パワポのスポイト機能とは|カラー関連のテクニックも解説

本記事では、パワーポイントのスポイト機能について詳しく解説します。
具体的には、スポイト機能の使い方から、色を活用するためのテクニックまで、スポイト機能を活用するための方法を紹介します。
本記事でご紹介するテクニックを身につけて、パワーポイントで魅力的な資料作成を実現していきましょう。
細部までこだわった資料作成には、膨大な時間と専門スキルが必要…
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。
貴社の負担をゼロにし、理想の資料を形にします。
目次
・パワーポイントのスポイト機能とは・パワーポイント内でスポイト機能を使う方法・パワーポイント外でスポイト機能を使う方法とは・パワーポイントのカラー活用に関わるテクニック・スポイトを使いこなして円滑な資料作りを実現しよう
パワーポイントのスポイト機能とは
パワーポイントのスポイト機能とは、画面上に表示されている任意の色をワンクリックでコピーできる便利な機能です。
たとえば、画像やサービス・製品に使われている特定の色を知りたいときに役立ちます。
パワーポイント内でスポイト機能を使う方法
①スポイト機能で図形の色を変更する

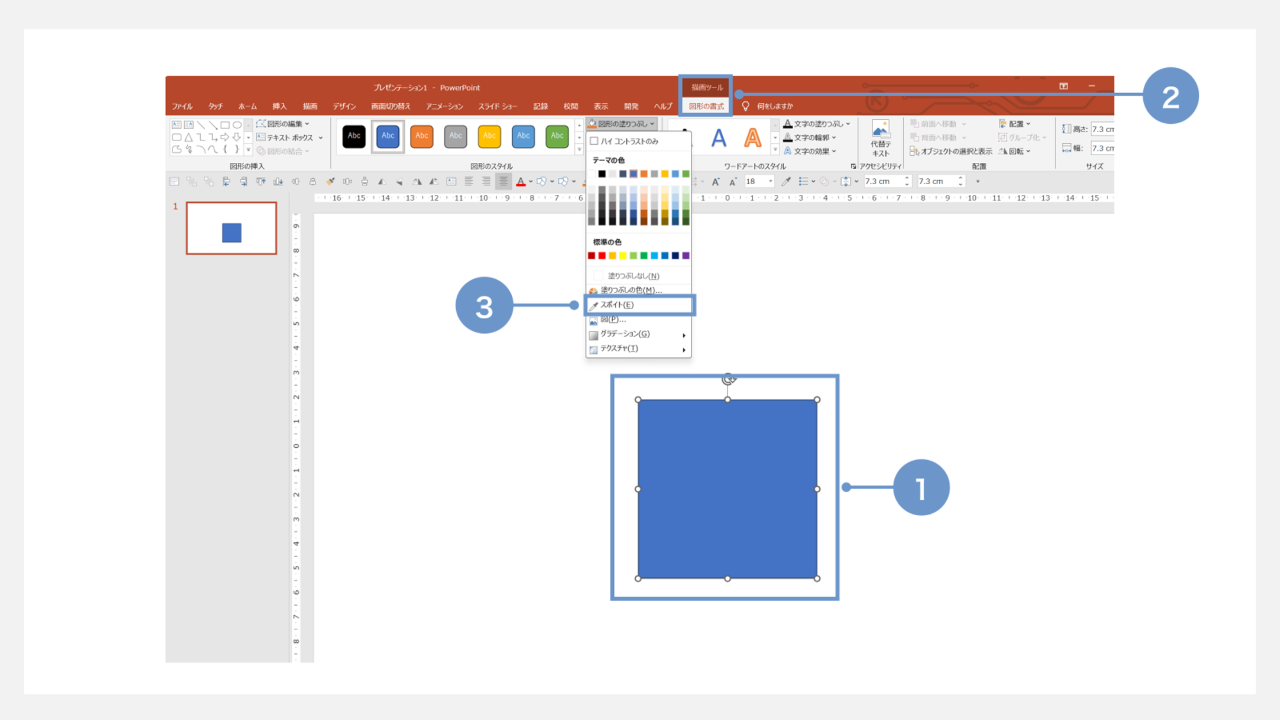
最初に、色を変更したい図形を選択します。そこから「図形の書式設定」を開いてください。
ウィンドウ内の「図形の塗りつぶし」の横にある小さな矢印をクリックし、プルダウンの中から「スポイト」を選びましょう。

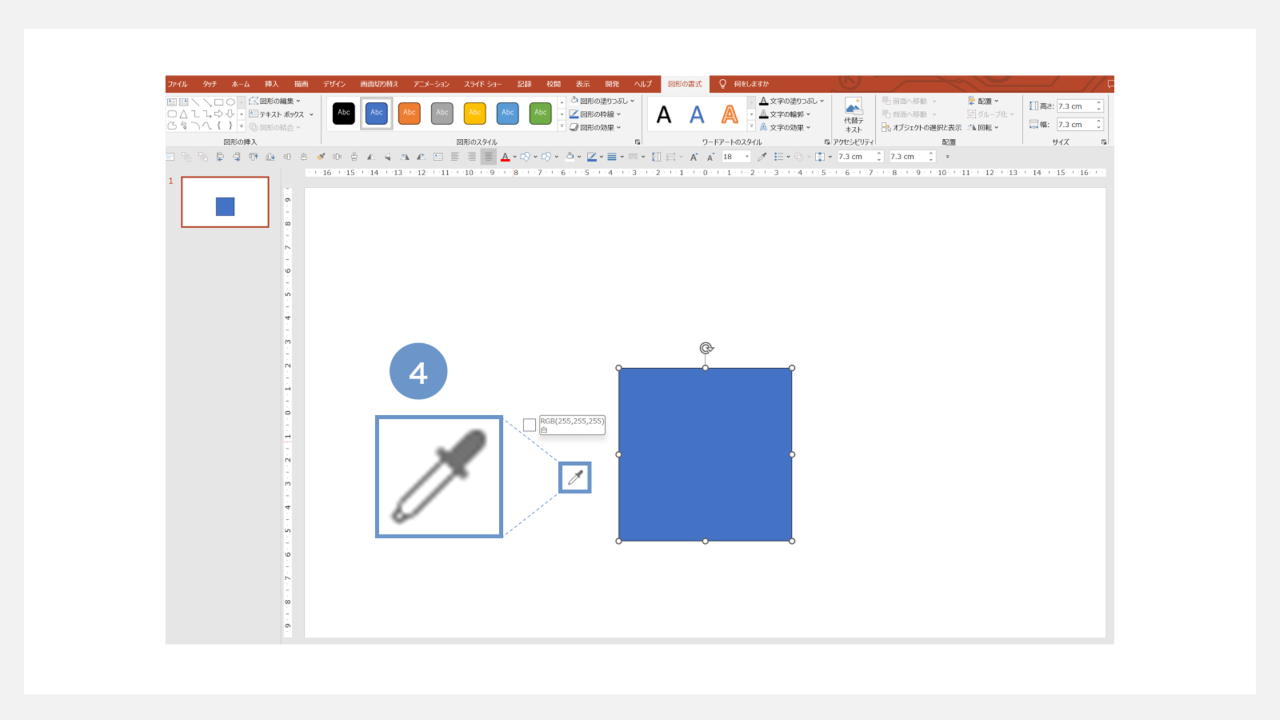
カーソルがスポイトの形状に変化します。

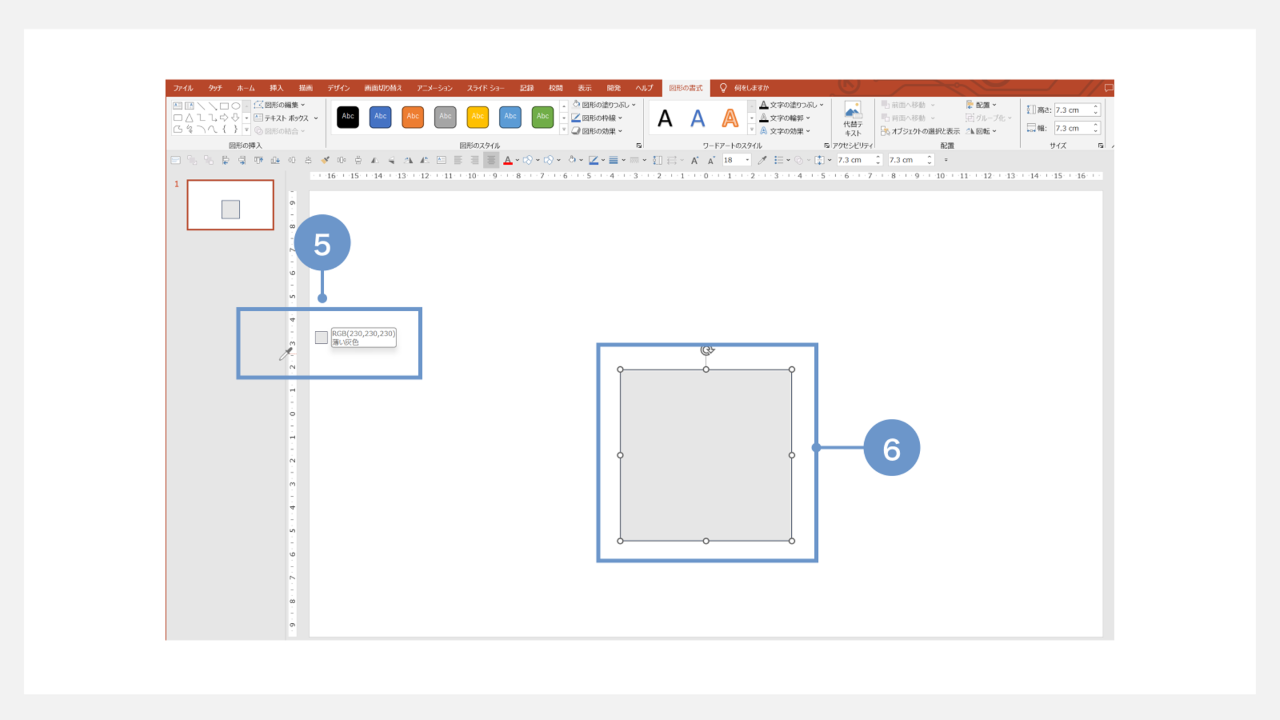
このカーソルを使用して、抜き取りたい色を選択してクリックしてください。
※試しに上記の画像では、具体例として「グレー」を選択してクリックしています。
クリックした後、「OK」を選択すると、図形の色が選択した色に変更することがすることが確認できます。
ここまでが、スポイト機能で図形の色を変更する方法の流れとなります。
②スポイト機能で線の色を変更する
基本的な手順は、上述の「スポイト機能で図形の色を変更する」方法と同じです。

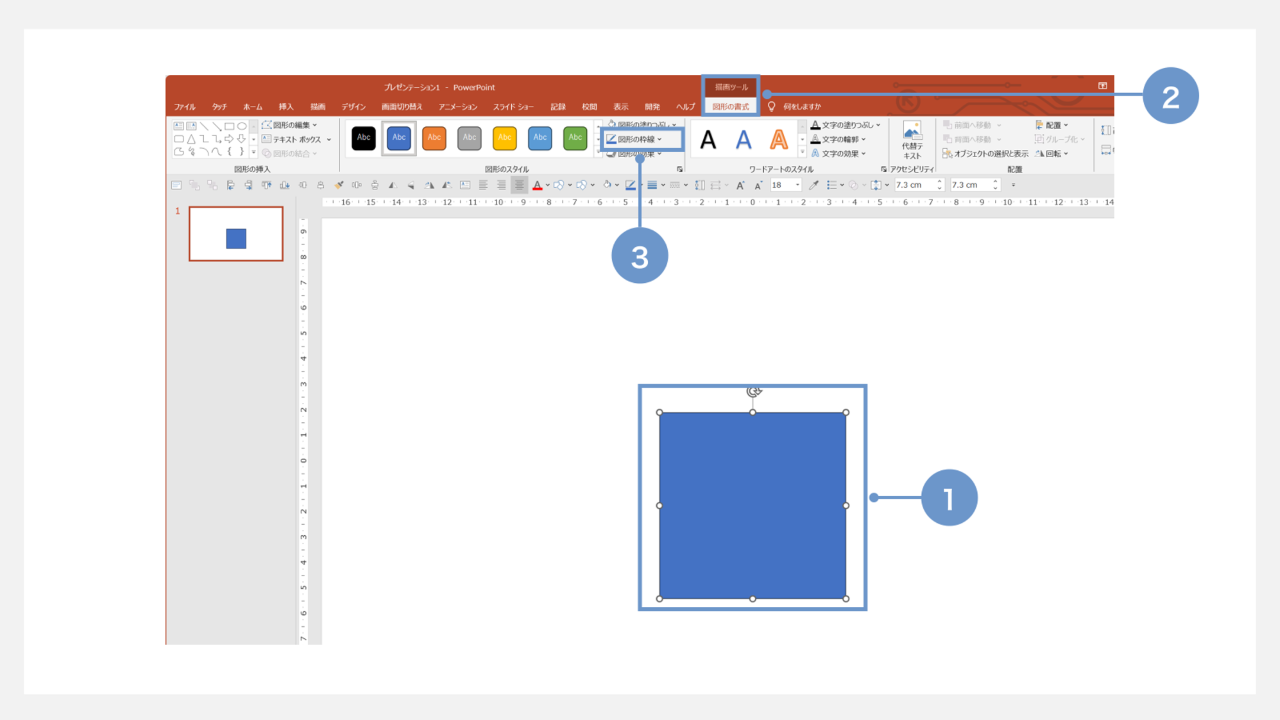
まずは、線の色を変更したい図形を選択してください。
続いて、「図形の書式設定」を押下します。ウィンドウ内の「図形の枠線」の横にある小さな矢印をクリックし、プルダウンの中から「スポイト」を選びましょう。
ここまでできたら後の手順は、図形の色を変更する手順と同じです。
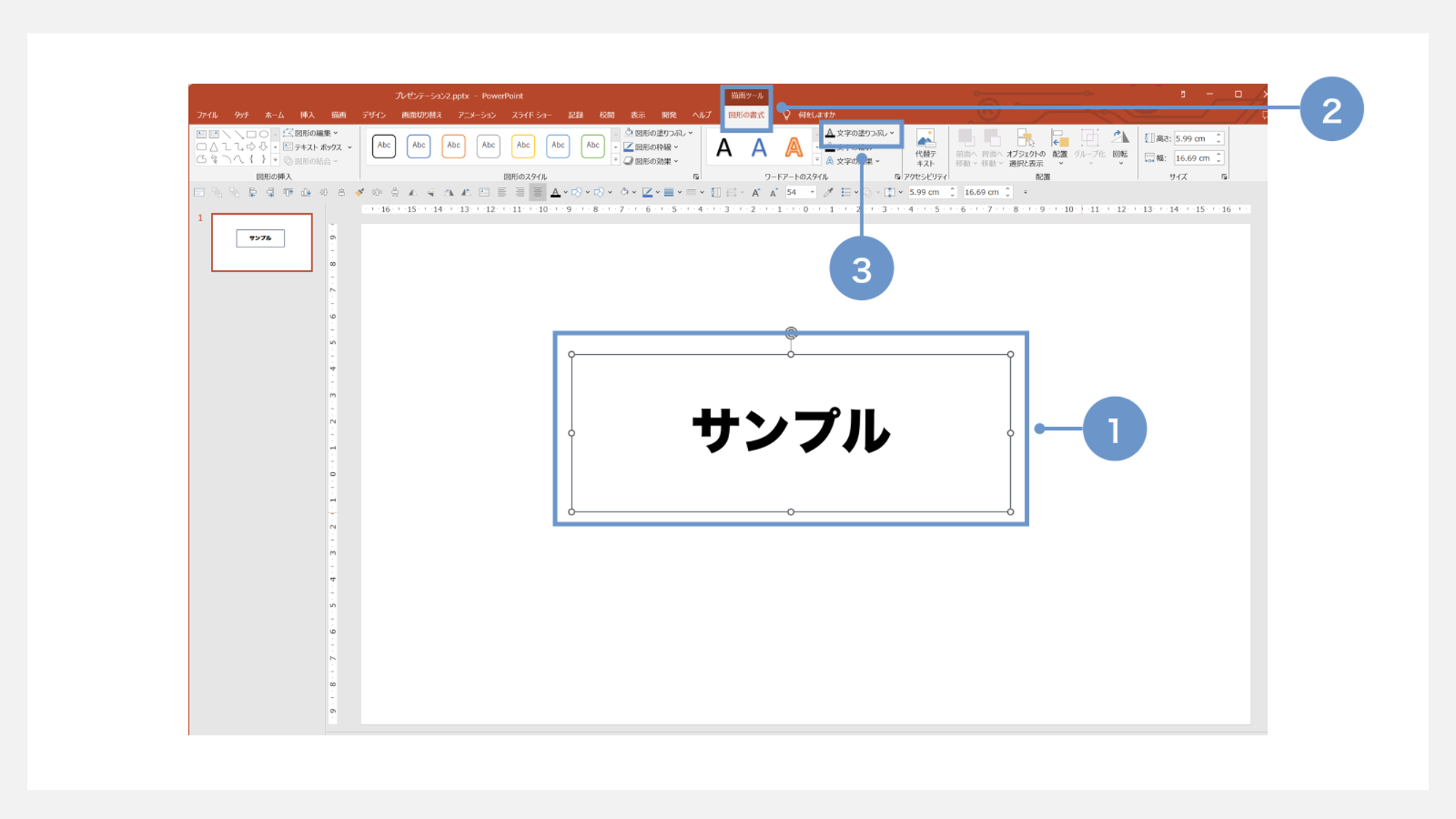
③スポイト機能で文字の色を変更する
こちらも基本的な手順は、上述の「スポイト機能で図形の色を変更する」方法と同じ流れです。

最初に、色を変更したい文字を含む図形を選択してください。
次に、「図形の書式設定」を押下します。ここまでは、②の手順と同じです。ただし、次の手順が少し異なります。
「図形の塗りつぶし」を選択するのではなく、「文字の塗りつぶし」横のペンのアイコン横の小さな矢印をクリックしてください。
ここまでできたら後の手順は、図形の色を変更する手順と同じです。冒頭でご紹介した方法を参考に、文字の色の変更に取り組んでみましょう。
資料作成の手間を省き、パワーポイントのプロに任せたい方へ
色の調整は実は簡単に見えて、少しの彩度や明度での調整で読み手に与えるイメージがぐっと変わります。なんだか資料が垢抜けないな、しっくりこないな、という方は、一度資料作成の専門家へご相談ください。
1,000社以上の支援実績を誇るバーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。細部までこだわった唯一のスライドをご提供します。
パワーポイント外でスポイト機能を使う方法とは
パワーポイントのスポイト機能は、パワーポイントの外でも便利に活用できます。
たとえば、マウスカーソルがスポイトの形に変わった状態で、パワーポイント外にある画像やウェブサイトに移動し、そのままスポイトで色をコピーすることが可能です。
また、スクリーンショットや画像をパワーポイントに取り込み、その中から色を抽出する方法もあります。ここから、それぞれの具体的な手順を解説していきます。
パワーポイントのスライド外でスポイト機能を使う方法
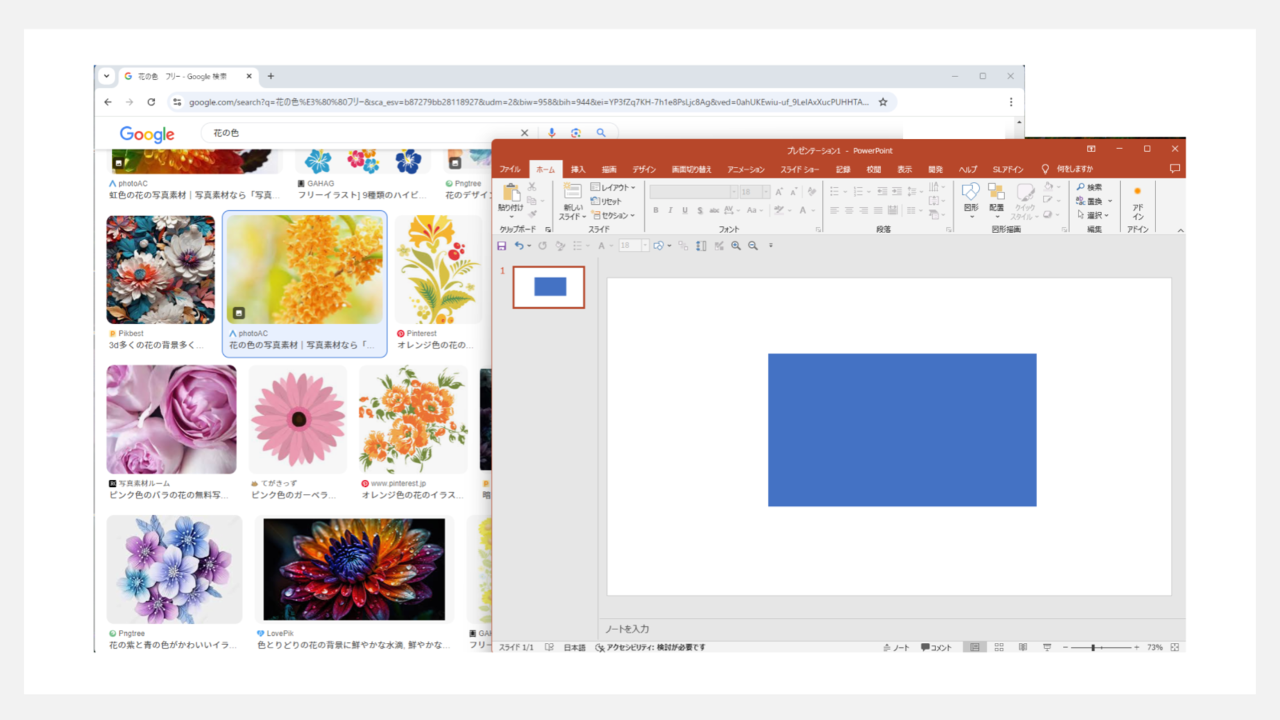
まずはPowerPointのウィンドウとブラウザーのウィンドウを並べて表示させます。

これまでと同じ方法でスポイトのアイコンを表示させます。
「図形の書式設定」→「図形の塗りつぶし」→「スポイト」

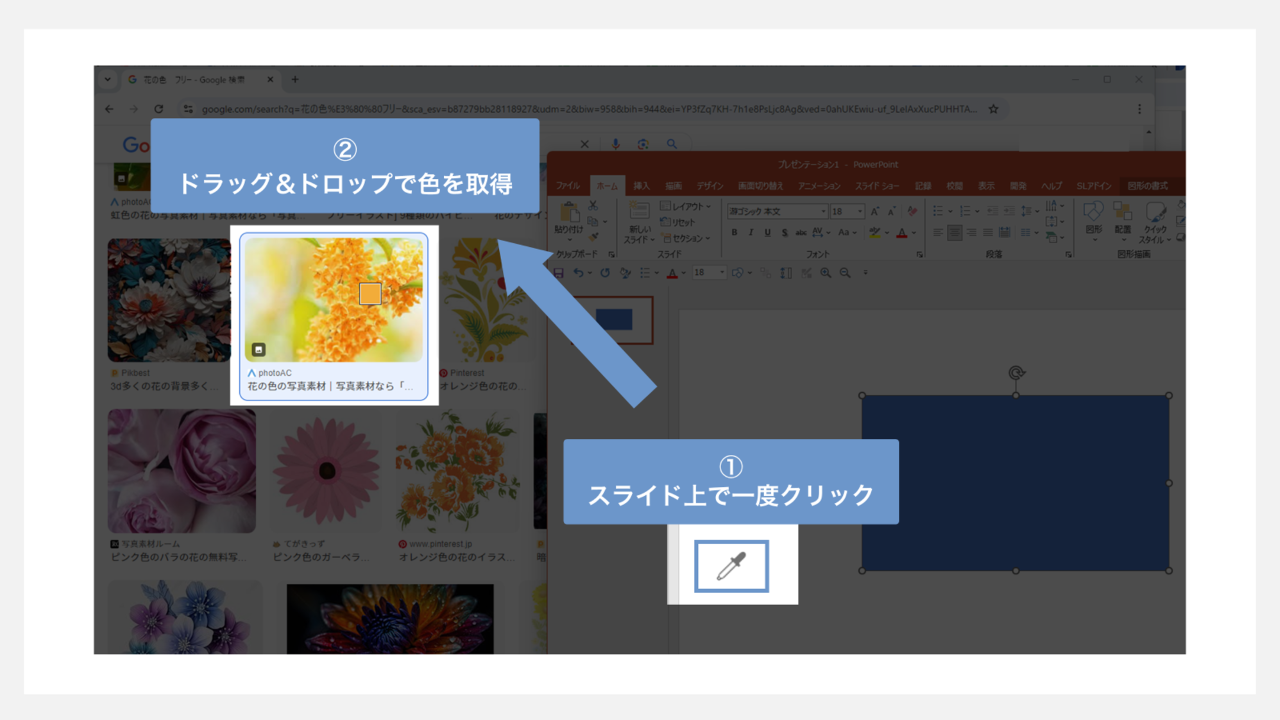
スポイトのアイコンが表示されたら、一度「スライド上でクリック」してください。
この操作を行わないと、スライド外にある画像から色を取得することはできません。
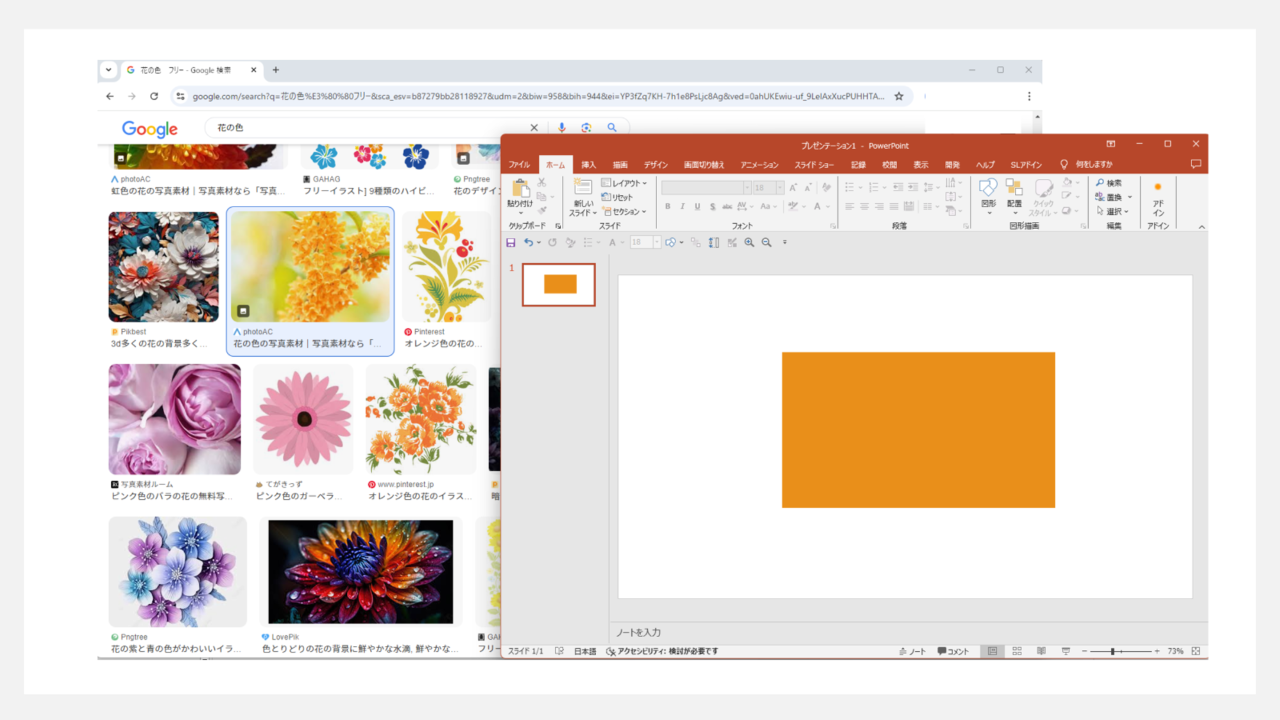
スライド上でクリックしたら、そのままマウスから指を離さずにドラッグ&ドロップでアイコンを画像の上まで移動します。

パワーポイントの外にある画像からも、スポイト機能を使って色を変更することが出来ました。
スクリーンショットや画像を取りこんでスポイト機能で抽出する方法

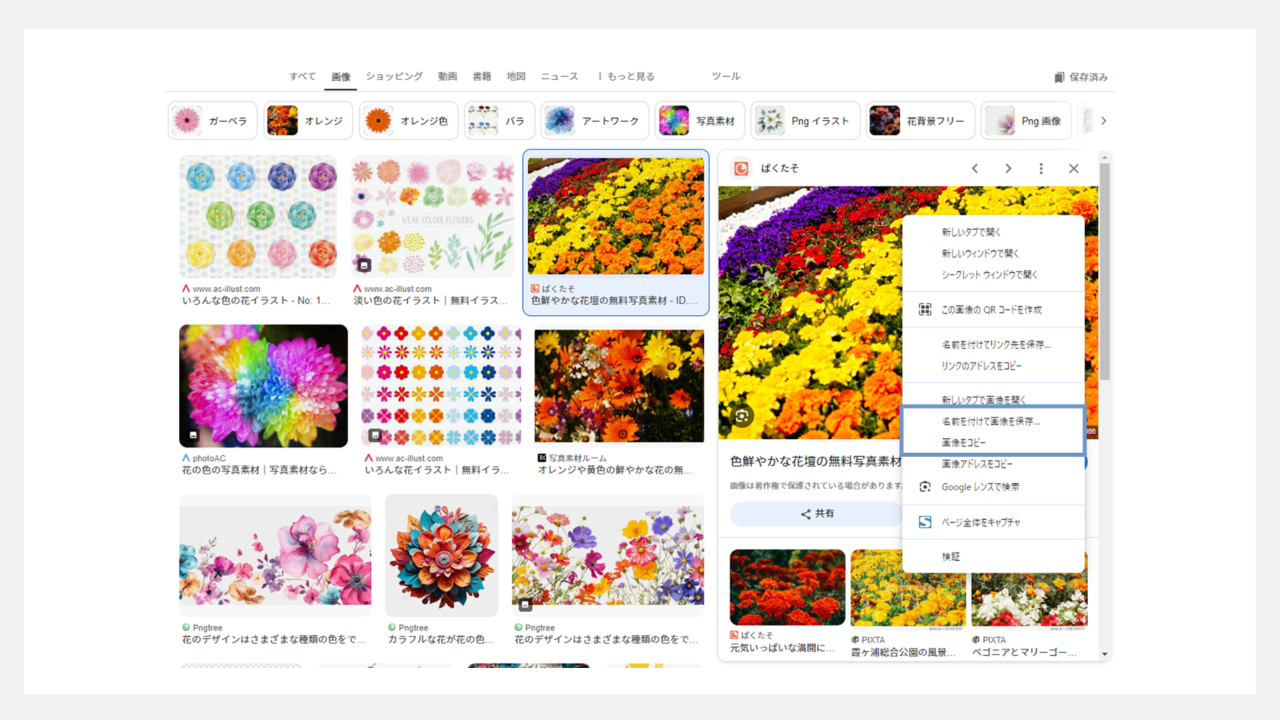
たとえば、ブラウザにて「花の色 」と検索して気になる画像を選び、右クリックで保存してください。保存が完了したら、パワーポイントの作業画面に戻りましょう。

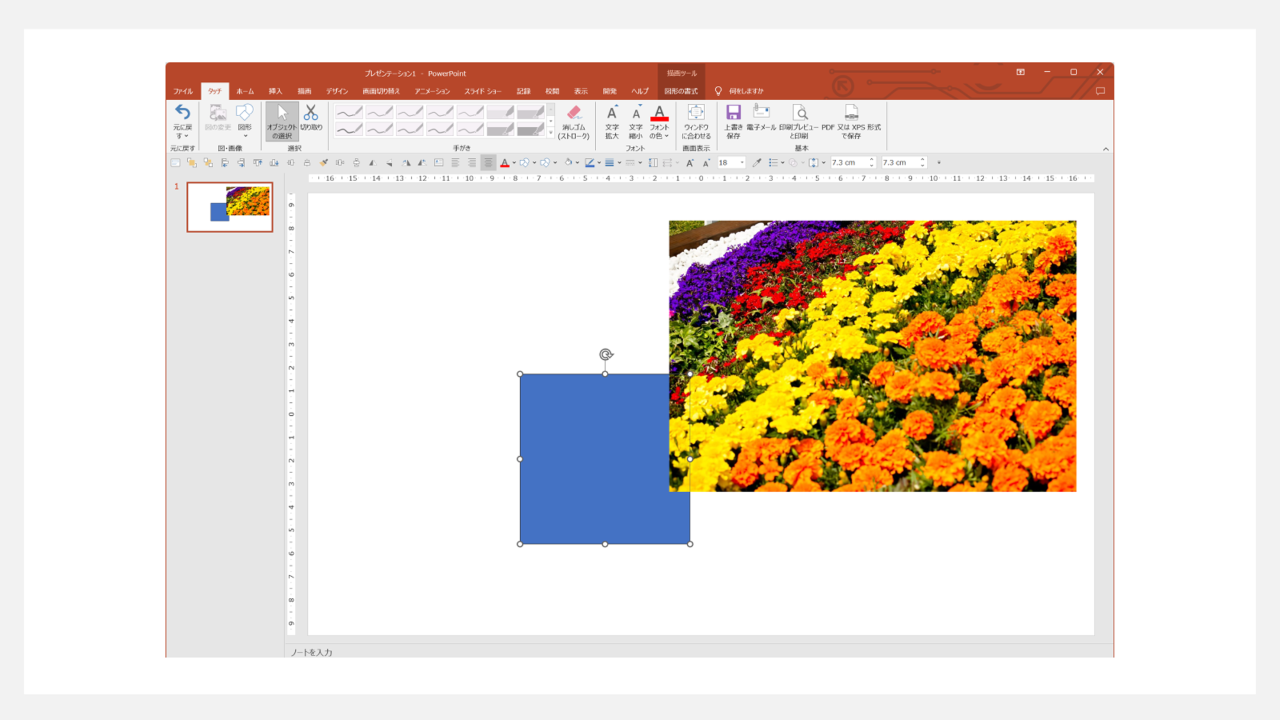
戻った後は、保存した画像を貼り付けてください。
最後に、冒頭でご紹介したスポイト機能を使用することで、画像内の色を簡単に取り出すことが可能となります。
この手順により、ビジネス資料やプレゼンテーションで使用する色の選定がより効率的に実施できます。
パワーポイントのカラー活用に関わるテクニック
①カラーパレットをカスタマイズして使うテクニック
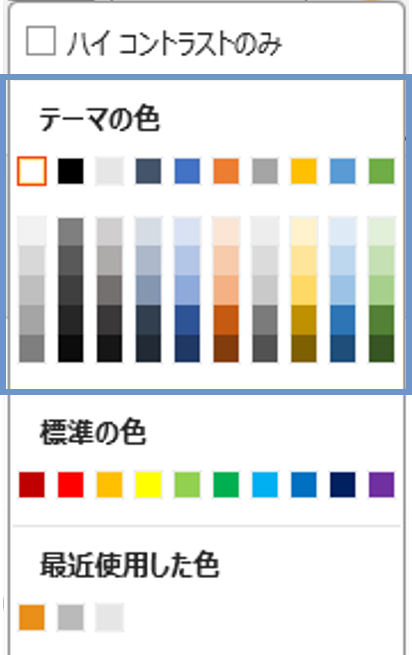
パワーポイントでは、テキストや図形、線の色を設定する際に以下のカラーパレットのダイアログが表示されます。

この中には
・パワーポイント資料で頻繁に使う「テーマの色」
・固定で並べられている「標準の色」
・使用順に応じて随時入れ替わる「最近使用した色」が表示されています。
「テーマの色」を資料作成に取り掛かる前に自分仕様にカスタマイズすることで、一回一回の配色をスムーズに行うことが可能になります。
「テーマの色」の設定におけるポイントは2つあります。
1つ目は、色の選択です。
デフォルトで用意されている配色パターンもありますが、できるだけ最初から自分自身で選定するようにしてください。
2つ目は、使用する色の制限です。
複数人で資料を作成する際に配色のルールが決まっていないと、最終的に色使いがバラバラで見た目が統一されていない資料になってしまう恐れがあります。
カラーパレットを通して配色のルールを最初に決定しておくと、個人の好みによる配色を未然に防ぐことができます。
テーマの色を設定する方法
「テーマの色」の設定の流れは以下の通りです。

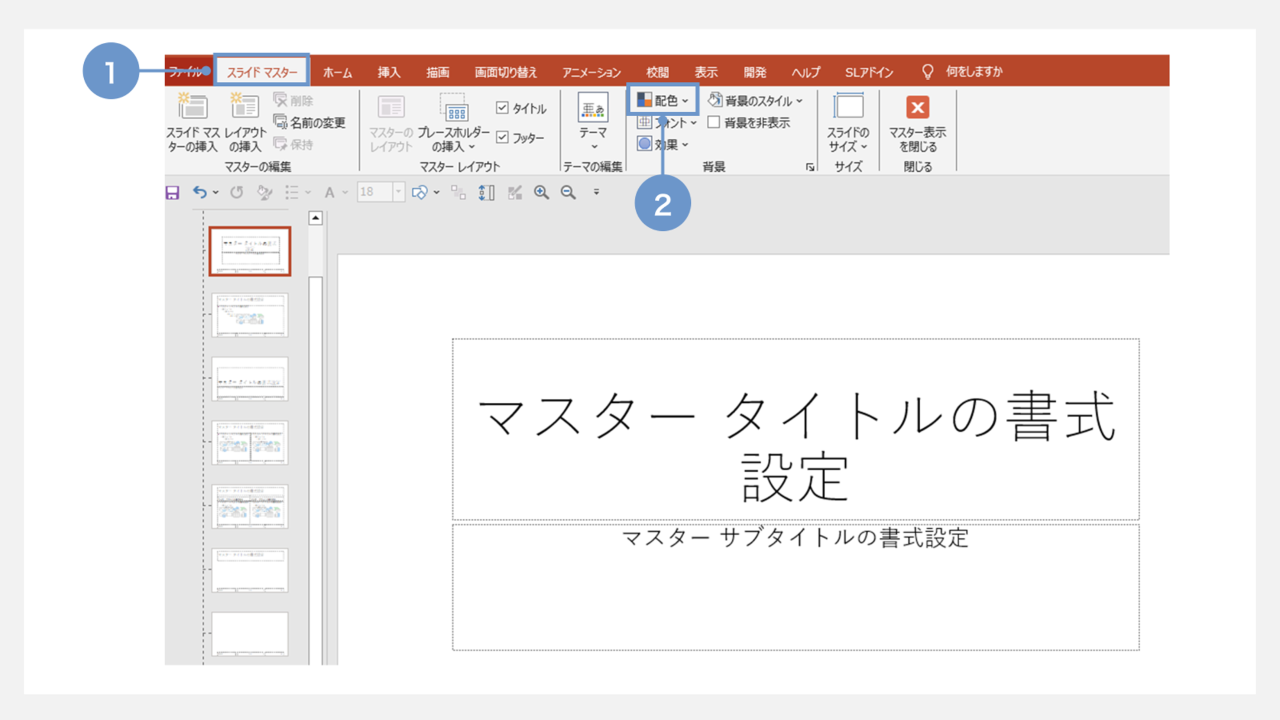
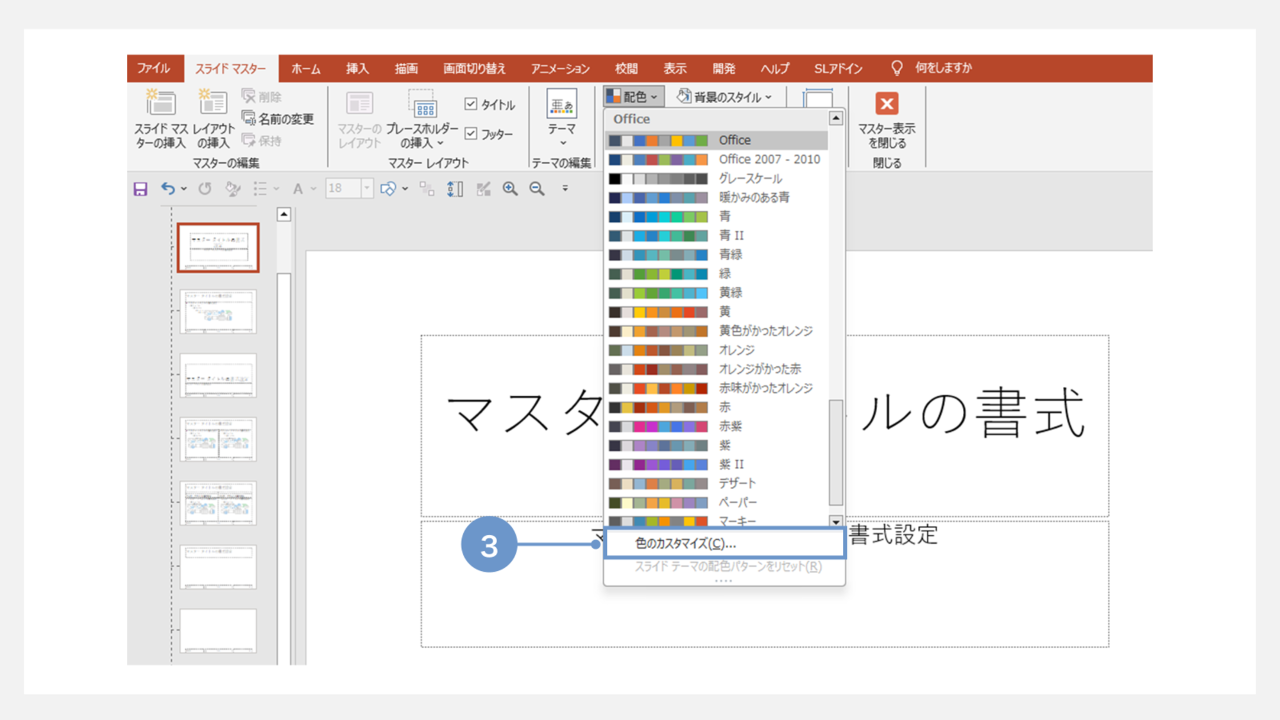
まず、「スライドマスター」を開き、「配色」をクリックします。

プルダウンの下にある「色のカスタマイズ」を選択します。
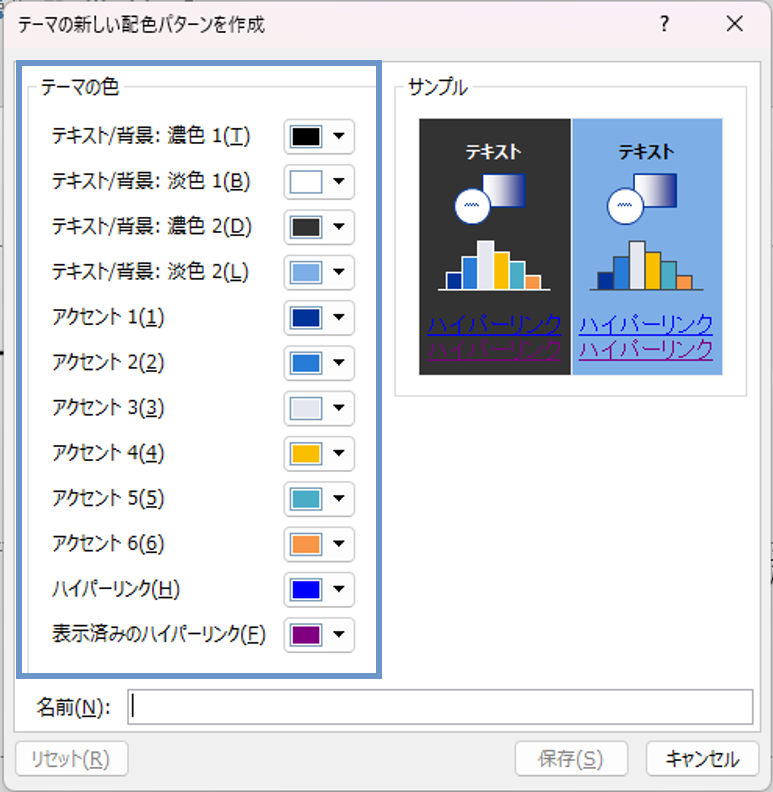
次に、「テーマの色」に入れておきたい色を一つ一つ選択していきます。

設定する項目はたくさんありますが、無理にすべてを設定する必要はありません。
この設定内容がそのままパワーポイント資料の配色ルールになりますので、色数は有彩色2~3色と無彩色数パターン程度に抑えておきましょう。
②ペイントでRGBを特定するテクニック
パワーポイント資料で使用する色をコーポレートカラー等に合わせるために、ロゴデータやWEBサイトの参照を求められることがあります。
厳密に色を再現するために「RGB」を特定したい時は、「ペイント」が非常に便利です。
「ペイント」とは、Windowsに付属で入っている画像編集ソフトです。
「RGB」とは、赤(Red)、緑(Green)、青(Blue)の配合比率を変化させて、すべての色を表現する方式で、パワーポイントやペイントでは各色256段階で調整が可能です。
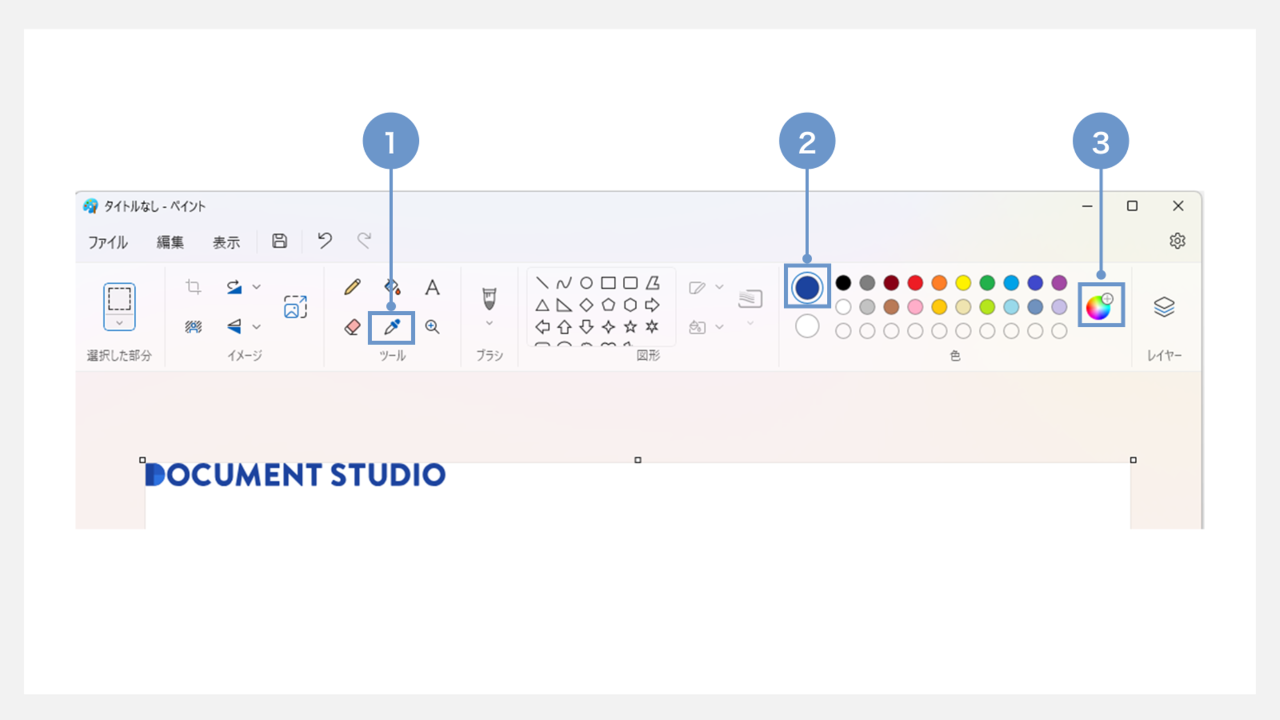
まず、ペイントを立ち上げて対象の画像を貼り付けます。

次に、左側の「ツール」の中の「カラーピッカー」をクリックし、抽出したい色の上に合わせます。
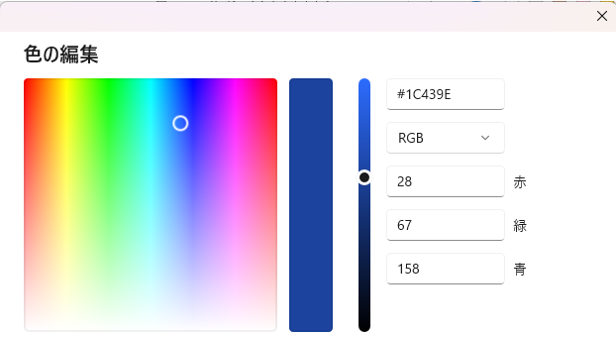
「色」の左端にあるパレットがその色に変化します(②)ので、そのまま右側の「色の編集」(③)をクリックし、ダイアログでRGBの数値を確認してください。

その数値をパワーポイントのカラーパレットの「その他の色」で登録すれば、再現したい色をパワーポイント資料の配色に設定することができます。
以上が、パワーポイント資料で配色を設定する際のテクニック3選です。
パワーポイントのカラーパレットをカスタマイズしている人は少ないのが実情ですが、資料作成の効率は確実に上がりますので、ぜひ一度お試しください。
スポイトを使いこなして円滑な資料作りを実現しよう
スポイト機能を使いこなすことで、色の調整をスムーズに行い、視覚的に優れた資料を作成することが容易になります。
本記事でご紹介した方法を参考にパワーポイントのスポイト機能を活用して、より魅力的で効果的な資料作成を実現しましょう。