パワーポイントで箇条書きを作成する方法|見やすくするテクニックも紹介

パワーポイント資料では目次やプランの紹介、情報の羅列など、さまざまシーンで箇条書きを使用することがあります。
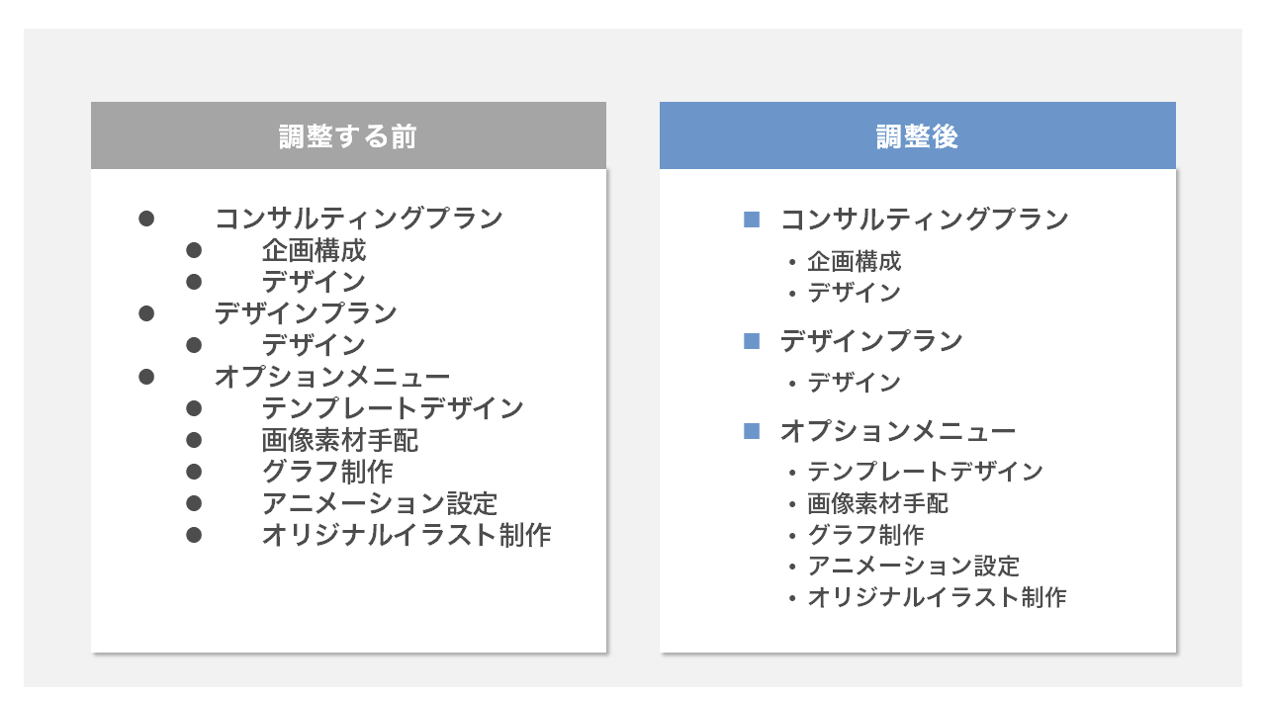
今回はよく使われる箇条書きをより見やすく調整していく方法をご紹介いたします。
箇条書きを設定する方法

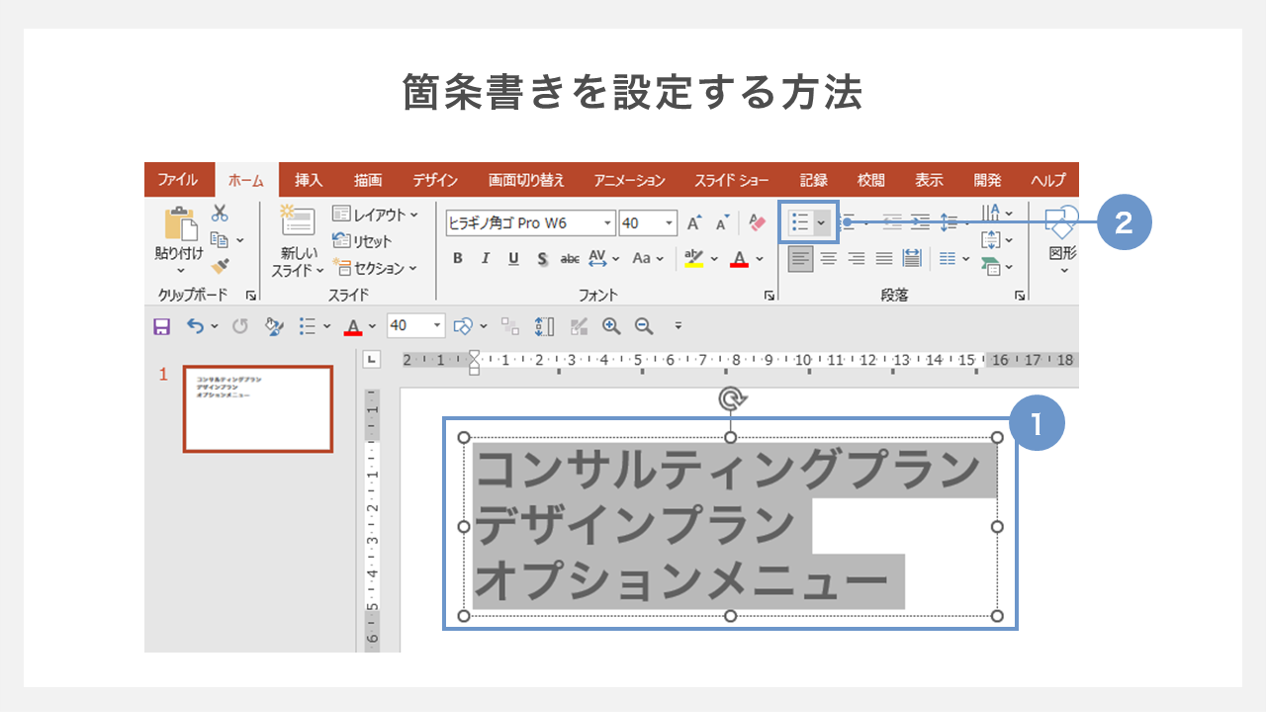
①箇条書きにしたいテキスト全体をドラッグで選択します。
②「ホーム」タブを開き「箇条書き」をクリックします。

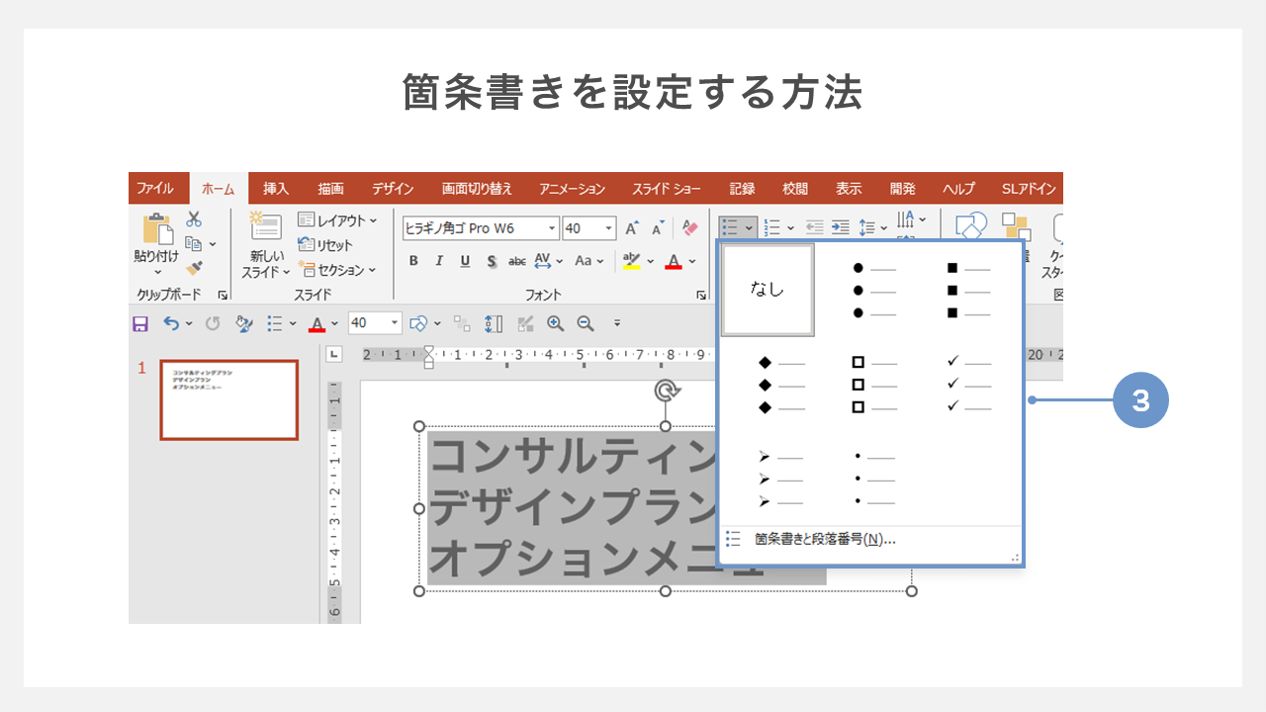
③箇条書きの一覧から任意のマークを選択します。
行頭記号を番号(No.)に変更する方法

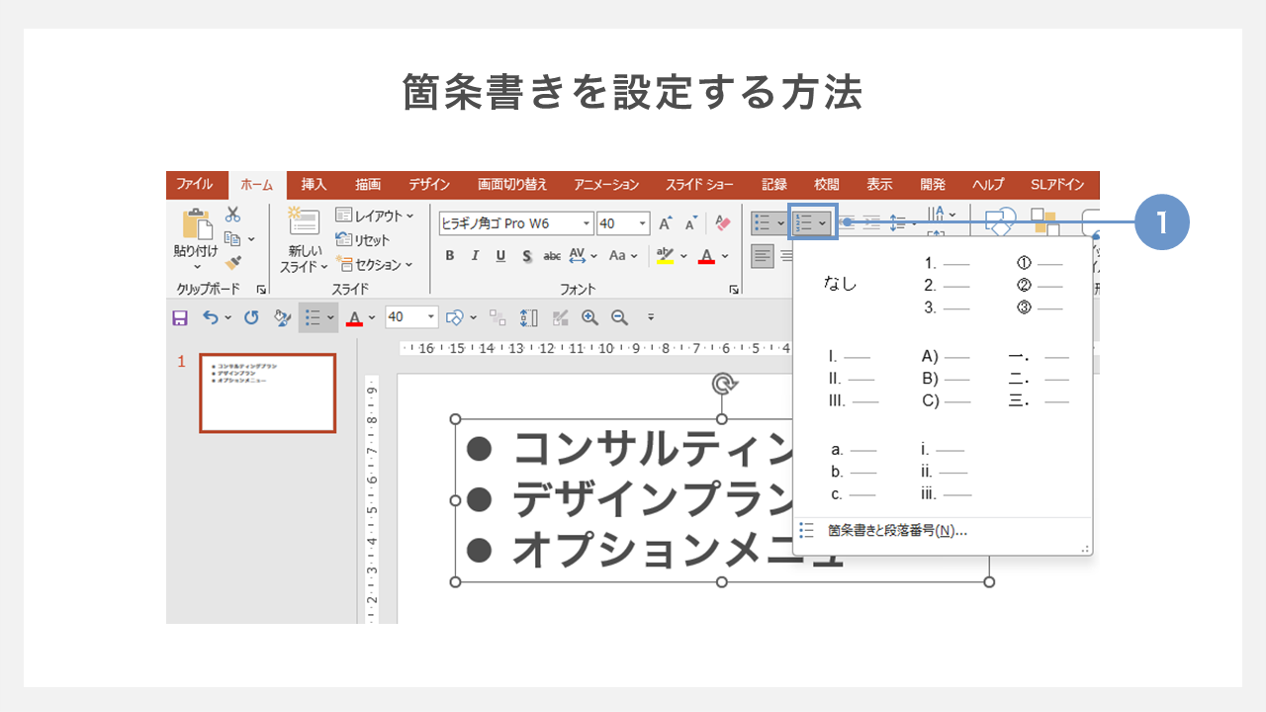
①箇条書きの右隣りにある「段落番号」を選択し、任意のマークを選択します。
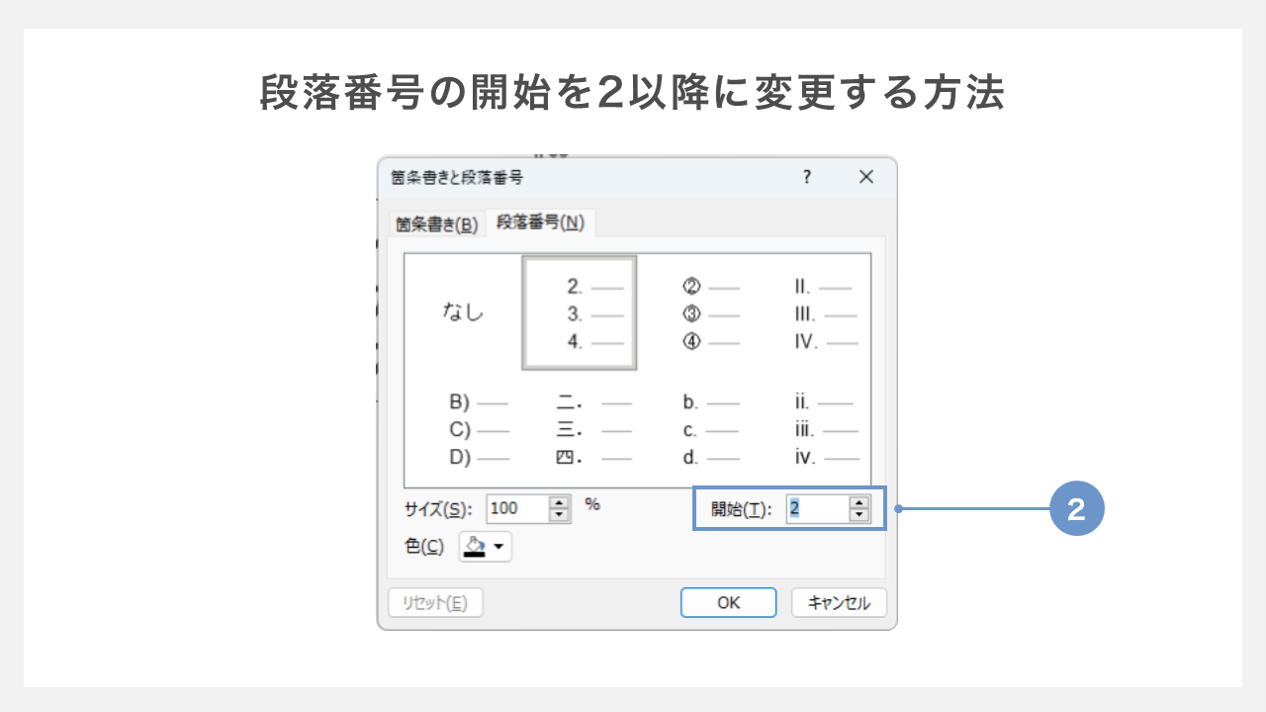
段落番号の開始を2以降に変更する

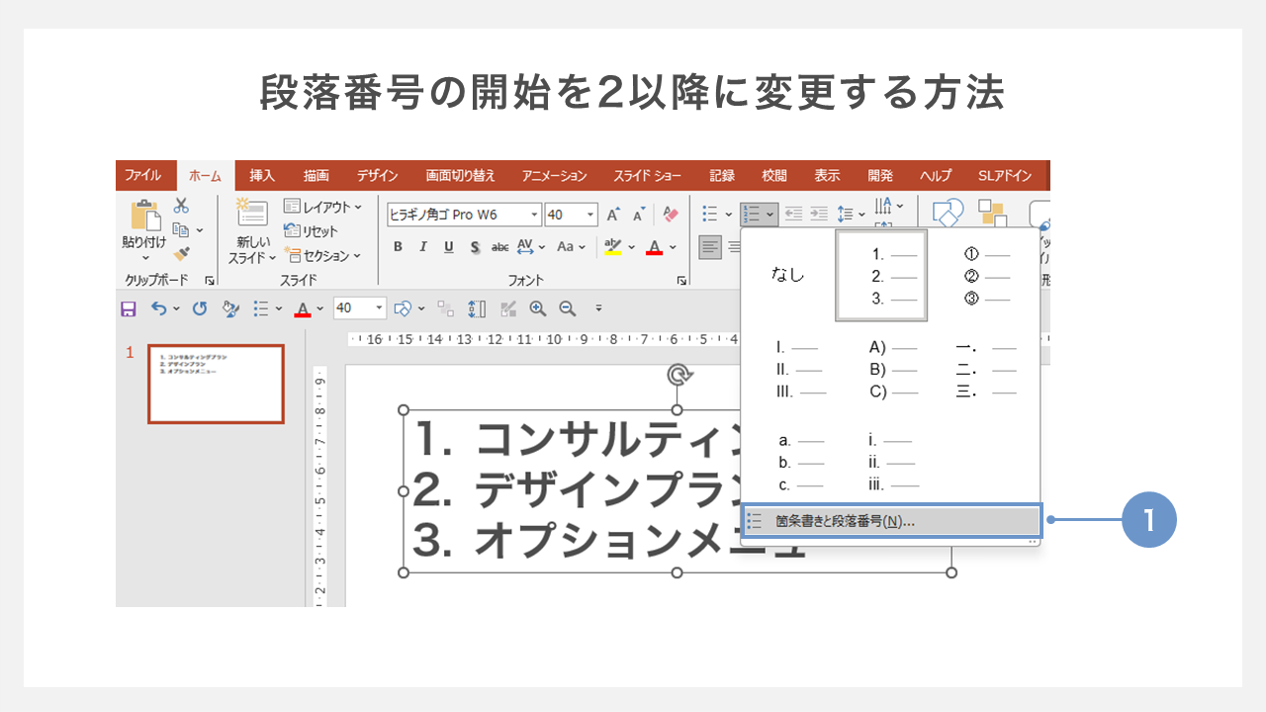
①メニュー内から「箇条書きと段落番号」を選択します。

②ポップアップメニュー内の「開始」番号を2に変更します
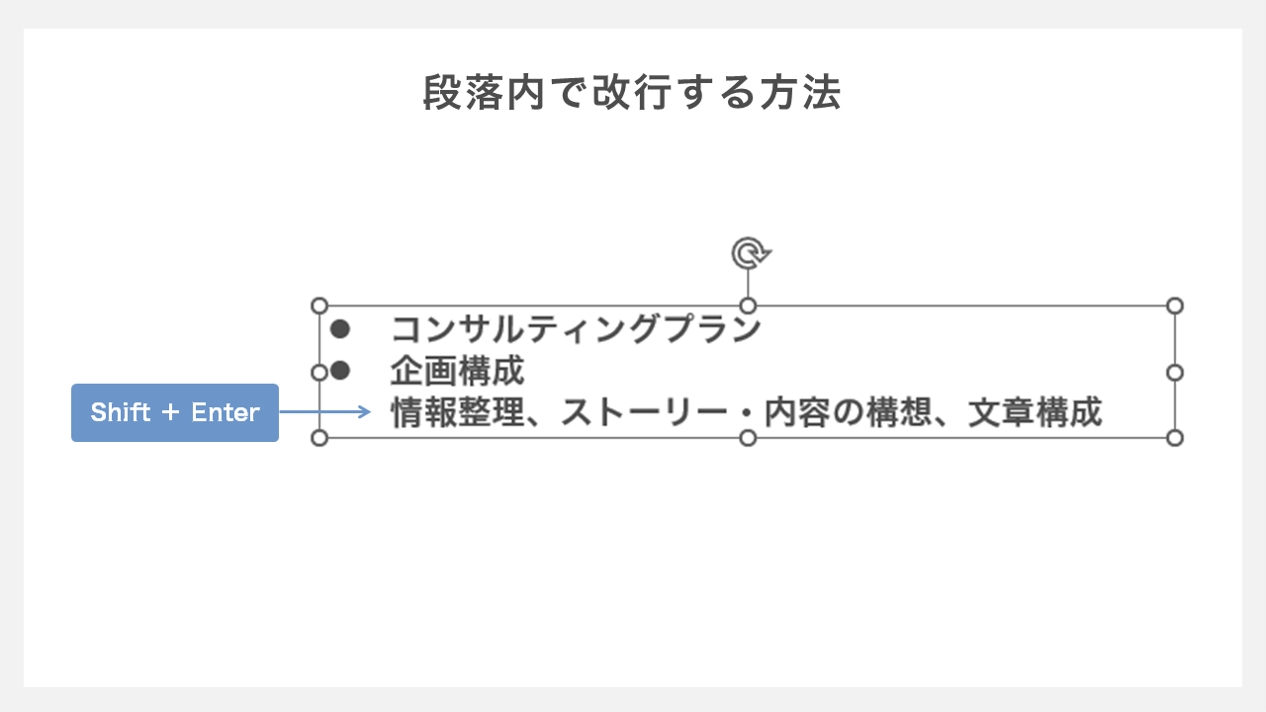
段落内で改行する方法
箇条書きを設定したままEnterキーを押すと、行頭番号が付いた状態で改行されます。
テキストが長い場合などに行頭番号を付けずに改行したい場合、Shift+Enterキーを押せば同じ段落内で改行することができます。

同じ段落内に補足情報などを盛り込む際に有効です。
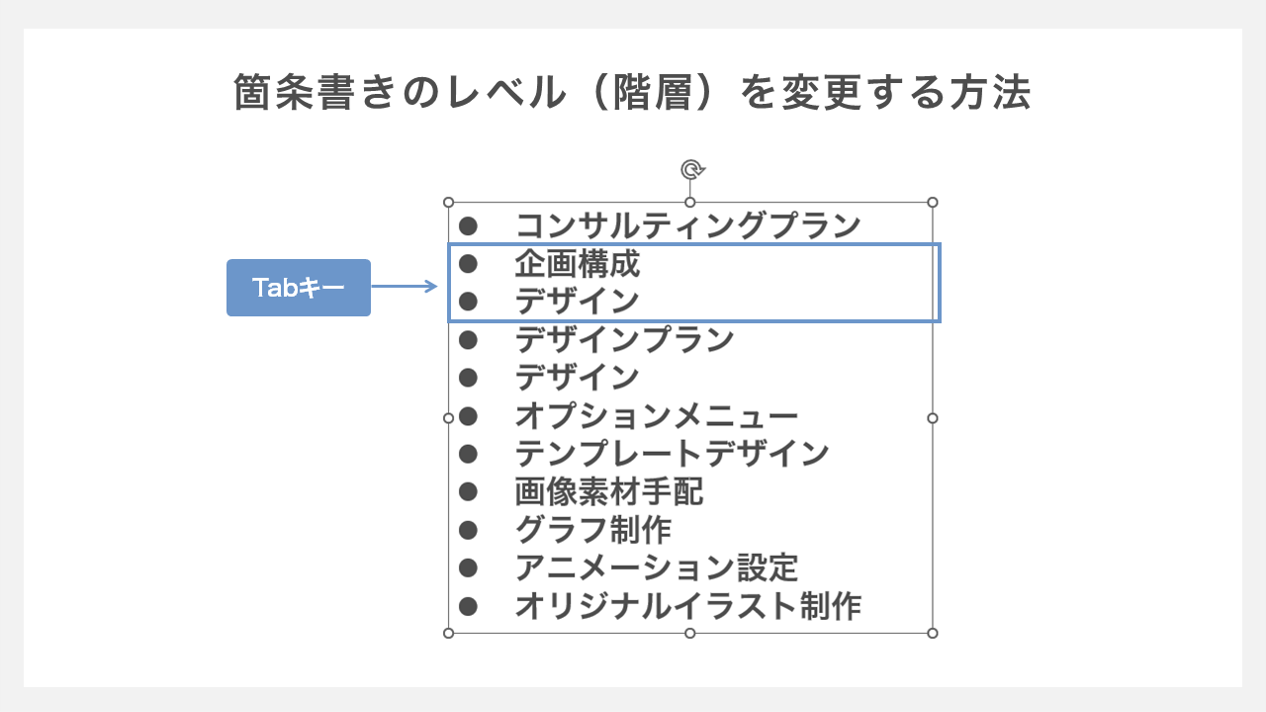
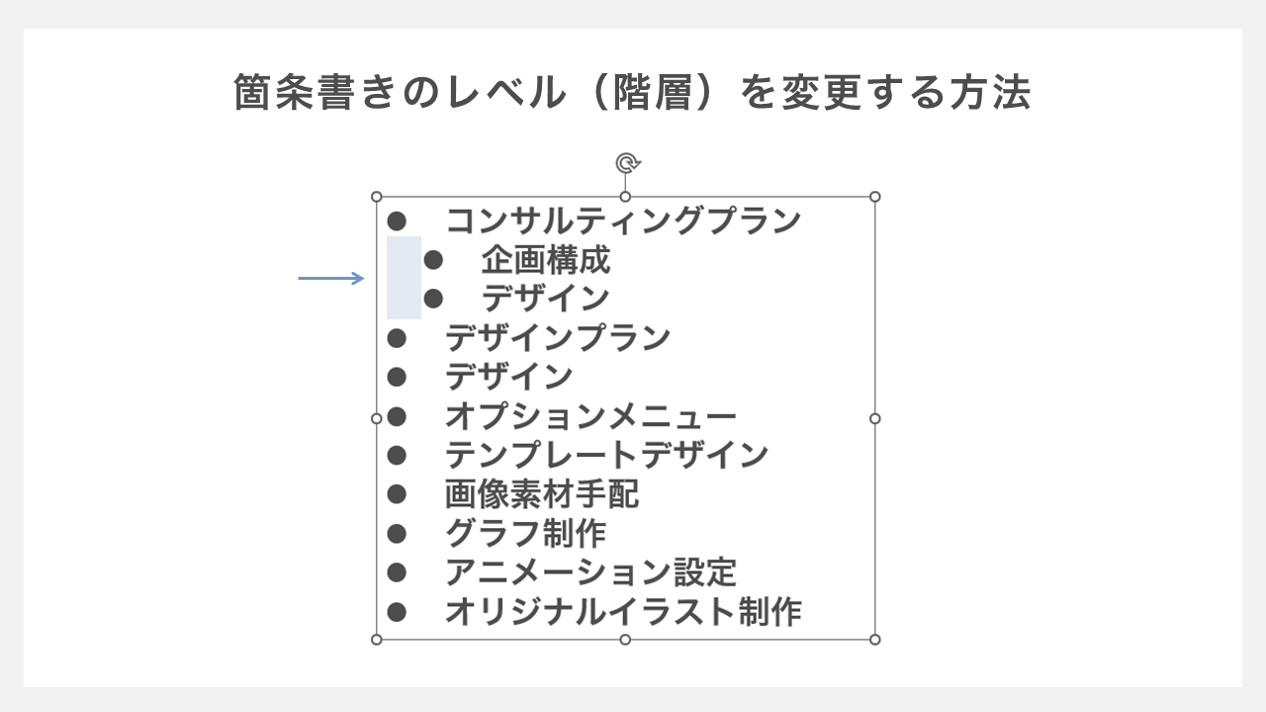
箇条書きのレベル(階層)を変更する方法
情報の階層に合わせて行頭記号の左右位置(インデント)をずらしたり、行頭記号のサイズに差を出したりすると、箇条書きの階層構造がわかりやすくなります。箇条書きの階層の深さをレベルといいます。
ここでは箇条書きのレベルの設定方法について解説します。

テキスト(行)を選択してTabキーを押すと箇条書きのレベルを下げることができます。

また、Shift+Tabキーでレベルを上げることができます。
ただし、Tabキーでの調整は上げ幅・下げ幅が大きすぎることがあるので、細かく調整する場合にはルーラーを使用しましょう。
箇条書きを見やすくする方法4ステップ
箇条書きを見やすくするには、行頭番号や行間の間隔、インデントの数値を調整する必要があります。ここでは4段階に分けて調整方法を紹介いたします。

- 行頭記号を変更する
- 行間・段落の間隔を調整する
- インデントの数値を調整する
- 記号の色・サイズ等を変更する
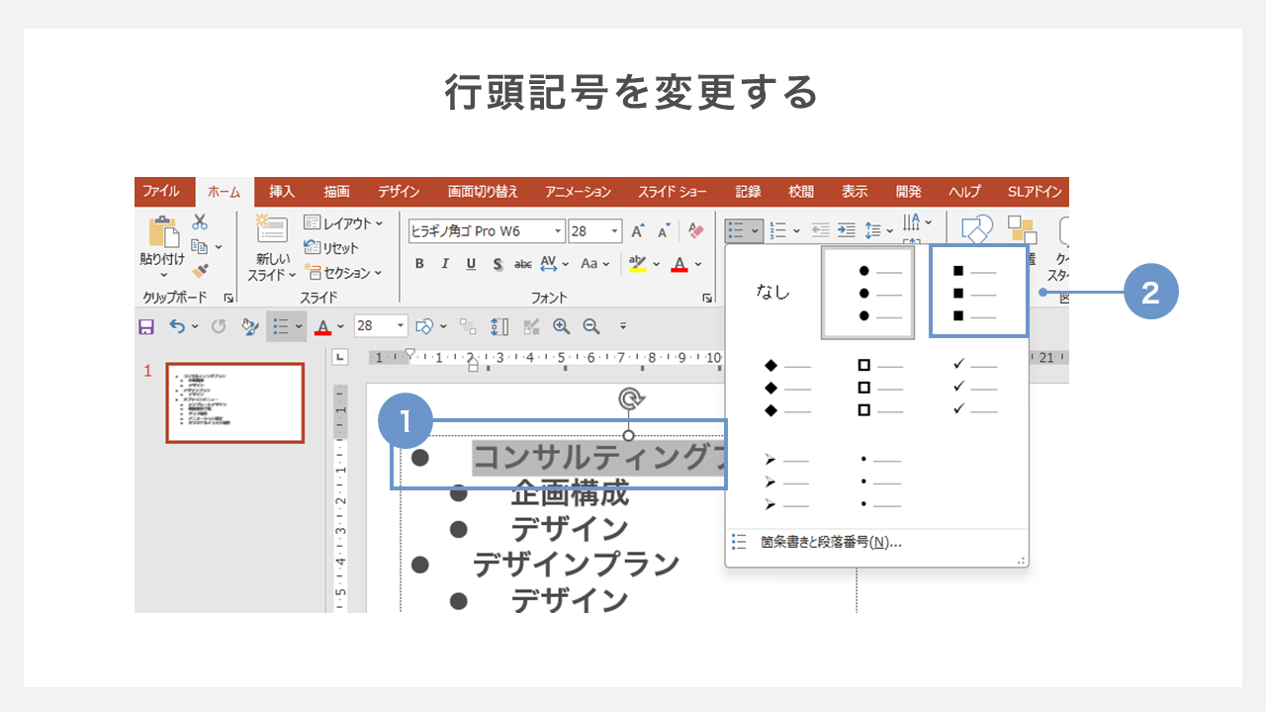
STEP1. 行頭記号を変更する
テキストの量やフォントのサイズによって行頭記号(番号)を適切なものに変更すると、箇条書きごとのレベルが明確になり情報を伝えやすくなります。

①行頭記号を変更したい行を選択します。
②任意の段落番号を選択します。今回は■を選択しました。

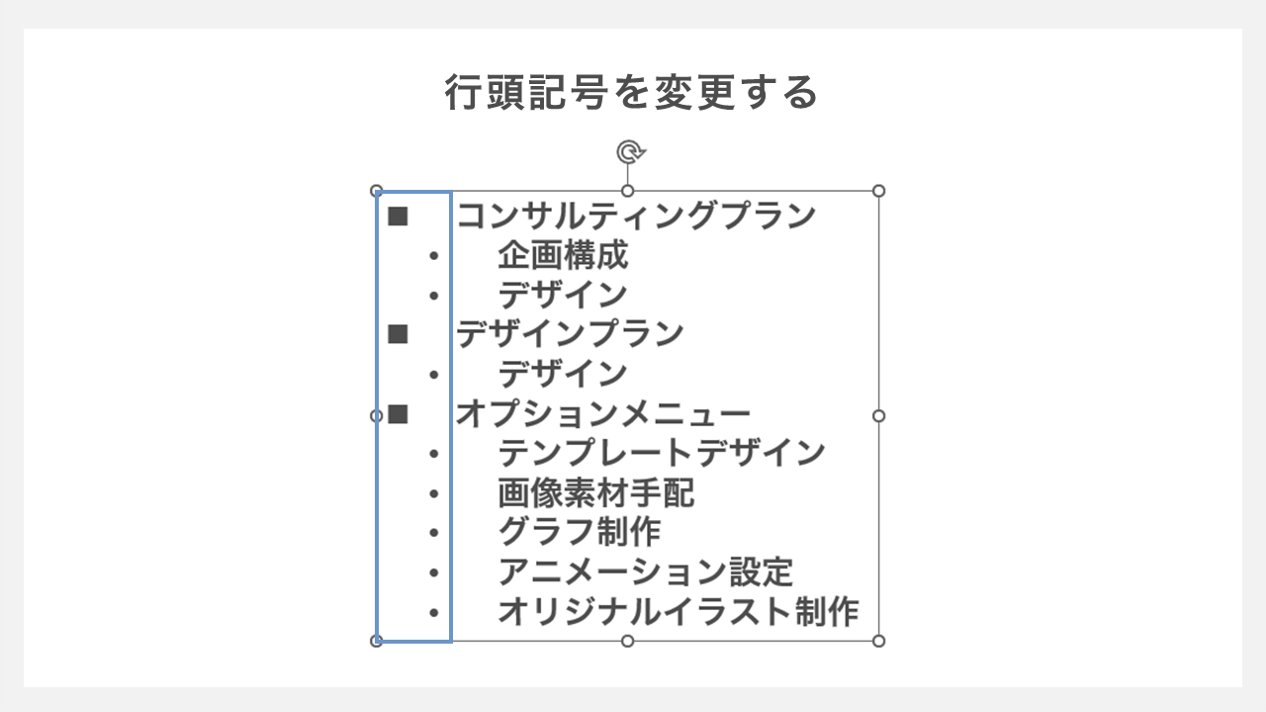
箇条書き内容のレベルに応じて記号を変更していきます。
レベルが下がるものには小さめの記号を選ぶと見やすくなります。
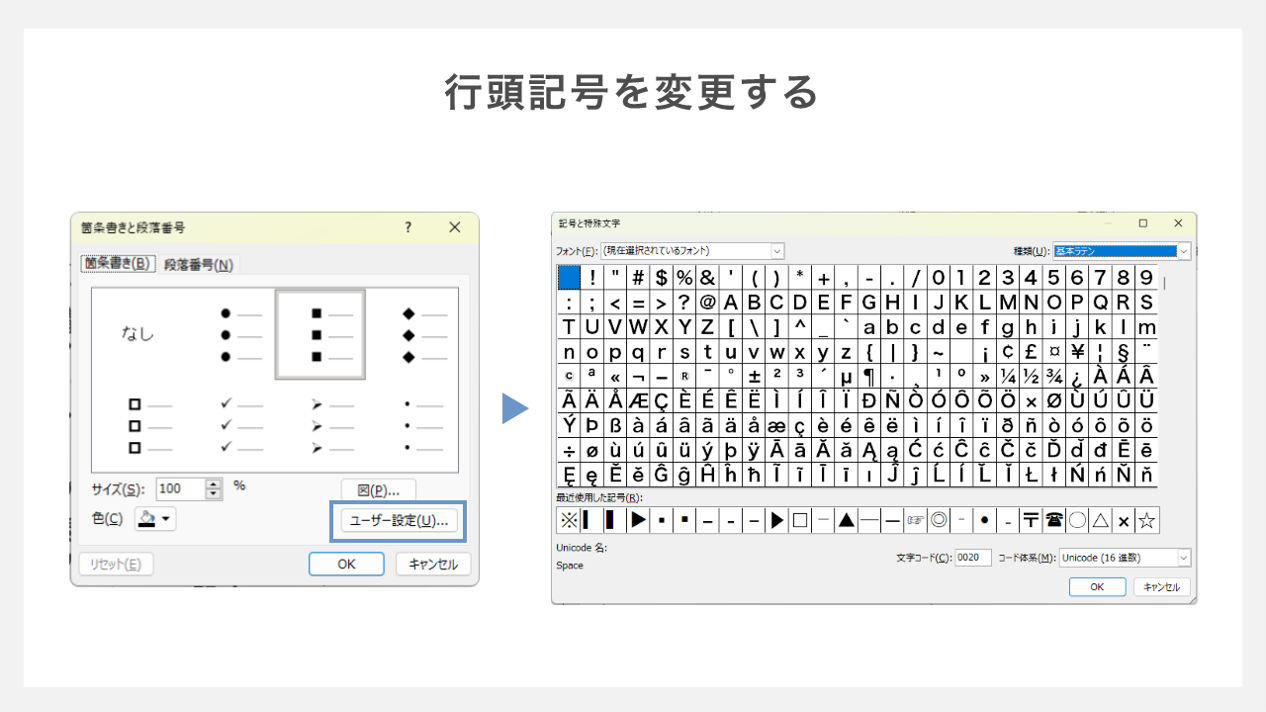
プルダウンに使用したい記号がない場合は、下記の手順で設定していきましょう。

「箇条書きと段落番号」のダイアログボックスが表示し、「ユーザー設定」をクリックすると、さまざまな記号を選択することができます。
STEP2. 行間・段落の間隔を調整する
行頭記号の調整が完了したら、次はそれぞれの行・段落の間隔を整えていきましょう。
レベルごとに適切な間隔を設定することでグループ化され、情報が読みやすくなります。

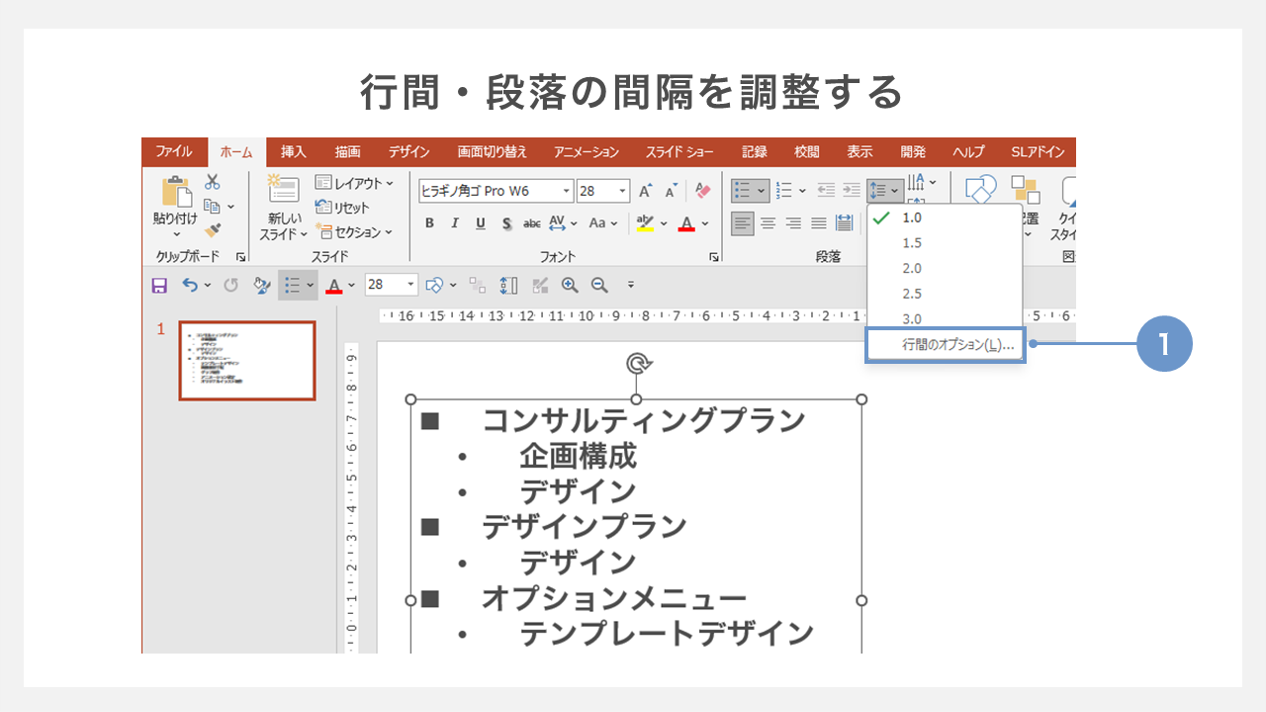
①箇条書きを選択し、「行間」をクリックしてプルダウンメニューを開きます。

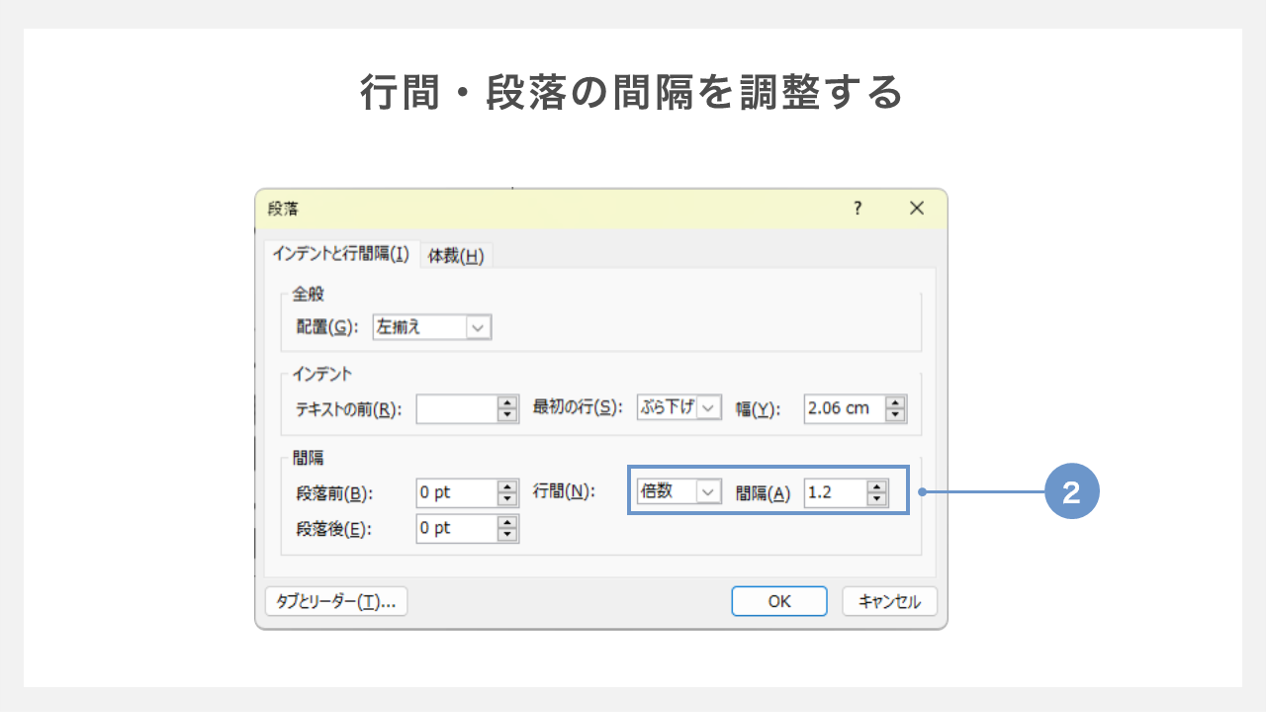
②ダイアログが表示されるので、下の方にある「行間」を調整します。
倍数を選択し、間隔を1.1~1.2にするのがおすすめです。
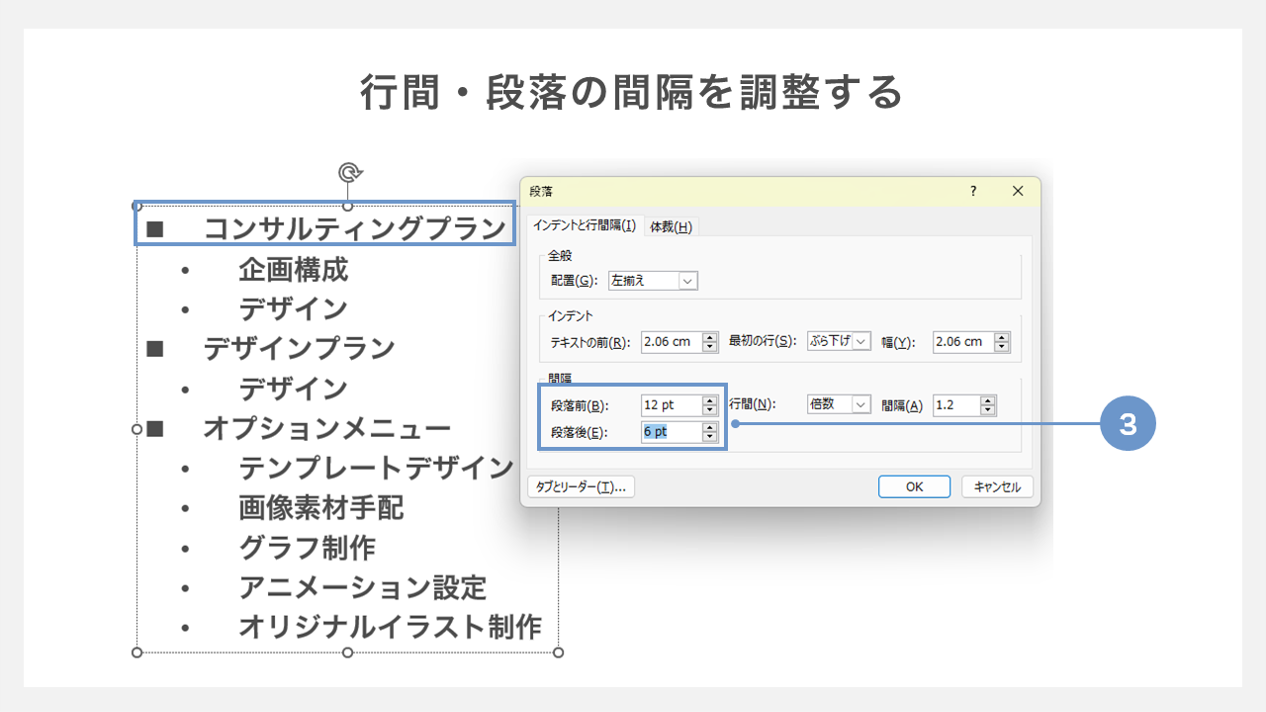
次に段落の前後の数値も設定していきます。

③左側にある「段落前」「段落後」の数値を調整します。
今回はレベル上位の各プラン名(■コンサルティングプラン等)の上下の数値を図のように設定しました。

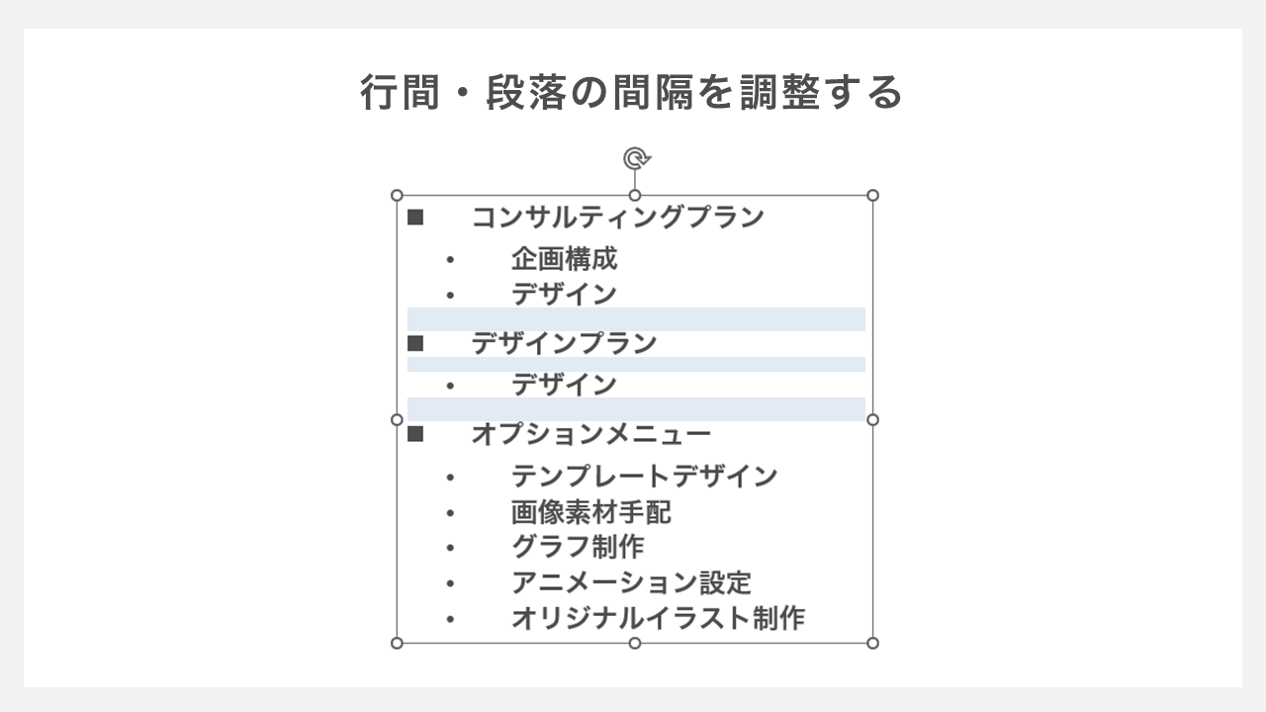
行間と段落の間隔を設定したことで、レベルごとの箇条書きの間に異なるサイズの余白が出来ました。
STEP3. インデントを調整する
最後にインデントを調整していきます。インデントとは、段落の左端の位置です。
インデントの調整方法はルーラーを使用する方法とダイアログボックスを使用する方法の2種類あります。
ここでは段落のダイアログボックスから一つずつ調整してきます。

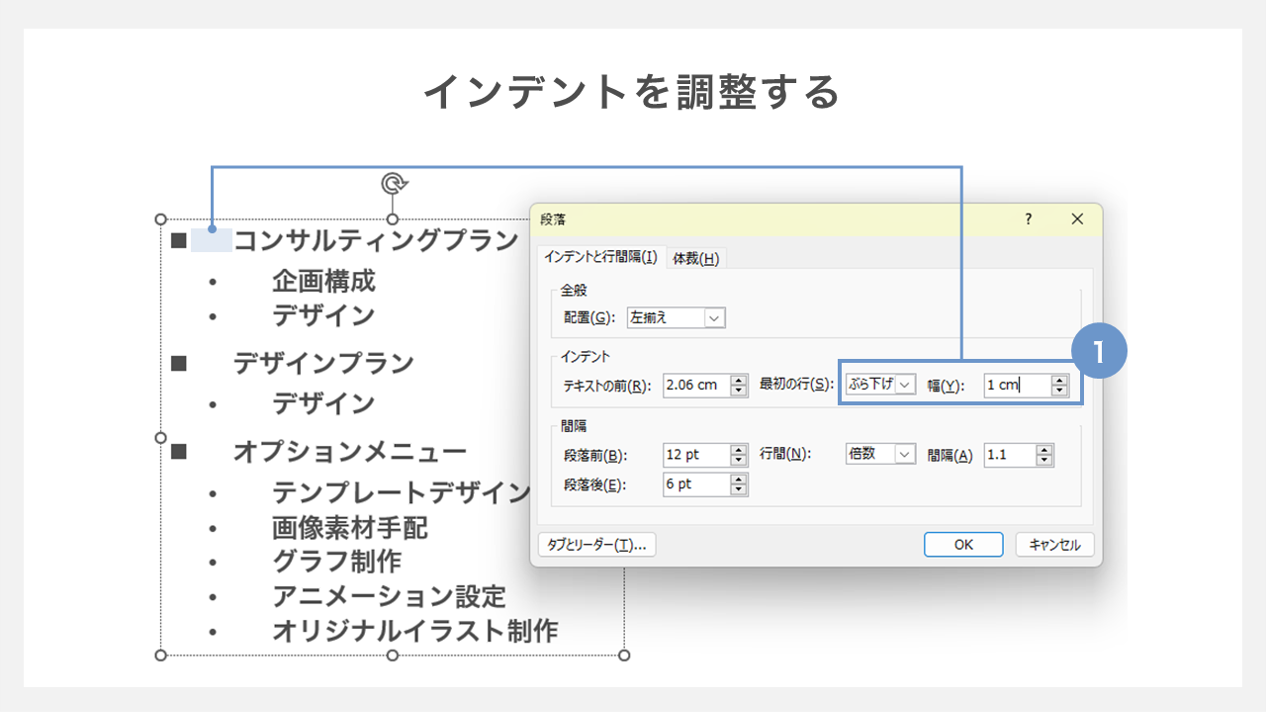
①段落のダイアログボックスの真ん中にある「インデント」から「ぶら下げ」の「幅」を調整します。
この部分は行頭記号からテキストまでの距離になります。

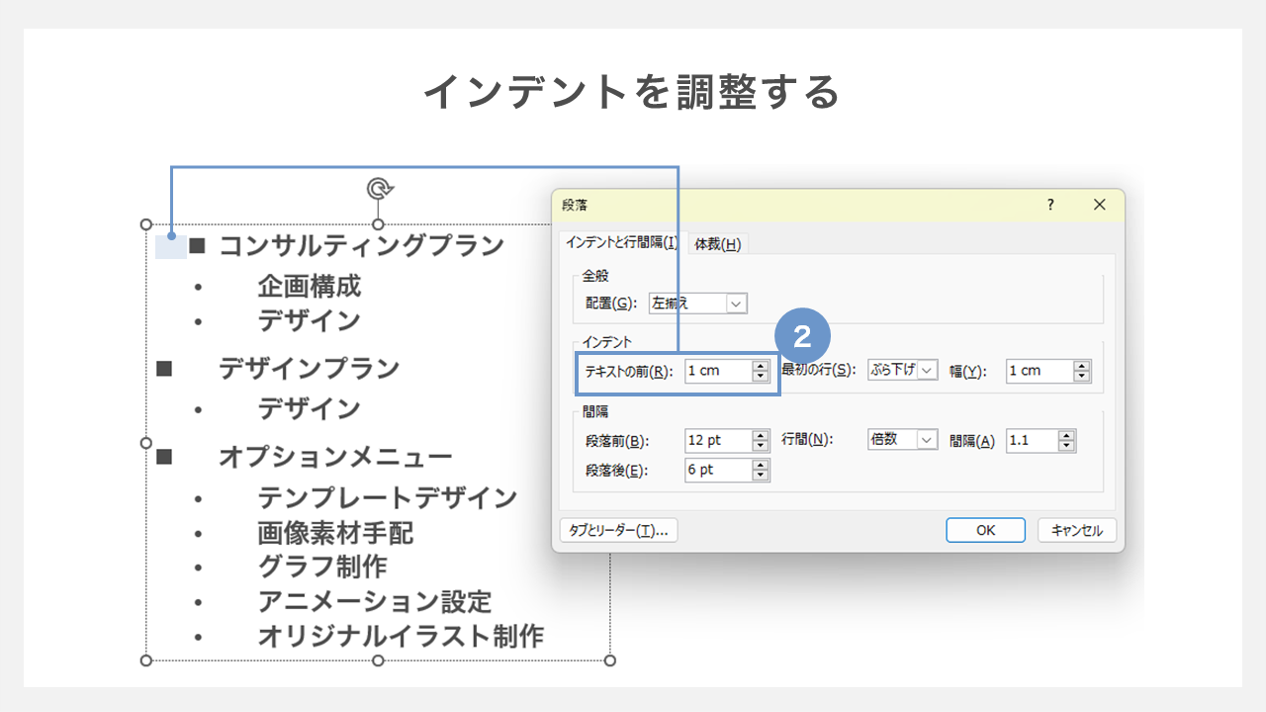
②次に「テキストの前」の数値も変更していきます。
これはプレースホルダーの左端から行頭記号までの距離になります。

『■コンサルティングプラン』の行頭記号とテキストの間が適切な距離になりました。
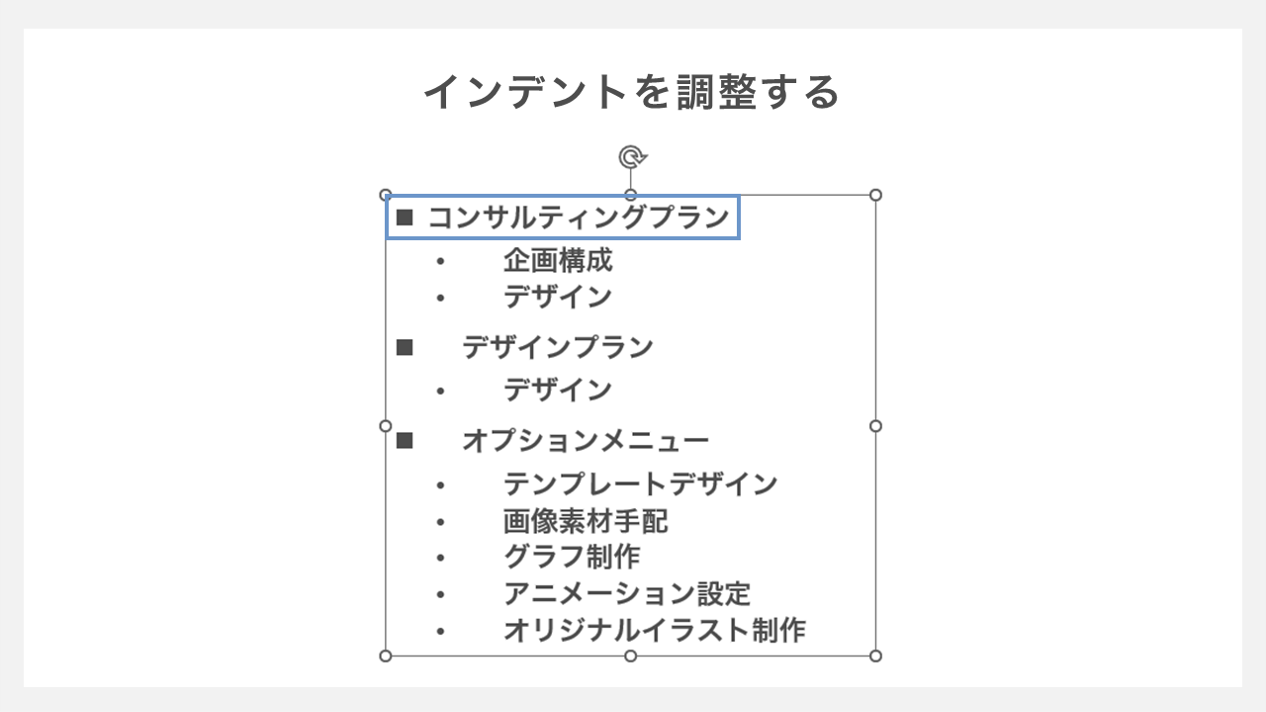
同じように他の行も調整していきます。
| 「テキストの前」 | プレースホルダーの左側部分から行頭記号までの距離の調整 |
| 「最初の行」の「字下げ」 | 行頭記号とテキストまでの距離を維持したまま全体の調整 |
| 「最初の行」の「ぶら下げ」 | 行頭記号からテキストまでの距離の調整 |

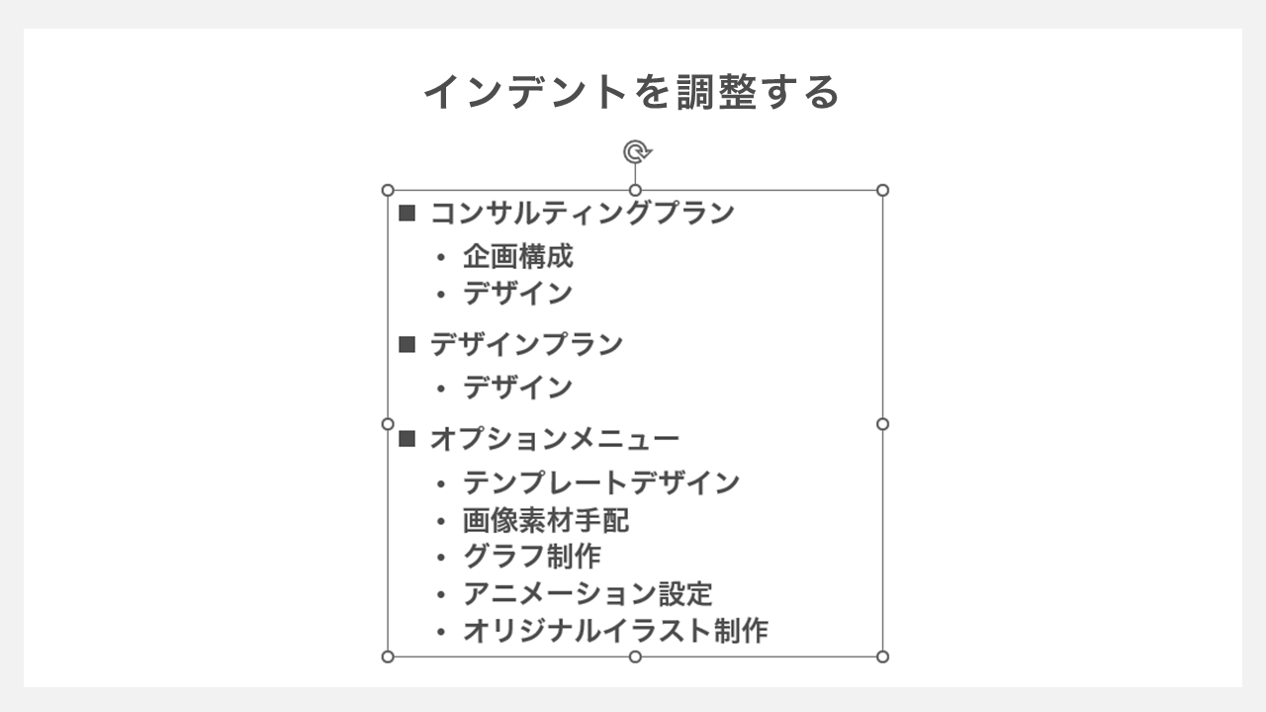
全て調整し終わりました。
行頭記号とテキストの位置が近づき、読みやすくなりました。
STEP4. 記号の色・サイズ等を変更する
上記の調整でも読みやすくなりましたが、情報の強弱に応じて記号の色やサイズを調整すると、よりメリハリが出てきます。

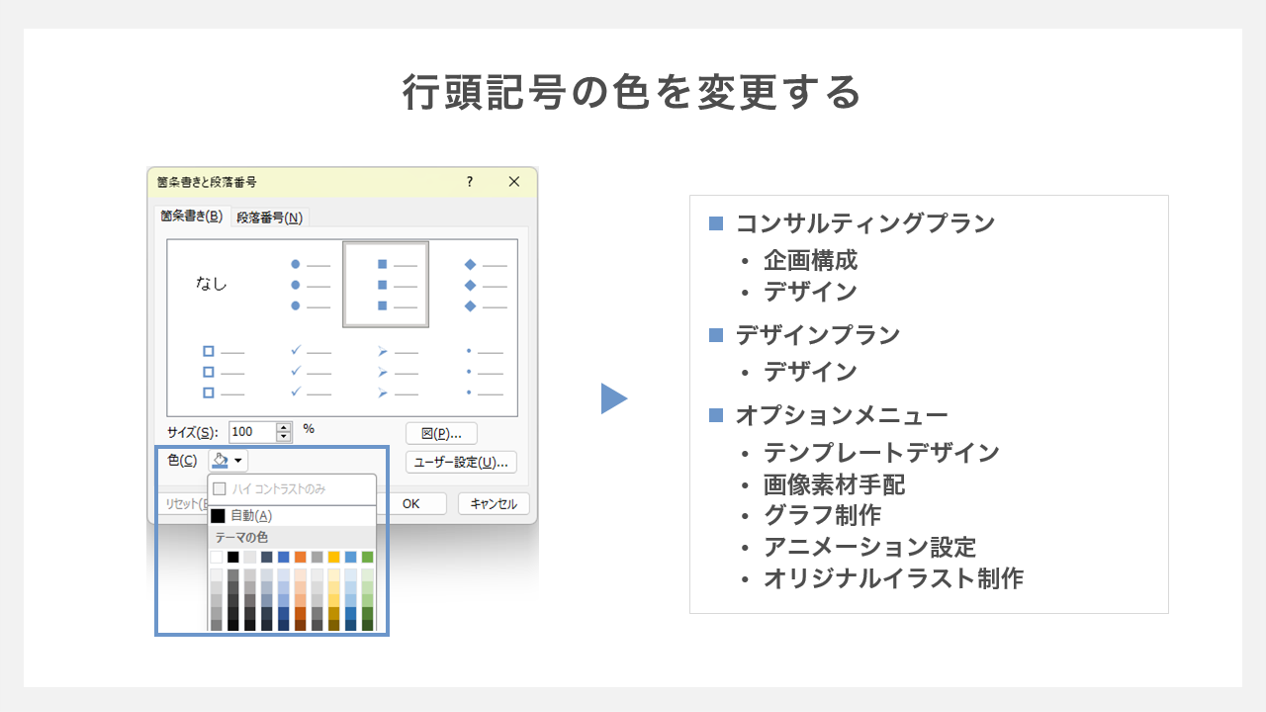
行頭記号の色を変更するには、箇条書きのダイアログボックスを開き下部分にある「色」から任意のカラーを選択します。
この際プレースホルダー全体を選択しているとすべての記号の色が変わってしまうので、特定の行だけ変更したい場合は行頭番号の後ろにカーソルを充てておきましょう。

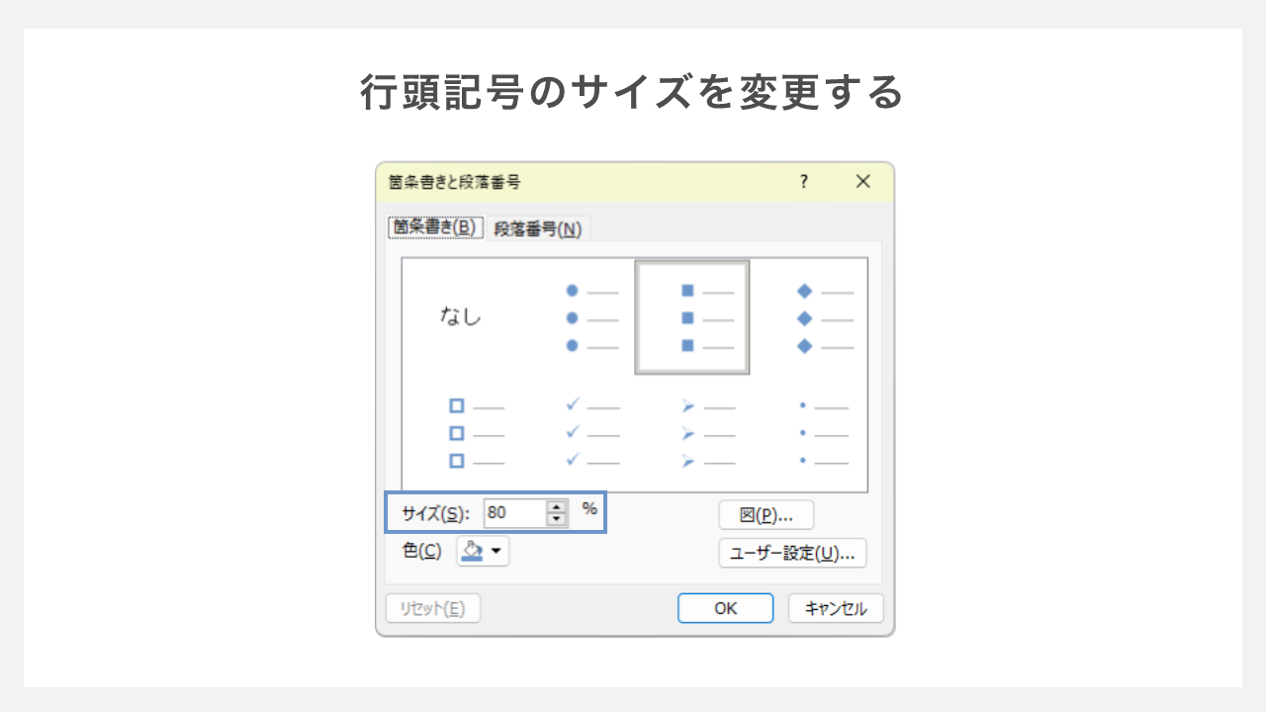
同じダイアログボックス内では、記号のサイズを調整することも可能です。
フォントによっては行頭記号がテキストサイズに合っていない場合もあるので、「サイズ」の%を調整していきます。
小さめにする場合、70~90%の間で設定すると自然な見え方になります。
他にもフォントサイズの調整などで、見やすさを調整することができます。
箇条書き機能を上手く使えば一つのプレースホルダーで情報をまとめることができるため、整ったレイアウトでスライドを作成することが可能です。