【図解】センスの良い表のデザインとは?おしゃれな表テンプレート12選

センスの良い表のデザインを知りたい方必見!資料をおしゃれで魅力的に見せる12の表テンプレートを詳しく紹介。
塗り、線、図形を使ったデザインのコツを分かりやすく解説します。表のデザインを工夫して、見やすさと視覚的なインパクトを両立させましょう。
デザインのブラッシュアップから、企画構成を含めたフルリニューアルまで。
資料作成のプロ集団にお任せください。
おしゃれな表のデザインをご紹介
表のデザインは、資料全体の印象を大きく左右します。シンプルで見やすい表はもちろん、おしゃれなデザインで資料全体を魅力的に見せることも可能です。
表を使ってデータや情報を整理する際、デザインにひと工夫することで、視覚的なインパクトや理解度を大幅に高めることができます。ここでは、実際に使えるおしゃれな表のテンプレートを12選ご紹介します。
塗りを使用した表デザイン
表に色を取り入れることで、情報の整理や強調がしやすくなります。背景色を効果的に使うと、重要な項目が際立ち、見やすさとおしゃれさが同時に実現できます。ここでは、塗りを使ったさまざまなデザインの方法をご紹介します。
1.表頭と表側に塗りを使った表デザイン

表頭(一番上の行)と表側(一番左の行)のセルに色を塗ることで、項目ごとの情報を視覚的に区分しやすくします。特に複数の列や行がある場合、主要部分を色分けすることで、情報の整理がしやすくなります。
2.交互に塗りを使ったデザイン

行ごとに交互に背景色を変えると、罫線で区切る必要がありません。
データが複数ある場合でも見やすく、読み手が迷うことなく目で追いやすいデザインになります。また縦と横の関係性を明確にしたい場合、線と塗りで区別することができます。
淡い色を選ぶと、控えめでおしゃれな印象です。
3.重要な項目にアクセントカラーを使ったデザイン


特定の項目にのみアクセントカラーをつけることで、重要な情報が強調され、視線を引きつけやすくなります。
この方法は、プレゼン資料などでメリハリをつけたいときに特に有効です。
4.表頭とその他で色を分けたデザイン


表頭とその他の部分を異なる色で塗ることで、主要な部分を強調しつつも全体的なバランスが取れたデザインになります。
コントラストが強すぎると読みにくくなってしまうので、配色に気をつけてください。グレーや同系色の濃淡を使うと洗練された雰囲気に仕上がります。
5.表側以外を塗りつぶしたデザイン

表側を除いた全体のセルを塗りつぶすことで、項目を際立たせつつもデザイン性を高めます。
スライドの背景が白以外の場合でも使うことができるため、シンプルながらもインパクトがあるデザインです。
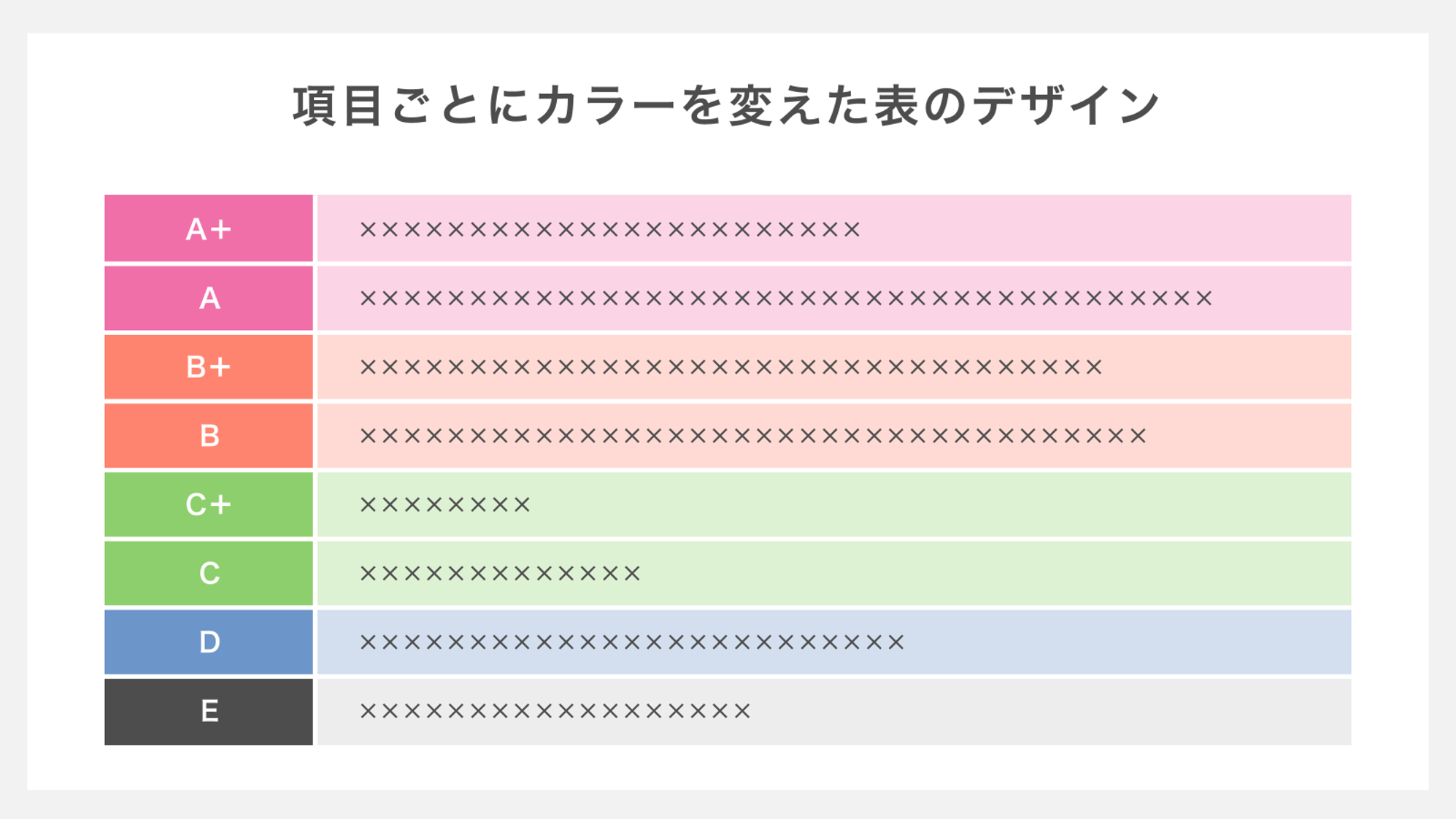
6.項目ごとにカラーを変えたデザイン

異なるカテゴリーやデータセットが存在する場合、項目ごとにカラーを変えることで情報を整理できます。
段階を示す表などに有効です。
色を使い分けることで、複雑なデータも直感的に理解しやすくなります。
7.表頭のみ塗りつぶしたデザイン

シンプルながらも視覚的に効果の高いデザインは、表頭部分のみを塗りつぶす方法です。ヘッダーが際立ち、残りの部分はすっきりとした印象になります。
目立たせたい部分はフォントの色を変えて調整すれば、統一感のある表に仕上がります。
資料作成の手間を省き、パワーポイントのプロに任せたい方へ
細かいレイアウトやデザインを調整している時間が無い、社内リソースが足りなくて全部任せたい!という方は、一度資料作成の専門家へご相談ください。
1,000社以上の支援実績を誇るバーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。細部までこだわった唯一のスライドをご提供します。
線のみの表デザイン
塗りを使わないシンプルな線のみのデザインは、ミニマルでスタイリッシュな印象を与えます。線の太さや種類を変えることで、シンプルながらも洗練されたデザインに仕上げることが可能です。
ここでは表の罫線を活用したデザインを見ていきましょう。
8.線の太さを揃えたデザイン

すべての線の太さを均一に揃えることで、整然とした見た目を作り出します。シンプルで無駄のないデザインが好まれる場合に適しています。
表頭や表側、内側の項目を区分するにはフォントの色や太さを調整しましょう。
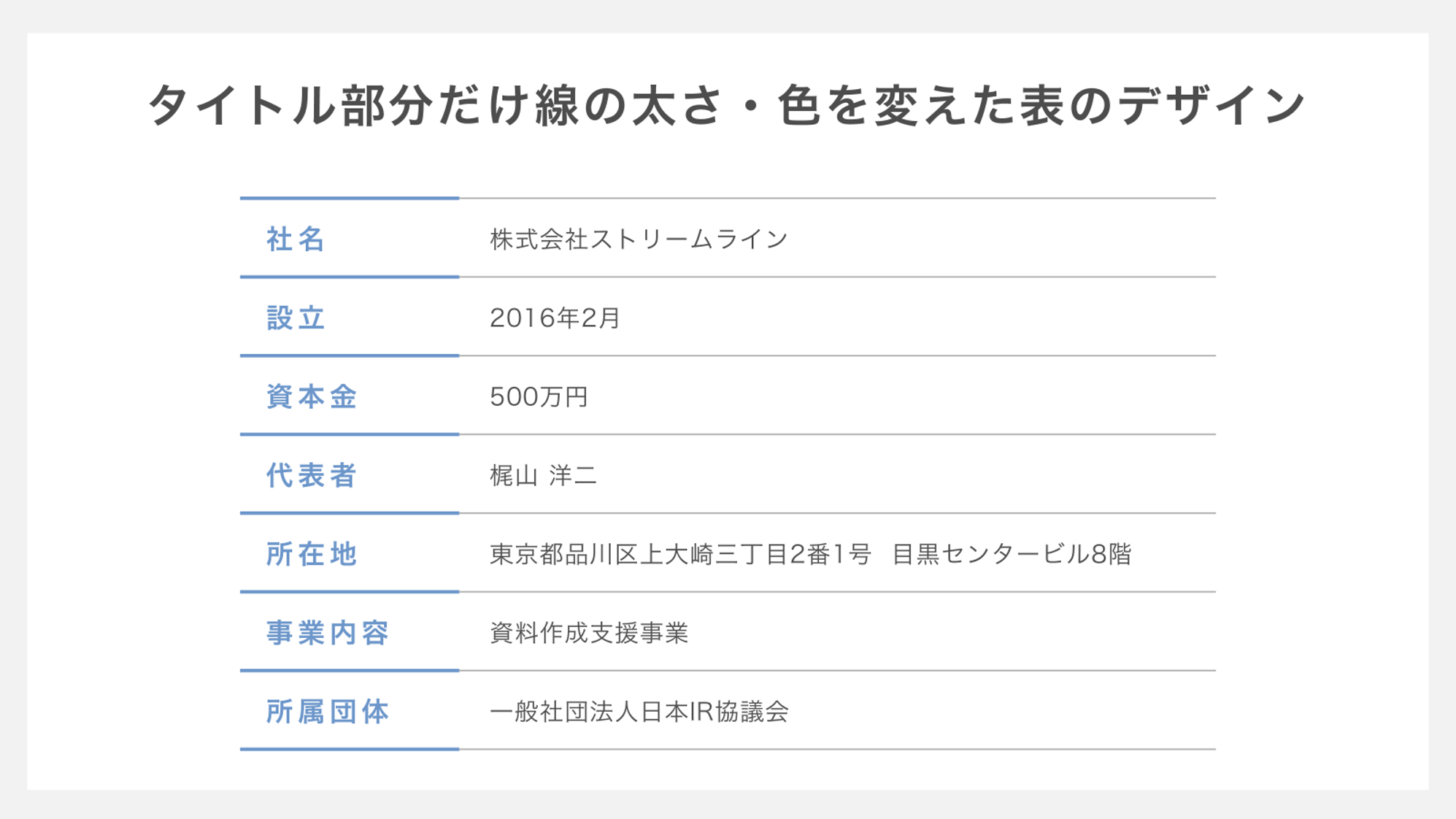
9.タイトル部分だけ線の太さ・色を変えたデザイン

表のタイトル部分のみ、線の太さや色を変えることで、表全体に統一感を保ちながらも、タイトルを強調することができます。このデザインは、さりげないアクセントを加えたい時に便利です。
塗りのデザインを応用した場合

表頭と表側のデザインを変えることで、視覚的にメリハリが生まれます。
例えば、表頭は太い枠線や濃い色で強調し、表側には塗りを使わず罫線の色を調整して目立ちすぎないようにすると効果的です。
10.横線のみのデザイン

縦線を省き、横線だけを残すと、すっきりとしたデザインになります。特に、情報が多い表では、視覚的な負担が軽減され、読みやすさが向上します。
スライド内の補足情報など、シンプルさを優先させたいときに使用しましょう。
図形を活用した表デザイン
図形を使うことで、表に動きを加えたり、情報を視覚的に強調することができます。単純な表でも、図形をうまく取り入れることでデザイン性が向上し、視覚的にわかりやすい表を作成することができます。ここでは、線や図形を使ったデザインの方法を紹介します。
11.線と楕円形を使ったデザイン

表内の特定の項目を、円形図形で囲むことで、視覚的に注目を集めやすくなります。単純な線と円だけでも、表に動きを加えることができます。
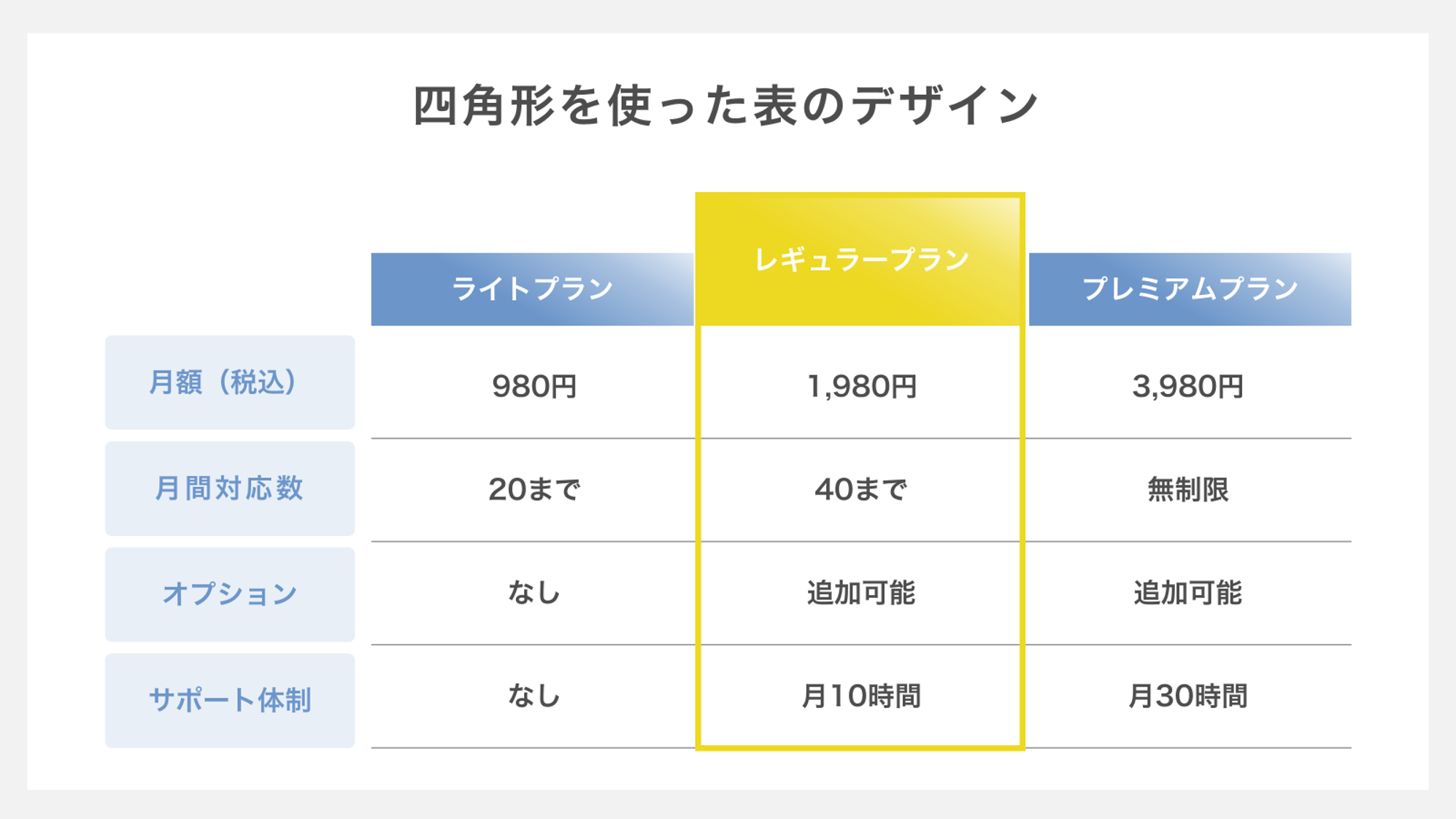
12.四角形を使ったデザイン

四角い図形を使って枠取ることで、表全体にメリハリを持たせつつ、均整の取れたデザインを作り出せます。ビジネス資料にも適したスタイルです。

また四角形にアイコンを組み合わせることで、表に視覚的な意味合いを加えることができます。特に、アイコンを使って項目や情報のカテゴリーを示すと、視覚的に理解しやすくなります。
まとめ
表のデザインは、データの伝わり方を大きく左右します。
おしゃれで見やすいデザインに仕上げるには、塗りや線の使い方、そして図形の活用がポイントです。この記事で紹介したテンプレートやデザインのコツを参考に、視覚的にも優れた表を作成してみましょう。