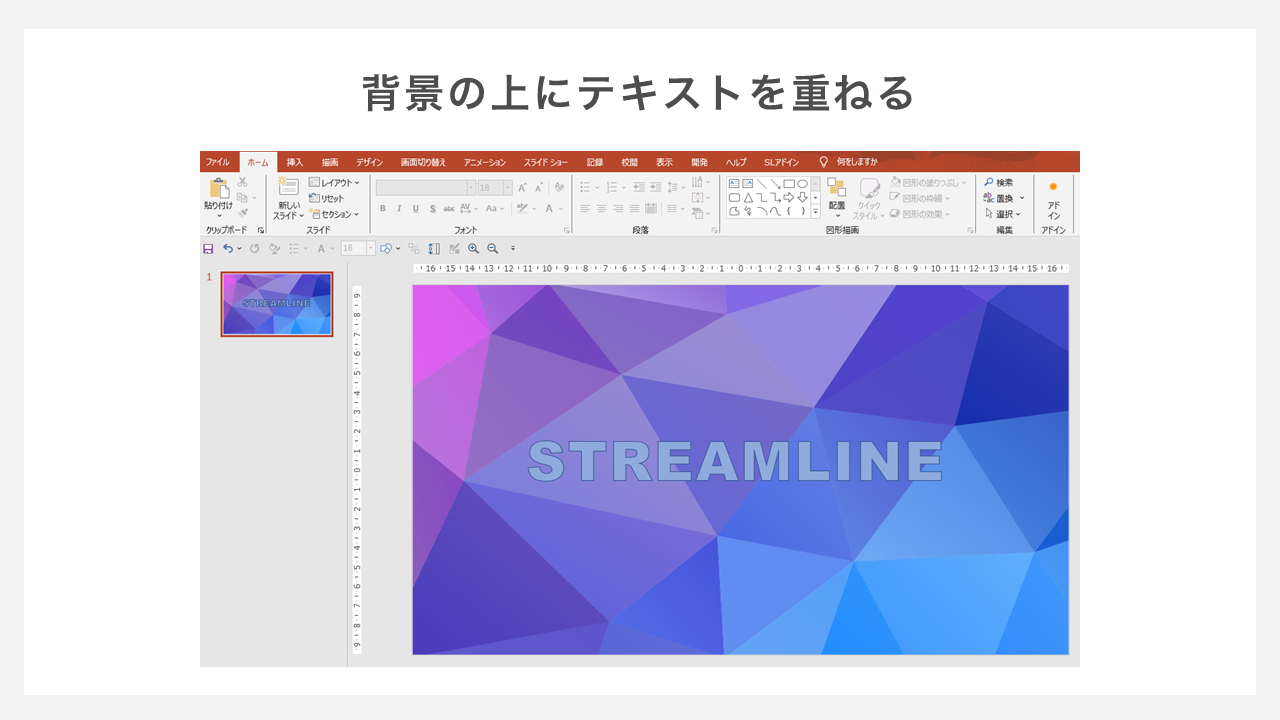
⑧テキストの図形を背景画像の上に重ねます。
このとき、テキストが画像全体を覆うように配置することが重要です。
6.「図形の結合」でテキストの形に画像を切り抜く

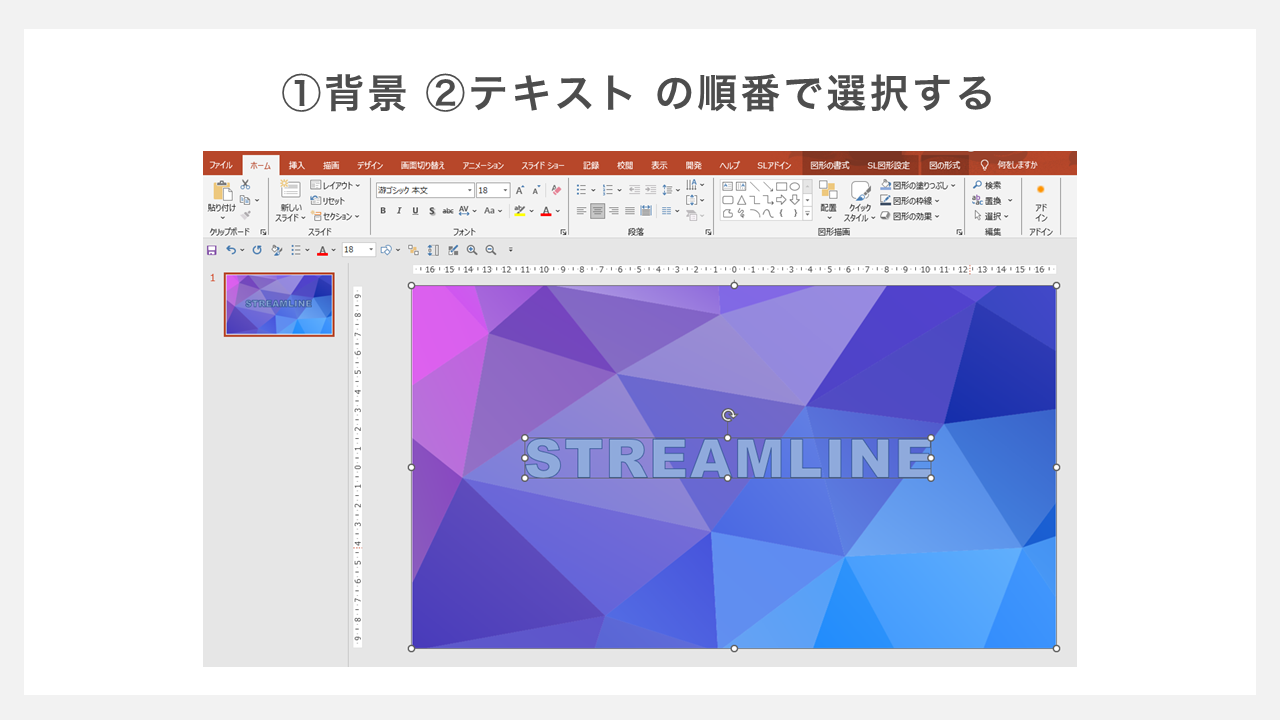
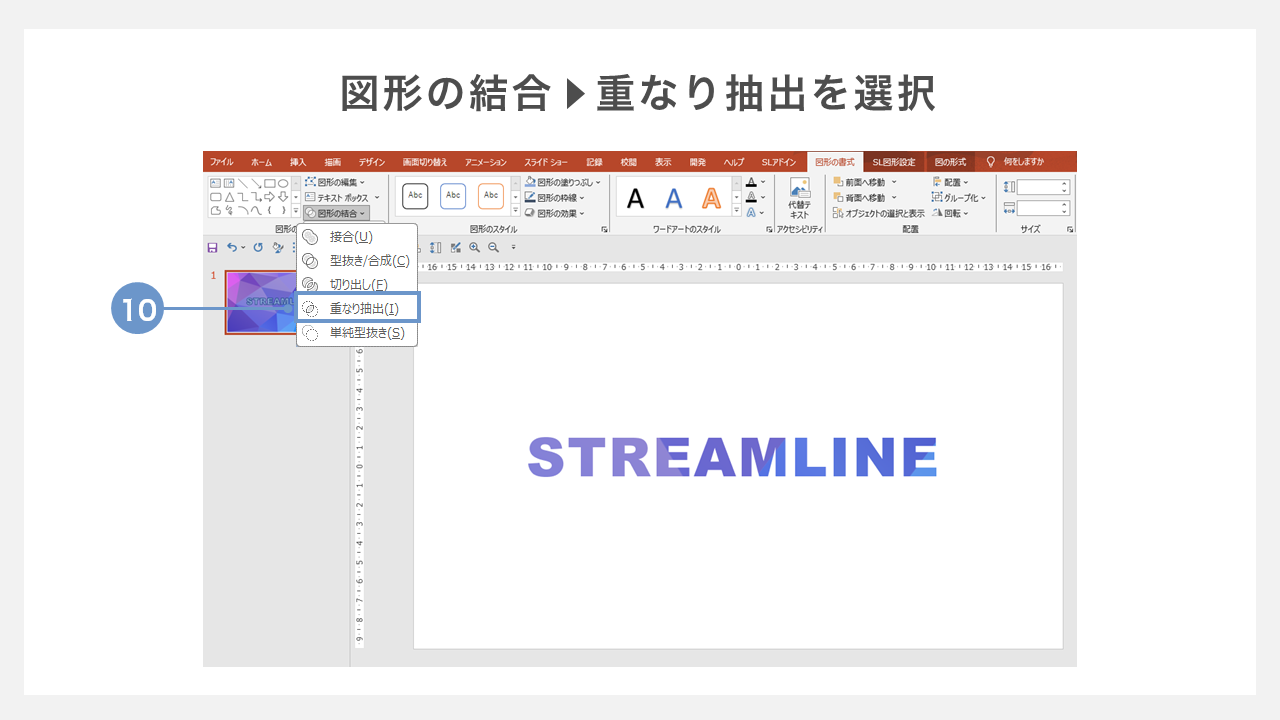
⑨背景画像→文字の順番で両方のオブジェクトを選択します。

⑩「図形の書式」タブから「図形の結合」を選び、「重なり抽出」を選択します。
これで画像がテキストの形に切り抜かれます。
資料作成の手間を省き、パワーポイントのプロに任せたい方へ
パワーポイントの機能を駆使した資料作成は、細部の調整に多くの時間を要します。
「操作の手間を減らし、本質的な業務に集中したい」とお考えなら、プロへの依頼が近道で効率的。
バーチャルプランナーは、企画構成からデザインまでワンストップで代行。面倒な資料作成はプロ集団にお任せください。
STEP3. 画像を好きな位置で切り抜く
画像をテキストの形に切り抜いた後でも、さらに細かい調整を行うことができます。ここでは、トリミング機能を使って画像を好きな位置で切り抜く方法を紹介します。
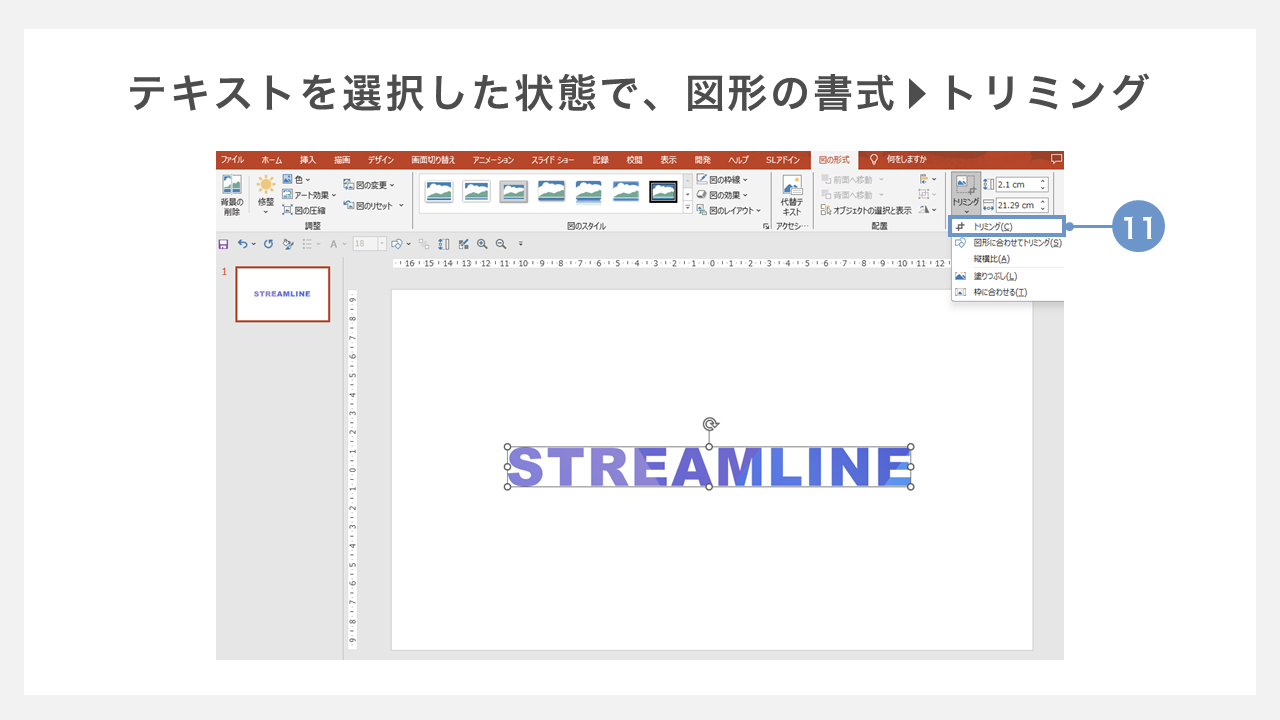
7.トリミングする
テキストの形に切り抜いた画像をさらに調整するには、「トリミング」機能を使います。

⑪文字の画像を選択し、「図形の書式」タブから「トリミング」を選択します。
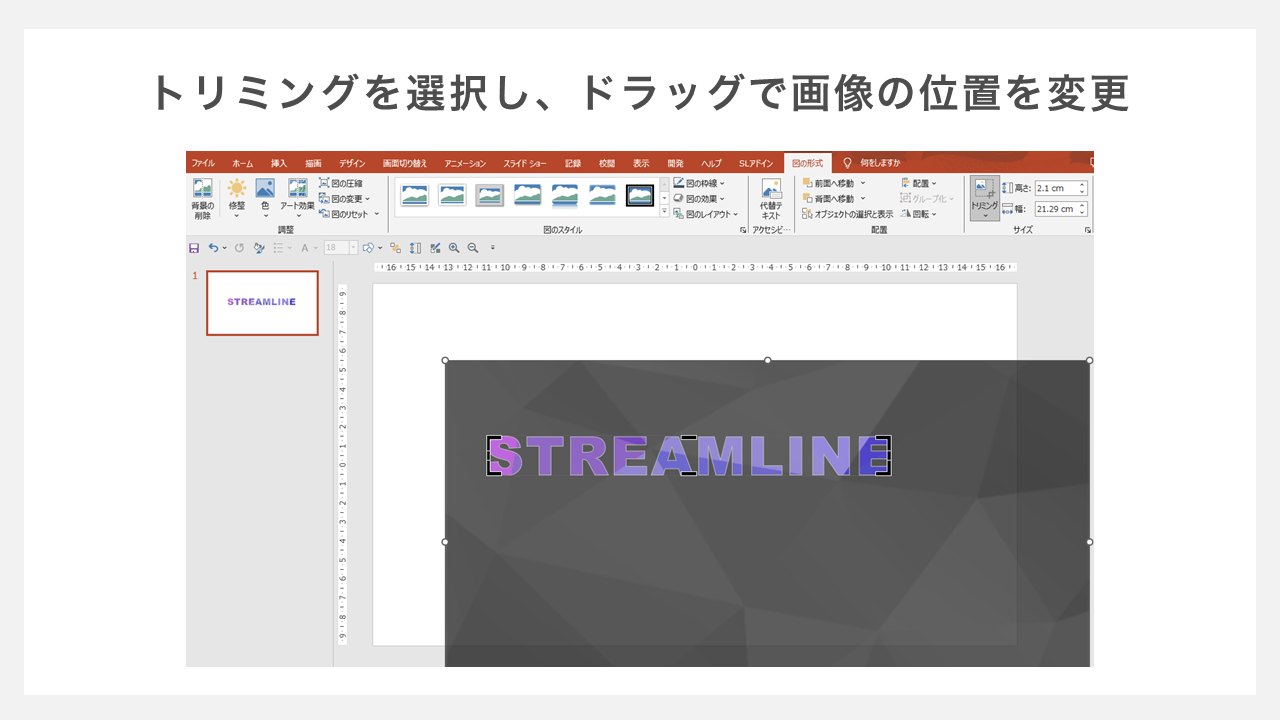
8.画像の範囲を変える

トリミングしながら、画像の位置をドラッグして調整すると画像の範囲を変更することができます。

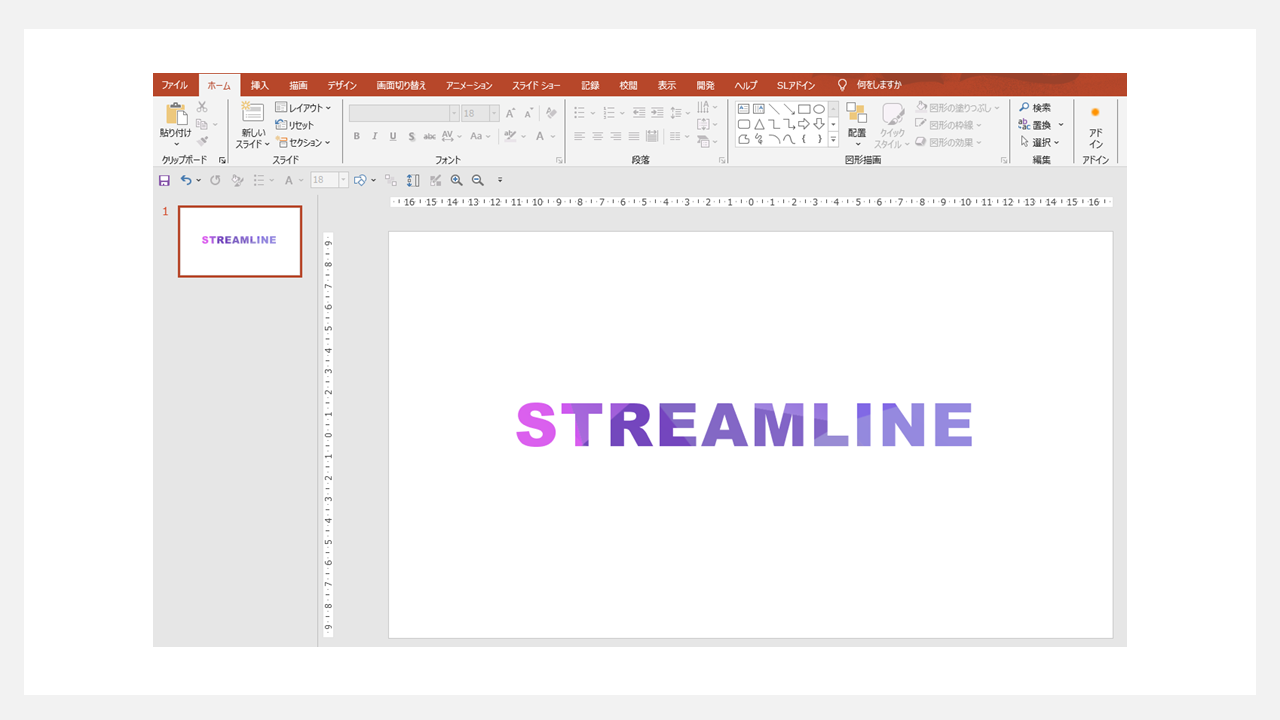
まとめ
これらの手順で、パワーポイントで画像を文字の形に切り抜くことができます。
この方法を覚えればよりインパクトのあるスライドを作成できるようになり、視覚的に魅力的なプレゼンテーションとなるでしょう。ぜひ試してみてくださいね。