パワポのズーム機能活用術|プレゼンを魅力的にする3種のズームと使い方

本記事では、パワーポイントのズーム機能について徹底解説します。サマリズーム、セクションズーム、スライドズームの3つのズーム機能の基本的な使い方から、各機能を使ってプレゼンテーションをより効果的に演出する方法まで詳しく紹介します。
この記事を通じて、わかりやすいプレゼンテーションを作成し、聞き手を引き込むプレゼンテーションスキルを身につけましょう。
デザインのブラッシュアップから、企画構成を含めたフルリニューアルまで。
資料作成のプロ集団にお任せください。
目次
・プレゼンを動的に変える「3つのズーム機能」の概要・パワーポイントの3つのズーム機能・サマリーズームの使い方:動く目次スライドを作成する・セクションズームの使い方:特定の章へダイレクトに移動する・スライドズームの使い方:詳細スライドへ瞬時にズームする
プレゼンを動的に変える「3つのズーム機能」の概要
ズーム機能は、さまざまな視覚的効果をプレゼンテーションに加えることができます。
この機能を使うことで、強調したい部分にズームインしたり、別のスライドへスムーズにジャンプしたり、補足説明として他のスライドを挿入したりすることが可能です。
スライドショーにメリハリが生まれ、視聴者の興味を引きやすくすることができます。
パワーポイントの3つのズーム機能
サマリズーム:全体俯瞰と「動く目次」を作成する
「サマリズーム」は、プレゼンテーションの概要をまとめるためのズーム機能です。
すべてのスライドから必要なスライドだけを選んでまとめることができ、視認性を考慮してポイントとなる数枚に絞ることも可能です。
また、サマリズームを中心にプレゼンを進める場合には、主要なスライドをすべて含めても効果的です。
セクションズーム:章ごとにジャンプして深掘りする
「セクションズーム」は「サマリズーム」と似た使い方ですが、事前にスライドをセクションごとに区切っておくことができます。
この機能により、セクションごとにジャンプできるので、時間が限られている場合に特定のトピックだけに絞ってプレゼンを進めることが可能です。
スライドズーム:特定の詳細データへ瞬時に移動する
「スライドズーム」は、まとめのスライドと表やグラフなどの詳細データを切り替えながら説明したいときに便利な機能です。
1枚以上のスライドを選択して、特定のスライドにリンクするサムネイルを挿入できます。
さらに、リンク先とリンク元のスライドの両方にサムネイルを埋め込んでおくと、双方向でスムーズに行き来することが可能です。
資料作成の手間を省き、パワーポイントのプロに任せたい方へ
このテクニックをすぐに実践して資料に落とし込む時間が無いという方へ。
細部までこだわった資料作成には、膨大な時間と専門スキルが必要です。
バーチャルプランナーなら、企画構成からデザインまで完全オーダーメイド。あなたの理想のスライドデザインを形にします。
サマリーズームの使い方:動く目次スライドを作成する
基本操作:サマリーズームを新規作成する

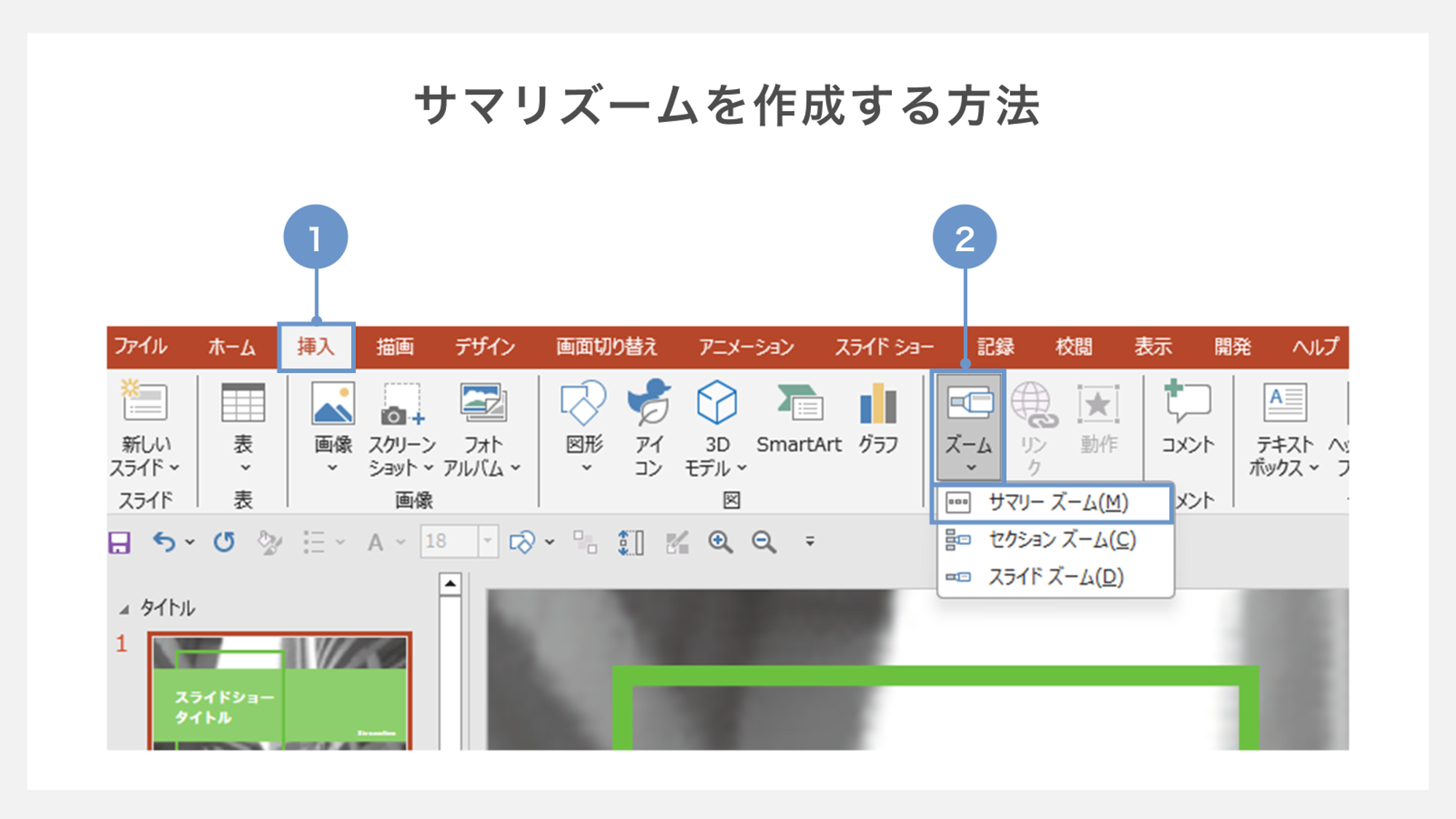
①最初に、リボンから「挿入」タブを開きます。
②「ズーム」から「サマリーズーム」を選択します。

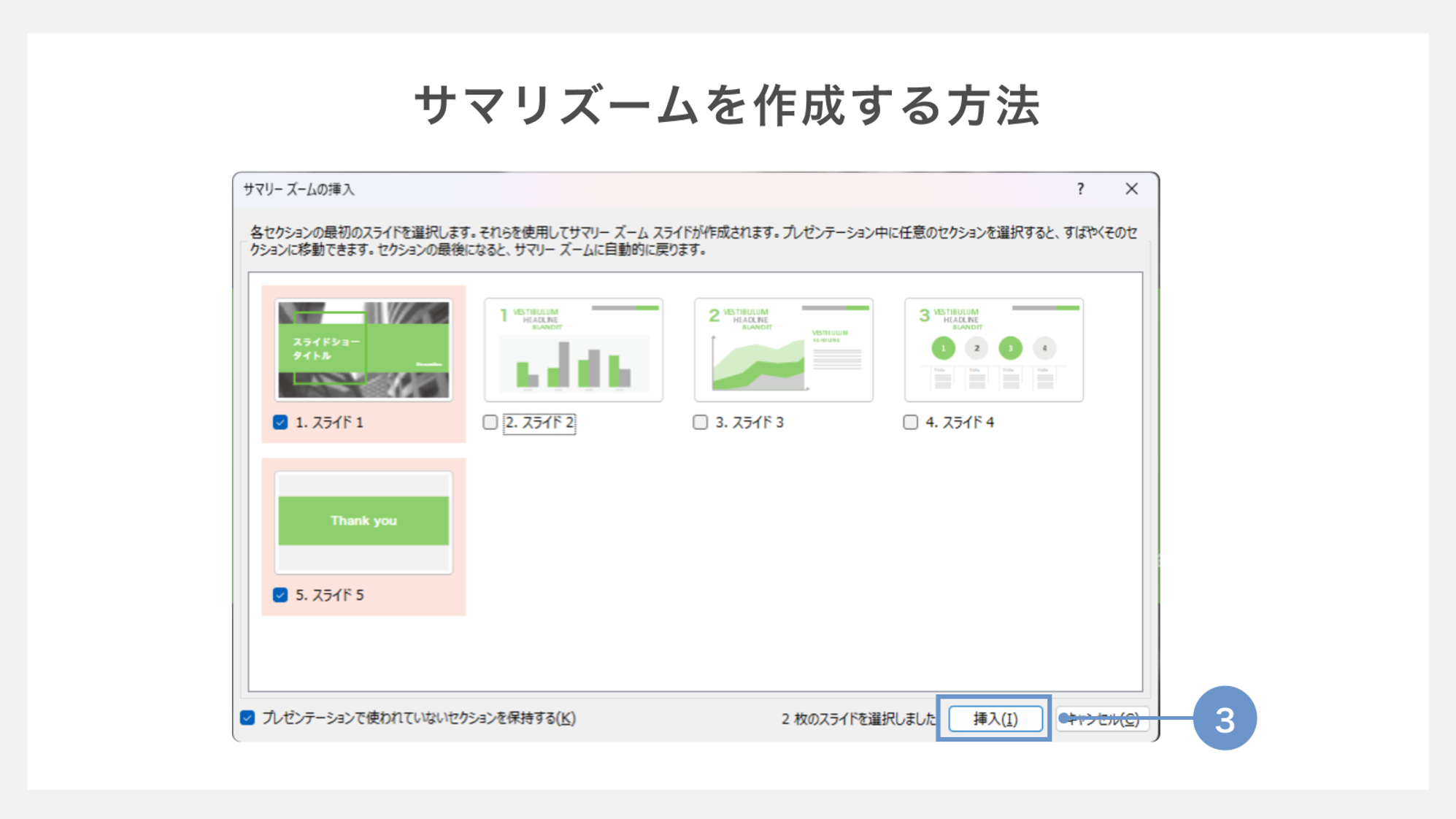
③選択すると「サマリーズームの挿入」というダイアログボックスが開かれるため、サマリズームに表示させたいスライドにチェックを入れ、「挿入」をクリックしましょう。

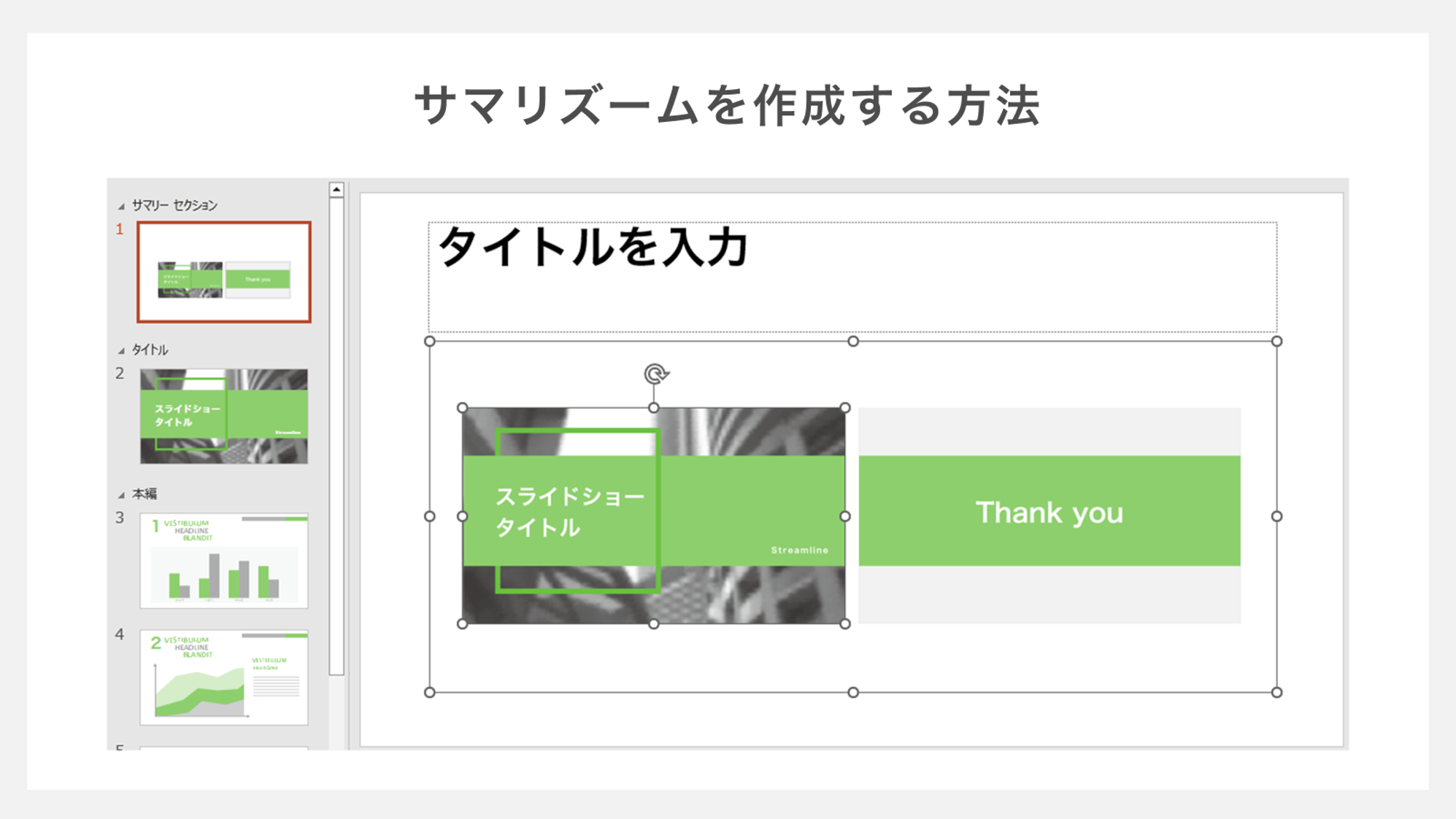
1枚目のスライドのサムネイルの下に「サマリーセクション」という新しいスライドが追加されます。
この状況で、画面右側に選択したスライドのサムネイルが表示されていれば、設定完了です。
編集操作:セクションの追加・削除で目次を更新する
サマリズームを作成した後に、プレゼンテーションのセクションを追加または削除するケースがあります。
このようなケースでも、最初からスライド作成をやり直す必要はありません。
サマリズームを更新するだけで対応可能です。

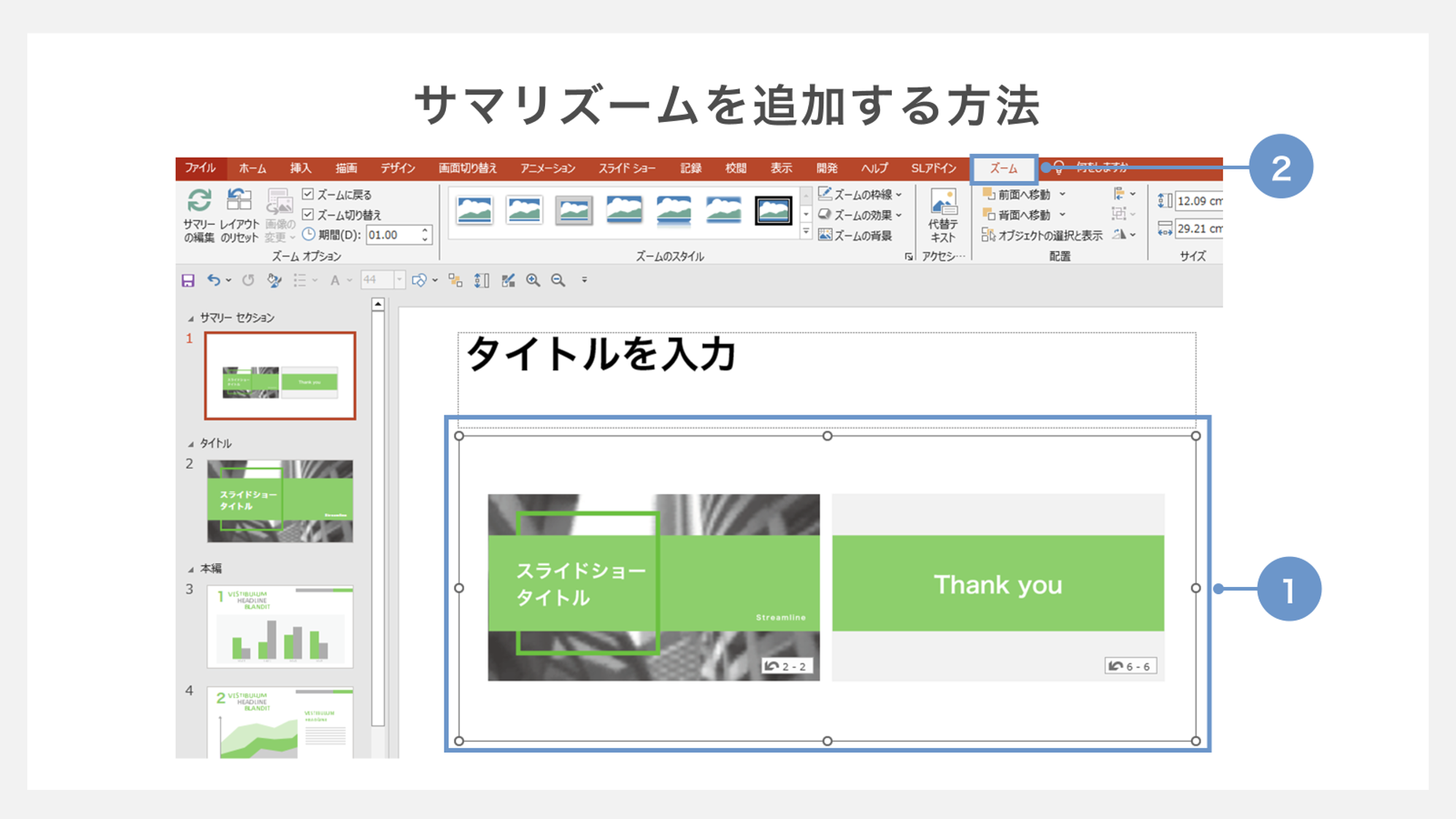
①サマリズームの欄を選択します。
②リボンに表示された「ズーム」をクリックします。

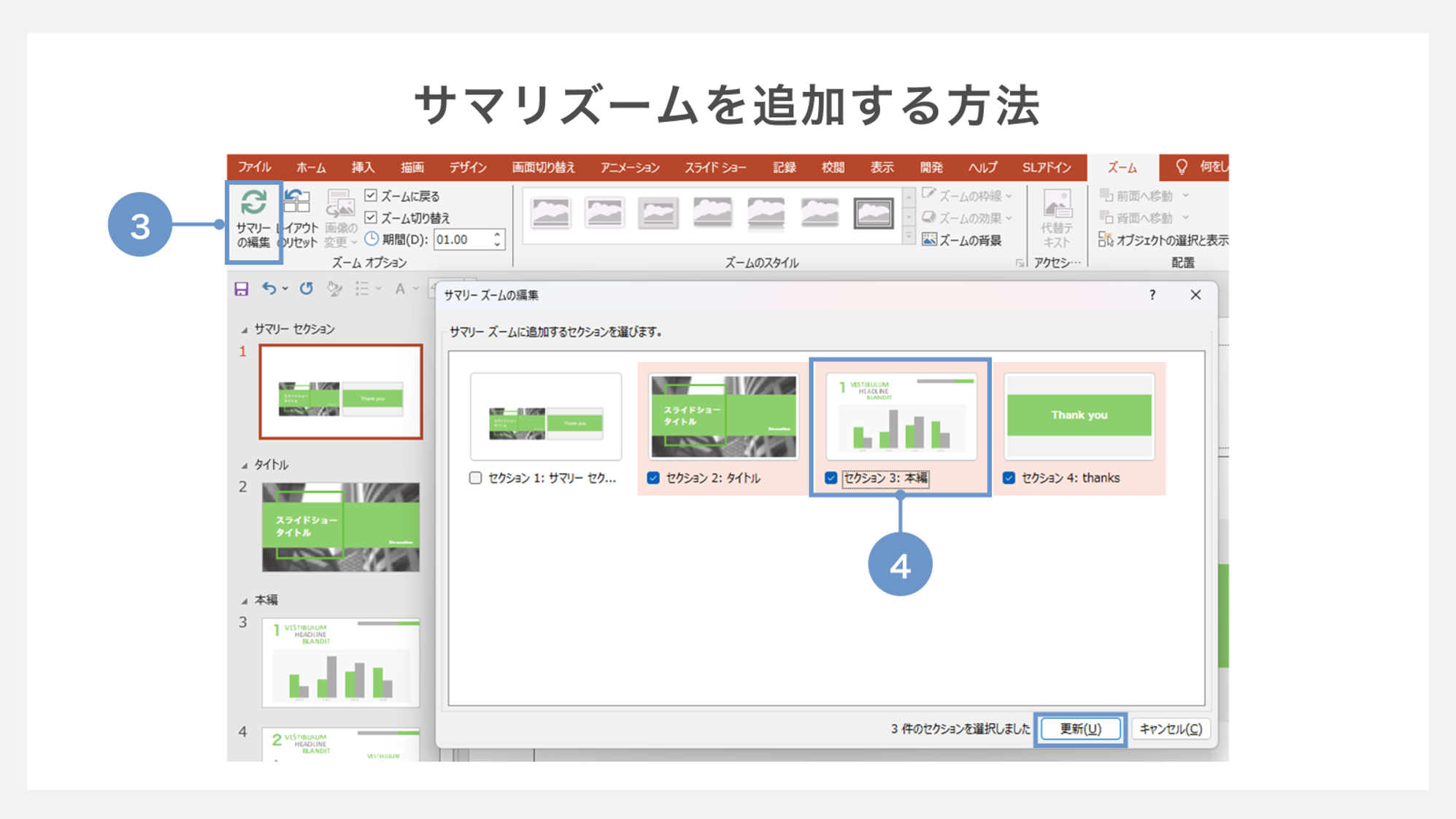
③次に、「サマリーの編集」をクリックし、
④サマリズーム内で必要なセクションを選びます。
最後に、「更新」をクリックすれば、サマリズームが最新の内容に反映されます。
削除する場合は④でチェックを外します。
セクションズームの使い方:特定の章へダイレクトに移動する
セクションズームの挿入とリンク設定

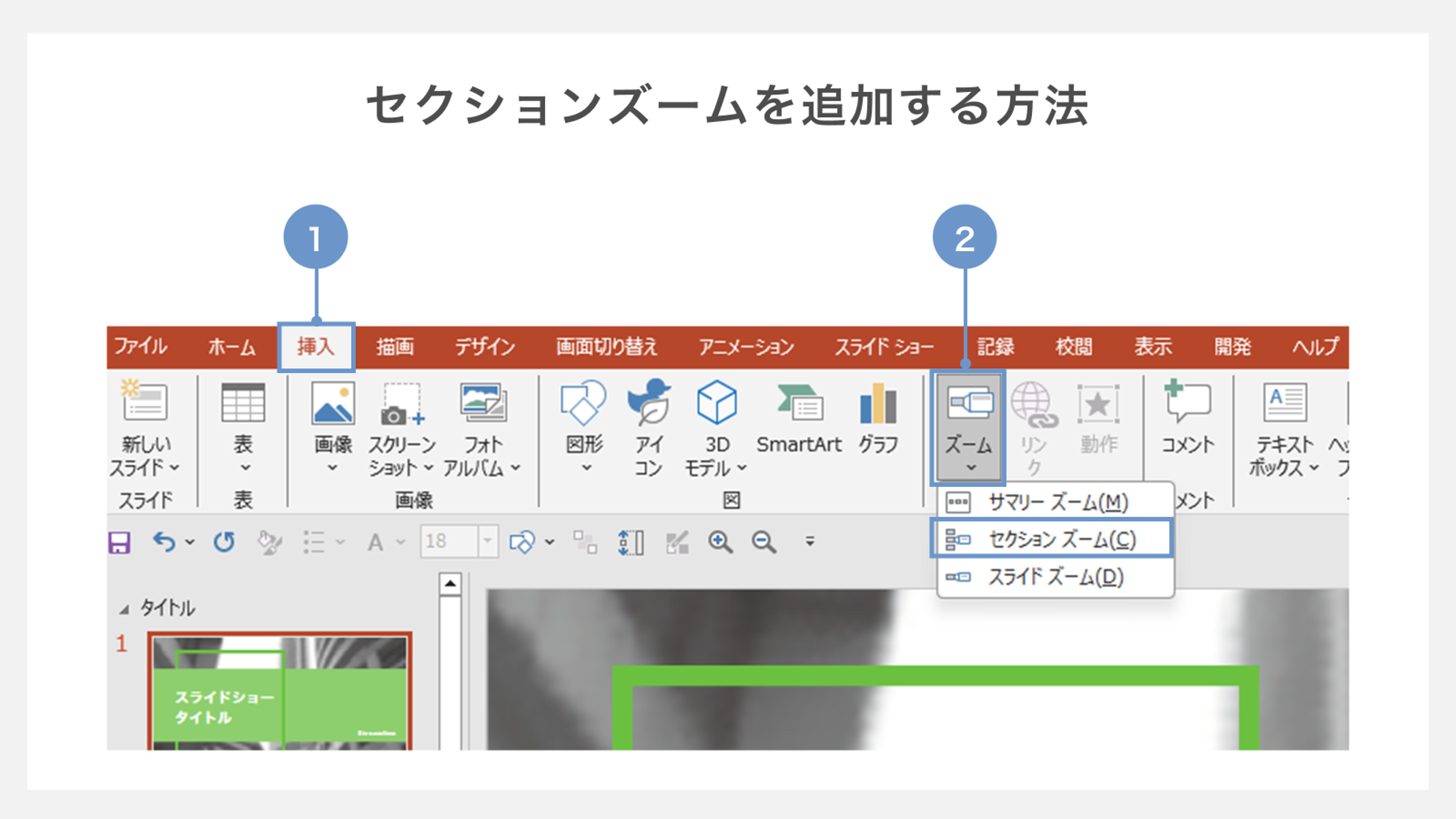
①最初に、リボンから「挿入」タブを開きます。
②「ズーム」から「セクションズーム」を選択します。

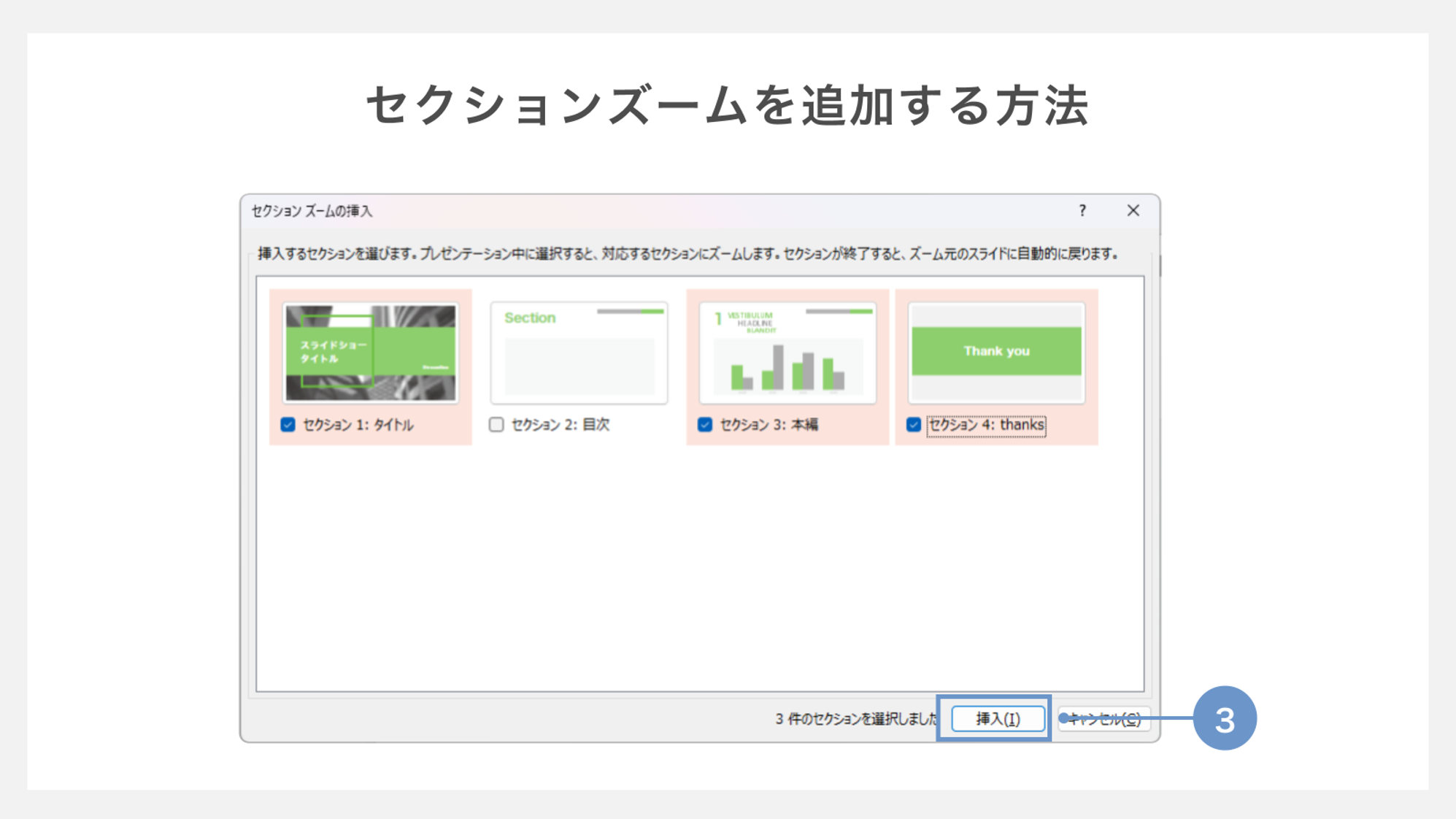
③あらかじめセクションを設定したスライドだけがリストに表示されるので、必要なセクションを選択し、挿入をクリックします。

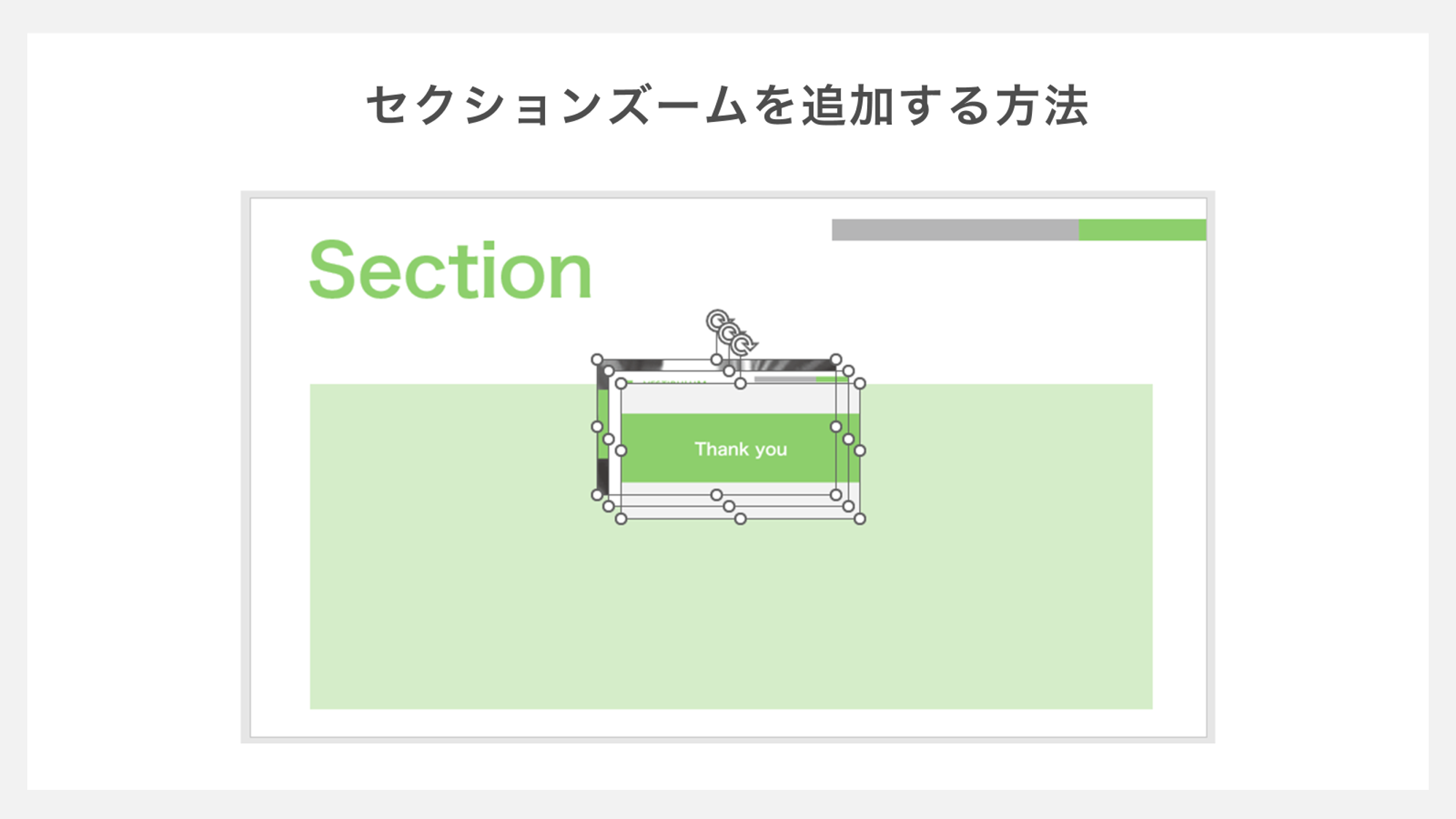
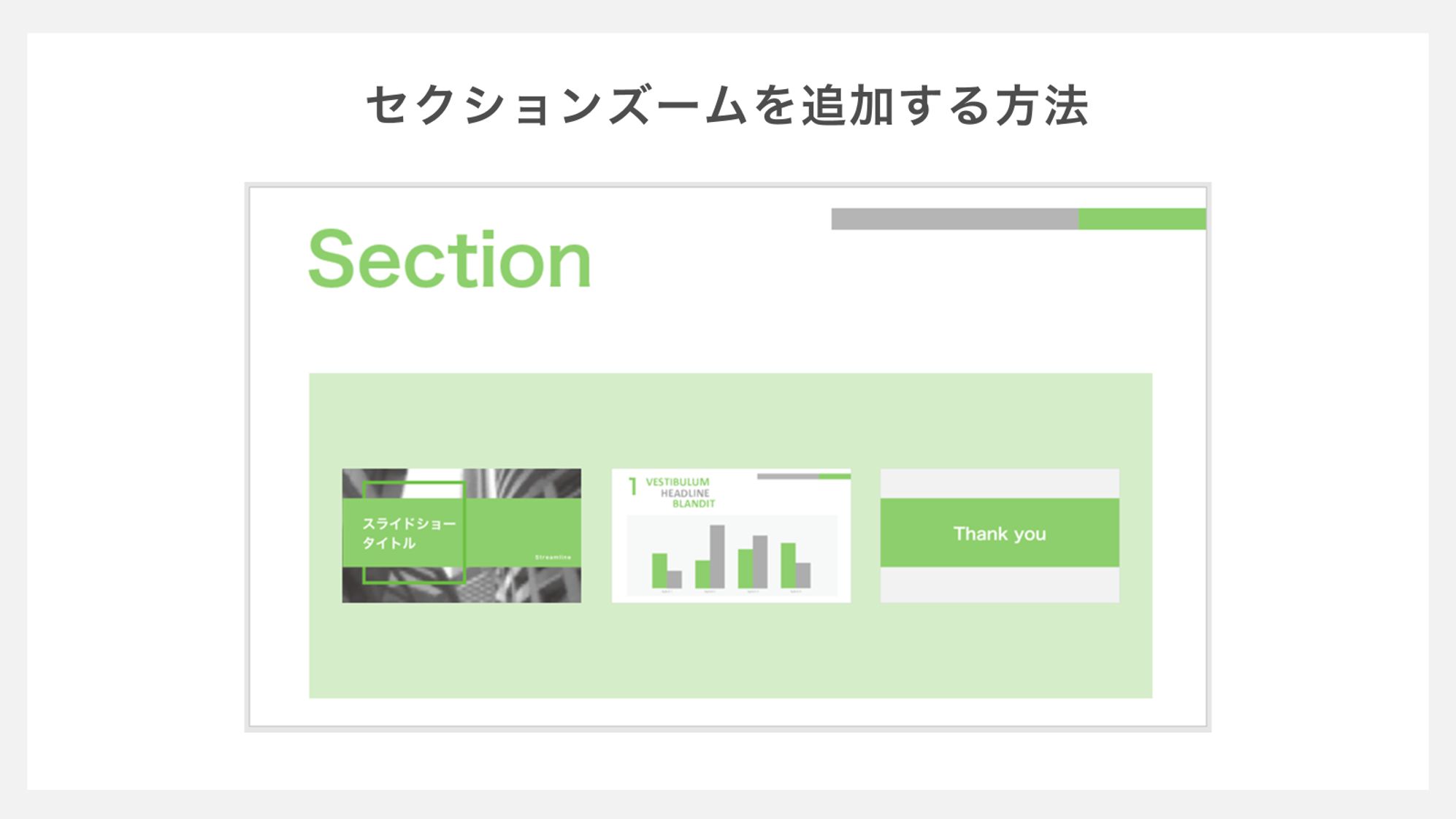
選んだセクションのサムネイルがスライドに挿入されます。

見やすい位置にドラッグしてレイアウトすれば完了です。
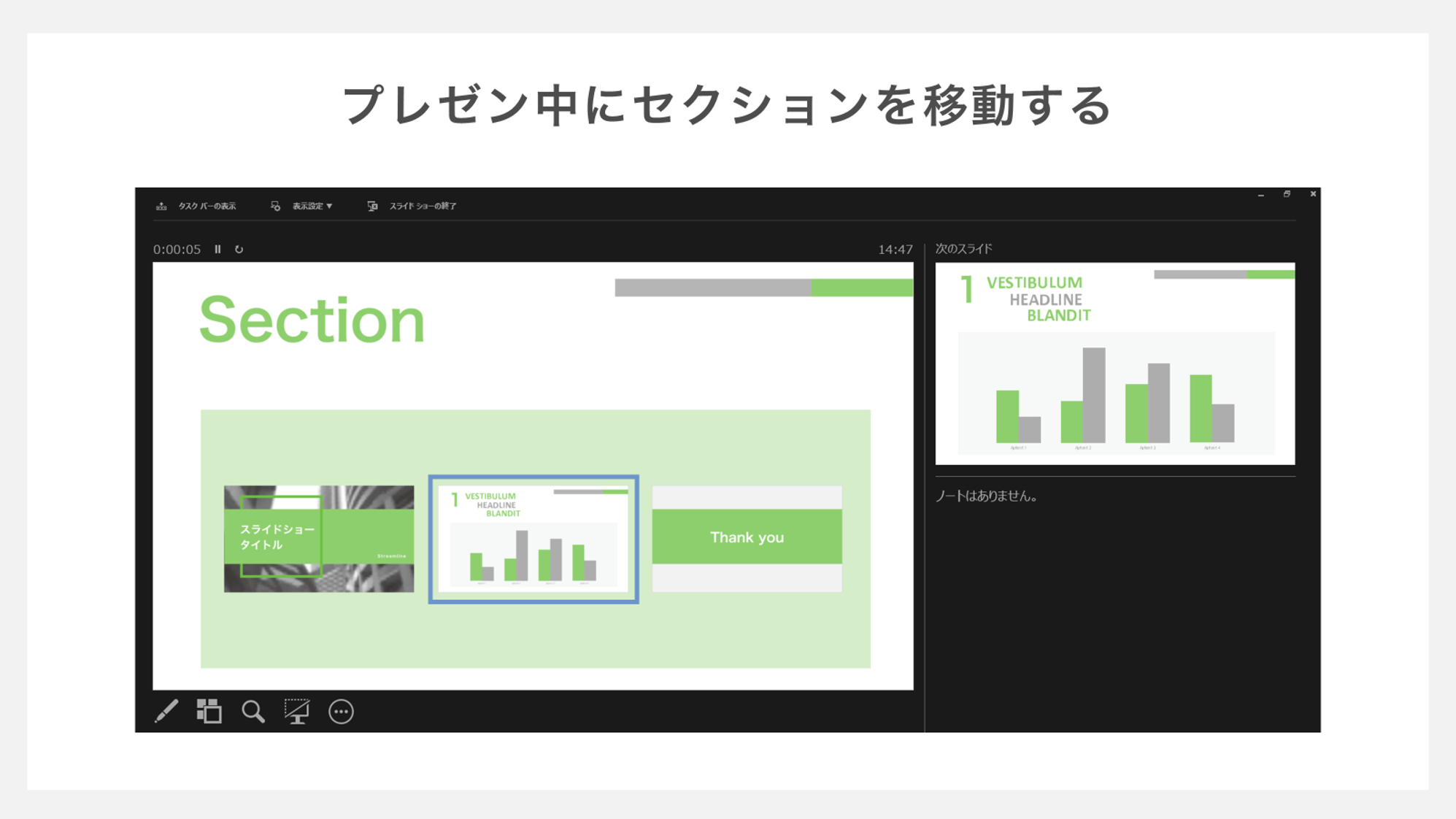
実行操作:スライドショー中に任意の章へジャンプする
スライドショーの「発表者ツール」を使えばプレゼン中にセクションを移動できます。

プレゼン中にセクションを移動したい場合、発表者ツール内で任意のセクションの画像をクリックします。
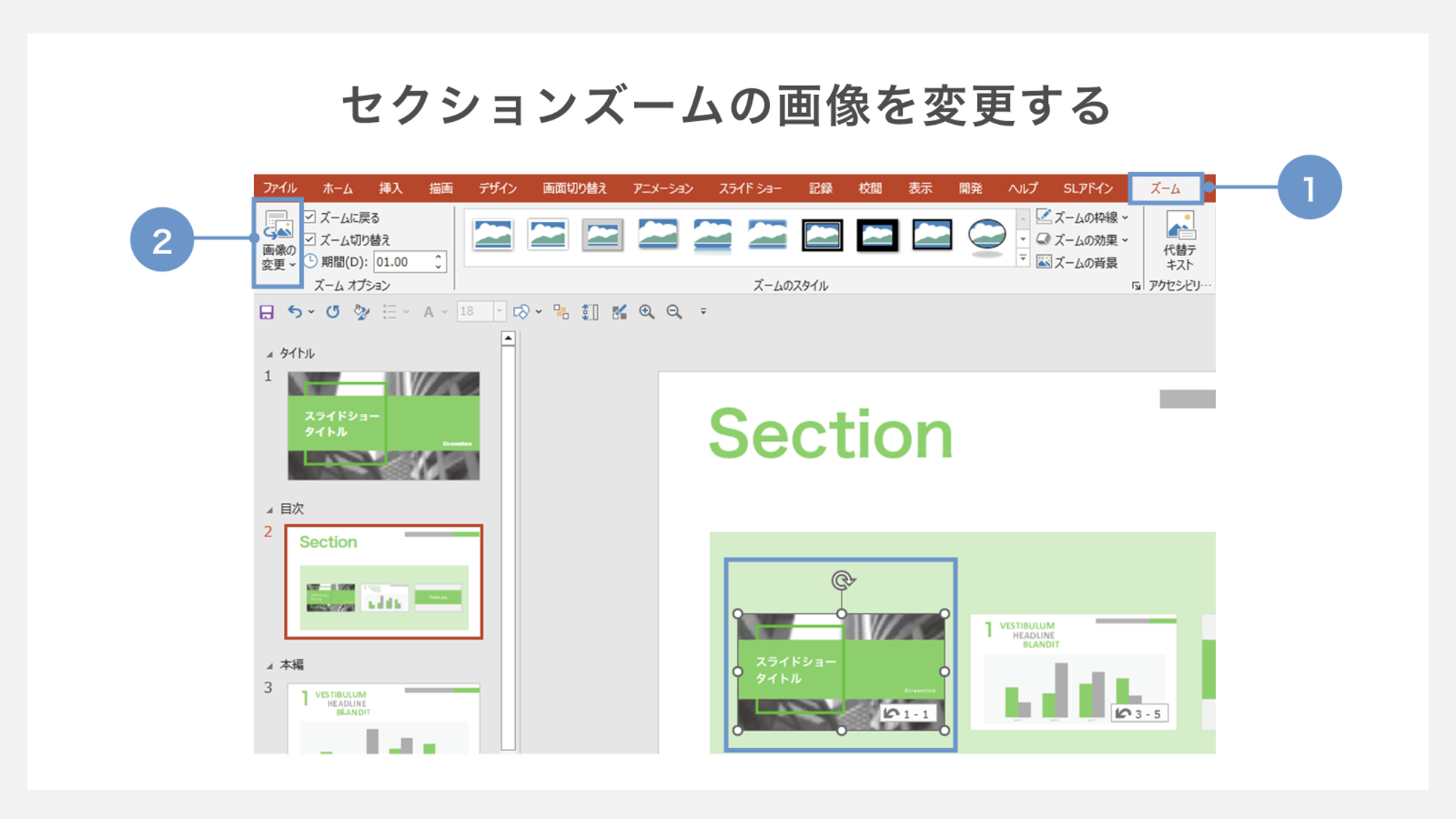
デザイン調整:ズームアイコンの画像・外観を変更する

①変更したいズームの画像を選択し、リボンの「ズーム」タブをクリックします。
②左端の「画像の変更」を選択します。

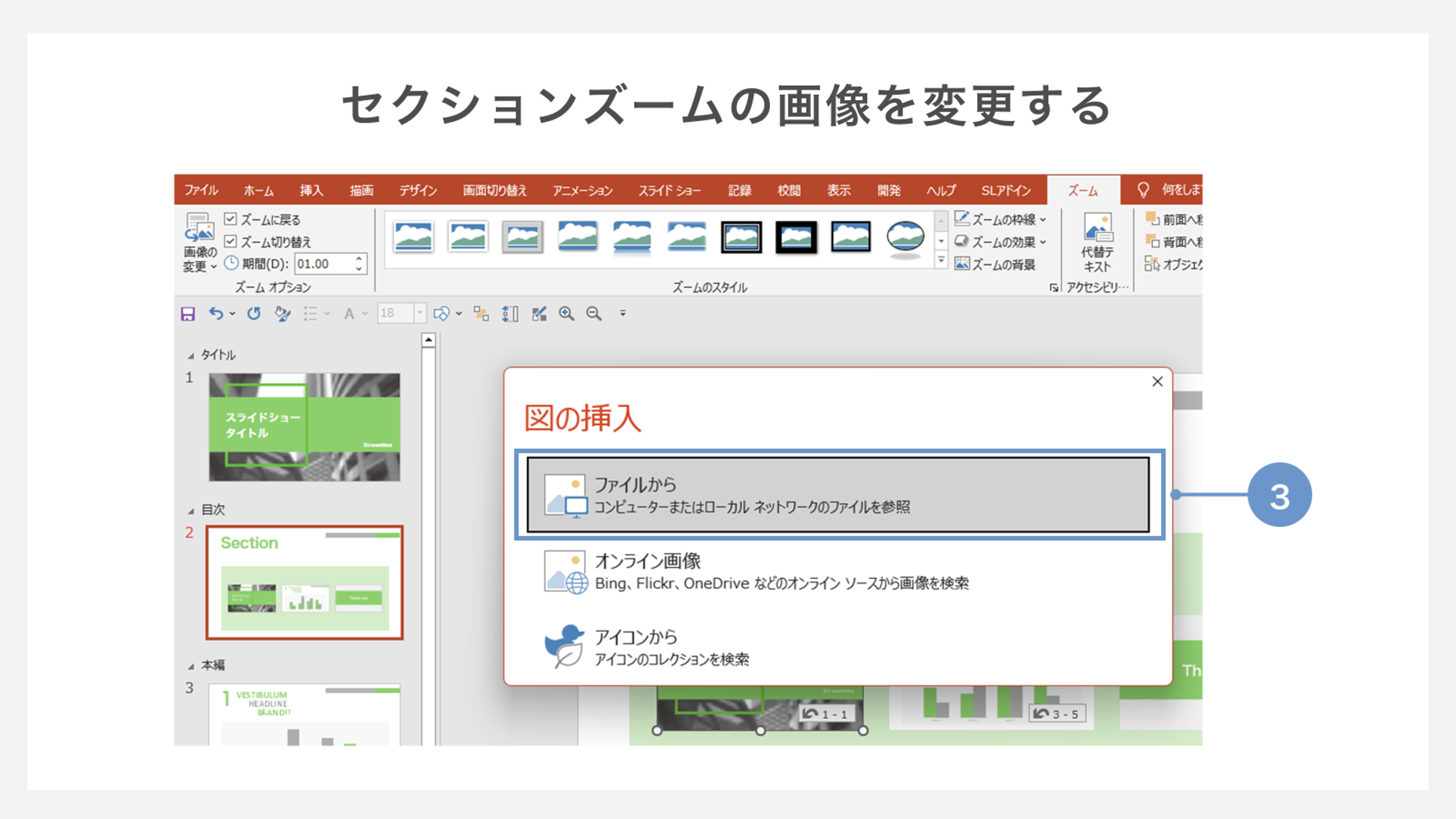
③ここでは表示された図の挿入のメニューから「ファイルから」を選択します。

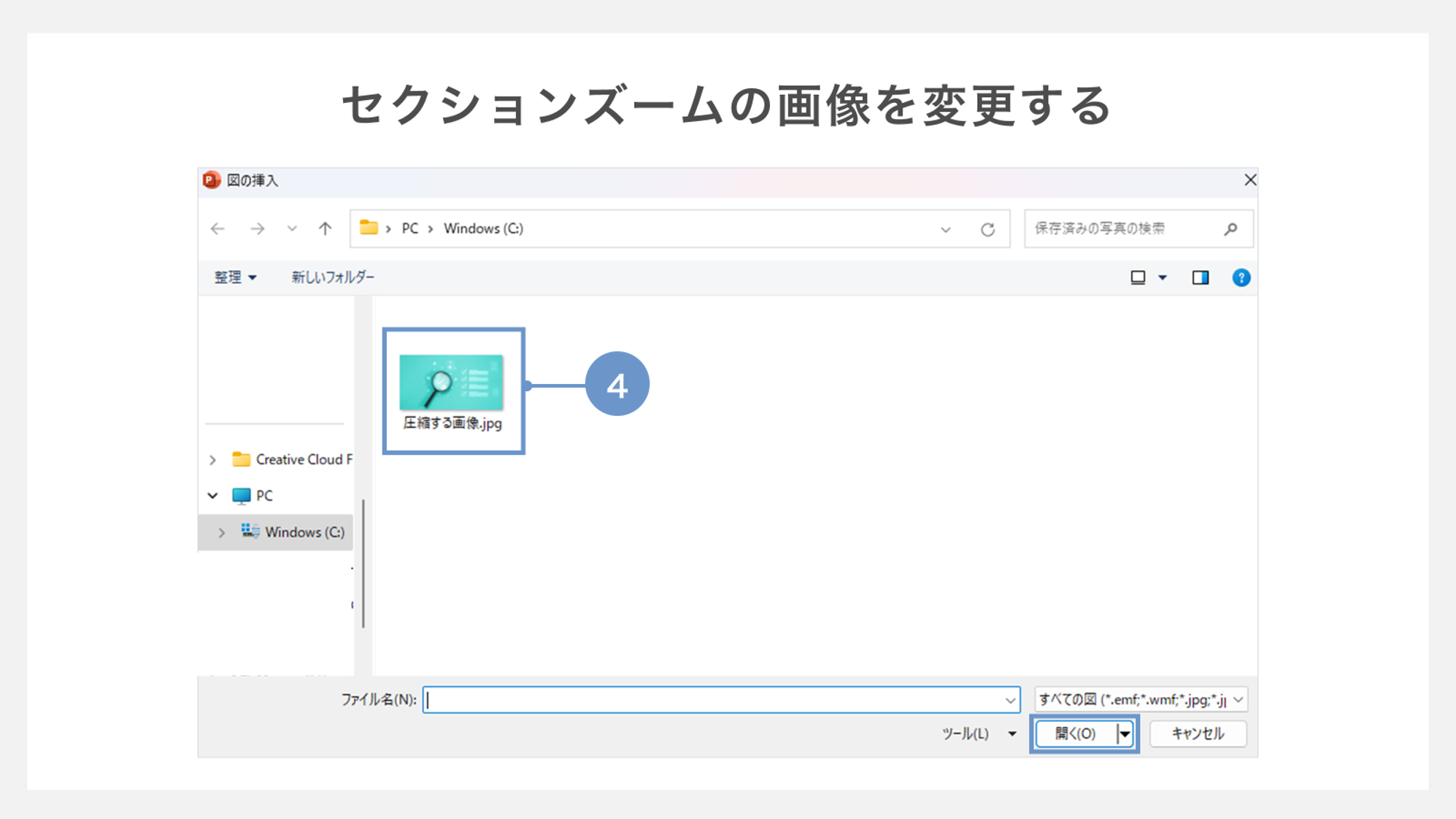
④そして、使用したいイメージを選び、「挿入」をクリックしましょう。

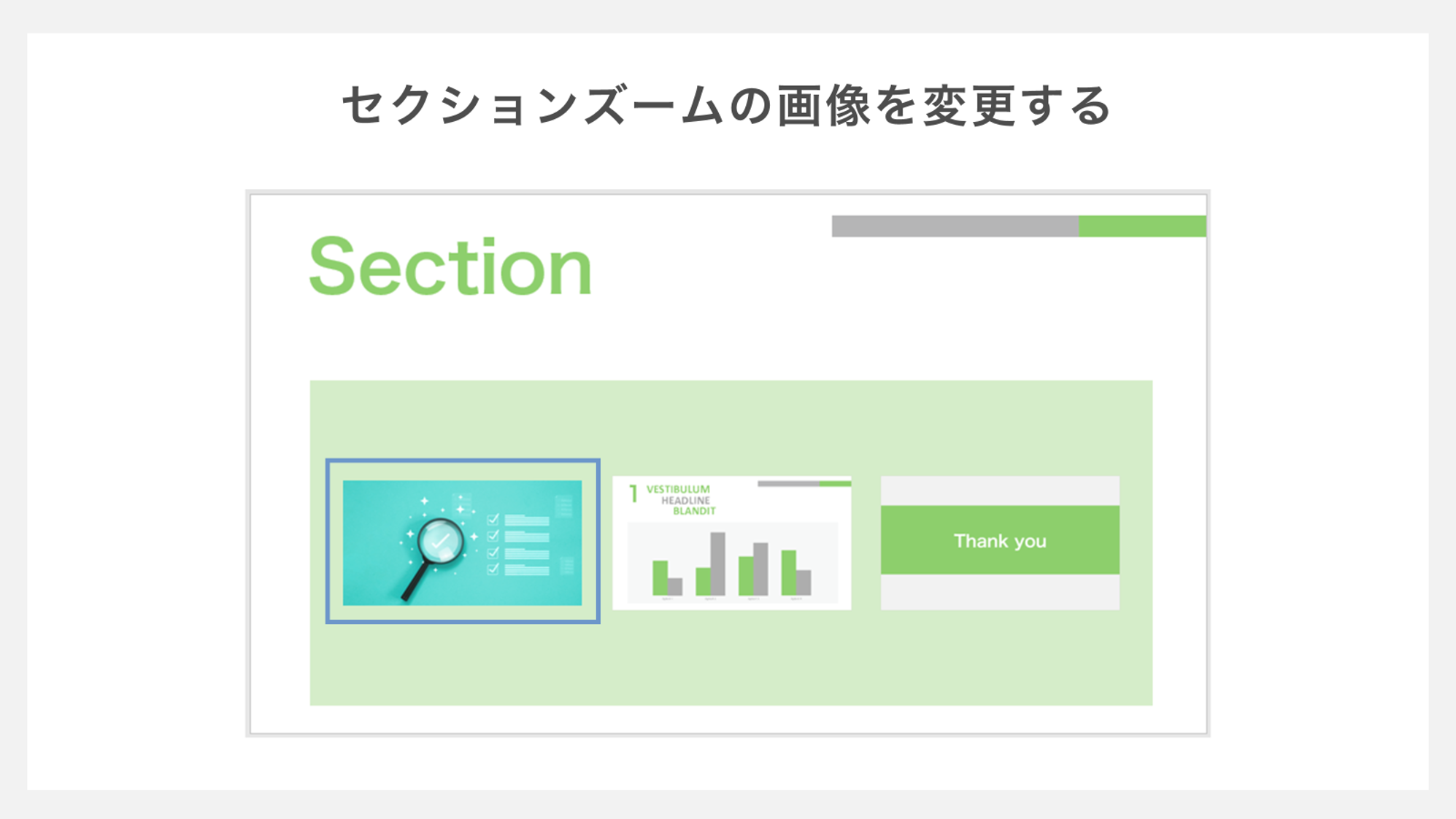
セクションズームの画像が変更されました。
スライドズームの使い方:詳細スライドへ瞬時にズームする
スライドズームの設置手順

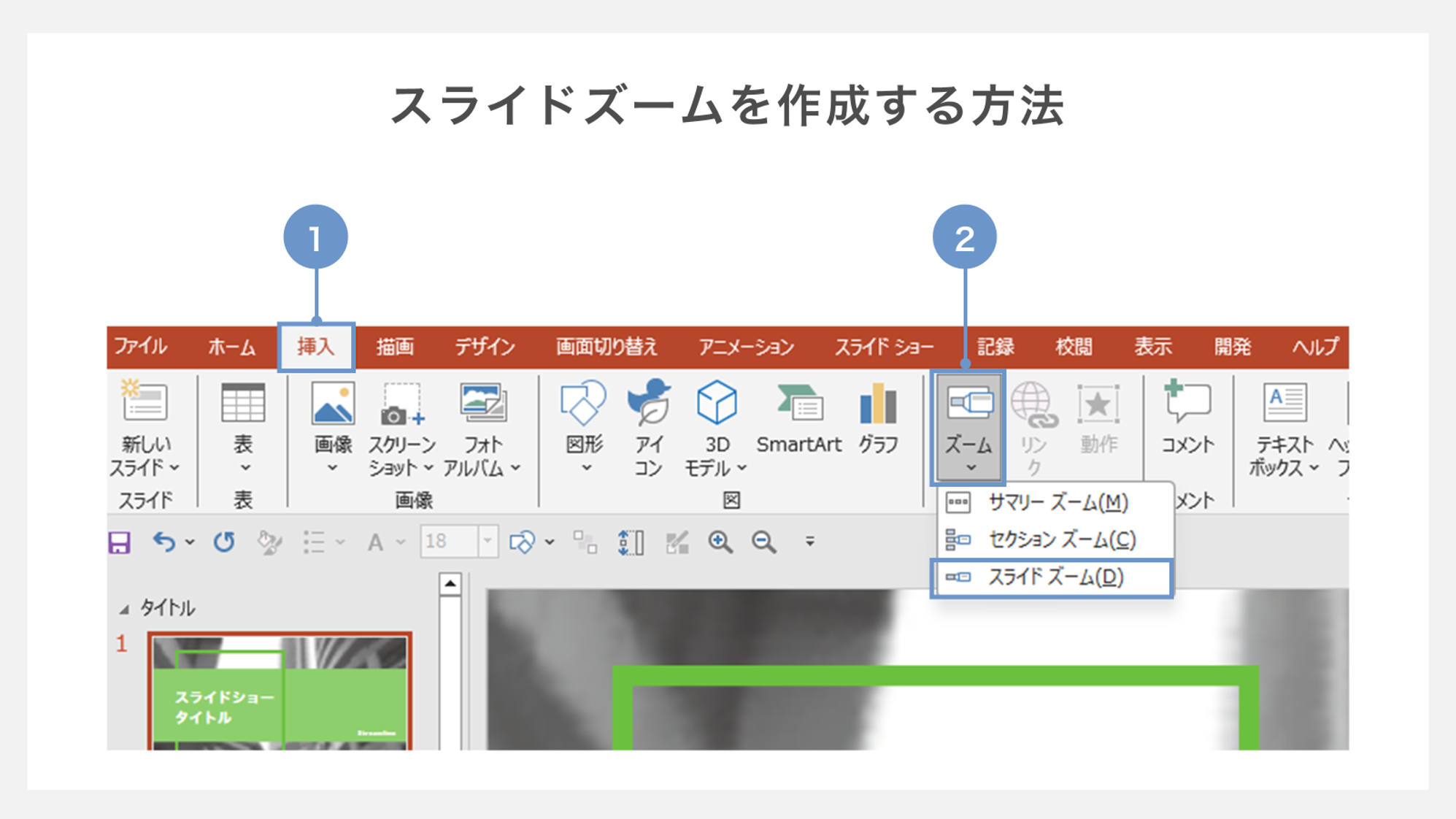
①最初に、リボンから「挿入」タブを開きます。
②「ズーム」から「スライドズーム」を選択します。

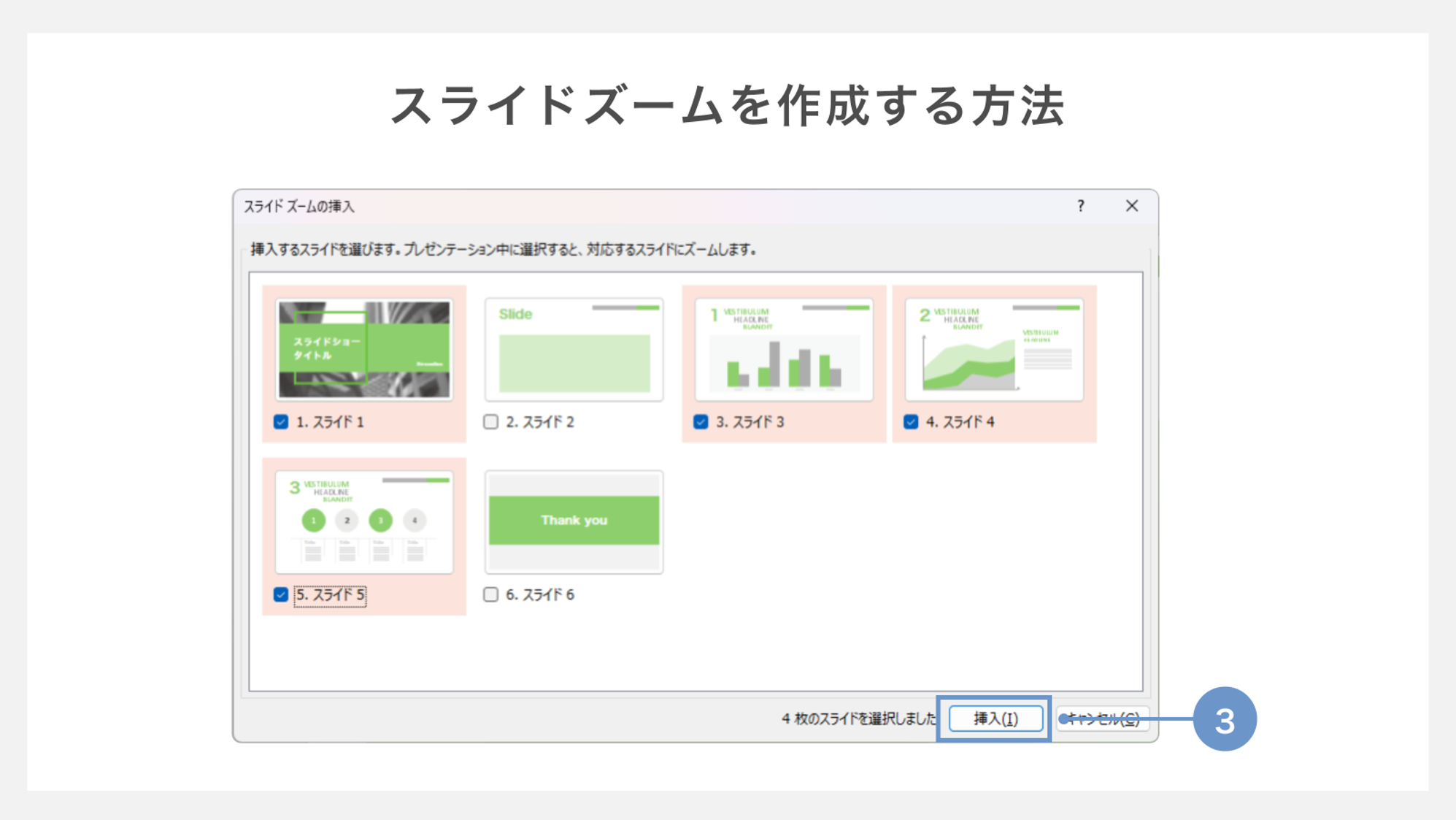
③選択すると、「スライドズームの挿入」ダイアログボックスが表示されるので、リンクを設定したいスライドにチェックを入れて「挿入」をクリックしましょう。

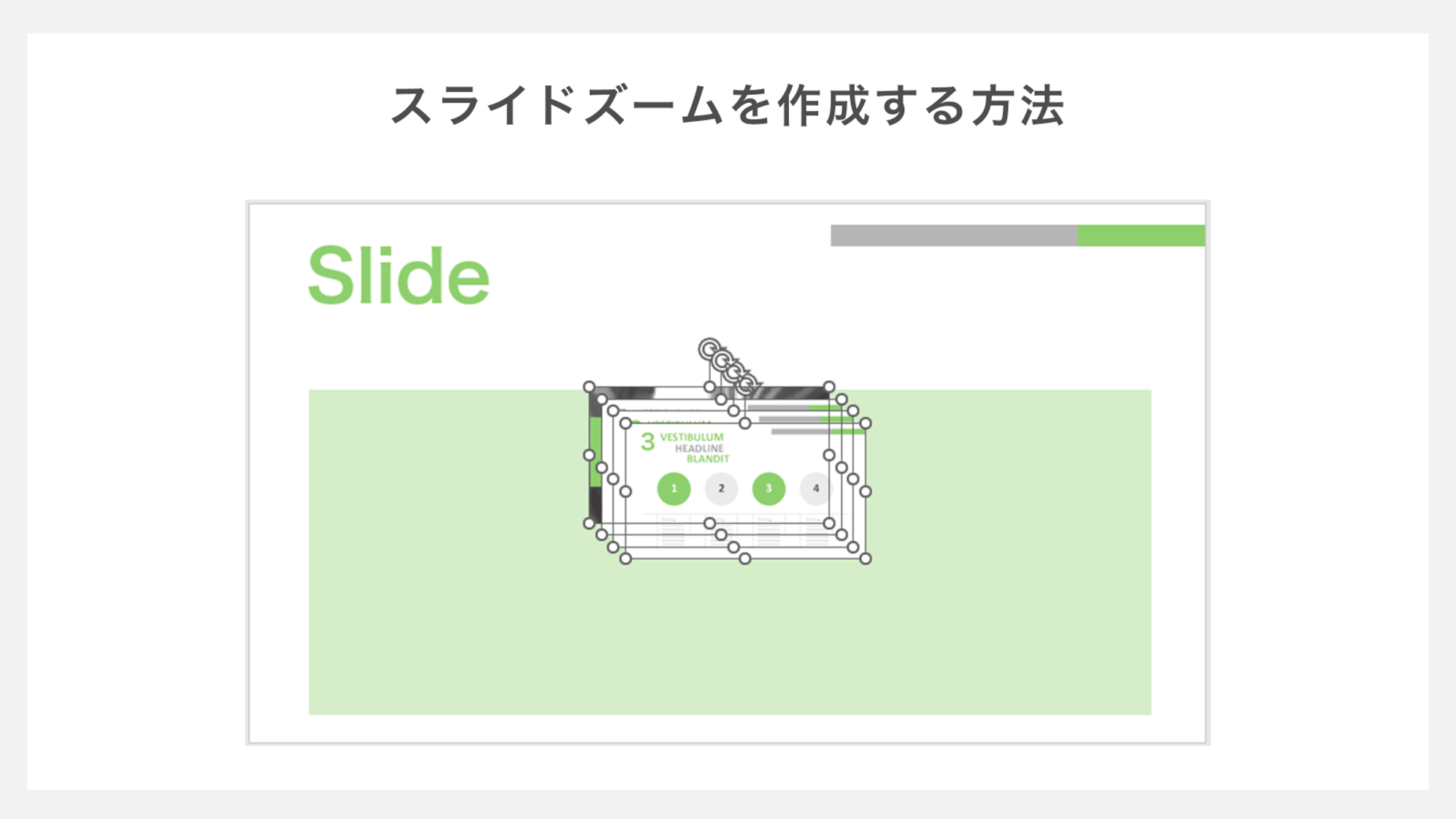
リンクが設定されたスライドのサムネイルが挿入されます。

見やすい位置にドラッグしてレイアウトすれば完了です。
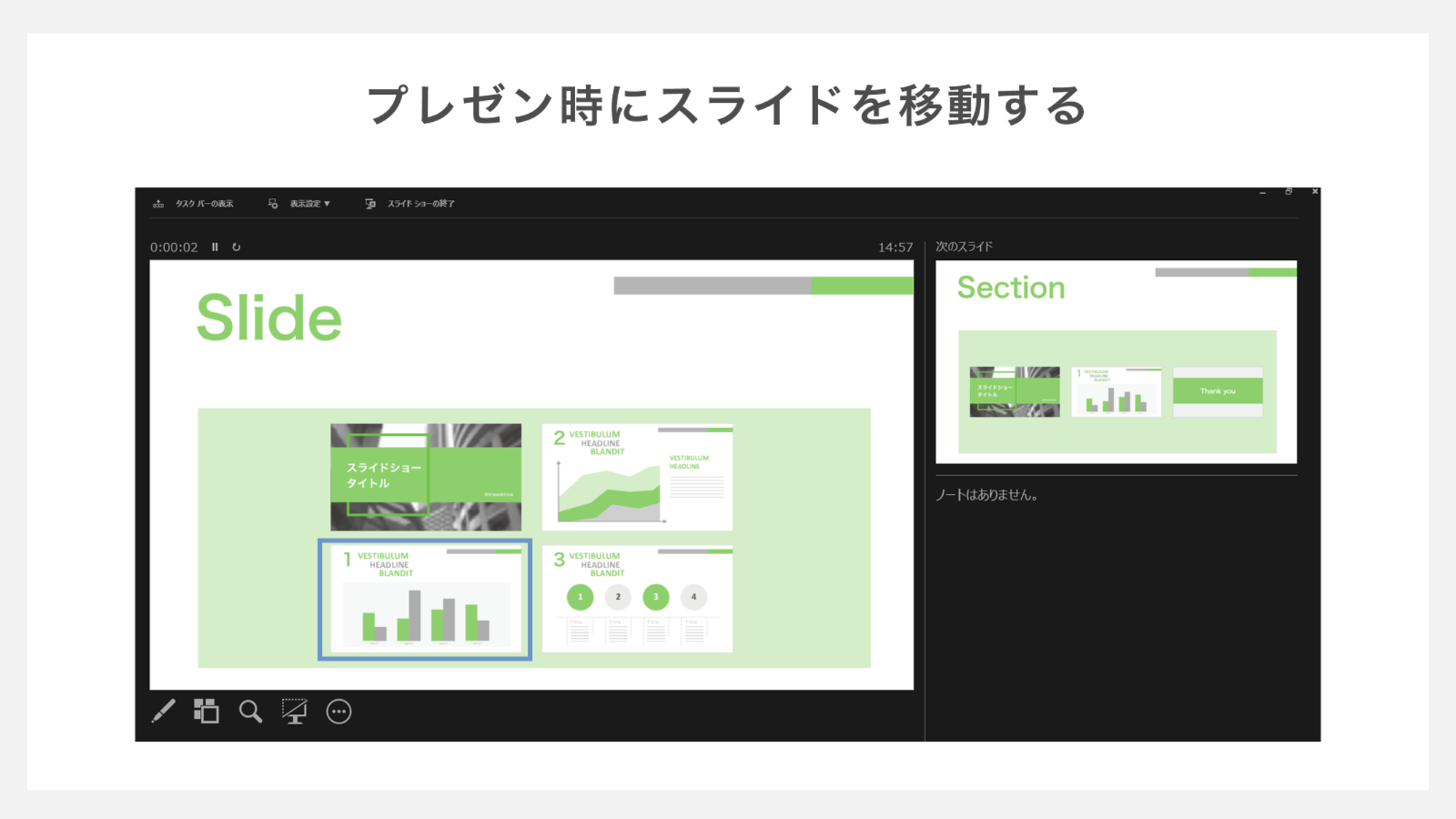
セクションと同様、スライドショーの「発表者ツール」を使えばプレゼンテーション中に任意のスライドへ移動が可能となります。

プレビューイメージのカスタマイズ方法
セクションズームのプレビューイメージを変更する方法と同様になりますが、スライドズームの画像の変更方法も紹介させていただきます。

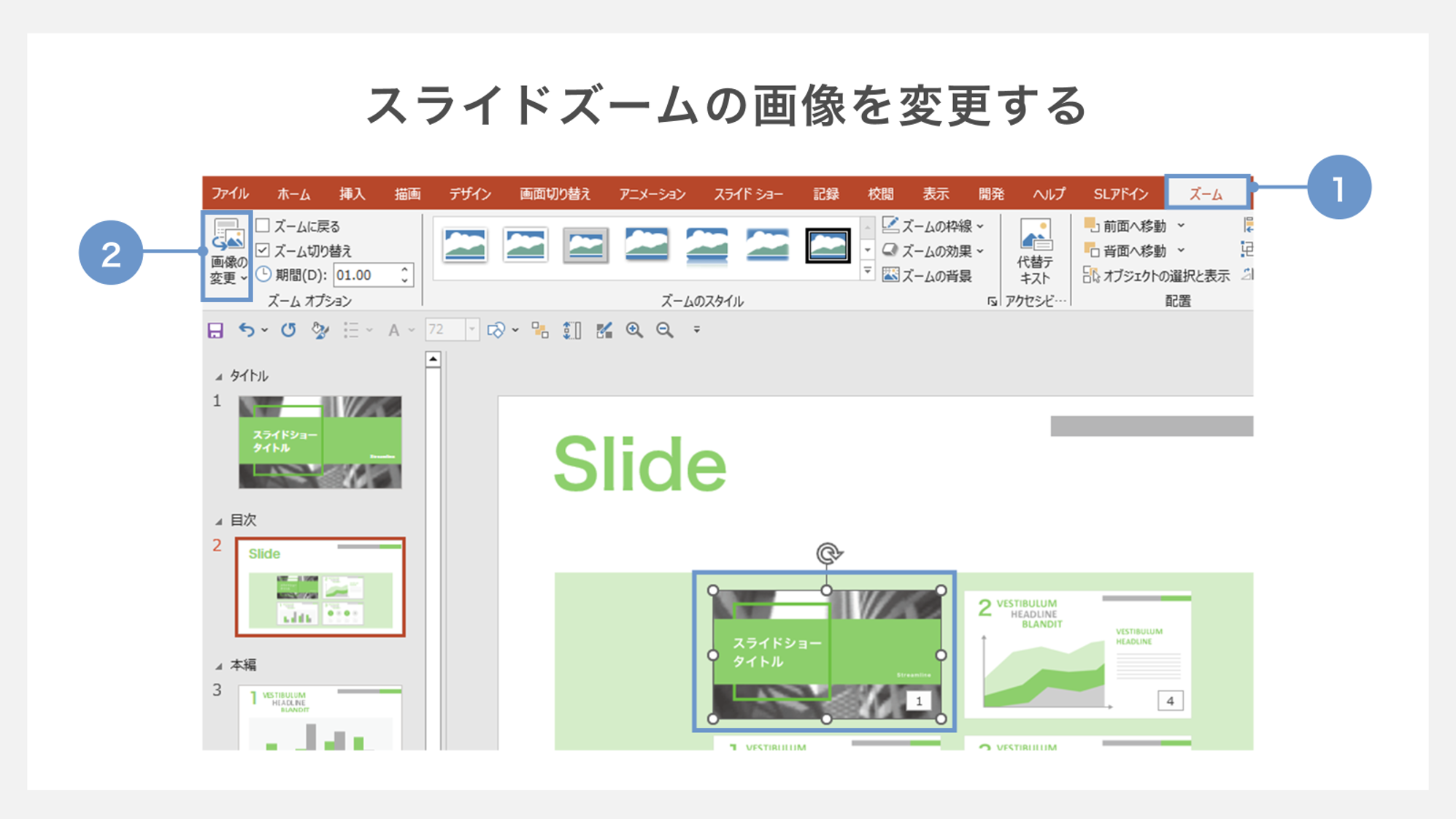
①変更したいズームの画像を選択し、リボンの「ズーム」タブをクリックします。
②左端の「画像の変更」を選択します。

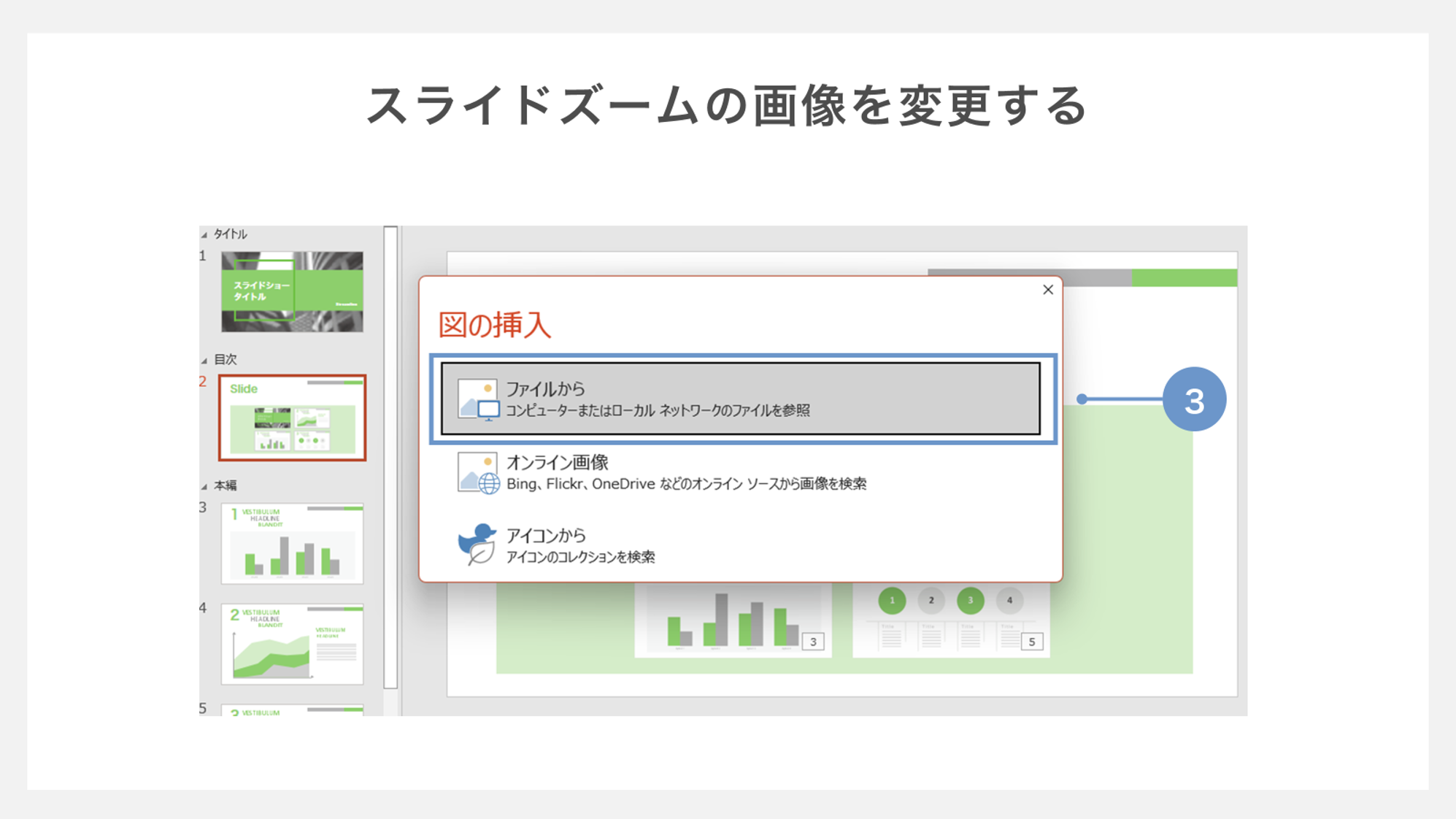
③ここでは表示された図の挿入のメニューから「ファイルから」を選択します。

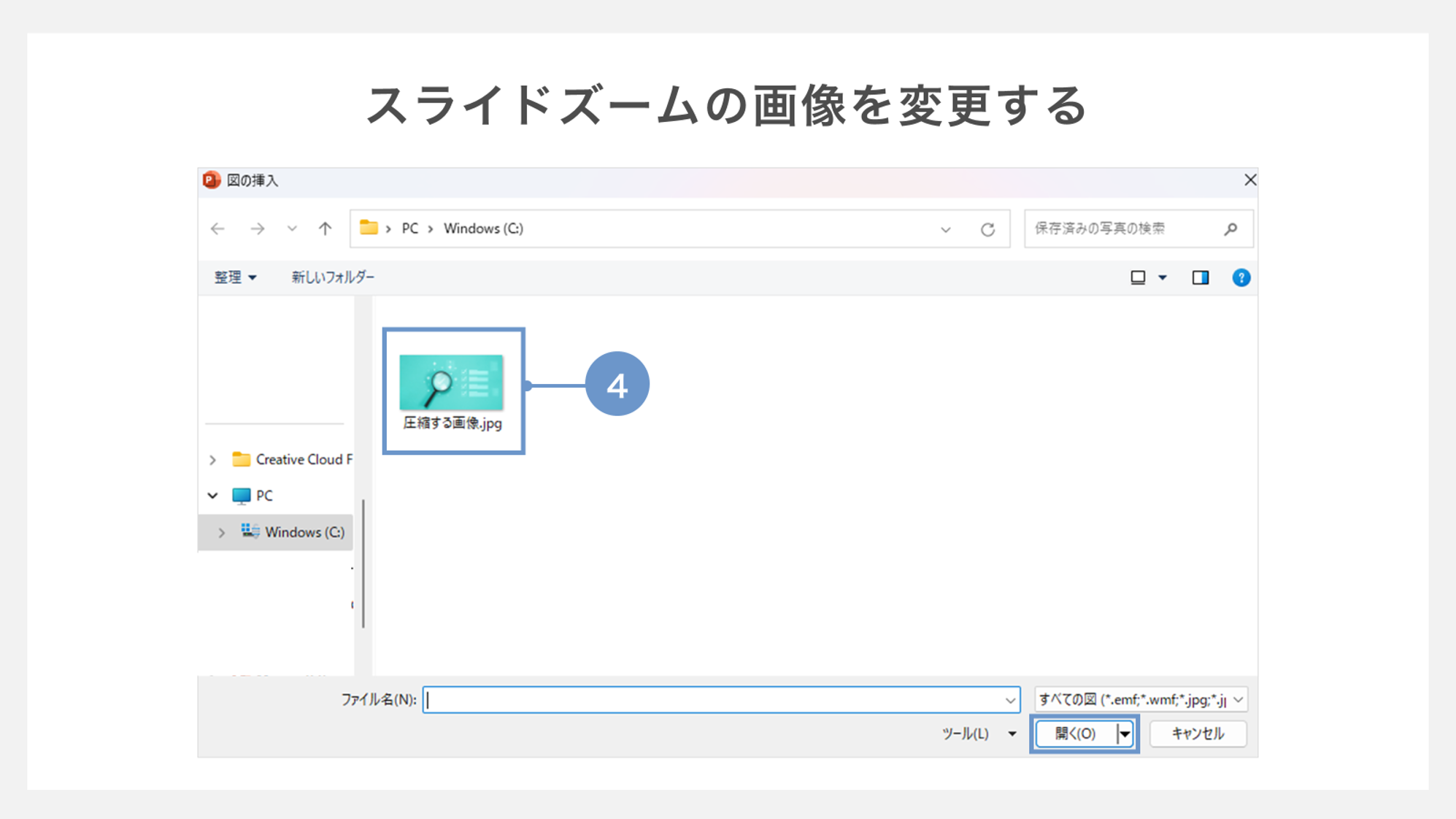
④そして、使用したいイメージを選び、「挿入」をクリックしましょう。

スライドズームの画像が変更されました。