パワポで簡単画像編集!トリミングや背景削除、便利機能まで徹底解説

本記事では、パワーポイントでの画像編集に役立つ機能や具体的な操作方法を徹底解説します。
写真の一部を好きな形にトリミングする方法や、透明色の指定で背景を簡単に消すテクニックを紹介。
写真の加工に便利な3つの機能もわかりやすく説明します。
こちらの記事を通して、パワーポイントでの画像編集スキルを向上させましょう。
パワポで写真の一部分だけ表示する
パワーポイント資料に貼り付けた写真の一部だけを表示したい場合は、「トリミング」機能が便利です。
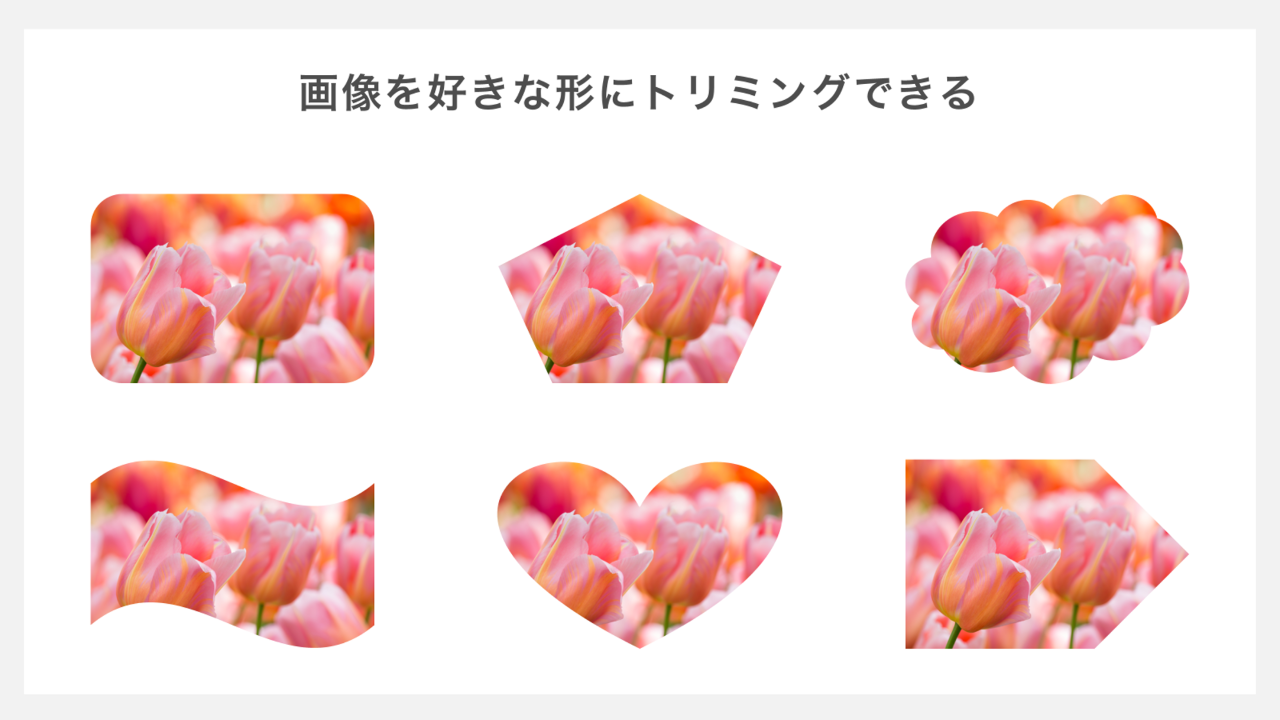
「トリミング」機能を使うことで、以下のように写真の表示する部分と表示しない部分を簡単に切り分けることができます。

作業後にやり直すこともできるので、「トリミング」は非常に便利です。
トリミングのメリット:画像を好きな形で切り抜ける
トリミングのメリットは、簡単な操作で写真を好きな形に切り抜くことができる点です。
こちらのメリットについて、具体的に解説していきます。

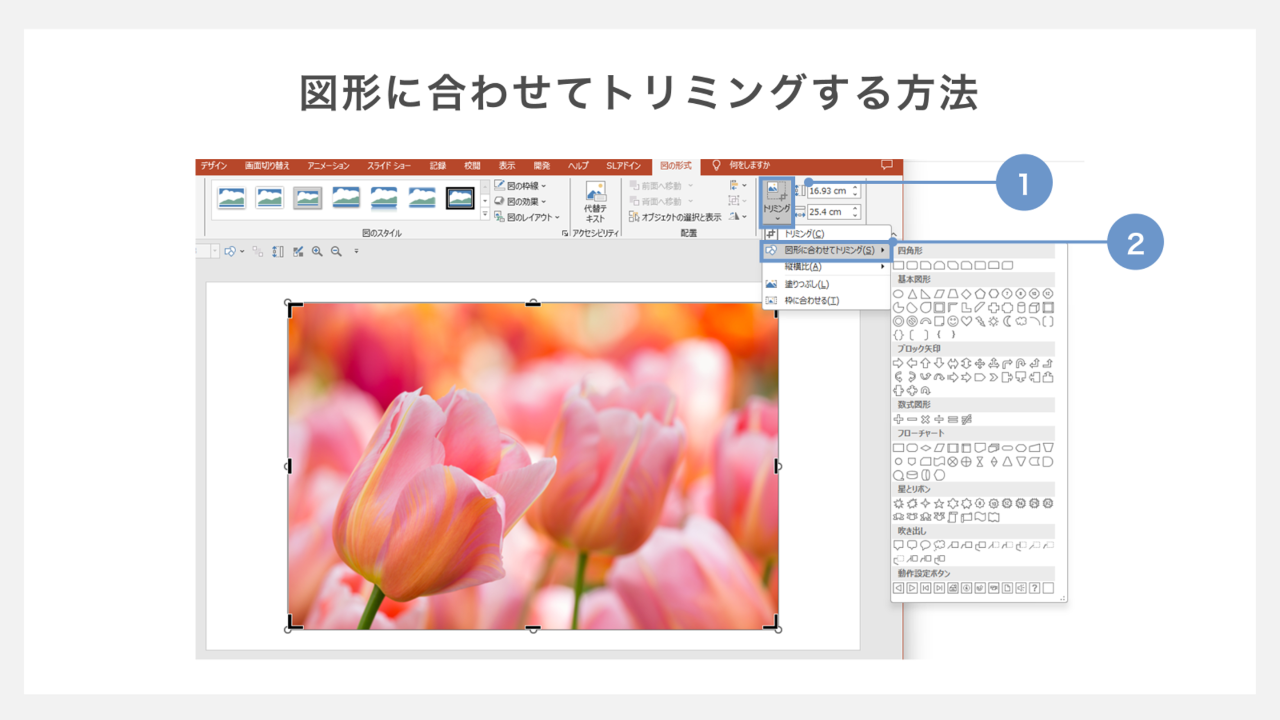
①まず、画像を選んで「書式」タブから「トリミング」をクリックします。
②その次に「図形に合わせてトリミング」を選びましょう。

一覧の中から好きな図形を選択することで、画像がその図形の形にトリミングされます。
輪郭を調整して、自由に形を変えることも可能です。
パワポで写真の背景を取り除く
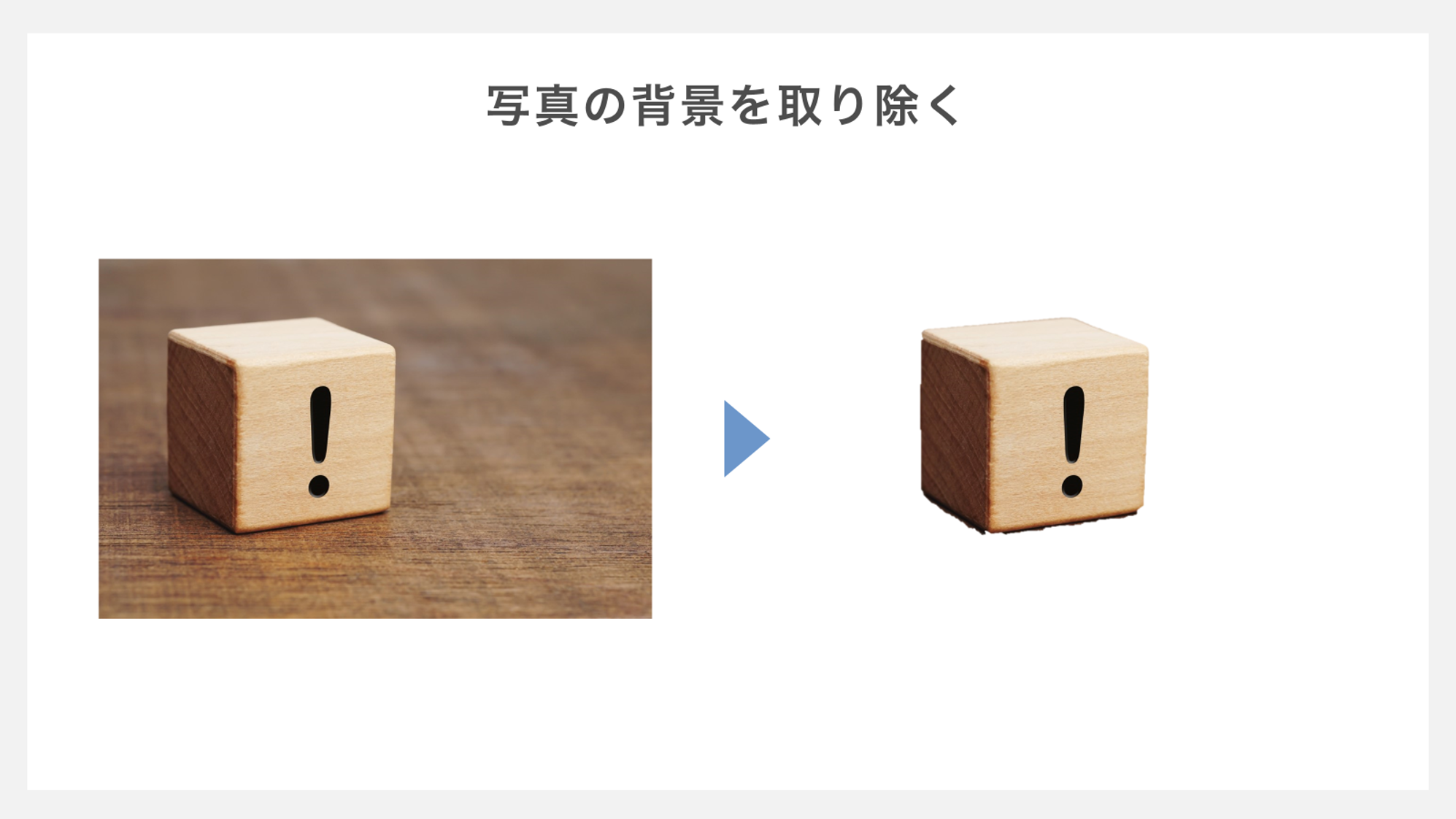
パワーポイントには「背景の削除」という便利な機能があります。
この機能は写真の背景を細かく透明にしていき、写真の使いたい部分だけを抜き出すことができる機能です。

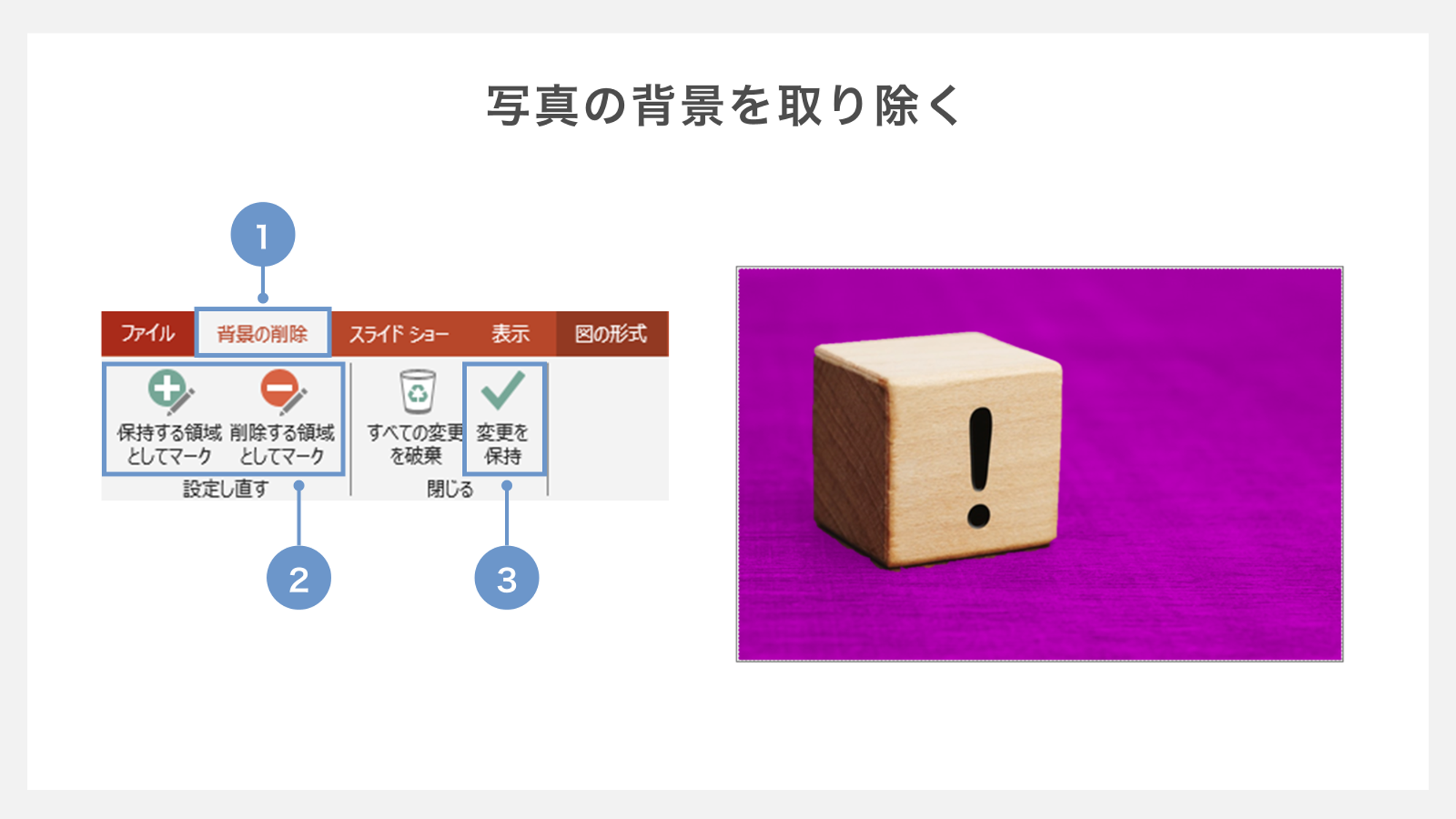
以下のように、透明にする箇所を設定していきます。

①「図の形式」の中から「背景の削除」を開きます。
②「保持する領域としてマーク」と「削除する領域としてマーク」で、削除したい部分(紫の部分)を選択していきます。クリックしたままカーソルを動かすと広範囲を選択することもできます。
③最後に「変更を保持」をクリックすると、指定していた紫の部分がすべて透明になり、必要な写真だけを取り出すことができます。
参考:透明色の指定で画像の背景を透過させるには?
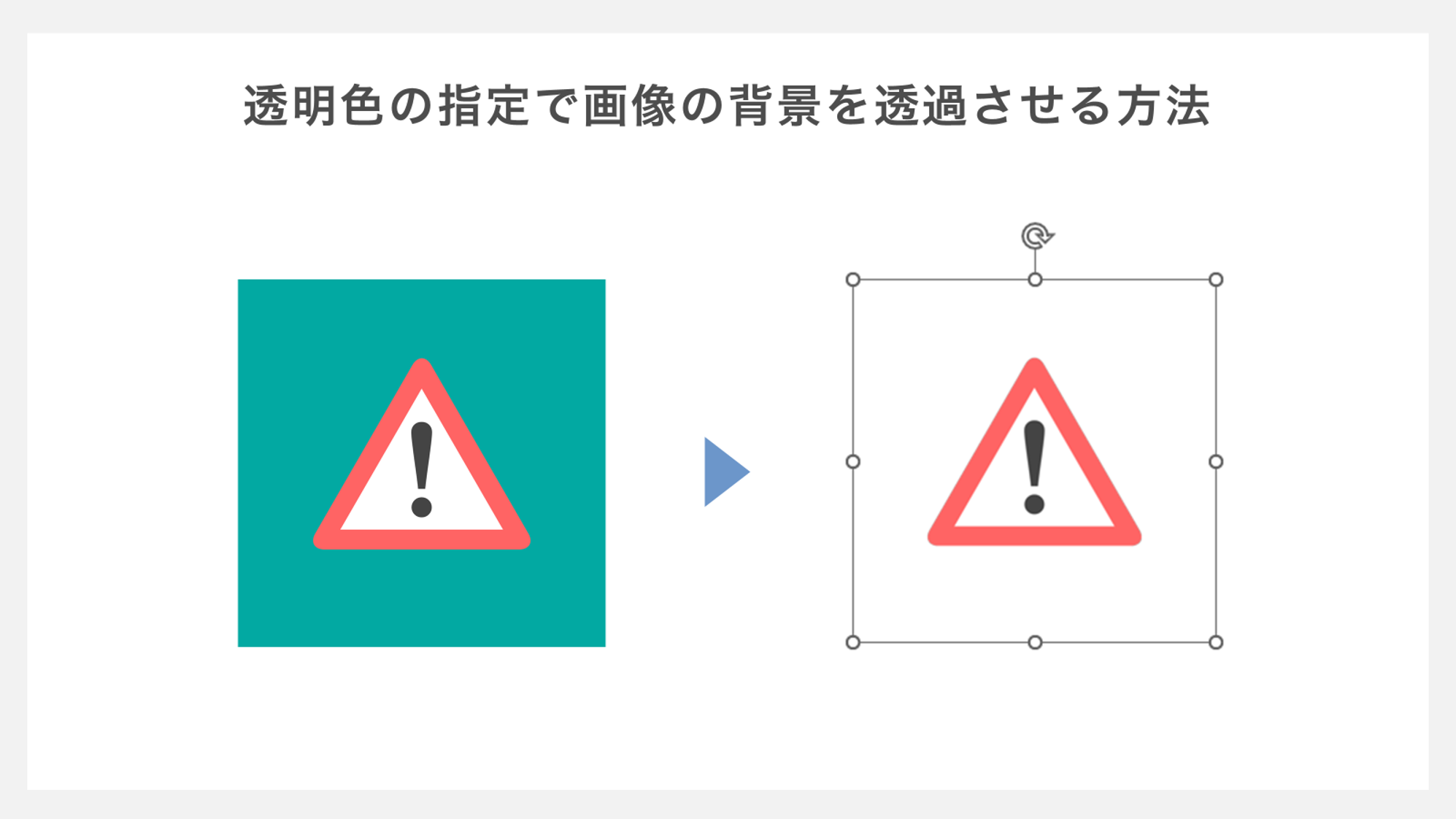
パワーポイントでは、画像の背景が単色の場合、「透明色の指定」機能を使って簡単に画像の背景を透過させることができます。

ここからは参考として、手順を解説していきます。

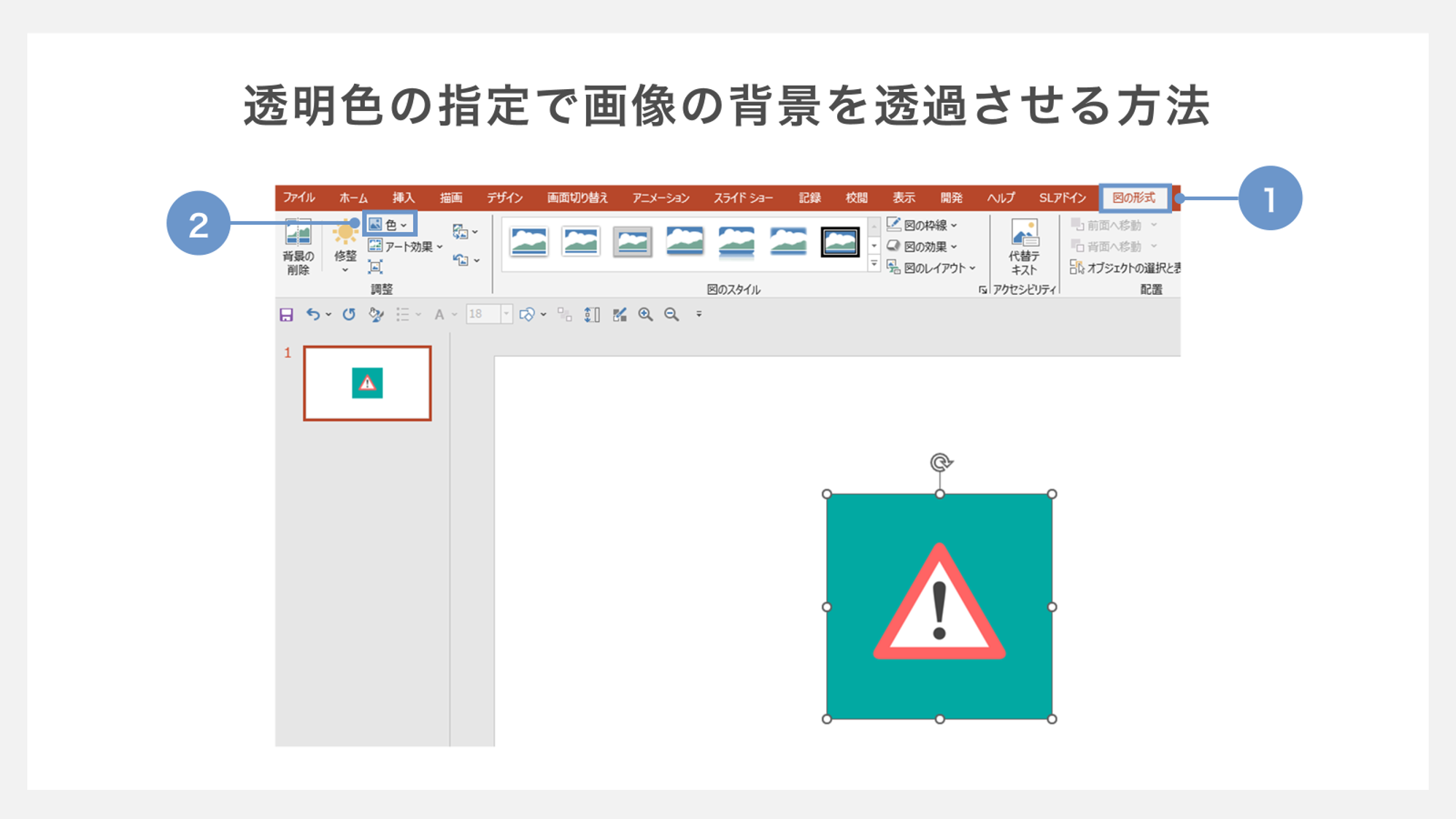
①透過させたい画像をスライドに貼り付け、「図の形式」を開きます。
②左側に表示されている「色」をクリックします。

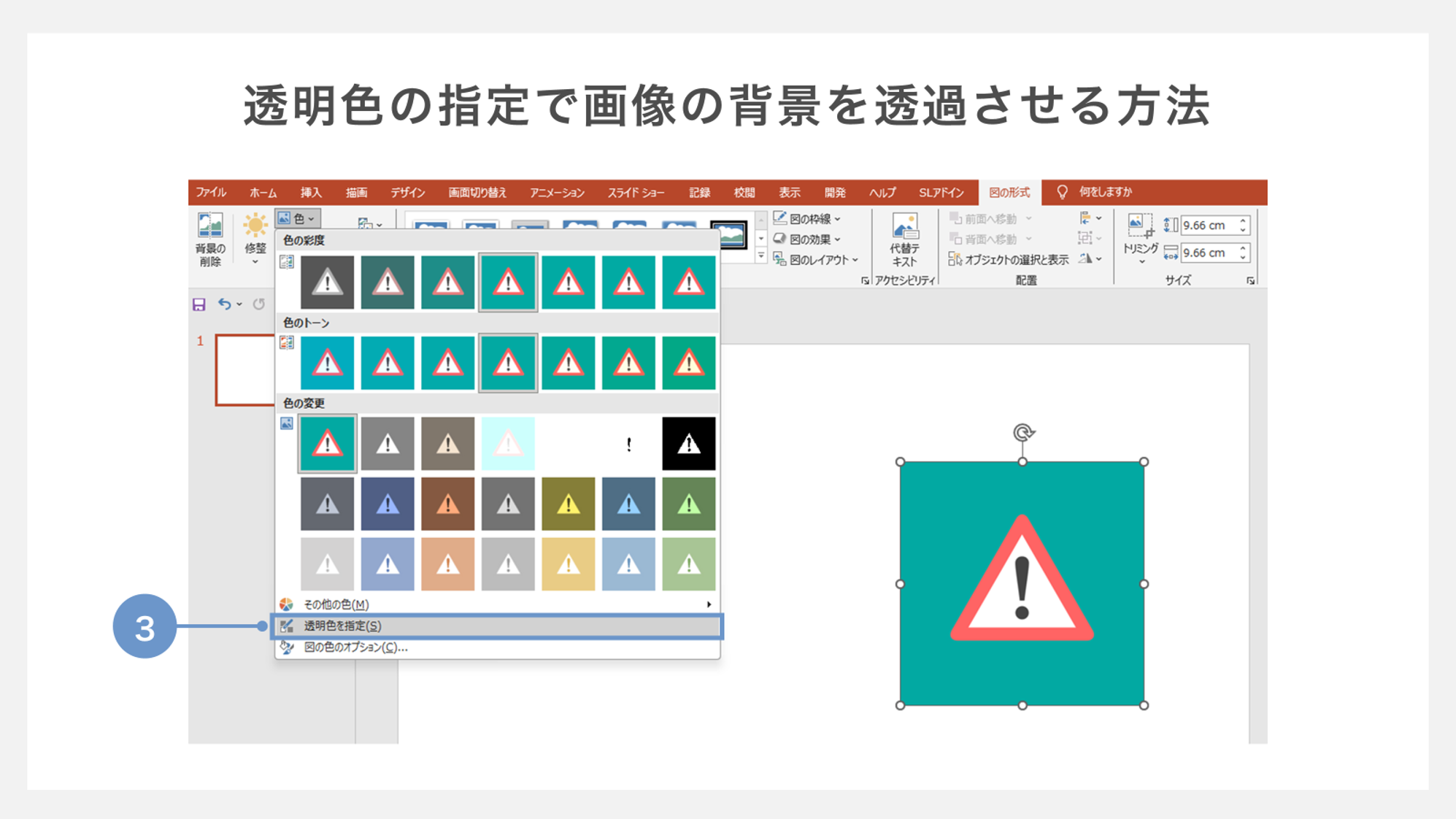
③メニューの中にある「透過色を指定」を選択します。

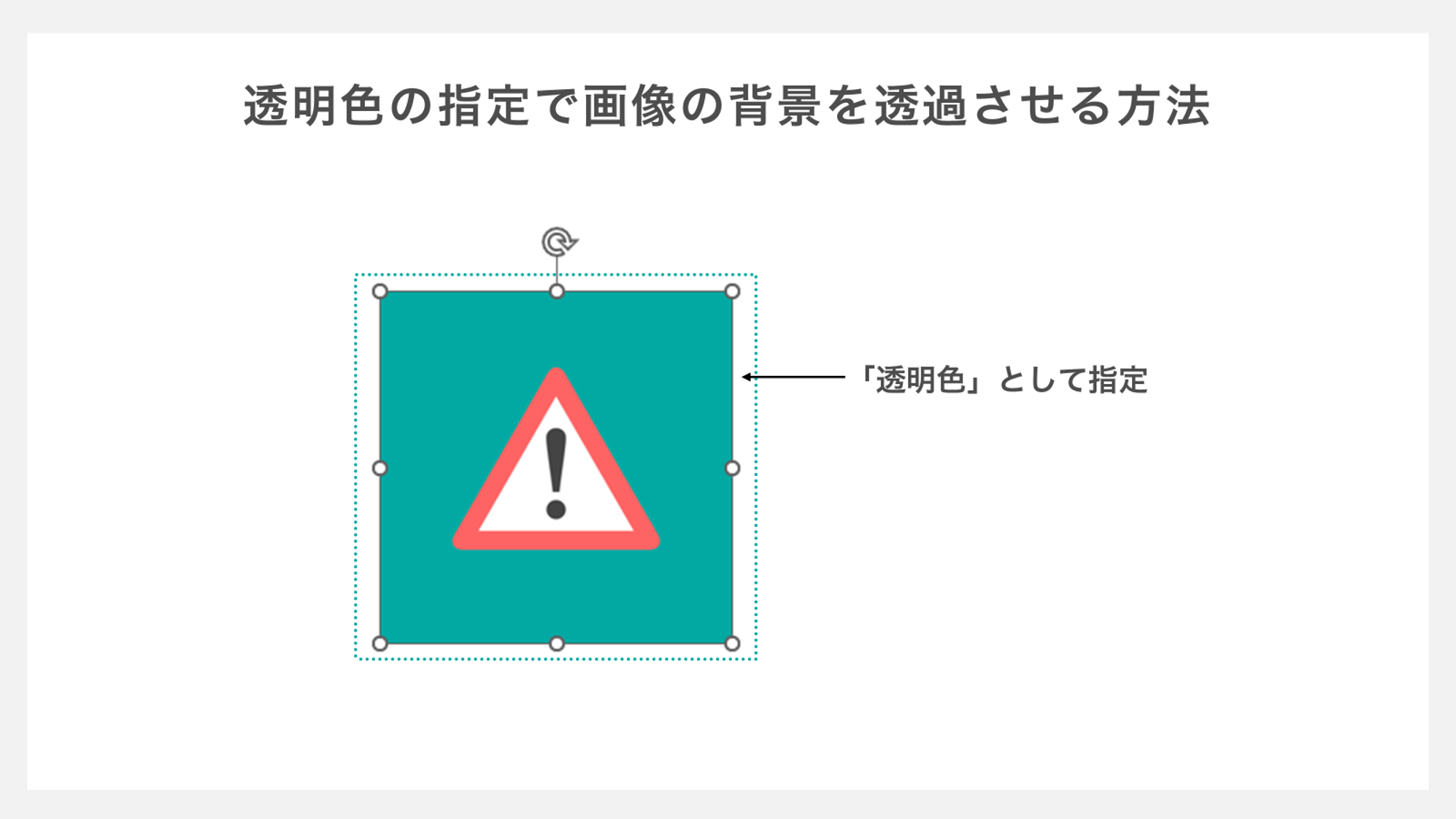
④最後に、透明にしたい部分にマウスカーソルを置いてクリックすると、その部分が透過されます。
パワポで画像加工する時の便利機能3選
図の修正|明るさや鮮明さを調整したい場合

パワーポイントでは画像や図の修正を行うための便利な修正機能がいくつか用意されています。
その中でも、特に役立つのが「シャープネス」と「明るさ/コントラスト」の調整機能です。
ここでは、この2つの機能について解説していきます。

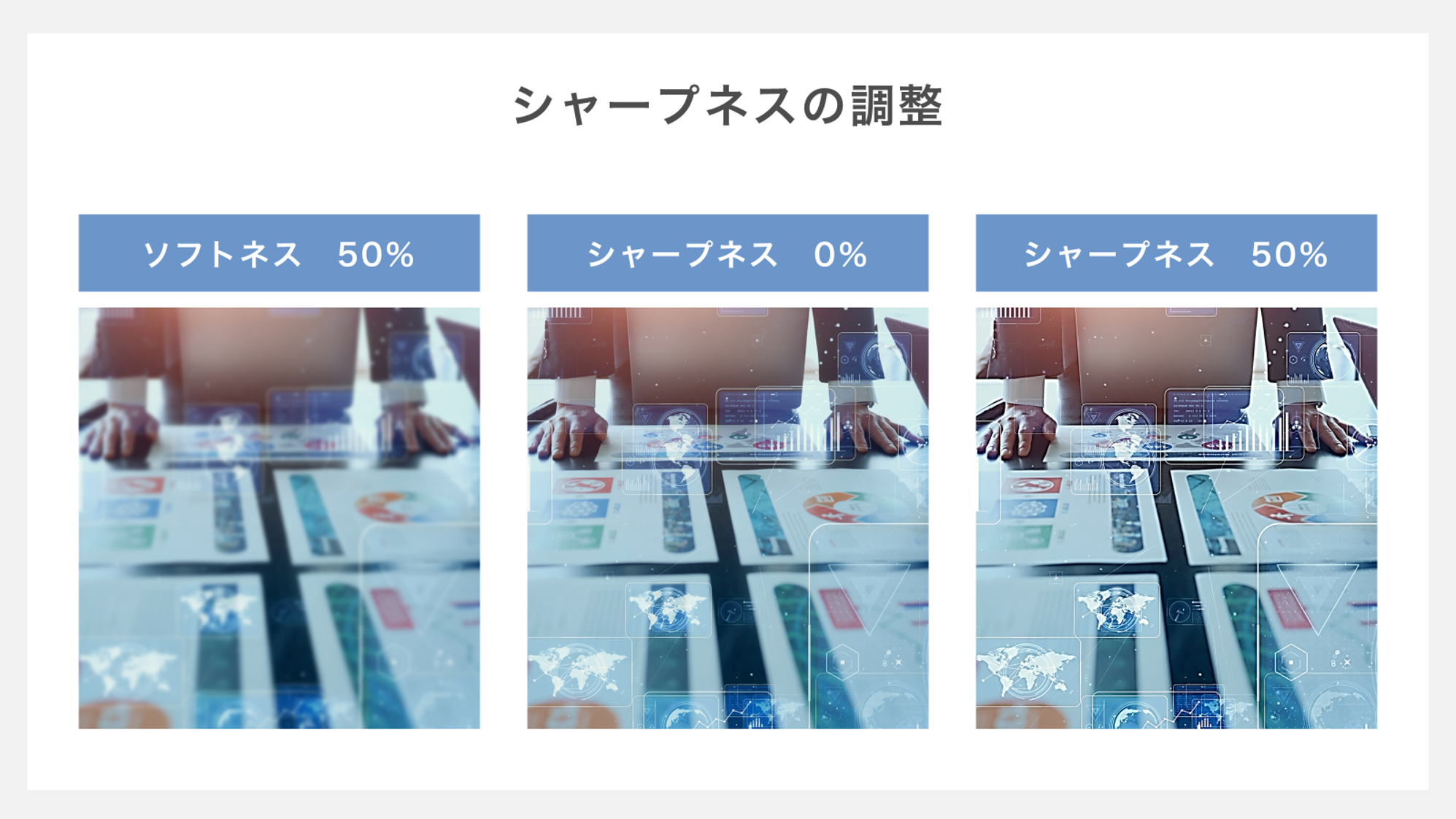
まず、シャープネスは、画像の鮮明度を5段階で調整できる機能です。具体的には、ぼんやりした印象からくっきりとした輪郭にするまでをサポートしてる機能です。

また、明るさとコントラストはそれぞれ5段階×5段階の計25段階で明るさを調整できる機能です。
明るさは画像全体の明るさをコントロールします。低い設定では暗く、高い設定では明るく表示されます。
一方のコントラストは色やトーンの違いを強調します。
こちらは、数値が高いほど色や形の差が明確にできる機能です。ただし、数値の設定が高すぎると画像が白飛びすることがあるため、注意が必要です。
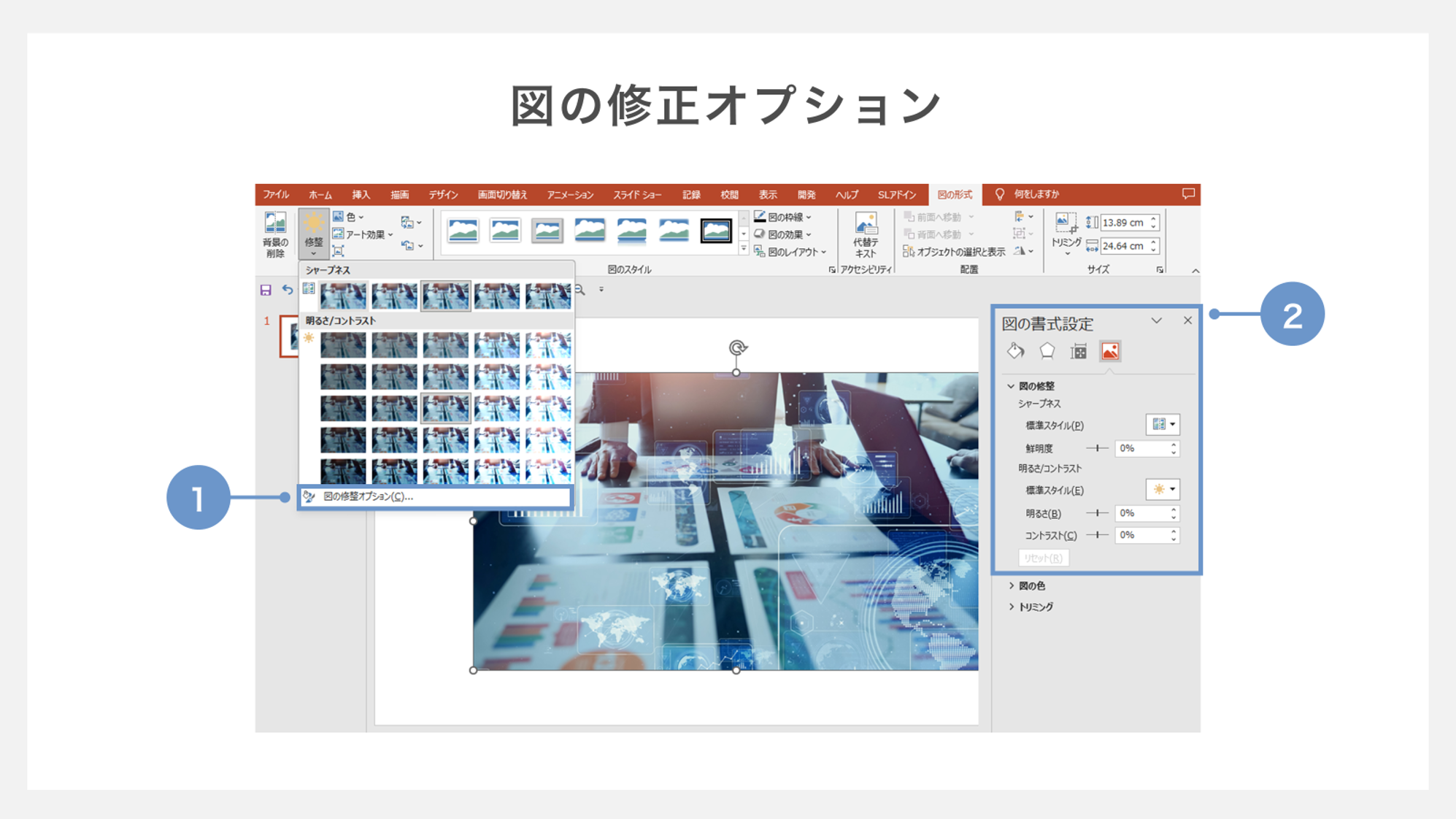
これらの調整は、「図の修正オプション」を使ってさらに細かい数値設定が可能です。

①「修整」の中から「図の修復オプション」を選択します。
②右側に表示されたメニューからそれぞれの数値を調整していきます。
例えば、スライダーや直接の数値入力を使って、画像のシャープネスや明るさ、コントラストを0.01単位で微調整することができます。

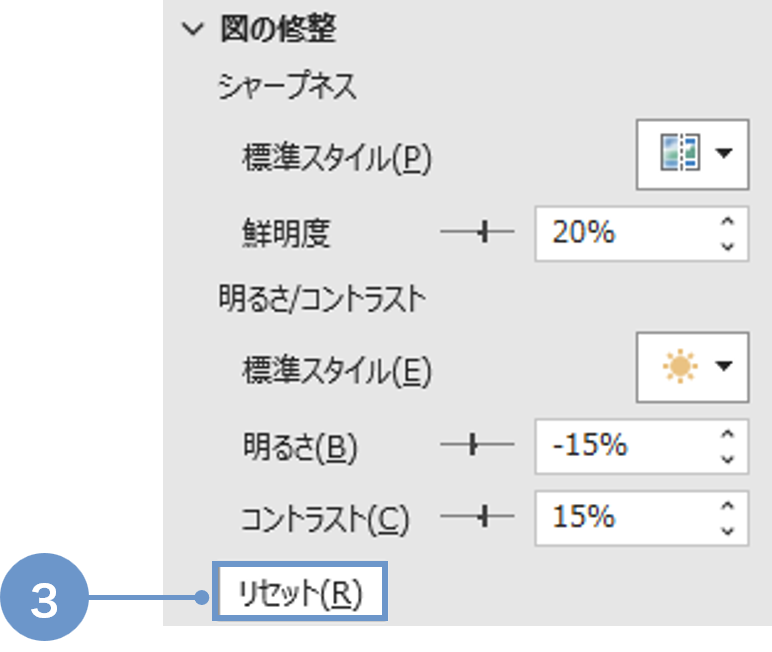
③設定中に元の画像に戻したくなった場合は、リセットボタンで簡単に初期状態に戻せるので、安心して調整が行えます。
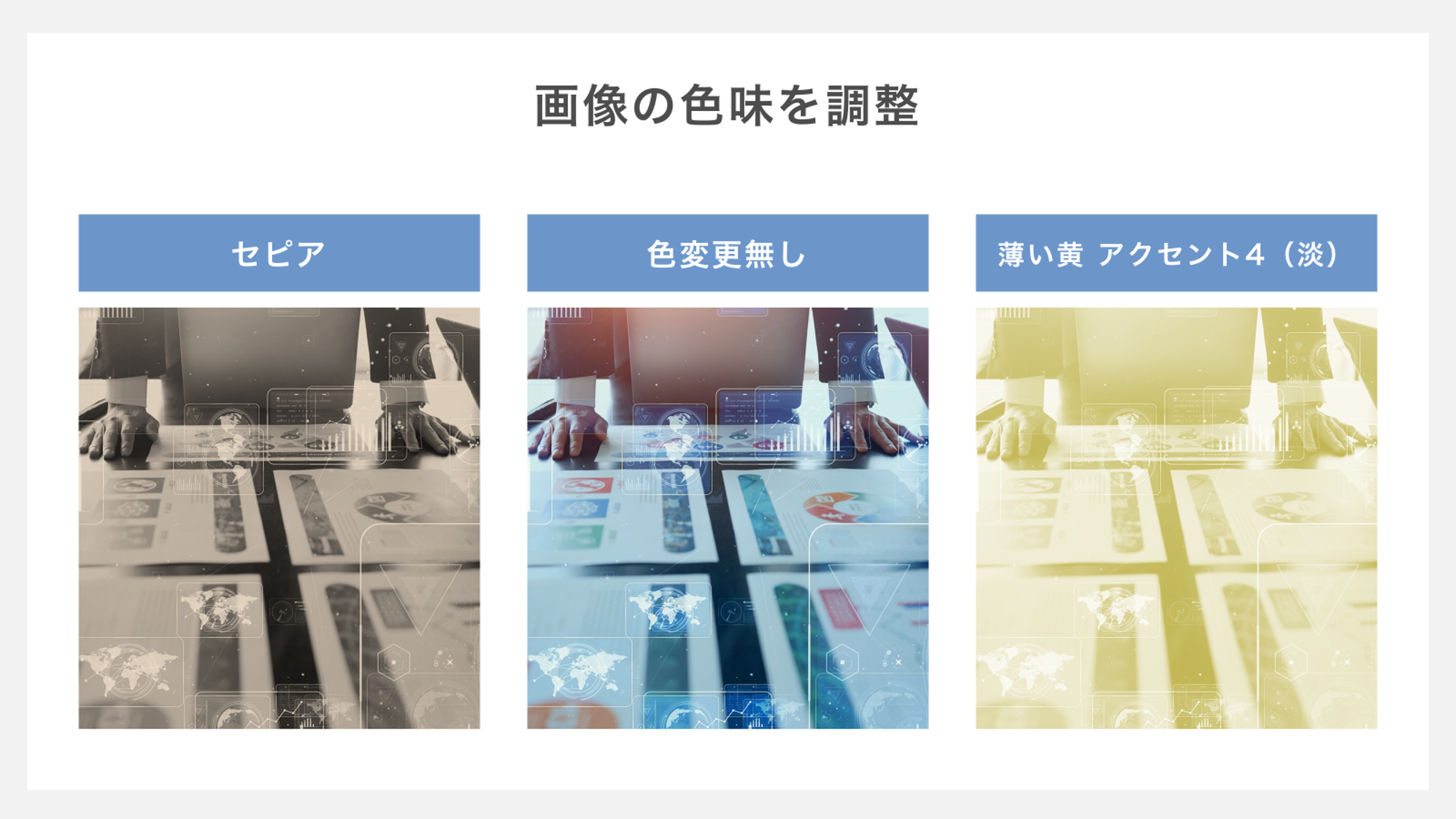
図の色|画像の色味やトーンを調整したい場合
パワーポイントでは、図の色を自在に調整することができます。

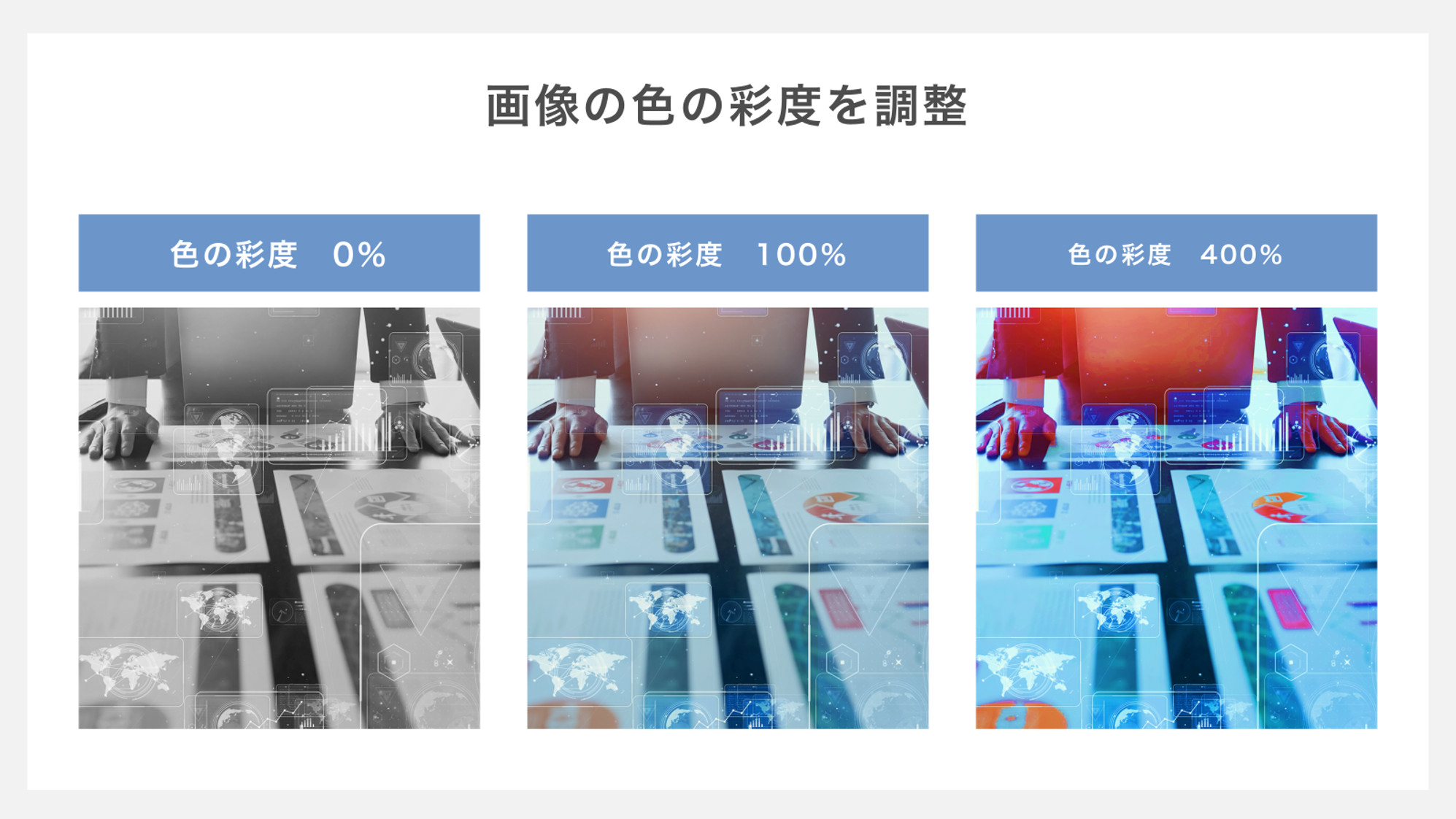
例えば、「色の彩度」機能を使えば、画像の鮮やかさを調整できます。
具体的には、数値を低くするとモノトーンに近づき、高くすると鮮やかさが増します。

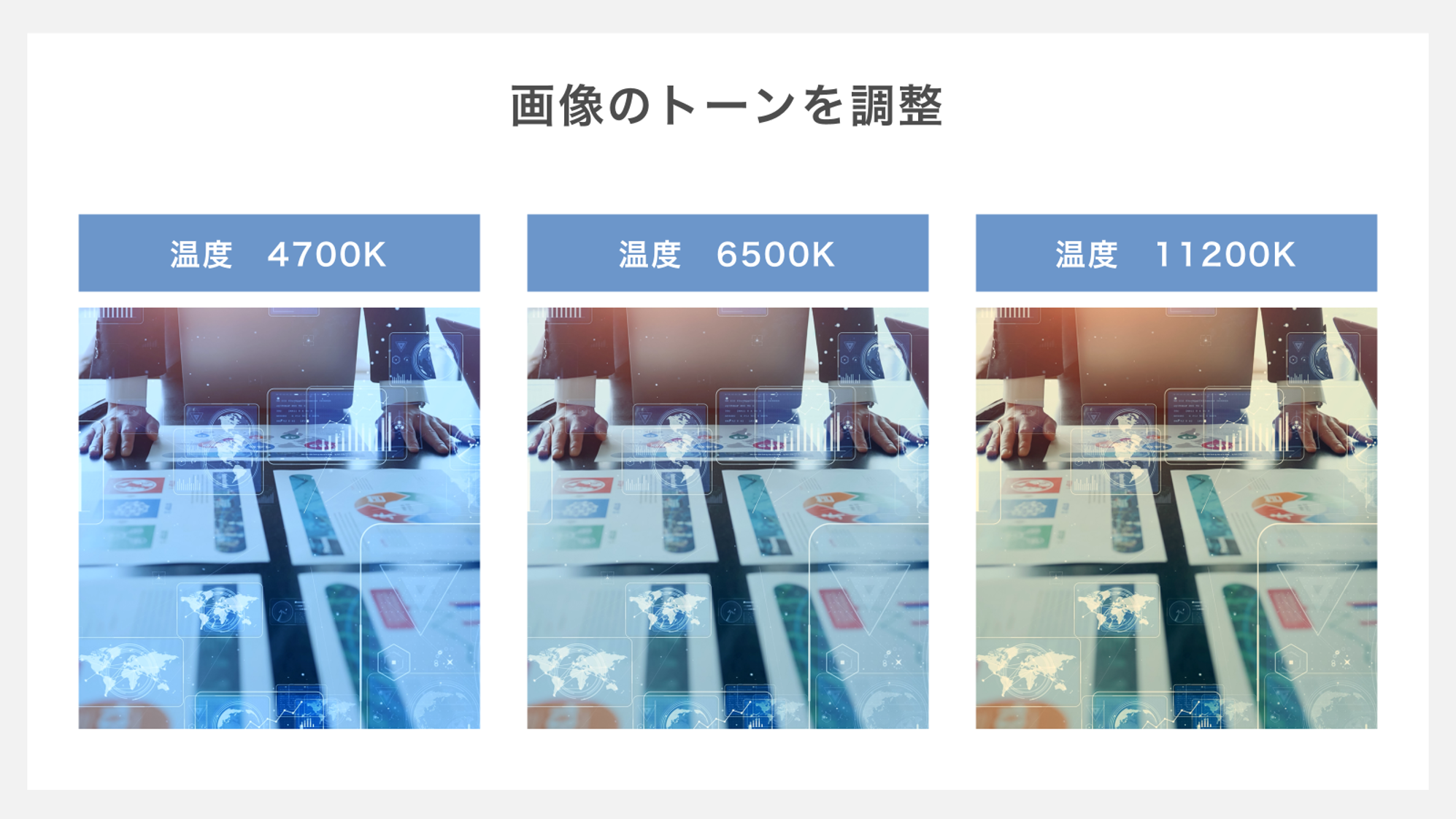
また、「色のトーン」では、画像の温度感を変更できます。こちらは、数値を低くすると青みが強まり、逆に高くすると赤みが増します。
この機能を使うことで、写真の雰囲気を調整することが可能です。

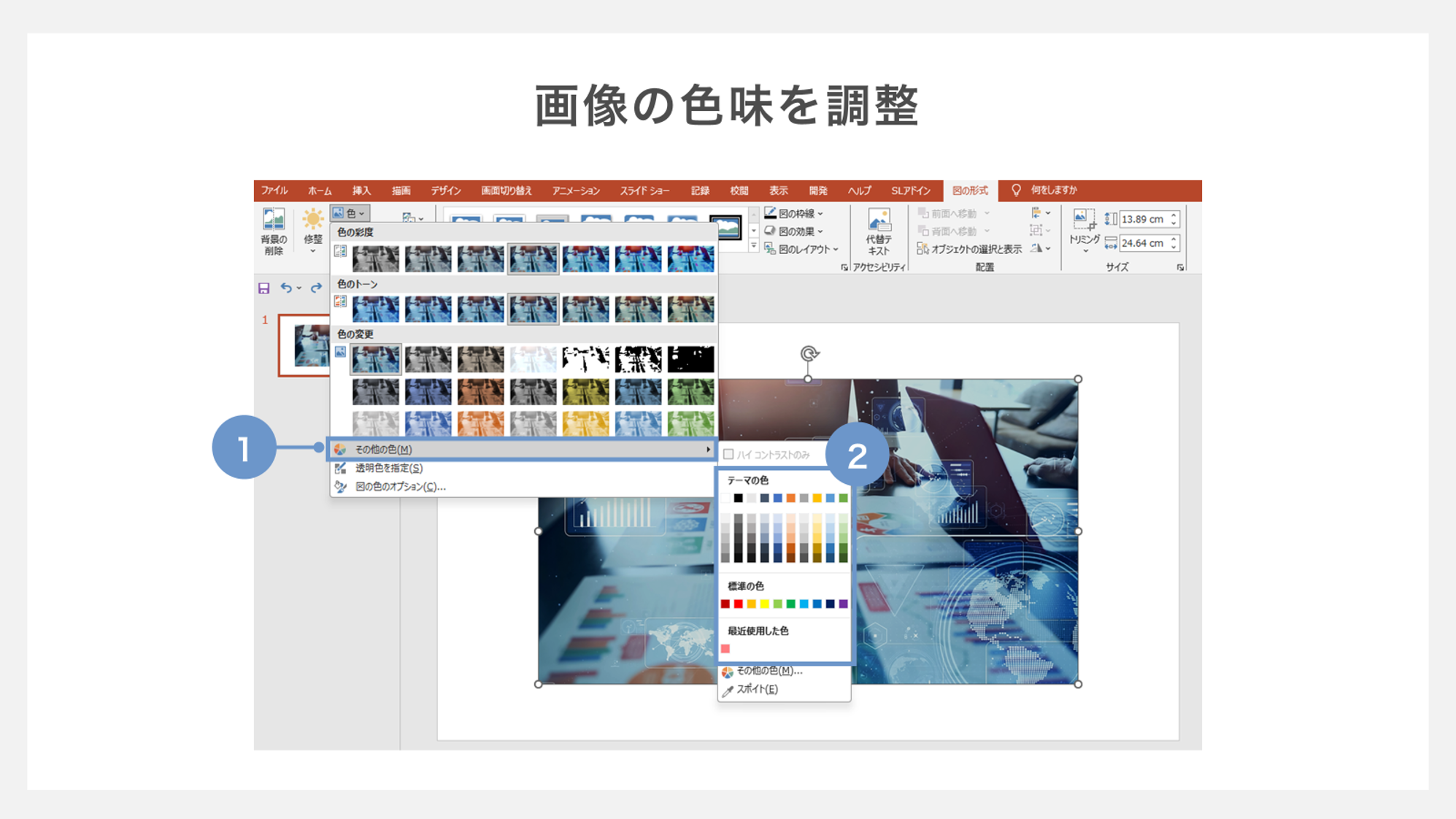
さらに、「色の変更」機能では、画像全体の色味を簡単に変更できます。

①「色」の中から「その他の色」を選択。
③表示されたカラーパレットの色を画像に反映させることが可能です。
さらに「その他の色オプション」を使用すれば、カスタムカラーでより細かく色を指定することも可能です。
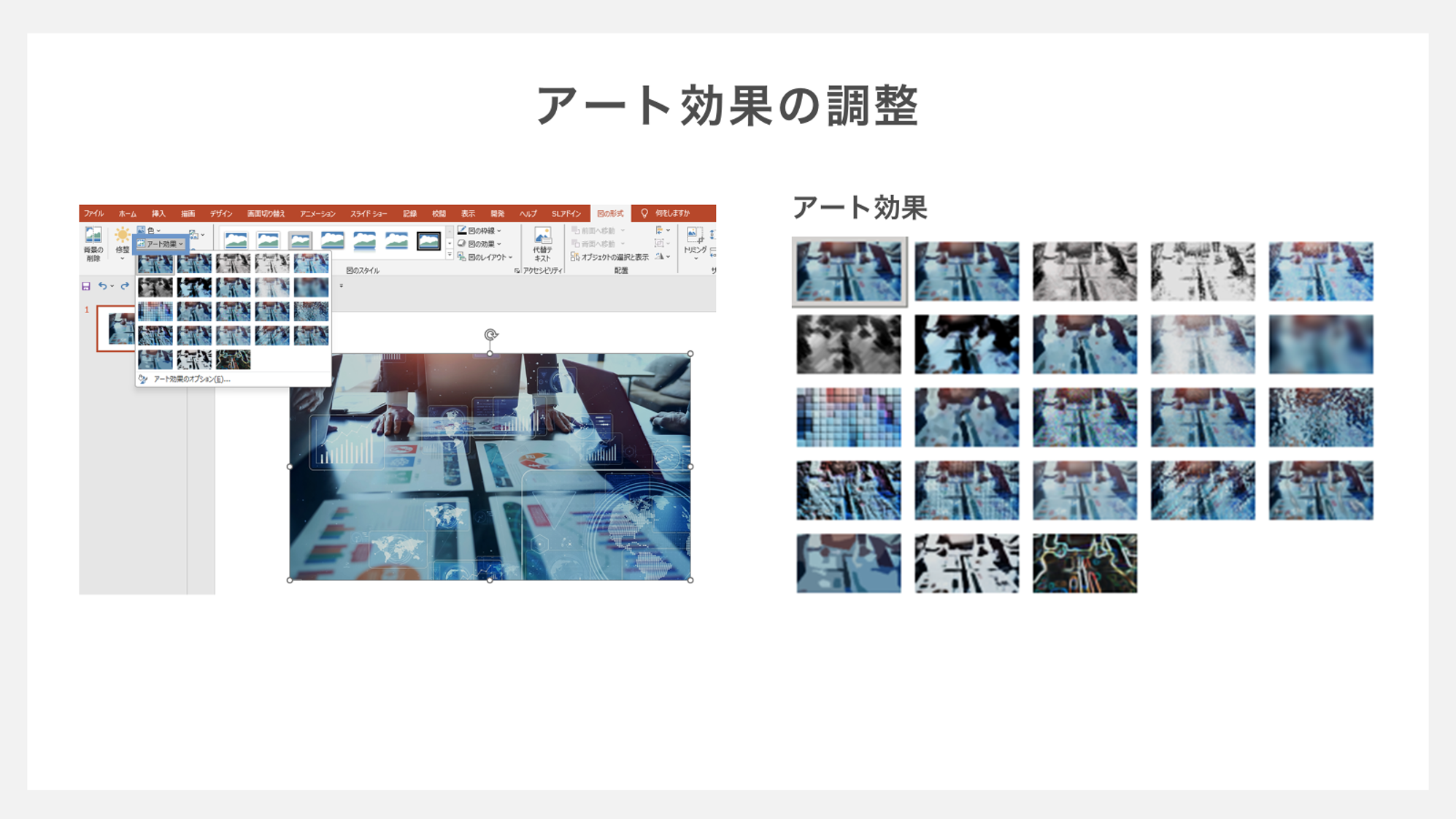
アート効果|特殊なエフェクトを追加したい場合
アート効果を活用することで、画像にユニークなエフェクトを追加して、印象を大きく変えることができます。

こちらの機能では、豊富な種類の効果が用意されており、「鉛筆スケッチ」や「モザイク」など、さまざまなスタイルを試すことが可能です。
実際に試す時は、どの効果が最適か、実際に一つずつ試しながら確認するのがおすすめです。

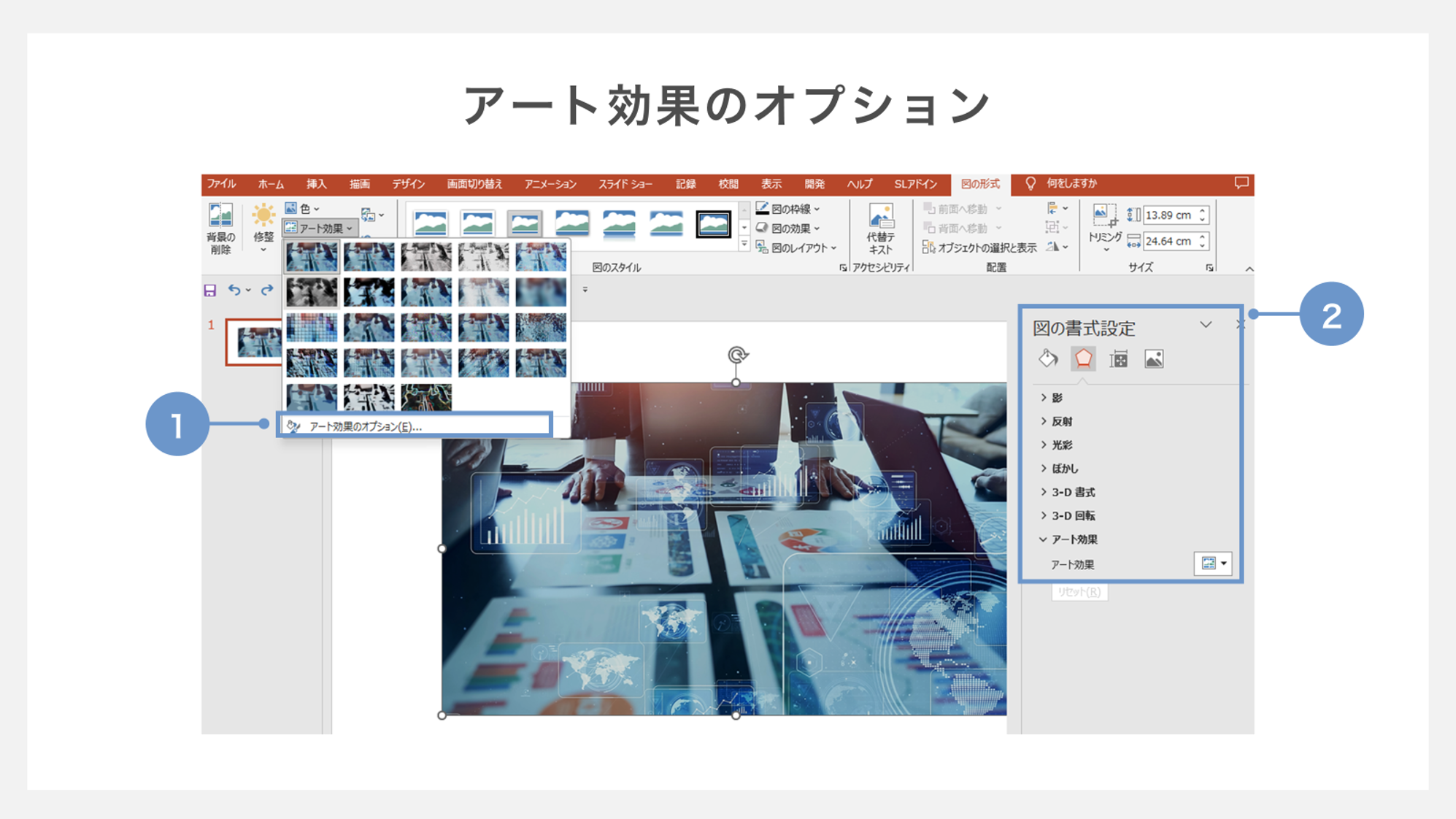
また、「アート効果のオプション」を開くと、効果に応じた細かい調整も可能となります。
例えば、「マーカー効果」を選ぶと、初期設定では透明度が0%、サイズが97に設定されています。こちらの透明度を上げることによって、元の画像が透けて見えます。
また、サイズを調整することでマーカーの濃さや密度を変えることができます。