【実例付き】パワポのスライド画面切り替え効果とは|種類・活用方法を解説

パワーポイントには、スライドを切り替える(ページをめくる)際に演出をする「画面切り替え効果」があります。種類が豊富で選ぶのに迷いがちになるため、本記事では図解と実例を交えて一覧化しました。効果的に画面切り替え効果を用いて印象的なプレゼンテーションを演出しましょう。
\ 面倒なデザインは全部お任せ /
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。
貴社の負担をゼロにし、理想の資料を形にします。
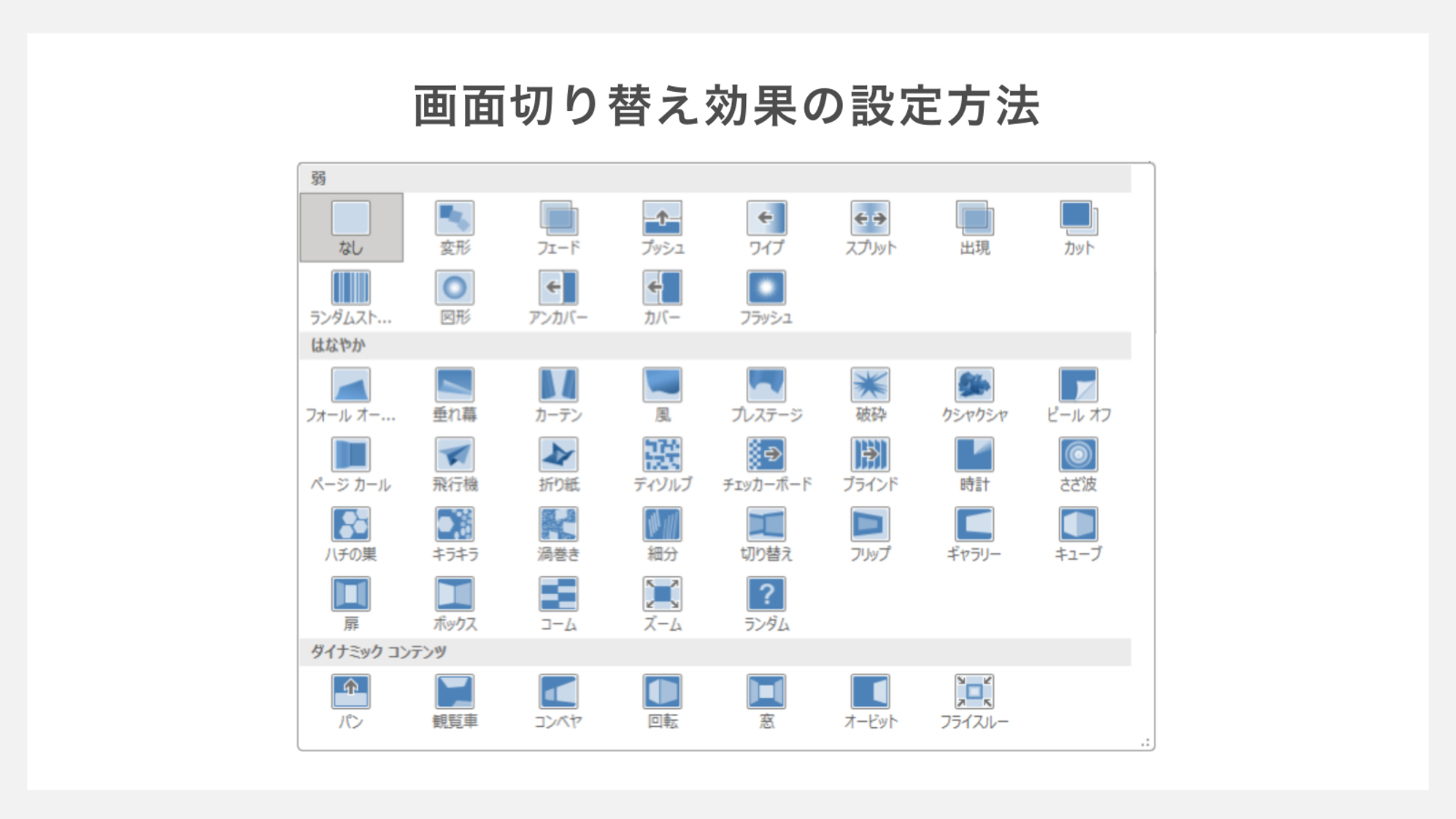
パワーポイントで使える画面切り替え効果の種類
パワーポイントには2025年1月現在、36種類の画面切り替え効果があります。
それぞれの効果は、主張が激しくない「シンプル」と、派手な演出の「はなやか」、スライド全体が動く「ダイナミックコンテンツ」の3つに分類されます。
シンプル
主張の激しくない「シンプル」の画面切り替え効果は、12種類あります。
各効果の内容は以下の通りです。
最初の「変形」は少し特殊な画面切り替え効果なので、後ほど詳しく紹介します。
| 種類 | 効果 |
|---|---|
| 変形 | スライドのオブジェクトが次のスライドに移動する |
| カット | 瞬間的に次のスライドが表示される |
| フェード | スライドがフェードアウトしつつ次のスライドがフェードインする |
| プッシュ | 次のスライドが下から押し上げるように表示される |
| ワイプ | 右から左へ拭き取られるように次のスライドに切り替わる |
| スプリット | 画面の中央部分から推し開くように次の画面が表示される |
| 出現 | スライドが立ち去ってから次のスライドが表示される |
| ランダムストライプ | ランダムなストライプ状に次のスライドが表示される |
| 図形 | スライドの中央部分から円形に次のスライドが表示される |
| アンカバー | 紙芝居状にスライドが左へ巻き取られて次のスライドに移る |
| カバー | 紙芝居状に次のスライドが右から左の方向に表示される |
| フラッシュ | 画面が一瞬明るくなってから次のスライドが表示される |
はなやか
シンプルよりも演出が派手な「はなやか」の画面切り替え効果は29種類あります。
印象的な画面切り替えを実現できますが、使いすぎると稚拙な印象を与えてしまうので、重要なスライドに絞って使うなどの工夫が必要です。
| 種類 | 効果 |
|---|---|
| フォールオーバー | スライドが後方に倒れて次のスライドが表示される |
| 垂れ幕 | スライドが垂れ幕状に巻き取られて次のスライドが表示される |
| カーテン | スライドがカーテン状に開いて次のスライドが表示される |
| 風 | スライドが風に吹き飛ばされたように消えて次へと移る |
| プレステージ | 表示中のスライドがつまみ上げられたように移動し、次に移る |
| 破砕 | スライドが中央部分から砕け散ったように消えて次へと移る |
| クシャクシャ | 紙を握りしめてクシャクシャにするようにスライドが消える |
| ピールオフ | 紙をめくるように下から上へと次のスライドが表示される |
| ページカール | 右から左にページをめくるように次のスライドが表示される |
| 飛行機 | スライドが紙飛行機のように飛び去り、次へと移る |
| 折り紙 | スライドが折り鶴になって飛び去り、次へと移る |
| ディゾルブ | 次のスライドが小さな紙片状に現れて全体が表示される |
| チェッカーボード | 次のスライドが格子状に右側から徐々に表示される |
| ブラインド | ブラインドを縦に開くように次のスライドが表示される |
| 時計 | 時計の秒針が動くように次のスライドが表示される |
| さざ波 | 中央部分からさざ波が広がるように次のスライドが表示される |
| ハチの巣 | ハチの巣のように六角形が表れて次のスライドが表示される |
| キラキラ | キラキラと輝くように左から右へと次のスライドが表示される |
| 渦巻き | 渦巻き状に次のスライドが表示される |
| 細分 | 千切りにされた紙片となって次のスライドが表示される |
| 切り替え | 画面全体が回転するように消えて、次へと移る |
| フリップ | スライドが裏返しになり、裏にある次のスライドに切り替わる |
| ギャラリー | スライドが遠のいてから、次のスライドに切り替わる |
| キューブ | サイコロが回転するように次のスライドが表示される |
| 扉 | 扉が開くように、次のスライドに切り替わる |
| ボックス | 箱が回転して次のスライドに切り替わる |
| コーム | 左右半分ずつに櫛状に次のスライドが表示される |
| ズーム | 次のスライドが徐々に大きくなって表示される |
| ランダム | 演出効果がランダムに表示される(毎回変わる) |
ダイナミック コンテンツ
躍動的な画面切り替えをしたい方には、「ダイナミック コンテンツ」がおすすめです。
名前のとおり、コンテンツ(プレースホルダー)が動くものが7種類あります。
| 種類 | 効果 |
|---|---|
| パン | 次のスライドが下からせりあがるように表示される |
| 観覧車 | 観覧車のように円を描くように回転して次のスライドが表示される |
| コンベヤ | コンベヤが流れるように次のスライドが表示される |
| 回転 | スライド全体が回転して、次のスライドが表示される |
| 窓 | 中央部分が窓のように開いて次のスライドが表示される |
| オービット | スライドが一旦後ろに引き、画面から消えて次へと移る |
| フライスルー | スライドが手前に大写しになり次のスライドへと移る |
資料作成の手間を省き、パワーポイントのプロに任せたい方へ
「操作の手間を減らし、本質的な業務に集中したい」とお考えなら、プロへの依頼が近道で効率的。
バーチャルプランナーは、企画構成からデザインまでワンストップで代行。面倒な資料作成はプロ集団にお任せください。
画面切り替え効果を設定する方法

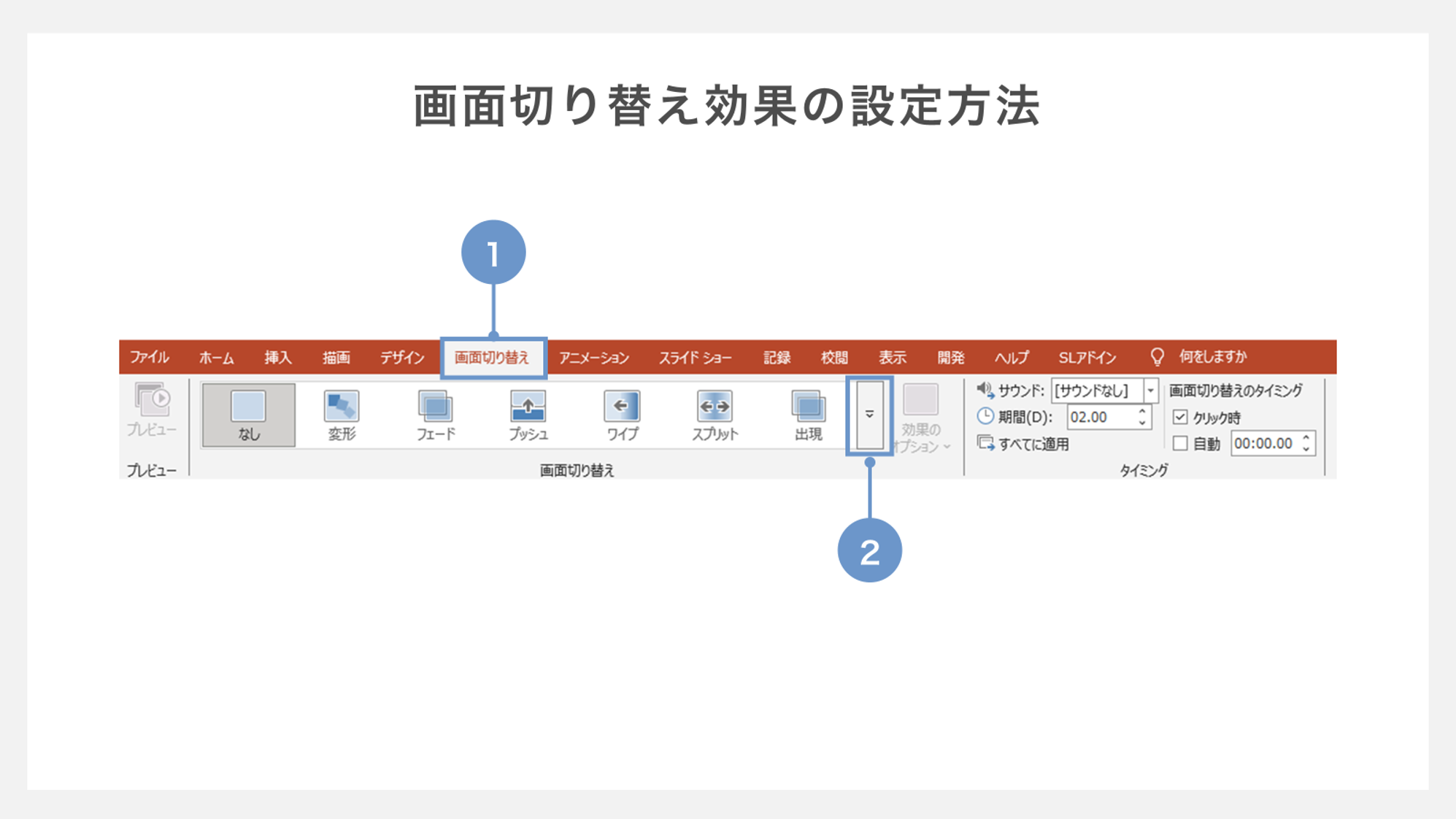
①スライドを選択した状態で、「画面切り替え」タブから「画面切り替え」グループを表示します。
②表示範囲に希望の効果がない場合、最下部の矢印「その他」(画像青枠)をクリックします。

効果一覧が表示されました。
画面切り替え効果の詳細設定
画面切り替えにはいくつかの詳細設定があります。より効果的で理想に近い画面切り替えを実現するためにも、各設定項目を知っておくと良いでしょう。
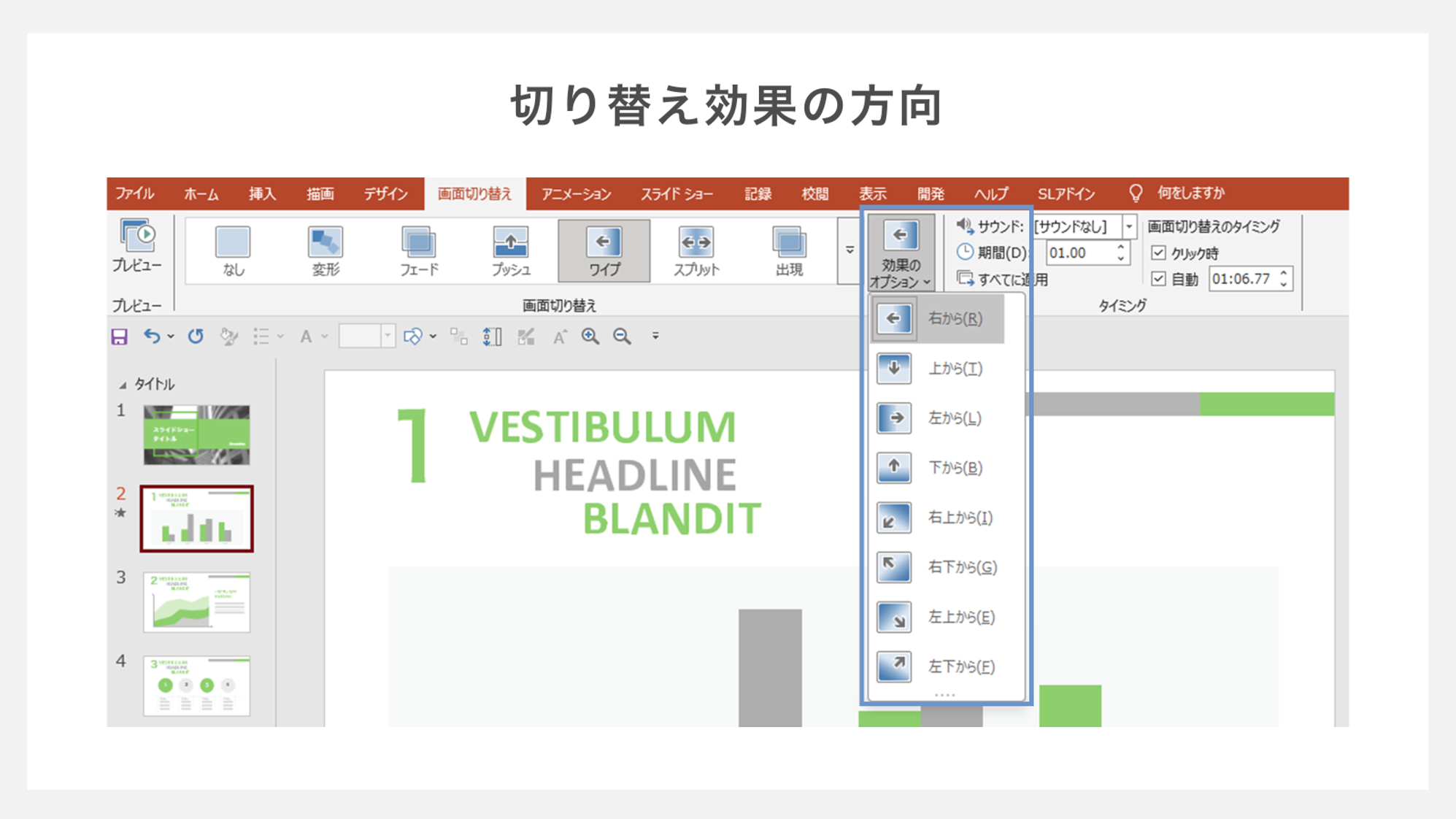
切り替え効果の方向の設定方法

「画面切り替え」タブ→「画面切り替え」グループ内の「効果のオプション」の順にクリックします
プルダウンから切り替えの方向を指定できます。ただし、カーテンなどのいくつかの種類は、方向を設定できません。
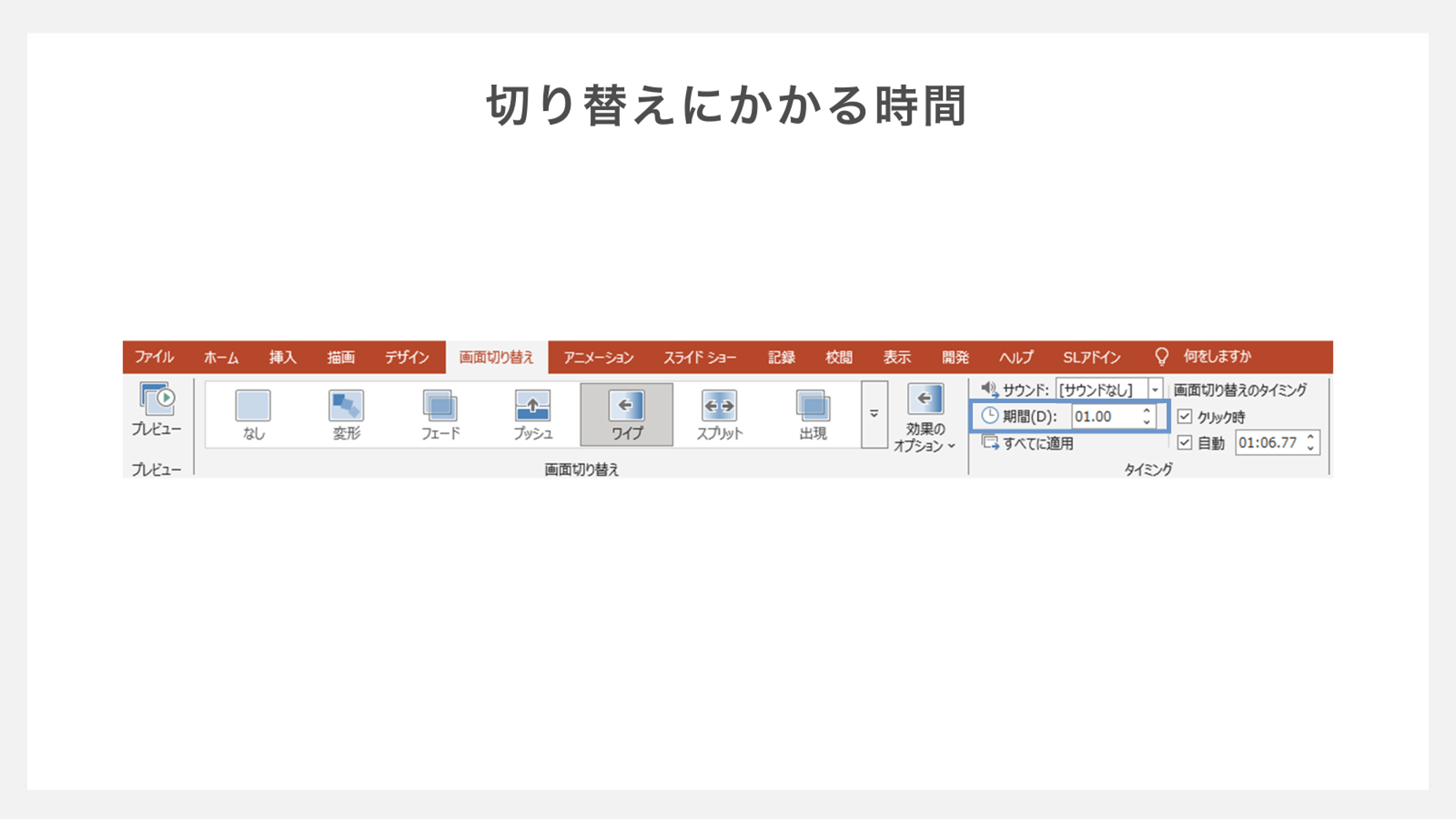
切り替えにかかる時間の設定方法

「画面切り替え」タブから「タイミング」グループにある「期間」の数値(単位は秒)を変更すると、切り替えにかかる時間を調整できます。
切り替えにかかる時間をあまり長くしすぎるとテンポが悪くなるので、長くても2秒程度を目安にしましょう。
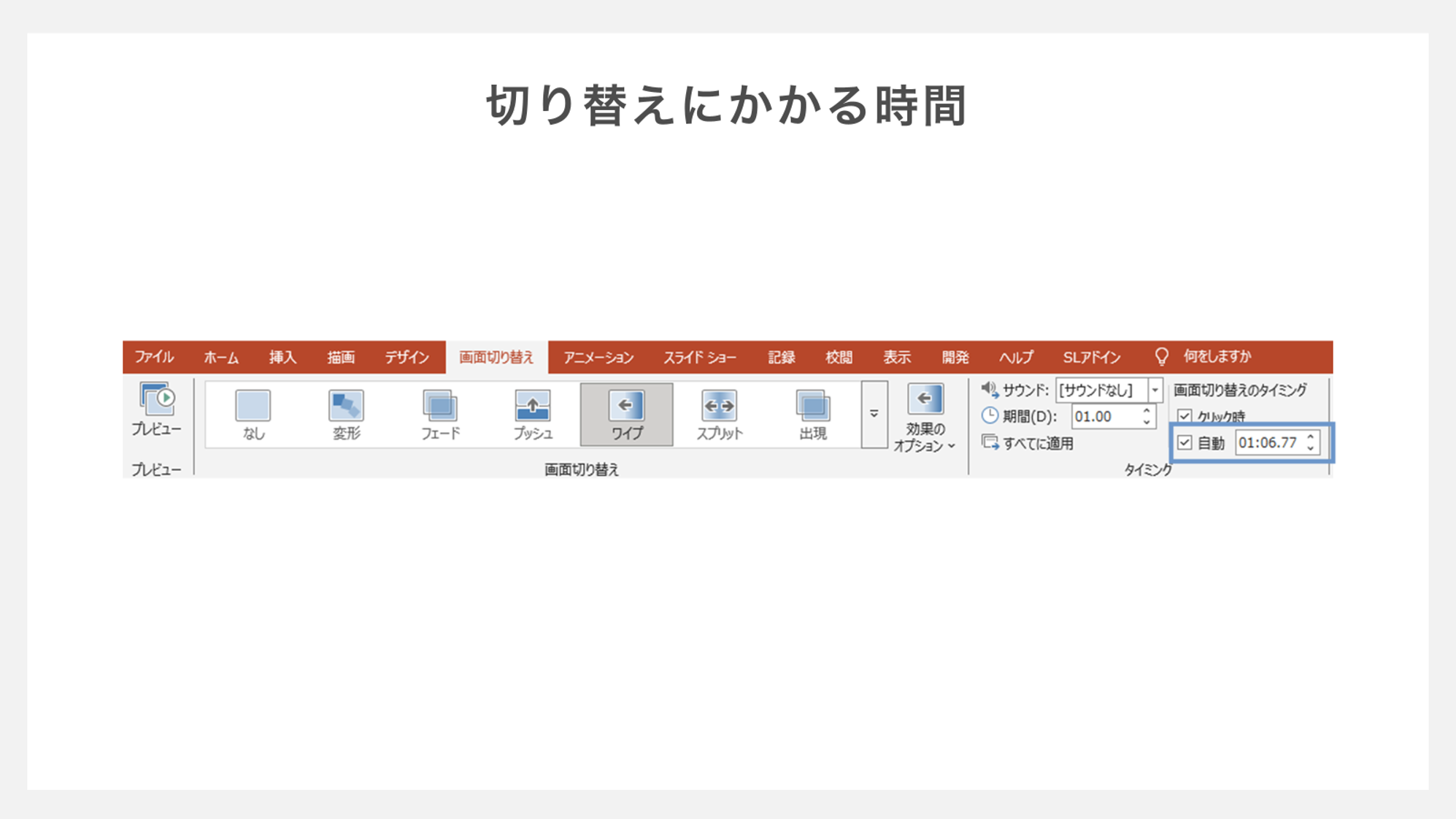
切り替えるタイミングの設定方法
クリックによる切り替え以外にも、一定時間経過すれば自動で切り替わるという設定もできます。

「画面切り替え」タブから「タイミング」グループにある「画面切り替えのタイミング」を選び、「自動」にチェックを入れて任意の時間を設定しましょう。
時間を指定していても、その時間より前にクリックするとスライドが切り替わります。
クリックした際に切り替えたくない場合は、「クリック時」のチェックを外しておきましょう。
なお、「クリック時」のチェックを外しても、矢印キーを使えばスライドを切り替えることができます。

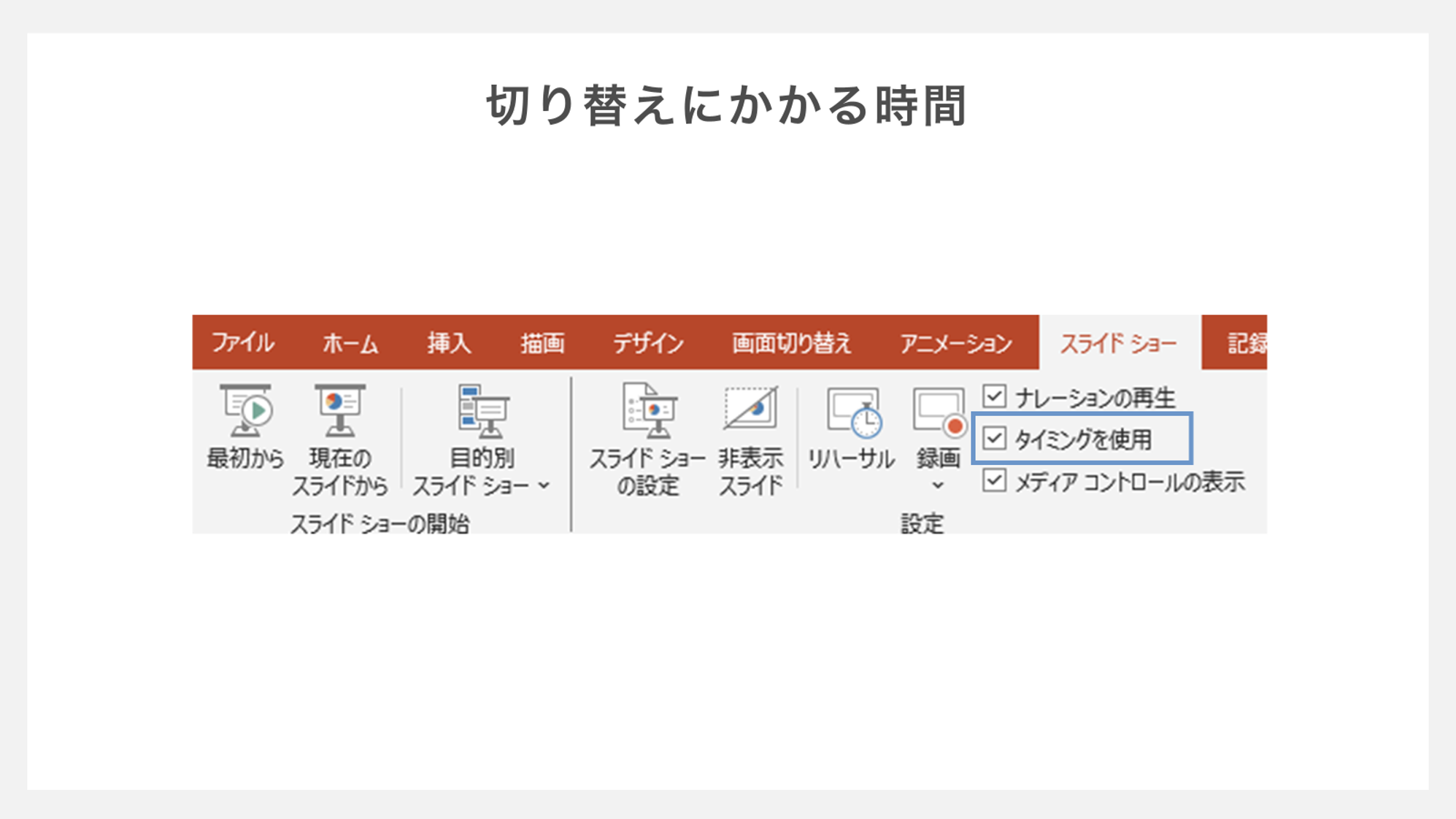
「自動」を選択したにもかかわらず自動で切り替わらない場合は、「スライドショー」タブの「タイミングを使用」にチェックが入っているかを確認してください。
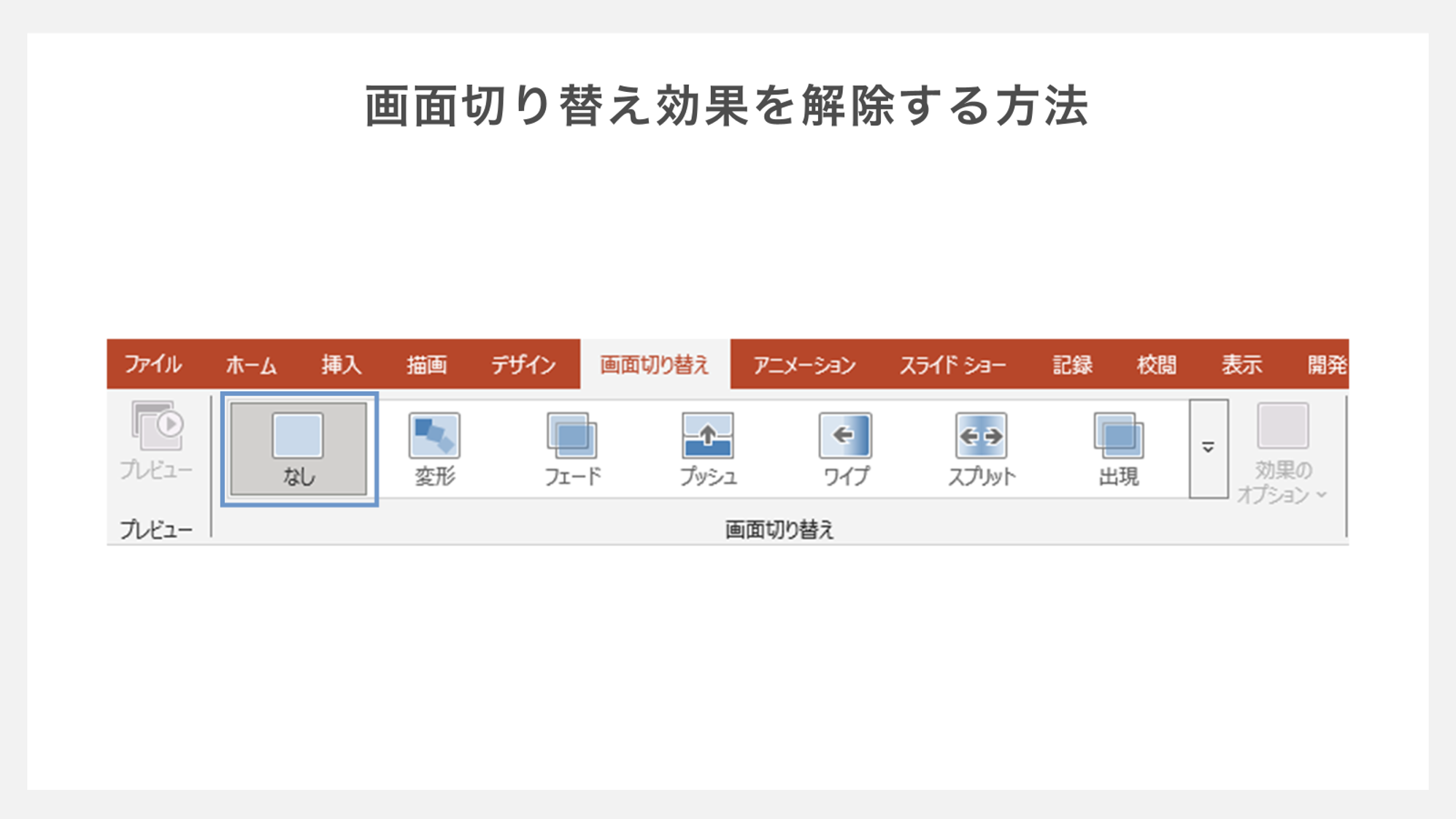
画面切り替え効果を解除する方法

「画面切り替え」タブから「画面切り替え」グループの「なし」を選択すると、画面切り替え効果全体を解除することができます。
画面切り替え効果「変形」の使い方
画面切り替え効果の「シンプル」の1つである「変形」を使用すると、前のスライドと共通のオブジェクトをなめらかに移動させることができます。

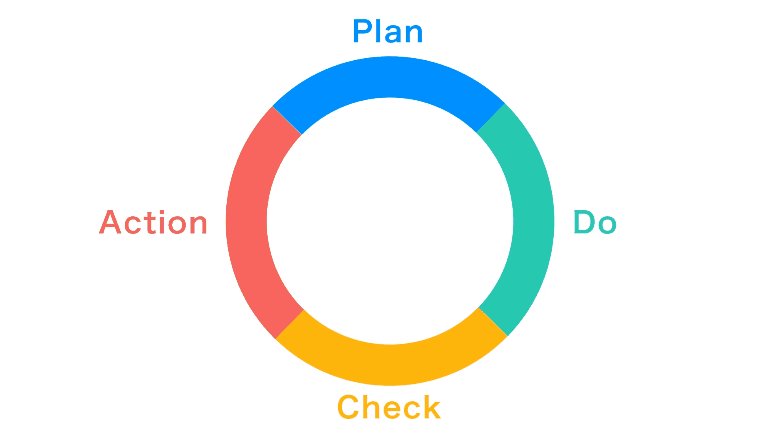
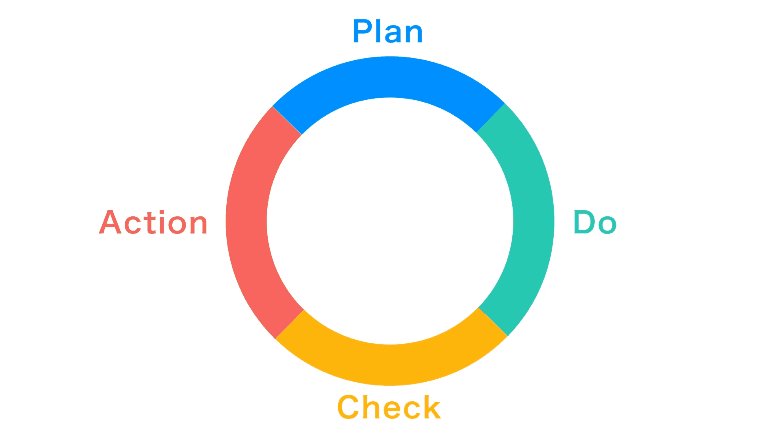
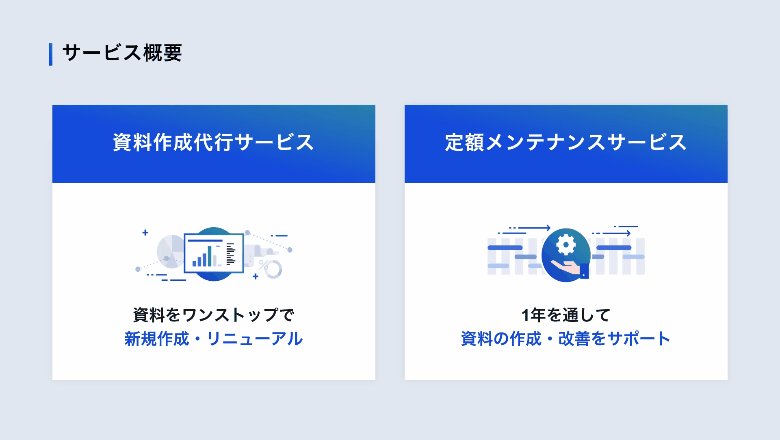
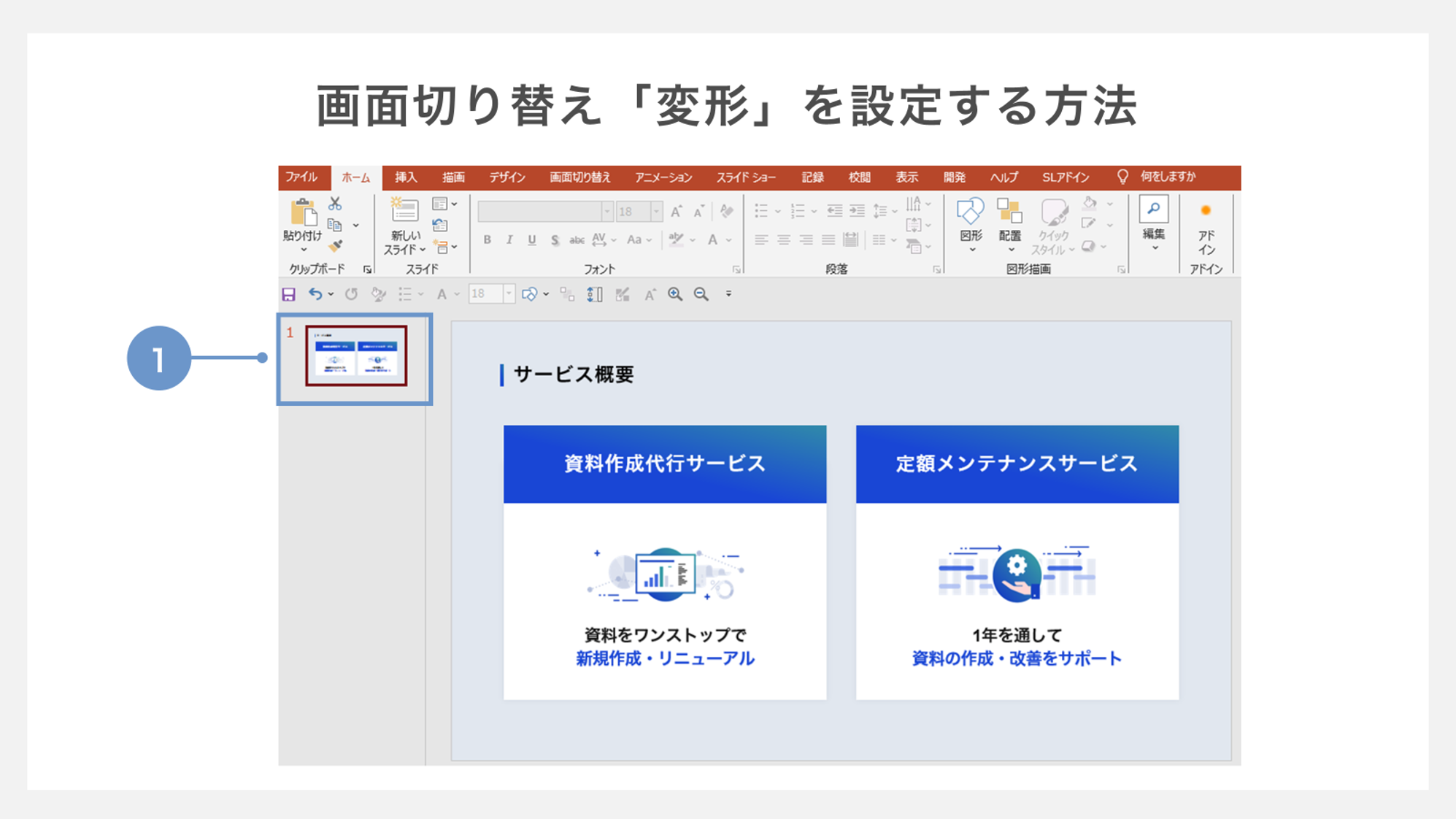
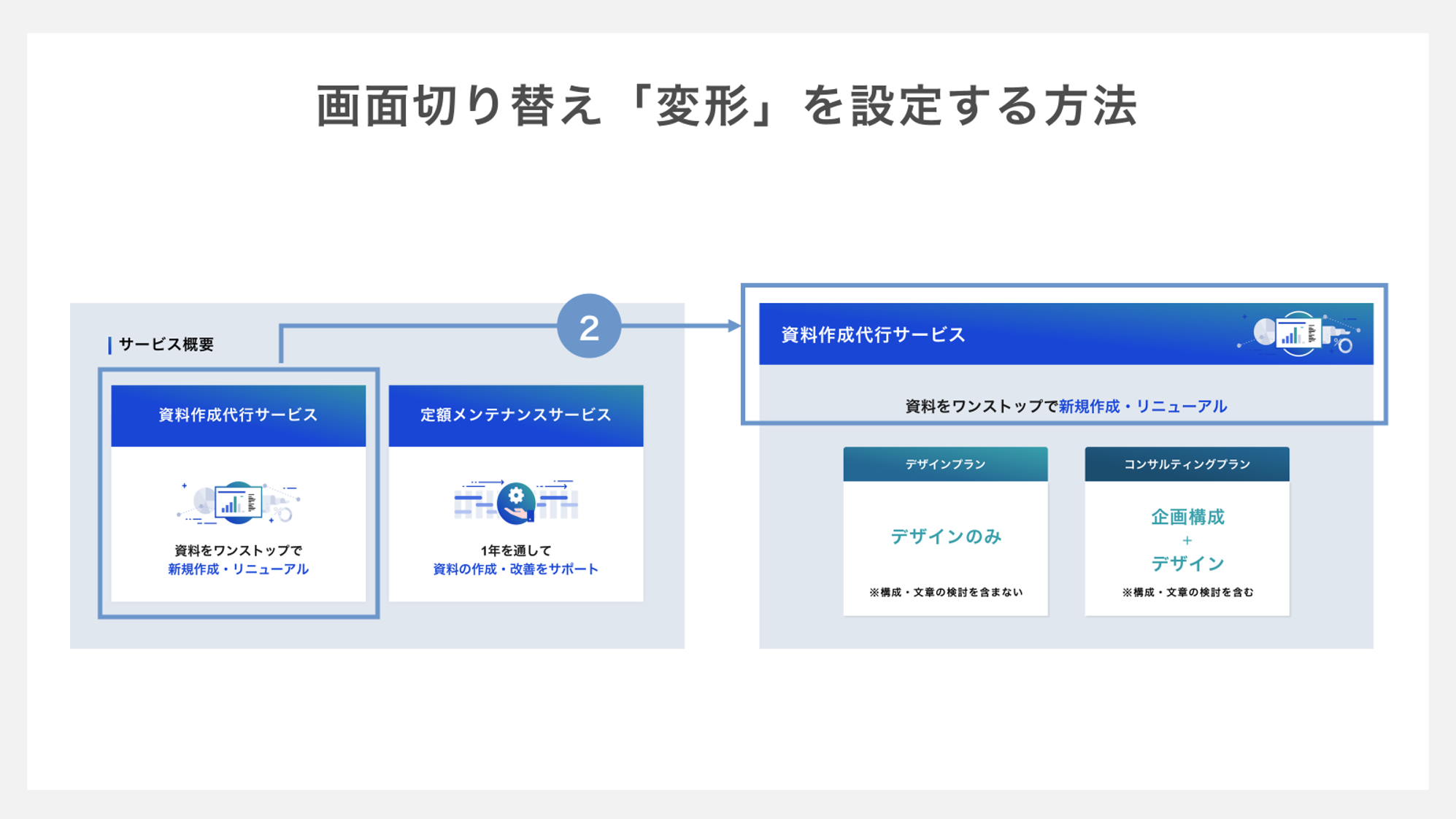
この例では、2つのサービスが並んでいる概要スライドから、サービス詳細のスライドに切り替わります。
変形するスライドの作り方
「変形」の画面切り替え効果を使用するには、前後のスライド内に少なくとも1つの共通オブジェクトが必要です。

①「サービス概要」のスライドを複製します。

②複製したスライドの上で、タイトルやイラスト、リード文などのサイズ・配置を調整します。

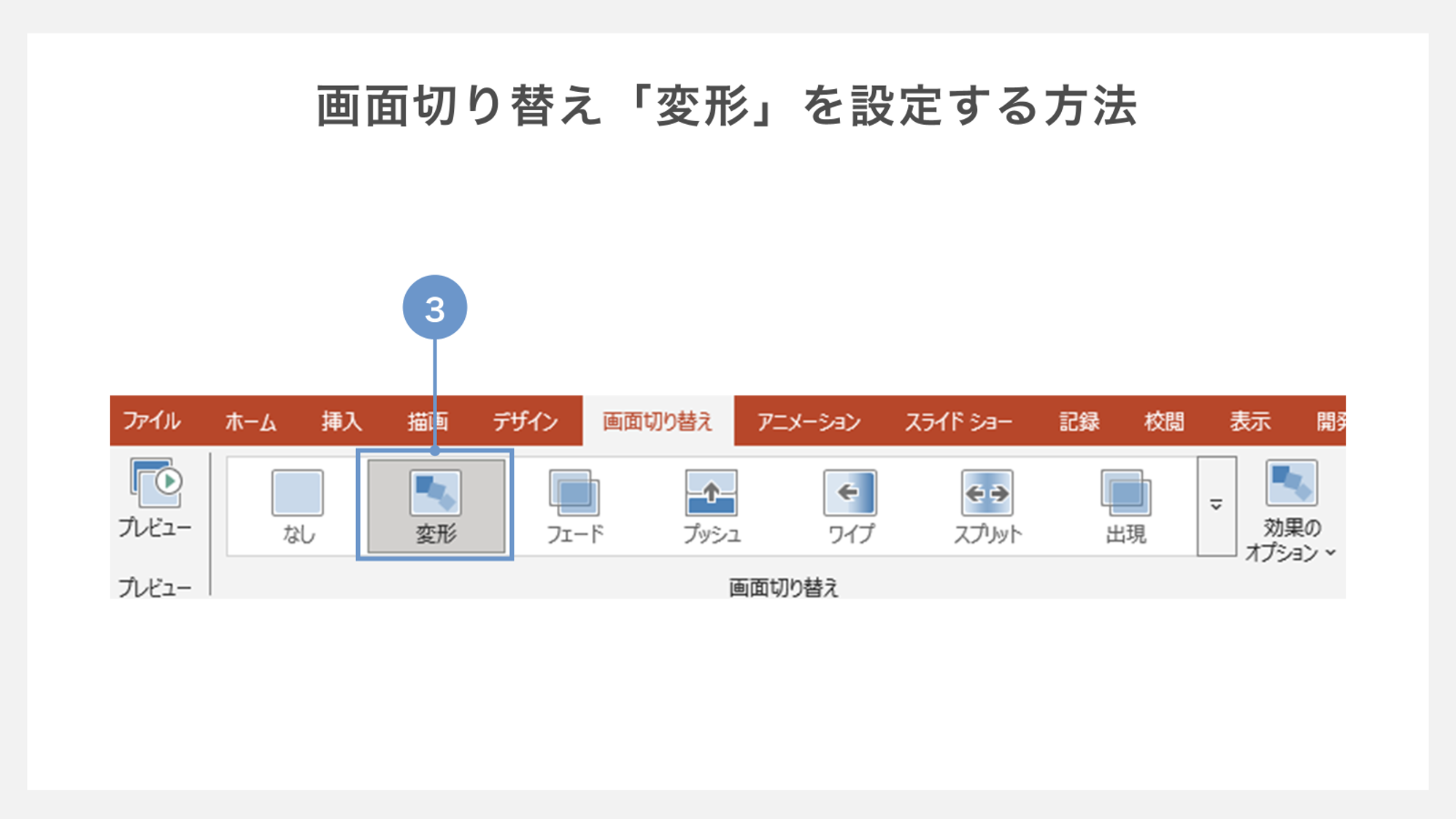
③「画面切り替え」タブより「変形」を設定します。
前後のスライドで共通している要素がなめらかに移動するようになります。
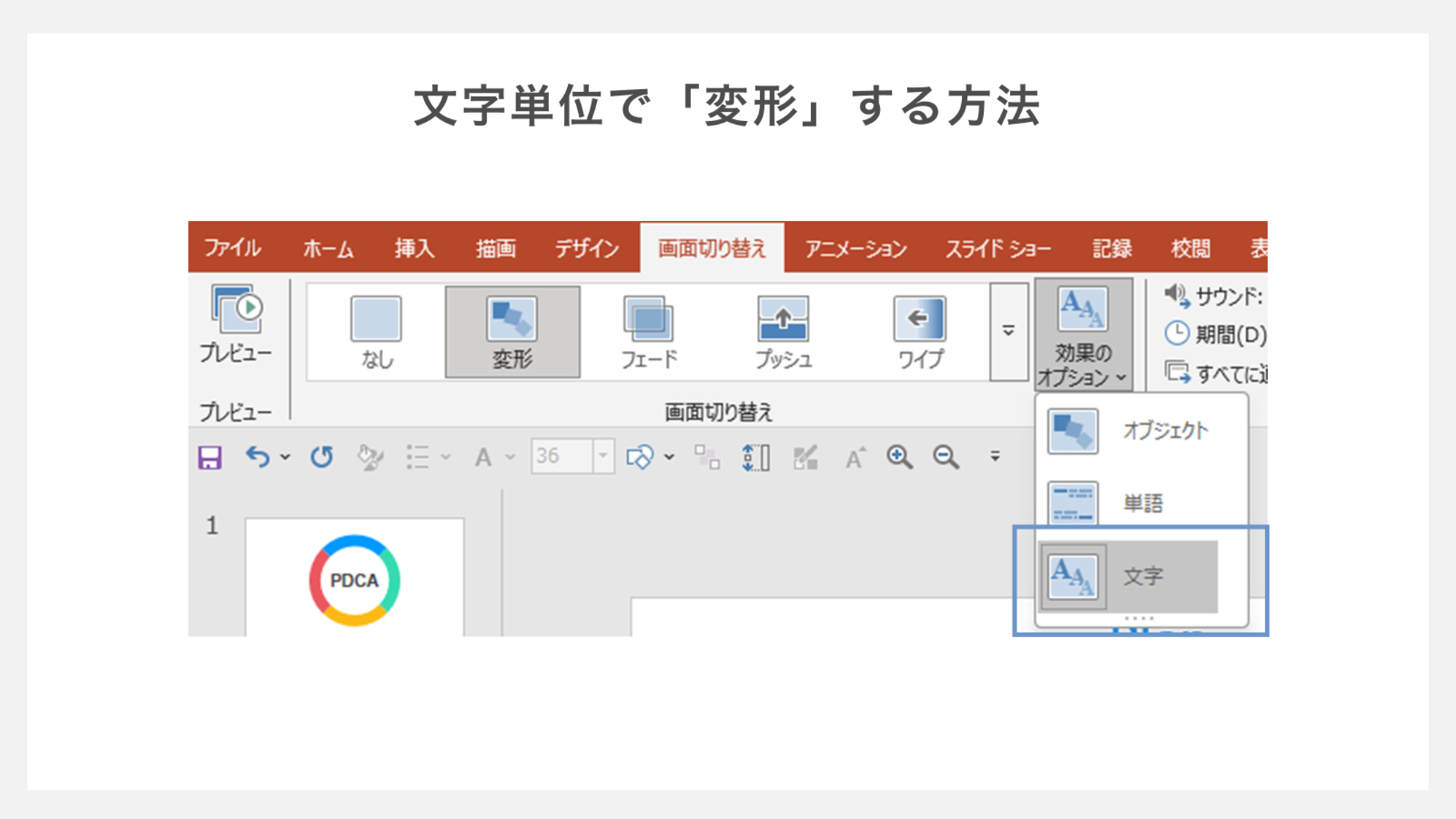
文字単位での変形
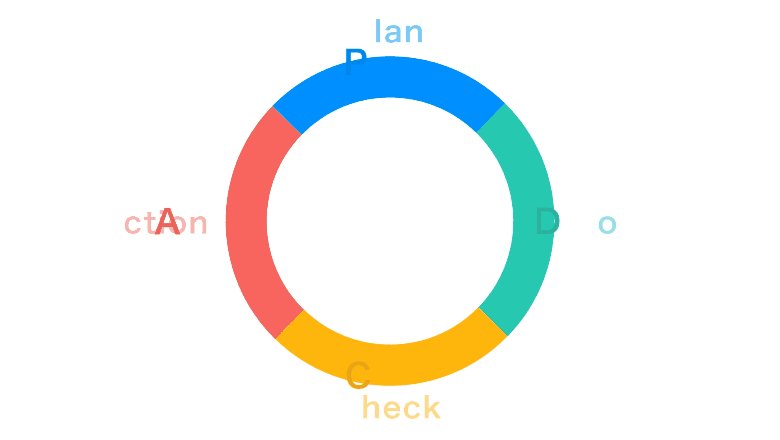
また、「効果のオプション」より、オブジェクト、単語、文字単位で移動させることもできます。
たとえば、上記の例をオブジェクト単位で変形しても、ただ1枚目が消えた後に2枚目が表示されるだけです。
オブジェクト単位の変形

文字単位の変形

「効果のオプション」より文字単位に変更することで、頭文字のそれぞれがなめらかに移動し、動画を見ているかのような印象になります。