【完全ガイド】SmartArtの使い方とデザインの徹底解説

この記事では、パワーポイントの便利なツールであるSmartArtの使い方とデザインを徹底解説します。SmartArtの基本操作、テキストの追加、デザインの編集方法、そして種類ごとの活用法を詳しく説明し、視覚的に効果的なプレゼンテーションを作りましょう。
\ 面倒なデザインは全部お任せ /
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。
貴社の負担をゼロにし、理想の資料を形にします。
SmartArtとは
SmartArtとは、パワーポイントで視覚的に情報を表現するための便利なツールです。
組織図、フロー図、ピラミッド図など、さまざまな図表を簡単に挿入し、情報を効果的に伝えることができます。
SmartArtを使うことで、複雑な情報も視覚的にわかりやすく整理し、プレゼンテーションやドキュメントを魅力的に仕上げることができます。
SmartArtを使うメリット
1.情報を視覚的にわかりやすく整理できる
SmartArtは、情報を視覚的にわかりやすく整理します。箇条書きのテキストを入力するだけで、自動的に図解に変換されるため、プレゼンテーションの視覚効果が大幅に向上します。
2.簡単で迅速に図表を作成できる
複雑な図表も短時間で作成できます。手動で図表を作成する手間を省き、効率的にスライドを作成することができます。
3.様々なデザインオプションを使用できる
SmartArtには、階層構造、マトリックス、手順、集合関係など、さまざまなデザインが用意されています。これにより、情報の種類や目的に応じて最適なデザインを選択することができます。
4.他のMicrosoftアプリケーションとの連携が可能
PowerPointだけでなく、WordやExcelでも利用可能です。これにより、ドキュメントやスプレッドシート内でも視覚的に情報を表現することができ、一貫性のある資料を作成することができます。
以上のように、SmartArtを活用することで、情報をわかりやすく、効果的に伝えることができます。ぜひ、SmartArtの機能を駆使して、より魅力的なプレゼンテーションを作成しましょう。
SmartArtの種類
さまざまな情報を視覚的に効果的に表現できるSmartArtですが、下記のように8つの種類に分けられています。
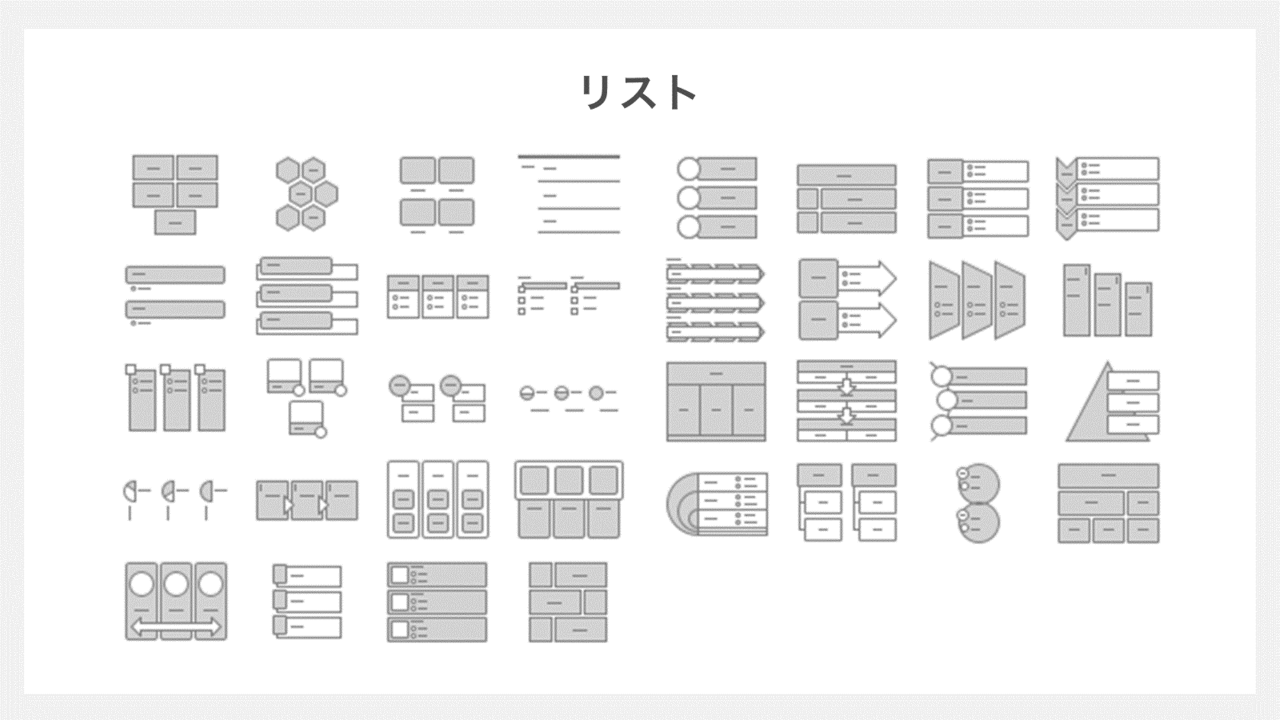
①リスト

リストは、情報の一覧や情報のグループ分けを表示するのに最適です。情報を視覚的に整理し、わかりやすく伝えるために利用します。
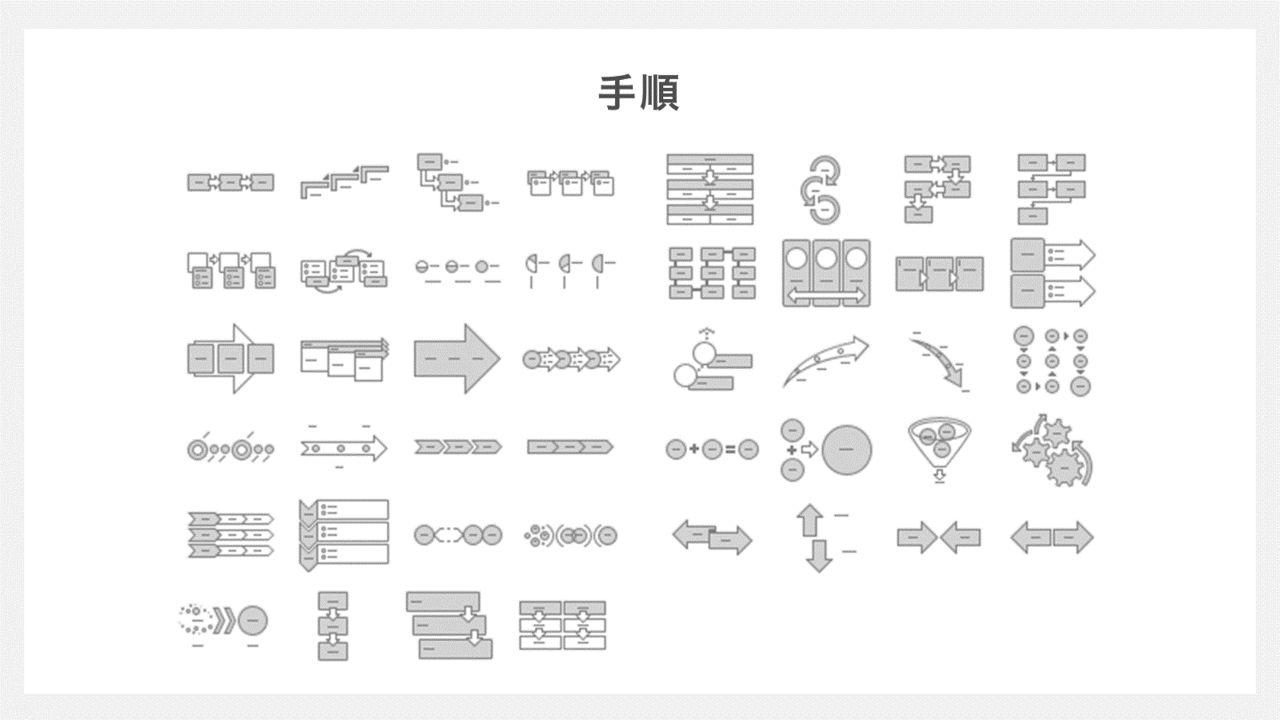
②手順

手順は、プロセスやタイムラインを視覚的に示すのに適しています。
各ステップを順番に表示することで、複雑な作業手順や時間経過に伴う変化をわかりやすく伝えることができます。
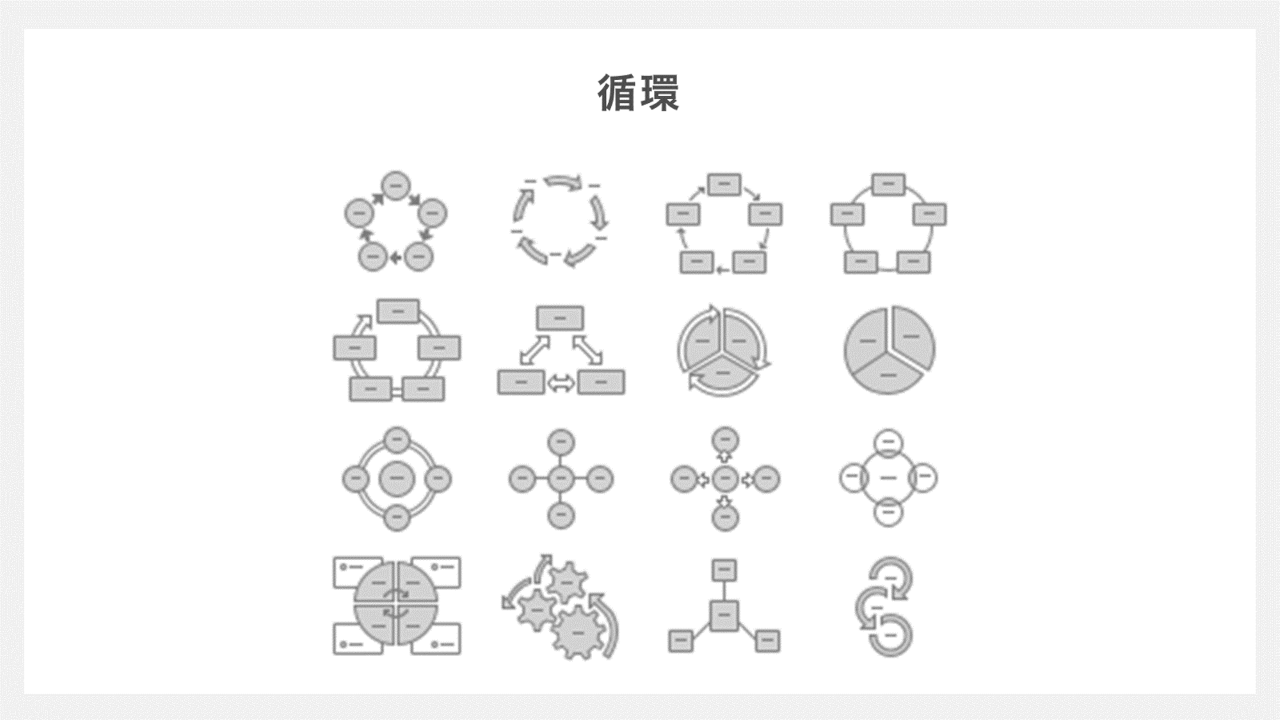
③循環

循環は、連続的なプロセスや反復するサイクルを示すのに最適です。
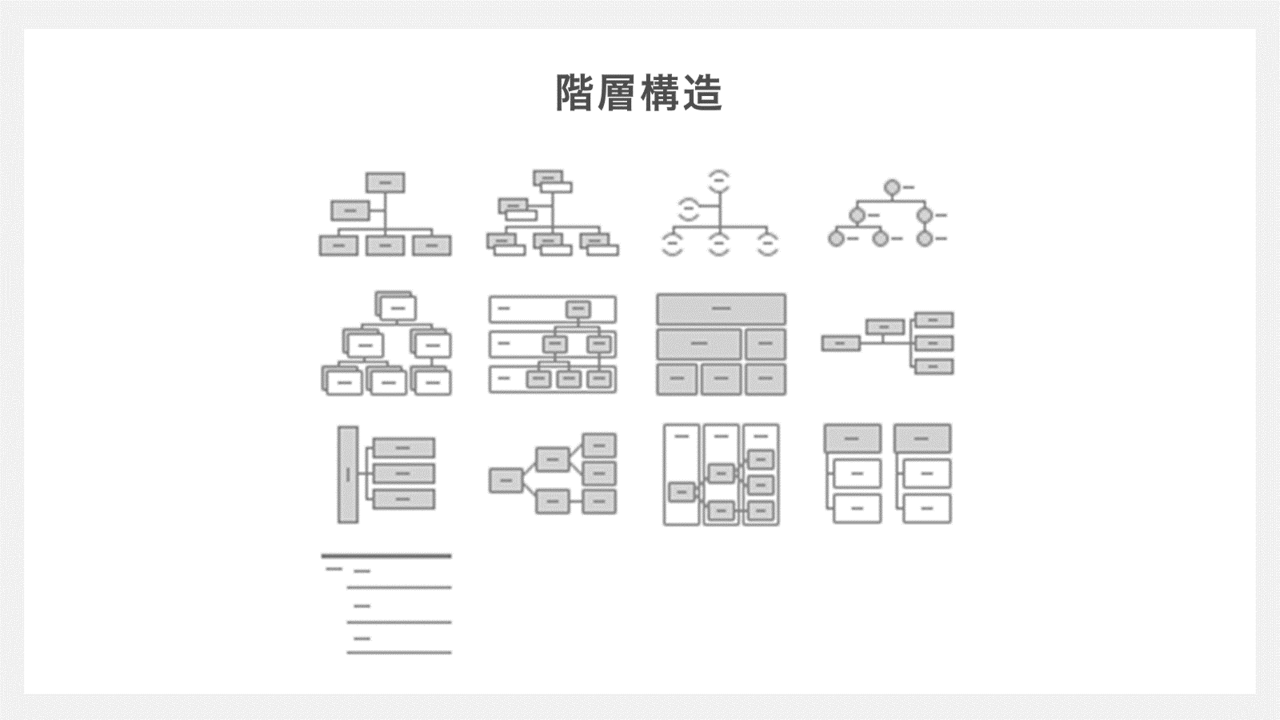
④階層構造

階層構造は、組織図や意思決定ツリーなど、組織やグループの階層関係を示すのに適しています。各レベルの関係性を明確に示し、誰が誰に報告するかを視覚的に把握できます。
⑤集合関係

集合関係は、異なるグループ間の関係や共通点を示すのに最適です。ベン図や放射状の図解などで、複数の要素がどのように関連し合っているかを視覚的に表現できます。
⑥マトリックス

マトリックスは、要素間の関係を2次元で示すのに適しています。縦軸と横軸を使って、各要素の位置づけや関連性を明確に示します。
ビジネス戦略の分析や競合他社の比較など、複雑なデータを整理する際に非常に効果的です。
⑦ピラミッド

ピラミッドは、階層的な関係を示すのに適しています。最上部または最下部に最大の要素を配置し、その下に小さい要素を配置することで、重要度や優先順位を視覚的に表現します。
SmartArtでピラミッド図を作成する方法は下記の記事でご紹介しています。
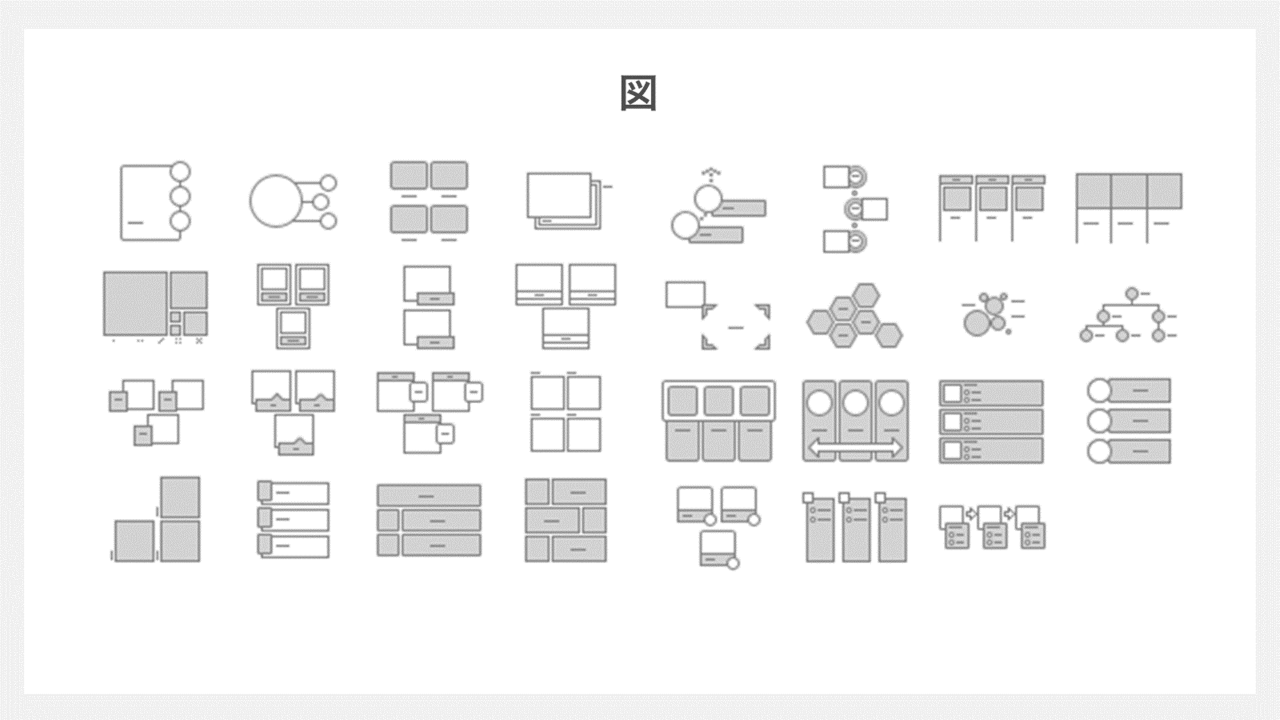
⑧図

図は、画像とテキストを組み合わせて情報を視覚的に伝えるのに適しています。製品の写真やプロジェクトのイメージを含めることで、説明をよりわかりやすく、魅力的にすることができます。
資料作成の手間を省き、パワーポイントのプロに任せたい方へ
パワーポイントの機能を駆使した資料作成は、細部の調整に多くの時間を要します。
「操作の手間を減らし、本質的な業務に集中したい」とお考えなら、プロへの依頼が近道で効率的。
バーチャルプランナーは、企画構成からデザインまでワンストップで代行。面倒な資料作成はプロ集団にお任せください。
SmartArtの基本操作
SmartArtを使いこなすための基本操作をマスターしましょう。
以下の手順に従って、SmartArtを挿入、テキストを追加、デザインを編集する方法を紹介します。
SmartArtの挿入方法

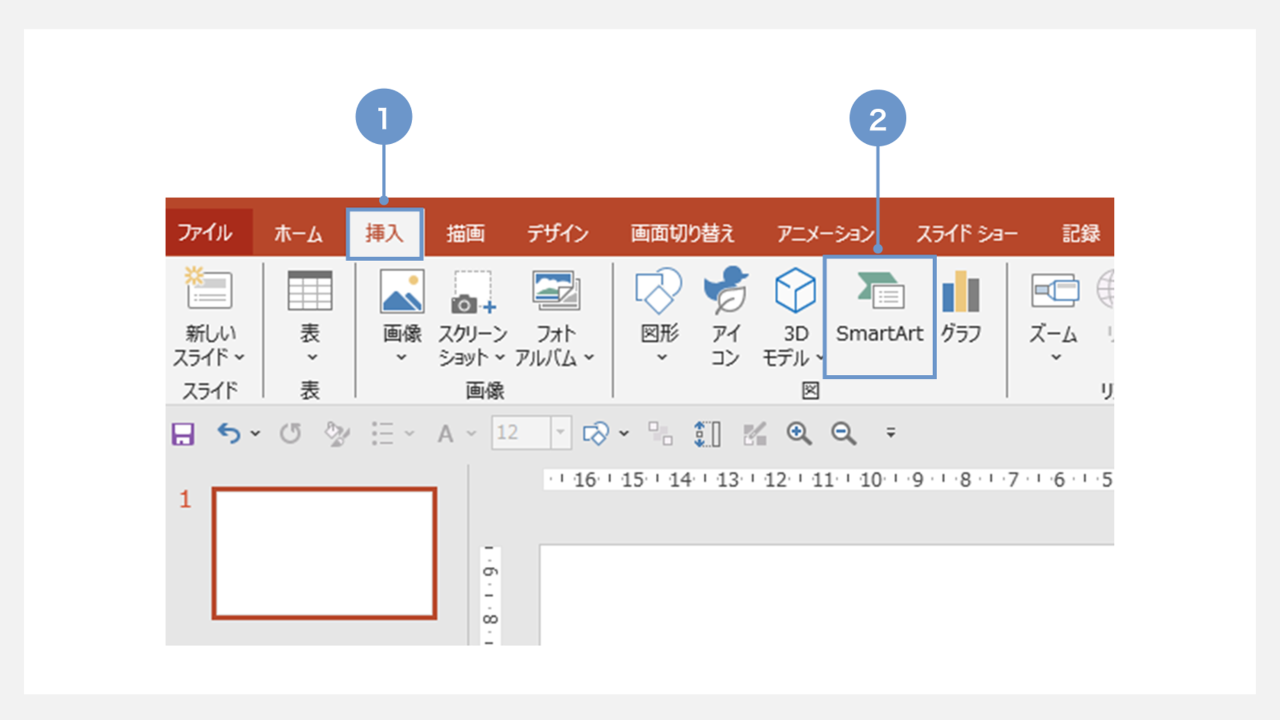
①PowerPointのリボンメニューで「挿入」タブをクリックします。
②表示されるメニューから「SmartArt」をクリックします。

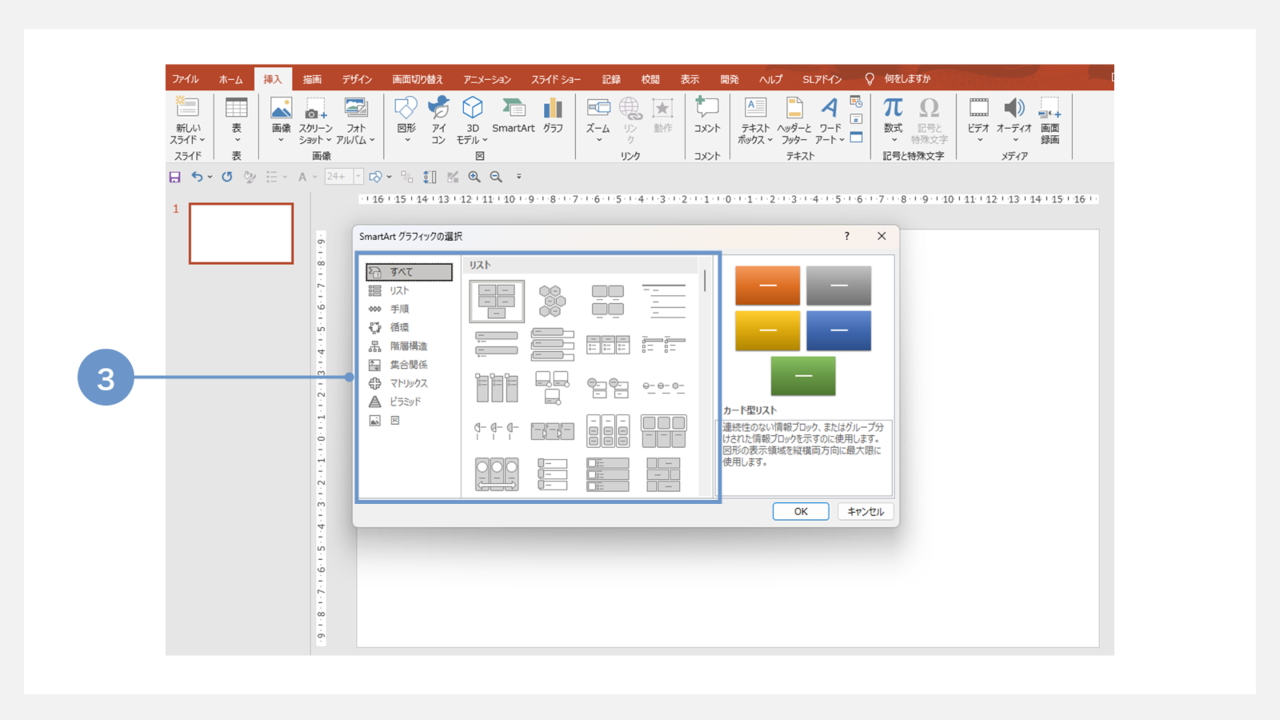
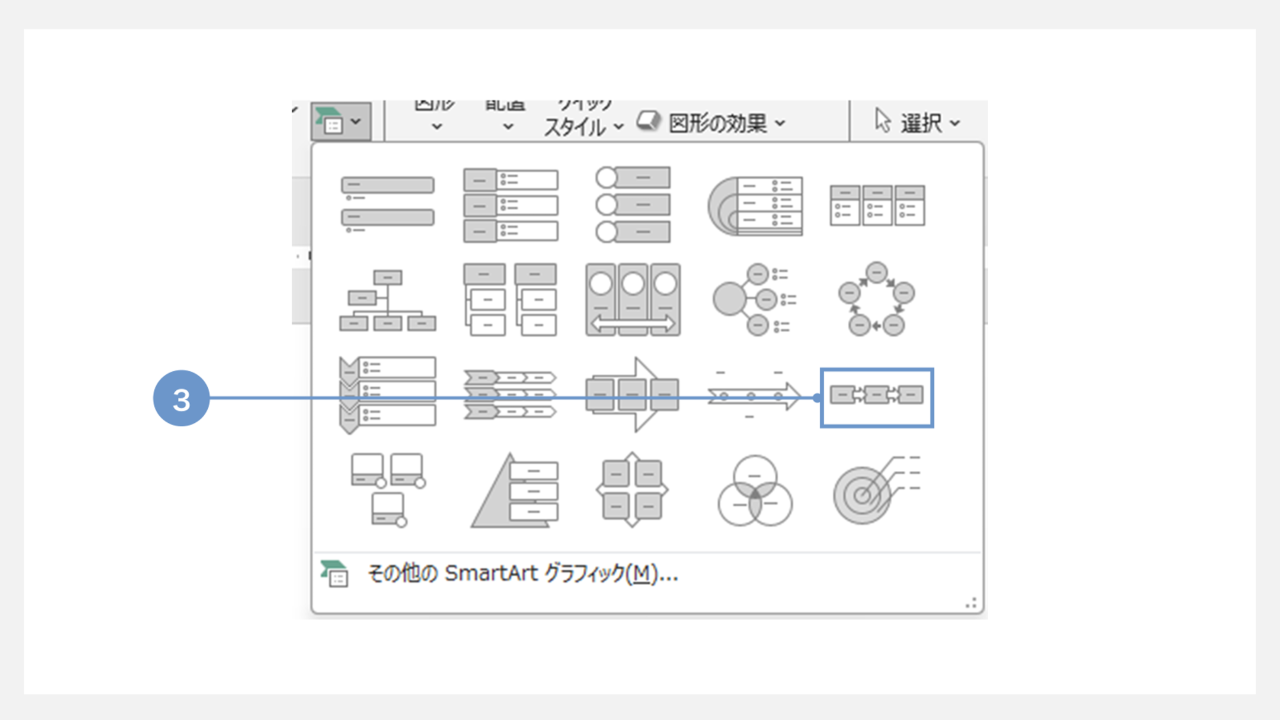
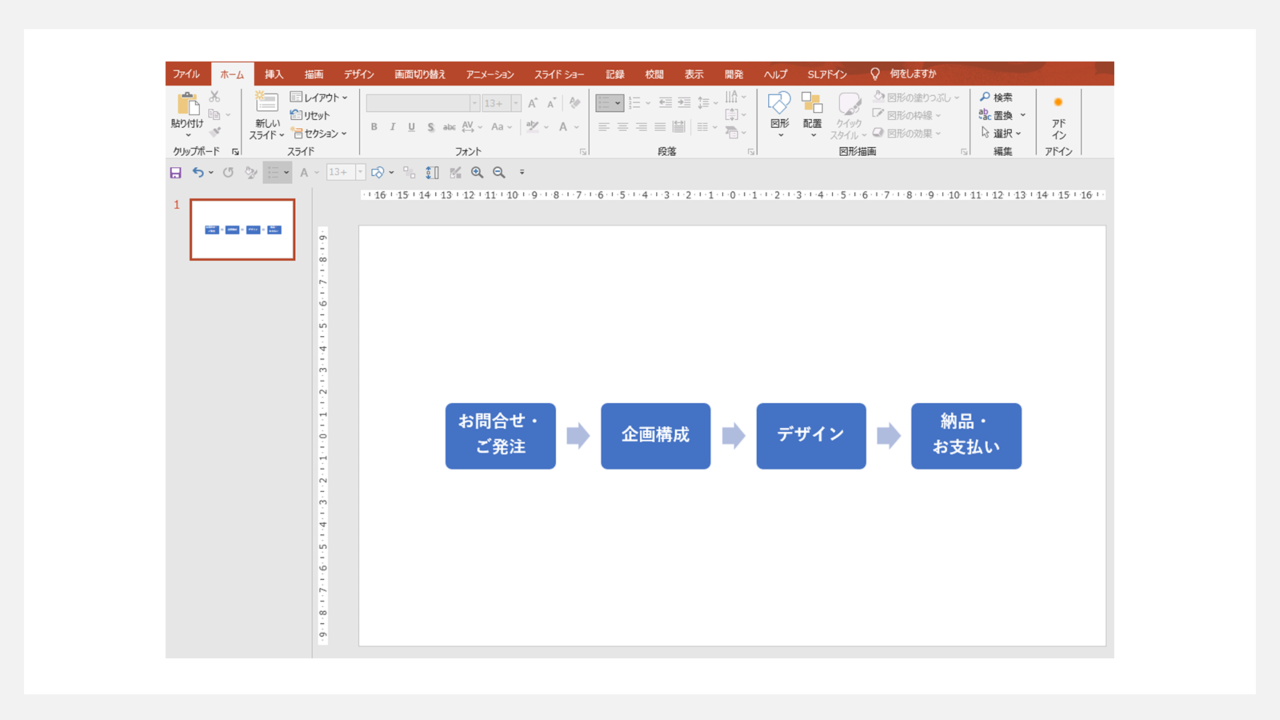
③ SmartArtのダイアログボックスが開くので、使いたい図を選択します。

テキストを追加する

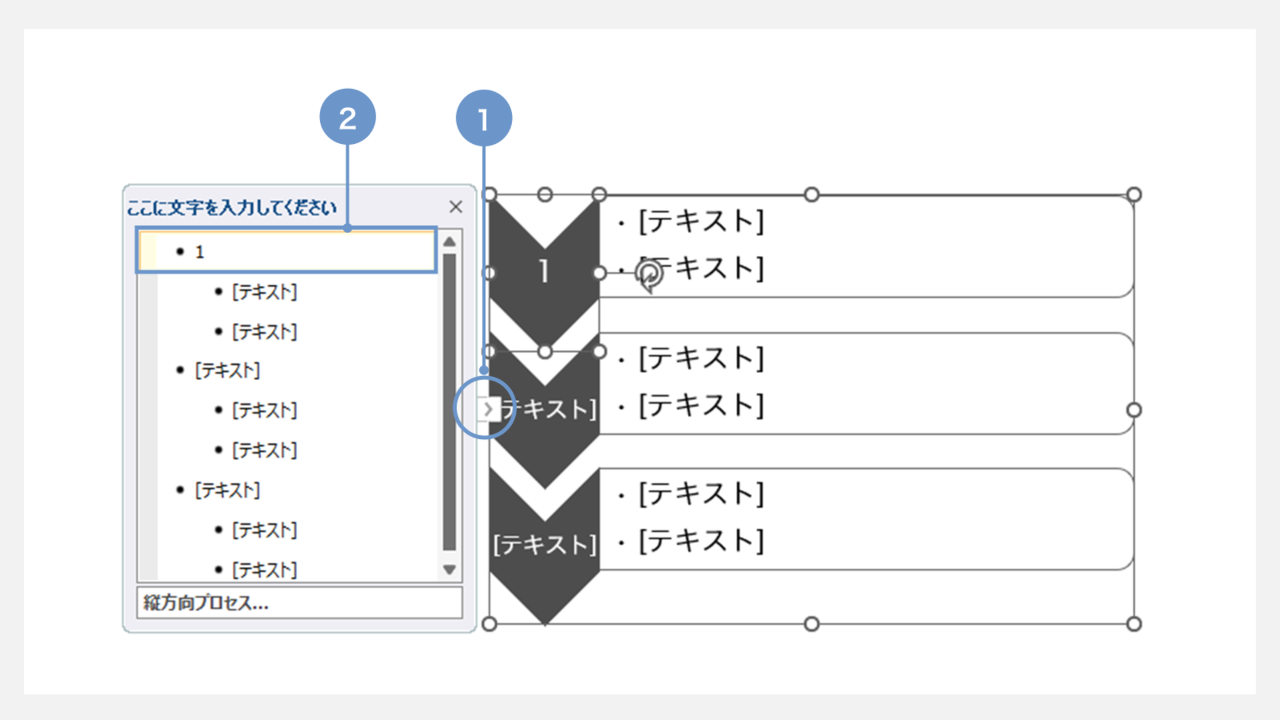
① SmartArtの左側に表示される矢印をクリックして、テキストウィンドウを開きます。
②テキストウィンドウ内に文字を入力します。入力したテキストは、自動的にSmartArtの各要素に反映されます。
※SmartArtの図形を直接クリックして文字を入力することもできます。
要素を追加する

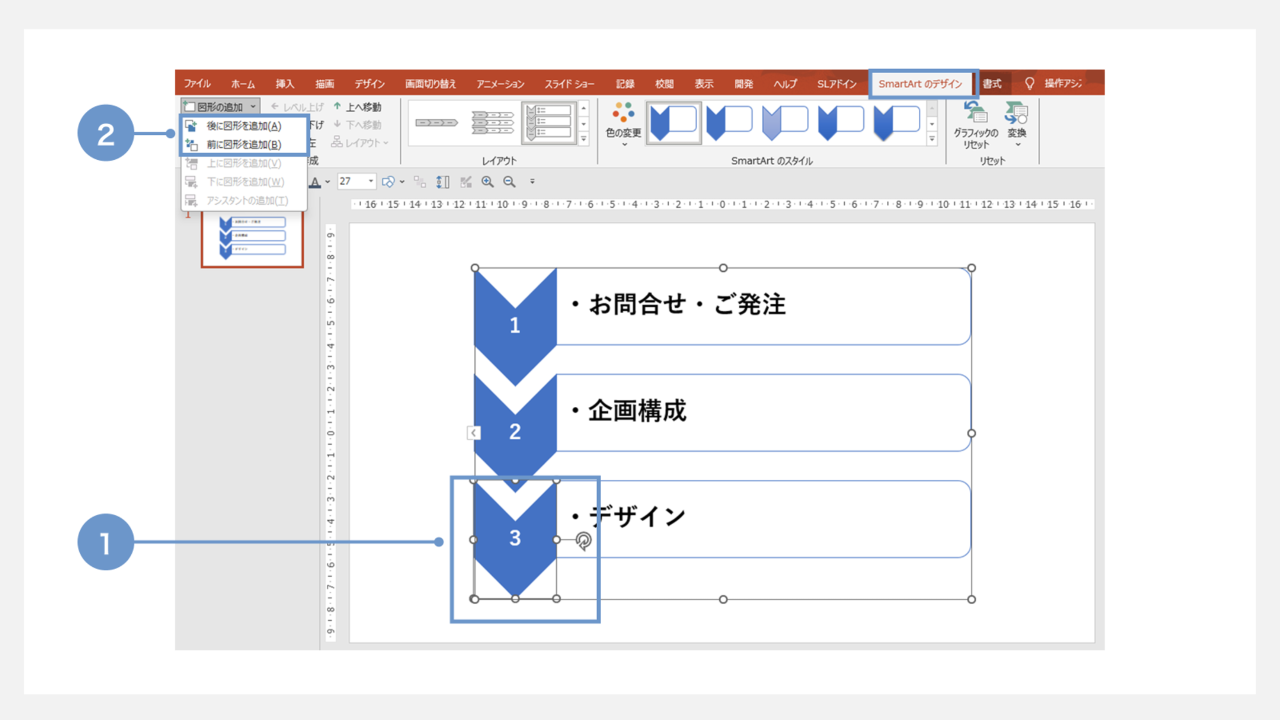
①要素を増やしたい位置のSmartArtを選択します
②SmartArtのデザインタブ内の左端にある「図形の追加」をクリックし、「後に図形を追加」「前に図形を追加」の任意の方を選択します

デザインを編集する

①編集したいSmartArtをクリックして選択します。
②リボンメニューにある「SmartArtツール」の「デザイン」タブをクリックします。
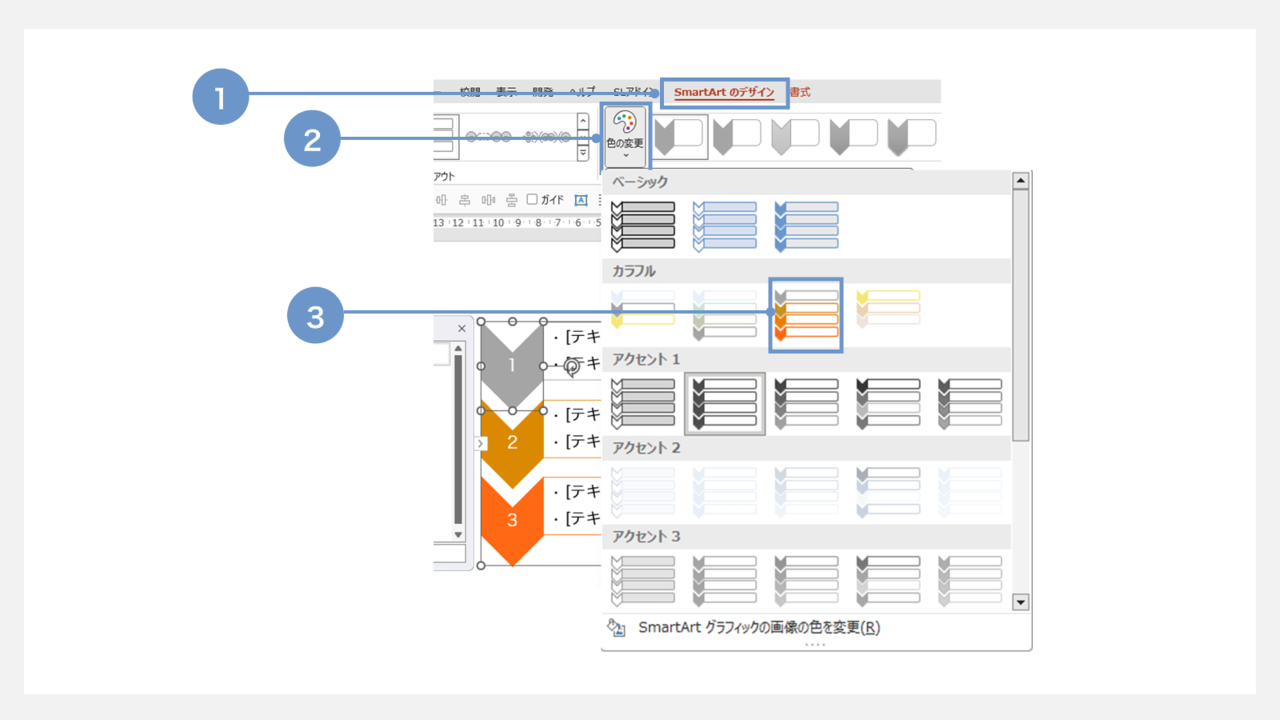
③「色の変更」ボタンをクリックして、目的の色を選びます。

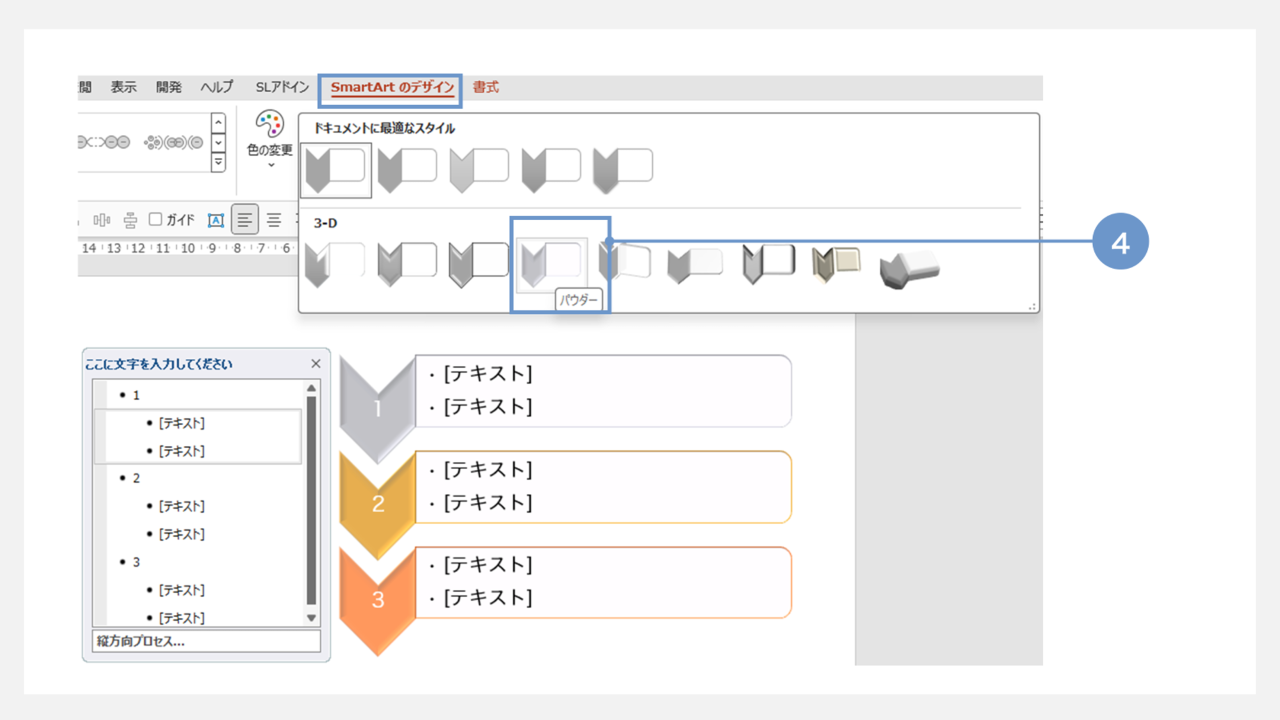
④「SmartArtスタイル」ギャラリーから、平面的なものや立体的なものなど、様々なスタイルを選ぶことができます。
階層を変更する
SmartArtを使用する際、テキストや要素の階層を変更することは、情報を効果的に伝えるために重要です。階層を変更することで、情報の優先順位や関連性を明確に示すことができます。
ここでは、SmartArtでの階層変更方法について詳しく説明します。
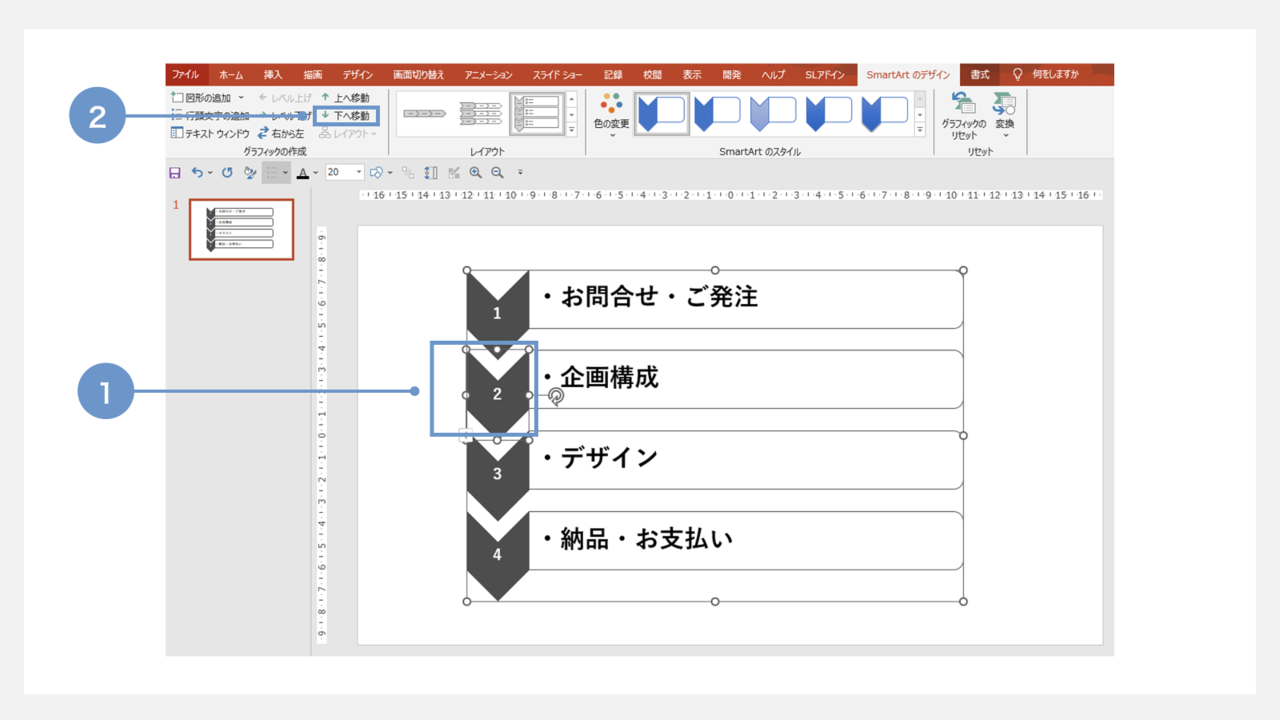
「上への移動」
「上への移動」機能は、SmartArt内の要素の位置を上下に調整するためのもので、階層の優先順位を視覚的に示すことができます。この操作により、テキストウィンドウ内で選択した項目が上に移動し、全体のレイアウトにも反映されます。

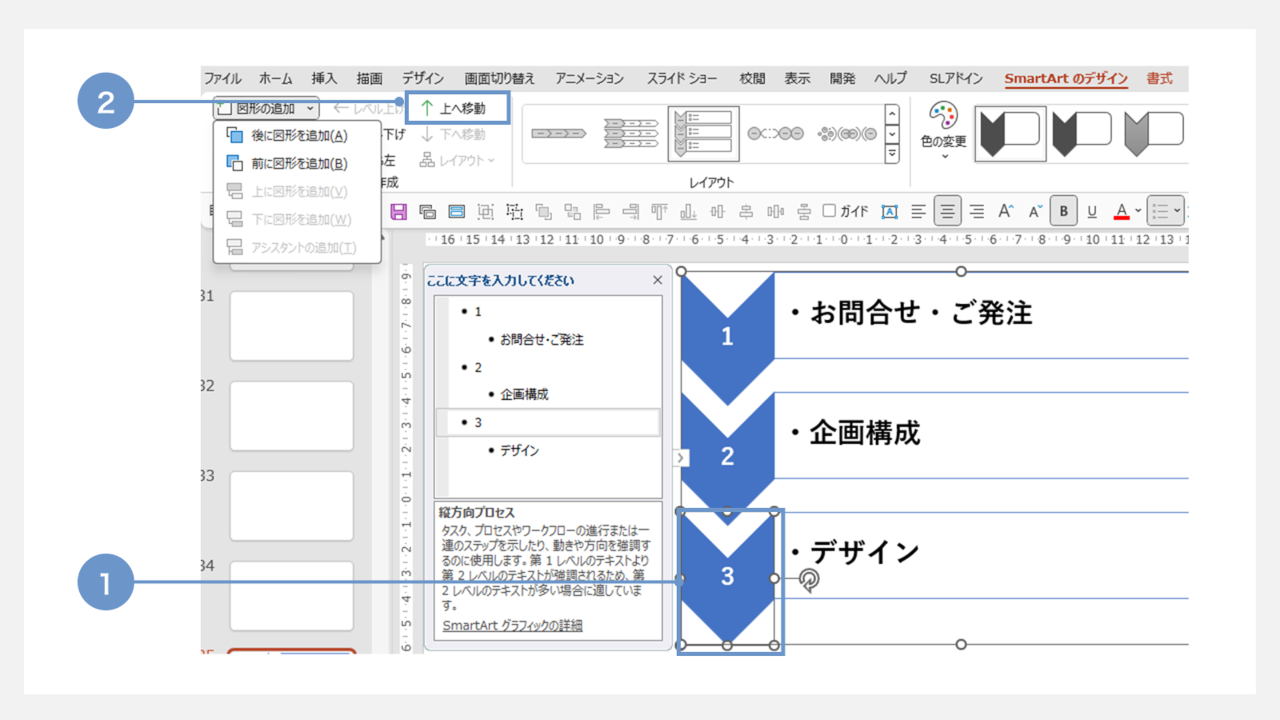
①階層を変更したいSmartArtをクリックして選択します。
②SmartArtツールバーの「上への移動」ボタンをクリックすると、選択した項目が一段上に移動します。
「レベル下げ」
「レベル下げ」機能は、SmartArt内の要素の階層を一段下げるためのものです。これにより、特定の項目をより詳細な内容として位置づけることができます。

①階層を変更したいSmartArtをクリックして選択します。
②SmartArtツールバーの「レベル下げ」ボタンをクリックすると、選択した項目が一段階下のレベルに移動します。
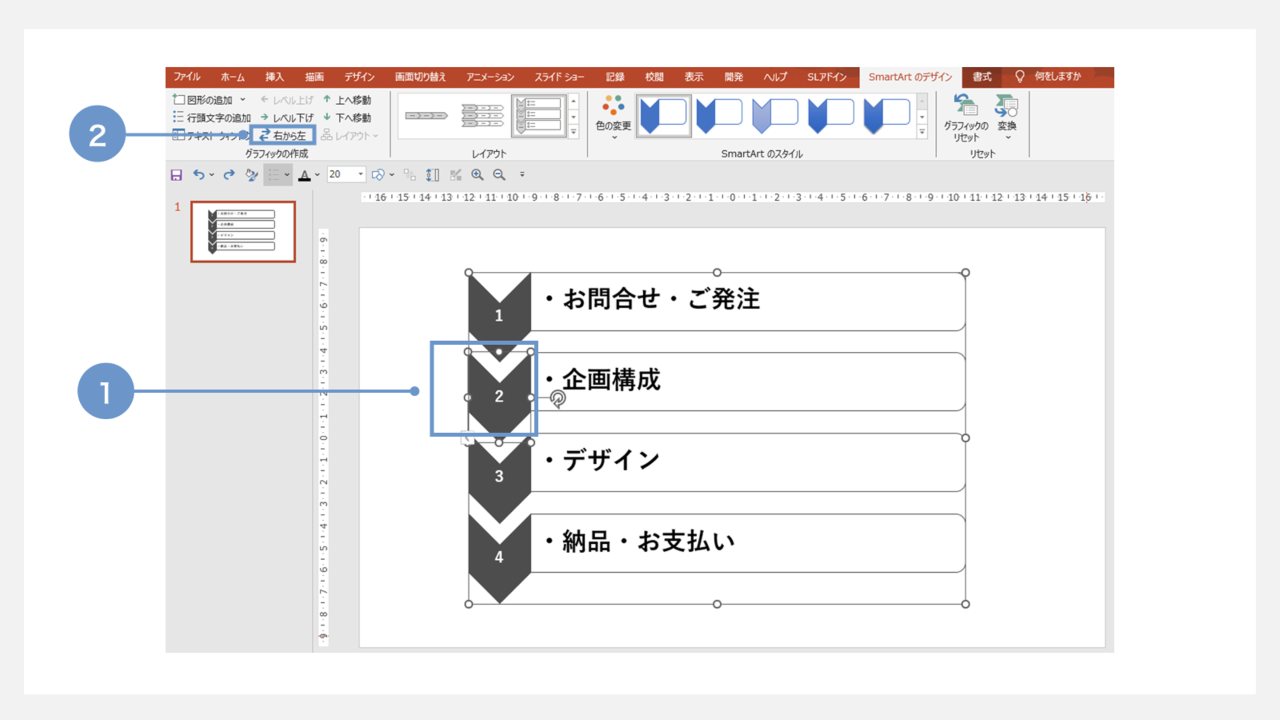
「右から左」
「右から左」機能は、SmartArt内の要素を横方向に移動させるためのものです。この機能は、水平に並ぶSmartArtのレイアウトで特に便利です。
情報の流れや順序を視覚的にわかりやすく整理することができます。

①階層を変更したいSmartArtをクリックして選択します。
②SmartArtツールバーの「右から左」ボタンをクリックすると、選択した項目が右から左に移動します。
箇条書きをスマートアートに変換する
SmartArtのもう一つの魅力的な機能は、箇条書きのテキストを視覚的にわかりやすい図表に変換することができることです。
プレースホルダー内に入力された箇条書きを簡単にSmartArtに変換する方法をご紹介します。

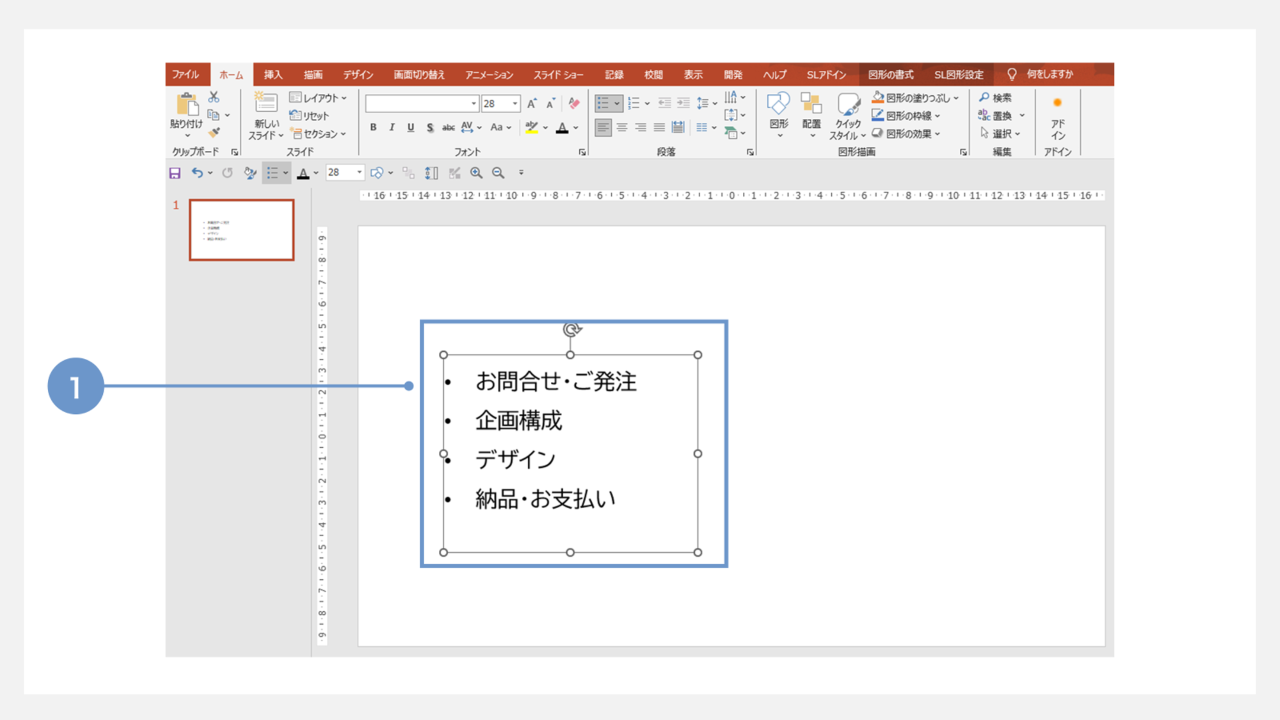
①図表に変更したいプレースホルダをクリックして選択します。

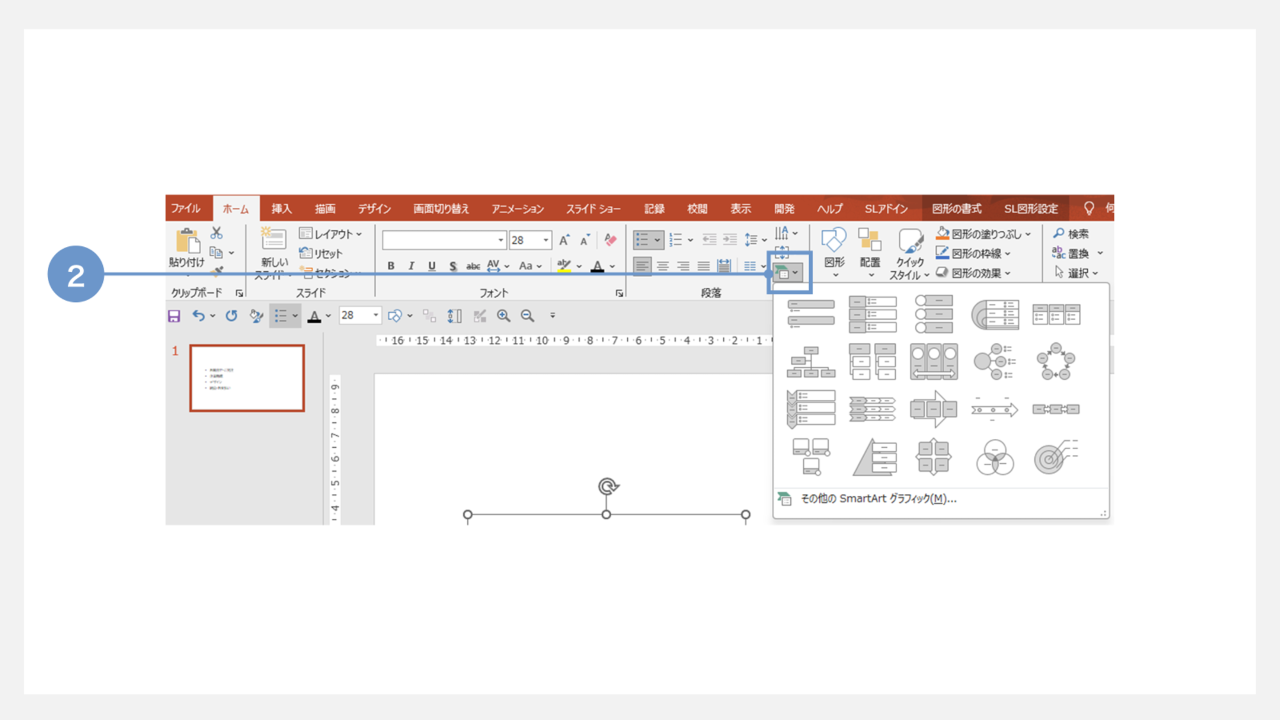
②PowerPointのリボンから「ホーム」タブを選択し、「SmartArtに変換」ボタンをクリックします。

③表示されたSmartArtのオプションから、目的の図表を選択します。

④選択した図表に、プレースホルダー内のテキストが自動的に変換されます。
これにより、箇条書きの情報が視覚的にわかりやすく、魅力的な図表に生まれ変わります。
まとめ
SmartArtを駆使すれば、プレゼンテーションやドキュメントの視覚的な魅力を飛躍的に向上させることができます。さまざまなデザインの選択、階層の変更まで、SmartArtは情報を効果的に整理し、伝えるための便利なツールです。
ぜひ、この記事を参考にして、SmartArtを使いこなし、より魅力的でわかりやすいプレゼンテーションを作成してみましょう。