パワポでSVG画像(ベクターグラフィックス)を編集する方法

本記事では、パワーポイントで使用できるJPEGやPNGなどの一般的な画像形式からベクターグラフィックスまで、それぞれの特徴について解説します。
またSVG(ベクターグラフィックス)を挿入して図形として編集する方法も解説し、より柔軟に扱えるテクニックをお伝えします。
本記事を参考に、画像形式を効果的に活用してよりよいパワーポイントの資料を作成していきましょう。
細部までこだわった資料作成には、膨大な時間と専門スキルが必要…
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。
貴社の負担をゼロにし、理想の資料を形にします。
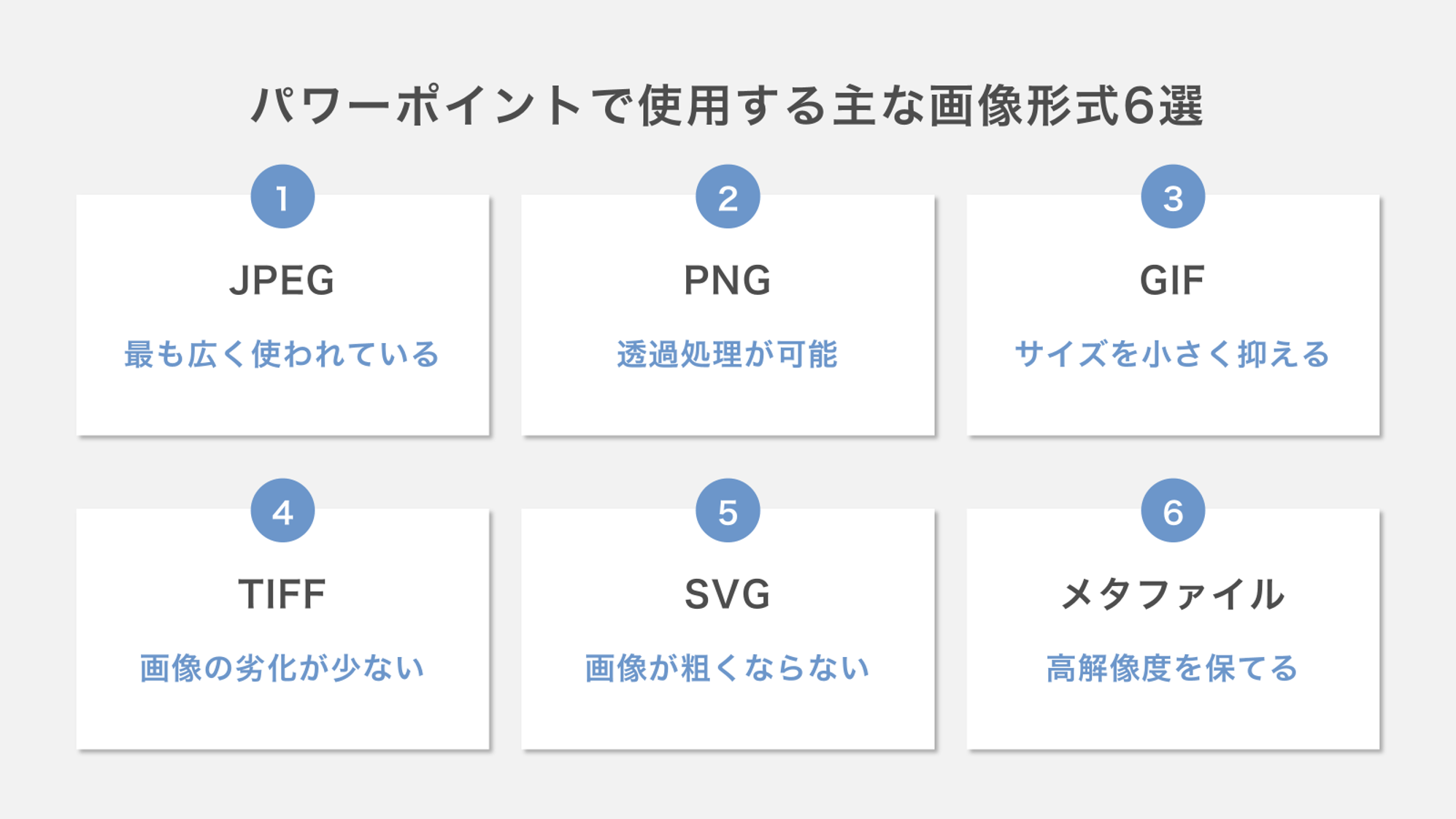
パワポで使用する主な画像形式6選

①JPEG
JPEG形式は、インターネットやデジタル媒体で最も広く使われている画像形式のひとつです。
この形式は、画像の美しさを保ちながらファイルサイズを大幅に圧縮できる点が特徴です。
そのため、データの容量が限られる場合でも、視覚的にクオリティを維持しやすく、多くの場面で活用されています。
②PNG
PNG形式は、色数が豊富でありながらビットマップほどファイルサイズが大きくならないという特徴があります。
PNGの強みは透過処理が可能な点にあります。背景を透過させて画像を重ね合わせる必要がある場合や、エッジが滑らかな画像を使いたい場合に非常に便利です。
そのため、特に透過が必要な場面が多いWebデザインやスライド作成で頻繁に利用される形式です。
③GIF
GIF形式は、限られた色数(256色)で画像を表現し、ファイルサイズを非常に小さく抑えることができるのが特徴です。
GIFは透過処理やアニメーションにも対応しているため、ウェブ上のバナー広告やアイコン、短いアニメーションなどに適しています。
写真のような複雑な色彩の表現には向きませんが、シンプルなイラストやロゴ、白黒のデザインなど、色数が少ない画像には最適な形式といえるでしょう。このため、サイズの軽さが求められる場面では特に重宝されます。
④TIFF
TIFFは、MicrosoftとAldus社によって開発された画像形式で、ビットマップ形式に近い高品質な画像データを扱う形式です。
そのため、ファイルサイズが非常に大きくインターネットでの利用には不向きですが、画像の劣化が少ないため印刷業界では広く使用されています。
TIFF形式は互換性が高く、さまざまなソフトウェアで開くことができるため、プロフェッショナルな環境で重宝されています。
⑤SVG(ベクターグラフィックス)
SVG(ベクターグラフィックス)とは、ベクターデータと呼ばれる点と座標とそれを結ぶ線で再現される画像形式です。
画像の形式といえば、一般的に「JPEG」「GIF」「PNG」などを想像されると思いますが、ベクターグラフィックスの場合は「SVG」という拡張子によって保存されます。
「JPEG」「GIF」「PNG」はドットと言う小さな点の集合体で描かれた画像データを指すのに対し、「SVG」は点と座標とそれを結ぶ線で再現される画像データを指します。
SVGは、いくら拡大しても画像が粗くなることがないこと、ムラが出ないこと等のメリットがあります。このメリットにより、画像の劣化を気にせずに利用できます。
⑥メタファイル
メタファイル形式には、Windowsメタファイル(.wmf)と拡張メタファイル(.emf)の2種類があります。
この形式はベクタ画像形式(線で描画)で構成されているため、拡大・縮小しても画像が汚くなりにくく、高解像度を保ったまま貼り付けることが可能です。
プレゼン資料など、文字やアイコンの品質を重視する場面で本領を発揮します。
SVG(ベクターグラフィックス)をパワーポイントに挿入する方法
画像として挿入する
まずは、SVGを挿入する手順の中でも基本的なものから解説していきます。手順はいたってシンプルです。

①最初にリボンから「挿入」タブを選択します。
②図の中から「アイコン」をクリックします。
クリックすると、アイコンの一覧画面が表示されます。

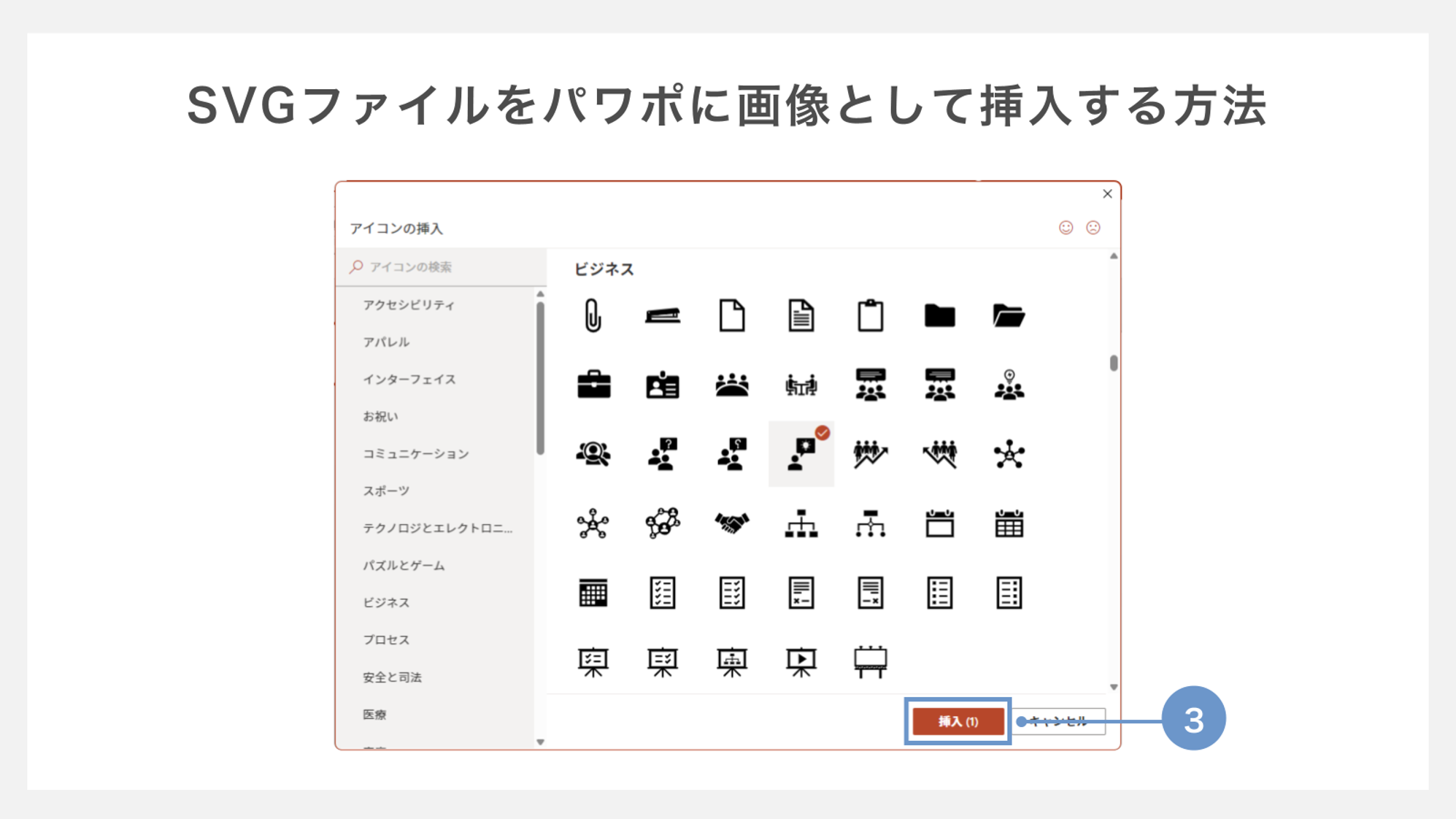
③アイコンの中から、挿入したいアイコンを選んで「挿入」を押下します。

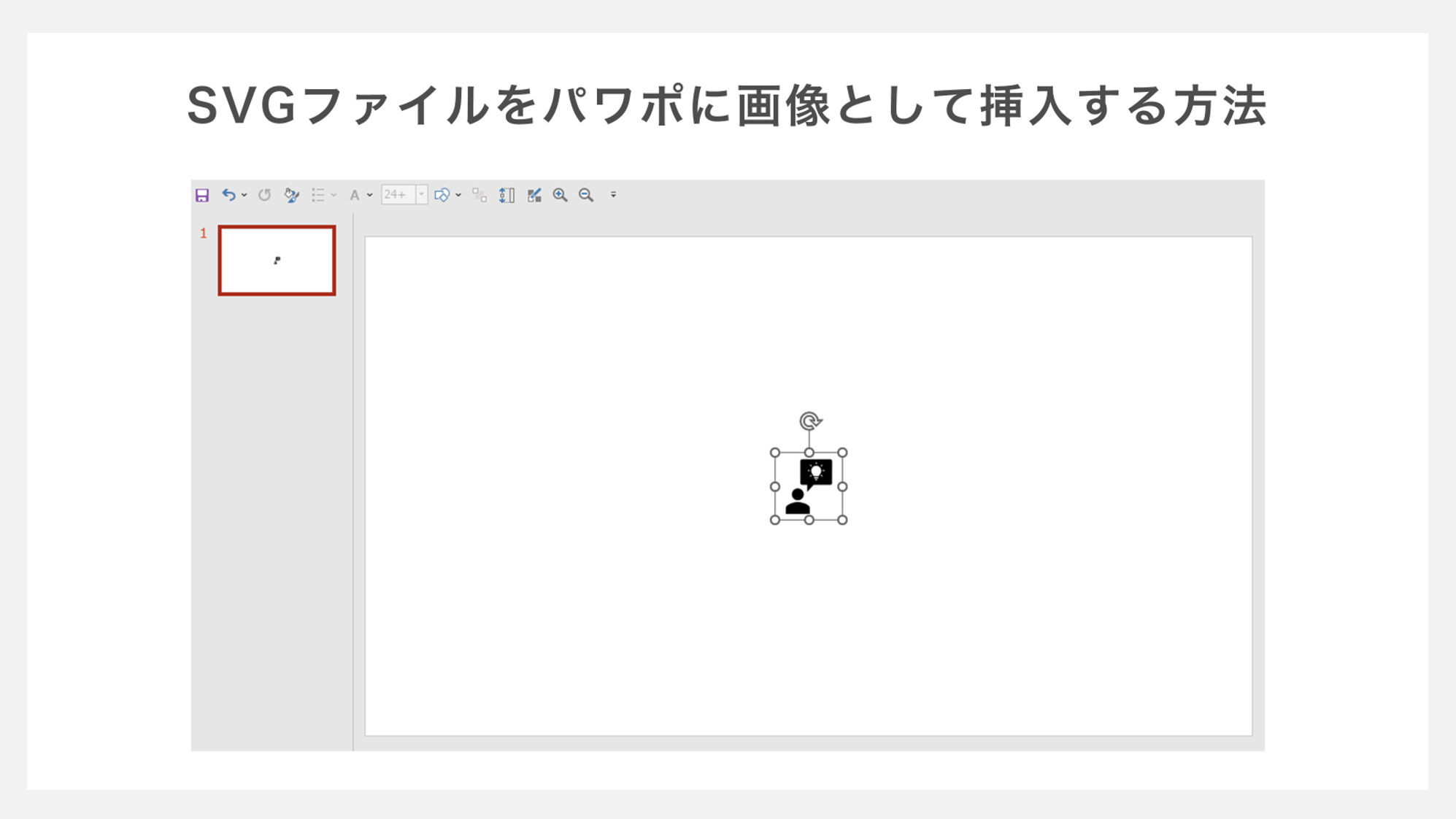
指定したアイコンがスライド上に挿入されます。
コピーして貼り付ける
もう1つのSVGを挿入する方法、コピーして貼り付ける方法をここで紹介していきます。

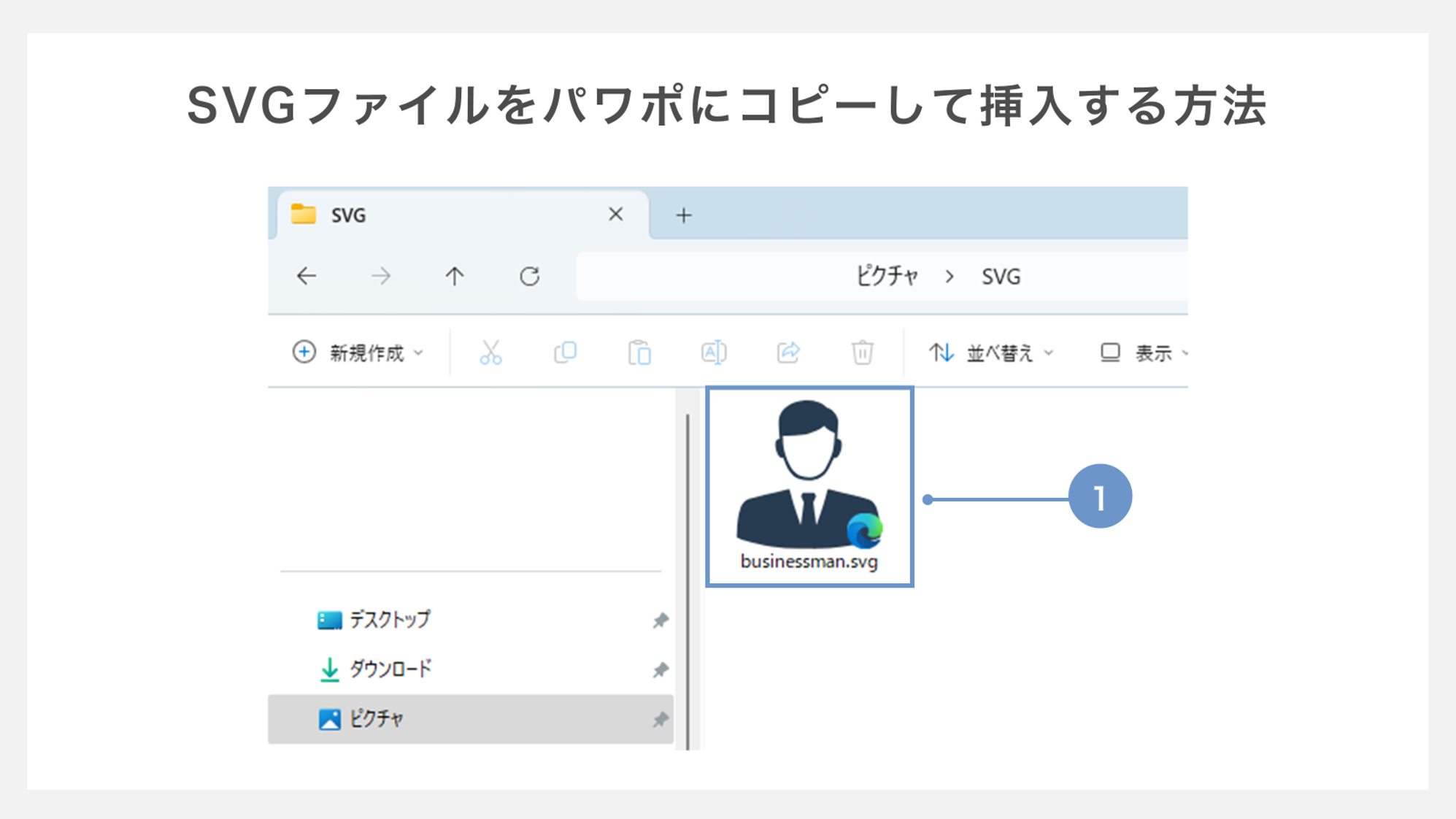
①Windowsエクスプローラーのを開いて目的のSVGファイルを選択し、この状態で「Ctrl」+「C」を押してファイルをコピーします。

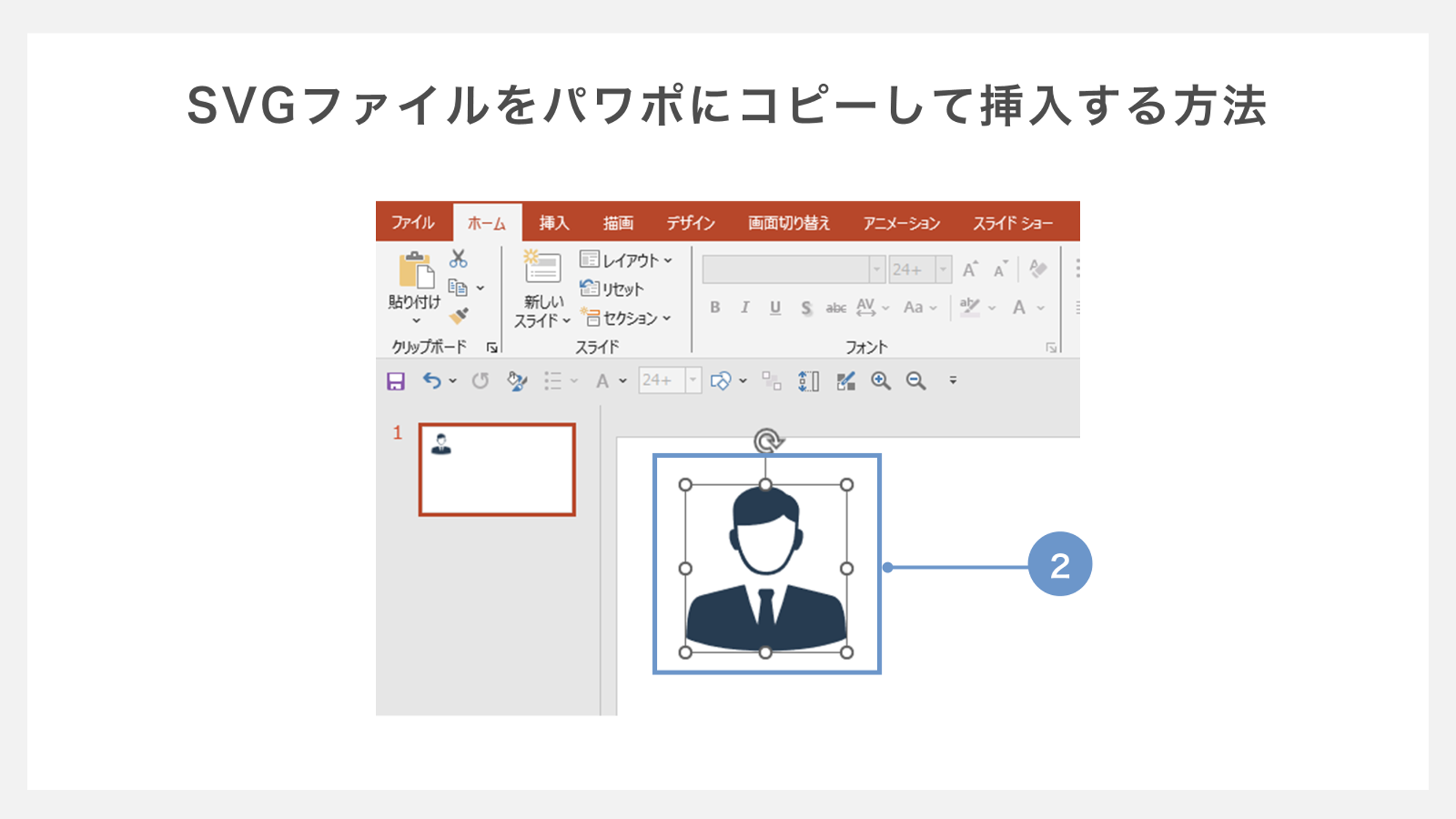
②次にスライドを開き、その上で「Ctrl」+「V」を押して貼り付けます。
これでSVGファイルがパワーポイントに挿入され、編集やサイズ変更が可能となります。
SVG(ベクターグラフィックス)を編集する方法
STEP1 図形に変換する
パワーポイントでは、SVG(ベクターグラフィックス)を「画像」として挿入すると「サイズ」や「配置」の調整が簡単にできますが、「グラフィック」形式のままでは一部の編集が制限されます。
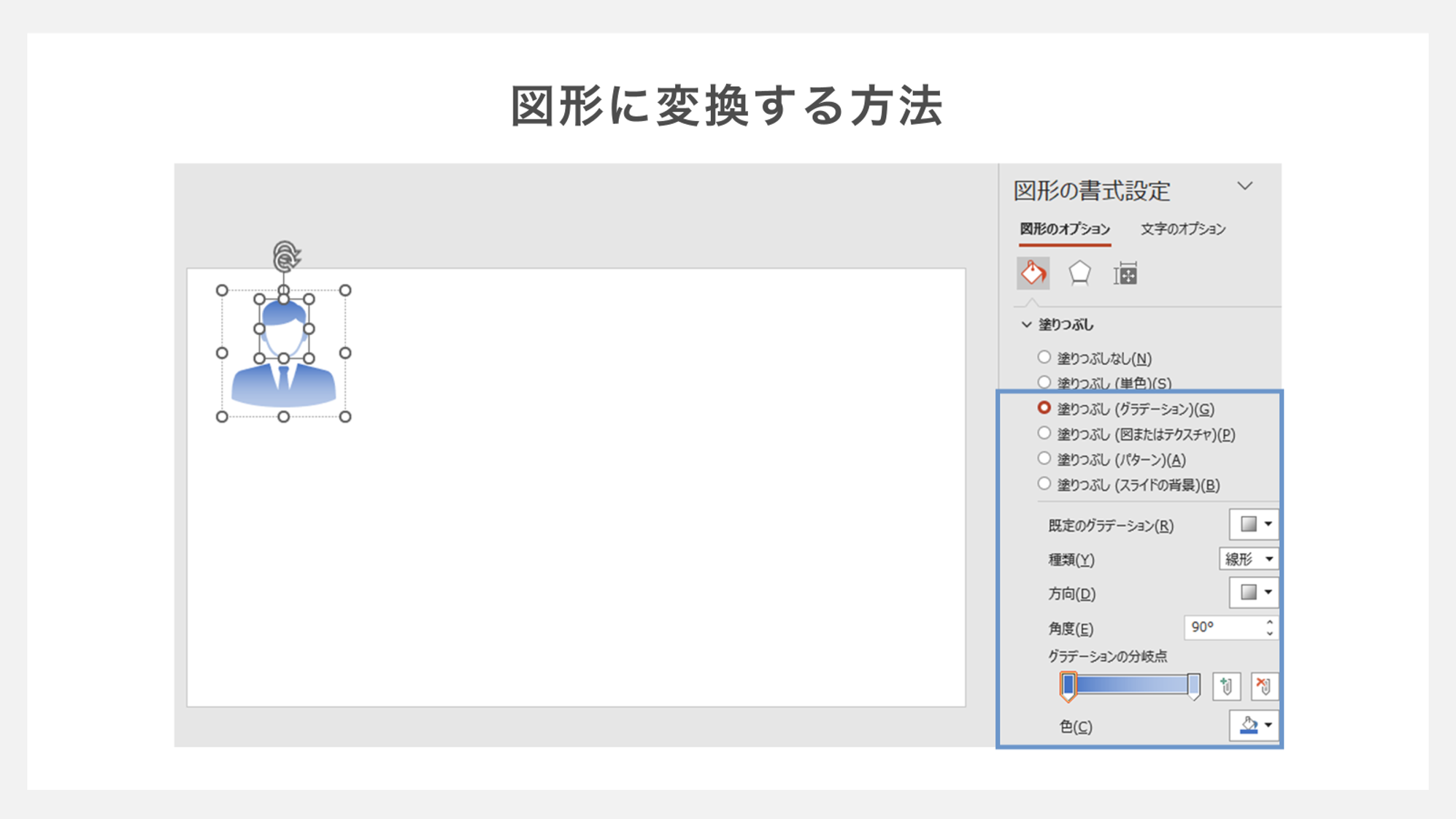
たとえば、SVG画像の色変更は「グラフィックの塗りつぶし」で可能ですが、「グラデーション」の設定ができないなど、細かい調整が難しい場合があります。
そこで、「図形に変換」機能を使いSVGを「図形」に変換します。図形にすることで、より多彩な編集が可能になります。

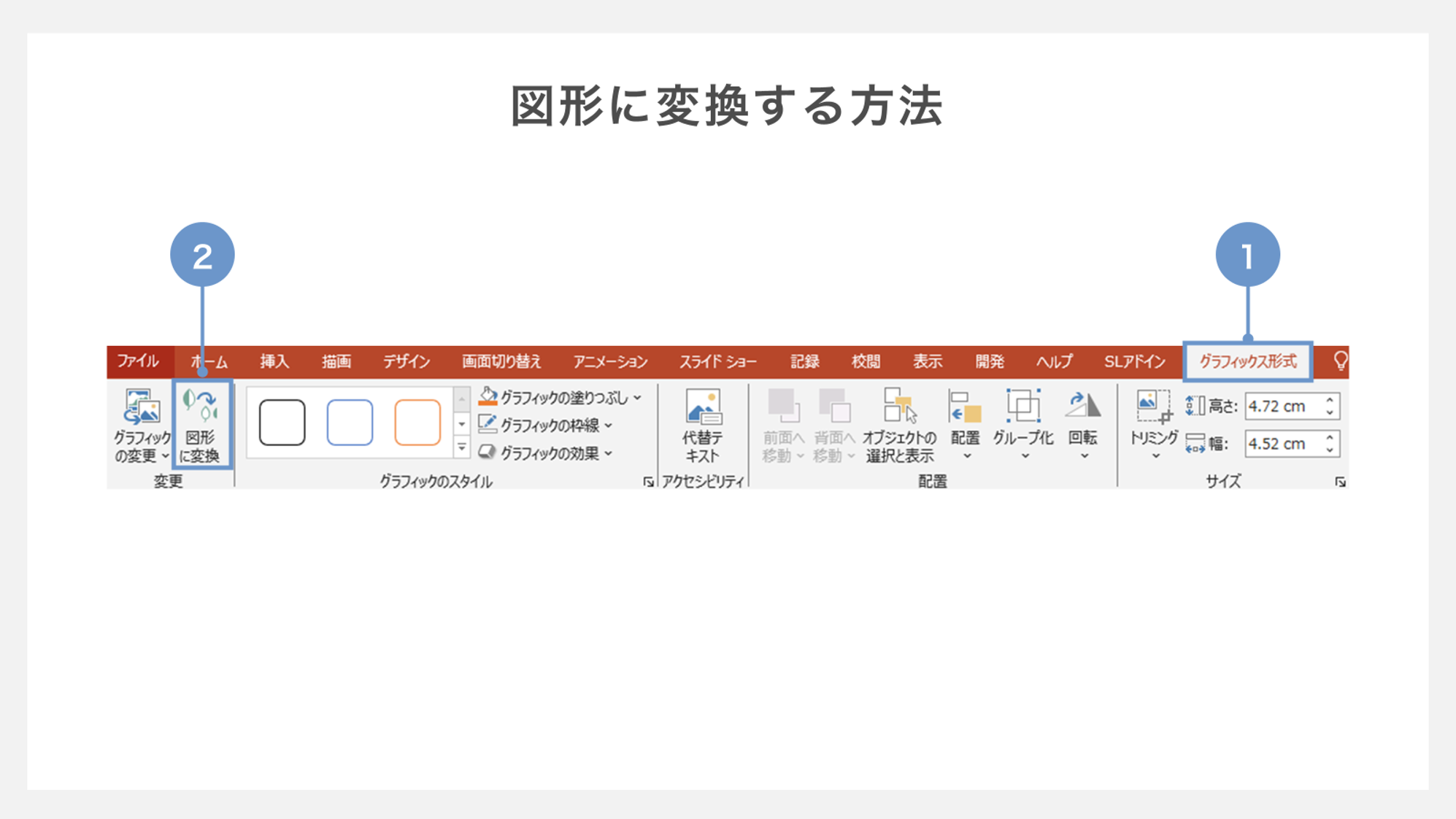
①挿入したSVGファイルを選択しながら「グラフィック形式」のタブを開きます。
②左端の「図形に変換」ボタンを選択します。

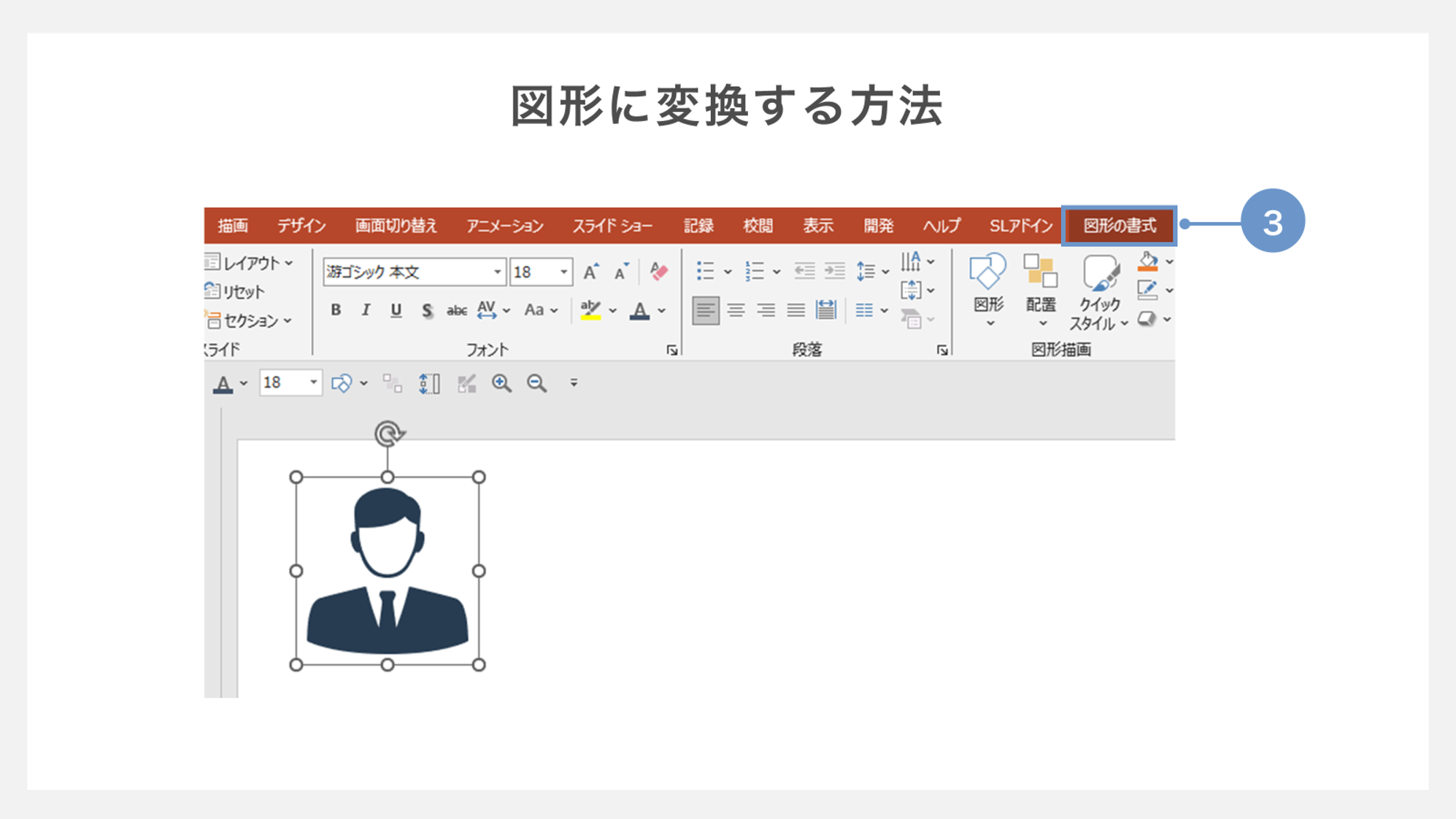
③この機能を選択すると自動的に「図形の書式」タブが表示されます。

色のグラデーションを自由に変更したり、他の図形と結合したりすることが可能となります。
STEP2 塗りつぶしや枠線の色を変更する
STEP1でSVGを画像から図形形式に変更すると塗りつぶしや枠線の色を変更することができます。ここでは、その手順を紹介していきます。

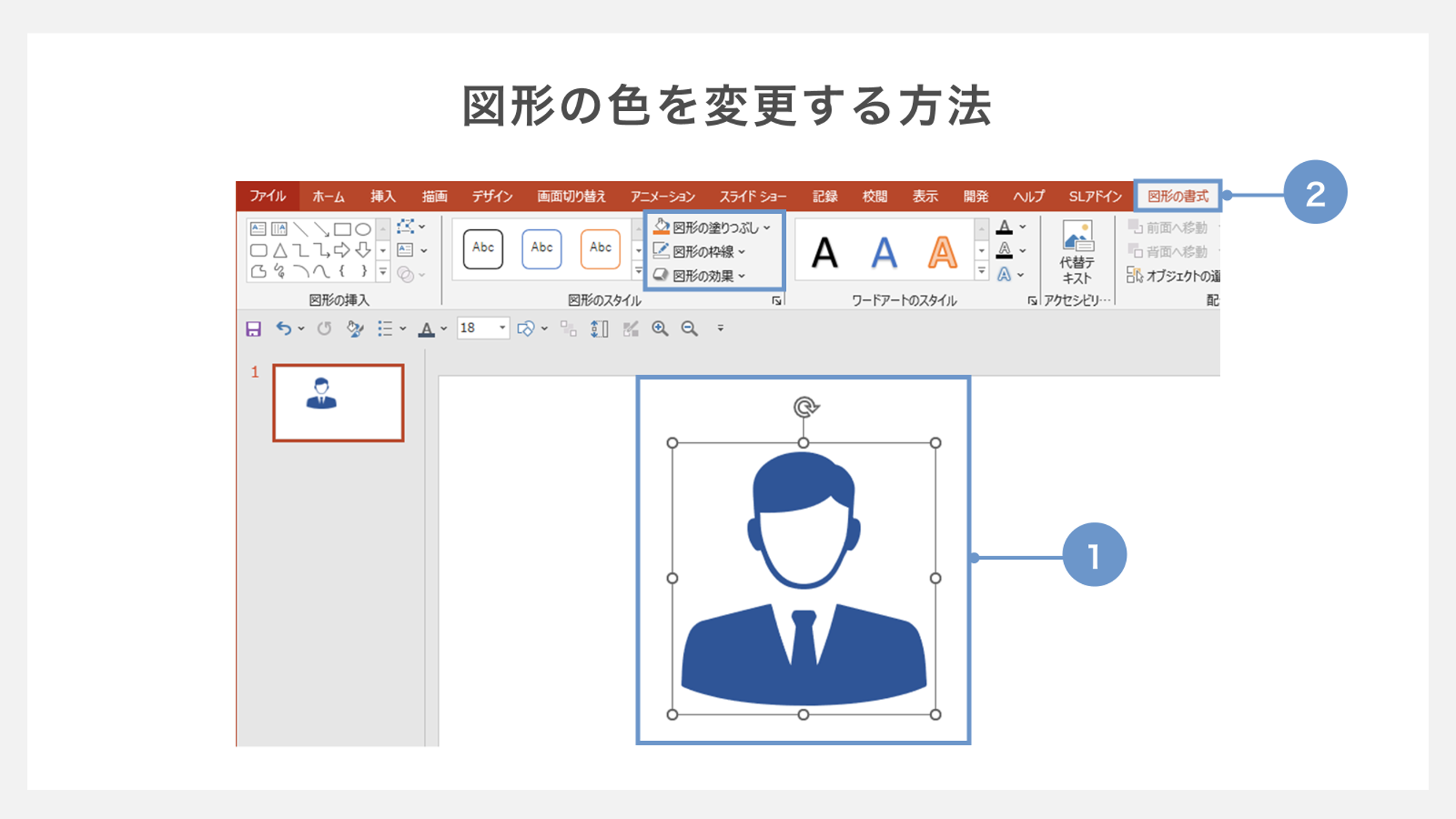
①編集対象のSVGファイルをクリックして選択します。
②上部のリボンに「図形の書式」タブが表示されるようになっています。
この「図形の書式」タブには、塗りつぶしや枠線、効果の設定があります。3つの設定について簡単に解説します。
「グラフィックの塗りつぶし」では単色のSVG画像の色を変更可能です。また、「グラフィックの枠線」で枠線の色を変更したり、「グラフィックの効果」で影や光彩などのエフェクトを追加することが可能です。
これら3つの設定を使い分けてSVGファイルを資料の内容に合わせて編集していきましょう。
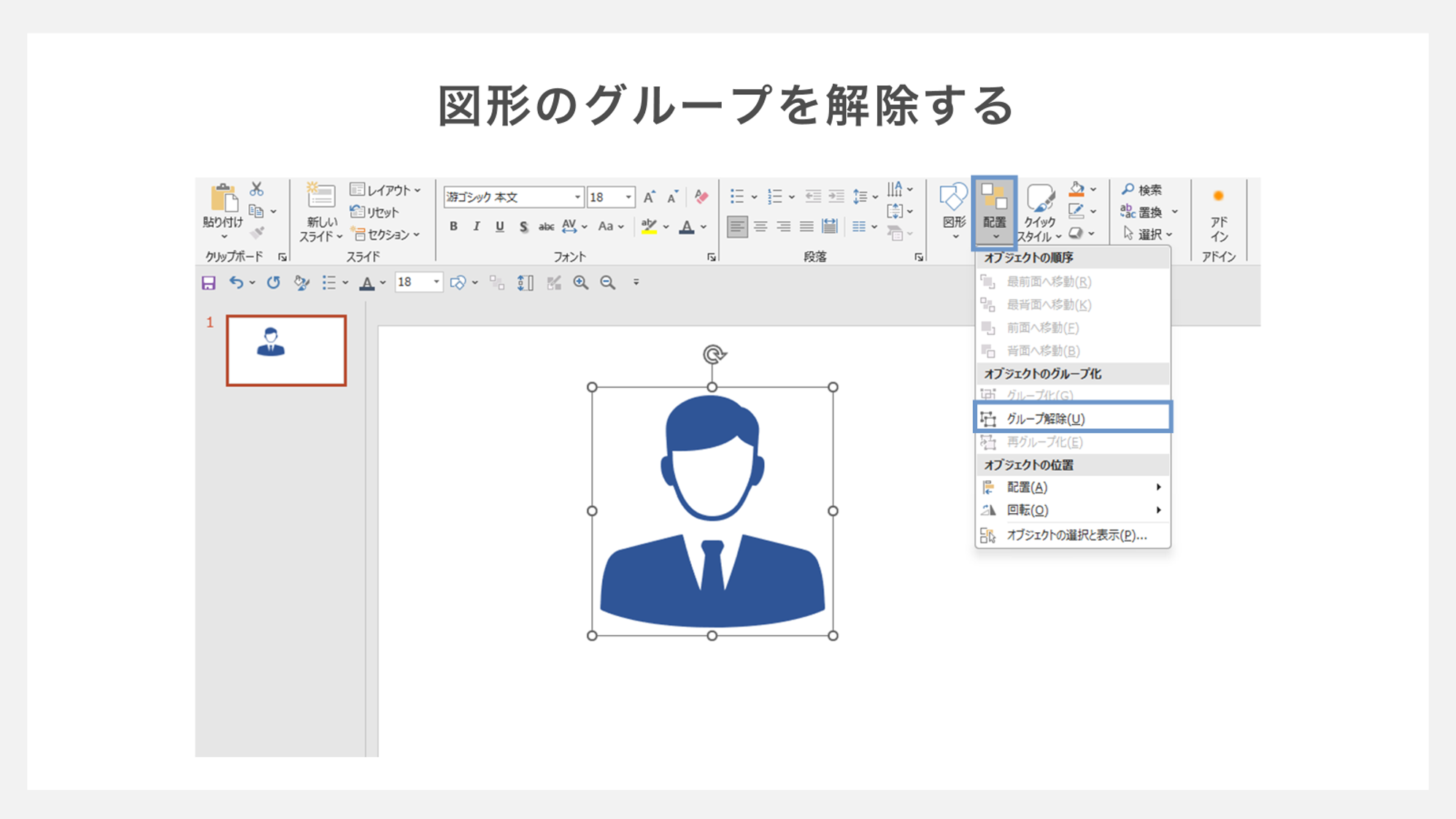
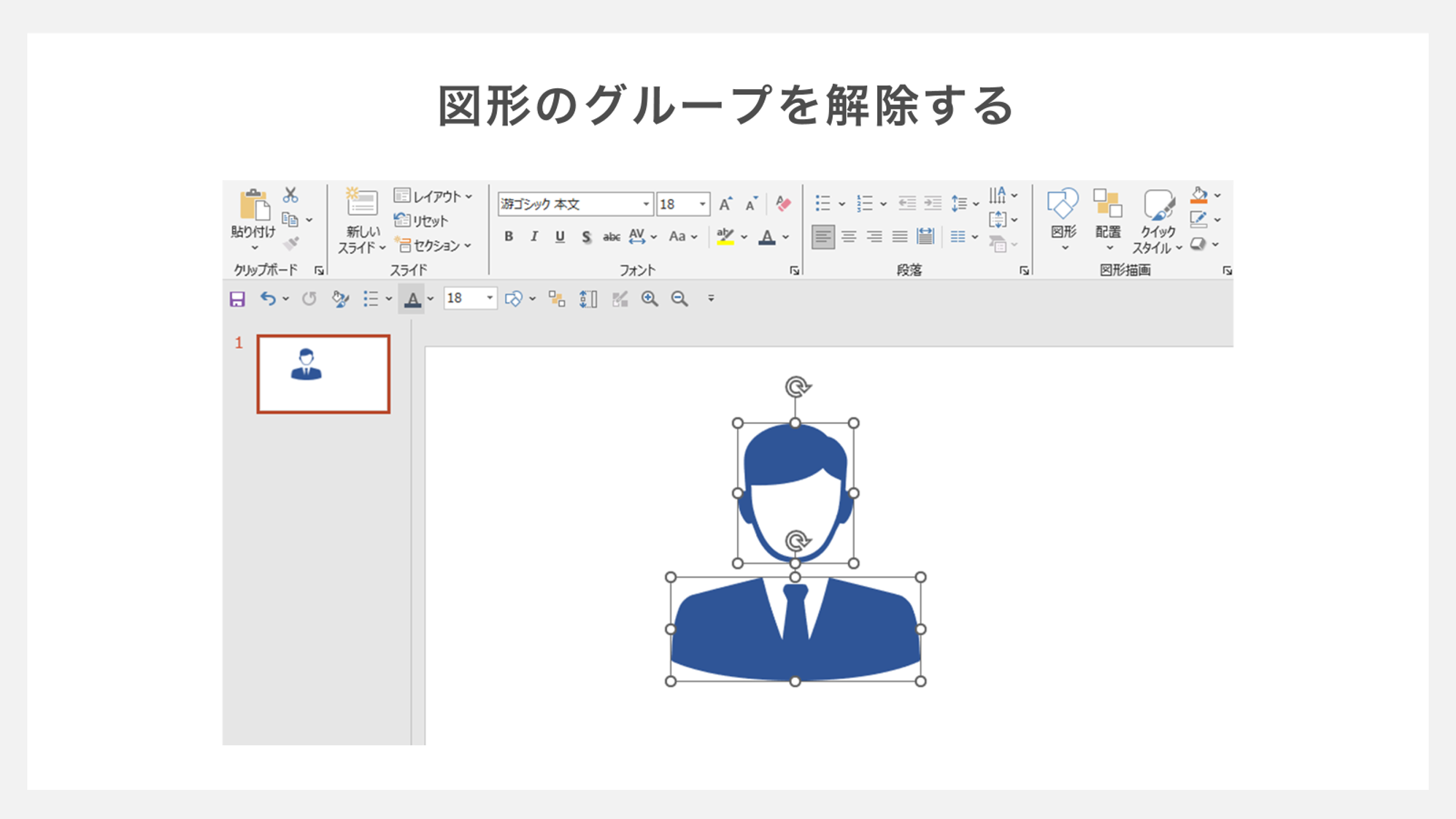
Tips:グループ解除で図形を編集しやすくする
SVGファイルは、いくつかのオブジェクトを組み合わせて作られていることが多くなっています。

図形に変換した後で「グループ解除」することで、パーツ毎に分けることができます。

パーツを分解すると色の変換や位置の調整がしやすくなるので、細かな作業が可能になります。
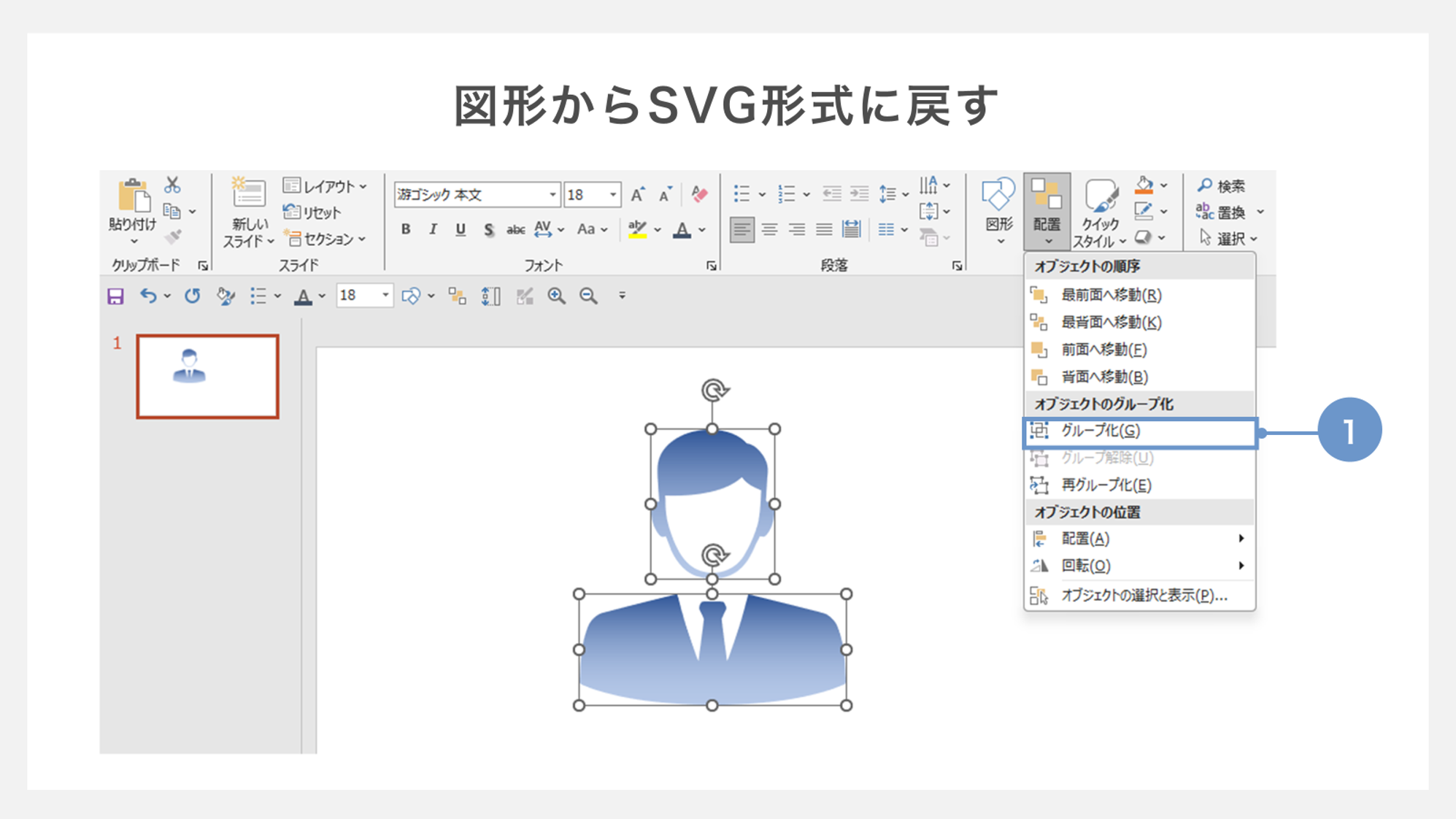
STEP3 図形からSVG形式に戻す
図形に変換したままスライド作成を進めても良いのですが、作業中にパーツがずれてしまったり、容量が重くなってしまう要因にもなる為、図形を再びSVG形式に変換しなおす方法を覚えておくと便利です。

①図形のパーツをすべて選択し、「配置」→「グループ化」をクリックします。

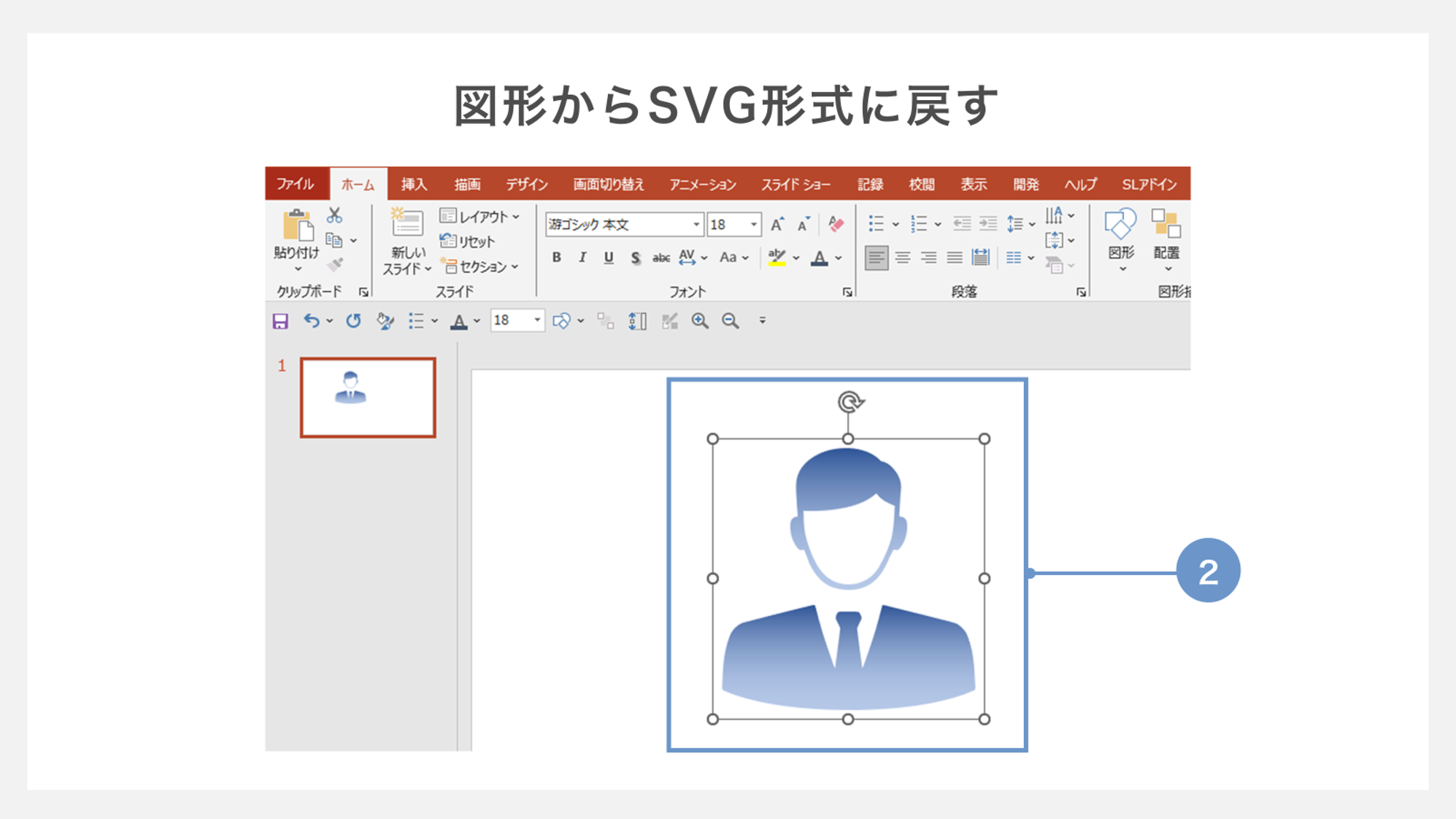
②グループ化した図形を「Ctrl」+「C」でコピーします。

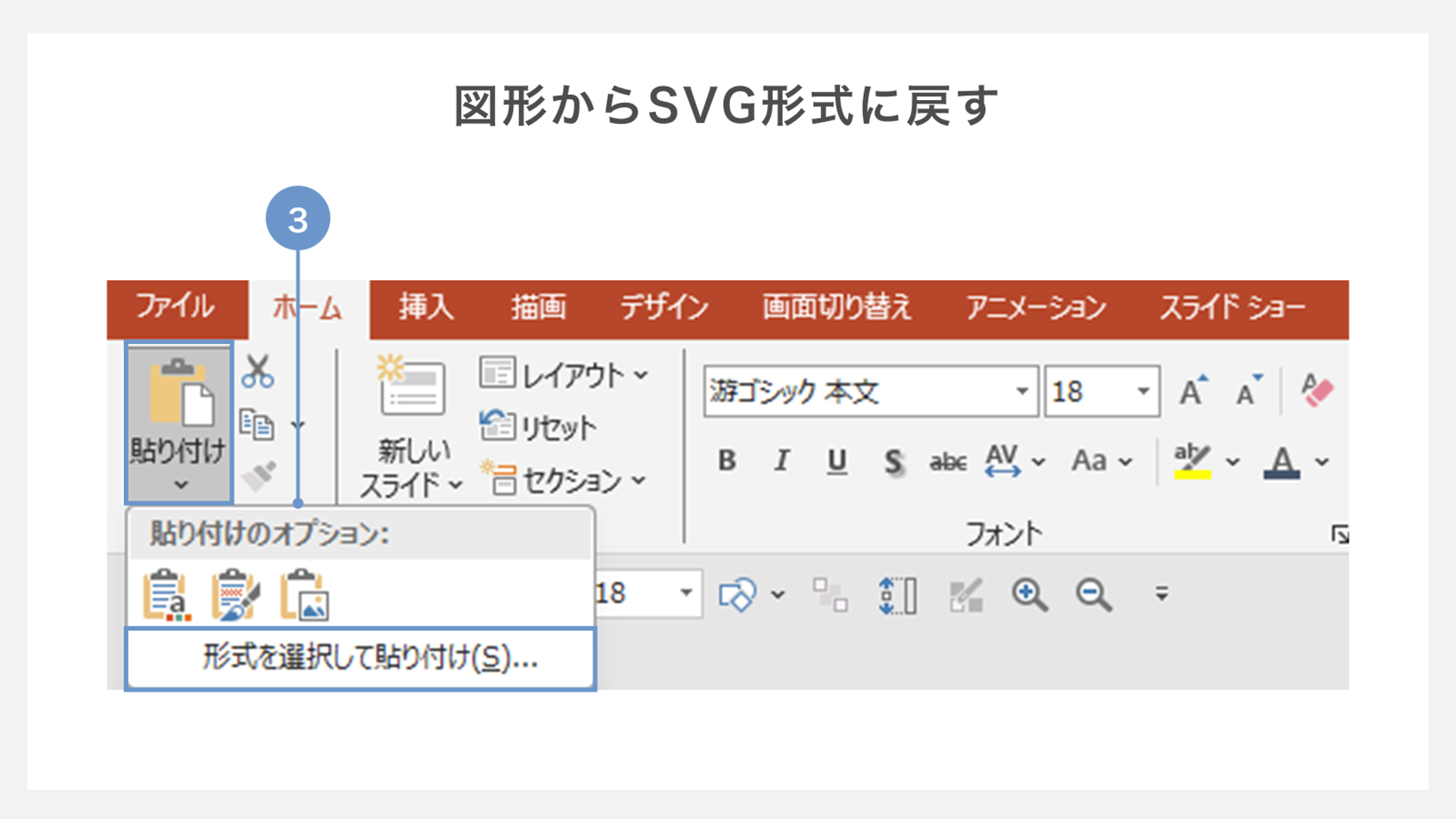
③「ホーム」タブを開き、貼り付けのメニューから「形式を選択して貼り付け」を選択します。

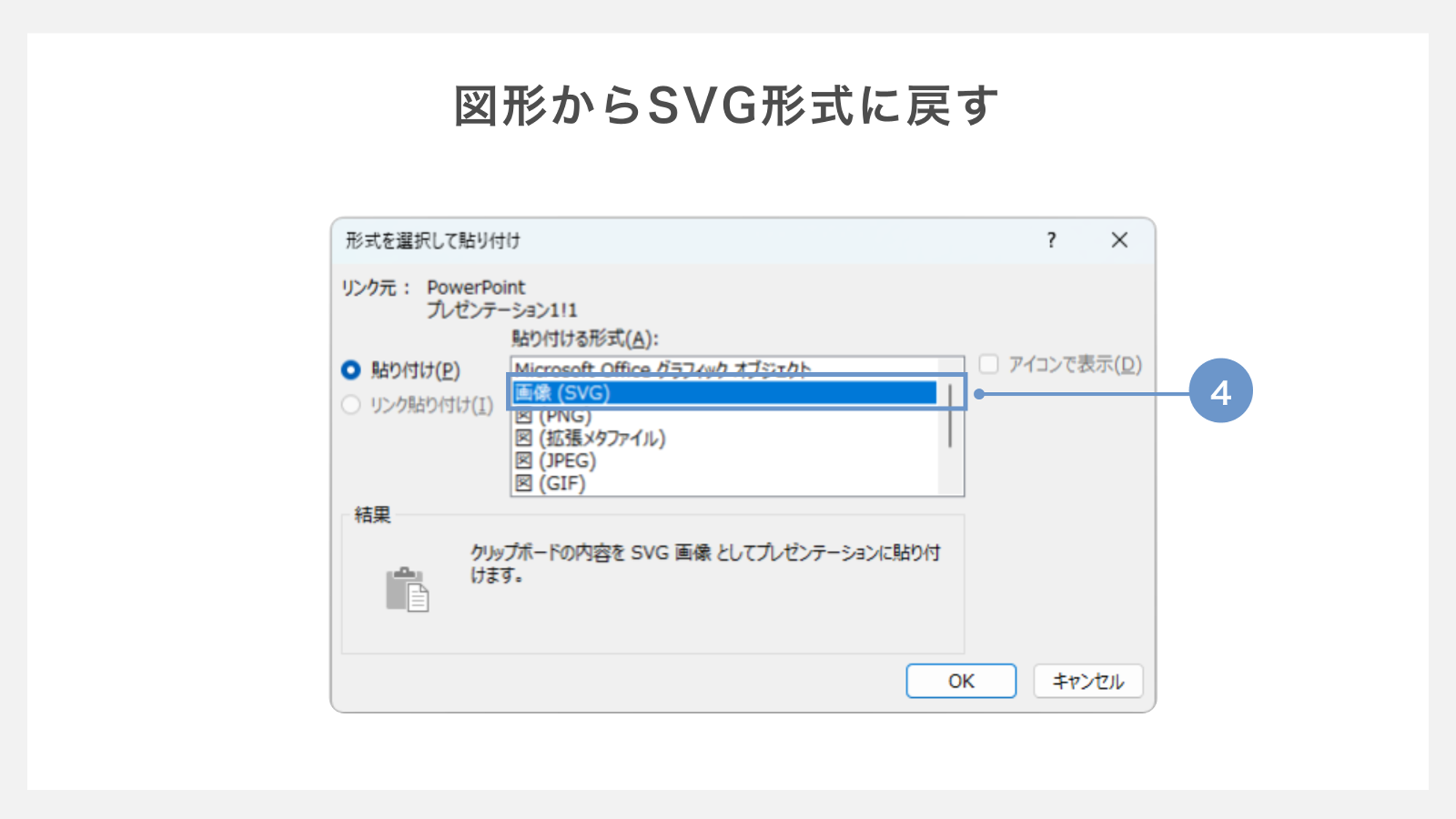
④ポップアップメニューから「画像(SVG)」を選び、OKボタンをクリックします。

これで貼り付けた図形が再びSVGファイルに変換されます。
このように、SVG(ベクターグラフィックス)形式はアイコンやイラスト等のデータをパワポ上に取込み、画質を落とさずに編集することができます。
テーマカラーにイラストを合わせたい、色を変えて変化を見せたいなど、様々なデザインのニーズに対応できるので、是非使い方を覚えておきましょう。